Как сделать админку для сайта
Как создать админку для сайта на PHP с нуля
Узнайте, для чего нужна панель управления сайтом, какие в ней есть функции и как её разработать самостоятельно.
Инструменты для управления сайтом:
Лучше всего собрать их в одном месте, которое и называется панелью управления сайтом.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Как создать админку для сайта на PHP
В первую очередь создадим файл admin.php в корне сайта. Пока у него будет такой вид:
Основные элементы для работы админки сайта
Дополнительные возможности управления сайтом относятся к разным направлениям PHP, которые невозможно охватить в одной статье. Подробнее обо всём на свете в мире PHP мы рассказываем на курсе «PHP-разработчик с нуля до PRO».
Теперь приступаем к написанию функций, запросов и валидаций.
Авторизация
Чтобы ограничить доступ, создадим форму входа в панель управления:
Соответствия в запросе ищутся только среди администраторов, но можно давать ограниченный доступ и для других групп пользователей — например, для модераторов, чтобы они проверяли комментарии и статьи, но не имели доступа к глобальным настройкам и удалению записей.
Главная страница
Теперь создадим условия, чтобы пользователь делал что-то полезное. Для этого методом GET передаётся название страницы:
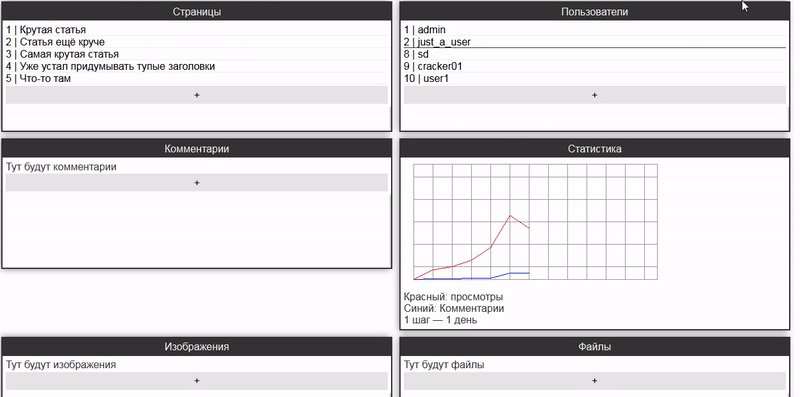
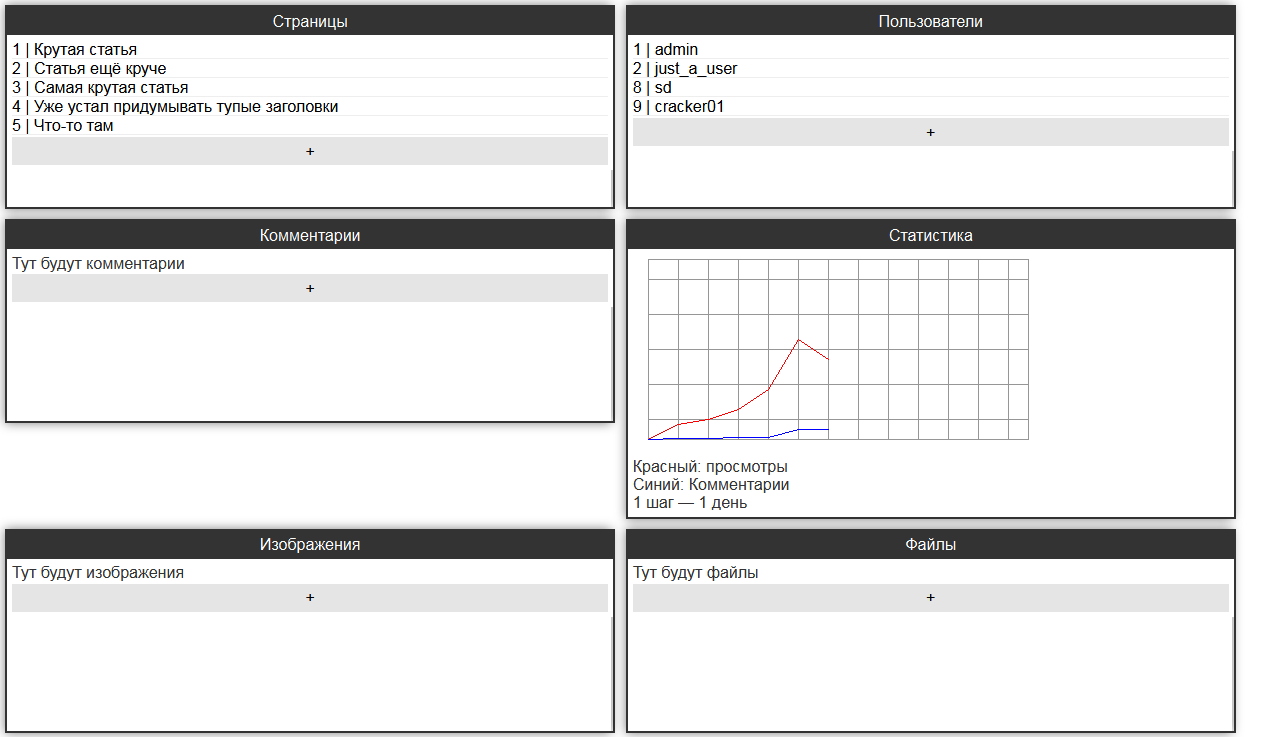
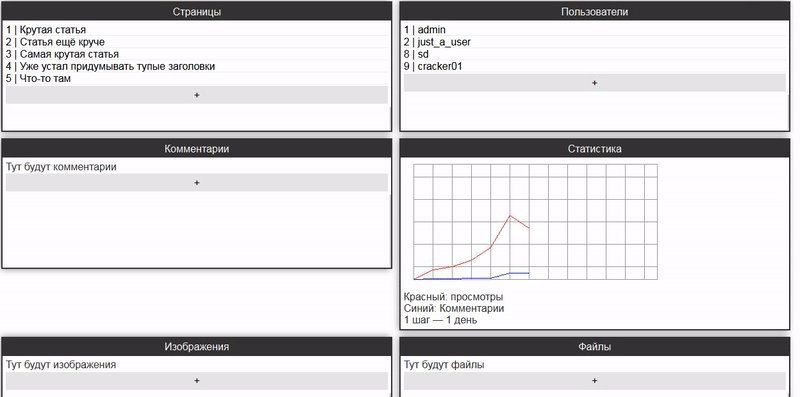
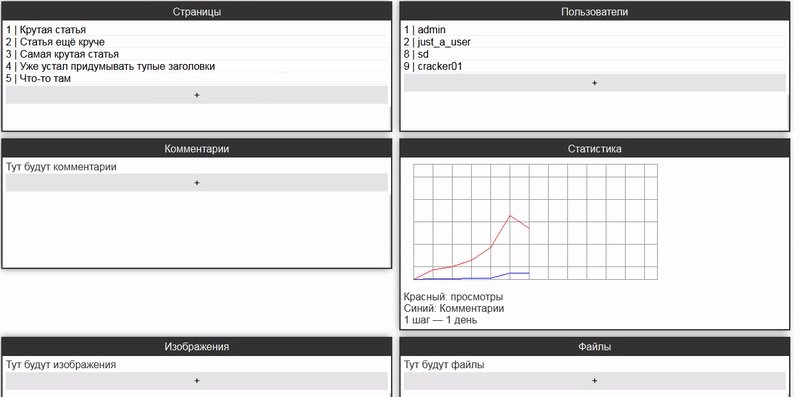
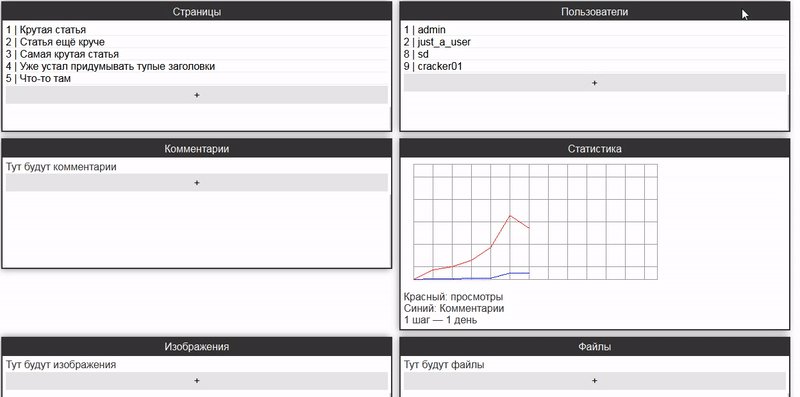
На главной странице админки размещают все компоненты сайта с возможностью управления:
Должна быть возможность редактировать и общие настройки сайта: поменять метатеги, изменить параметры капчи, обновить политику конфиденциальности и так далее.
Редактирование
Как вы могли заметить, в таблицах каждая строчка — это ссылка такого вида:
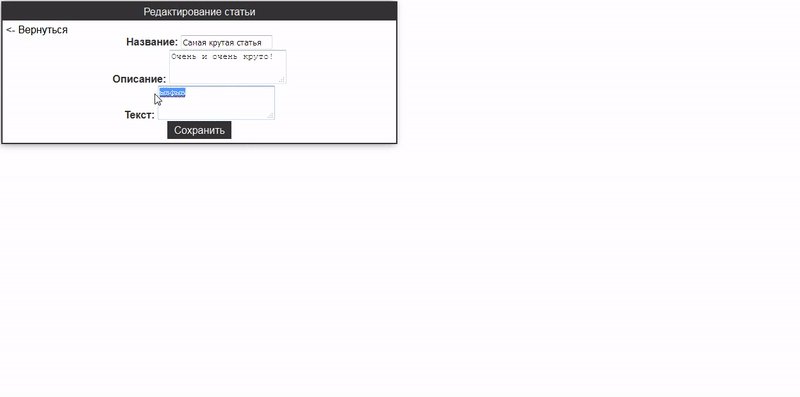
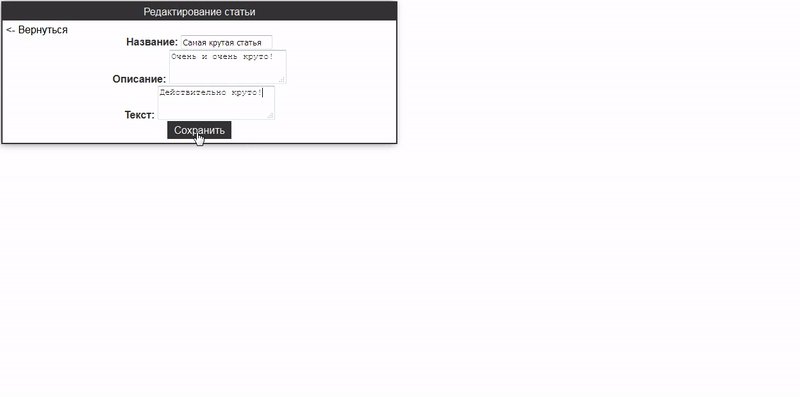
В переменной act передаётся значение edit_article, а в id — идентификатор статьи. Перейдя по ссылке, администратор попадает на страницу редактирования:
Сначала в базу данных отправляется запрос на получение статьи. Затем, если всё в порядке, выводится форма редактирования. Если перед этим пользователь отправил изменённый текст, то он отправляется на сервер, таблица обновляется, а потом с помощью ещё одного запроса выводится актуальная информация.
Добавление записей в базу данных
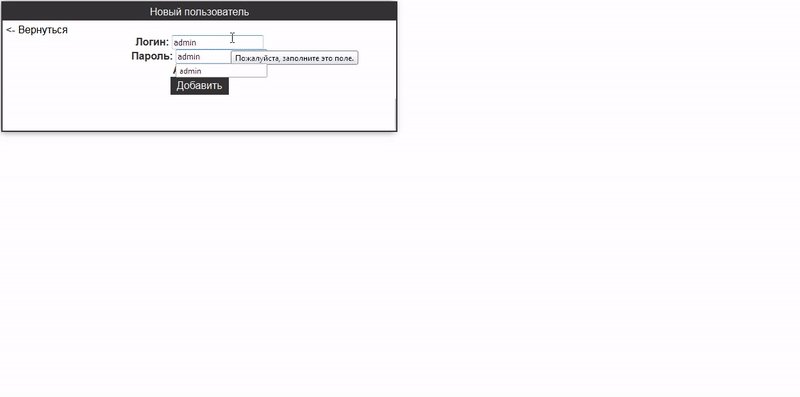
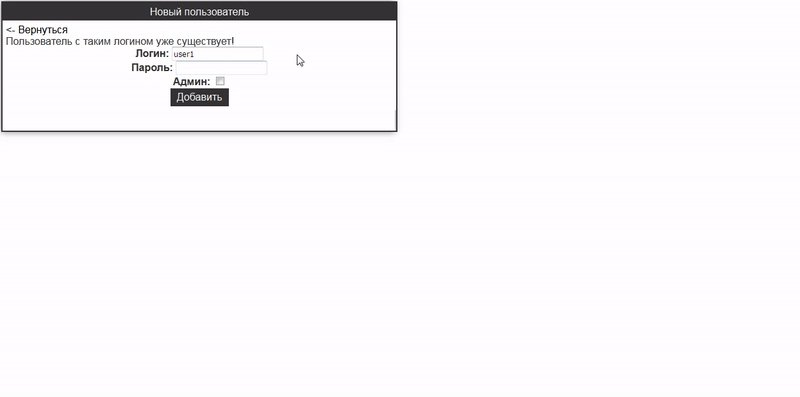
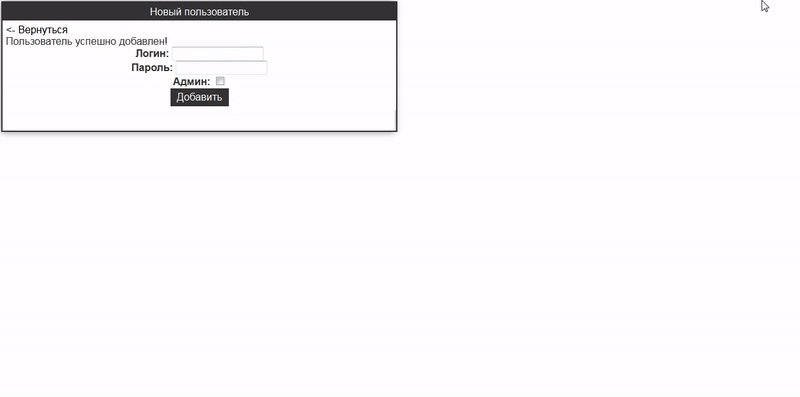
Чтобы создать функцию добавления пользователя (или любого другого элемента на сайте), парсим форму и её обработчик:
Сначала проверяем, свободен ли указанный логин. Если да, то в базу вносятся соответствующие данные. Также обратите внимание, что существование переменной regadmin не проверяется, потому что форма её не отправляет, если оставить чекбокс пустым.
Статистика
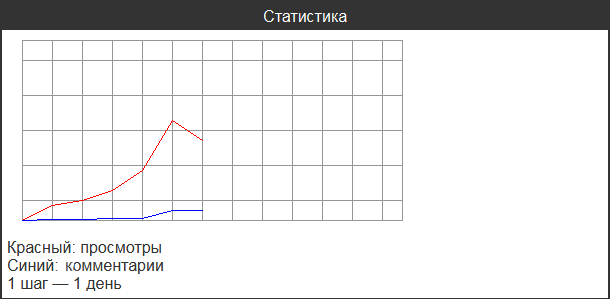
Чтобы смотреть статистику посещений, комментирования и другой активности, создаём в базе данных таблицу с полями:
В них записывается общее количество просмотров и комментариев за каждый день, которое выводится на графике. Чтобы это сделать, пропишем HTML-код таблицы:
В качестве источника картинки указывается PHP-файл с кодом:
Сначала создаются изображение, рамка и деления. Затем идёт запрос в базу данных, чтобы получить статистику, которая отрисовывается в виде графика. Изображение сохраняется для разового вывода, а потом удаляется. Когда пользователь обратится к статистике в следующий раз, информация будет визуализирована заново.
Дополнительные возможности
То, о чём мы успели поговорить, — лишь часть того, что должно быть в админке.
Например, дополнительно можно реализовать:
Не менее важно научиться тщательно проверять приходящие данные и сделать аутентификацию снова великой безопасной. Если хотите освоить все направления PHP, запишитесь на курс от Skillbox. Вы получите необходимые знания и закрепите их на практике — научитесь самостоятельно разрабатывать даже самые сложные приложения, не списывая что-то в интернете.
Админка за 10 минут

Я занимаюсь разработкой веб-сайтов. Как правило, это решения под индивидуальные потребности заказчиков. Поэтому я не использую готовые CMS, а предпочитаю складывать кирпичики самостоятельно. Конечно и админскую часть приходиться писать самостоятельно, поскольку она должна выполнять те функции, которые нужны заказчику, но и ничего лишнего не должно быть. И если написать несколько методов для редактирования данных это пол беды, то приходилось ещё и верстать приятный и удобный интерфейс.
Долгое время я использовал Twitter Bootstrap, но он не мог удовлетворить все потребности. Приходилось верстать дополнительные кнопочки и писать скрипты. Но вот однажды, я познакомился с замечательным UI-фреймворком KendoUI от Telerik. Что из этого получилось под катом.
О самом фреймворке уже писалась статья на Хабре. Мы будем использовать библиотеку Web-контролов KendoUI Web. Чтобы понимать, что можно создавать с её помощью можно посетить страничку с демо. Для построения контролов можно использовать как хелперы для ASP.NET, JSP или PHP, так и javascript-виджеты. Последние распространяются по лицензии GPL v3 License, поэтому я использовал именно их. Скачать тот или иной пакет можно здесь. На серверной стороне я использую ASP.NET MVC 4 с пакетом Microsoft ASP.NET Web API OData 4.0.0, уставить который можно с помощью команды PM> Install-Package Microsoft.AspNet.WebApi.OData
Для демонстрации создадим простой класс Article, и добавим ему три свойства разного типа
Далее создадим ApiController для работы с данными. В своем примере я использую Entity Framework, поэтому сразу указываю Scaffolding options
После этого я изменяю только действие GetArticles, так показано в примере ниже. Прежде всего теперь оно возвращает ODataResult. А в качестве параметра принимает ODataQueryOptions, это коллекция сериализованных параметров строки запроса. В самом действии мы получаем коллекцию и общее количество элементов в ней. А после применяем к ней входящие параметры. В результате мы возвращаем коллекцию после применение к ней параметров и общее количество, оно необходимо для пагинации.
Вот и все. Самое время переходить к клиентской части. Для начала подключим KendoUI и JQuery на страницу.
После этого установим и настроим виджет. Подробнее о настройках виджета можно прочитать здесь.
Готово! Теперь можно запускать и проверять. Менее чем за 10 минут мы создали полноценный интерфейс для управления данными, с возможностью пагинации, сортировки и фильтрации. Удобный и приятный. Спасибо KendoUI и формату OData, а Вам за внимание.



Р.S. Кстати есть возможность локализации виджетов. Для этого необходимо подключить соответствующий скрипт из папки js/cultures, который поставляется в архиве с фреймворком.
Админка за 5 минут. Фронтэнд — react-admin, бэкэнд — Flask-RESTful
Если нужно на коленке получить быстро админку, где фронтендом будет react-admin, а бэкендом Flask-RESTful api, то ниже минимальный код в несколько десятков строк, чтобы это реализовать.
Бэкенд Flask-RESTful api
Сам код состоит из одного файла main.py:
Пробежимся по коду:
Как видно, я захардкодил логин и пароль к админке: admin / habr.
После того как flask стартанул, можно проверить его работоспособность с помощью curl:
Если такой результат:
Значит все правильно и можно двигаться к фронту.
Фронтэнд react-admin
Мне понравился react-admin. Здесь документация, а тут демо версия:
https://marmelab.com/react-admin-demo/#/login
Логин: demo
Пароль: demo
Чтобы нам получить такую же админку, как в демке, выполняем следующие команды:
Теперь надо ее научить взаимодействовать с нашим бэкендом.
Для этого заменим содержимое файла admin/examples/demo/src/authProvider.js на нижеследующий код, который будет отвечать за авторизацию, за выход из админки и прочее:
И теперь для прикола обратимся к нашему бэкенду, к роуту: /api/protect-area/ и полученный результат воткнем на главной странице админки, там, где бородатые мужики.
Для этого заменим содержимое файла react-admin/examples/demo/src/dashboard/Welcome.js на вот такой код:
localhost:3000
Авторизуемся, введя логин / пасс: admin / habr
И если все норм, то увидим 42 в заголовке на главной странице.
Сделать админ панель admin panel для сайта пример
Сегодня займёмся админ панелью. Вчера решил сделать свою админку, вернее вход в админ панель, ну и про панель админа тоже поговорим! И естественно, что пошел посмотреть, что вообще пишут по поводу создания админ панель, как её сделать, где её скачать, как вообще она – админ панель функционирует!
Подробно о входе в админку
Что такое админка сайта
Панель администратора сайта
Система хранения данных везде отличается, и вообще! Прежде чем что- отредактировать в админ панели. эти данные нужно сохранить!
Как организовать панель администрирования сайта в админке.
Поместить тот код, что располагается на тестовой странице на все страницы, которые вы хотите администрировать!
Здесь : информация доступная админу.
Здесь : У вас недостаточно прав для просмотра данной информации!
И далее. про панель. и администрирование возникает целая куча развилок.
Что вы хотите видеть в своей панели администрирования Могу порекомендовать дополнительную информацию вообще о создании сайта, поскольку этот вопрос структуры админ панели- напрямую зависит от структуры сайта.
Все админки доступные для скачивания
С админками для сайта произошла какая то вакханалия!
Это довольно странно, когда, вроде бы правильно написанная страница, но через некоторое время приходишь на неё и ничего не понятно, что к чему!
Я пришел исправить эту ситуацию!
Отдельная страница со скриптами и в том числе отдаленная подтема скачать админки
С чего все начиналось?
Всё начиналось с чужой админки, которую я нашел в интернете. Для данной админки доступно:
Конечно. я тогда уже немного понимал, что такое php, но чтобы написать что-то самостоятельно, то, конечно же, знаний было недостаточно!
Это слишком примитивно.
Зачем нужно так наваливать в кучу код!? я это не понимаю и сегодня 27122021!
Админка без номера
Страница входа для админа описание, пример
Тестовая страница для проверки работы админки пример
Сделаем соль – набор цифр и букв, которую надо изменить – для лучшего шифрования.
Как изменить имя adminа и пароль!?
Для того, чтобы изменить «имя adminа»и пароль вам нужно проделать парочку манипуляций!
Открываем страницу «index.php» из архива.
Убираем два слеша «//» перед echo в каждой строке 3 + 4
Сохраняем изменения в файле.
Загружаем на сервер.
Заполните форму своими данными и нажмите отправить.
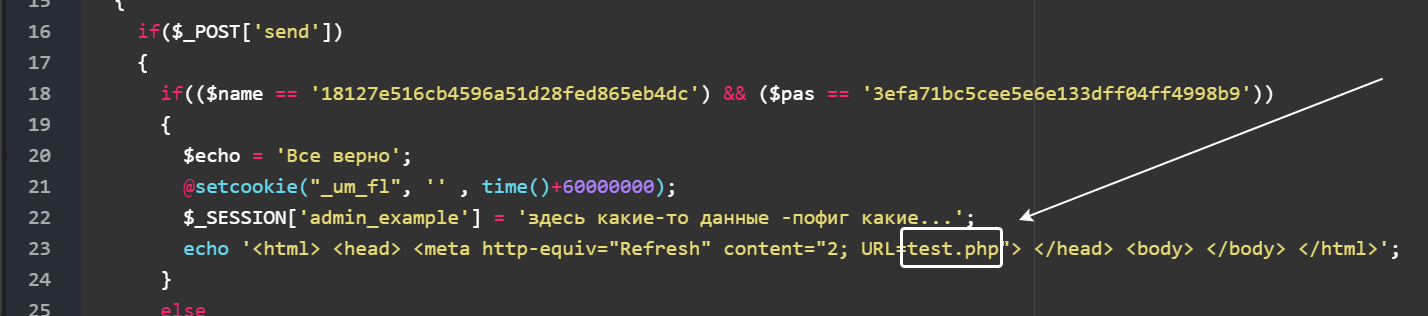
Сверху слева будут данные. Которые вам нужно записать в 18 строку
Что требуется заменить!?
Если у вас, на сайте, уже используется какая-то сессия для админа, то требуется заменить:
Заменяем admin_example строка 6 + 21 на ваше имя adminа в «index.php»
+ если тестовая страница(test.php) буде использоваться, то меняем также admin_example в строке 2.
Если переданные данные верны строка 18, то вам выдаст – все верно – запустим соответствующую сессию, внутри какие-то данные..
Переадресация после входа.
После того, как введены правильные данные, сработает переадресация на тестовую страницу.
Если вам требуется переадресовать на какую-то страницу управления сайтом, то в строке №11 вставте нужный адрес.

Если данные не верны, то будет выводиться(строка 26):
$info = «Что-то не верно»;
И будут записываться куки –сколько осталось попыток..
После того, как все попытки будут потрачены будет выдаваться, что:
Если сессия существует, то уничтожаем сессию и выводим вы вышли…
Если сессия админки уничтожена, то выводим «Вы вышли»
Если сессии не существует то:
echo «Для того, чтобы выйти – надо сперва войти!»;
Если не требуется переадресация на страницу входа – удаляем строку №5, либо устанавливаем свою страницу переадресации.
Админка #1
Буквально пару слов требуется сказать о том, зачем и почему здесь появилась третье поле ввода для соли!?
Смена пароля каждый день
Знаний было недостаточно, конечно, сейчас, этот способ кажется странным, но тогда.. вполне себе ничего!
В чем смысл!? Например менять какой-то элемент не меняя пароль, но в тоже время он чтобы был частью пароля.
А если у тебя уже три поля, да еще непредсказуемый набор символов, то взломать это. практически невозможно!
Это 99.9% копия админки без номера, с некоторыми изменениями.
Админка #2
Когда я написал скрипт, когда меняется пароль каждый день, то подумал, а почему бы нае сделать смену пароля каждый час!?
На 99.9% предыдущая версия, только пароль/соль будет меняться «каждый час»
Админка #3
После того, как я написал скрипт, когда пароль будет меняться каждый час, то все равно подумал, что это слишком долго! И самое оптимальное 3 минуты.
Система входа в админ панель DW Admin v1.1.
Если интересно, то вот сделал новую версию входа в админку DW Admin v1.1. описание
Не забываем сказать спасибо! Я старался для вас!
Вход в админку DW-Admin 2.1.
Новая админка уже доступна для скачивания
Если вы видите эту картинку, то видео уже запланировано и выйдет скоро!Подписываемся, чтобы ничего не пропустить!
Список необходимых условий для создания админки
Моя админ панель данного сайта
На странице с контентом доступно : редактирование, удаление, войти в админку.
Чтобы примерно представлять, как работает админка, как должна работать панель администратора сайта, сделал специально для вас видео, которое можно назвать экскурсией по моей админке!
Не забываем сказать спасибо! Я старался для вас!
Где скачать админку!?
Чуть не забыл если вас интересуют админки, то мы собрали архив шаблонов(искал для себя)
Вход а админки на странице со всеми скриптами
Как сделать роль администратора для сайта php
И логично было бы ранее предположить, что если речь идет о входе в админку, то должны быть и роли соответствующие, как тот же админ!
1). Если у вас есть отдельный вход для админа
Чему собственно посвящена данная страница, то
В момент входа в систему, вы просто запускаете сессию вида:
2). Если у вас нет отдельного вход для админа
Как закачать скрипт админки на сайт
Существует несколько способов закачать скрипт админки на свой сайт! Конечно же мы расскажем о своем способе:
Нам потребуется доступ к серверу по ftp
Вариант №1 закачать админку на сайт
Либо ищем подымаясь выше по дереву проводника.
Выделяем все файлы админки и перекидываем на сервер.
Вариант №2 закачать админку на сайт
Перетаскиваем в программу filezilla справа.
Генератор админок
Кратко суть проблемы: нужно было много админок, написал генератор админок.
С чего началось
Дело в том, что мне постоянно приходилось верстать админки для разных сервисов. Новый проект, новый сервер, новая админка. Иногда они писались с нуля, иногда получались копированием. Где-то на 13й админке я приуныл. Захотелось внести разнообразия. Поэтому новая админка для отдела статистики была сверстана в стиле 98 винды. Далее, в срочном порядке, методом «почкования» была получена админка отдела лицензирования, а вслед за ней — админка нового игрового портала.
К этому моменту стало ясно, что некоторые компоненты одинаковы во всех проектах. Да и примеры использования также повторяются:
Далее был написан генератор, который по шаблонам создавал основную базу кода. Понятно, что все «хотелки» приходилось дописывать вручную, но это уже был большой шаг вперед. Ещё через три админки стало ясно, что генерировать нужно не только верстку, но, желательно, и API сервера и схему БД. Это нужно было не во всех проектах, но в мимолётных «чик чик и в продакшен» было самое то. Т.к. разные ветки админок получали фиксы разных багов, к концу лета стало очевидно, что было бы очень хорошо слить все фиксы в одну ветку и качественно обновить генератор. Именно этим я и стал заниматься по вечерам и выходным.
Масштабируемость уровня copy/past админок генератора первой версии
Есть ли готовые админки и генераторы админок?
Да, тысячи их. Что с ними не так:
Например, если вы используете Laravel (PHP-фреймворк), можете взять SleepingOwl. Но если у вас бекенд на Java, то без PHP её никак не прикрутить.
Монолитность вытекает из предыдущего пункта. С одной стороны может быть очень крутая система, которая динамически меняет админку, в зависимости от схемы БД. С другой стороны, вы не можете эту связь убрать. Если вам нужна только верстка — будет больно. Так же будет больно, когда вы захотите подключить админку к вашей системе авторизации (во многих больших конторах есть единые системы авторизации, которые управляют доступом во все системы всех пользователей из одной точки управления).
Наверное, половина генераторов админок собирают различные вариации CMS-систем. Некоторые из них очень крутые, но они принципиально не годятся для управления контентом. Если загнать в них базу книг, то вот так просто взять и раскидать 100 книг по категориям будет очень больно.
Ну это и так понятно. «Нельзя сделать универсальную админку, каждый проект индивидуален» (с).
Чего очень сильно не хватает в админках:
Возможность создавать связь «многие ко многим» не переключаясь в режим редактирование контента. Пример: есть список из 100 игр, нужно быстро проставить им теги. В большинстве админок нужно открыть «редактирование игры», проставить тег, вернуться в «список игр».
Возможность пакетного проставления связей, удаления или редактирования. Пример: выбрать 15 баннеров и сразу назначить им другой канал продвижения.
Отсутствие логирования. Пример: смотрим контент и хотим тут же узнать, кто и когда его отредактировал, и что конкретно изменил.
Возможность сделать дубликат объекта и всех его записей одним кликом. Пример: сделать копию рекламной компании со всеми её баннерами и площадками.
Возможность импорта / экспорта данных в эксель. Пример: менеджерам нужно разово сверить в Excel контент и продажи, или отправить список чего-либо партнёрам.
Сложные фильтры поиска (по группе свойств и с исключением). Пример: выбрать все книги из категорий «Классика» и «Романы», кроме тех, чей id: 20, 30, 65, и тех, кто отмечен тегом «Хит продаж». В SQL мы такое с ходу сделаем, а у манагеров в адмике фильтры, как правило, такие фокусы сделать не дадут.
Исправлением этих проблем я и решил заняться. Понятно, что на самом деле, если ставить вопрос о кодо-генерации, то «хотелок» становится ещё больше. Тут нужен и вывод статистики, который тянет за собой анализ данных, и инструменты добавления «бизнес логики» для обработки влияния данных друг на друга и т.п. Тема очень обширна, но в виду ограниченности моей мотивации и человеко-часов разработки, все хотелки не реализовать. Пока хотелось бы закончить хотя бы минимальный базовый функционал.
Что конкретно можно сделать?
Забегая вперёд, логин/пароль: demodemo / qwerty123456 и права только на просмотр выставил (вдруг кто поломает и демки станут бесполезны раньше времени)
Прайс
Начнем с простого. Тут один парень радио-деталями оптом торгует. Нужно срочно прайс на сайте вывести с поиском. Всяких 1С-склад у него нет. Вжух, вывели: https://goo.gl/OIPQXv
Пародию на JIRA
По традиции JavaScript разработчикам TODO лист полагается писать. Давайте напишем TODO лист группы компаний. Чтобы там были дочерние компании, подразделения, отделы. А внутри отделов уже задачи. Задачи раскиданы по работникам. У каждого работника два листа: текущие задачи и очередь задач на будущее. Ахалай-махалай, готово: https://goo.gl/6UWqRn (demodemo / qwerty123456)
Да, конечно. Ещё нужны комментарии к задачам и чтобы файлы можно было прикреплять. Это минимальный набор. Но эта админка сгенерирована на прошлой версии, которая ещё этого не поддерживала. В новой — уже исправлено.
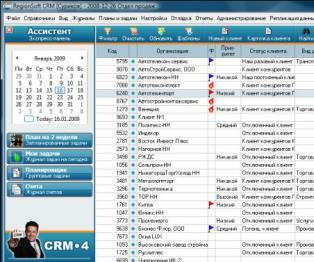
Хотим свою CRM. Там будут компании, их офисы, и ключевые лица, раскиданные по офисам. Мы можем посмотреть описание компании или досье на каждое ключевое лицо, с которым непосредственно ведет работу наш менеджер (типа: карточка клиента). Далее нужна возможность создавать «событие», связанное с ключевым лицом (например: звонок, письмо, встреча). Ещё пусть будут отдельные списки: то что мы должны сейчас сделать, то что мы ждем от клиента, список косяков в наших взаимоотношениях. Эм… слабо всего семь объектов. Давайте ещё добавим отдельными сущностями разные типы клиентов (частны, юр. лица и т.д.) и разделение по профилю (перевозчики, тур операторы, отели и т.д.). Чик-чик, задеплоили: https://goo.gl/OcJU8g (demodemo / qwerty123456)
Наверное, нужны ещё всякие отчеты, счета и склад товара, но с одной стороны я даже не представляю как работает бухгалтерия и склад, с другой стороны, возможно им стоит сделать отдельную админку, т.к. это другие отделы с другими бизнес процессами.
Да, конечно, нужна ещё интеграция с АТС, рекламными площадками, и электро-почтой. Но это уже не «чик-чик демка» за 30 минут.
JSON на входе — редактор НСИ на выходе
В общем, суть такая — это редакторы номенклатурно-справочной информации (НСИ). Чем ближе ваш проект к редактору НСИ, тем больше вы получите «из коробки». Визуализацию данных, аналитику и логику пока придётся писать самим.
Но даже так можно набросать аля прототим ERP-системы. Собственно осознание этого очень сильно мотивировало к дальнейшим действиям. Далее путем поиска и просмотра разных демок стало понятно, что:
многие ERP системы уровня «стартап», не сильно превосходят по функционалу «чик-чик демку». Но из-за кодо-генерации «чик-чик демка» может сильно превзойти их.
многие ERP системы строятся по такому же принципу кода-генерации и развертыванию из кучи конфигов. Например, была такая штука «Эталон», которая, судя по описаниям, была один в один как этот велосипед, только под DOS. Опять же — тысячи их.
Зачем это вам?
Предположим, вы пишите на Java, и вас постоянно мучают Ангуляром. Тут вы сможете сгенерировать админку и не лезть во фронт. Ну или другой вариант — у вас по архитектуре надо создать много таблиц (да да да, я знаю что вы, Java-мены, можете схему из класса накатывать и наоборот — класс генерировать по схеме БД), но вдруг не все могут. Или схему нужно будет накатывать архитектору, который не пишет на Java, а только с базой работает. Или вы вообще чистый фронт и не можете осилить реляционные БД — тут, по крайней мере, констрейны будут и индексы хоть какие-нибудь (хотя понятно, что схему БД запорите своей «денормализацией», но вдруг). Ну или у вас руки горят от желания пилить стартап уровня «рокет сайнс», и нет желания заниматься бытовухой по созданию инфраструктуры проекта.
Ну для домашних проектов из трех таблиц сойдет. У нас бООООльшой проект, совсем другая история.
Нет 🙂 Т.к. кодо-генерация и состав админки чуть менее чем полностью из конфигов, то можно развернуть проект из 1000 объект. Другой вопрос — зачем? Обычно больше 20 сущностей в одном проекте — боль (тут будет уже от 40 до 100 таблиц в БД). Поэтому большие проекты делят на микросервисы, а микросервис — это уже в районе 100 таблиц.
Плюс, мы можем задать отдельные настройки подключения к БД не только для каждой сущности, но и для её логов. Следовательно, «из коробки» мы можем писать логи в отдельную базу и оперировать сущностями из разных БД в одной админке.
Плюс, авторизация изначально сделана отдельным модулем, как раз из-за того, что админки собираются на конвейере и есть отдельная система управления доступом (привет любителям ЕСИА, ОИБ`у, Sonat`е, %ваша_система_управления_доступом%).
Немного о том, как это работает и сколько весит
Для начала нам нужно описать все сущности и их связи в виде JSON`а. Это один из самых трудных этапов.
Далее запускаем ноду и создаем более подробные конфиги
Можем переставить поля, что-то добавить или вырезать. Далее генерируем уже код (который в основной своей массе тоже файлы конфигов)
Когда файлы готовы, выполняем сгенерированный SQL (для создания схемы в БД). Копируем файлы сервера в отдельную папку. Деплоим. Осталось собрать статику
1 сущность = (1 таблица обьектов + таблица логов) + n * (таблица связи многие ко многим + таблица логов);
1 сущность = 5 процедур для объекта (создание + редактирование + удаление + поиск + получение одного объекта) + 4 процедуры логов (создание + удаление + поиск + получение одного лога) + n * процедуры для связей (создание + удаление + поиск) + n * логи для связей (создание + удаление + поиск);
Итого: (2 + n*2) таблиц и (9 + (n*3*3)) процедур, где n — число связей «многие ко многим»
Всего шесть файлов, т.к. все удачно уложилось в экземпляр одного класса с конфигами.
25 файлов для связи многие ко многим)
Итого: Модель из 12 сущностей будет иметь примерно 50 таблиц, 160 процедур, 1000 файлов статики (HTML+CSS+JS). Статика после сборки и сжатия будет весить
1мб (всё в одном HTML файле). Есть ещё «чудо-плагин», которым можно дожать после гугл-компилера до
600кб, а на клиент после gzip прилетит
85кб заменяем gzip на brotli, и дожимаем до 79кб. Большая часть файлов проекта (от 85%) — это однотипные конфиги аля JSON в обёртке. Поэтому проект можно очень гибко настроить после генерации файлов, и очень сильно сжать на сборке, и добавлять функионал copy/past`ом с поиском и заменой по папке.
Принципы, которые легли в основу велосипеда:
Верстка — это один HTML файл, не связанный с сервером. Единственное, что их связывает — формат AJAX-запросов и ответов. Хотите свой бекенд — смело заменяйте.
Бекенд не знает структуры БД, но знает названия хранимок и аргументы. Хотите свою схему БД — пишите свою.
Всё, что может быть описано конфигами — должно быть описано конфигами. Обычно они составляют более 85% файлов проекта (чем больше сущностей, тем больше процент).
Все файлы и конфиги должны быть разложены так, чтобы новый функционал можно было добавить copy/past`ом нужной папки. Понятно, что что-то все равно придется исправить руками в коде, но чем меньше этих моментов — тем лучше.
На самом деле нет. Этот аргумент уместен, если хранить бизнес логику в хранимках — тогда да. Но тут нет бизнес логики. Вся суть хранимок: отдать, создать, или изменить запись, без какой-либо логики. Ну и логирование не через тригеры, а только по запросу сервером соответствующей процедуры. Возникает вопрос: «А что делать, если мы захотим БД сменить? Хранимки придется переписать, а если бы через ORM — то нет.» Ну лично я, и никто из моих знакомых, не сталкивался с тем, что проект на ходу БД меняет. А если у вас возникнет такая ситуация, то, скорее всего, «переписать десять шаблонов генерации хранимок на другое подмножество языка SQL» будет самой меньшей проблемой.
Состояние проекта на текущий момент:
в сентябре практически с нуля пришлось все переделать. Зато поиск стал лучше, появились логи объектов, дизайн и т.п.
в ноябре начали появляться фичи и первые два сервиса с новой базой. Режим для левшей, смена позиции, лог связей, пакетная обработка и т.п.
в декабре пришлось переписать сервер, базу и поставить на раскорячку фронт. Думал, что до конца декабря успею собрать стабильную версию, но не успел. Тут уже общение с базой стало строго через процедуры, поиск по группам, поиск с исключениям, возможность добавлять комментарии и т.п.
Не реализованный функционал:
Не реализованный функционал по серверу:
Огромным плюсом является то, что это не «теоретическая разработка». Каждый компонент уже был в старых проектах или есть на текущих. Соответственно, список «хотелок» и порядок их реализации продиктован болью эксплуатации (ну и опытом развития чужих генераторов админок).
Что в планах на ближайший месяц:
собрать в конце концов стабильную версию с процедурами
перекатиться на PHP, т.к. сервер на ноде в обычной шарашке не развернуть. Да и обслуживать проще и дешевле. (грубо говоря, за 1500 руб. на год уже можно развернуть админку на
добавить работу с файлами
написать скрипт для установки из коробки, а то сейчас приходится полтора часа копаться, чтобы развернуть проект (и это при том, что я знаю каждый файл в проекте).
Немного про UX
Писать основной функционал довольно скучно. Когда надоедает, переключаюсь на баги и фичи. Вот одна из них. Есть право-стороние и лево-стороние интерфейсы. Те кто локализацию делают — собирают два вариант (привет badoo). У меня ещё + 2 варианта: для левшей и правшей. Разница в том, что интерфейс зеркалится не полностью, а только панелями управления. Русскому левше удобнее пользоваться отзеркаленными панелями управления, но информацию в таблицах читать слева направо. А левше арабу — наоборот, европейская раскладка панелей, но обратный порядок колонок в таблице.
В разных проектах нужно разное соотношение зон «результаты поиска» и «редактирование элемента». Например, в книжном приложении для редактирования книг достаточно узкой панели справа. А в игровом приложении — изменение игры лучше делать в центральной части. Так же на это влияет предпочтения конкретного менеджера, который работает с проектом. Поэтому в новой версии соотношение зон «поиска» и «редактирования» можно менять в настройках.
Те, кто работает со статистикой, как правило, много времени проводят в Excel или аналогичных программах. Они привыкли к строкам высотой примерно 16px. Те, кто работает с различными CMS сайтов и веб-мордами на bootstrap`е, привыкли к высоте строки в 32px. Поэтому высота строки так же вынесена в настройки.
Есть мнение, о том что скролл — зло. Почему так вышло — тема отдельной статьи. Я согласен с этим. Но указать точное количество строк, которые поместятся на экране невозможно, т.к. у всех разные мониторы. Поэтому, админка при старте вычисляет оптимальное количество строк для текущих настроек с данным монитором. Их всегда ровно столько, сколько максимально помещается на экране без создания вертикального скролла.
В заключение
Что думаете, коллеги?
Каталогизатор книг, деталей, или любой другой нормативно-справочной информации, с веб-мордой никому не нужен?