установить капчу на форму обратной связи
Как установить captcha на форму?
Капча представляет из себя галочку, которую нужно обязательно отметить, чтобы оставить заявку. Она будет установлена на все формы нового типа, в которых есть кнопка отправки заявки.
При подозрительной активности посетителю предложат сделать для проверки несложные действия. К примеру выбрать изображения с природой или витринами.
Используем форму «стиль 1» или «стиль 2» и устанавливаем в нужное место на странице.
Капча будет автоматически установлена под последним виджетом поля в форме:
Отображение на опубликованной странице:
Если вы хотите самостоятельно собирать статистику по капче, то нужно будет произвести некоторые изменения с кодом.
Итак, в первой строке скрипта, в самом его начале, мы видим ключ (key) капчи
«6LcwNrEUAAAAAG62cOWiy-S3rz1-cHTmA3kq4Y0J»
Для доступа к статистике нам нужно заменить данный ключ на свой.
Важно! Убедитесь, что «Проверить источник решений reCAPTCHA» не выбран (с данной настройкой капча может не работать)
Готово! Капча создана. Появится 2 ключа. Скопируйте первый:
Ключ получен. Замените его вместо текущего
«6LcwNrEUAAAAAG62cOWiy-S3rz1-cHTmA3kq4Y0J» в скрипте.
Капча устанавливается по умолчанию на все виджеты новых форм страницы.
❗Если для каких-то форм это не нужно, то поставьте у формы класс nocaptcha
Галочка капчи будут отображаться в заявке как отдельное поле:
Готово! 😊 Теперь можно протестировать работу на опубликованной странице.
Капча для Contact Form 7 и защита от спама формы обратной связи (все нюансы)

Итак, первым делом, чтобы внедрить защиту от спама в Contact Form 7 для WordPress сайта, мы после установки плагина обратной связи переходим в его подраздел “Интеграция”.
Здесь в блоке reCAPTCHA имеется на официальный сайт этой капчи. Переходите по ссылке, где представлена краткая информация и самой технологии и ее использованию. Там же на странице будет кнопка «Admin Console», позволяющую залогиниться в свой Гугл-аккаунт или для перехода на регистрацию новой учетной записи.
В личном кабинете находите иконку “+” для создания/добавления нового веб-ресурса. После нажатия увидите следующую форму:
На следующем шаге вам выдадут 2 значения:
Можете записать их в какой-то файл или временно не закрывать данное окно.
Возвращаемся в наш модуль обратной связи и кликаем по кнопке «Настройка интеграции» (см. первый скриншот выше). На открывшейся странице вводите свои ключи.
Включение reCAPTCHA в Contact Form 7 (v3 или v2)?
Теперь мы приходим к самому интересному – как поставить капчу в Contact Form 7. И тут важным моментом есть то, какой именно вариант защиты вы выбрали. Сейчас Гугл продвигает третью версию и разработчик модуля внедрил именно ее (как передовую технологию). Однако, если почитать форум поддержки в репозитории, то можно увидеть отзывы многих пользователей о том, что данный антиспам фильтр не всегда хорошо справляется.
В общем, если вы решили применять reCAPTCHA v3, то никакие дополнительные настройки после ввода ключей делать не нужно. Вам даже не требуется размещать в форме шорткод [recaptcha], который теперь просто игнорируется. Скрипт капчи работает сразу «из коробки» и самостоятельно в фоновом режиме будет определять является человек реальным или ботом.
Плагин Contact Form 7 – reCaptcha v2
Как я уже говорил выше, новой технологии пока не доверяю, поэтому нашел для себя модуль, совместимый с reCAPTCHA v2. Из его однозначных плюсов выделю: активную и быструю работу над ошибками, более 70к загрузок, простота подключения. Скачивайте отсюда либо ставьте сразу из WP-админки.
После его активации вам нужно:
1. Зайти в раздел «Contact Form 7» — пункт «Версия reCaptcha», где выбираете вторую (источник, как и был по умолчанию, остается google.com).
2. Кликаем по кнопке “Отправить”.
3. Далее открываем для редактирования нужную форму и добавляем перед кнопкой отправки шорткод [recaptcha]. Сохраняем настройки и проверяем результат на вебсайте.
Для шорткода, кстати, есть несколько доп.параметров.
Дополнительные нюансы. Если вдруг по какой-то причине автор забросит этот замечательный плагин, то выбирая среди всех остальных плагинов для капчи в Вордпресс с подобными функциями я бы посоветовал попробовать Advanced noCaptcha & invisible Captcha (v2 & v3) (находится тут). Его аналогично часто упоминают как альтернативу, но баги там исправляются чуть менее быстро (хотя также имеется 70к скачиваний).
Если вы используете в работе Flamingo, то я бы настоятельно рекомендовал ставить капчу на Contact Form 7 ибо спам в данном случае изначально фильтруется через Akismet. И когда последний у вас не настроен, то ооочень многие реальные сообщения из формы помечаются как спам. Если я правильно понял, форма в первую очередь ориентируется на Akismet, когда в проекте нет более серьезного решения от Гугла. В общем, тут еще надо тестировать всякие нюансы, но чтобы бы вы не выбрали без антиспама Flamingo лучше не оставлять.
Добавление Google reCAPTCHA к PHP форме
Статья, в которой рассмотрим, как подключить recaptcha к форме обратной связи, работающей по технологии ajax.
Что такое Google reCAPTCHA?
Google reCAPTCHA – это сервис для защиты вашего сайта от ботов и других атак.
Формы обратной связи, комментирования, регистрации, авторизации, оформление заказа довольно часто подвергаются спам атаке. Чтобы их защитить от ботов и злоупотребление можно воспользоваться reCAPTCHA.
Версии Google reCAPTCHA:
Подключение reCAPTCHA v2 или v3
Установку Google reCAPTCHA v2 или v3 для проверки форм можно представить в виде следующих шагов:
Получение ключей reCAPTCHA
Получение ключей для reCAPTCHA v2 или v3 необходимо перейти на страницу «www.google.com/recaptcha/admin».
Для доступа к консоли администратора необходимо иметь аккаунт в Gmail. Если учётной записи нет, то её нужно завести.
После этого необходимо нажать на значок «+».
В открывшейся форме нужно:
После заполнения всех полей нажать на кнопку «Отправить».
При успешной регистрации Google будут выданы 2 ключа:
Установка recaptcha на сайт
Подключение reCAPTCHA к сайту (странице) осуществляется как на стороне клиента (в HTML), так на стороне сервера (в PHP).
Разберём, как это осуществляется более подробно. В качестве примере выберем ajax форму обратной связи.
Подключение recaptcha к HTML-документу
Подключение виджета reCAPTCHA к странице осуществляется посредством выполнения 2 действий:
Интегрирование recaptcha в php скрипт
Установка recaptcha в скрипт php осуществляется посредством внесения в файл process.php следующих изменений:
Готовая форма обратной связи с recaptcha
Бесплатно загрузить форму обратной связи с recaptcha можно по следующей ссылке:
Изображения готовой формы, в которую интегрирована recaptcha.


Статьи, связанные с этой темой:
Комментарии:
У себя на сайте в форме регистрации для валидации использую php либу grecaptcha:
На самой странице:
В принципе все отлично работает.
Но, к примеру при регистрации юзера после submit формы рекапча валидировалась, а какое-либо поле (логин, e-mail и т.п.) не прошло валидацию.
Юзер исправляет данные. При этом рекапча уже отмечена решенной.
А при повторном submit формы — получаем ошибку валидации timeout-or-duplicate
Погуглив данную ошибку понял, что API рекапчи не позволяет её верифицировать более одного раза по одному и тому же токену.
Думаю, что для решения проблемы, при получении ошибки либо НЕвалидации какого-либо поля нужно перезапускать рекапчу.
Долго гуглил — как я понял через php это не предусмотрено, а через js — grecaptcha.reset();.
Можете помочь советом, как это «прикрутить»?
В документации есть опция error-callback. Может можно решить задействовав её?
Спасибо за Ваш ответ. Я выбрал отправку по SMTP, но не знаю что прописать вместо ***
Вот данные почты, помогите пожалуйста заполнить.
Имя пользователя: fetva@313news.net
Пароль: Используйте пароль почтовой учетной записи.
Сервер входящей почты: cpanel24.v.fozzy.com
IMAP Port: 993 POP3 Port: 995
Исходящий сервер: cpanel24.v.fozzy.com
SMTP Port: 465
IMAP, POP3 и SMTP authentication.
с этим вылезла ошибка, письмо не отправляется.
Как добавить в форму новое поле подробно описывал в этой статье. Она, конечно, немного отличается от этой, но принцип такой же.
Я посмотрел и попытался сделать. Добавил в индексный файл
а в файл process.php добавил:
перед:
добавил
далее добавил pol тут
и тут
в итоге письмо отправляется, на почту приходит слово Пол, но выбранная опция не приходит.
Я не разбираюсь в php, помогите пожалуйста.
Может порт с использованием ssl какой-то другой.
В этой форме ещё нужно добавить код в «script.js»:
Письмо не ушло. На почте ничего нет, но в файле message.txt оно появилось.
Через минуту в форме появилось сообщение:
А вместо капчи написано: Время проверки истекло…
Приведу код на всякий случай
Добрый день.
Спасибо за инструкцию.
Помогите, пожалуйста.
1. Нет файла process.php Где он может лежать? Или его нужно создать?
2. Файл script.js у меня в шаблоне сайта, это нормально, код капчи будет в нем работать?
Спасибо.
Почему то не отправляются файлы в папку images, ошибку не пишет, просто отправляет сообщение на почту.
Сделал для нескольких типов файлов, как вы писали ниже.
// если данные были отправлены методом POST, то…
if ($_SERVER[‘REQUEST_METHOD’] == ‘POST’) <
// создаём экземпляр класса PHPMailer
$mail = new PHPMailer;
// отправляем письмо
if ($mail->Send()) <
$data[‘result’]=’success’;
> else <
$data[‘result’]=’error’;
>
//после загрузки веб-страницы
$(function () <
Как установить капчу на свой сайт
Наверняка каждый интернет-пользователь хоть раз да ломал голову над неразборчивым и абсолютно бессмысленным набором символов, который принято называть забавным словом «капча», — пишет KV.BY. К сожалению, приятных эмоций этот феномен вызывает мало, поэтому мы предлагаем вашему вниманию статью, которая поможет разобраться с тем, что же это такое.
Немного истории
В конце 90-х начали появляться сайты с новой для того времени функцией: с возможностью вести пользовательскую переписку в реальном времени. Такого рода инновация спровоцировала массу ажиотажа не только среди юзеров тех лет, но и талантливых энтузиастов-программистов. Руководствуясь самыми разными мотивами, начиная с «порофлить», вплоть до жажды наживы, «хацкеры» принялись за создание чат-ботов. Количество операций проводимых ботом на сайтах в тысячи раз превышает количество операций обычного человека, что приводило к «падению» слабых, по сегодняшним меркам, серверов и отключению сайтов. Решением этой проблемы стала капча.
Термин CAPTCHA появился в 2000-м году в стенах американского университета имени Карнеги, где был представлен в виде аббревиатуры, в переводе на русский которая выглядит следующим образом: «полностью автоматизированный тест Тьюринга для различения компьютеров и людей». Естественно, что такому длинному названию было не суждено прижиться в ежедневном обиходе, чего нельзя сказать о ласковом звучании аббревиатуры, которая пришлась как нельзя кстати.
Капча – это генерируемый программным кодом «тест», предназначенный для идентификации системного пользователя – посетителя сайта: бот он или человек. А если выражаться более доступно, то капча представляет собой группу случайным образом подобранных символов, которые легко распознаются человеком и не считываются ботом, что сводит «активность» нежелательного на сайте гостя к нулю.
Основные виды капчи
На сегодня существует огромное количеством самых разных вариаций теста Тьюринга, поскольку опытные веб-мастера, владеющие серверным языком программирования PHP, создают свои собственные самогенерируемые капчи, стараясь добавить тем самым «изюминку» своим проектам. Именно по этой причине мы представим вашему вниманию лишь 5 видов капчей, которые встречаются на подавляющем большинстве веб-ресурсов:
reCAPTCHA
На данный момент является самым распространённым видом капчи, через которую ежедневно проходят 700 миллионов юзеров. Это продукт Google, который включает в себя ещё и дополнительные функции помимо базовой борьбы с ботами: оцифровывает тексты книг, распознаёт локации, предметы и названия улиц для Google.Maps через «руки» пользователей. Благодаря такому негласному «мировому сотрудничеству» гостей интернета, в день гугл умудряется оцифровывать порядка 100 млн слов, что эквивалентно 2,5 млн книг в год.
yaCAPTCHA
Это один из самых первых вариантов теста Тьюринга, который «ворвался» в массы. Данный вид капчи хоть и является «пожилым», но эффективности в своём назначении не утратил. Более 15-ти лет yaCAPTCHA доблестно охраняет страницы регистрации на форумах и сайтах от ботов. Конечно, не всем пользователям удаётся распознать сгенерированные буквы с первого раза, но из наиболее изощрённых вариантов капчи, этот является самым «гуманным». Представляется вниманию юзеров на ненавязчивом фоне с искажёнными буквами, без шумов и прочих тонкостей – ничего лишнего.
Anti-Spam Image
Устанавливается на сайты посредством плагина и представляет собой капчу с картинкой, на которой вниманию пользователя предложен специальный код. В связи с тем, что возраст этой капчи превышает возраст некоторых веб-мастеров, её эстетическое оформление оставляет желать лучшего и код смотрится довольно дряхло, что не лучшим образом дополняет современные шаблоны сайтов. Но о том, что касается функциональной части, можно не беспокоиться – вполне конкурентна и по сей день.
CheckBot
Довольно простой вариант капчи для сайта, плагин которой устанавливается всего в один клик и без труда поддаётся настройке. Представляет собой несколько изображений «человечков» в разных позах, из которых нужно выбрать какое-то конкретное. Алгоритм капчи ценит и уважает нервную систему своих пользователей точно также, как и дизайны сайтов, на которых располагается – оформление универсально. Выбрать «человечка» в определённой позе для живого юзера является пустяковой задачей, в то время как бот окажется абсолютно бессильным.
Math Comment Spam Protection
Доблестный протектор для сайтов и блогов, который не позволит «бездушным» посетителям просочиться в комментарии. Относительно прост в установке и использовании. Живых пользователей забавляют элементарные математические тесты, взывающие лишь к изумлению, чего нельзя сказать о ботах, которые вынуждены оставаться в дураках, поскольку считывать цифры, расположенные на изображении, для них не всегда представляется возможным из-за ограниченности функционала.
Как установить капчу на свой сайт?
Согласно исследованию, проведённому Google, reCAPTCHA является наиболее оптимальной и удобной для большинства пользователей интернета. Следовательно, установить на свой веб-ресурс узнаваемый в массах «продукт» довольно разумно. Стоит отметить тот факт, что почти во всех системах управления сайтами есть по умолчанию встроенные плагины и модули, позволяющие установить на сайт reCAPTCHA в пару кликов.
Для тех веб-мастеров, код сайта и почтовых форм которых прописан в блокноте, прилагаем гайд о том, как добавить капчу от гугла на свой сайт:
1. Нам понадобятся две ссылки: reCAPTCHA в гугле и, непосредственно, сам проект.
2. Для начала нам нужен серийный ключ от Google, ради которого переходим по первой ссылке и регистрируемся, после чего привязываем сайт.
4. Находим интересующую вас форму и вписываем код следующего содержания:
Очевидно, что на месте нулей должен располагаться серийный ключ, полученный после прохождения регистрации и привязки. В конечном итоге, в форме «комментария» должно получиться нечто подобное:
5. И всё. Поздравляю, вы добавили reCAPTCHA в форму комментария для вашего сайта! Теперь вы можете её протестировать и настроить под себя, покопавшись в коде самостоятельно.
Если же вы хотите добавить капчу на PHP-страницу, то вам необходимо пройти через ещё один пункт.
Как установить и настроить капчу?
Добрый день, друзья! В этой статье речь пойдёт о капчи (captcha). Я расскажу Вам, как «прикрутить» капчу практически к любой форме Вашего сайта. Как настроить капчу, изменить цвет фона, цвет символов, размеры капчи и т.д. Внимание, капча (captcha) работает на php.
После написания статьи: «форма обратной связи без перезагрузки страницы», к ней появилось огромное количество комментариев, большинство вопросов касалось темы капчи. В итоге эта статья будет своеобразным ответом для всех, кого интересует тема установки и настройки капчи (captcha) и продолжением статьи: «форма обратной связи без перезагрузки страницы».
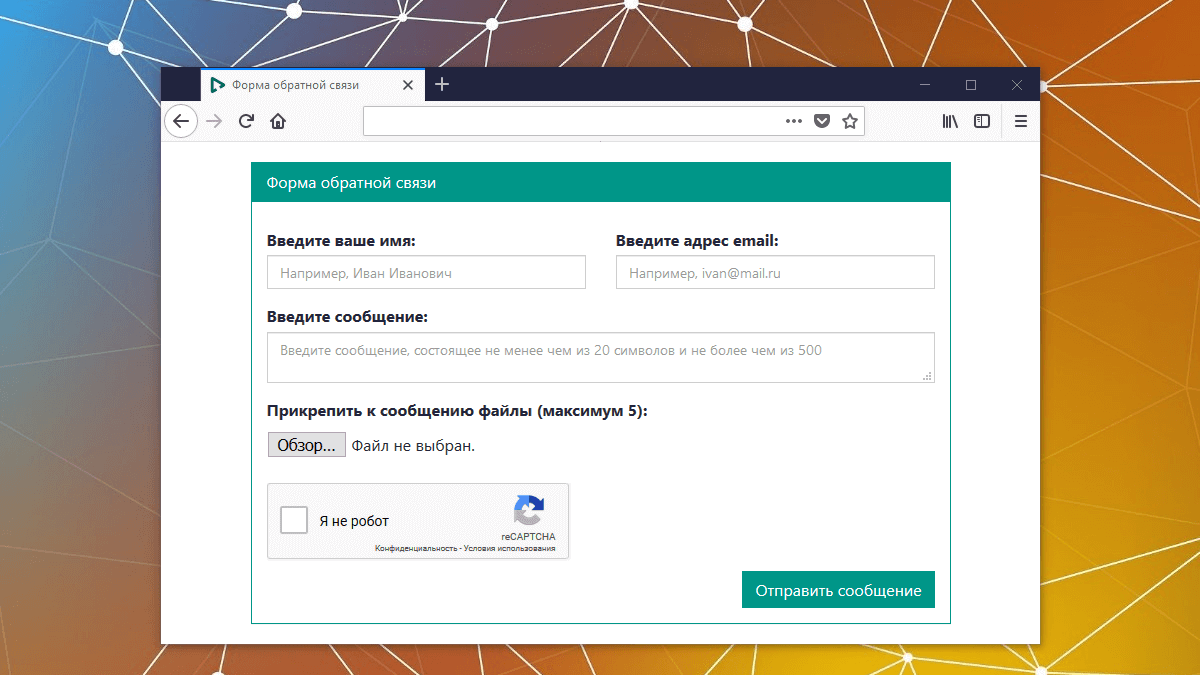
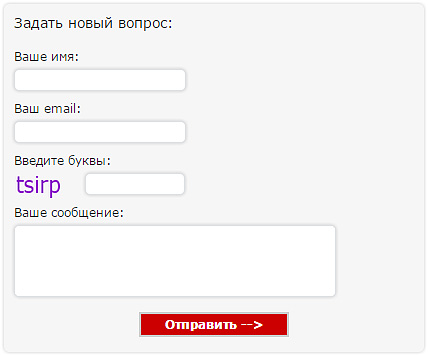
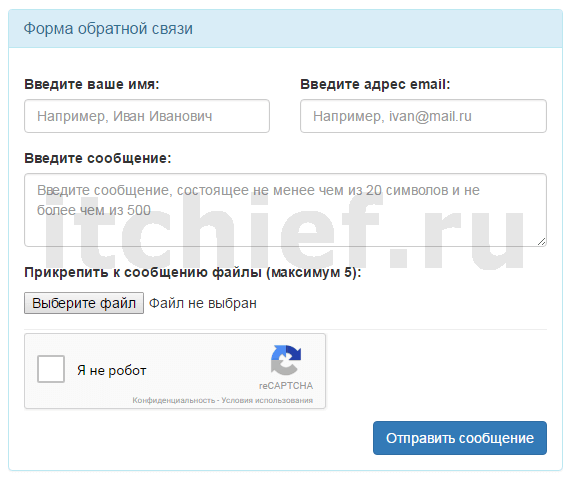
Итак, начинаем работу! Для начала я покажу Вам, что у нас должно получиться. Внешний вид формы обратной связи с установленной капчей:
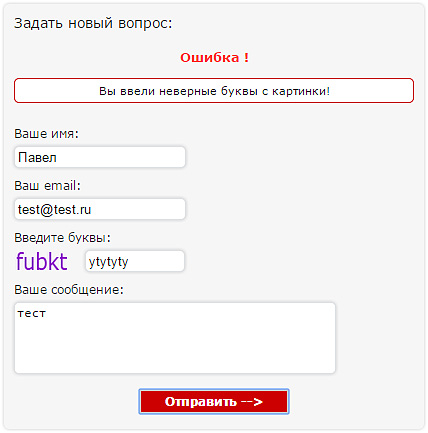
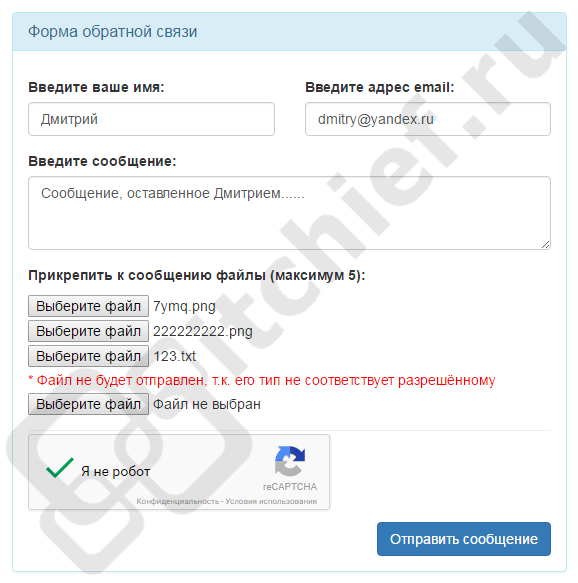
Если посетитель Вашего сайта не заполнил поле формы «введите буквы» или ввёл некорректные данные, то появляется сообщение об ошибке. Символы капчи при этом меняются на другие.
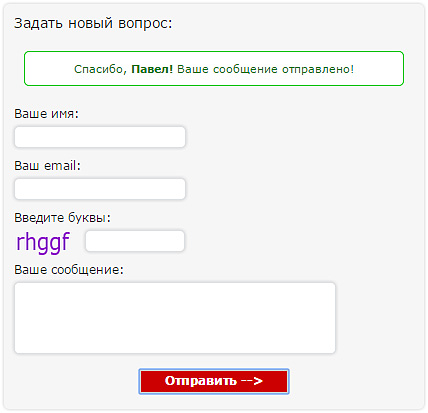
Если же все поля были заполнены верно, буквы капчи, введённые посетителем, соответствуют буквам на картинке, то инфу из формы успешно отправляем на Ваш e-mail. Выводим посетителю сообщение об успешной отправке и меняем буквы капчи снова.
Думаю, теперь можно переходить непосредственно к коду. Я постараюсь максимально подробно и последовательно объяснять каждый шаг установки капчи на форму обратной связи.
В корне Вашего сайта создайте каталог (папку) с названием «captcha», в нём будут находиться два файла: captcha.php – скрипт генерации капчи и verdana.ttf – файл шрифта капчи.
Пишем php-код скрипта генерации капчи, файл captcha.php, в коде даны пояснения относительно настроек генерации картинок капчи.
Теперь переходим к html-коду нашей формы. Нам необходимо после поля «Ваш e-mail» вставить html-код изображения и поля для ввода данных нашей капчи. Вот этот код:
А теперь html-код формы обратной связи с установленной капчей целиком:
А сейчас, давайте, добавим css-стили для изображения и поля ввода нашей капчи, чтобы они выглядели аккуратно:
Их мы добавляем в конец общей таблицы стилей для формы обратной связи файла style.css, приводить весь код здесь я не вижу смысла.
С html-кодом мы разобрались, css-стили для капчи добавили, переходим к файлу js-form.js. Сначала разберём js-код, отвечающий за обновление символов капчи после каждого нажатия кнопки «отправить»:
Смысл здесь в том, что мы создаём переменную «id» и после каждого нажатия кнопки «отправить» присваиваем ей произвольное число. Во второй строчке создаём переменную «captSRC», куда заносим полный путь до файла генерации капчи captcha.php, а также передаём идентификатор «id» методом GET.
Далее создаём переменную «captcha» и присваиваем ей данные, которые ввёл посетитель:
Сейчас нам необходимо обновить строку, отвечающую за отправку данных в обработчик send.php:
И в конце скрипта js-form.js нам необходимо добавить строчку, отвечающую за обновление символов капчи, в не зависимости от полученных из обработчика данных.
Теперь полный JavaScript код выглядит так:
И осталось последнее изменение: выполнить проверку на правильность введённых символов капчи посетителем:
Теперь полный php-код файла send.php с учётом всех изменений выглядит так:
Поздравляю, капча установлена на форму обратной связи. По такому же принципу эту капчу можно установить на любую другую форму Вашего сайта. Ниже, в конце этой статьи Вы можете скачать архив. В архиве Вы найдёте две папки, в одной находятся только файлы капчи, в другой файлы формы обратной связи без перезагрузки страницы с уже установленной капчей.
Прошу Вас ещё раз внимательно посмотреть на код файла captcha.php, в нём даны комментарии к различным функциям скрипта. Внимание, цвет фона и символов капчи устанавливается в формате RGB. Где взять код цвета в RGB формате? Я обычно использую для этого программу Adobe Photoshop.
Вот, в принципе, и всё, мы с Вами установили капчу к форме обратной связи, а по настройкам капчи в общем-то ничего сложного нет. Если у Вас будут вопросы, пожалуйста, задавайте их в комментариях.
В рубрику «Мотивация – путь к успеху» я выбрал такую картинку:
Скачать бесплатно!