Как сдвинуть div вправо
Позиционирование
Позиционирование позволяет вам изымать элементы из нормального потока макета документа и заставить их вести себя по-другому; например, располагаться друг на друге или всегда оставаться на одном и том же месте внутри окна просмотра браузера. Эта статья объясняет разные значения position и как их использовать.
| Необходимые знания: | |
|---|---|
| Задача: | Изучить как работает CSS позиционирование. |
Нам бы хотелось чтобы вы следовали за нами с упражнениями на вашем локальном ПК, если возможно возьмите копию 0_basic-flow.html из нашего GitHub репозитория (исходный код здесь) и используйте его как отправную точку.
Введение в позиционирование
Статическое позиционирование
Статическое позиционирование — это умолчание, которое получает каждый элемент, что всего лишь значит «поставить элемент в его нормальное положение в потоке макета документа — ничего особенного для рассмотрения».
Чтобы продемонстрировать это и настроить ваш образец для будущих разделов, сначала добавьте class positioned ко второму
А теперь добавьте следующее правило в конец вашего CSS:
И если вы сейчас сохраните и обновите, то вы не увидите никаких изменений, не считая обновлённого цвета фона 2-го параграфа. Это нормально, как мы и говорили ранее, статическое позиционирование является поведением по умолчанию!
Примечание: вы можете посмотреть живой пример на данном этапе на 1_static-positioning.html (см. исходный код).
Относительное позиционирование
Относительное позиционирование первый тип позиции, который мы рассмотрим. Оно очень похоже на статическое позиционирование, за исключением того что вы можете модифицировать окончательное положение позиционируемого объекта занявшего своё место в макете нормального потока, в том числе заставлять его перекрывать другие элементы на странице. Двигайтесь далее и обновите объявление position в вашем коде:
Введение в top, bottom, left, и right
Примечание: значения этих свойств могут принимать любые единицы которые вы ожидаете по логике: пиксели, мм, rems, %, и т.д.
Если вы сейчас сохраните и обновите, вы получите примерно такой результат:
Примечание: вы можете посмотреть пример на этом этапе на 2_relative-positioning.html (см. исходный код).
Абсолютное позиционирование
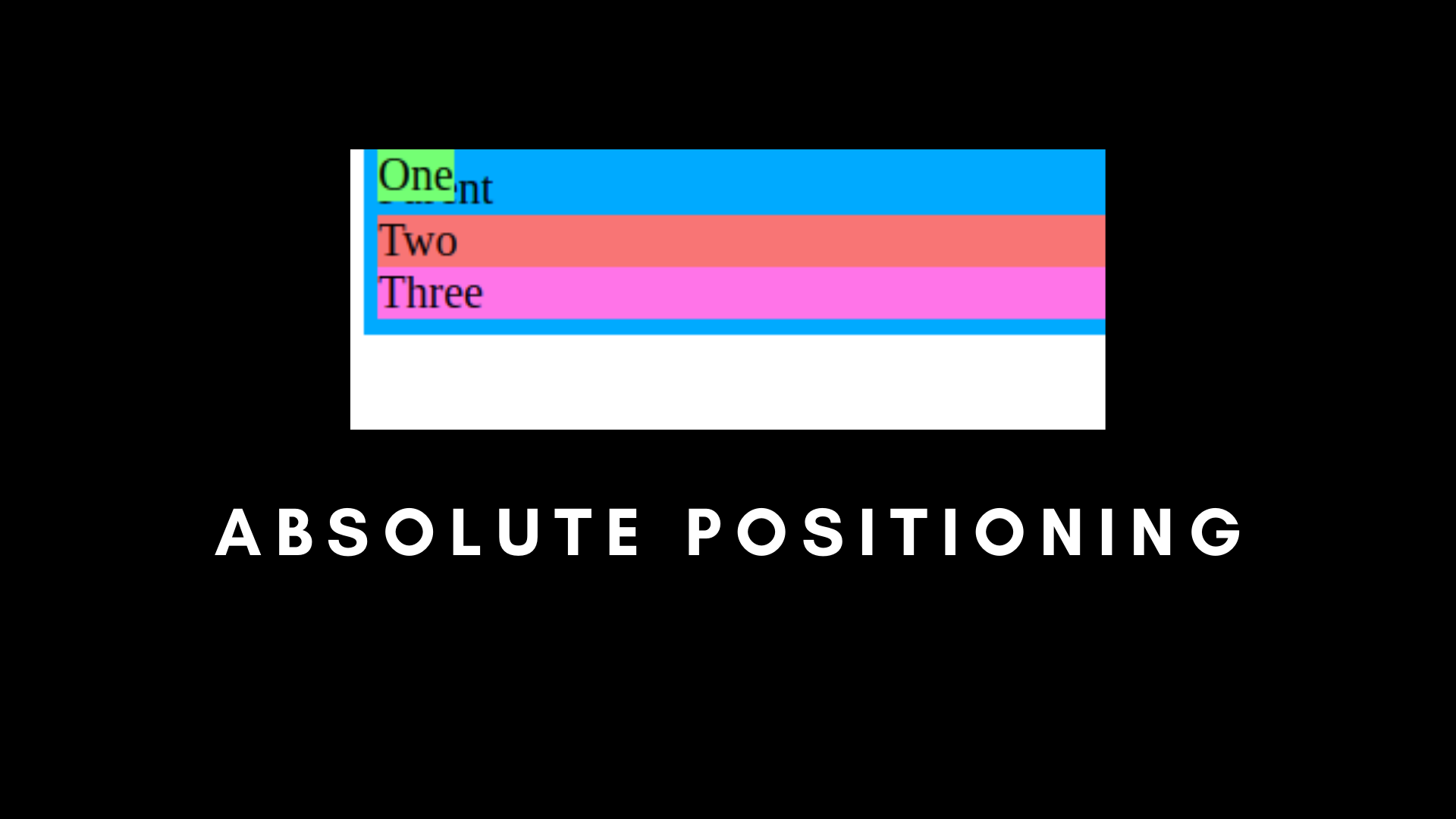
Абсолютное позиционирование даёт совершенно другие результаты. Давайте попробуем изменить объявление позиции в вашем коде как показано ниже:
Если вы сохраните и обновите, то вы должны увидеть нечто подобное:
В первую очередь обратите внимание на то, что интервал там, где должен быть позиционируемый элемент в потоке документа теперь отсутствует — первый и третий элементы сблизились так будто, он больше не существует! Ну, в каком-то смысле это правда. Абсолютно позиционированный элемент больше не существует в нормальном потоке макета документа. Вместо этого он располагается на своём собственном слое отдельно от всего остального. Это очень полезно: это значит, что мы можем создавать изолированные функции пользовательского интерфейса, которые не влияют на макет других элементов страницы. Например, всплывающие информационные блоки и меню управления; опрокидывающиеся панели; ф ункции пользовательского интерфейса, которые можно перетаскивать в любом месте страницы; и так далее.
Примечание: Да, margin-ы все ещё влияют на позиционируемый элемент. Однако, схлопывания margin не происходит.
Примечание: вы можете посмотреть пример на этом этапе на 3_absolute-positioning.html (см. исходный код).
Контекст позиционирования
Какой элемент является «содержащим» относительно абсолютно позиционируемого элемента? Это очень сильно зависит от свойства позиции предка позиционируемого элемента (см. Определение содержащего блока).
Позиционируемый элемент вложен в в исходном HTML, но в конечном макете он расположен на 30px от верхнего и левого края страницы. Мы можем изменить контекст позиционирования — относительно какого элемента позиционируется позиционируемый элемент. Это делается путём установки позиционирования на одном из предков элемента — на один из элементов, внутри которого он вложен (вы не можете позиционировать его относительно элемента, внутри которого он НЕ вложен). Чтобы продемонстрировать это, добавьте следующее объявление в правило вашего body :
Это должно дать следующий результат:
Примечание: вы можете посмотреть живой пример на этом этапе на 4_positioning-context.html (см. исходный код).
Введение в z-index
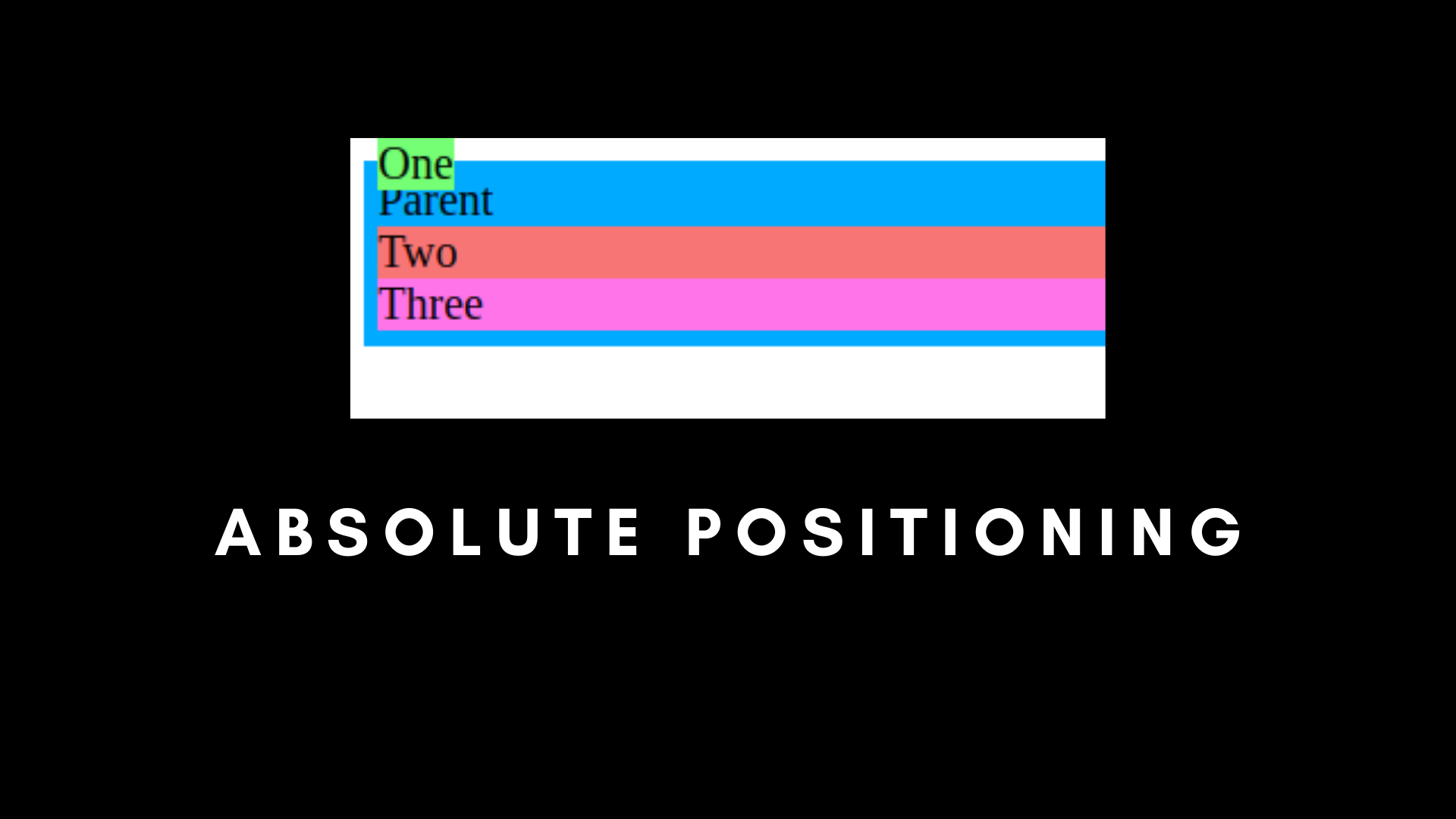
Попробуйте добавить следующий CSS, чтобы сделать первый параграф так же абсолютно позиционированным:
Для того чтобы изменить порядок наложения, попробуйте объявить для вашего p:nth-of-type(1) правила:
Теперь вы должны видеть законченный пример, с параграфом лаймового цвета сверху:
Обратите внимание что z-index принимает значения индекса только без единиц измерения; вы не можете задавать значения, что хотите, чтобы какой-то элемент был на 23 пикселя выше по z-оси — это так не работает. Более высокие значения будут располагаться над меньшими значениями и от вас зависит какие значения вы используете. Используя 2 и 3, вы получите тот же эффект что и 300 и 40000.
Примечание: вы можете посмотреть живой пример на этом этапе на 5_z-index.html (см. исходный код).
Фиксированное позиционированиее
А теперь, обновите правило body удалив объявление position: relative; и добавьте фиксированную высоту как тут:
Теперь мы собираемся дать элементу
top: 0; необходим чтобы приклеить его к верху экрана. мы дали заголовку ту же ширину что и колонкам с контентом и затем даём ему белый фон и немного padding и margin, чтобы контент не был видимым под ним.
Если вы сохраните и обновите сейчас, вы увидите маленький забавный эффект, при котором заголовок останется неизменным, а содержимое будет прокручиваться вверх и исчезать под ним. Но мы можем улучшить это — в данный момент некоторый контент начинается под заголовком. Это из-за того, что позиционируемый заголовок больше не появляется в потоке документа, поэтому остальное содержимое поднимается наверх. Нам надо сдвинуть все это немного вниз; мы можем сделать это установив немного верхнего margin к первому параграфу. Добавьте его сейчас:
Теперь вы должны видеть законченный пример:
Примечание: вы можете посмотреть живой пример на этом этапе на 6_fixed-positioning.html (см. исходный код).
position: sticky
Липкие элементы являются «липкими» относительно ближайшего предка с «прокручивающимся механизмом», который определяется свойством позиции его предка.
Примечание: вы можете посмотреть живой пример на этом этапе на 7_sticky-positioning.html (см. исходный код).
Проверь свои навыки!
Вы достигли конца этой статьи, но помните ли вы самую важную информацию? Вы можете найти дальнейшую проверку что вы усвоили эту информацию прежде чем, отправитесь дальше — см. Проверьте свои навыки: Позиционирование.
Заключение
Я уверен, что вы повеселились с основами позиционирования; хотя это не является методом, который вы бы использовали для целого макета, всё же как вы видите, существует много задач, подходящих для него.
Перемещения и трансформации в CSS3

Здравствуй, дорогой хабрадруг! В интернете можно найти множество примеров отличного применения трансформаций и переходов в CSS3. В этой статье мы обратимся к основам основ CSS3 и научимся создавать что-то вроде этого. Данный туториал будет полезен тем, кто только начал знакомиться с CSS3. Давай-те же начнем!
Система координат
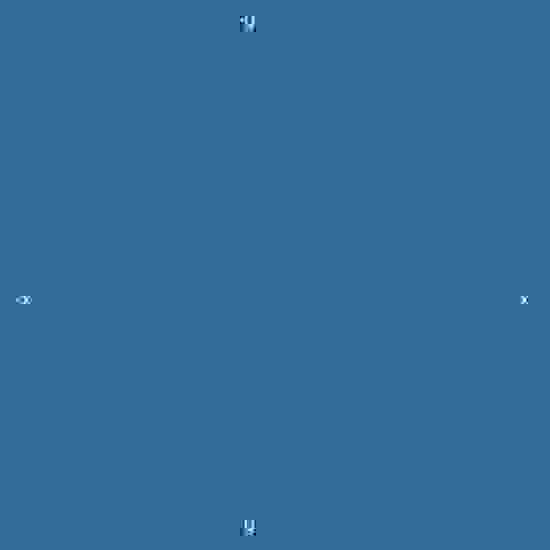
Чтобы легче понять то, как устроено перемещение объекта, мы будем работать в системе координат. 
Однако наша система координат имеет одну особенность: ось Y направлена в противоположную сторону, чем обычно. Почему? Дело в том, что HTML и CSS (наравне, например, с ActionScript) используют обратную систему координат, так как веб-страница начинается с левого верхнего угла и идет вниз.
Заметка: Мы будем полагать, что вы уже знакомы со структурой HTML и CSS. Я пропущу объяснения того, как настроить файл CSS, как разместить картинки и т.д. Мы сфокусируемся на анимировании изображений. Если вы не уверены в том, что ваши навыки на высоком уровне, то советуем взглянуть на курс уроков «HTML и CSS за 30 дней» (бесплатно и на английском языке), чтобы выучить все необходимое.
1: Горизонтальное перемещение
Первое перемещение, которое мы продемонстрируем — горизонтальное. Мы будем двигать объекты слева направо и справа налево.
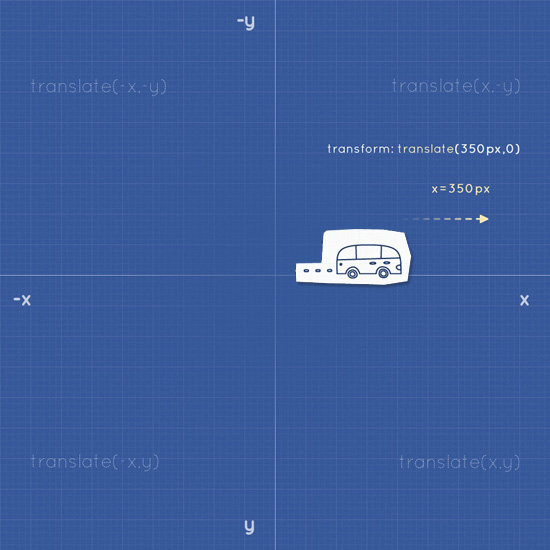
Двигаемся вправо
Чтобы переместить объект мы будем использовать transform: translate(x,y), где X — положительное число, а Y=0. 
HTML
Откройте ваш любимый редактор кода и введите следующее:
Двигаемся влево
HTML
Создайте новый документ html и вставьте следующий код:
На этот раз мы используем класс move-left, чтобы переметить объект влево.
Так как ранее мы уже определяли правила перемещения, нам не нужно делать это снова.
Посмотреть ДЕМО
2: Вертикальное перемещение
Перемещение объекта по вертикали не составит особого труда, ведь оно идентично горизонтальному. Единственная разница заключается в том, что мы будем иcпользовать значение -y для перемещения вверх и значение y для перемещения вниз.
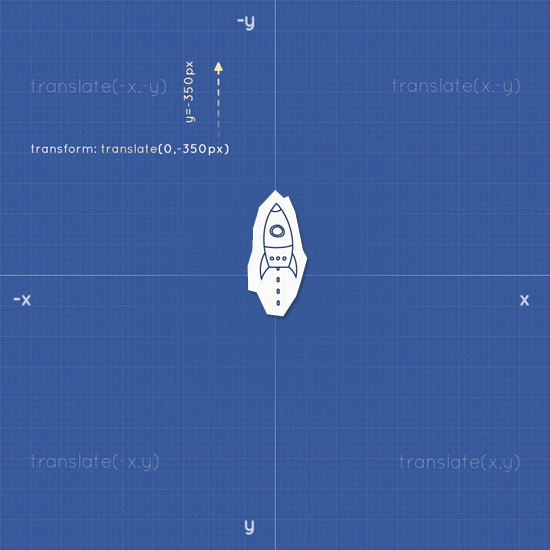
Двигаемся вверх
HTML
Шаблон HTML идентичен предыдущим примерам. Однако, мы заменим наш объект ракетой (для наглядности) и назначим класс move-up.
CSS
Так же как и грузовик, мы разместим ракету по центру:
Как мы отметили ранее, координата Y должна быть отрицательной. В нашем случае мы подвинем объект на 350px вверх.
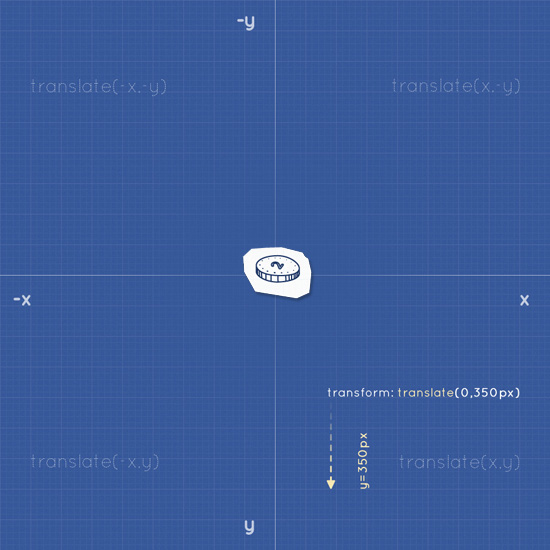
Двигаемся вниз
Как вы догадались, чтобы переместить объект вниз, координата Y должна быть положительной, а X равняться 0. Синтаксис: translate(0,y);
HTML
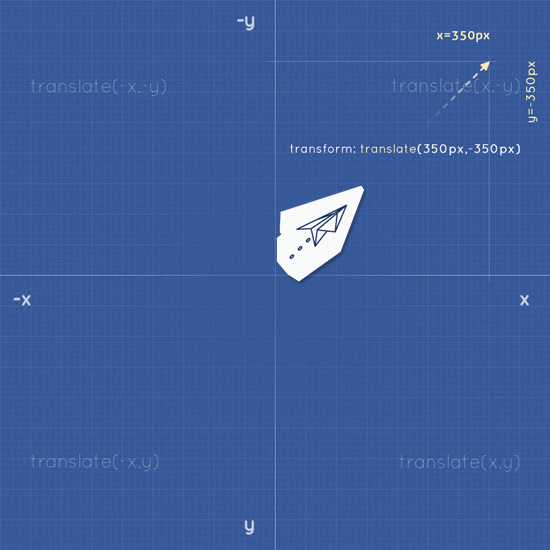
3: Диагональное перемещение
Чтобы переместить объект по диагонали, мы совместим параметры x и y. Синтаксис будет следующим: transform: translate(x,y). В зависимости от направления, значение x и y может быть как положительным, так и отрицательным.
HTML
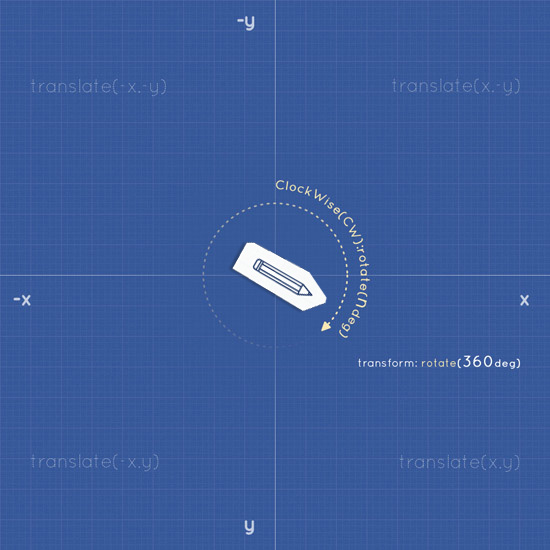
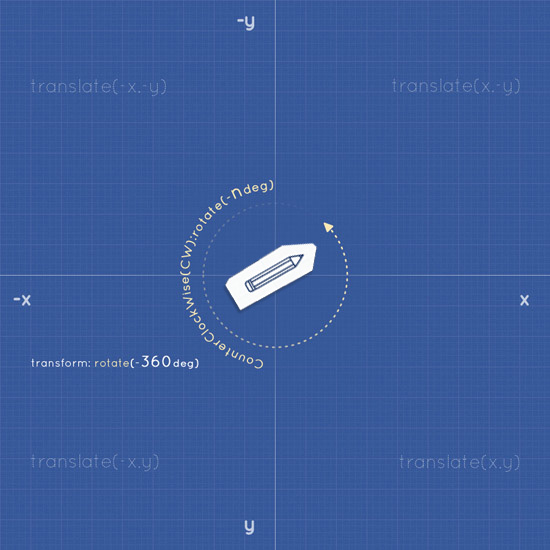
4: Вращение
Вращение в CSS3 регулируется градусными координатами (от 0° до 360°). Чтобы повернуть объект, примените следущие параметры: transform: rotate(ndeg); где n — градусы.
Вращение по часовой стрелке
Для того чтобы повернуть объект по часовой стрелке, применим положительное значение для rotate(ndeg).
HTML
Вращение против часовой стрелки
Для того чтобы повернуть объект против часовой стрелки, применим отрицательное значение для rotate(ndeg).
HTML
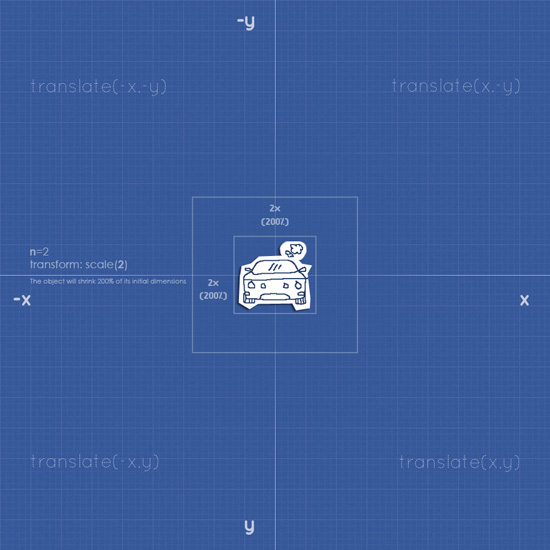
5: Масштабирование
Масштабирование — это интересная особенность CSS3. Используя параметр scale(n) или параметр scale(x,y), мы можем либо увеличивать, либо уменьшать объект непосредственно в рамках HTML. Объект будет менять размер в зависимости от значения n/x,y, где ось X — ширина, а Y — высота.
Давайте посмотрим на следующий пример.
HTML
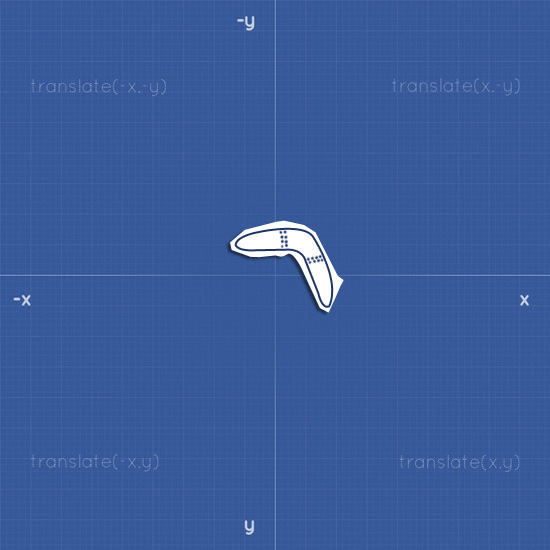
6: Множественные движения
После того как мы рассмотрели основные движения и трансформации, мы можем попробовать комбинировать их.
HTML
CSS
План таков: нужно переместить бумеранг в правый верхний угол и одновременно вращать его. Для этого нужно просто перечислить команды через пробел.
Изучаем CSS-позиционирование за 10 шагов
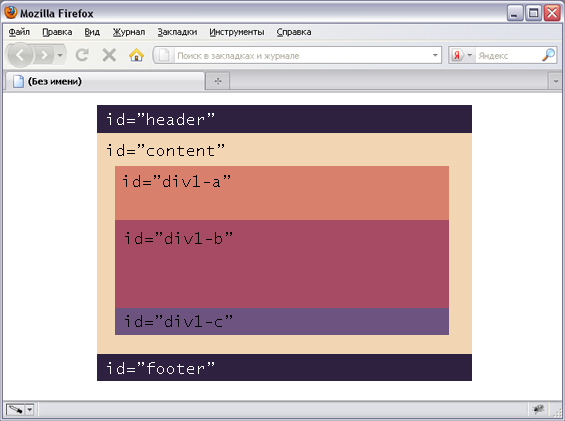
Позиционирование — одно из ключевых понятий в блочной верстке. Разобравшись с ним, вам многое станет понятно, а верстка из шаманства превратится в осмысленный процесс. Итак, речь в статье пойдет о CSS-свойствах position и float.
1. position: static
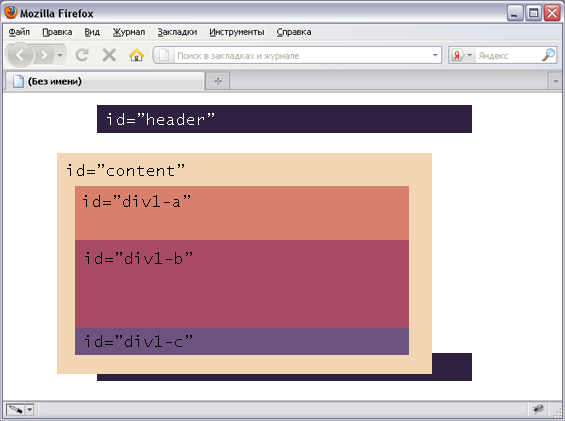
По умолчанию все элементы на странице имеют статическое позиционирование (position: static), это означает, что элемент не позиционирован, и появляется в документе на своем обычном месте, то есть в том же порядке, как и в html-разметке.
Нет необходимости специально назначать это свойство какому-либо элементу, если только вам не требуется изменить ранее установленное позиционирование на дефолтное.
2. position:relative
Относительное позиционирование (position: relative) позволяет вам использовать свойства: top, bottom, left и right, для расположения элемента относительно того места, где бы он появился при обычном позиционировании.
Давайте переместим #content на 20 пикселей вниз, и на 40 пикселей влево:
Обратите внимание, что на том месте, где бы должен был находится наш блок #content, теперь образовалось пустое пространство. Следующий за блоком #content, блок #footer не переместился ниже, потому что, #content по-прежнему занимает свое место в документе, несмотря на то, что мы передвинули его.
На данном этапе может показаться, что относительное позиционирование не так уж и полезно, но, не спешите с выводами, далее в статье, вы узнаете, для чего его можно использовать.
3. position: absolute
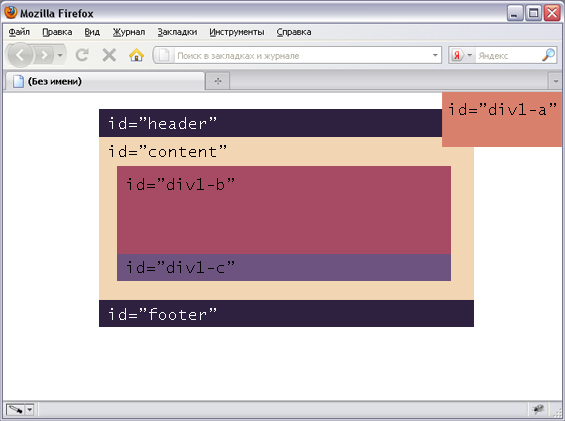
При абсолютном позиционировании (position: absolute), элемент удаляется из документа, и появляется там, где вы ему скажете.
Давайте, для примера, переместим блок #div-1a в верхний, правый угол страницы:
Обратите внимание, что на этот раз, поскольку блок #div-1a был удален из документа, оставшиеся элементы на странице расположились по-другому: #div-1b, #div-1c и #footer переместились выше, на место удаленного блока. А сам блок #div-1a, расположился точно в правом, верхнему углу страницы.
Таким образом, мы можем позиционировать любой элемент относительно страницы, однако этого не достаточно. На самом деле, нам необходимо позиционировать #div-1a относительно родительского блока #content. И на этом этапе, относительное позиционирование вновь вступает в игру.
4. position: fixed
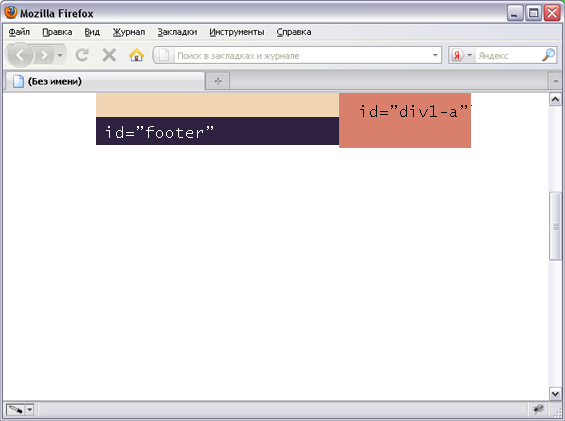
Фиксированное позиционирование (position: fixed), является подразделом абсолютного позиционирования. Единственное его отличие в том, что он всегда находится в видимой области экрана, и не двигается во время прокрутки страницы. В этом отношении, он немного похож на фиксированное фоновое изображение.
В IE с position: fixed не все так гладко, как бы нам хотелось, но существует множество способов обойти эти ограничения.
5. position:relative + position:absolute
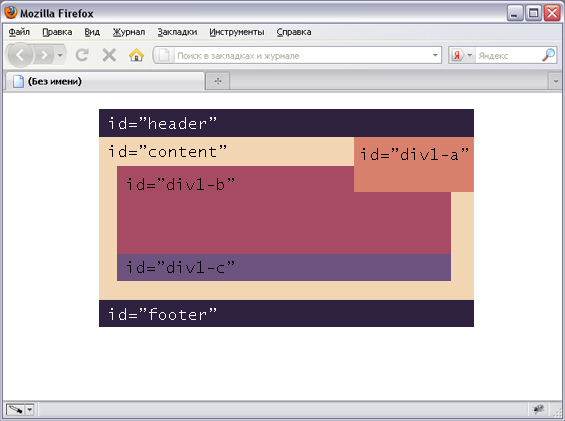
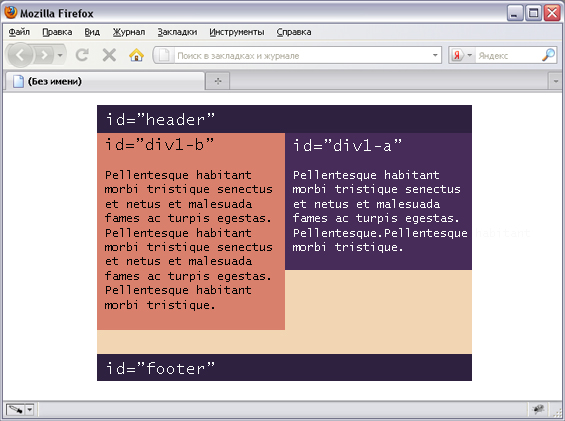
Назначив блоку #content относительное позиционирование (position: relative), мы сможем позиционировать любые дочерние элементы, относительно его границ. Давайте разместим блок #div-1a, в верхнем правом углу блока #content.
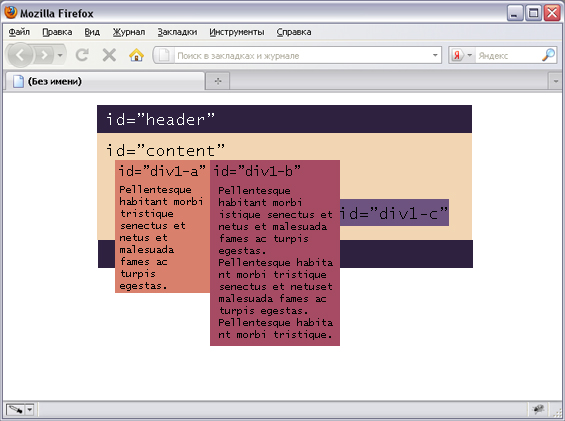
6. Две колонки
Вооружившись знаниями из предыдущих шагов, можно попробовать сделать две колонки, с помощью относительного и абсолютного позиционирования.
Одним из преимуществ абсолютного позиционирования, является возможность размещать элементы в произвольном порядке, независимо от того, как именно они расположены в разметке. В приведенном выше примере, блок #div-1b расположен перед блоком #div-1a.
А сейчас у вас должен был возникнуть вопрос: “А куда же делись остальные элементы из нашего примера?”. Они скрылись под абсолютно расположенными блоками. К счастью, есть возможность это исправить.
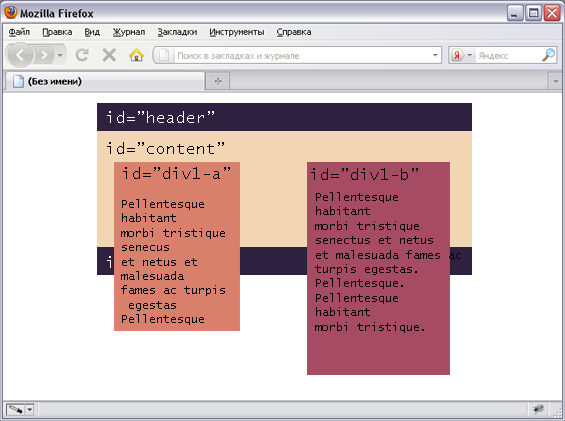
7. Две колонки с фиксированной высотой
Одно из решений – задать фиксированную высоту контейнеру, содержащему колонки.
Решение не очень подходящее, поскольку мы никогда не знаем заранее, какого размера текст, будет расположен в колонках, и какой шрифт будет использован.
8. Float
Для колонок с переменной высотой, абсолютное позиционирование не подходит, поэтому давайте рассмотрим другой вариант.
Назначив блоку float, мы максимально возможно оттолкнем его к правому (или левому) краю, а следующий за блоком текст, будет обтекать его. Обычно такой прием используется для картинок, но мы будем использовать его для более сложной задачи, поскольку это единственный инструмент, имеющийся в нашем распоряжении.
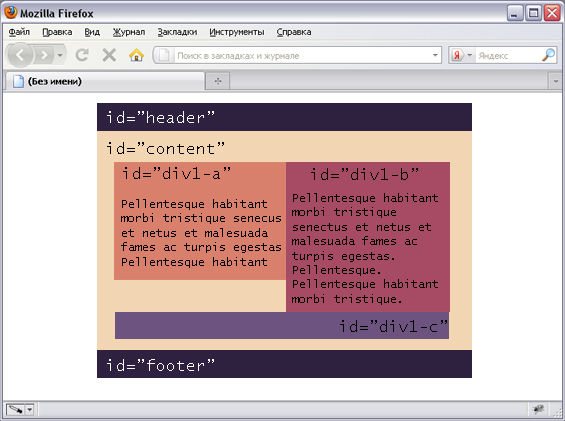
9. “Плавающие” колонки
Если назначить первому блоку float: left, а затем второму float: left, каждый из блоков прижмется к левому краю, и мы получим две колонки, с переменной высотой.
Также, можно назначить колонкам противоположное значение float, в этом случае, они распределятся по краям контейнера.
Но теперь у нас появилась другая проблема – колонки выходят за пределы родительского контейнера, тем самым ломая всю верстку. Эта самая распространенная проблема начинающих верстальщиков, хотя решается она довольно просто.
10. Очистка float
Чистку флоатов можно делать двумя способами. Если после колонок идет еще один блок, достаточно назначить ему clear: both.
Или же назначить родительскому контейнеру свойство overflow: hidden
В любом случае, результат будет один и тот же.
Заключение
Сегодня были рассмотрены только базовые приемы позиционирования, и самые простые примеры. Также, в помощь начинающим верстальщикам я всегда рекомендую цикл статей Ивана Сагалаева, которые в свое время мне очень помогли.
Позиционирование в CSS и Flexbox — объяснение с примерами
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Перевод статьи «How CSS Positioning and Flexbox Work – Explained with Examples».
Если вам когда-либо приходилось использовать CSS, вы знаете, как тяжело располагать элементы. Но к концу этого руководства вы будете знать куда больше о позиционировании в CSS и о Flexbox, и сможете мастерски расположить элементы в своем любимом проекте.
Для начала давайте разберем основы.
CSS-свойство position
Свойство position можно использовать для позиционирования элементов в соответствии с вашими нуждами. Это свойство хорошо тем, что с его помощью можно располагать элементы где угодно в приложении, к тому же его легко выучить и применять.
В CSS есть пять типов позиционирования:
Давайте разберем каждый тип.
Статическое позиционирование в CSS
Это позиционирование, используемое в CSS по умолчанию. Оно всегда соответствует нормальному потоку страницы. То есть, какой элемент идет в вашем документе первым, тот первым и отображается.
Вот как выглядит код:
Относительное позиционирование в CSS
Относительное позиционирование работает почти так же, как статическое. Но все же не в точности так же.
Применяя относительное позиционирование, мы можем сдвигать наши элементы влево, вправо, вниз и вверх, что недоступно при статическом позиционировании.
Чтобы разобраться, давайте обратимся к примеру.
Теперь давайте попробуем добавить эти свойства.
Это «выбрасывает» элемент child-one из нормального потока документа, и он смещается на 10px вниз относительно своего «нормального» места (т. е. того места, которое у него было бы без этого смещения).
Абсолютное позиционирование в CSS
Есть и третий вариант использования. Мы можем установить для parent относительное позиционирование, и для child-one — абсолютное.
Использование абсолютного позиционирования в связке с относительным — самый полезный способ. Вы видите, что child-one позиционирован абсолютно, но в привязке к родительскому элементу, а не ко всему документу.
Проще говоря, если вы зададите родительскому элементу относительное позиционирование, а потомку — абсолютное, родительский станет как бы контейнером для потомка.
Фиксированное позиционирование в CSS
Если при абсолютном позиционировании вы указываете положение элемента относительно родительского, то при фиксированном родительский элемент игнорируется.
Фиксированное позиционирование — это позиционирование относительно всего HTML-документа. Положение родительского элемента не учитывается, даже если родитель позиционирован.
Есть еще одна особенность: если задать элементу фиксированное позиционирование, он останется на своем месте даже при прокрутке страницы.
Фиксированное позиционирование используется, главным образом, для создания плавающих элементов и кнопок.
Этот пример показывает, что элемент-потомок совершенно оторван от родительского, несмотря на то, что для родительского установлено относительное позиционирование.
И если мы прокрутим страницу, все остальные элементы-потомки прокрутятся согласно потоку документа, но фиксированный останется на том же месте.
Липкое позиционирование в CSS
Липкое позиционирование — это комбинация относительного и фиксированного.
Если мы зададим элементу-потомку липкое позиционирование, его вид не изменится (как в случае с относительным позиционированием). Но когда мы начнем скроллить, «липкий» потомок приклеится к верху и его позиция зафиксируется.
Липкое позиционирование используется, главным образом, для создания панелей навигации.
Теперь, разобравшись с видами позиционирования, давайте сосредоточимся на Flexbox.
Как использовать Flexbox
(О выборе между Grid и Flexbox можно почитать в статье «Grid — для макетов, Flexbox — для компонентов», — прим. ред. Techrocks).
Допустим, у нас есть документ, в котором по порядку идут три одинаковых элемента-потомка какого-нибудь родительского блока. Они располагаются друг за другом вертикально.
Но что, если нам нужно расположить их в ряд?
Здесь нам на помощь приходит Flexbox. Этот функционал CSS позволяет располагать элементы с учетом строк и столбцов, а также задавать промежутки между ними (пространство вокруг них).
Для начала давайте создадим родительский блок div с тремя элементами-потомками внутри него.
Давайте посмотрим другие варианты расположений.
Как располагать элементы при помощи Flexbox
flex-direction
Свойство flex-direction служит для указания главной оси, по которой будут располагаться элементы. То есть, оно определяет, как элементы будут отображаться на экране: горизонтально или вертикально.
Свойству flex-direction назначают значение row, если элементы нужно расположить в ряд, слева направо (это значение по умолчанию):
Значение column позволяет расположить элементы в виде столбцов, т. е. вертикально:
Аналогично, значение column-reverse служит для расположения элементов вертикально, но в обратном порядке.
justify-content
Это свойство определяет выравнивание элементов вдоль горизонтальной оси контейнера.
При значении start — в начале страницы.
При значении end — в конце страницы.
Значение space-around позволяет распределить элементы по ширине flex-блока. Элементы будут разделены промежутками. Расстояния между каждой парой соседних элементов будут одинаковыми, а пустые пространства перед первым элементом и после последнего элемента будут равны половине пространства между парами элементов.
Значение space-between максимизирует пространство между элементами, прижимая первый и последний к началу и концу контейнера по главной оси.
align-items
Значение center позволяет центрировать элементы по вертикали.
При значении flex-start элементы выравниваются по верхнему краю страницы.
При значении flex-end — выравниваются по нижнему краю.
Теперь вы знаете основы Flexbox.