Как сделать внутренний отступ
Как сделать внутренний и внешний отступ у элементов в HTML-разметке на CSS?
Сегодня мы поговорим с вами немного о принципах верстки, а именно – о способах организации отступа на вашем сайте у определенных элементов.
В качестве рассматриваемого элемента, у которого необходимо сделать отступ, может быть текст, изображение, таблица или любой другой HTML-элемент. Главное – это следовать некоторым важным правилам, о которых я сейчас расскажу.
Если вы еще только создаете свой сайт, то я рекомендую вам в верх вашего главного файла стилей вставить следующие свойства:
Зачем это нужно, спросите вы? Отвечаю на ваш вопрос наглядным примером.
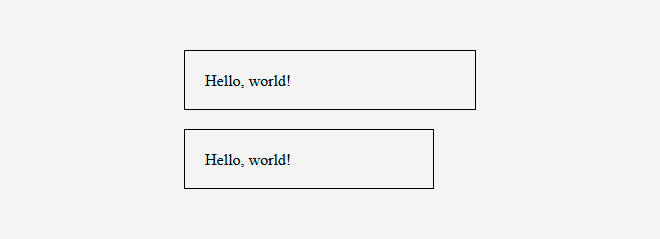
Допустим, у вас есть такой элемент верстки:
Так будет выглядеть вариант без использования описанных выше свойств (верхний элемент) и с их использованием (нижний элемент):
Что здесь видно? Что ширина элемента в первом варианте (без использования свойств) стала больше указанной за счет добавленных отступов, что является не совсем удобным и правильным в плане верстки.
Вариант со свойствами куда более эстетичнее, но использовать его стоить осознанно, ведь при добавлении их в уже готовый сайт вы рискуете получить поехавший дизайн и «головную боль» в виде приведения всего этого в должный вид. Все проекты, которые мне довелось вести с нуля, не обошлись без этих свойств.
А теперь, собственно, поговорим о вариантах организации отступов у элементов на вашем сайте с наглядными примерами.
Внутренний отступ с помощью CSS-свойства «padding»
Чтобы вы понимали всю логику вещей, возьмем для примера следующий фрагмент верстки:
Визуальный вариант получается таким:
Что из себя представляет свойство «padding»? Оно помогает организовать внутренний отступ в указанных элементах. Добавим к нашей верстке внутренний отступ, равный 10px:
Визуально это получается так:
Число 10 в свойстве говорит о том, что внутри указанных элементов с каждой из их четырех сторон необходимо добавить отступ, равный 10px. Пиксели (px) могут быть заменены на проценты или другую поддерживаемую в CSS величину.
Всего существует два варианта указания сторон, с которых необходимо сделать отступы.
Первый – это с явным указанием сторон:
В таком случае для каждой стороны используется свое свойство. И второй:
Здесь идет простое перечисление значений, каждое из которых соответствует своей стороне. Стороны задаются так: первое значение – верх, второе – право, третье – низ и четвертое – лево, то есть все по часовой стрелке.
Если значения два[/b] (верх и право), то это значит, что зеркально эти же значения уходят вниз и влево и только так. Вроде бы все понятно. Если для какой-то из сторон вам не нужно задавать отступ – значение для этой стороны выставляете «0». Этот вариант мне нравится больше, так как он более компактный, но в своих начинаниях я использовал именно первый вариант.
Этот тип отступов хорошо подходит для разделения текста, содержания ячеек таблиц и прочей текстовой информации. Для разделения же самих элементов, подобных тем, что в примере выше, существует другое свойство.
Внешний отступ с помощью CSS-свойства «margin»
Отличительная особенность свойства «margin» – это то, что отступ добавляется вне элемента, то есть внешний.
Вариантов добавления здесь также два.
Первый – с явным указанием стороны:
Второй – с перечислением значений, каждое из которых соответствует своей стороне:
Здесь описывать все нюансы работы с правилами я не буду, все так же, как и о свойстве «padding», о нем написано выше.
Используем margin со следующим значением:
Визуально это будет выглядеть так:
Как видно из примера, в таком случае добавляется внешний отступ, разделяющий между собой указанные элементы.
Важная особенность: если вы внимательно смотрели на результат, то могли заметить, что соседние отступы у элементов не суммируются. То есть если первый элемент имеет внешний нижний отступ, равный 10px, а второй – внешний верхний отступ с этим же значением, то общее расстояние между ними будет равно также 10px. Если 10 и 15 соответственно, то общее – 15 и так далее.
Этот вариант отступов часто используется в тексте, а именно в оформлении параграфов, а также в элементах, которые имеют видимые границы.
Но оба свойства не ограничиваются лишь этими элементами. Варианты их использования вы выбираете сами, я лишь постарался преподнести вам основу о них.
Отступы и рамки в CSS с помощью параметров margin, padding и border
Здравствуйте, уважаемые читатели блога webcodius.ru! Сегодня мы продолжим изучение каскадных таблиц стилей или CSS. В прошлых статьях мы уже рассмотрели в общих чертах блочную верстку сайта. В результате у нас стали получаться вполне профессиональные web-страницы, но чего-то им не хватает. А не хватает им скорей всего отступов и рамок. Сегодня мы и займемся рассмотрением стилевых правил margin, padding и border, которые позволяют задавать отступы и рамки для html-элементов.
Параметры отступов в CSS
С помощью каскадных таблиц стилей существует возможность задавать отступы двух видов.
1. Внутренний отступ — это расстояние от воображаемой границы элемента до его содержимого. Величина расстояния задается с помощью параметра padding. Такой отступ принадлежит самому элементу и находится внутри него.
2. Внешний отступ — расстояние между границей текущего элемента веб-страницы и границами соседних элементов, либо родительского элемента. Размер расстояния регулируется свойством margin. Такой отступ находится вне элемента.
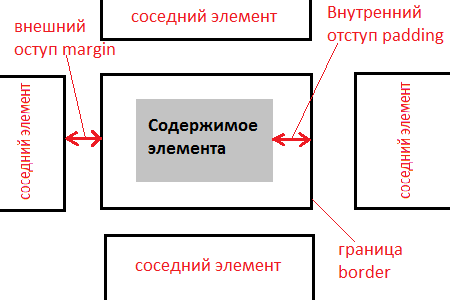
Для наглядности картинка:
Например, рассмотрим ячейку html таблицы заполненную текстом. Тогда внутренний отступ это расстояние между воображаемой границей ячейки и содержащимся в ней текстом. А внешний отступ это расстояние между границами соседних ячеек. Начнем с внутренних отступов.
Внутренние отступы в CSS с помощью padding (top, bottom, left, right)
Свойства стиля padding-left, padding-top, padding-right и padding-bottom позволяют задать величины внутренних отступов, соответственно, слева, сверху, справа и снизу элемента web-страницы:
padding-top | padding-right | padding-bottom | padding-left: значение | проценты | inherit
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. При указании процентов, значение считается от ширины элемента. Значение inherit указывает, что оно наследуется от родителя.
Например, для текущего абзаца я применил правило стиля, задающий левый отступ 20 пикселей, верхний отступ 5 пикселей, справа отступ 35 пикселей и снизу 10 пикселей. Запись правила в файле каскадных таблиц стилей будет выглядеть следующим образом:
p.test <
padding-left:20px;
padding-top:5px;
padding-right:35px;
padding-bottom:10px
>
Сборное правило padding позволяет указать отступы сразу со всех сторон элемента веб-страницы:
В сборном правиле разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. В этом случае эффект зависит от количества значений:
Таким образом правило CSS приведенное выше можно максимально сократить и записать следующим образом:
Свойство margin или внешние отступы в CSS
Атрибуты стиля margin-left, margin-top, margin-right и margin-bottom позволяют задать величины внешних отступов, соответственно, слева, сверху, справа и снизу:
margin-top | margin-right | margin-bottom | margin-left: |auto|inherit
Как уже упоминалось выше внешним отступом является расстояние от границы текущего элемента до границы соседнего элемента, либо, если соседних элементов нет, до внутренней границы родительского контейнера.
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах:
Значение auto означает, что размер отступов будет автоматически рассчитан браузером. В случае использования процентной записи, то отступы рассчитываются в зависимости от ширины родительского контейнера. Причем это относится не только к margin-left и margin-right, но и для margin-top и margin-bottom отступы в процентах будут рассчитываться в зависимости от ширины, а не высоты контейнера.
В качестве значений внешних отступов допустимо применять отрицательные величины:
Если при положительных значениях отступов соседние элементы отодвигаются, то при отрицательном значении соседний блок наедет на элемент для которого мы задали такой отрицательных отступ.
Внешние отступы мы также можем указать с помощью атрибута стиля margin. Он задает величины отступа одновременно со всех сторон элемента web-страницы:
Данное свойство в случае задания одного, двух, трех или четырех значений отступов подчиняется тем же законам, что и правило padding.
Параметры рамки с помощью свойства border
При настройке рамок существует три типа параметров:
Начнем с параметра толщины рамки:
border-width: [значение | thin | medium | thick] <1,4>| inherit
Толщину рамки можно задавать в пикселях, либо в других доступных в css единицах. Переменные thin, medium и thick задают толщину рамки в 2, 4 и 6 пикселей соответственно:
Как и для свойств padding и margin, для параметра border-width разрешается использовать одно, два, три или четыре значения, задавая таким образом толщину рамки для всех сторон сразу или для каждой по отдельности:
border-width: 5px 3px 5px 3px
Для текущего абзаца сделаем толщину верхней рамки 1px, правой 2px, нижней 3px, а левой 4px с помощью правила
С помощью атрибутов стиля border-left-width, border-top-width, border-right-width и border-bottom-width можно задавать толщину, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-width|border-top-width|border-right-width|border-bottom-width: thin|medium|thick| |inherit
Следующий параметр border-color с помощью которого можно управлять цветом рамки:
border-color: [цвет | transparent] <1,4>| inherit
Свойство позволяет задать цвет рамки сразу для всех сторон элемента или только для указанных. В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
Значение transparent устанавливает прозрачный цвет рамки, а inherit наследует значение родителя. По умолчанию, если цвет рамки не задан, то будет использоваться тот, который используется для шрифта внутри данного элемента.
С помощью атрибутов стиля border-left-color, border-top-color, border-right-color и border-bottom-color можно задать цвет, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-color|border-top-color|border-right-color|border-bottom-color: transparent| |inherit
И последний параметр border-style задает тип рамки:
border-style: [none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset] <1,4>| inherit
Тип рамки можно указывать сразу для всех сторон элемента или только для указанных. В качестве значений можно использовать несколько ключевых слов. Вид будет зависеть от используемого браузера и толщины рамки. Значение none используется по умолчанию и не отображает рамку и ее толщина задается нулевой. Значение hidden имеет тот же эффект. Получаемая рамка для остальных значений в зависимости от толщины приведена в таблице ниже:
Расстановка полей и отступов в CSS
В этой статье я хотел бы рассказать, как правильно расставлять поля ( padding ) и отступы ( margin ) в CSS.
Прежде всего давайте вспомним определение полей и отступов согласно спецификации W3C. В боксовой модели ( box model ) поля — это расстояние между контентом ( content ) и границей блока ( border ). А отступы это расстояние между границей блока и границей соседнего или родительского элемента.
Таким образом, если граница и фон элемента не заданы, то нет разницы, использовать свойство padding или margin для задания отступов, но при условии, что ширина ( width ) и высота ( height ) элемента не заданы и не изменен алгоритм расчета размеров контента с помощью свойства box-sizing.
В любом случае следует помнить, что поля могут быть как включены в ширину или высоту элемента, так и нет. Отступы же всегда задаются снаружи элемента.
Теперь давайте рассмотрим как правильно расставлять поля и отступы между элементами. Возьмем в качестве примера следующий блок.
Поскольку каждый из этих элементов имеет одинаковые отступы слева и справа, то лучше задать поля родительскому блоку, а не задавать отступы слева и справа для каждого элемента в отдельности.
Таким образом, при необходимости изменить значение полей справа и слева это нужно будет сделать в одном месте. А при добавлении нового элемента внутрь блока новостей, он уже будет иметь нужные отступы слева и справа.
Часто бывает так, что все элементы внутри блока имеют одинаковые отступы слева и справа, кроме одного, который вообще не должен иметь отступов, например, из-за фона. В этом случае для элемента можно задать отрицательные отступы. Тогда не придется убирать поля внутри блока для остальных элементов.
Теперь нужно задать вертикальные отступы между элементами. Для этого следует определить какой из элементов является обязательным. Очевидно что блок новостей не может существовать без списка новостей, в то же время ссылки «Другие новости» может и не быть, заголовок тоже может быть убран, например, при изменении дизайна.
Учитывая это, задаем для заголовка отступ снизу, а для ссылки «Другие новости» отступ сверху.
Мы могли бы достигнуть такого же внешнего результата, добавив отступы сверху и снизу для списка новостей.
Но в этом случае при убирании ссылки «Другие новости» внизу остается лишний отступ. То же самое справедливо и для заголовка. Очевидно, что первый вариант является более правильным, поскольку позволяет гибко изменять внешний вид блока.
Теперь нужно задать отступы между отдельными новостями. Опять же, нужно принять во внимание, что количество новостей может меняться, и в списке может быть только одна новость.
Таким образом, правильная расстановка полей и отступов позволяет гибко менять внешний вид любого блока без внесения изменений в стили и без нарушений в дизайне. Самое главное — определить, какие элементы блока являются основными (обязательными), а какие опциональными.
В этом случае можно использовать следующий способ задания отступов.
Тогда отступ появится, только если будут использоваться оба элемента. В случае же вывода только заголовка или только текста, лишнего отступа не будет.
Схлопывание вертикальных отступов
То есть произойдет наложение отступов, и отступ между блоками будет равен наибольшему отступу, а не сумме отступов. Этот эффект также называют «схлопыванием».
Прошу заметить, что горизонтальные отступы, в отличие от вертикальных, не «схлопываются», а суммируются. Поля ( padding ) также суммируются.
Общие правила
Подводя итог, я бы хотел перечислить правила, которых я придерживаюсь при расстановке полей и отступов.
CSS урок 10. Отступ и граница элемента CSS
Отступы в CSS
Элемент в html — это прямоугольник, для которого можно указать величины внутренних и внешних отступов, а также границу, которая разделяет их.
Отступы в CSS устанавливаются, например, для блочных элементов и таблиц. Рассмотрим основные свойства CSS для установки отступов:
Внешние отступы
Значения:
Краткая запись:
margin:margin-top margin-right margin-bottom margin-left; margin:10px 20px 20px 30px;
Пример:
Я на уроке в первый раз.
Теперь я ученица.
Вошла учительница в класс,-
Вставать или садиться?
Результат:
Я на уроке в первый раз.
Теперь я ученица.
Вошла учительница в класс,-
Вставать или садиться?
Внутренние отступы
Свойства:
Значения:
Краткая запись:
padding:padding-top padding-right padding-bottom padding-left; padding:10px 20px 20px 30px;
Пример:
Я на уроке в первый раз.
Теперь я ученица.
Вошла учительница в класс,-
Вставать или садиться?
Результат:
Я на уроке в первый раз.
Теперь я ученица.
Вошла учительница в класс,-
Вставать или садиться?
Граница элемента (рамка)
border-style (стиль границы)
Значения:
Пример:
border-width (ширина границы)
Значения:
Пример:
Я на уроке в первый раз.
Теперь я ученица.
Вошла учительница в класс,-
Вставать или садиться?
Как надо парту открывать,
Не знала я сначала,
И я не знала, как вставать,
Чтоб парта не стучала.
Результат:
Я на уроке в первый раз.
Теперь я ученица.
Вошла учительница в класс,-
Вставать или садиться?
Как надо парту открывать,
Не знала я сначала,
И я не знала, как вставать,
Чтоб парта не стучала.
border-color (цвет границы)
Значения:
Результат:
Я на уроке в первый раз.
Теперь я ученица.
Вошла учительница в класс,-
Вставать или садиться?
Краткая запись:
border:border-width border-style border-color; border: 1px solid #000;
Внешние границы (outline)
outline-color (цвет)
Значения:
outline-width (ширина)
Значения:
outline-style (стиль границы)
Значения:
Краткая запись:
outline:outline-color outline-style outline-width; outline: #0f0 solid thick;
Некоторые приемы с границей
Рамка вокруг изображения
Пример:
Результат:
Двойная рамка с использованием CSS
Пример:
Результат:
Путь осилит идущий,
И поэтому я иду.
Через горы и пущи,
Через радость мою и беду.
Эффектные рамки для изображений
SITE BLOGGER
создание, продвижение сайтов
Как сделать отступы в CSS?
Блочная верстка частенько используется при создании сайта или блога. Как следствие этого — часто требуется делать отступы у блоков. По этой причине о том, как сделать отступы в CSS подробно описано в данном уроке. Для браузера каждый тег является контейнером, у которого есть содержимое, внутренний отступ, внешние поля, а также рамка. В данном уроке мы научимся делать внутренние и внешние отступы, рассмотрим основные их параметры.
На рисунке ниже наглядно представлены параметры отступов блоков:
Как видно, отступы можно делать в четырех направлениях: верхний отступ (top), нижний отступ (bottom), левый отступ (left) и правый отступ (right). В качестве единиц измерения могут быть пиксели, проценты и другие единицы CSS — подробнее о них здесь. В уроке используются пиксели.
Внутренние отступы блоков
За внутренние отступы в CSS отвечает свойство padding. Итак, давайте рассмотрим пример задания внутренних отступов у блока:
В данном примере внутренние отступы задаются отдельно для каждой стороны блока. Кроме этого, существует несколько способов задания отступов в CSS:
Запомнить проще первый и последний способы. В первом случае отступы ставятся по часовой стрелке (верхний, правый, нижний, левый) — величину отступа мы можем указать любую, в последнем случае отступы со всех сторон будут одинаковые.
Внешние отступы блоков
За внешние отступы в CSS отвечает свойство margin. Примеры внешних отступов в CSS:
Таким образом, как сделать отступы в CSS — вопрос не сложный, но весьма актуальный. Чтобы лучше усвоить описанную выше информацию следует запомнить, что существует два свойства: padding — внутренние отступы и margin — внешние отступы. Также, как вы уже знаете, способов задания отступов существует несколько, можно их использовать.