Как сделать вращающийся логотип
Как сделать, чтобы логотип крутился как монета (анимация)?
Нужно сделать, чтобы логотип крутился как монета (анимация).
Средний 2 комментария
Спасибо за пример. Сделал для своего сайта
Скажите пожалуйста.
Как сделать чтобы при повороте лого вокруг оси появлялись обратная сторона каждый поворот из разных изображений?
Что то у меня не получается.
https://codepen.io/anon/pen/XBQgKa
Используя css3 анимацию добавим к логотипу ссылку на анимацию coin, установим итерацию в 5 секунд и бесконечное повторение:
animation:coin 5s infinite;
Добавим анимацию coin, изменив ширину до 0, затем вернём её в изначальное положение.
И сделаем отступ, чтобы анимация происходила относительно центра монеты.
11 Лучших Бесплатных Создателей Анимированных Логотипов
Liza Brown
Nov 26, 2021• Проверенные решения
Верите вы или нет, но логотип может легко создать или разрушить ваш имидж, поскольку он представляет вашу компанию. Более того, впечатляющий и влиятельный логотип может украсить ваш бизнес и его репутацию. Наличие отличного анимированного вступительного логотипа не только придает креативный вид вашему логотипу и презентации, но и может стать отличной стратегией для привлечения вашей аудитории.
Вы не представляете, как уникальная идея по анимации вашего логотипа может привлечь огромный трафик на ваш сайт.
Поэтому в этой статье мы хотели бы познакомить вас с некоторыми рекомендуемыми онлайн бесплатными создателями анимированных логотипов, чтобы помочь вам сделать потрясающий анимированный логотип.
Итак, давайте избавимся от необходимости загружать дополнительное программное обеспечение и начнем использовать создатель анимированных логотипов.
Вам также может понравиться: 10 Лучших Программ для Создания 2D-анимации в 2020 году [Бесплатные/Платные]
Удивительный Создатель Анимированных Логотипов: FilmoraPro
Если вы хотите редактировать анимационное видео на ПК, мы рекомендуем использовать FilmoraPro.
Вы можете легко использовать его для создания анимации логотипа с помощью ключевых кадров. FilmoraPro может помочь вам создать качественный и плавный анимированный логотип. Размытие в движении также улучшит анимацию вашего логотипа. Теперь бесплатно загрузите FilmoraPro, чтобы попробовать!
Заметка: Встроенные шаблоны логотипов могут сэкономить вам много времени.
Лучшйи Видеоредактор & Экранный Рекордер
Часть 1. Что Такое Анимация Логотипа
Анимированный логотип предназначен для демонстрации логотипа вашей компании, предприятий, бренда в эффектной 2D- или 3D-анимации. Это способ, которым логотип и слоган имеют переходы и эффекты движения, чтобы сделать ваш логотип запоминающимся, поэтому вам не нужно беспокоиться о почему вам следует использовать анимированный логотип..
Например, это может быть творческое перемещение букв вашего логотипа или, возможно, персонажи, подпрыгивающие и весело звучащие при подпрыгивании каждой буквы, и т. д. Анимированное вступление к логотипу может быть доминирующим рекламным инструментом и показывать его людям в вашем доме. Увлекательная презентация или видео могут сделать ваш бизнес ярким.
Следовательно, становится жизненно важным сделать анимацию логотипа достаточно достойной, чтобы очаровывать ваших посетителей. А теперь поговорим о создателях анимированных логотипов, о которых мы говорили немного ранее, чтобы вы могли сделать свой особенный и привлекательный.
Часть 2. Бесплатный Онлайн-конструктор Анимированных Логотипов
Ниже приведена сравнительная таблица 11 бесплатных создателей анимации логотипов. Проверьте это!
1. Renderforest
Первым в списке идет Renderforest. Это бесплатный производитель анимации логотипов, который обещает предложить широкий спектр различных анимаций. Вы можете выбрать тот, который подходит для вашего видео или презентации, или вы можете просто придать своему логотипу или изображению интересный анимированный эффект с помощью Renderforest.
2. Tube Arsenal
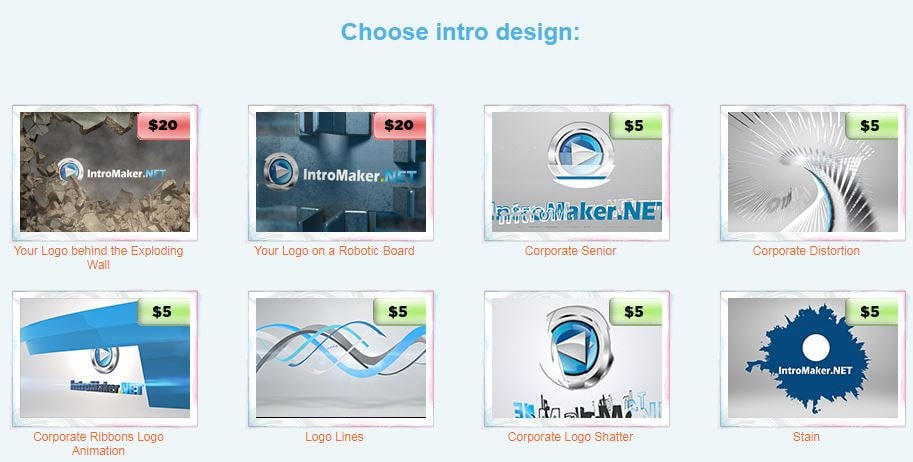
3. Intro Maker
Вот еще один производитель логотипов, который может помочь эффективно анимировать логотип вашего бизнеса и обеспечить плавный вывод. Intro Maker может помочь сделать ваш канал YouTube более профессиональным, творчески улучшив логотип.
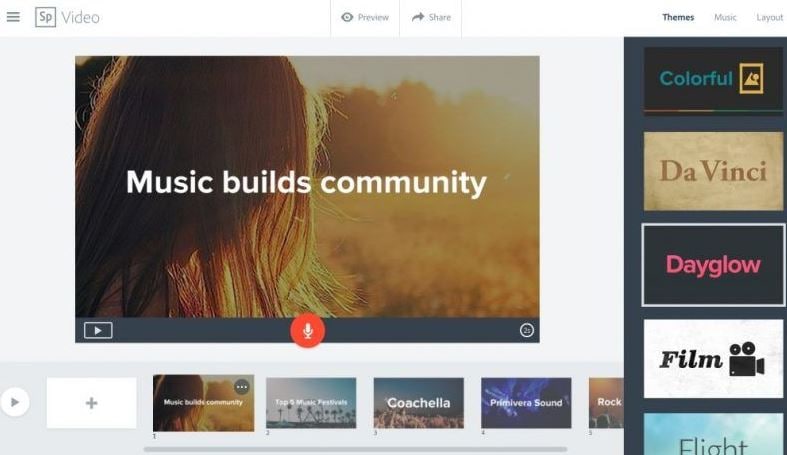
4. Adobe Spark
5. Animaker
Вы также можете использовать Animaker и получить помощь, чтобы наши логотипы выглядели анимированными в вашем видео или презентации. С помощью этой онлайн-анимации логотипа можно создать анимированный логотип за несколько шагов.
6. Quince Media
Quince Media занимает шестое место в списке, за которое вам не нужно платить деньги, поскольку это бесплатный производитель анимации логотипов. Вам необходимо загрузить изображение вашего логотипа в векторном или PNG формате.
7. Make Web Video
8. Design Free Logo
Эта плата также входит в число бесплатных и креативных онлайн-производителей 3D-анимированных логотипов. Вы можете найти образцы 3D-логотипов в галерее и выбрать подходящий логотип для своей компании или создать его самостоятельно, используя удивительные предустановки, которые предлагает вам это веб-приложение.
9. Motionden
Это удобный создатель анимированных логотипов, а это значит, что даже новички могут легко создать анимацию логотипа. Вы можете использовать различные шаблоны, в том числе темный дым, огненно-красный, безмятежность и другие. Он облачный, поэтому вы можете использовать его на всех устройствах.
10. Offeo
11. PixTeller
Создатель анимированных логотипов PixTeller поможет вам создавать привлекательные и уникальные видео анимированные логотипы для вашего бизнеса или личного бренда. Благодаря интерфейсу, аналогичному Adobe Flash, легко и интуитивно понятно создавать движение для любого элемента логотипа.
Часть 3. Зачем Нужно Делать Анимированный Логотип
Видео, как правило, быстро привлекает внимание людей. Если вы хотите, чтобы о вашем бизнесе узнало больше людей, обязательно используйте анимированный логотип. Ниже приводится причина для анимации логотипа.
1. Сделайте свой бизнес конкурентоспособным
В наше время, видео повсюду в Интернете. На видео будет приходить больше трафика, а значит, ваш бренд и продукт получат больше внимания.
2. Больше возможностей для выражения вашего бизнеса
Анимированный логотип даст вам больше возможностей для повышения узнаваемости бренда.
Поскольку редактирование видео очень развито, вы можете добавить тень, линию и многое другое к анимированному логотипу. Вы также можете добавить к логотипу визуальные эффекты и настроить его цвет. Вы можете дать гораздо больше, чем можете себе представить. Анимированный логотип также легко сделать по сравнению с традиционными логотипами.
Часть 4. 4 Совета по Созданию Анимированного Логотипа
1. Сделайте короткий и красивый анимированный логотип
Вы же не хотите, чтобы люди смотрели длинное видео с анимированным логотипом, так как зрителям нужно долго ждать, чтобы узнать ваше истинное значение. Вам просто нужно сделать анимированный логотип как можно короче. Однако краткость не означает, что она проста. Вы по-прежнему можете очень хорошо выразить значение бренда и продукта с помощью красивого дизайна и разумной формы логотипа. Для этого вам нужно понять значение вашего логотипа.
2. Какой стиль анимации вы хотите
Прежде чем делать анимированный логотип, лучше узнать, как он анимируется. Будет ли он естественным, диким или возбужденным? Каждый стиль может дать вашей аудитории разное понимание бренда. Вы должны помнить одну вещь: вам нужно сделать процесс просмотра захватывающим.
Вам также может понравиться: 6 Секретов Анимации
3. Брендинг вашей компании
Что бы вы не делали, помните, что брендинг на первом месте. Отличный анимированный логотип может оказать сильное влияние на брендинг вашей компании. В свою очередь, все больше и больше людей будут приходить в вашу компанию и им она нравится. Это добродетельный круг. Если вы до сих пор не знаете, насколько важен бренд, теперь пора анимировать логотип!
4. Производите хорошее впечатление
Хорошее первое впечатление даст зрителям больше шансов узнать вашу компанию. Допустим, если вам не нравится ваш логотип, вероятность потери потенциальных клиентов будет выше. Хорошее впечатление означает, что ваш анимированный логотип вполне соответствует стилю компании или отрасли, поэтому вам нужно знать, какая часть в вашей компании может вызвать чувства у пользователя.
Часть 5: Часто Задаваемые Вопросы о Создателях Анимированных Логотипов
1. Какое программное обеспечение лучше всего подходит для анимации логотипов?
Программное обеспечение для анимации логотипов не ограничено. В большинстве обычных программ редактирования есть функции, позволяющие добавлять анимацию к вашему логотипу. Мы рекомендуем вам взглянуть на After Effects от Wondershare, поскольку он содержит множество функций, специально связанных с анимацией. Возможно, вы даже сможете использовать бесплатную версию этого программного обеспечения, не платя за всю программу.
Программное обеспечение для анимации логотипов в пост-эффектах обычно необходимо применять к существующим материалам. В противном случае вы можете найти его для загрузки, перейдя по этой ссылке.
2. Как сделать анимированный логотип?
Когда вы используете Filmora Pro в качестве программного обеспечения для анимации логотипов, вам необходимо предпринять несколько шагов, чтобы добиться полной анимации. Сначала подготовьте файл, открыв новую рабочую область с веб-разрешением около 320 x 240. Выберите фоновый слой, затем добавьте любую графику или рисунки для вашего логотипа. Выберите эффект, который хотите применить, и перетащите его, затем настройте параметры в появившемся поле.
Вы можете назначить ключевые кадры для определенных действий или поиграть с настройками, чтобы добиться желаемой анимации.
3. Как бесплатно сделать анимированный логотип?
Окончательный Вердикт
Анимированный лого: сервисы для создания, подборка анимаций лого
Обновлено 20 января, 2020
Анимированные логотипы – это один из самых свежих трендов в дизайне, который приобрел наибольшую популярность в последние годы. Современные технологии позволяют создавать такие лого в различных форматах (CSS, GIF, SVG), а затем использовать их на веб-сайтах, в мобильных приложениях, видеороликах или других местах, где доступен динамический контент. В данной статье мы расскажем вам о том, какие преимущества имеют логотипы с анимацией и чем они выгодно отличаются от их статичных аналогов.
Также вы ознакомитесь с характеристиками и особенностями самых известных сервисов для создания анимированных лого и узнаете, как разработать их проще и быстрее всего. Наконец, в конце этой статьи от Логастер мы представили вашему вниманию подборку наиболее ярких и креативных лого с анимацией, которая поможет вам зарядиться вдохновением и наглядно продемонстрирует все плюсы этой символики. Итак, поехали!
Для чего нужна анимация лого? Что делает их такими популярными?
Анимированные логотипы неспроста стали такими востребованными, причиной этому выступила не только их оригинальность, но и реальная практическая польза для бренда и бизнеса. Итак, какими преимуществами обладает данная символика и почему всё больше компаний добавляют анимацию в свои лого?
Всё это обеспечивает лого с анимацией высокую эффективность и, вместе с ней, популярность среди бизнеса. Многие известные бренды переделывают свои логотипы из статичных в анимированные, а молодые стартапы создают их в таком виде с нуля.
Как создать анимированный логотип?
Итак, как же разработать профессиональный лого с анимацией? Сделать это вам всегда поможет сервис Логастер, а также ряд специализированных сайтов, особенности которых мы рассмотрим в следующем разделе нашей статьи. К ним относятся:
Biteable.com
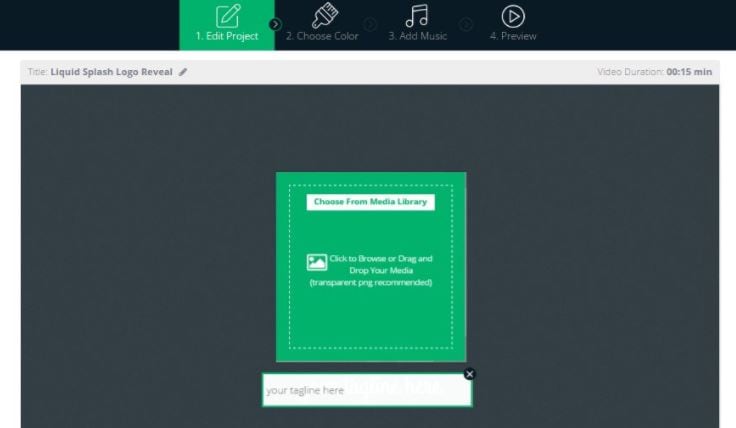
Сервис позволяет каждому желающему создать анимированный логотип простым и последовательным способом. Регистрируйтесь на сайте, выбирайте пункт Create a New Video, затем нажимайте на кнопку Start From Scratch в верхнем правом углу экрана и перед вами откроется многочисленный список сцен-заготовок различных тематик.
Находите понравившийся сюжет, загружайте в него файл со своим статичным логотипом (кликнув по ссылке Upload Image) и наслаждайтесь полноценной анимацией своего лого. Biteable имеет и другие полезные функции, например, поможет разработать качественный видеоролик с символикой бренда для рекламы, презентации, слайд-шоу и т.д. Кроме того, здесь вам удастся создать анимированный лого в формате GIF-изображения, вырезав его из любого видео.
Renderforest.com
На этом сайте вы сможете легко и быстро создать логотип с анимацией из обычного статичного изображения за несколько минут при помощи встроенного редактора.
Пользователям доступны различные сюжеты и целый ряд оригинальных, тщательно прорисованных спецэффектов. Это космическая, красочная (брызги красок), огненная, неоновая, электрическая, стеклянная (осколки стекла), морская (океан днем/ночью) и другие темы. Вам нужно лишь выбрать подходящую тематику и загрузить файл со своим логотипом в редактор на сайте, чтобы в кратчайшие сроки получить профессиональную анимацию, в центре которой будет расположена ваша символика. Каждая тема снабжена демонстрационным видео, отдельно указана ее длительность (как правило, 10-15 секунд).
Tube Arsenal
Основная функция данного сервиса – это создание превью для видеороликов, но также его можно использовать для разработки анимированных логотипов. На сайте находится мощный 3D редактор, который поможет вам создать необходимую анимацию в три простых шага. Сначала перейдите в галерею и выберите понравившийся шаблон из обширного списка вариантов. Затем приступайте к его редактированию – функционал сервиса поможет всячески изменять изображение, текст, цвета, разместить на нем свой лого или другую символику. По завершению работ вам удастся мгновенно скачать получившуюся анимацию в популярных форматах и использовать ее в любых целях. Tube Arsenal не требует наличия каких-либо специальных навыков или покупки/установки ПО на компьютер.
Adobe Spark
Сервис позволяет разработать лого с анимацией прямо на сайте или в iOS приложении. Вам нужно создать новый проект (Spark Video project) во встроенном слайд-редакторе, а затем добавить на эти слайды желаемый медиа-контент. Функционал Adobe Spark принимает изображения, видео, иконки, текст и шрифты.
Можно найти подходящие материалы в базе сервиса или загрузить их со своего устройства. Далее выбирайте оптимальный шаблон из большого списка профессиональных тем с видеорядом и саундтреком (их также можно изменять). В итоге вы получите полноценный MP4-видеоролик со своей символикой, который потом можно легко и быстро превратить в анимированный логотип в GIF или других подходящих форматах.
Animaker
Fiverr
Популярная фриланс-биржа Fiverr обеспечит большой выбор профессиональных дизайнеров, которые охотно возьмутся за заказ по созданию анимированного логотипа. Здесь вам удастся найти наилучшего исполнителя: по уровню его мастерства (изучив примеры работ), специализации, приоритетным услугам, рейтингу, цене и другим важным критериям. Для этого достаточно зарегистрироваться на сайте, ввести запрос «logo animation» в поисковой строке на главной странице и приступить к выбору дизайнера из многочисленного списка. Так как Fiverr является международной биржой, то для общения с большинством местных фрилансеров вам понадобится знание английского языка хотя бы на базовом уровне.
Вот основные англоязычные сервисы, которые позволят легко и быстро получить профессиональный лого с анимацией в режиме онлайн.
Примеры анимированных лого
В этом разделе мы представляем вашему вниманию подборку оригинальных логотипов с анимацией — действующих компаний, брендов или стартапов. Надеемся, что осмотр этих примеров обеспечит вам заряд вдохновения и натолкнет на яркую идею о создании собственного анимированного лого.
Обновлено 20 января, 2020
Редактор блога компании Logaster, контент-маркетолог. Эксперт по веб-маркетингу и брендированию. Умеет писать просто о сложном. По ее статьям можно построить успешный бренд и начать успешное продвижение в интернете.
Создание вращающегося логотипа с помощью ImageMagick и FFMPEG
Статья может заинтересовать тех, кто хочет слегка оживить оформление своего видеоканала, а также тех, кто только начал работать с указанными в заголовке инструментами. Уверенные же пользователи, рассчитываю, дополнят мой материал.
Задумался, как можно оживить логотип, который накладываю на видеоролики неких спортивных мероприятий. Возникла идея сделать поворачивающийся вокруг своей вертикальной оси каждые секунд 20 логотип. В результате хотелось получить нечто подобное:
Для выполнения задачи понадобится система с установленными imagemagick и ffmpeg. Для формирования команд утилите imagemagick будет использоваться bash. Что повлечет за собой использование утилиты bc, т.к. математика в bash довольно простая и тригонометрические функции вычислить затруднительно.
С помощью python, например, тоже самое сделать еще проще, в нем-то синус и косинус вычисляются.
Для создания видео создадим N кадров, за которые логотип сделает полный оборот, затем превратим их в видеофайл.
По сути, вращение — это последовательное сжатие и расширение изображения по одному из измерений. Если мы хотим получить эффект равномерного вращения вокруг вертикальной оси — ширина изображения будет изменяться кратно значению функций синус или косинус.
Начальное состояние для нас — это видимый в полный размер логотип, поэтому для изменения ширины изображения будем умножать его ширину на косинус (его значение в нуле как раз равно единице).
Вращение изображения для данных целей можно поделить на 4 этапа:
— изображение сужается;
— расширяется, но к зрителю повернуто обратной стороной;
— сужается обратной стороной к зрителю;
— расширяется до исходных размеров.
Сформируем базовый набор кадров построим для вращения на 0-90 градусов, а кадры для остальных 270 получим немного их преобразовывая. Цикл, соответственно, будет не от 0 до 360 градусов, а от 0 до 90.
Для удобства введем переменные равные ширине и высоте логотипа, так будет проще подправить скрипт под другую картинку:
Заведем переменную, равную количеству кадров, за которые логотип совершит четверть оборота. Она понадобится один раз — для вычисления шага, с которым должен вычисляться угол поворота.
В цикле понадобится:
— вычислить, какова будет ширина изображения при его повороте на заданный переменной «n» угол;
— создать пустой холст размером, скажем 850×600;
— добавить в его центр сжатое по ширине изображение.
Разберем код по частям.
Вычислить ширину изображения под данным углом:
Вид с угла в 54 градуса:
Из этого эталонного набора изображений создадим 4 кадра будущей анимации.
Пусть логотип вращается по часовой стрелке если смотреть сверху. Для придания объема изображению добавим «тень» сдвинутую вправо или влево в зависимости от того, куда на кадре вращается изображение. И отразим изображение слева-направо на кадрах, где логотип повернут к зрителю задней стороной. «Тень» на этих же кадрах будет добавлена не под исходное изображение, а поверх него, чтобы создать эффект оборотной стороны логотипа.
Рассмотрим подробно выражение для первой четверти поворота. Остальные будут понятны по аналогии. Лишь акцентирую внимание на отличиях от первого:
convert tmp/$n.png — взять за основу исходное изображение.
имя такое чтобы имена кадров сразу отсортировались в алфавитном порядке и их было удобно отдать на обработку ffmpeg’у.
Для кадров второй четверти поворота будет «1800-n», для третьей «2000+n», для четвертой «2800-n».
Код для всех четырех четвертей поворота:
В результате из исходного кадра получены 4 с небольшими отличиями:
Теперь дело за малым, собрать из этих изображений видео:
-pattern_type glob — позволяет задать маску имени кадра в привычном по консоли виде
-i ‘tmp/logo*.png’ — взять как исходные данные изображения из папки tmp чье имя начинается с «logo»
-pix_fmt argb — задать формат изображения с прозрачностью. «a» в ARGB — это как раз альфа-канал
-vcodec qtrle — задать кодек для видео поддерживающий прозрачность. Из известных мне это «qtrle» и «png»
-r 30 — задать частоту итогового видео 30 кадров в секунду.
rotating_logo.mov — сохранить под именем «rotatingLogo.mov»
Теперь можем выполнить команду и посмотреть на результат:
Получившееся видео длинной всего в пару секунд, т.ч. совместим множество таких кусков вместе.
Для этого используем тот же ffmpeg.
Чтобы логотип вращался не постоянно, а эпизодически создадим кусок видео с неподвижным логотипом. Для статьи пусть будет длительностью в 3 секунды, чтобы не приходилось долго ждать вращения при просмотре:
В этой команде появилась опция «-loop 1» — указывающая ffmpeg повторять входную последовательность изображений (в данном случае одно единственное), и опция «-t 3» указывающая, что продолжительность итогового видео 3 секунды.
Чтобы склеить видео с неподвижным и вращающимся логотипом, создадим файл со списком файлов, которые нужно склеить. В данном случае 20 экземпляров наших файлов:
Подадим этот файл на вход фильтру concat с указанием копировать кодеки, а не перекодировать (-c copy).
Осталось наложить получившийся логотип на видео.
Логотип довольно большой, т.ч. при наложении отмасштабируем его, уменьшив в три раза.
-filter_complex — использовать filter_complex которому мы указываем, следующее:
[1:0]scale=iw/3:ih/3[logo] — взять поток 0 из второго видео (1 отсчет идет с нуля) и уменьшить значения ширины (iw — input width) и высоты (ih — input height) втрое. Передать дальше под именем «logo».
[0:0][logo]overlay=shortest=1:x=20:y=0 — взять поток 0 из первого видео и поток «logo» и наложить их друг на друга.
«shortest=1» — говорит, прекратить по достижении конца любого из потоков.
x=20:y=500 — указывает где располагать левый верхний угол накладываемого видео.
overlay.mov — сохранить под этим именем.
Рисунки и анимация для статьи созданы с помощью тех же инструментов. В порядке появления в статье:
Итоговый скрипт для создания вращающегося логотипа: