Как сдвигать текст html
Урок 3: Работаем с текстом
В предыдущем уроке мы создали свою первую простейшую страничку.
В этом уроке мы подробнее остановимся на свойствах текста, научимся выделять абзацы, заголовки и т.д.
Если вы возьмете и скопируете текст данного урока от начала и до первой картинки, и вставите его в свою первую страничку, то вы увидите примерно следующее:
Как вы заметили текст идет слитно, без разделений на абзацы, также ничего не выделено заголовком, короче форматирование отсутствует! Т.е. чтобы Браузер правильно отображал текст, необходимо задать его форматирование.
Основными элементами форматирования текста в html являются:
Используется для разбивания текста на параграфы
— H1,H2. H6
Применяются для создания заголовков 1,2. 6 уровней
Используетcя для переноса строки
Используются для выделения части документа определенным способом.
Атрибуты:
Приведу пример:
Если внутри тела документа написать следующее:
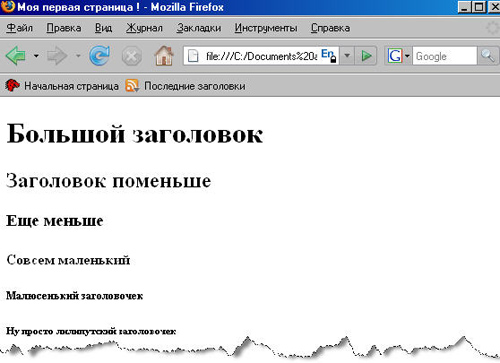
То при просмотре в браузере получим следующее:
Примечание: следите чтобы содержимое в кавычках было написано без пробелов, т.е.
иначе не будет работать!
↑ Наверх ↑
Атрибуты:
Приведу пример:
Если внутри тела документа написать следующее:
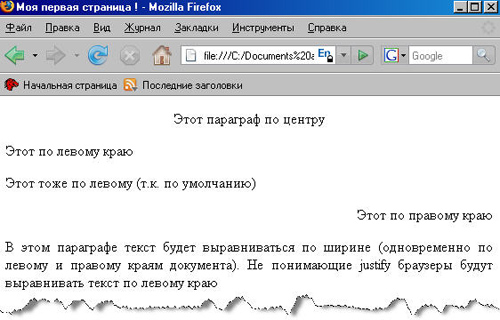
То при просмотре в браузере увидим:
Примечание: закрывающий тег обязателен!
↑ Наверх ↑
Приведу пример:
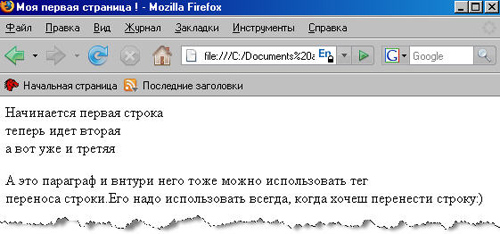
Если внутри тела документа написать следующее:
Начинается первая строка
теперь идет вторая
а вот уже и третья

Как вы наверное заметили, при переносе строки не начинается новый параграф! Перенос- он и есть перенос!
↑ Наверх ↑
Атрибуты:
Допустим нам нужно выровнять первые две строчки текста из предыдущего примера по правому краю, не выделяя при этом их в абзац. Как это сделать?
Т.е. мы взяли две строчки кода, заключили их в контейнер DIV и выравняли его по правому краю! Так же само, можно заключить в контейнер и 20 и 50 и более строчек и манипулировать ими.
Примечание: Находящиеся между начальным и конечным тегами текст или HTML-элементы выделяются как бы в отдельный параграф(но отступы гораздо меньше).
Пока что вы читаете текст на первой строке
Как видите текст содержащийся в элементе DIV выделился в отдельную строку!
↑ Наверх ↑
Как видите, как будто мы ничего и не выделяли! Но если прописать какой нибудь стиль этому тегу, то он начнет работать!
В данном случае я прописал стиль красного цвета, подробнее о стилях в курсе CSS.
Таким образом с помощью элемента SPAN можно хоть каждой букве в тексте присвоить разный стиль(цвет, размер, и.т.д.)
Позиционирование элементов
Нормальное позиционирование
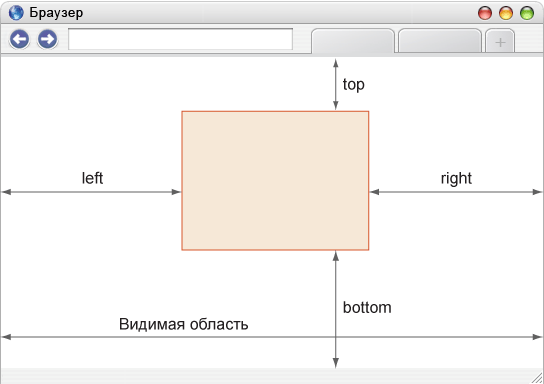
Абсолютное позиционирование
Рис. 3.42. Значения свойств left, right, top и bottom при абсолютном позиционировании
Для режима характерны следующие особенности.
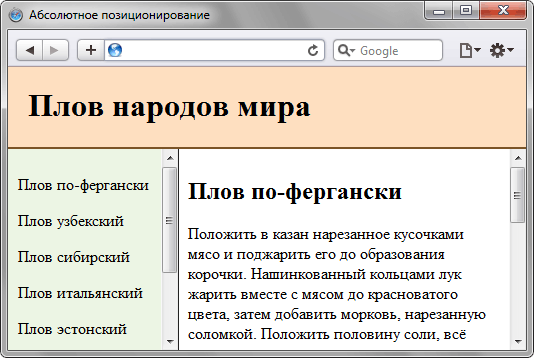
Пример 3.31. Создание аналога фреймов
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 3.43. Слой header выводится в потоке как обычно, а для слоёв sidebar и content установлено абсолютное позиционирование.
Рис. 3.43. Применение абсолютного позиционирования
Абсолютное позиционирование также применяется для создания различных эффектов, например, всплывающей подсказки к фотографиям. В отличие от атрибута title тега который также выводит текст подсказки, через стили можно управлять видом текста выводимого с помощью скрипта.
Пример 3.32. Стиль для всплывающей подсказки
Сам скрипт состоит из двух функций — moveTip() отслеживает движение мыши и в соответствии с координатами курсора меняет положение слоя, и toolTip() управляет видимостью слоя и выводит в нём желаемый текст (пример 3.33).
Пример 3.33. Скрипт для вывода слоя
Для удобства и универсальности скрипт следует вынести в отдельный файл и подключать его через атрибут src тега

‘ + ‘Вспышка: Canon Speedlite 580 EX
‘ + ‘Выдержка: 1/125
Диафрагма: 5.6′)» onmouseout=»toolTip()» />
Изменение направления текста
Многие свойства и значения, с которыми мы столкнулись до сих пор при изучении CSS, были привязаны к физическим размерам нашего экрана. Мы создаём границы, например, сверху, справа, снизу и слева от коробки.Эти физические размеры очень точно соответствуют контенту, который просматривается по горизонтали, и по умолчанию Интернет имеет тенденцию поддерживать языки с письмом слева направо (например, английский или французский) лучше, чем языки с письмом справа налево (например, арабский).
| Prerequisites: | Basic computer literacy, basic software installed, basic knowledge of working with files, HTML basics (study Introduction to HTML), and an idea of how CSS works (study CSS first steps.) |
|---|---|
| Цель: | Понять важность режимов письма для современного CSS. |
Какие бывают режимы письма?
Три возможных значения свойства writing-mode :
Writing modes and block and inline layout
We have already discussed block and inline layout, and the fact that some things display as block elements and others as inline elements. As we have seen described above, block and inline is tied to the writing mode of the document, and not the physical screen. Blocks are only displayed from the top to the bottom of the page if you are using a writing mode that displays text horizontally, such as English.
When we switch the writing mode, we are changing which direction is block and which is inline. In a horizontal-tb writing mode the block direction runs from top to bottom; in a vertical-rl writing mode the block direction runs right-to-left horizontally. So the block dimension is always the direction blocks are displayed on the page in the writing mode in use. The inline dimension is always the direction a sentence flows.
This figure shows the two dimensions when in a horizontal writing mode.
This figure shows the two dimensions in a vertical writing mode.
Once you start to look at CSS layout, and in particular the newer layout methods, this idea of block and inline becomes very important. We will revisit it later on.
Direction
In addition to writing mode we also have text direction. As mentioned above, some languages such as Arabic are written horizontally, but right-to-left. This is not something you are likely to use in a creative sense — if you simply want to line something up on the right there are other ways to do so — however it is important to understand this as part of the nature of CSS. The web is not just for languages that are displayed left-to-right!
Due to the fact that writing mode and direction of text can change, newer CSS layout methods do not refer to left and right, and top and bottom. Instead they will talk about start and end along with this idea of inline and block. Don’t worry too much about that right now, but keep these ideas in mind as you start to look at layout; you will find it really helpful in your understanding of CSS.
Logical properties and values
The reason to talk about writing modes and direction at this point in your learning however, is because of the fact we have already looked at a lot of properties which are tied to the physical dimensions of the screen, and make most sense when in a horizontal writing mode.
What we really want in this scenario, is to essentially swap height and width along with the writing mode. When we’re in a vertical writing mode we want the box to expand in the block dimension just like it does in the horizontal mode.
To make this easier, CSS has recently developed a set of mapped properties. These essentially replace physical properties — things like width and height — with logical, or flow relative versions.
Logical margin, border, and padding properties
The margin-top property is mapped to margin-block-start (en-US) — this will always refer to the margin at the start of the block dimension.
You can see a comparison between physical and logical properties below.
You can also see that the
There are a huge number of properties when you consider all of the individual border longhands, and you can see all of the mapped properties on the MDN page for Logical Properties and Values.
Logical values
For example, you can float an image left to cause text to wrap round the image. You could replace left with inline-start as shown in the example below.
Change the writing mode on this example to vertical-rl to see what happens to the image. Change inline-start to inline-end to change the float.
Here we are also using logical margin values to ensure the margin is in the correct place no matter what the writing mode is.
Should you use physical or logical properties?
The logical properties and values are newer than their physical equivalents, and therefore have only recently been implemented in browsers. You can check any property page on MDN to see how far back the browser support goes. If you are not using multiple writing modes then for now you might prefer to use the physical versions. However, ultimately we expect that people will transition to the logical versions for most things, as they make a lot of sense once you start also dealing with layout methods such as flexbox and grid.
Summary
The concepts explained in this lesson are becoming increasingly important in CSS. An understanding of the block and inline direction — and how text flow changes with a change in writing mode — will be very useful going forward. It will help you in understanding CSS even if you never use a writing mode other than a horizontal one.
In the next module we will take a good look at overflow in CSS.
Перемещение текста и фон
Png как фон формы, перемещение
Столкнулся с такой проблемой, при перемещении формы с PNG картинкой взятой за фон, она при создании.
Как сделать перемещение формы по клику левой кнопки мыши на задний фон приложения?
Как сделать перемещение формы по клику левой кнопки мыши на задний фон приложения? Пример изложен.
Фон у текста
Добрый Вечер! Помогите, пожалуйста, решить простую задачку!! Как сделать фон у текста? текст в.

Создал форму, задал ей фоном картинку добавил Label(Text) а у неё фон серый, как зделать.
так на скорую руку можно для contact поставить position:absolute; и указать left: ; top: ; и т.д.
Добавлено через 6 минут
кстати еще можно использовать сборные правила типа вот у вас есть
Отсчет пути начинается с той же директории в которой лежит css файл со стилями. Если он лежит там же и к примеру называется bg.png, то и строка будет выглядеть так: background url(«bg.png»);
Если, предположим, у вас структура из двух папок css и images и файл со стилями лежит в папке css, а картинка в папке images и называется также, то надо писать так: background url(«../bg.png»);
насчет текста под меню, попробуйте так:
Спасибо! с position все получилось.Про сборные правила знаю, но пока придерживаюсь такой записи,тк боюсь что то забыть и тд.буду исправляться.)Не могли бы вы помочь еще встал вопрос, вот на 2 картинке все цифры выравнены по последней, я пыталась задать 2 и 3 строчки id, и через него так же выравнять, но ничего не происходит, или так делать нельзя?
Добавлено через 1 минуту
Да я ее просто пока убрала, да все пыталась как вы пишете, не реагирует вообще на любые картинки
Не перемещается текст
Только начал изучать html и css. Пытаюсь по гайду на ютубе сделать так, чтобы текст был не возле левого края, а ближе к середине. Переписал все в точности, как на видео, но все равно текст у левого края
2 ответа 2
используйте text-align: justyfy
используйте padding-left: только для этого надо скорректировать ширину или явно (смотри пример) или включив box-sizing: content-box чтобы в ширине не учитывался отступ
Выровнять по центру можно, добавив блоку с классом container такой стиль: text-align: center;. Данная строка означает следующее: выровнять текст внутри блока с классом container по центру. Строка margin: 0 auto; выставляет отступы снаружи (в данном случае справа и слева) блока с классом container. Данную команду уместно использовать для выравнивания текста только в том случае, если размер блока, в котором находится текст, соответствует размеру текста. Для изучения можете попробовать (хотя в данном случае размер блока будет не совсем по размеру текста, просто для примера):
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
Похожие
Подписаться на ленту
Для подписки на ленту скопируйте и вставьте эту ссылку в вашу программу для чтения RSS.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.12.22.41046
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.