Как сгладить углы в фотошопе
Как закруглить углы на изображении в фотошопе?
Доброго всем утра, дня, вечера или ночи. С вами снова и опять Дмитрий Костин. Как-то я просматривал разные картинки и тут мне приглянулись некторые из них. А приглянулись он тем, что у них были закруглены края. Сразу как-то интереснее смотрится. Вы не находите? И поэтому в сегодняшнем уроке я хотел бы вам рассказать, как закруглить углы в фотошопе, чтобы фото смотрелось поинтереснее.
Вот чем я люблю фотошоп, так это тем, что во многих случаях одно и тоже дело можно сделать несколькими способами. Так и здесь. Давайте приступим к нашему фотошопству.
Простое сглаживание
Сглаживание с использованием границ
Этот способ похож на предыдущий, но всё же сильно отличается. Проделывать всё будем с тем же самым изображением.
С помощью создания фигуры
Вот третий способ уже кардинально отличается от двух предыдущих. Так что передохните пару секунд и едем дальше. Изображение менять не буду и опять загружу эту машину в фотошоп.
Вы видите, что у вас в итоге получилось? Картинка стала с загругленными краями, а все из-за того, что она отображается только так, где стоит наш нарисованный закругленный прямоугольник. Но теперь вы можете обрезать лишний фо с помощтю инструмента»Рамка», либо же сразу сохранить картинку и у вас уже будет отдельное изображение с закругленными углами.
Попробуйте проделать все сами, а заодно и скажете, какой из представленных способов болле предпочтителен вам.
Ну а на сегодня я свой урок заканчиваю. Не забудьте подписаться на новые статьи и поделитесь этим со своими друзьями. Рад был вам на моем блоге. Жду вас снова. Пока-пока.
Как сгладить края в Фотошопе после вырезания? — TemplateMonster
Если вы часто работаете с изображениями или настраиваете дизайн сайта, то вам точно придется что-то вырезать из фотографий и, скорее всего, вы столкнетесь с грубыми и уродливыми краями. Но, все это можно легко исправить.
Как сгладить края в Фотошопе после вырезания?
Хотите чтоб ваше изображение имела отличный вид даже после обработки и вырезания объектов? Дочитайте пост до конца, и вы узнаете несколько способов, как сгладить края в Фотошопе после вырезания.
Выбирайте правильные параметры настроек
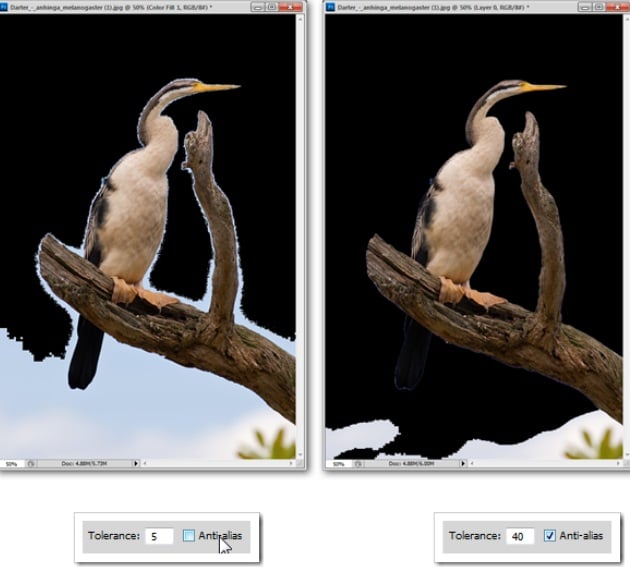
Фотошоп имеет массу настроек, которые помогают решить разные задачи. Волшебная палочка и волшебный ластик имеют настройки, которые, при правильном использовании, помогут отредактировать изображение намного качественнее. Настройки «Anti-Alias» и «Tolerance» являются основными в данном случае.
Tolerance регулирует чувствительность заполнения. Так, для левого изображения используется Anti-aliasing 5 и без сглаживания, в то время как для правого используется Anti-aliasing 40 со сглаживанием. Разница очевидна:
Использование правильных настроек поможет вам понять, как сгладить линии в Фотошопе, если не идеально, то максимально качественно.
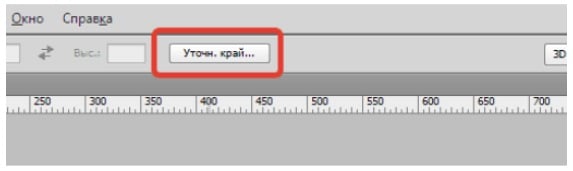
Используйте инструмент «Уточнить край»
Как сгладить линии в Фотошопе с помощью инструмента «Уточнить край»?
Только после выполнения данного шага, нужная для дальнейшей работы функция будет доступна.
Все, редактирование выполнено:
Эта же функция поможет, если вы думаете как сгладить углы в Фотошопе. Просто вводятся немного другие параметры.
Например, исходник имеет вид:
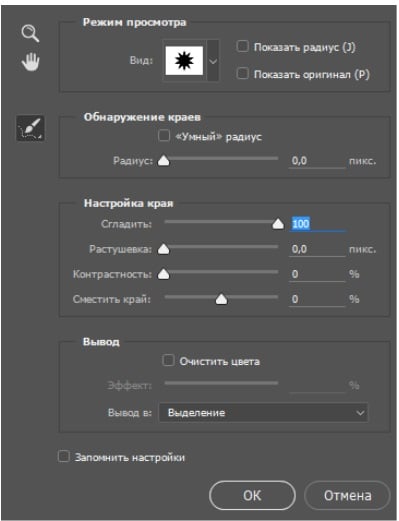
Выбираете уже известный нам инструмент «Уточнить край» и выставляете настройки:
В результате получаете:

P.S. Очень часто в Интернете можно встретить вопрос: «Как сгладить пиксели в Фотошопе?». На самом деле, если ответственно подойдете к выполнению предыдущих шагов, то не придется дополнительно заниматься сглаживанием пикселей. Работая с изображения, нужно помнить, что после обработки, все объекты на них должны выглядеть реалистично, и не отделяться от фона. Поэтому главное не перемудрить и не пытаться «изобрести колесо».
Закругление углов фигур и текста в Photoshop
В этом уроке я расскажу, как в Photoshop из острых углов букв текста, фигур и предметов сделать мягкие, закругленные углы при помощи простых методов маскирования и фильтров.
Используя этот метод, Вы сможете задать нужный радиус угла, чтобы получить скруглённый край для любого предмета, в т.ч. и букв текста. Данный метод можно использовать даже для закругления углов фотографии.
Вот результаты применения этого способа скругления острых углов:
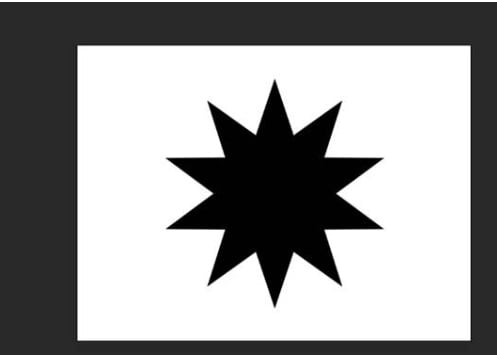
Давайте начнем с векторной фигуры звезды с острыми углами (хотя метод прекрасно работает с любыми, острыми, прямыми и тупыми углами).
Создаём такую фигуру звезды, это одна из стандартных фигур Photoshop:
Значение размытия зависит от линейного размера изображения и величины радиуса скругления, которое Вы хотите получить. Я выбрал значение 4 пикселя:
На всякий случай, создаю копию слоя с размытой фигурой, нажав Ctrl+J.
Параметр «Сгладить» (Smooth) отвечает за радиус угла, так что его Вы можете подобрать по вкусу, а вот значения «Растушёвка» (Feather) и «Контрастность» (Contrast) надо задать обязательно 0 пикс. и 100% соответственно.
Нажимаем ОК, диалоговое окно «Уточнить край» закрывается и в документе снова появляются «бегущие муравьи». Нам осталось только кликнуть по значку создания слой-маски внизу панели слоёв, этим мы создадим слой-маску из выделенной области.
Результат:
Панель слоёв выглядит так:
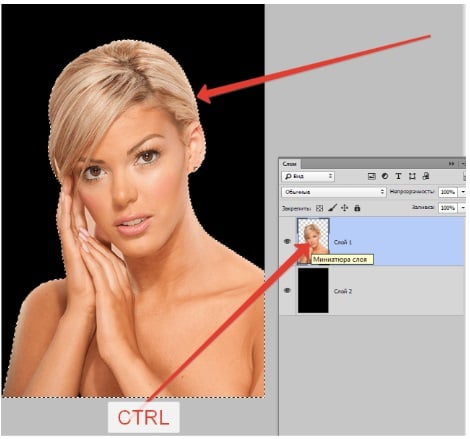
Как можно увидеть на предпоследнем изображении, углы у нас закруглены, но вдоль краёв внутри фигуры появился ненужный цветовой переход (это случилось из-за размытия). Чтобы исправить это зажимаем клавишу Ctrl и кликаем по иконке маски слоя:
Вокруг фигуры появляется выделение. Затем обязательно кликаем по иконке слоя, выбираем желаемый цвет в цветовой палитре и нажимаем Ctrl+Delete для заливки выделения. Я взял исходный цвет фигуры Готово:
Вот как можно закруглить уголки в тексте, применив описанный выше метод:
Кроме того, если слой-маску наложить на исходный файл и частично её удалить, можно добиться действия на отдельные участки фигуры или текста.
Как легко и быстро сгладить края в фотошопе после вырезания?
Доброго всем времени суток. мои дорогие друзья и гости моего блога. Сегодня бы мне хотелось бы вам рассказать о том, как сгладить края в фотошопе после вырезания, так как если этого не сделать, то эти недочеты слишком бросаются в глаза, особенно после овального выделения или прямоугольного лассо.
Простое сглаживание
Начнем мы, пожалуй, с самого простого способа. Откройте два изображения (откуда будете вырезать и куда вставлять). В моем случае это будет невеста и пляж.
Уточнение края
Ну и теперь способ немного сложнее, но эффективнее. С этой функцией мы уже сталкивались, когда выделяли волосы в фотошопе. Но сегодня она нам пригодиться для простого сглаживания.
В итоге у нас получается очень даже симпатичное изображение, без каких либо углов и зазоров. Все гладко и аккуратно. Это то, чего мы и добивались. Ну конечно вы можете сделать дальнейшую обработку изображения, но об этом в другой статье. Но самое главное, что вы теперь знаете, как сгладить края в фотошопе после вырезания.
Ну а на этом я свою сегодняшнюю статью буду заканчивать. Но если вы еще хотите хорошо подтянуть свои знания по фотошопу или изучить его с нуля, то рекомендую вам посмотреть эти классные видеоуроки. Все рассказано очень доступным языком и будет понятно любому уровню пользователя. Курс реально «Просто пальчики оближешь».
Ну а я с вами буду прощаться. Надеюсь, что моя сегодняшняя статья вам понравилась. Поэтому не забудьте подписаться на обновления моего блога и поделиться материалами с друзьями в социальных сетях. А я буду стараться почаще выкладывать для вас интересные статьи. Удачи вам. Пока-пока!
Сглаживание краёв при уменьшении изображений
Но, как я уже сказал выше, возможности обширны, поэтому можно исправить такой изъян. С вами Андрей Зенков и сегодня я расскажу, как убрать пиксели в фотошопе.
Выделение и уточнение краёв
Для начала откройте в фотошопе картинку волшебника, на которой мы будем тренироваться. Для этого в верхнем меню выберите «Файл – Открыть…».
Прежде чем начать, необходимо настроить размер выделения. Делается это аналогичным образом с простой кисточкой. Для размеров нашего изображения хватит 25 px.
Сейчас вам необходимо «обвести» старика. Чтобы начать процесс, кликните левой кнопкой мыши в любом месте его туловища. Появится первая выделенная область. Чтобы расширить её, нажмите ещё раз, но уже в другом месте. Площадь выделения будет увеличиваться. Ваша конечная цель – полностью обвести Мерлина, то есть по его контуру должны появиться так называемые «бегающие муравьи»:
Совет: если осталась маленькая область, для которой размер инструмента слишком большой, можете уменьшить количество px, как мы это делали выше при настройке габаритов выделения. Если участок меньше кисточки, высока вероятность «зацепить» не те элементы.
Мы переходим к основной сути данного способа. Теперь нам необходимо уточнить края. В верхнем меню нажмите на кнопку:
Если её там нет по каким-то причинам, в выделенную область кликните правой кнопкой мыши и выберите аналогичный вариант:
Перед вами откроется окно с какими-то непонятными настройками. Не будем подробно вдаваться в их суть, нас интересует лишь указание некоторых значений. Я подобрал оптимальный вариант, который подойдёт для моего изображения. С другими картинками, конечно, потребуются эксперименты. Передвижением ползунков вы достигнете оптимальных результатов. Для Мерлина подойдут такие конфигурации:
На фото сразу видны изменения. Контур его туловища сгладился, стал плавным. У меня получился такой результат:
Сглаживание краёв «пальцем»
Что же мы имеем? При приближении картинки ухудшилось качество не только внешних границ, но и внутренних объектов. Их можно сгладить, используя инструмент «Палец». Чтобы активировать его, найдите в левом меню иконку капли и нажмите на неё правой кнопкой мыши. В открывшемся окошке выберите искомую функцию.
Настройки оставьте первоначальным. Суть работы проста. Чтобы убрать пиксели, например, со звезды на плаще, необходимо провести пальцем по её контуру, пока не будут сглажены большие квадраты. Границы звезды должна поменяться так:
Для тренировки можете обработать сразу несколько элементов. Я поработал со звездой, месяцем и частью бороды. Конечно, идеально чётким результат не назовёшь, но стало гораздо лучше:
Работать с пальцем нужно очень аккуратно. Доводите контуры до гладкого состояния, полностью убирайте «большие» пиксели. Чтобы у вас был ориентир, можете сверяться с фотографией звезды, которую я добавил выше.
Использование пера
Перо – ещё один простой инструмент, с помощью которого можно устранять с фотографии погрешности, появляющиеся при увеличении. Для работы нам понадобится исходное изображение Мерлина. Под ним создайте пустой слой (CTRL + SHIFT + N либо «Слои – Новый – Слой»). Залейте его белым цветом (ALT + BACKPSACE). «Перо» можете найти в левой навигации или активировать горячей клавишей P.
Как работать? Очень просто. С помощью этого инструмента мы будем рисовать область, которую нужно будет вырезать. Чтобы убрать пиксели и сглазить контур, нужно заступать за границы туловища. На словах, скорее всего, не совсем понятно, поэтому просто посмотрите наглядный пример:
Теперь, чтобы пиксели исчезли, нужно выделенную область вырезать. В любом месте нарисованной фигуры нажмите правой кнопкой мыши и в открывшемся меню выберите «Образовать выделенную область». После этого откроется окошко с настройками. Ничего не меняя, нажмите «Ок».
Мы получим уже знакомое нам по первому способу выделение с «бегающими муравьями». Чтобы получить требуемый результат, просто нажмите на BACKSPACE. Я обработал сразу всю картинку. Можете попробовать обработать всего Мерлина и сравнивать с моим результатом:
Как и в случае с пальцем, работать с пером необходимо тонко и аккуратно. С помощью него можно сглаживать острые углы и убирать пиксели. А вообще, применяют инструмент во многих работах для достижения различных целей, но об этом как-нибудь поговорим в других статьях.
Во время выполнения вы могли заметить, что при сильном увеличении появляется белая сетка. Иногда она сильно мешает при выделении тех или иных объектов. Её можно включать и отключать. Сделать это можно следующим образом: «Просмотр – Показать – Пиксельная сетка». Если напротив названия стоит галочка, значит, она активирована.
У тоже могут возникнуть проблемы с качеством при приближении. Маленький шрифт сделать чётким не получится, но для крупных надписей применимы способы, которые я описал выше. Используя первый метод, выделяйте сначала одну букву, уточняйте края и только затем переходите к следующей.
Я вам рассказал о трёх хороших способах, с помощью которых вы без проблем устраните пиксели с увеличенных фотографий. Для первых проб можете взять ту же картинку, которой пользовался я. Но чтобы закрепить весь материал, после возьмите другое изображение и проделайте аналогичные шаги.
Если вы хотите быстро поднять свой навык использования Adobe Photoshop CC или любой другой версии, рекомендую пройти курс Евгения Попова – «Photoshop для фотографа
». Здесь есть много материала, в котором описываются интересные методы обработки фотографий.
Моё сегодняшнее время подходит к концу. Надеюсь, вам понравилась моя статья, и вы научились чему-то новому. Подпишитесь на мой блог, чтобы самым первым узнавать о новых публикациях на сайте.
С вами был Андрей Зенков, скоро увидимся, всем пока.
Как вы знаете, в графическом редакторе Photoshop можно выполнять огромное количество задач. Все они направлены на то, что удовлетворить современные запросы пользователей не только любительского, но и профессионального уровня. Одними инструментами смогут пользоваться юзеры начального уровня, которые только начинают знакомиться с Photoshop, другими – те, кто имеют определенные навыки.
Тему данного материала мне хотелось бы посвятить вопросу касательно того, как сгладить края в Фотошопе. Вопрос достаточно популярный и часто возникает у пользователей, поэтому следует уделить ему должное внимание, тем более что ничего сложного в этом нет.
Сглаживание
Думаю, многим знакома ситуация, когда у выделенной области возникают острые края, и их было бы неплохо как-то сгладить. Так вот, сделать это вполне реально, нужно лишь задействовать алгоритмы сглаживания и растушевки.
Параметр сглаживания направлен на то, чтобы выровнять зубчатые границы предварительно выделенной области. В результате получается плавный переход между границей выделения и границей самого фона.
Для того чтобы активизировать алгоритм сглаживания, руководствуйтесь несложными последовательными действиями:
Растушевка
Алгоритм растушевки очень схож с предыдущим. Данный эффект позволяет размыть края, тем самым, создавая плавный переход между участками выделенной области и смежными с ней.
Примечательно, что этот вид размытия границ приводит к уменьшению детализации краев выделенного участка.
К слову, инструменты, к которым можно применить растушевку, те же самые, что и в случае со сглаживанием.
После того как вы определитесь с одним из перечисленных выше инструментов, в шапке Панели инструментов вы заметите пункт «Растушевка». Степень размытия вы должны варьировать самостоятельно, задавая значение в пикселях.
Далее необходимо выбрать инструмент «Выделяющая кисть», выбрать мягкую кисточку и создать выделенную область в окне изображения.
Как видите, с помощью таких нехитрых правил вы легко и просто можете сгладить края в Photoshop. Надеюсь, у вас все получится!
Доброго времени суток, уважаемые читатели моего блога. Сегодня мы будем говорить про один очень важный момент. От того насколько качественно вы научитесь пользоваться функцией, о которой сегодня пойдет речь, зависит уровень вашего профессионализма. И несмотря на то, что публикации на похожую тему я уже писал неоднократно, эта статья тоже будет содержать в себе нечто новое.
Я расскажу вам о том, как сгладить края в Фотошопе, покажу как работать с готовой картинкой, края которой выглядят некрасиво, пиксельно, а также поведаю что делать с фото, чтобы после вырезания оно привлекательно выглядело и не выделялось из общей картины, когда нужно вставить объект в коллаж.
Работа с изображением
Итак, прежде всего нам нужно создать фон, на котором мы будет работать. Делается это очень просто через меню «Файл». Кстати, если вы захотите создать что-то красивое, то можете прочитать статью в моем блоге, где я привожу аж ,
которые помогут это сделать бесплатно.
После переноса, изображение выглядят коряво, все в пикселях. Как только вы нажмете Enter, ситуация автоматически изменится.
Если вы как и я, взяли кисть, то не забывайте, что увеличить или уменьшить ее диаметр можно при помощи кнопок «[», «]». На английскую раскладку переходить не обязательно.
Теперь нужно применить инверсию выделенной области. Это делается потому, что впоследствии мы будем вырезать этот объект. Если вы удалите фрагмент без инверсии, то исчезнет область внутри. В конкретном случае – барышня.
Если же примените инверсию, то покажете программе, что хотите выполнить изменения относительно фрагмента за этими рамками.
Сделать это можно сейчас или потом, после того как настроите параметры выделения. Нажимаем правой кнопкой мыши, выбираем опцию или временно пропускаем этот шаг.
Теперь выбираем «Выделение и маска». Это меню появляется после того как вы кликните правой кнопкой мыши в рабочем окне. В некоторых версиях Photoshop эта функция называется «Уточнить край».
Первым делом выравниваем линии при помощи параметра «Сгладить». Обратите внимание на ползающих муравьев по кромке объекта. Они начинают выпрямляться.
Следующую настройку не очень удобно выполнять не видя результат, исключительно по муравьям. Поменяйте тип отображения. Как вам будет удобнее. Попробуйте все варианты. В моем случае лучше всего подойдет «На слоях».
Дергаем ползунок «Растушевка». Чем меньше значение, тем лучше обхват участков, а значит вы смягчите края, результат будет размытым. Конечно же, речь сейчас о конкретном примере. Когда мы говорим про картинки, то первоочередную роль имеет исходник и результат, которого вы хотите добиться.
Так как моя картинка в серых тонах, то увеличение контраста пойдет ей только на пользу. Границы будут более четкими.
Последняя опция не менее значимая, чем и все остальные. Вы определяете где будет проходить граница объекта: ближе к центру или дальше от него. Ну вот и все. Осталось только нажать ок.
Вот теперь, хотите вы того или нет, надо выполнить инверсию, иначе волшебства не произойдет. Ну а затем нажмите Delete на клавиатуре.
Несколько слов для тех, кто хочет большего
Ну а если вам хочется поскорее разобраться со всеми инструментами и самим находить способы решения той или иной проблемы, то вам, как никому, нужно знать максимум обо всех имеющихся инструментах.
». Благодаря ему вы будете знать куда больше и уже через месяц начнете работать в программе так, как это делают профессионалы.
Не верите? Просто попробуйте. Думаете, что вам это может не пригодиться? А между тем на подобных навыках тысячи людей организуют себе дополнительный заработок. Веб-дизайн – это всего лишь картинки, которые создают специалисты при помощи этой программы и отсылают заказчикам за большие деньги.
Фотошоп сгладить границы. Сглаживание краёв при уменьшении изображений
Зачастую после вырезания объекта в его края могут оказаться не такими ровными, как нам хотелось бы. Решить эту проблему можно разными способами, но Фотошоп предоставляет нам один очень удобный инструмент, который вобрал в себя почти все функции по корректировке выделений.
Называется сие чудо «Уточнить край»
. В этом уроке я расскажу, как сгладить края после вырезания в Фотошопе с его помощью.
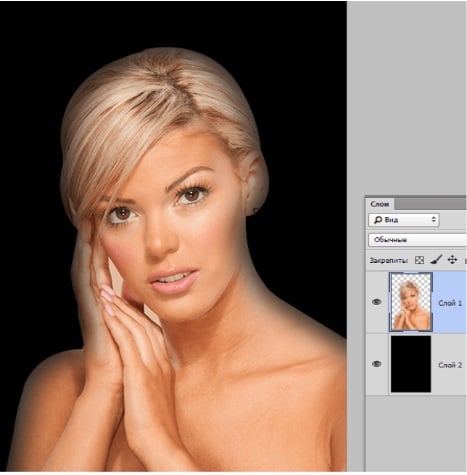
Итак, предположим, объект мы уже отделили от фона. В данном случае это та же самая модель. Я ее специально поместил на черный фон для того, чтобы лучше понять, что происходит.
Как видим, вокруг модели появилось выделение, с которым мы и будем работать.
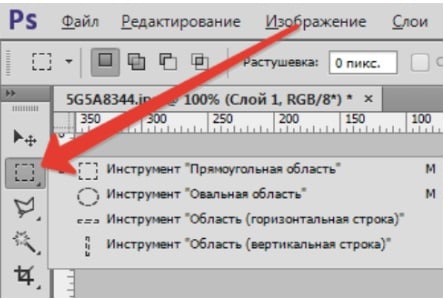
Теперь, для того, чтобы вызвать функцию «Уточнить край», нам вначале нужно активировать один из инструментов группы «Выделение»
.
Только в этом случае кнопка, вызывающая функцию, станет доступной.
В списке «Режим просмотра»
выбираем наиболее удобный вид, и приступаем.
Нам понадобятся функции «Сглаживание»
, «Растушевка»
и, возможно, «Сместить край»
. Давайте по порядку.
«Сглаживание»
позволяет сгладить углы выделения. Это могут быть острые пики или пиксельные «лесенки». Чем выше значение, тем больше радиус сглаживания.
«Растушевка»
создает градиентную границу по контуру объекта. Градиент создается от прозрачного к непрозрачному. Чем выше значение, тем шире граница.
«Сместить край»
перемещает край выделения в ту или иную сторону, в зависимости от настроек. Позволяет удалить участки фона, которые могли попасть внутрь выделения в процессе вырезания.
В учебных целях я выставлю значения побольше, чтобы видеть эффекты.
Ну чтож, идем в окно настроек и выставляем нужные значения. Еще раз повторю, что мои значения будут завышенными. Вы же подбирайте их под свое изображение.
Выбираем вывод в выделение и нажимаем ОК
.
Выделение убираем комбинацией CTRL+D
.
Ка видим, все очень сильно «сгладилось».
Несколько моментов в работе с инструментом.
Размер растушевки при работе с людьми не должен быть слишком большим. В зависимости от размера изображения 1-5 пикселей.
Сглаживанием также не стоит злоупотреблять, так как можно потерять некоторые мелкие детали.
Смещением края стоит пользоваться только при необходимости. Вместо этого лучше заново, более аккуратно, выделить объект.
Я бы выставил (в данном случае) такие значения:
Этого вполне достаточно, чтобы убрать мелкие огрехи вырезания.
Вывод: инструмент есть и инструмент довольно удобный, но не стоит слишком на него надеяться. Тренируйте свои навыки работы с пером, и Вам не придется мучить Фотошоп.
Наверняка, все начинающие пользователи Фотошопа сталкивались с проблемой “рубчиков” на краях линий и небольших фигур, иными словами, края объектов на изображении имеют нечёткий, рваный вид.
Bicubic sharper (best for reduction), но, тем не менее. вместо небольшой симпатичной иконки у нас получается малопонятное смазанное изображение.
Надо сказать, что эта проблема возникает не только при создании иконок, но и во многих других случаях, когда требуется использование небольших изображений, например, в играх на мобильных устройствах с относительно небольшими дисплеями.
Надо сказать, что в Photoshop Anti-aliasing проработан очень хорошо, и для больших и средних изображений действует безупречно. Но при создании мелких изображений со стороной менее ста пикселей рубчики на краях всё же проявляются.
Между тем, исправить эти артефакты вручную довольно-таки просто, для этого нам понадобятся каналы.
Для примера возьмём круг диаметром 70 пикс, в результате уменьшения круга диаметром 500 пикс, на краях круга остались артефакты в виде мелких рубчиков:
Выделим круг с помощью волшебной палочки, затем открываем палитру каналов (Окно –> Каналы, в англ. Window –> Channels) и создаём новый канал:
Заливаем выделение белым. Отменяем выделение, нажав комбинацию клавиш Ctrl+D.
Доброго времени суток, уважаемые читатели моего блога. Сегодня мы будем говорить про один очень важный момент. От того насколько качественно вы научитесь пользоваться функцией, о которой сегодня пойдет речь, зависит уровень вашего профессионализма. И несмотря на то, что публикации на похожую тему я уже писал неоднократно, эта статья тоже будет содержать в себе нечто новое.
Я расскажу вам о том, как сгладить края в Фотошопе, покажу как работать с готовой картинкой, края которой выглядят некрасиво, пиксельно, а также поведаю что делать с фото, чтобы после вырезания оно привлекательно выглядело и не выделялось из общей картины, когда нужно вставить объект в коллаж.
Работа с изображением
Итак, прежде всего нам нужно создать фон, на котором мы будет работать. Делается это очень просто через меню «Файл». Кстати, если вы захотите создать что-то красивое, то можете прочитать статью в моем блоге, где я привожу аж ,
которые помогут это сделать бесплатно.
После переноса, изображение выглядят коряво, все в пикселях. Как только вы нажмете Enter, ситуация автоматически изменится.
Если вы как и я, взяли кисть, то не забывайте, что увеличить или уменьшить ее диаметр можно при помощи кнопок «[», «]». На английскую раскладку переходить не обязательно.
Теперь нужно применить инверсию выделенной области. Это делается потому, что впоследствии мы будем вырезать этот объект. Если вы удалите фрагмент без инверсии, то исчезнет область внутри. В конкретном случае – барышня.
Если же примените инверсию, то покажете программе, что хотите выполнить изменения относительно фрагмента за этими рамками.
Сделать это можно сейчас или потом, после того как настроите параметры выделения. Нажимаем правой кнопкой мыши, выбираем опцию или временно пропускаем этот шаг.
Теперь выбираем «Выделение и маска». Это меню появляется после того как вы кликните правой кнопкой мыши в рабочем окне. В некоторых версиях Photoshop эта функция называется «Уточнить край».
Первым делом выравниваем линии при помощи параметра «Сгладить». Обратите внимание на ползающих муравьев по кромке объекта. Они начинают выпрямляться.
Следующую настройку не очень удобно выполнять не видя результат, исключительно по муравьям. Поменяйте тип отображения. Как вам будет удобнее. Попробуйте все варианты. В моем случае лучше всего подойдет «На слоях».
Дергаем ползунок «Растушевка». Чем меньше значение, тем лучше обхват участков, а значит вы смягчите края, результат будет размытым. Конечно же, речь сейчас о конкретном примере. Когда мы говорим про картинки, то первоочередную роль имеет исходник и результат, которого вы хотите добиться.
Так как моя картинка в серых тонах, то увеличение контраста пойдет ей только на пользу. Границы будут более четкими.
Последняя опция не менее значимая, чем и все остальные. Вы определяете где будет проходить граница объекта: ближе к центру или дальше от него. Ну вот и все. Осталось только нажать ок.
Вот теперь, хотите вы того или нет, надо выполнить инверсию, иначе волшебства не произойдет. Ну а затем нажмите Delete на клавиатуре.
Несколько слов для тех, кто хочет большего
Ну а если вам хочется поскорее разобраться со всеми инструментами и самим находить способы решения той или иной проблемы, то вам, как никому, нужно знать максимум обо всех имеющихся инструментах.
». Благодаря ему вы будете знать куда больше и уже через месяц начнете работать в программе так, как это делают профессионалы.
Не верите? Просто попробуйте. Думаете, что вам это может не пригодиться? А между тем на подобных навыках тысячи людей организуют себе дополнительный заработок. Веб-дизайн – это всего лишь картинки, которые создают специалисты при помощи этой программы и отсылают заказчикам за большие деньги.
Краткий курс теории обработки изображений
Свойства зрительной системы человека
Большое количество информации представляется в виде статических или динамических изображений. Поскольку далее эти изображения рассматриваются и анализируются человеком, то важно знать механизмы зрительного восприятия. Эти знания являются мощным инструментом при разработке различных систем обработки изображений.
Отметим, что психофизические аспекты восприятия света изучены не полностью. Однако существует большое количество различных методов и подходов, объясняющих законы и свойства зрительного восприятия света человеком.
Глаз человека является уникальным механизмом, обеспечивающим адаптивную настройку в соответствии с внешними условиями.
Рассмотрим некоторые основные свойства зрительной системы человека. Важной характеристикой зрительной системы является чувствительность, т.е. способность реагировать на внешние изменения. Чувствительность характеризуется верхним и нижним абсолютными порогами.
Существует несколько различных видов чувствительности. Световая чувствительность характеризует свойство глаза реагировать на максимально малый световой поток. Однако здесь следует отметить, что вероятность распознавания максимально малого светового потока зависит также и от других факторов, например угла зрения.
Зрительная система по-разному реагирует на излучения, которые равны по мощности, но излучаемые из различных диапазонов спектра. Такая чувствительность называется спектральной.
Способность глаза различать минимальные различия яркости смежных областей изображения характеризуется контрастной чувствительностью. Также зрительная система характеризуется различной чувствительностью к цветовому тону, т.е. к излучениям из различных участков спектра. Зрительная система характеризуется еще чувствительностью к насыщенности цвета.
Приведенные выше типы чувствительности зрительной системы не являются постоянными, а зависят от многих факторов, в частности, условий освещения. Например, при переходе из темной комнаты в светлую, нужно некоторое время для восстановления светочувствительности глаза. Этот процесс называется яркостной адаптацией глаза.
Цветоощущение характеризуется тремя основными характеристиками – светлота, цветовой тон и насыщенность. Для классификации цветов используются цветовые пространства.
На основе свойств и характеристик зрительных систем создаются различные модели цветового зрения. Среди них следует выделить модель цветового зрения, предложенную Фреем.
Особенностью этой модели является то, что зрительная система представлена тремя каналами, два из которых характеризуют цветность, а третий – яркость.
Эта модель наиболее удачно согласуется со многими свойствами цветного зрения.
Возможности цифровой обработки изображений в Matlab
На сегодняшний день система Matlab, в частности пакет прикладных программ Image Processing Toolbox, является наиболее мощным инструментом для моделирования и исследования методов обработки изображений. Он включает большое количество встроенных функций, реализующих наиболее распространенные методы обработки изображений. Рассмотрим основные возможности пакета Image Processing Toolbox.
Изменение размера изображения для Web и Email
Чтобы опубликовать цифровые фото на сайте или поделиться ими по email, размер изображения обычно меняют. В частности, для показа на сайте важно сохранить бездефектную резкость в уменьшенном изображении — и это может оказаться непростой задачей.
В отличие от увеличения фото, когда проблемой становятся выпирающие границы, уменьшение приводит к противоположному дефекту перехода: муару. Распространение муара существенно зависит от используемого интерполятора, хотя некоторые изображения подвержены ему гораздо сильнее прочих.
Эта глава сравнивает различные подходы к уменьшению изображений для web и email и даёт рекомендации на основе их результатов.
Фон: дефекты муара
Муар — это один из типов ступенчатого дефекта, который может проявиться при уменьшении изображения. Его можно заметить в изображениях с мелкой текстурой, которая приближается к пределу разрешения. Такая текстура при уменьшении размера выходит за пределы разрешения, так что в изображении от неё остаются только выборочно повторяющиеся следы:
| Оригинал |
| Масштаб 50% |
| Масштаб 50% при увеличении до 200% |
Заметьте, что получившийся рисунок не имеет физического смысла, поскольку полученные линии не коррелируют с кладкой кирпича. Изображения с мелкими геометрическими узорами подвергаются наибольшему риску; в их число входит черепица на крышах, кирпичи и изделия из дерева, сплетения проводов и другие.
Сглаживание, вызванное масштабированием
Вдобавок к дефектам муара, масштабированное изображение может также стать значительно менее резким. Алгоритмы интерполяции, которые лучше сохраняют резкость, одновременно больше подвержены муару, тогда как те, которые исключают муар, обычно дают более мягкий результат. К сожалению, такого компромисса при масштабировании избежать невозможно.
| Оригинал | Размытие при изменении размера |
Один из наилучших способов бороться с этим — это применить сразу после масштабирования маску нерезкости — даже если оригинал уже подвергался повышению резкости. Наведите курсор на вышеприведенный снимок, чтобы увидеть, как это может восстановить утраченную резкость.
Сравнение методов интерполяции
В качестве примера: когда изображение уменьшено вдвое относительно исходного размера, уже невозможно воспроизвести деталь, которая занимала единственный пиксель. Если деталь наблюдается, она ненастоящая и, скорее всего, является дефектом интерполяции.
| Оригинал | Усреднение в серый |
Для оценки максимального разрешения и степени муара, которые каждый из интерполяторов производит в результате уменьшения размера изображения, был разработан тест с использованием вышеприведенной концепции. Он проверяет эти дефекты для типичного сценария: уменьшение размера изображения, полученного цифровой камерой, до более подходящего для web и email разрешения в четверть от исходного размера (25%).
Нижеприведенное тестовое изображение было разработано таким образом, чтобы разрешение полос прогрессивно нарастало с удалением от центра изображения. При уменьшении размера изображения все полосы на определённой дистанции от центра должны быть более неразличимы.
Интерполяторы, которые показывают детали до предела разрешающей способности (отмечен красным квардратом), максимально их сохраняют, тогда как интерполяторы, которые якобы показывают детали за пределами разрешающей способности, вносят в изображение рисунок, которого в нём исходно не было (муар).
| 1. Метод ближайшего соседа | |
| 2. Билинейный | |
| 3. Бикубический** | |
| 4. Sinc | |
| 5. Метод Ланцоша | |
| 6. Бикубический, с предразмытием 1пкс | |
| 7. Предыдущий, с повышением резкости | |
| 8. Подлинные фракталы | |
| Показать предел? да нет | Тестовое изображение* |
* Показанное тестовое изображение было изменено для целей просмотра; его полный размер составляет 800×800 пикселей, и полосы достигают максимального разрешения при этом размере. ** Бикубический алгоритм используется по умолчанию в Adobe Photoshop CS и CS2 Тестовая диаграмма изготовлена на бумаге BBC и впервые реализована на сайте www.worldserver.com/turk/opensource/
все диаграммы и показанный выше код подготовлены с использованием Matlab.
Алгоритмы кардинального синуса (Sinc) и Ланцоша показывают наилучшие результаты; они способны разрешать детали вплоть до теоретического предела (отмечен красным), сохраняя наименьшее число дефектов за ним.
Следом идёт бикубическая интерполяция в Photoshop, которая показывает видимый рисунок муара далеко за пределом разрешения. Обратите также внимание на то, что бикубический алгоритм сохраняет меньше деталей и контраста в пределах разрешающей способности.
Варианты бикубического алгоритма с предразмытием и последующим повышением резкости (6 и 7) рассматриваются ниже. Метод подлинных фракталов версии 4.0 был добавлен для сравнения, хотя он плохо работает на уменьшении размера (он для этого не предназначен).
Так выявилось ключевое различие: некоторые алгоритмы интерполяции намного более хороши в увеличении, чем в уменьшении размера изображения, и наоборот.
Техническое примечание: алгоритмы интерполяции варьируются в зависимости от используемых программ, даже если алгоритм одинаково называется.
Sinc-интерполяция, к примеру, имеет варианты, которые принимают во внимание от 256 до 1024 и более смежных пикселей. Это может быть явно указано в программе, а может и не быть.
Более того, программы могут варьироваться по соотношению веса близлежащих и отдалённых пикселей в своих расчётах, как это часто бывает с бикубической интерполяцией.
Предразмытие для минимизации муара
Один из подходов, который может улучшить результаты в проблемных изображениях — это применить к изображению минимальное размытие перед уменьшением. Это позволит вам исключить любые детали, которые невозможны для выбранного разрешения. Если дефектов, вызванных муаром, не наблюдается, применять предразмытие нет нужды.
Поскольку изображение уменьшено до четверти от исходного размера, любые рисунки размером менее 4 пикселей не могут быть разрешены.
Для предразмытия можно было бы использовать радиус 2 пикселя(и в результате диаметр 4 пикселя), однако чтобы практически исключить дефекты за пределом разрешения, хватило и 1 пикселя.
Чрезмерное предразмытие может привести к потере резкости в итоговом изображении.
Предразмытие изображения (6) исключает большую часть муара (заметного в 3), хотя для восстановления резкости в деталях в пределах разрешения требуется дополнительно повышение резкости (сделано для 7). После предразмытия и повышения резкости бикубический алгоритм Фотошопа выдаёт результат, близкий к более комплексным алгоритмам кардинального синуса и Ланцоша.
Photoshop: резкий и мягкий бикубический алгоритм
Adobe Photoshop версии CS (8.0) и выше в действительности имеет три варианта бикубической интерполяции: мягкий, средний (базовый) и резкий. Все три варианта покажут результаты, аналогичные варианту 3 в сравнении интерполяторов, но с разной степенью резкости. Соответственно, если в вашем изображении есть муар, резкий вариант усилит его, а мягкий ослабит (относительно базового).
| Бикубический метод: | |
| Оригинал | мягкий/ резкий |
Многие рекомендуют для увеличения использовать мягкий вариант, а для уменьшения резкий.
Это работает неплохо, но я предпочитаю для уменьшения использовать стандартный вариант — оставляя себе большую гибкость в применении повышения резкости впоследствии, если изображение того требует.
Многим встроенное повышение резкости в резком варианте бикубика покажется слишком сильным и жёстким для большинства изображений, но в действительности это предмет личных предпочтений.
Рекомендации
Весь этот анализ имел целью объяснить, что происходит, когда дела идут плохо.
Если масштабирование не вносит дефектов, возможно, ничего менять не нужно, обработка фотографий и без того может быть достаточно сложной.
На многих фото нет деталей, которые подвержены муару — вне зависимости от интерполяции. С другой стороны, если дела идут плохо, вы можете понять, почему, — и что можно сделать, чтобы исправить положение.
Идеальным решением является применение алгоритмов Ланцоша или кардинального синуса, чтобы исключить в уменьшенном изображении появление муара, после чего наложить маску нерезкости малого радиуса (0.2-0.3), чтобы исправить вызванное интерполяцией смягчение.
С другой стороны, sinc-функция не слишком широко поддерживается, а программы, в которых она доступна, зачастую не настолько дружественны к пользователю.
Любопытно, что в популярном бесплатном пакете GIMP интерполяция sinc-функцией может дать муар в тех изображениях, где бикубик его не даёт.
В качестве альтернативы можно использовать бикубическую интерполяцию с предразмытием проблемных изображений и последующим повышением резкости после уменьшения размера.
Предразмытие подготовит изображение к интерполяции способом, который минимизирует ступенчатые дефекты.
Основной недостаток такого подхода в том, что требуемый радиус размытия зависит от степени уменьшения размера — соответственно, для каждого случая его надо подбирать отдельно.
| Оригинал графики | Без сглаживания |
Наконец, вы можете убедиться в том, что не вносите никакого сглаживания при обработке компьютерной графики алгоритмом ближайшего соседа. Однако будьте внимательны при обработке изображений с мелкодетальной текстурой, поскольку этот алгоритм наиболее подвержен дефекту муара.