Как сделать веб игру
Пишем HTML5-игру за 20 минут, или введение в Phaser framework
Эта статья посвящена разработке стильных, модных и молодежных HTML5 приложений с помощью нового фреймворка Phaser. В ней описан процесс установки библиотеки и создание классической игры Pong.
Введение
Установка библиотеки и локального веб-сервера
Итак, начнем. Для запуска и тестирования приложений нам необходимо установить локальный веб-сервер. Все примеры из комплекта библиотеки используют PHP, поэтому и сервер нужен соответствующий. Я использовал MAMP для MacOS, для Windows подойдет отечественный Denwer или любой другой аналог.
После установки веб-сервера необходимо скачать последнюю версию Фазера c GitHub: https://github.com/photonstorm/phaser. В данный момент (13 октября 2013 года) рекомендую качать dev ветку, так как эта версия содержит в себе ряд очень полезных изменений по сравнению с основной, в том числе и больший объем документации. Для тех, кто не использует GitHub, доступна прямая ссылка на архив: https://github.com/photonstorm/phaser/archive/dev.zip.
Чтобы убедиться, что все настроено правильно, можно запустить небольшое приложение-пример Hello Phaser. Создайте папку hellophaser в директории вашего веб-сервера, предназначенной для сайтов, и скопируйте туда три файла из папки Docs/Hello Phaser:
Запустите свой любимый браузер и откройте URL со скопированными файлами (в моем случае http://localhost:8888/hellophaser/). Если все хорошо, вы увидите вращающийся симпатичный логотип, такой как на скриншоте ниже:
Разработка игры
Подготовка необходимых файлов
Теперь можно приступать к разработке нашей первой игры. Создайте для нее папку phaser-pong на вашем веб-сервере и скопируйте туда файл phaser.js из папки build с исходниками фреймворка. Также создайте в ней папку assets, где мы будем хранить все ресурсы, относящиеся к игре, и файл index.html (собственно, здесь и будет наша игра).
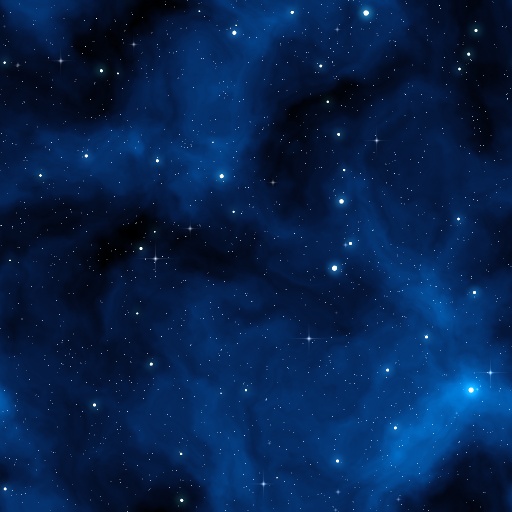
Скопируйте в папку assets изображения шарика, ракетки и фона. Можно взять следующие файлы (в качестве фона я взял звездное небо из примеров Фазера), а можно нарисовать что-то свое. Главное — это убедиться, что вы загружаете в игру нужные картинки с корректными именами и подходящими размерами. Также не стоит выбирать слишком большие изображения, с их отрисовкой могут возникнуть проблемы. Поэтому перед использованием фотографии своего кота уменьшите ее до, скажем, 480х640 (разрешение нашей игры), и все будет хорошо. 

В результате содержимое папки phaser-pong будет таким:
А в папке assets будет три картинки:
Создание главного объекта игры, загрузка ресурсов
Наконец-то все подготовительные этапы выполнены, и начинается собственно разработка. Откройте index.html и вставьте туда следующий код:
Откройте в браузере адрес новой игры (у меня это http://localhost:8888/phaser-pong/) и вы увидите ее окно с нарисованным фоном
Игровые объекты
Сейчас перейдем к самому интересному — наполним нашу игру логикой. После объявления переменной game и перед функцией preload() объявим объекты с ракетками игрока и компьютера, мячиком, а также укажем скорости их движения:
Для создания ракеток напишем функцию createBet(x, y) :
Метод создает спрайт с указанными координатами и добавляет его в игру. Поле anchor отвечает за точку отсчета координат спрайта, устанавливаем его по центру изображения ракетки. body содержит в себе элементы для работы с физикой. Здесь мы ограничиваем движение ракетки пределами игрового пространства, задаем силу «отскока» и указываем, что при столкновении с объектами ракетка не будет отлетать в сторону.
Добавим два вызова этой функции в create(), сразу после создания фона. Ракетки будут добавлены в игру после фонового изображения, поэтому мы будем их видеть на экране:
Аналогичным образом создадим шарик, дописав следующий код сразу после вызовов функции createBet() в create() :
В результате увидим, что в нашей игре появились две ракетки и мячик, пока неподвижные:
Логика
Картинка получилась симпатичной, но думаю, стоит ее слегка оживить.
Добавляем переменную, отвечающую за состояние шарика и функцию, которая будет его запускать:
Функция проверяет, что шарик еще не запущен, и в таком случае задает ему скорость с помощью поля velocity.
Вызов функции повесим на нажатие кнопки мышки, написав следующую строку в create():
Теперь клик мышкой запускает шарик, и он отскакивает от границ игры. Добавим движения и ракеткам, отредактировав функцию update() :
Вся суть игры заключается в отбивании шарика ракетками, поэтому нужно организовать проверку столкновений шарика с ракетками. К счастью, в Фазере уже есть соответствующий функционал, поэтому нам достаточно его использовать.
Допишем следующие три строки в конец update() :
Метод collide проверяет столкновение двух объектов (первые два параметра) и вызывает указанную в третьем функцию для выполнения каких-либо действий над столкнувшимися спрайтами. Эта функция выглядит так:
При столкновении шарик меняет направление своего движения в зависимости от того, на какую часть ракетки попадает.
Осталось только добавить проверку на пропущенный гол. Если кто-то его пропустил, ставим шарик в изначальную позицию по центру поля.
checkGoal() вызывается постоянно, поэтому копируем ее в конец update() :
Все! Открываем браузер, наслаждаемся фантастическим и современным геймплеем нашей игры, радуемся жизни и свежеприобретенным навыками программирования.
Заключение
Естественно, игре не хватает еще многого, как минимум подсчета очков и определения победителей. Но мне кажется, что для введения в разработку с Phaser достаточно показанных вещей. Движок поддерживает много других классных функций, которые я собираюсь показать на примере новой игры, чуть более сложной и непосредственно относящейся к Хабру, чтобы было интереснее.
Стей тьюнед.
В ходе разработки я активно использовал код из примера breakout.php. Кроме этого примера, в папке с Фазером есть и другие игры, поэтому тем, кому не терпится использовать новый фреймворк, рекомендую в первую очередь посмотреть на содержимое папки examples.
Update от 20.10.2013: fessnecro добавил частицы при столкновении шарика с ракетками и новые уровни, за что ему спасибо. Эти изменения находятся в основном бренче. Оригинальная версия, описанная в статье, находится в ветке gh-pages.
Как написать игру на JavaScript
Современные браузеры позволяют создавать игры с полноценной графикой. Рассказываем, как написать простые гонки на JavaScript и HTML5.
Сейчас браузеры дают JavaScript-разработчикам огромное количество возможностей для создания интересных сайтов. Раньше для этого использовался Flash — он был популярен, и на нём было создано бессчётное количество игр, плееров, необычных интерфейсов и так далее. Однако они уже не запустятся ни в одном современном браузере.
Дело в том, что технология Flash тяжеловесна, а также полна уязвимостей, поэтому от неё стали отказываться. Тем более что появилась альтернатива в виде HTML5 — в этой версии появился элемент canvas.
Canvas — это холст, на котором можно рисовать с помощью JS-команд. Его можно использовать для создания анимированных фонов, различных конструкторов и, самое главное, игр.
Из этой статьи вы узнаете, как создать браузерную игру на JavaScript и HTML5. Но прежде рекомендуем ознакомиться с объектно-ориентированным программированием в JS (достаточно понимать, что такое класс, метод и объект). Оно лучше всего подходит для создания игр, потому что позволяет работать с сущностями, а не с абстрактными данными. Однако есть и недостаток: ООП не поддерживается ни в одной из версий Internet Explorer.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Вёрстка страницы с игрой
Для начала нужно создать страницу, на которой будет отображаться холст. Для этого потребуется совсем немного HTML:
Теперь нужно добавить стили:
Обратите внимание, что в HTML элементу canvas были заданы нулевые ширина и высота, в то время как в CSS указано 100%. В этом плане холст ведёт себя как изображение. У него есть фактическое и видимое разрешение.
С помощью стилей меняется видимое разрешение. Однако при этом размеры картинки останутся прежними: она просто растянется или сожмётся. Поэтому фактические ширина и высота будут указаны позже — через скрипт.
Скрипт для игры
Для начала добавим заготовку скрипта для игры:
В этом скрипте есть всё, что необходимо для создания игры: данные (массивы), функции обновления, прорисовки и управления. Остаётся только дополнить это основной логикой. То есть указать, как именно объекты будут себя вести и как будут выводиться на холст.
Логика игры
Во время вызова функции Update () будут меняться состояния игровых объектов. После этого они отрисовываются на canvas с помощью функции Draw (). То есть на самом деле мы не двигаем объекты на холсте — мы рисуем их один раз, потом меняем координаты, стираем старое изображение и выводим объекты с новыми координатами. Всё это происходит так быстро, что создаётся иллюзия движения.
Рассмотрим это на примере дороги.
На холсте выводится вот такое изображение и постепенно двигается вниз. Сразу же следом будет выводиться ещё одна такая же картинка, благодаря чему создастся ощущение бесконечной дороги.
Для этого создадим класс Road:
В массив с фонами добавляются два объекта класса Road:
Теперь можно изменить функцию Update (), чтобы положение изображений менялось с каждым кадром.
Остаётся только добавить вывод этих изображений:
Теперь можно посмотреть, как это работает в игре:
Пора добавить игрока и NPC. Для этого нужно написать класс Car. В нём будет метод Move (), с помощью которого игрок управляет своим автомобилем. Движение NPC будет осуществляться с помощью Update (), в котором просто меняется координата Y.
Создание веб-игры за час
Продукты и технологии:
Visual Studio 2013 Pro, Visual Studio 2013 Community, ASP.NET
В статье рассматриваются:
Разработка игр не требует совершенно нового набора знаний и навыков. По сути, ваши текущие навыки в веб-разработке с применением HTML, JavaScript, CSS и других средств замечательно подходят к широкому спектру игр. Когда вы создаете игру на основе веб-технологий, она будет работать почти на любом устройстве в браузере.
Чтобы доказать это, я продемонстрирую создание игры с нуля, используя веб-технологии и всего две внешние библиотеки, причем сделаю все это менее чем за час. Я буду рассказывать о самой разнообразной тематике, связанной с разработкой игр, — от базового дизайна и разметки, элементов управления и спрайтов до искусственного интеллекта (ИИ) (artificial intelligence, AI), пригодного для простого оппонента. Я даже собираюсь создать игру такой, чтобы она работала на ПК, планшетах и смартфонах. Если у вас есть некоторый опыт в программировании в качестве веб-разработчика или в другой области разработки, но нет никакого опыта в написании игр, эта статья послужит вам отправной точкой. Если вы дадите мне один час, обещаю ввести вас в курс дела.
Приступаем
Я веду всю разработку в Visual Studio, которая позволяет быстро запускать веб-приложения по мере внесения изменений. Удостоверьтесь, что у вас наиболее новая версия Visual Studio (скачайте с bit.ly/1xEjEnX), чтобы вы могли следовать за мной. Я использовал Visual Studio 2013 Pro, но обновил код с помощью Visual Studio 2013 Community.
Это приложение не потребует серверного кода, поэтому я начинаю с создания нового пустого проекта веб-страницы в Visual Studio. Я буду использовать пустой шаблон C# для веб-сайта, выбрав вариант с Visual C# после выбора File | New | ASP.NET Empty Web Site.
В HTML-файле index нужно лишь три ресурса: jQuery, основная таблица стилей и основной JavaScript-файл. Я добавляю в проект пустой CSS-файл style.css и пустой JavaScript-файл ping.js, чтобы избежать ошибок при загрузке страницы:
Базовый дизайн
Создаваемая мной игра является вариацией Pong, которую я назвал Ping. В Ping, по сути, те же правила, что и в Pong, с тем исключением, что любой игрок хватает мяч, когда он прилетает к нему, а затем может отправить мяч обратно либо прямо в том же направлении, либо под углом вверх или вниз. Зачастую, прежде чем создавать игру, лучше всего нарисовать то, как она должна выглядеть. Общая разметка для этой игры показана на рис. 1.
.png)
Рис. 1. Общий дизайн Ping
| Player | Игрок |
| Ball | Мяч |
| Left Controls | Управление слева |
| Scoreboard | Табло |
| Opponent | Оппонент |
| Right Controls | Управление справа |
Разработав разметку игры, остается лишь добавить каждый элемент в HTML, чтобы создать игру. Однако стоит отметить, что я буду группировать табло со счетом и элементы управления, чтобы они были расположены вместе. На рис. 2 видно, как я по одному добавил нужные элементы.
Рис. 2. Начальная HTML-разметка
Играем стильно
Если бы вы загрузили эту страницу, то ничего не увидели бы, потому что никакого стиля не применено. Я уже подготовил ссылку на файл main.css в своем HTML, поэтому помещу все CSS в новый файл с тем же именем. Первым делом я позиционирую все элементы на экране. Тело страницы должно занимать весь экран, поэтому сначала я уделяю внимание этому:
Во-вторых, мне нужно, чтобы арена была заполнена фоновым изображением (рис. 3):
.png)
Рис. 3. Фоновое изображение для арены
Далее я размещаю табло. Я хочу, чтобы оно находилось вверху по центру — поверх других элементов. Команда «position: absolute» позволяет разместить его где угодно и оставить там: 50% — позиционирует табло посередине верхней части окна, но начиная с самой левой части элемента табло (scoreboard element). Чтобы гарантировать точную центровку, я использую свойство transform, а свойство z-index обеспечивает, что табло будет всегда находиться поверх других элементов:
Я также хочу использовать текст со шрифтом в стиле ретро. Большинство браузеров позволяет включать собственные шрифты. Я счел подходящим шрифт Press Start 2P от codeman38 (zone38.net). Чтобы добавить шрифт к табло, я должен создать новое начертание шрифта (font face):
Теперь результаты (scores) находятся в теге h1, поэтому я могу задать этот шрифт для всех тегов h1. На случай отсутствия этого шрифта я предусмотрю несколько запасных вариантов:
Для других элементов я буду использовать таблицу изображений-спрайтов. Таблица спрайтов (sprite sheet) содержит все необходимые игре изображения в одном файле (рис. 4).
.png)
Рис. 4. Таблица спрайтов для Ping
Зачастую, прежде чем создавать игру, лучше всего нарисовать то, как она должна выглядеть.
Любому элементу, имеющему изображение в этой таблице, будет назначен класс sprite. Тогда для каждого элемента я буду использовать background-position, чтобы определить, какую часть таблицы спрайтов мне нужно показывать:
Затем я добавлю класс sprite ко всем элементам, которые будут использовать таблицу спрайтов. Для этого мне придется ненадолго переключиться на HTML:
Теперь мне нужно указать позиции каждого спрайта в таблице для каждого элемента. И вновь я буду делать это с помощью background-position, как показано на рис. 5.
Рис. 5. Добавление смещений для таблицы спрайтов
Свойство position: absolute в player, opponent и ball позволит мне перемещать их по полю, используя JavaScript. Если вы посмотрите на страницу теперь, то увидите, что к элементам управления и мячу прикреплены ненужные куски. Дело в том, что размеры спрайтов меньше 128 пикселей по умолчанию, поэтому я подстраиваю их под правильный размер. Мяч всего один, и я задаю его размер напрямую:
Элементов управления четыре (кнопки, которые пользователь может нажимать для перемещения своего игрока), поэтому мне следует создать для них специальный класс. Я также буду добавлять некий зазор, чтобы вокруг них было небольшое свободное пространство:
После добавления этого класса элементы управления в игре выглядят гораздо лучше:
Последнее, что нужно сделать, — позиционировать элементы управления так, чтобы они находились под большими пальцами пользователя, когда страница выполняется на мобильном устройстве. Я закреплю их в углах внизу:
Одна из приятных особенностей этого дизайна заключается в том, что все расположено в относительных позициях. То есть экран может быть самых разных размеров, а игра все равно будет выглядеть так, как задумывалась.
Скачущий мяч
Теперь я заставлю мяч перемещаться по полю. В случае JavaScript-кода я ссылался в HTML на файл ping.js точно так же, как делал это с CSS. Я добавлю этот код в новый файл с тем же именем. Я создам объекты для мяча и каждого из игроков, но буду использовать для объектов шаблон фабрики.
Это простая концепция. Функция Ball создает новый мяч, когда вы вызываете ее. Использовать ключевое слово new не требуется. Этот шаблон исключает некоторую путаницу вокруг переменной Ball, проясняя доступные свойства объекта. А поскольку у меня всего час на создание этой игры, нужно свести к минимуму любые запутанные концепции.
Структура этого шаблона, когда я создаю простой класс Ball, показана на рис. 6.
Рис. 6. Класс Ball
Чтобы создать новый мяч, я просто вызываю только что определенную функцию:
Теперь я хочу заставить мяч перемещаться и скакать по экрану. Сначала мне нужно через какой-то интервал вызывать функцию update, чтобы создать анимацию мяча. Современные браузеры предоставляют функцию, предназначенную для этой цели, — requestAnimationFrame. Она принимает функцию как аргумент и вызовет эту переданную функцию, когда она в следующий раз запустит свой цикл анимации. Это позволяет плавно перемещать мяч, когда браузер готов к обновлению. Вызывая переданную функцию, он дает ей время, измеряемое в секундах, так как страница должна загрузиться. Это крайне важно, чтобы анимация не потеряла целостность со временем. В игре requestAnimationFrame используется так:
Заметьте, что requestAnimationFrame снова вызывается в функции, когда обновление мяча закончено. Это гарантирует непрерывность анимации.
Хотя этот код работает, может возникнуть проблема, если скрипт начинает выполняться до полной загрузки страницы. Чтобы избежать этого, я запускаю код, когда страница загружена, и использую для этого jQuery:
Поскольку я знаю скорость мяча (velocity) и время с момента ее последнего обновления, я могу выполнить некоторые простые физические расчеты, чтобы перемещать мяч вперед:
Попробуйте запустить этот код и вы увидите, что мяч движется под углом, а потом вылетает за пределы экрана. Это забавно для первого раза, но, как только мяч пересекает край экрана, уже не до смеха. Поэтому следующий шаг — сделать так, чтобы мяч отскакивал от краев экрана, как реализовано на рис. 7. Добавьте этот код и запустите приложение: вы увидите постоянно скачущий мяч.
Рис. 7. Простая физика отскакивания мяча
Перемещаемый игрок
Теперь пришла пора создать объекты Player. Первый шаг в реализации этого класса — заставить функцию move изменять позицию игрока. Переменная side будет указывать, на какой стороне поля находится игрок, что будет определять горизонтальную позицию игрока. Значение y, переданное функции move, сообщает, насколько следует переместить игрока вверх или вниз:
На рис. 8 определяются перемещения игрока, причем его движение прекращается, если его спрайт достигает верхней или нижней границы окна.
Теперь я могу создать двух игроков и перемещать их по соответствующим сторонам экрана:
Рис. 8. Элементы управления перемещением спрайта игрока
Ввод с клавиатуры
Итак, вы можете передвигать игрока, но он не будет перемещаться без команд. Добавьте некоторые элементы управления к игроку слева. Вам нужны два способа управления этим игроком: с клавиатуры (на ПК) и сенсорным вводом (на планшетах и смартфонах).
Чтобы обеспечить согласованность между сенсорным вводом и вводом от мыши на различных платформах, я буду использовать отличную инфраструктуру унификации — Hand.js (handjs.codeplex.com). Прежде всего я добавлю скрипт в HTML в раздел head:
Рис. 9 демонстрирует применение Hand.js и jQuery для управления игроком при нажатии клавиш на клавиатуре A и Z или при касании сенсорных элементов управления.
Рис. 9. Добавление элементов управления с поддержкой сенсорного ввода и ввода с клавиатуры
Ловим мяч
Я хочу, чтобы игроки ловили скачущий мяч. Когда он пойман, у него появляется владелец, и он следует движениям владельца. На рис. 10 в метод move мяча добавлена функциональность, позволяющая мячу перемещаться вслед за владельцем.
Рис. 10. Заставляем мяч следовать за своим владельцем
На данный момент способа получить позицию объекта Player пока нет, поэтому я добавлю аксессоры getPosition и getSide в объект Player:
Теперь, если у мяча есть владелец, он будет следовать за этим владельцем. Но как определить владельца? Кто-то должен поймать мяч. На рис. 11 показано, как узнать, когда один из спрайтов игроков касается мяча. Когда это происходит, я устанавливаю владельцем мяча этого игрока.
Первый шаг в реализации класса player — заставить функцию move изменять позицию игрока.
Рис. 11. Обнаружение коллизии для мяча и игроков
Если вы сейчас попытаетесь поиграть в эту игру, то обнаружите, что мяч отскакивает от верхнего края экрана и что можно двигать игрока, чтобы поймать мяч. А как бросить мяч? Для этого и предназначены элементы управления по правую руку. На рис. 12 игроку добавлена функция fire, а также свойство aim.
Рис. 12. Свойство aim и функция fire для мяча
Код на рис. 13 дополняет функцию, связанную с клавиатурой. Он задает aim и fire объекта игрока. Прицеливание работает слегка иначе. Когда клавиша прицеливания освобождается, задается прямое направление (straightforward).
Рис. 13. Подготавливаем функцию прицеливания для игрока
И завершающее добавление относится к сенсорной поддержке для всех элементов управления. Элементы управления справа изменяют направление прицеливания игрока. Кроме того, я сделаю так, чтобы касание любого участка экрана приводило к броску мяча:
Ведем счет
Когда мяч летит на игрока, я хочу изменять счет и отдавать мяч этому игроку. Я буду использоваться собственные события, чтобы можно было отделить подсчет от любого из существующих объектов. Функция update становится слишком длинной, поэтому я добавлю новую закрытую функцию — checkScored:
На рис. 14 показан код, который реагирует на эти события, обновляя счет и передавая мяч в руки игрока. Добавьте этот код вниз JavaScript-документа.
Рис. 14. Обновление табло
Теперь, когда мяч перемещается мимо вашего оппонента (что не трудно, так как оппонент не движется), ваш счет будет расти, а мяч передаваться оппоненту. Однако оппонент будет просто держать мяч.
Делаем игру немного умнее
Игра почти готова. Жаль, что играть вам не с кем. В качестве последнего этапа я покажу, как управлять оппонентом с помощью простой ИИ. Оппонент будет пытаться держаться параллельно мячу, когда тот летит в его сторону. Если оппонент ловит мяч, он перемещается случайным образом и бросает мяч в случайном направлении. Чтобы сделать ИИ чуточку человечнее, я добавлю задержки во все, что делается на поле. Это не особо умный ИИ, но все же против него будет можно играть.
При разработке системы такого рода хорошо мыслить состояниями. ИИ оппонента имеет три возможных состояния: following (следует), aiming/shooting (прицеливание/бросок) и waiting (ожидание). Начнем только с объекта AI:
В зависимости от состояния AI (ИИ) я хочу, чтобы он выполнял разные действия. По аналогии с мячом я создам функцию update, которую смогу вызывать в requestAnimationFrame, чтобы AI действовал в соответствии со своим состоянием:
Состояние FOLLOWING достаточно простое. Оппонент перемещается в вертикальном направлении мяча, и AI переходит в состояние WAITING, чтобы добавить некоторое замедление реакции. Эти два состояния показаны на рис. 15.
При разработке системы такого рода хорошо мыслить состояниями.
Рис. 15. Простое состояние FOLLOWING
Используя код с рис. 15, AI выбирает между следованием за мячом и ожиданием доли секунды. Теперь добавляем код в функцию update уровня всей игры:
Запустив игру, вы увидите, что оппонент следует за перемещениями мяча — не такой уж и плохой ИИ, состоящий менее чем из 30 строк кода. Конечно, если оппонент поймает мяч, он ничего делать не будет. Поэтому на излете отведенного мне часа пора заняться обработкой действий для состояния AIMING. Я хочу, чтобы ИИ заставлял вашего оппонента случайным образом перемещаться несколько раз, а затем кидать мяч в случайном направлении. На рис. 16 добавлена закрытая функция, которая именно это и делает. Добавление функции aimAndFire к выражению case с AIMING создает полнофункциональный ИИ, против которого интересно играть.
Рис. 16. ИИ прицеливается и бросает мяч
Заключение
Теперь у вас есть полноценная веб-игра, которая работает на ПК, смартфонах и планшетах. Эту игру можно усовершенствовать по многим направлениям. Например, сейчас она будет плохо выглядеть в портретном (книжном) режиме на смартфоне, поэтому вам нужно держать смартфон только в альбомном режиме, чтобы игра работала корректно. Это лишь небольшая демонстрация возможностей разработки игр для Web и не только.
Выражаю благодарность за рецензирование статьи эксперту Магомету Амину Ибрагиму (Mohamed Ameen Ibrahim).