Как сделать всплывающий баннер
10 классных сервисов для создания всплывающих окон
Блочный редактор писем, готовые шаблоны email, формы подписки и автоматизация. Запускайте email-рассылки, чтобы быть на связи со своими клиентами.
Как развиваться в диджитал. Какие каналы сейчас в тренде. Как зарабатывать больше и поднимать чек за свои услуги.
Рассказываем про инструменты для email-рассылок. Обсуждаем лучшие примеры и механики. Говорим о деньгах. Публикуем вакансии.
Всплывающие окна (попапы) помогают удержать пользователя на сайте, предложив ему релевантную информацию. Тип попапа и его полезное действие напрямую зависят от тематики сайта. Обычно во всплывающих окнах предлагают подписаться на рассылку, позвонить в компанию, получить моментальную скидку за быстрый заказ или прочитать новую статью.
Я выбрала и протестировала 10 сервисов для создания попапов. Дальше я расскажу о плюсах и минусах этих платформ. В конце статьи есть сводная таблица, которая поможет выбрать подходящий сервис.
Матчасть
Какие способы создания попапов существуют ↓
Мы обратились к Product Owner Popmechanic Юлии Повх. Она рассказала, какие существуют способы создания попапов и в чем плюсы и минусы каждого из них.
Способ 1: свой разработчик
Теоретически можно создать что угодно
Нужно задействовать несколько специалистов сразу: дизайнера, верстальщика, разработчика
Сложно анализировать форму и проводить A/B-тесты
Сложно вносить изменения
Способ 2: попап как модуль в другом сервисе
Например, модули всплывающих форм в сервисах рассылок: UniSender, SendPulse, GetResponse, Mailganer, MailerLite, Carrotquest, Convead.
| Плюсы | Минусы |
| Бесплатно для пользователей сервиса Не нужно настраивать интеграции | Ограниченный выбор форм Обычно нет A/B-тестов Ограниченность функционала таргетинга, условий показа |
Способ 3: отдельный сервис по формам на сайте
Из русскоязычных: Popmechanic, CartProtector, Witget, JumpOut, MailGet, Keplerleads, LeadPlan, Энвибокс, enPop, Leadgenic.
Зарубежные: Sleeknote, Wisepops, Сonvertful, Privy, Sumo, Optinmonster.
| Плюсы | Минусы |
| Большой выбор форм. Наличие игровых и интерактивных механик. Комбинированные формы (для подписки в мессенджерах и email) Расширенные настройки таргетинга и условий показа форм | Отдельная оплата за сервис Может не быть интеграции с нужным вам сервисом рассылок |
Далее в статье мы будем говорить именно об отдельных сервисах по созданию всплывающих форм.
Как пользоваться сервисами для создания попапов ↓
Все эти сервисы работают по примерно одинаковому принципу:
Регистрация → выбор тарифа → выбор формы и дизайна → кастомизация (не везде) → настройки появления на сайте → таргетинг → интеграция с сервисом рассылки (не везде) → вставка готового кода на сайт.
Чтобы добавить готовый код с попапом на сайт, не обязательно звать на помощь разработчика. Особенно, если сайт сделан на конструкторе вроде Tilda, WordPress или Wix. Подсказки и обучающие видео по настройке, которые есть практически во всех сервисах, помогут разобраться в работе.
Способы создания окон PopUp
Введение
В данном уроке я не открою тайну для матерых верстальщиков и гуру css, но данная статья будет полезна начинающим. именно здесь вы сможете узнать, как создавать всплывающие окна поверх всего сайта.
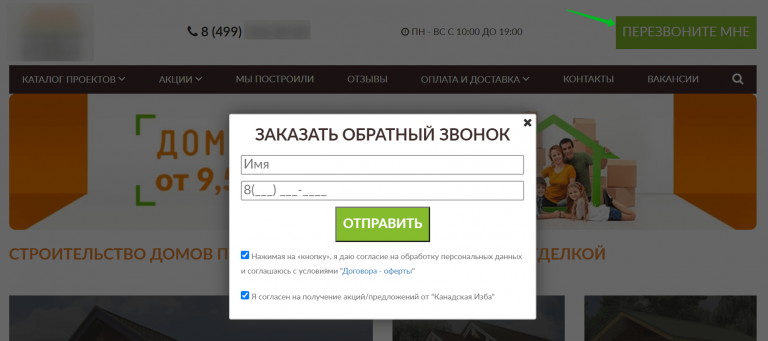
Чаще всего такие окна появляются после совершения определенных действий на сайте, например, пользователь нажимает на ссылку «Заказать обратный звонок» и перед ним всплывает форма заказа.
Очень удобно использовать PopUp окна в связке с ajax, но это уже тема другого урока.
Всё больше и больше в сети начинает появляться веб-ресурсов, которые используют всплывающие окна PopUp. В пример можно привести всем знакомые социальные сети. Все лишние данные со скриншотов удалены.
Вконтакте
Думаю достаточно доводов, чтобы начать изучать вопрос: как же сделать на своем сайте всплывающее окно PopUp.
Постановка задачи(ТЗ)
Необходимо создать поверх всего сайта всплывающее окно с затемнением экрана.
Решение
Способ 1
Результат:
Очень часто предлагают использовать:
Да, результат получается аналогичный, но из-за того, что у нас задана высота блока «затемнения», появляются полосы прокрутки. Именно поэтому такой метод не подходит.
Способ 2
Этот способ не отличается кардинально от Способа 1, но я считаю его более удобным.
Html (без изменений)
Результат аналогичный
Благодаря свойству: min-height:100%; наш блок «затемнение» обрел ширину в 100% и минимальную высоту в 100% экрана.
Единственным минусом данного способа является то, что Internet Explorer поддерживает данное свойство только с версии 8.0.
Добавление магии на Jquery
Теперь добавим ссылки для скрытия/отображение нашего всплывающего окна.
Для этого необходимо подключить библиотеку JQuery и небольшой скрипт:
Также необходимо обновить Html:
Результат
Теперь при загрузке страницы всплывающее окно PopUp скроется.
Если мы нажмем на ссылку «Show popup», у нас появится всплывающее окно. А если нажать на ссылку «Hide popup», то всплывающее окно вновь скроется.
Pop-up: 10 сервисов + 25 примеров всплывающей рекламы
Pop-up – окно, всплывающее поверх основного контента на сайте.
Говорят, всплывающие окна всех только бесят, и размещать их у себя – значит отпугивать клиентов. Откройте же глаза! Если поп-ап на Вашем сайте не выполняет свои функции, значит пора серьезно поговорить с Вашим маркетологом.
С правильно подобранной ЦА и оффером, с верно рассчитанным местоположением всплывающее окно может принести реальную пользу Вашему бизнесу в виде растущей базы клиентов.
программы для поп ап
Если не хотите тратить деньги на программистов, то можете создать всплывающее окно самостоятельно. Это не совсем легко, но возможно сделать самому с помощью онлайн-сервисов.
В этой таблице я собрала 5 топовых софтов для создания поп-ап на веб-ресурсе. Они все одинаково функциональны, выбирайте, какой больше понравится.
| Название | Бесплатный доступ | Стоимость |
| GetSiteControl | Есть | от 390 руб/мес |
| JumpOut | Бесплатный тариф | от 199 руб/мес |
| Plerdy | Есть | 1 750 руб/мес |
| Leadgenic | Бесплатный тариф | от 23 руб/сутки |
| PopMechanic | Есть | Нет |
Читайте отзывы на софты от реальных пользователей и оставляйте свои на странице Агрегатора сервисов.
Помимо специальных плагинов и сервисов для pop-up функцию его настройки можно поискать у конструкторов типа PlatformaLP, Ukit, Flexbe.
типы всплывающих окон
Всплывающие окна могут выглядеть по-разному, и типы размещений также разнятся. Какие-то из них закрывают весь экран и ограничивают доступ к контенту. Другие же занимают только часть экрана: внизу, вверху или посередине, и не влияют на работу сайта.






Цели поп-ап
Откуда будут всплывать окна на Вашем сайте зависит конкретно от него и Ваших предпочтений. Другое дело – для чего они Вам нужны, какие цели Вы преследуете. Если правильно подобрать поп ап по цели, он точно принесет пользу Вашему бизнесу.
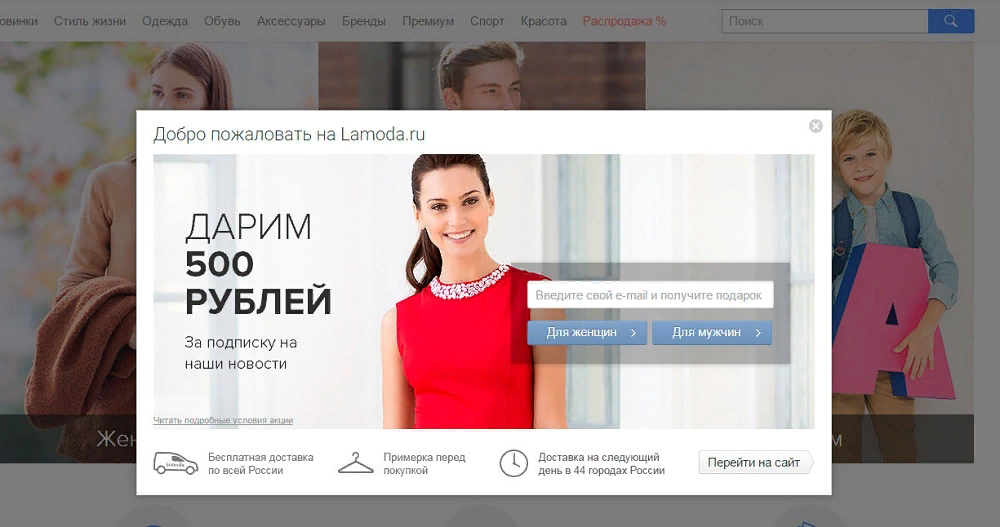
1. Приветствие
Такое окно используется для того, чтобы побудить Вашего клиента к первой покупке. Форма открывается только при первичном входе на ресурс или после прохождения регистрации в личном кабинете. В окне пропишите скидку на заказ или бонус за подписку на рассылку.
2. Подписка на email-рассылку
Этой формой можете предложить клиенту стать постоянным получателем email-рассылки. Но, при этом важно показать, какую пользу получит пользователь после постоянного получения Ваших писем.

3. Подписка на push-уведомления
Предложение для юзеров подписаться на уведомления Вашей веб-страницы, дабы не пропустить важные новости и акции. Может отображаться при каждом открытии ресурса, если ранее посетителем не были включены уведомления.
4. Регистрация на сайте
Pop up поможет Вашим гостям завести личный кабинет на web-ресурсе для более удобного управления покупками. Форма будет открываться только для тех, кто не зарегистрировался.
5. Подтверждение локации
Если у Вас сайт крупного интернет-магазина, то эта форма просто необходима для отображения актуальных данных по каждому отдельному населенному пункту. Ведь от выбора города может зависеть, к примеру, наличие ассортимента и условия доставки.

6. Подписка на соцсети
Такое окно обеспечит Вам стабильный поток целевых пользователей в различные социальные аккаунты. Это очень положительно повлияет на рост аудитории в сообществах Вашей компании.

7. Информирование о скидках и акциях
Информация такого рода в поп-ап повышает эффективность рекламных кампаний и привлекает внимание к маркетинговым мероприятиям.
Форма может показываться как при первичном входе на сайт, так и при повторном. В первом случае она мотивирует пользователя совершить первый заказ со скидкой, а во втором – работает над увеличением базы Ваших постоянных клиентов.

8. Реклама мероприятия/события
Окно обеспечит Вам стабильный поток участников мероприятия. Помимо этого, повысится его узнаваемость среди аудитории и запустится сарафанное радио.

9. Помощь при взаимодействии
Здесь поп-ап выступит в роли путеводителя Ваших клиентов по ресурсу и сделает обзор по разделам и их функциям. Хорошо подойдет для размещения в личных кабинетах после первичного входа или для обучающих платформ.

10. Получение обратной связи
Поможет Вам получать отзывы от клиентов, формируя лояльность аудитории. Взамен на фитбек пользователям можно предложить бонус.

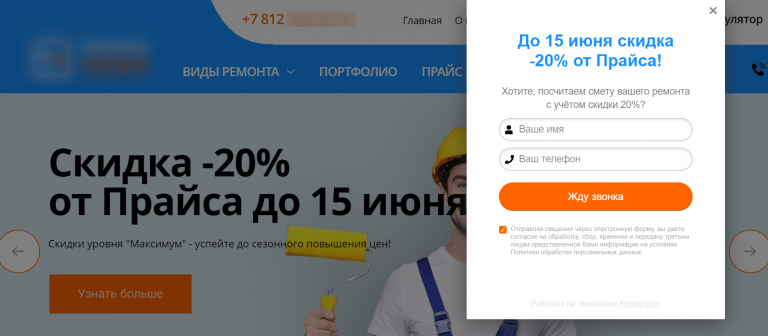
11. Заказ обратного звонка
Окно обеспечит коммуникацию между клиентами и Вашими менеджерами по продажам. То есть он может перезвонить пользователю в течение нескольких минут или в удобный момент. Для этого посетителю нужно предложить выбрать дату и время для совершения обратного звонка с сайта.

12. Сбор вопросов
С помощью окна Вы сможете собрать актуальные вопросы с пользователей. А их можно использовать для генерации контента на веб-ресурсе, проработки возражений, формирования болей и потребностей целевой аудитории. Также вопросы посетителей помогут реализовать индивидуальный подход к каждому из них и грамотно подвести к продаже.
13. Проведение опроса
Ответы конкретного пользователя на такую форму позволят Вам адаптировать контент под него. Кроме того, она будет способствовать получению обратной связи от посетителей.
14. Заполнение заявки
Поп-ап поможет собрать контакты посетителей страницы для менеджера по продажам. Тогда он сможет уточнить детали заказа, узнать предпочтения и требования потенциального клиента. Но главная задача формы – генерация теплых лидов.
15. Удержание клиента
Эта форма возвращает посетителя к сайту в момент, когда он принял решение закрыть страницу. В ней можно предложить бесплатные чек-листы, методички, скидочные промокоды на товары из каталога или другие плюшки, которые будут полезными для пользователей.
Для получения бонуса юзерам нужно ввести адрес электронной почты. Так форма используется, в том числе и для лидогенерации.
16. Формы с кнопкой
Это небольшая кнопка справа или слева на экране. При нажатии на неё открываются основные всплывающие окна на сайте любого вида. Это такой компактный вариант, он не мешает пользователю просматривать контент и в то же время играет на любопытстве – почти все так или иначе захотят нажать кнопку.
17. Встроенная форма (сбор данных)
Как и форма с кнопкой, не мешает пользователю, органично вписывается в дизайн, но при этом подводит к нужным для Вас действиям на сайте.
18. Брошенная корзина/напоминание о покупке
Такой поп-ап напоминает пользователю, посетившему интернет-магазин, о просмотренных им товарах и отложенных в корзину. Подталкивает клиента к покупке.

19. Геймификация
Хороший способ – и развлечь, и базу собрать, например. Вы можете выбрать любой формат: колесо удачи, выбор варианта из нескольких и т.п. И добавить форму, например, сбора e-meil.
советы для всплывающих окон на сайте
Если Вы все еще думаете, что поп-апы могут лишь вызвать негатив и раздражение у пользователей, то я Вас сейчас добью (но с любовью) лайфхаками. Внедряйте их на своем ресурсе и собирайте урожай лояльных и готовых купить клиентов.
Лучшие сервисы для создания pop-up окон
Многие маркетологи уверены, что pop-up – это бесполезная функция, которая мало того что не увеличивает конверсию сайта, так и порой вовсе отпугивает пользователей. Отчасти это правда, но успеха не достигают только те, кто неправильно подходит к созданию подобного функционала. При правильном подходе можно добиться отличных результатов.
В сегодняшней статье мы детально разберем pop-up окна: поговорим об их значимости и использовании, дизайне, плюсах и минусах, а в конце рассмотрим популярные сервисы для их создания.
Что такое всплывающее окно (pop-up)
Всплывающее окно (поп-ап, pop-up) – это окно, появляющееся через некоторое время после открытия сайта. Оно накладывается поверх страницы и чаще всего занимает небольшую область в форме квадрата или прямоугольника. Главная идея подобного функционала – привлечь пользователя и подтолкнуть его на оформление товара или подписку на e-mail-рассылку. Проще говоря, все это создается ради рекламной кампании, чтобы увеличить продажи или популярность веб-ресурса.
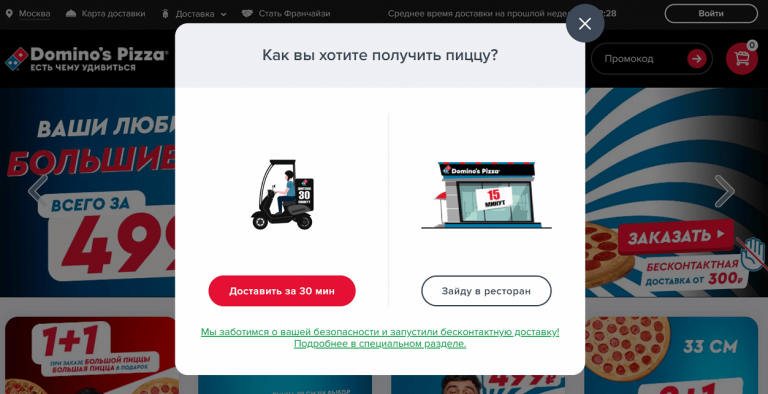
Вот пример типичного всплывающего окна, которое открывается при входе на сайт:
Также стоит отметить, что существуют сильно навязчивые окна, которые нельзя закрыть просто так – нужно выполнить подписку или иное условие. Подобные поп-апы, конечно, лучше не делать, потому как эффективности в них совсем не будет.
В целом pop-up окна применяются для:
Частая практика – использовать поп-апы для увеличения конверсии. Благодаря им можно получить новый поток клиентов и увеличить продажи. Преимущества здесь следующие:
Крайне важно проработать все детали pop-up окна – только так оно будет приносить пользу. Чтобы детальнее разобраться в этом вопросе, давайте рассмотрим основные типы всплывающих окон.
Типы всплывающих окон
Принято выделять два типа pop-up: hello-board и page-stop. У каждого из них свой функционал.
Hello—board
Может появляться в любой части экрана, не блокирует содержимое страницы. Обычно сообщает пользователям о текущих акциях и предлагает им оставить заявку.
Page-stop
Появляется в центре экрана и блокирует содержимое страницы. Чтобы закрыть окно, потребуется либо воспользоваться крестиком, либо выполнить указанное действие.
Hello-board раздражают пользователей меньше, чем page-stop, потому как их можно игнорировать. Однако page-stop считаются более эффективными из-за принудительной блокировки всего контента.
Когда показывать всплывающее окно
Выше мы рассмотрели основные типы поп-апов, их же можно еще разделить на подтипы. Чтобы понять, когда использовать всплывающее окно, рекомендую ознакомиться с каждым подтипом.
Приветственный
Появляется сразу после того, как загружается страница сайта. Довольно сомнительный функционал для хорошего ресурса, так как пользователю обычно некомфортно, когда перед лицом сразу появляется pop-up окно. Однако это может быть полезно в тех случаях, когда требуется сообщить о какой-либо технической проблеме.
Скроллинговый
Подобный тип появляется во время пролистывания страницы сайта. Когда посетитель доходит до запрограммированного места, тут же всплывает поп-ап окно. Чаще всего оно используется для предложения оформить подписку либо предлагает ссылку на релевантный контент.
Окно с появлением по клику
Всплывает, когда пользователь совершает определенное целевое действие. Например, кликает по ссылке или кнопке. Такой тип окон можно использовать для показа формы подписки или обратной связи.
Окно по таймеру
Всплывает через определенное время после того, как пользователь зашел на страницу. С его помощью можно предлагать подписаться на рассылку или посмотреть другой раздел сайта, привлекать лиды, собирать заявки на обратный звонок, предоставлять демо-доступ к сервису и прочее.
Завершающий
Самый наглый вид поп-апа, который появляется, когда пользователь собирается закрыть страницу. Не рекомендуем использовать, так как это может сильно сказаться на популярности ресурса. Если пользователь уже хочет уйти со страницы, не нужно его останавливать, он все равно это сделает. В противном случае он уйдет еще и с не лучшими впечатлениями.
Это были одни из самых популярных вариантов использования pop-up окон. Вариантов может быть гораздо больше: например, после заполнения формы можно добавить еще одно окно, в котором будет написан текст благодарности. Также можно добавить поп-ап к определенной услуге – при выборе будет всплывать окно с краткой информацией.
Плюсы и минусы всплывающих окон на сайте
Из недостатков вытекают следующие пункты:
Данный функционал вполне эффективен, но важно проанализировать все моменты и провести многочисленные тесты – тогда польза будет значительно высокой.
Правила создания pop-up окна
Создание всплывающего окна – довольно сложное дело. С его помощью важно решить поставленные цели, а также сделать так, чтобы окно не раздражало пользователей. Вот несколько правил, которые помогут вам в разработке:
Практически во всех сервисах для создания pop-up окно можно настроить вышеперечисленные моменты. О самих сервисах поговорим ниже.
Лучшие сервисы для создания pop-up окон
Рассмотрим наиболее популярные сервисы, которые подойдут под различные типы pop-up окон. Их особенность заключается в удобном функционале: можно самостоятельно, без знания программирования, переделывать всплывающие окна в попытках увеличить конверсию: менять форму, сценарий появления, текст и прочее.
OptinMonster
OptinMonster предназначен для email-маркетинга. То есть с его помощью можно настроить всплывающее окно таким образом, чтобы оно предлагало посетителям оставить свою почту и подписаться на рассылку.
Ссылка на сервис: OptinMonster
Plerdy
Русскоязычный сервис с мощным функционалом для увеличения трафика и повышения продаж. Сервис предлагает на выбор множество различных шаблонов, с помощью которых можно информировать посетителей об акциях и скидках, собирать адреса электронной почты и номера телефонов, предлагать сделать заказ в 1 клик и т.д.
Для всех форм доступна карта кликов.
Ссылка на сервис: Plerdy
Getsitecontrol
Getsitecontrol – еще один сервис с виджетами для повышения конверсии. Он предлагает добавить на сайт всплывающие окна, формы подписки, опросы, кнопки соцсетей. Нужный виджет вставляется на страницу одной строчкой кода.
Ссылка на сервис: Getsitecontrol
MailMunch
MailMunch – это простой в использовании конструктор форм, который можно настроить и запустить на сайте всего за несколько минут. Он отлично подходит для создания всплывающих окон, верхних и боковых панелей, встроенных форм.
Ссылка на сервис: MailMunch
PopMechanic
Ссылка на сервис: PopMechanic
AddThis
AddThis – полностью бесплатный сервис с возможностью создания кастомизированных поп-ап окон. Есть совместимость со всеми популярными CMS.
Ссылка на сервис: AddThis
Sumo
Sumo – сервис для сбора email, а также установки форм и виджетов на сайт. Есть платная и бесплатная версия. Вторая открывает доступ к большому набору инструментов: включено неограниченное количество адресов, кастомизация, таргетинг, аналитика и много чего еще.
Ссылка на сервис: Sumo
OptiMonk
OptiMonk – это бесплатный инструмент для увеличения конверсии и привлечения потенциальных клиентов. Он позволяет создавать, персонализировать и запускать всплывающие окна, боковые панели и панели уведомлений без знания программирования.
Ссылка на сервис: OptiMonk
Leadgenic
Leadgenic – профессиональный сервис для повышения конверсии сайта. Есть бесплатный тариф, включающий в себя 3 таргетированных виджета, бесплатную CRM, интеграцию Google Analytics и Яндекс.Метрики.
Ссылка на сервис: Leadgenic
JumpOut
Сервис предлагает множество умных форм для сбора подписчиков, 5 типов виджетов, А/Б тесты, функции для увеличения конверсии и многое другое. Есть как бесплатная версия, так и платная, начинающаяся от 199 рублей в месяц.
Ссылка на сервис: JumpOut
Заключение
При правильной разработке pop-up окон можно добиться вполне высокой конверсии. Однако стоит учитывать не только хорошо проработанную форму, но и поведение пользователей. Важно анализировать целевую аудиторию: что она делает, куда нажимает, почему делает так, а не иначе. Только тогда можно говорить о грамотно спроектированном pop-up окне.