Как сделать волну в фотошопе
Как быстро провести прямую и красивую линию в Photoshop
Доброго времени суток, уважаемые читатели моего блога. Казалось бы, чего стоит нарисовать прямую линию в фотошопе? Зажал Shift и вот тебе, пожалуйста. А тем не менее сделать это можно аж тремя способами. Результат каждого будет отличаться.
Из этой статьи вы узнаете три способа как провести прямую линию в фотошопе. Какой фильтр применить, чтобы создать волну. Как это сделать при помощи другого интересного инструмента. Я покажу как добиться пунктира и рисовать под определенным углом.
Вас ждет масса информации. Приступим?
Инструмент «Линия»
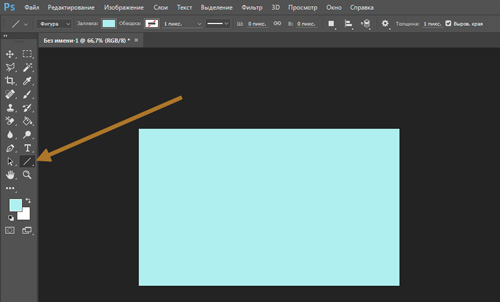
Для начала я покажу вам как пользоваться инструментом, который предназначен для создания ровных линий. На этом месте у вас может располагаться прямоугольник, овал, эллипс или многоугольник. Просто на несколько секунд удержите на кнопке зажатую левую кнопку мыши, чтобы открыть меню с дополнительными инструментами.
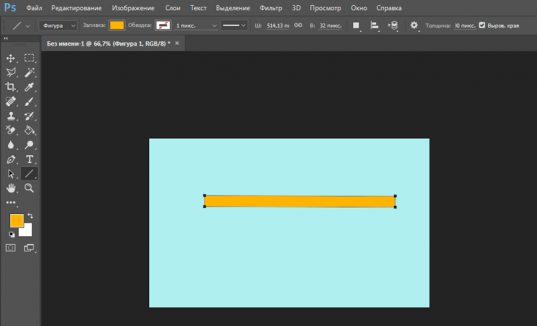
Сперва о важном. Один из самых важных параметров – толщина. Благодаря линии вы можете рисовать даже прямоугольники. Просто надо сделать ее пожирнее.
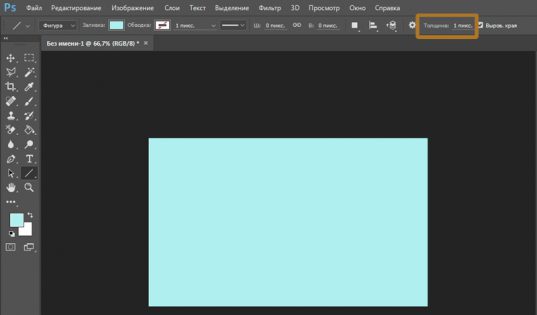
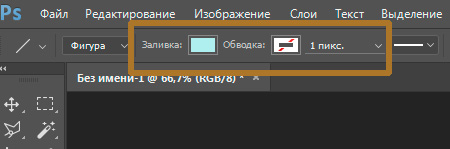
Далее идет «Заливка» и «Обводка». Щелкаете по плашке с цветом слева от надписей и выбираете оттенок. Если хотите выполнить обводку, вписываете ее ширину. Сейчас, на моем скриншоте показан вариант без нее. Иконка отсутствия цвета выглядит именно так. Серая линия перечеркнутая красным.
Можете посмотреть настройки и результат на этом скриншоте. Не очень видно, но толщина здесь 30 пикселей. На большой картинке 30 пикселей могут выглядеть как скромная полоска. Все нужно подстраивать под свои собственные размеры.
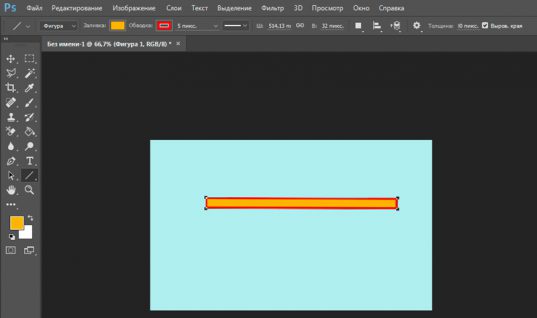
Вот так будет выглядеть линия, если выбрать красный цвет для обводки.
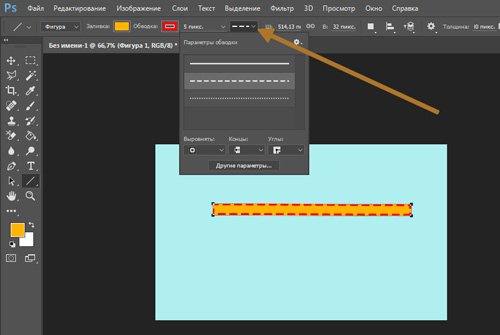
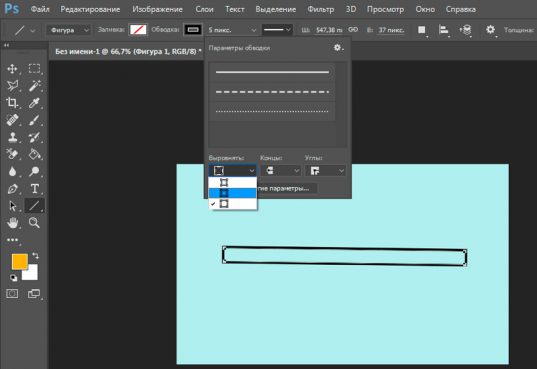
Следующая кнопка позволит вам сделать пунктирную обводку.
Если уменьшить толщину и убрать заливку, вы получите просто пунктир.
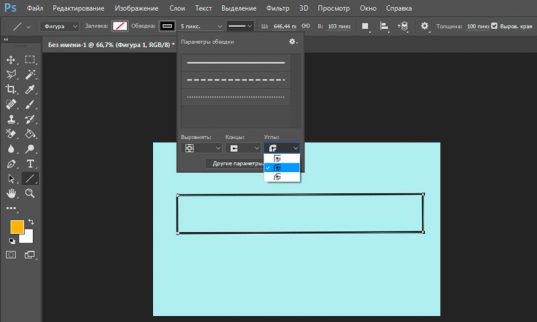
Здесь же вы можете выровнять обводку по внутреннему краю, внешнему или центру вашего контура.
И закруглить углы. Правда, это будет не так уж заметно.
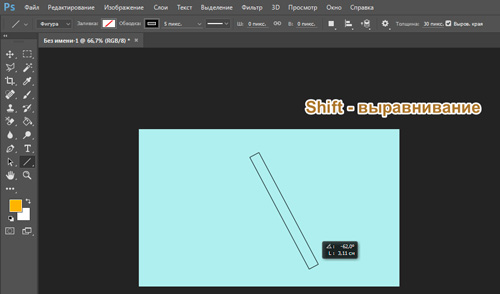
Если в тот момент, когда вы ведете линию, нажать Shift, то Photoshop автоматически создаст ровную линию. Горизонтальную или вертикальную. В зависимости от того, куда вы ее ведете.
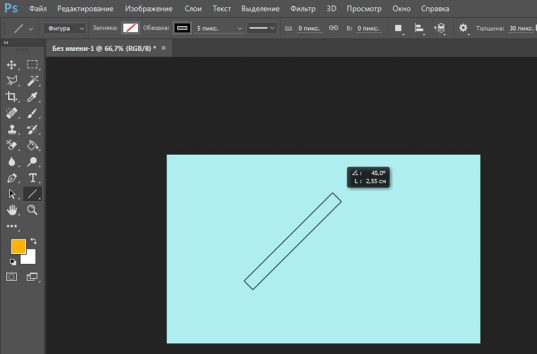
Если вам нужна линия под определенным углом, то проще всего посмотреть что показывает окно информации и подкорректировать его вручную, направляя в определенную сторону.
Итак, с этим инструментом разобрались. Если он вам понравился и заинтересовал, можете прочитать еще и статью о том, как несколькими способами нарисовать стрелку.
Ну а сейчас покажу другой.
Инструмент «Кисть»
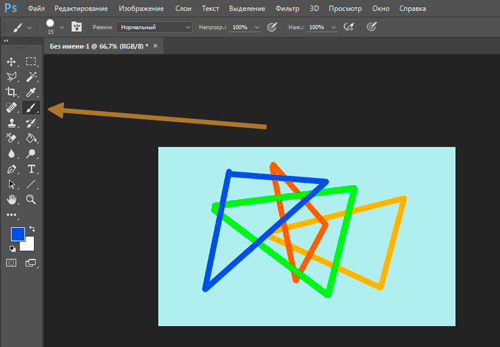
Эти прямоугольники я нарисовал при помощи линий, нарисованных кистью.
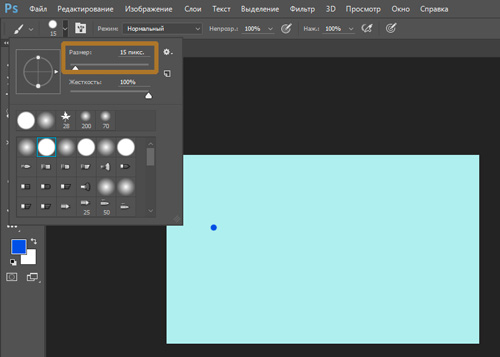
Выбираете тип и размер, подходящей для линии кисти.
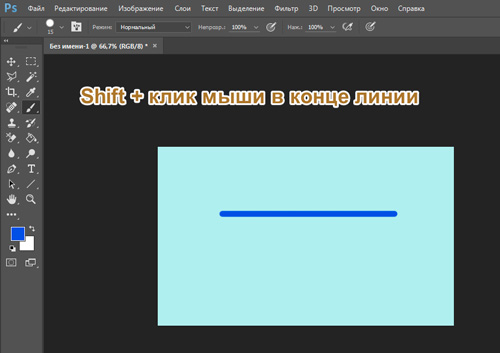
Ставите точку в предполагаемом начале линии, зажимаете Shift и щелкаете левой кнопкой мыши там, где полоска должна закончиться.
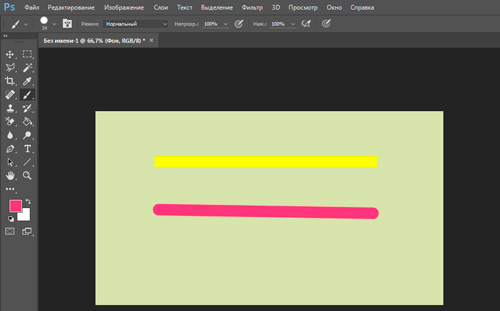
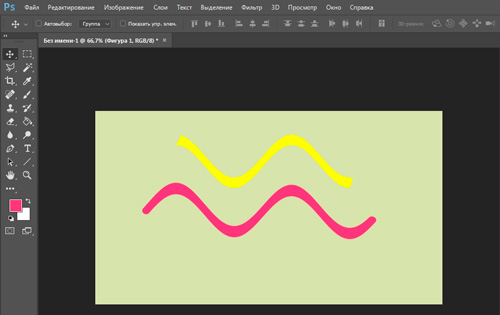
Перед вами две линии. Желтая нарисовала при помощи инструмента «Линия», лиловая кистью.
Как сделать волну
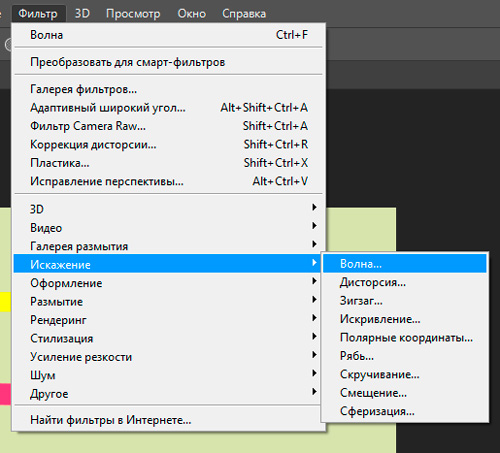
Не важно каким инструментом вы пользовались, делать волнистую линию проще всего при помощи фильтра. Заходите в эту категорию, находите «Искажение» и выбираете «Волна».
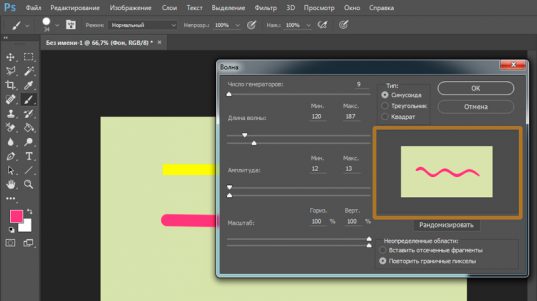
Ориентируясь по картинке с предварительным показом вы быстро поймете что к чему и как его настроить. Амплитуда должна быть примерно одинаковой. Если не получается, можете просто жать на «Рандомизировать» пока не появится подходящий.
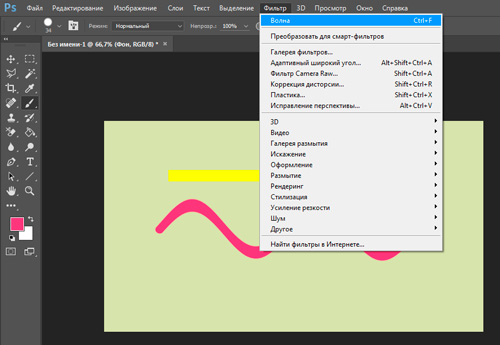
К последнему применяемому фильтру всегда есть быстрый доступ. Применяю его к слою с желтой полоской, нарисованной инструментом.
Вот такой результат я получил. Как вы можете заметить, он отличается.
Волны получились большими и возможно вам пригодится моя статья о том, как уменьшить изображение в Photoshop.
Инструмент «Перо»
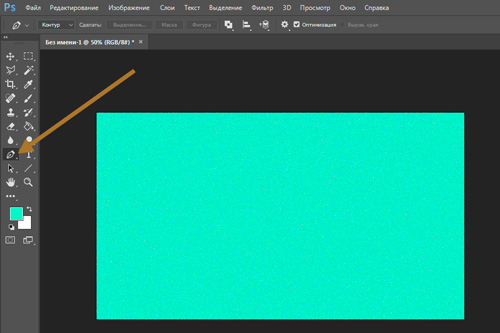
Признаться честно, до сих пор у меня не получается профессионально пользоваться пером. Знаю, что им можно рисовать все что угодно: ровно, быстро, весело и классно, но у меня уходит очень много времени и результат не всегда на том уровне, которого я ожидал. И тем не менее прямые линии нарисовать пером могу даже. С кривыми хуже, но я попробую. Выбираю «Перо».
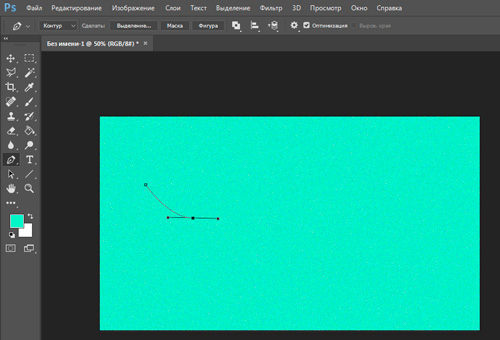
Ставлю точку, затем вторую. Пока я не отпустил кнопку мыши настраиваю плавность.
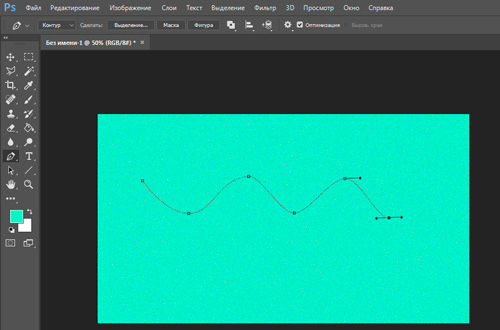
То же самое вытворяю с каждой новой точкой.
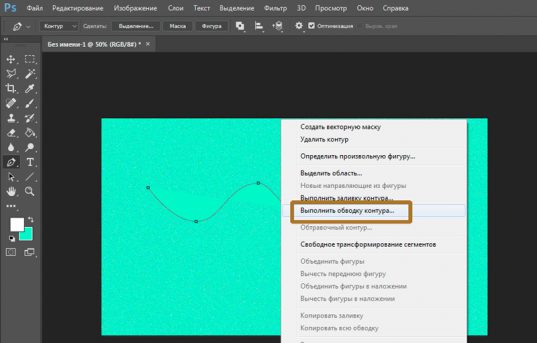
После того, как все манипуляции завершены жму правой кнопкой мыши и в появившемся меню выбираю «Выполнить обводку контура».
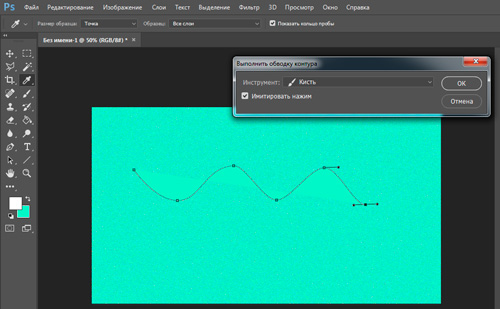
Можно выбрать несколько инструментов: карандаш, кисть, штамп, узор и так далее. Сейчас пусть этот будет кисть.
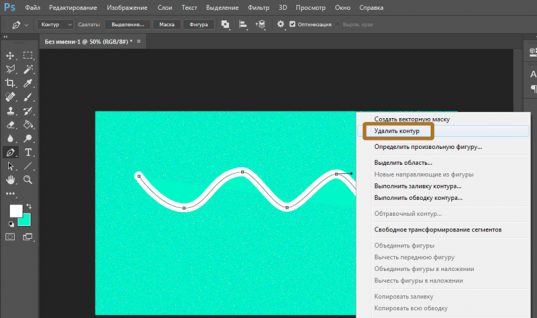
Снова жму на правую клавишу мыши и выбираю «Удалить контур».
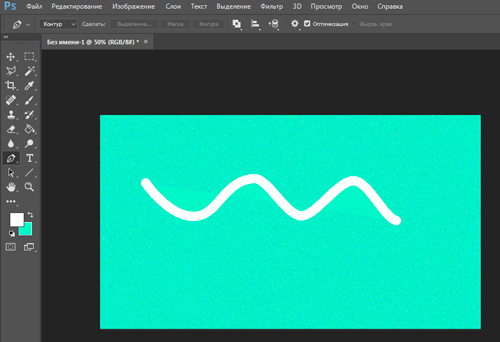
Вот такой результат у меня получился.
Ну и не забывайте, что вы всегда можете воспользоваться навыками создания коллажей. Прочитайте статью о том, как вырезать изображение и сможете взять линию из любой картинки и вставить ее в свое изображение.
Если вам хочется научиться профессионально пользоваться пером и другими инструментами, которые есть в фотошопе. Могу предложить вам курс « Фотошоп для начинающих в видео формате ».
Уроки, созданные профессионалами научат вас всему, что вы должны знать об этой программе. Вы сэкономите кучу времени на поиски ответов на тот или иной вопрос. В вашей голове сами собой будут появляться идеи о том, как выполнить задачу.
Кстати, знаете как сделать, чтобы перед вами всегда возникали интересные потребности связанные с фотошопом? Это может вывести ваши отношения с этой программой на новый уровень. Все что вам нужно – это увлечься веб-дизайном. Люди этой профессии никогда не сидят без дела. Всегда находятся клиенты, проекты и новые задачи.
Работа найдется для каждого, а вы сможете заниматься тем, что вам действительно нравится и приносит неплохие деньги. Прочитайте статью о том, с чего начать карьеру веб-дизайнера или самые популярные книги по веб-дизайну для начинающих. Хватит придумывать себе задачи, пусть за ваше время кто-то другой платит деньги.
Не знаете с чего начать? Пройдите курс « Основы коммерческого веб-дизайна ». Попробуйте несколько бесплатных уроков, это поможет вам разобраться в себе и понять, готовы ли вы освоить новые горизонты.

Ну вот и все. Осталось дело за вами. Решайте когда вы будете готовы и приступайте к завоеванию новых вершин. Если вам понравилась эта статья – подписывайтесь на рассылку и каждый день на шаг приближайтесь к заветной цели.
Узнавайте как можно больше о интернете, пишите свою историю успеха, прекратите сидеть в ожидании. Действуйте. Вашу мечту каждый день воплощают другие. Сегодня они делают то, чего вы уже так много времени хотите. Думают ли они о готовности? Подходящий момент настал прямо сейчас. Не упустите его. У вас есть на это силы.
Как в фотошопе нарисовать звуковую волну
нарисовать звуковую волну
Сегодня мы будем рисовать звуковые волны.
Урок очень простой, и вы буквально за несколько минут получите красивое изображение, которое сможете установить в качестве фона рабочего стола компьютера или использовать в своих работах.
Сначала мы создадим новый документ, зальем фоновый слой черным цветом и добавим вертикальную направляющую, которая разделит холст на две равные части.
Затем при помощи инструмента Линия нарисуем линию белого цвета.
Далее растрируем слой с линией и создадим 4 копии данного слоя.
После этого к каждому слою применим фильтр Ветер с разными настройками и повернем холст.
В завершение урока «Как в фотошопе нарисовать звуковую волну» мы добавим слои с линиями в группу, продублируем группу, сольем слои одной из групп в один и с помощью стилей слоя и инструмента Градиент добавим звуковым волнам цвет.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкаем по имени слоя в панели слоев, вводим новое имя и нажимаем клавишу Enter.
Заливаем слой «Фон» черным цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.
Переходим в меню Просмотр-Новая направляющая и создаем вертикальную направляющую.
Активируем инструмент Линия. В верхней панели настроек инструмента Линия меняем цвет заливки на белый (# ffffff), убираем обводку, устанавливаем толщину линии 10 пикселей и вводим настройки, как на рисунке ниже. Ориентируясь по направляющей, создаем линию по центру холста.
В панели слоев кликаем ПКМ по слою с линией и выбираем «Растрировать слой».
В панели слоев переименовываем слой с фигурой в «1».
В панели слоев создаем 4 копии слоя «1» (Ctrl+J). Переименовываем слои снизу вверх в «2», «3», «4», «5».
В панели слоев скрываем видимость слоев «2», «3», «4» и «5», нажав на «глазики» около слоев.
Активируем в панели слоев слой «1» и переходим в меню Фильтр-Стилизация-Ветер. Вводим настройки, как на рисунке ниже.
Чтобы повторить действие последнего примененного фильтра, два раза нажимаем сочетание клавиш Ctrl+F.
В панели слоев делаем видимым и активируем слой «2». Переходим в меню Фильтр-Стилизация-Ветер и вводим настройки, как на картинке ниже.
Снова нажимаем два раза сочетание клавиш Ctrl+F, чтобы повторить действие последнего примененного фильтра.
Нажимаем сочетание клавиш Ctrl+F один раз.
В панели слоев возвращаем видимость слою «4» и делаем его активным. Переходим в меню Фильтр-Стилизация-Ветер и вводим следующие настройки.
Нажимаем один раз сочетание клавиш Ctrl+F.
При помощи инструмента Перемещение располагаем слой «5» по центру холста. Чтобы сдвинуть слой ровно по горизонтали, при перемещении зажимайте клавишу Shift.
Переходим в меню Фильтр-Размытие-Размытие по Гауссу и размываем слой «5» с такими параметрами, как на картинке ниже.
Переходим в меню Изображение-Вращение изображения-90 градусов по часовой стрелке.
В панели слоев при помощи клавиши Shift выделяем слои «1», «2», «3», «4» и «5» и нажимаем сочетание клавиш Ctrl+G, чтобы добавить слои в группу. Переименовываем группу в «Линии».
В панели слоев создаем дубликат группы «Линии» (Ctrl+J). Переименовываем дубликат группы в «Линии 2».
В панели слоев меняем режим наложения группы «Линии 2» на Перекрытие.
В панели слоев кликаем ПКМ по группе «Линии» и выбираем «Объединить группу». После этого в панели слоев образуется слой с названием «Линии».
В панели слоев дважды щелкаем по слою «Линии», чтобы открыть стили слоя.
Во вкладке Внешнее свечение меняем оттенок на # 3174e1 и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
Выше всех слоев создаем новый пустой слой и называем его «Цвет».
Активируем инструмент Градиент. В верхней панели настроек инструмента Градиент кликаем по треугольнику у строки выбора градиента, затем – по «шестеренке» справа и из выпадающего списка выбираем «Гармонизированные цвета 1». Выбираем градиент, что отмечен стрелочкой. В верхней панели настроек инструмента Градиент устанавливаем радиальный тип градиента и вводим настройки, как на рисунке ниже. Проводим градиент из центра холста к краям.
В панели слоев меняем режим наложения слоя «Цвет» на Перекрытие.
Направляющую можно отключить. Для этого переходим в меню Просмотр-Показать и снимаем «галочку» у параметра «направляющие».
Звуковые волны готовы! Урок «Как в фотошопе нарисовать звуковую волну» завершен.
Эффект водной ряби в фотошопе: в общих чертах
В этом уроке по эффектам Photoshop мы узнаем, как легко добавить реалистично выглядящую водную рябь к изображению! Photoshop поставляется с фильтром, разработанным специально для создания эффекта водной ряби, но вы никогда не узнаете его по названию фильтра (нет, это не Ripple или Ocean Ripple, это было бы слишком просто).
Фильтр, который мы будем использовать, делает достойную работу сам по себе, но, как мы увидим в этом уроке, запустив фильтр дважды, используя каждый раз разные настройки, а затем комбинируя результаты, мы можем создать более реалистичную водную рябь эффект.
В этом уроке я буду использовать Photoshop CS5, но любая последняя версия будет работать.
Вот изображение, с которого я начну:
Вот как это будет выглядеть после добавления ряби в воду, как будто капли дождя падают на поверхность:
Как создать эффект водной ряби
Шаг 1: выберите инструмент Elliptical Marquee
Первое, что нам нужно сделать, это нарисовать область вокруг области, где появится водная рябь. Так как водная рябь эллиптическая, мы будем использовать эллиптический инструмент выбора. Выберите инструмент Elliptical Marquee Tool от Photoshop на панели «Инструменты». По умолчанию он вложен за инструмент « Прямоугольная область», поэтому щелкните значок инструмента «Прямоугольная область» и удерживайте кнопку мыши нажатой в течение одной или двух секунд, пока не появится всплывающее меню, а затем выберите «Эллиптическое поле» из меню:
Шаг 2. Вытяните эллиптическое выделение
Выбрав Elliptical Marquee Tool, перетащите эллиптическую выделенную область, где вы хотите, чтобы первая водяная рябь появилась на изображении. Постарайтесь подобрать форму выделения к перспективе изображения так, чтобы водная рябь ближе к вам выглядела более круглой, чем рябь дальше на расстоянии:
Шаг 3: сделайте две копии выбранной области
Шаг 4: временно отключить верхний слой
Нам нужно на данный момент скрыть верхний слой, поэтому щелкните его значок видимости слоя (глазное яблоко) в крайнем левом углу слоя на панели «Слои», чтобы временно скрыть слой от вида в окне документа:
Шаг 5: выбери слой ниже
Теперь, когда верхний слой скрыт, нажмите на слой под ним на панели «Слои», чтобы выбрать его:
Шаг 6: загрузить выделение вокруг содержимого слоя
Удерживая нажатой клавишу «Ctrl» («Победа») / « Command» (Mac), щелкните непосредственно на миниатюре предварительного просмотра слоя на панели «Слои»:
Это помещает контур выделения вокруг содержимого слоя в документе, что означает, что контур выделения, который вы нарисовали минуту назад, появится снова. Причина, по которой мы загружаем схему выделения перед выбором фильтра, что мы будем делать дальше, заключается в том, чтобы ограничить эффект фильтра областью внутри выделения, в противном случае Photoshop применил бы его ко всему изображению:
Шаг 7: примени фильтр зигзаг
Ползунок « Количество» управляет интенсивностью эффекта водной ряби, а ползунок « Хребты» изменяет количество гребней. Следите за окном предварительного просмотра в диалоговом окне, чтобы просмотреть результаты при перетаскивании ползунков влево и вправо (эффект фактически не применяется к изображению, пока вы не нажмете ОК). Мы собираемся запустить фильтр ZigZag дважды, по одному на каждом из двух слоев, которые мы создали. Для этого начального волнового эффекта, добавьте много гребней. Они появятся вокруг внешнего края пульсации, когда мы закончим. Я собираюсь увеличить значение Ridges примерно до 12, и я увеличу интенсивность эффекта, установив значение Amount примерно до 70 :
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна и применить фильтр к выбору:
Шаг 8: выбери верхний слой и включи его снова
Нажмите на верхний слой на панели «Слои», чтобы выбрать его, затем нажмите на значок видимости его слоя, чтобы снова включить слой в документе:
Шаг 9: снова примени зигзагообразный фильтр
Нажмите OK, когда закончите, чтобы снова выйти из диалогового окна фильтра ZigZag. Вторая водная рябь появляется внутри выделения на верхнем слое:
Шаг 10: сделай набросок выделения меньше с преобразованием выделения
Поднимитесь в меню Select вверху экрана и выберите Transform Selection :

Команда «Преобразование выделения» работает очень похоже на команду «Свободное преобразование» в Photoshop, за исключением того, что она влияет на сам контур выделения, а не на пиксели внутри контура выделения. Удерживая нажатой клавишу «Shift» + «Alt» (победа) / « Shift» + «Option» (Mac), нажмите на маркер (маленький квадрат) в верхнем левом углу ограничительного поля «Преобразование выделения», затем перетащите маркер в направлении центра выделения, пока контур выделения составляет около 50-60% от его первоначального размера. Удерживание клавиши Shift при перетаскивании ограничивает форму контура выделения, в то время как клавиша Alt / Option позволяет изменить размер контура выделения из его центра. Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование:
Шаг 11: инвертируй и удаляй выделение
Поднимитесь в меню « Выбрать» в верхней части экрана и выберите « Инвертировать» или нажмите Shift + Ctrl + I (Победа) / Shift + Command + I (Mac), чтобы получить доступ к той же команде с помощью сочетания клавиш:

Шаг 12: объединить два слоя вместе

Это объединяет два слоя водной ряби в один слой:
Шаг 13: примени фильтр Gaussian Blur

Это вызывает диалоговое окно Photoshop Gaussian Blur. Нам нужно только небольшое количество размытия, чтобы смягчить края. Значение радиуса около 0,4 пикселей, как правило, это все, что требуется:
Нажмите OK, чтобы выйти из диалогового окна Gaussian Blur, и наша первая водная рябь была добавлена к изображению:
Шаг 14: Повторите шаги, чтобы добавить больше воды рябь по мере необходимости
Чтобы добавить больше водяных волн к изображению, начните с нажатия на фоновый слой на панели «Слои», чтобы выбрать исходное изображение, а затем просто повторите шаги 2–13 для каждой водной ряби, которую нужно добавить. После того, как вы создали пару из них, и шаги стали более знакомыми, добавление дополнительных сведений займет совсем немного времени. Обязательно поэкспериментируйте с различными параметрами стиля в диалоговом окне ZigZag, чтобы увидеть, какой из них дает вам лучшие результаты каждый раз.
Здесь, после разбрасывания еще нескольких ряби по поверхности воды, мой окончательный результат:
И там у нас это есть! Вот так можно добавить реалистично выглядящую водную рябь к изображению с помощью Photoshop! Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!