Как сделать refresh страницы
Вебные хитрости: Принудительный рефреш статики
Имеется вебсайт, которым вы заведуете, и у вас есть полный доступ к его файловой структуре. По какой-то причине этот сайт вам небезразличен: возможно, он является отражением вашего альтер эго, или служит трибуной для политических заявлений, или просто тупо генерирует вам деньги на пиво. Так или иначе, время от времени вы испытываете потребность сесть за комп и внести в работу сайта очередное улучшение, будь то удобный виджет, набор клевых иконок или полезный плагин.
Вы только что радикально переработали шаблон страницы (выровняли отбивки, поменяли цвета, прописали фоновые картинки). Получилось реально круто! Пора закачивать изменения на сервер. Вы запускаете FTP-клиента, перетаскиваете gif-ки и css-ки с левой панели на правую и, весь такой довольный, открываете вебсайт в своем любимом браузере…
«МАТЬ! Мать! мать!» — по привычке гулко отозвалось эхо.
Что за нах? Куда все съехало? Почему блоки налазят один на другой? Откуда эта синяя полоска? Что за тупорылый шрифт?
В голове взрывается мысль: «Мля, вот это вот угробище сейчас видит весь мир! Ладно, не весь, но по крайней мере та его часть, что ходит на мой сайт! Что делать, мать вашу, что делать?!».
Спокуха! Без паники. Ничего страшного не случилось. Все в порядке.
Достаньте из загашника любой залежалый браузер, которым вы не пользовались сто лет. Что там у вас, Нетшкаф? Симанки? Восьмая Опера? Неважно, пойдет. Открывайте вебсайт. Ну что, отлегло? Все выглядит, как и должно быть? Правильно. Именно так сейчас видят ваш сайт все новые посетители. А бардак в вашем любимом браузере — из-за того, что старое содержимое файла CSS сохранилось в браузерном кэше, и все те стили, над которыми вы корпели последние два дня, еще просто не добрались до вашего компа. Кстати, поправить это дело лечге легкого — достаточно просто нажать Ctrl + F5.
Другое дело, что не все посетители такие продвинутые, и есть вероятность, что кое-кто из них будет вынужден лицезреть съехавшую картинку в течение длительного времени. Прямо хоть подсказку им пиши: «Граждане, у кого сайт выглядит криво, жмите Ctrl + F5».
А может, есть способ получше? Нельзя ли как-то заставить браузер принудительно обновить кэш?
Забегая вперед, могу вас обрадовать: есть такой способ! Причем способ до безобразия простой, на сто процентов валидный и абсолютно безотказный. Впрочем, обо всем по порядку. Серьезно, так будет полезнее.
Итак, браузер и его кэш. От чего зависит, пойдет ли браузер за новым содержимым или достанет старую копию? От многих факторов, на самом деле. От типа браузера. От версии. От платформы. От пользовательских настроек. От того, с какими HTTP заголовками с сервера отдается статика. От наличия проксей на пути между вебсервером и вашим компом. Короче, много от чего. Есть ли над всем этим хозяйством какой-то контроль? Можно ли дать им всем команду забить на кэш и дружно ломануться за новым содержимым?
Короткий ответ — нет. Но есть варианты. Которые мы сейчас и рассмотрим.
1. Заголовок HTTP Cache-Control
Теоретически можно было бы сопровождать отдаваемые с сервера статические ресурсы таким заголовком:
Это бы гарантировало использование клиентом актуального содержимого серверных файлов. К сожалению, этот способ обладает существенным недостатком: создает чрезмерную (и никому не нужную) нагрузку на сеть и другие ресурсы: ведь теперь при каждом запросе страницы браузеру придется заново подгружать сопутствующую статику: файлы стилей, скрипты JavaScript и картинки графики. Кроме того, не все умеют и не всегда имеют возможность управлять заголовками HTTP.
Можно указать и другое значение заголовка, например:
Это, как вы понимаете, директива хранить копию в кэше в течение суток, но и это проблему не решает: если юзер зашел на сайт (статика при этом оказалась в кэше), а вы вслед за этим изменили файл, то до завтрашнего дня человек об этом не узнает, и будет вынужден любоваться некстати съехавшей версткой.
2. Заголовок HTTP Last-Modified
В принципе большинство серверов автоматически прописывают этот заголовок при отдаче статических ресурсов. Это позволяет браузеру закачивать новое содержимое только в том случае, если файл реально был изменен. Для этого вместе с запросом GET браузер шлет заголовок:
If-Modified-Since: Tue, 23 Jun 2009 19:12:47 GMT
И тогда сервер смотрит на дату изменения соответствующего файла, и если ничего не изменилось, отвечает кодом статуса 304. Такая схема взаимодействия несколько снижает нагрузку на сеть, но, к сожалению, не дает никакой гарантии, что браузер вообще решит поинтересоваться данным файлом.
Так как же все-таки добиться от него требуемого поведения? Для этого существует радикальное средство, а именно:
3. Переименование файла
В самом деле, если мы в теле HTML документа сошлемся на наш файл стилей по новому имени, например style1.css вместо style.css, то для браузера это будет однозначно другой ресурс, который он обязан будет пойти и забрать напрямую с сервера.
Ура! Проблема решена!
Однако не торопитесь радоваться. Переименование файла снимает одну проблему, но порождает массу других, не менее неприятных. Даже из чисто практических соображений очень неудобно иметь в составе проекта подобный «блуждающий» файл, а ведь он у нас не единственный! У нас ведь настроена среда разработки, имеется система контроля версий — и они не очень-то рассчитаны на работу с постоянно переименовываемыми файлами.
Но погодите, а что если… Что если менять не файл, а… Ну конечно! Эврика!
4. Переименование URL
Вспомните, что URL может содержать, помимо имени файла, еще кучу разных составляющих. Например, Query String — та часть, что идет после знака вопроса. Думали, это годится только для форумных движков: /index.php?showthread=1234? А вот и не угадали. Кто захочет, тот и воспользуется. Например, мы для нашего файла стилей. Как насчет прописать такую строку:
Красиво? А то! Смотрим, что получается. Браузер закачивает HTML-код страницы. Видит указатель на таблицу стилей. Смотрит на URL: /style.css?ver=123. Проверяет в кэше и находит старую версию: /style.css?ver=122. Для браузера это два совершенно разных адреса, поэтому он не колеблясь выдает запрос GET на получение нового файла CSS.
Теперь в дело вступает веб-сервер. Он анализирует серверный адрес ресурса и определяет, что запрашивают статический файл style.css, а раз так, то хвостовая часть URL’а ему по барабану. Поэтому он берет и с чистой совестью отдает клиенту содержимое указанного файла — того самого, который вы только что изменили.
На самом деле данный подход можно разнообразить множеством модификаций — например, использовать еще более простой адрес вида /style.css?123, или задействовать серверный код, который будет автоматически преобразовывать дату изменения файла в строку и подставлять ее в виде хвостовика. Но это уже все детали. Главное, вы теперь знаете, как обеспечить адекватное отображение страницы после изменения стилей.
Удачи в сайтостроительстве!
В ходе обсуждения статьи были высказаны соображения, которые заслуживают отдельного упоминания. В частности:
1. Некоторые браузеры (в первую очередь IE 6+) не кэшируют страницы, в УРЛе которых присутствуют переменные.
Неправда. Вполне себе кэшируют. Были отсмотрены километры логов на различных сайтах с разными конфигурациями, и я могу ответственно заявить: такого, чтобы какой-то браузер принципиально не кэшировал страницы с хвостовиком в адресе, замечено не было. Дальнейшее изучение вопроса в инете показало, что для уверенности желательно отдавать статику с явно прописанными директивами кэширования Cache-Control, и тогда вопрос практически полностью снимается.
2. Лучше модифицировать не переменную, а постоянную часть адреса URL, а для перенаправления на постоянный файл использовать mod_rewrite.
Что можно сказать по этому поводу: абсолютно рабочее решение, которое снимает все вопросы с кэшированием на клиенте. Всячески рекомендуется всем, у кого есть доступ к конфигурации mod-rewrite. Однако в ситуациях, когда доступ к файлам вебсайта это все, что у вас есть в наличии, вас вполне устроит способ с переменными в URL, изложенный в заметке.
3. Делать все переименования в рамках процесса автоматической сборки и деплоймента проекта.
Товарищи! Эта заметка меньше всего адресована людям, участвующим в потоковой разработке вебного софта. Если у вас все настолько пучком, что сайт у вас деплоится по нажатию кнопки, такие вещи как переименование статики вам сто пудов должны быть известны.
Примечание: «Вебные хитрости» — это мини-серия, в которой я делюсь крупицами вебмастерского опыта, приобретенного за более чем пятилетнюю историю сопровождения и развития авторского проекта Английский без дураков.
Что такое Refresh
14 октября 2017 Опубликовано в разделах: Азбука терминов. 8690
Например, если вы обновили страницу сайта, это действие приведет к появлению свежего контента, опубликованного на этой странице. Сайт отправляет вас на самую новую версию страницы, которую вы посетили. Иконка обновления, также известная как опция обновления, является функцией всех браузеров. Это стрелка, имеющая форму незамкнутой окружности.
Зачем нужен рефрэш
Функция рефреш используется для быстрого обновления всего материала страницы. На компьютере под управлением Windows нажатие функциональной клавиши F5 обновит просматриваемую страницу в любом браузере. На Mac нажмите Command + R, чтобы обновить страницу, которую вы просматриваете в данный момент.
Как работает рефреш
Цикл обновления стартует тогда, когда браузер начинает запрашивать у сервера новую версию документа, расположенную по URL, указанному в адресной строке браузера.
Запрос на этот документ намного обширнее и сложнее, чем просто URL-адрес. В нем также есть добавляемая браузером информация, которая сообщает серверу, кто вы, какое устройство вы используете, тип и версию вашего браузера, установленные плагины, а также файлы cookie, соответствующие домену. Вся эта информация (она может представлять мегабайты данных), отправляется в качестве запроса.
Следующим шагом будет поиск сервера по указанному адресу. Поскольку вы были на странице до отправления запроса (при условии настроек по умолчанию), домен будет просматриваться в кэше DNS, уже сохраненном на вашем компьютере. Теперь запрос разбивается на пакеты, и первый пакет переходит к маршрутизатору, который назначил ваш локальный IP адрес.
Ваш беспроводной модем начинает взаимодействовать с программным драйвером TCP/IP, установленным в операционной системе, чтобы превратить сообщение в надежно зашифрованный беспроводной сигнал, который направляется к маршрутизатору.
Если вы находитесь в пределах диапазона, этот сигнал обнаруживается маршрутизатором, который сообщает, что он получил пакет и готов к приёму следующего. Алгоритм выполняется до полного отправления информации с вашего домашнего маршрутизатора на локальный маршрутизатор вашего интернет-провайдера, который переправит сигнал до основного подключения к магистрали интернета. Цепь заканчивается тогда, когда на основе IP-диапазона информация доходит к серверу. Сервер сигнализирует, что он получил первый пакет, и запрашивает следующий. Процесс продолжается до тех пор, пока весь запрос не будет загружен на сервер.
Сервер считывает пакет и обрабатывает множество задач, чтобы определить, как реагировать на запрос. Иногда он направляет запрос на другой сервер, который будет считывать заголовки и обрабатывать информацию по собственным алгоритмам. Далее вся обработанная информация кэшируется и отправляется в браузер пользователя, который читает кеш и изменяет данные на экране.
Рефреш страницы и очистка кэш памяти
Чтобы убедиться, что вы видите последнюю версию сайта, вам необходимо очистить кэш память. Очистка кэша помогает наладить рефреш браузера, что делает его более быстрым и функциональным. Это делается путём одновременного нажатия кнопки управления и клавиши F5 (в зависимости от вашего браузера). В большинстве случаев простое обновление кэша не работает, и вам нужно очистить кэш вручную. Проще всего будет принудительно перезагрузить ваш браузер. В зависимости от вашей операционной системы, вам нужно будет ввести следующую комбинацию клавиш:
Auto Refresh: что это, и как сделать автообновление страницы
Иногда вам может потребоваться автоматическое обновление страницы. Возможно, вы следите за игровым счетом, новостями, или ждете результатов, которые будут объявлены на сайте вашего университета, а длительное ожидание очень удручает.
Вы можете интегрировать функцию автоматического обновления прямо в свой браузер. Так вы сможете напрямую обновлять веб страницы без использования сторонних сервисов.
Автообновление в Chrome
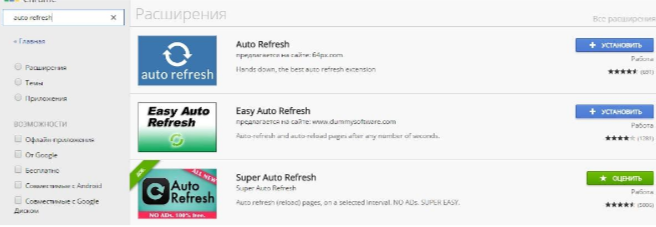
Чтобы включить автоматическое обновление в Google Chrome, загрузите и установите расширение Easy Auto Refresh из интернет-магазина Chrome. После установки расширения кнопка автоматического обновления появится в разделе «Расширения».
Теперь откройте страницу или новую вкладку, которую вы хотите перезагрузить автоматически, и нажмите кнопку расширения. Расширение сочетает в себе самые необходимые функции автоматического обновления страницы при минималистичном исполнении – ничего лишнего. Для каждой из страниц вы можете установить собственное время автоматического обновления, и расширение обновит страницу с различными временными интервалами.
Автообновление в Firefox
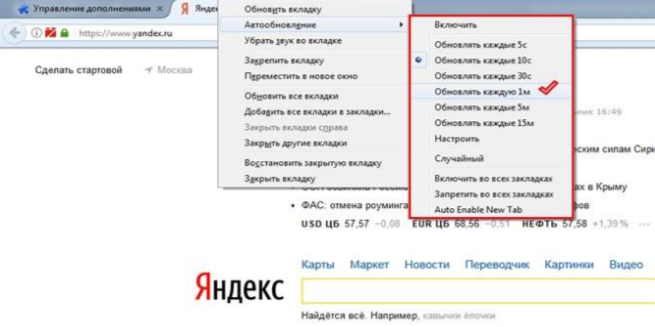
Чтобы интегрировать эту функцию в Firefox, загрузите и установите надстройку Auto Refresh и перезапустите браузер. Теперь откройте страницу, которую хотите обновить, и выберите период автоматического обновления в меню правой кнопки мыши в пункте «Автообновление».
Автообновление в Opera
Опция автоматической перезагрузки доступна в Opera по умолчанию, расширение для нее не требуется. Чтобы перезагрузить любую страницу в браузере, щелкните правой кнопкой мыши в любом месте страницы и выберите временной интервал в разделе «Обновить каждый раздел». По умолчанию предоставляются некоторые базовые временные интервалы, но если вы хотите настроить время вручную, нажмите на параметр « Пользовательский».
Проблемы автообновления
В некоторых случаях даже при настроеном автообновлении браузер не показывает новую версию страницы вовремя. Это связано с тем, что у интернет-провайдера есть кэш, который настроен неправильно. Если вы столкнулись с такой проблемой, вам придется обратиться к вашему провайдеру и попросить его исправить ситуацию.
Специалисты студии SEMANTICA проведут комплексный анализ сайта по следующему плану:
– Технический аудит.
– Оптимизация.
– Коммерческие факторы.
– Внешние факторы.
Мы не просто говорим, в чем проблемы. Мы помогаем их решить
Как сделать автообновление страницы в Google Chrome
Каждому пользователю знакома ситуация, когда популярные площадки не поддерживают работу в реальном времени, и каждый раз приходится кликать на злосчастную кнопку обновления страницы. Если вас тоже это достало, то давайте вместе посмотрим, как сделать автоматическое обновление страницы в Гугл Хром. В процессе повествования рассмотрим наиболее простой метод достижения желаемого.
Инструкция
Специалисты из Google так и не удосужились добавить автообновление страниц, поэтому за дело взялись ребята со стороны. В итоге, у них получилось весьма простое и полезное расширение. И имя ему – Easy Auto Refresh. Давайте посмотрим на процедуру установки, пользовательской настройки и практического использования.
Установочный процесс
Да, кажется, уже каждый человек научился добавлять плагины в Гугл Хром, но никогда не поздно напомнить прописные истины новичкам. Ниже представлена пошаговая инструкция, которая ответит на все вопросы:
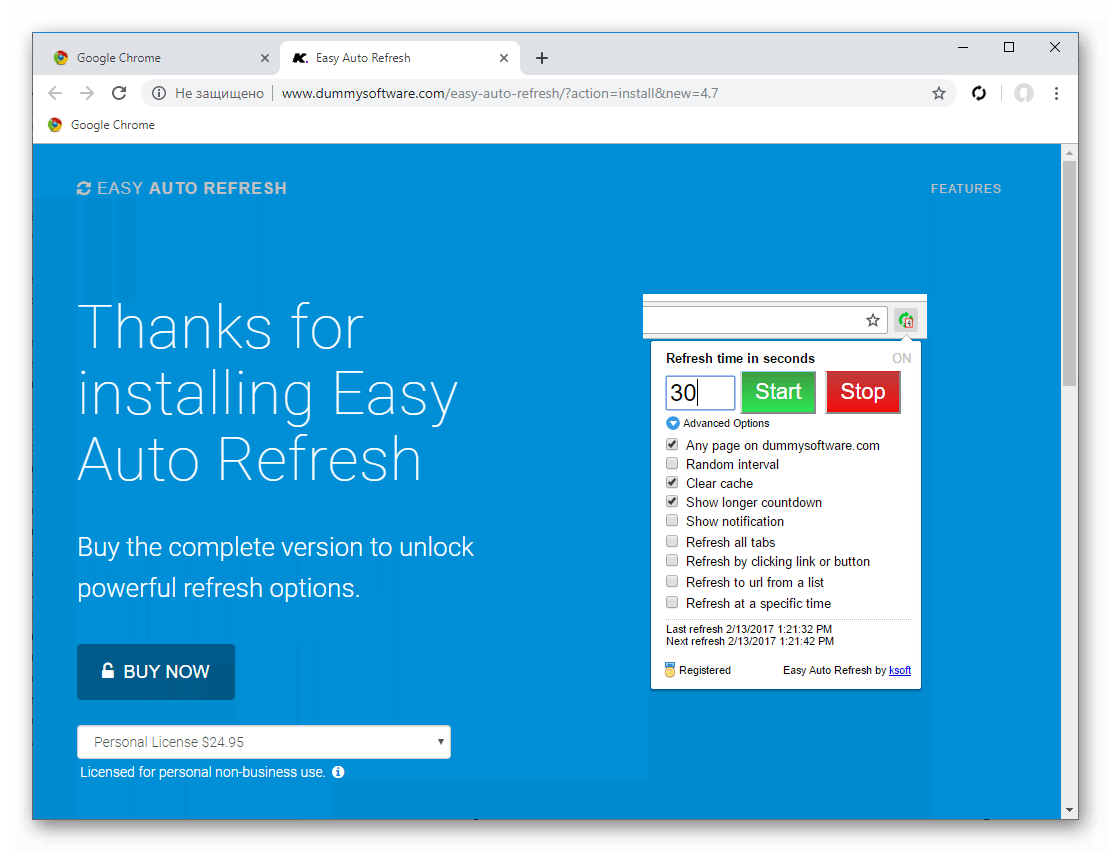
По ее завершению автоматически открывается новая вкладка, где разработчики плагина благодарят за использование из продукта и предлагают купить платную версию с расширенным перечнем возможностей.
Среди них выделяются следующие:
Практическое использование
Для пользователей с базовым аккаунтом доступен только таймер, по истечению которого страничка будет обновляться. Процедура его запуска представлена ниже:
Аналогичным способом происходит и остановка работы приложения – достаточно кликнуть ЛКМ по красной кнопке в том же меню.
Подведем итоги
Существует несколько плагинов, позволяющих автоматизировать процесс обновления вкладок в Google Chrome. Саму процедуру мы рассмотрели на примере Easy Auto Refresh. Разработчики постарались над простым и лаконичным дизайном.
Как работает автообновление страницы в Google Chrome
Автообновление страницы Chrome — опция, позволяющая полностью перезагружать интернет-страницу через установленный пользователем временной промежуток. Ниже рассмотрим, в каких случаях может пригодиться такая функция. Приведем лучшие расширения, а также пошаговую инструкцию по установке и настройке одного из самых популярных приложений для Гугл Хром — Easy Auto Refresh.
Зачем нужно автообновление страницы в Chrome
Автоматическое обновление страницы в Гугл Хром — функция, которая не предусмотрена в браузере по умолчанию. Ее можно получить при установке и настройке специального расширения. Единственной альтернативой является ручная перезагрузка путем нажатия на специальную кнопку F5 или специальную клавишу в виде круглой стрелки.
На практике автообновление страницы Хром необходимо для решения разных задач. Выделим основные:
Это лишь часть ситуаций, когда автообновление страницы Chrome может пригодиться пользователю.
Как включить автообновление: лучшие плагины
Выше отмечалось, что функции автоматического обновления в Google Chrome не предусмотрено. Для реализации этой опции необходимо загрузить и настроить одно из доступных расширений.
Выделим несколько вариантов:
В Интернете можно найти и другие программы, позволяющие решить вопрос с автообновлением в Chrome — Free Auto Refresh, Auto Refresh Plus, Data Studio Auto Refresh, Tab Auto Refresh и другие.
Как включить автообновление: пошаговая инструкция
Для лучшего понимания рассмотрим, как включить автообновление страницы в Гугл Хром на примере одного приложения. Для достижения цели используем Easy Auto Refresh, который пользуется наибольшим спросом и предлагает расширенный функционал пользователям. Поиск программы можно осуществить двумя способами:
Рассмотрим пошаговую инструкцию, как сделать автообновление страницы в Google Chrome для первого способа.
Алгоритм действий такой:
После этого справа вверху должна появиться специальная иконка в виде двух догоняющих друг дружку стрелок.
Настройка
Теперь рассмотрим следующий момент — как настроить автообновление страницы в Google Chrome, ведь от этого зависит правильность работы расширения. Сделайте такие шаги:
Для более точной настройки жмите на кнопку Advanced Options.
Здесь предложено несколько вариантов с возможностью выбора.
Сразу отметим, что указанные выше опции доступны только после регистрации и покупки платной версии. Функционал бесплатного приложения ограничен.
Итоги
Как видно из статьи, автообновление страницы в Chrome является полезной функций, которая доступна после установки расширения. При выборе программы необходимо смотреть на ее функциональность и возможность бесплатного применения. Во многих приложениях free версия имеет ограниченный функционал, а основные возможности открываются только после покупки.
Если у Вас возникла ситуация, когда страницу сайта нужно периодически обновлять или просто перенаправить посетителя на другую страницу через определенный промежуток времени, то решением здесь может послужить использование специального метатэга «Refresh».
Вот пример для простой перезагрузки страницы, через определенный интервал времени:
Вот пример для перевода посетителя на другую страницу (сайт), через определенное время:
где после URL указывается страница (сайт), куда нужно перенаправить посетителя.
Этот прием может пригодиться Вам при использовании формы обратной связи. Когда человек заполнил форму, нажал кнопку «отправить» и его перебрасывает на обработчик, здесь можно поблагодарить человека и поставить метатэг «Refresh» для автоматического перенаправления человека на главную страницу сайта.
Кстати, урок по созданию формы обратной связи для сайта, Вы можете найти здесь: форма обратной связи.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: www.ruseller.com
Автор: Евгений Попов
Урок создан: 11 Мая 2008
Просмотров: 122012
Правила перепечатки
5 последних уроков рубрики «HTML и DHTML»
Лайфхак: наиполезнейшая функция var_export()
При написании или отладки PHP скриптов мы частенько пользуемся функциями var_dump() и print_r() для вывода предварительных данных массив и объектов. В этом посте я бы хотел рассказать вам о функции var_export(), которая может преобразовать массив в формат, пригодный для PHP кода.
17 бесплатных шаблонов админок
Парочка бесплатных шаблонов панелей администрирования.
30 сайтов для скачки бесплатных шаблонов почтовых писем
Создание шаблона для письма не такое уж простое дело. Предлагаем вам подборку из 30 сайтов, где можно бесплатно скачать подобные шаблоны на любой вкус.
Как осуществить задержку при нажатии клавиши с помощью jQuery?
К примеру у вас есть поле поиска, которое обрабатывается при каждом нажатии клавиши клавиатуры. Если кто-то захочет написать слово Windows, AJAX запрос будет отправлен по следующим фрагментам: W, Wi, Win, Wind, Windo, Window, Windows. Проблема?.
15 новых сайтов для скачивания бесплатных фото
Подборка из 15 новых сайтов, где можно скачать бесплатные фотографии для заполнения своих сайтов.