Как сделать визитку html
Сайт — HTML визитка
Пишем основные теги. В принципе, если вам не хочется писать их каждый раз, можете создать для себя файлик со стандартными тегами, а потом уже подгонять их под определенный документ. Поверьте, так гораздо проще и быстрее.
Чтобы написать путь, можно сделать так: открываем свойства картинки и копируем расположение.
В конце не забываем вставить название картинки и обязательно указываем ее формат. Получиться должно примерно вот так:
Я подумала, что всю необходимую информацию разместить будет легче с помощью таблицы, так что теперь сделаем шаблон таблички.
Как видите, шаблончик и вправду очень простой, я бы даже сказала – примитивный. Но уверяю вас: даже этого нам будет предостаточно.
Копируем его и вставляем в наш документ.
Теперь займемся проработкой. В нашей табличке должно быть три столбца, а в каждом столбце по три строчки. Выполняем.
Теперь у нас все как надо. Напишем атрибуты для тега : в данном случае это — cellpadding= «40» aling= «center» и border = «3». Border нужен только на время, чтобы вы могли увидеть свою ошибку, если она вдруг появится.
Вот как это будет выглядеть в браузере :
В первом столбце у нас будет стоять картинка – фотография, поэтому мы должны объединить три строки в одну. Делается это с помощью атрибута rowspan для тега . В нашем случае значение атрибута будет «3» (две строки лишних строки мы убираем).
Вставляем фотографию. На этот раз мы используем одиночный тег и атрибуты для него: align= «left» и src в котором мы задаем путь к картинке.
Вот что у нас получилось.
Первую строку второго столбца объединяем с первой строкой третьего столбца с помощью атрибута colspan со значением «2» и пишем в нее имя и фамилию. Чтобы эта надпись находилась по середине ячейки присоединяем еще и атрибут align= «center».
Как видите, надпись совершенно не видно, поэтому мы заключаем ее в тег с атрибутами: size = «60» color= «669933». Цвет вы можете выбрать сами. Ниже я приведу рисунок с кодами для любого цвета.
Займемся второй строчкой. В первой паре тегов мы пишем слово: «Специализация» и заключаем его в тег с теми же атрибутами, но меняем цвет.
Во вторую пару тегов мы собственно и вписываем свою или чью-то специализацию. При этом в мы не ставим атрибут size.
Ну вот мы и дошли до последней строки. В первую пару тегов пишем: «Контактная информация.». Все теги и атрибуты остаются такими же, как и в прошлый раз.
В последний столбик вписываем всю ту информацию, какую вы посчитаете нужной. У меня это телефон, почта и адрес.
Теперь убираем атрибут border в теге и, вуаля, наша страничка готова.
Надеюсь, моя статья была вам полезна.
Создание сайта визитки (Часть 1)
На этом уроке мы рассмотрим процесс создания сайта, состоящего из одной страницы, на HTML 5 с применением классов и компонентов Bootstrap 3.
Создание сайта визитки
Сайт визитка – это простой сайт, который состоит из небольшого количества страниц, и содержащий основную информацию о фирме, компании, предприятии или частном лице. Стоимость сайта визитки зависит от дизайна и количества страниц, и составляет от 4000 рублей. А стоят ли несколько страниц таких денег? Нет! С помощью этого урока вы научитесь, как разработать свой сайт с использованием технологии Twitter Bootstrap 3 и поместить его в интернете.
Создание файла HTML и подключение к нему стилей и скриптов Bootstrap 3
Перед тем, как приступить к созданию сайта давайте рассмотрим что же нам дает платформа Bootstrap 3. Во первых она предлагает поддержку различных браузеров, что уже хорошо. Во вторых адаптивный дизайн, т.е. наш сайт будет отлично выглядеть на устройствах с различными диагоналями экранов. В третьих высокая скорость разработки, т.е. нет необходимости тратить много часов на разработку различных элементов веб-страниц. В итоге получается, что разработчик лишь применяет готовые компоненты, классы и скрипты Bootstrap, а остальное делает уже сама платформа.
В качестве примера рассмотрим процесс создания сайта фирмы Business, которая будет содержать информацию о компании, услугах, портфолио, а также контактную информацию.
Создание сайта начнём со скачивания архива, который состоит из файлов платформы Bootstrap 3 и иконок Font Awesome.
После скачивания и распаковки архива, создаём HTML файл с именем index.html, к которому подключим стили и скрипты платформы Bootstrap 3 и стили для использования иконок Font Awesome.
Содержимое файла index.html с пояснениями ( )
Создание макета
На изображении показано, что веб-страница состоит из 2 основных частей: основного контейнера (container) и подвала (footer). Основной контейнер (container) выровнен в горизонтальном направлении по центру и содержит следующие части: шапку страницы (header); горизонтальное навигационное меню (nav); нижнюю часть шапки (header-bottom); блок об услугах компании (main), состоящий из 3 колонок; блок об основных методах (method) применяемых в компании; блок, содержащий портфолио (work) компании.
Как сделать сайт-визитку на HTML?

Но, обо всем по порядку. Начнем с того, что сайт-визитка представляет собой многостраничный веб-ресурс с достаточно простой структурой, который используется как «визитная карточка» в интернете, представляя интересы и деятельность компании. Кроме того, сегодня компания без сайта рискует не только потерять «львиную долю» потенциальных партнеров и клиентов, но и утратить доверие целевой аудитории. Компания без сайта не воспринимается серьезно, доверие к ней намного меньше, чем к фирмам у которых в сети крутится крутой и красивый веб-ресурс.
И, если вы решили создать сайт визитку, давайте рассмотрим варианты его реализации.
Первый способ создания сайта — это заказать его разработку в веб-студи. Здесь есть и свои плюсы — вы получите уникальный и полностью разработанный под вашу деятельность ресурс. И свои минусы — разработка будет стоить достаточно дорого и может занять не один месяц. Да и найти качественную студию, сегодня может быть достаточно сложно, ведь конкуренция высока, а сфера достаточно прибыльная и перспективная. Такой способ реализации сайта, может себе позволить далеко не каждый, а для начинающей собственную деятельность компании, это может «влететь в копеечку».
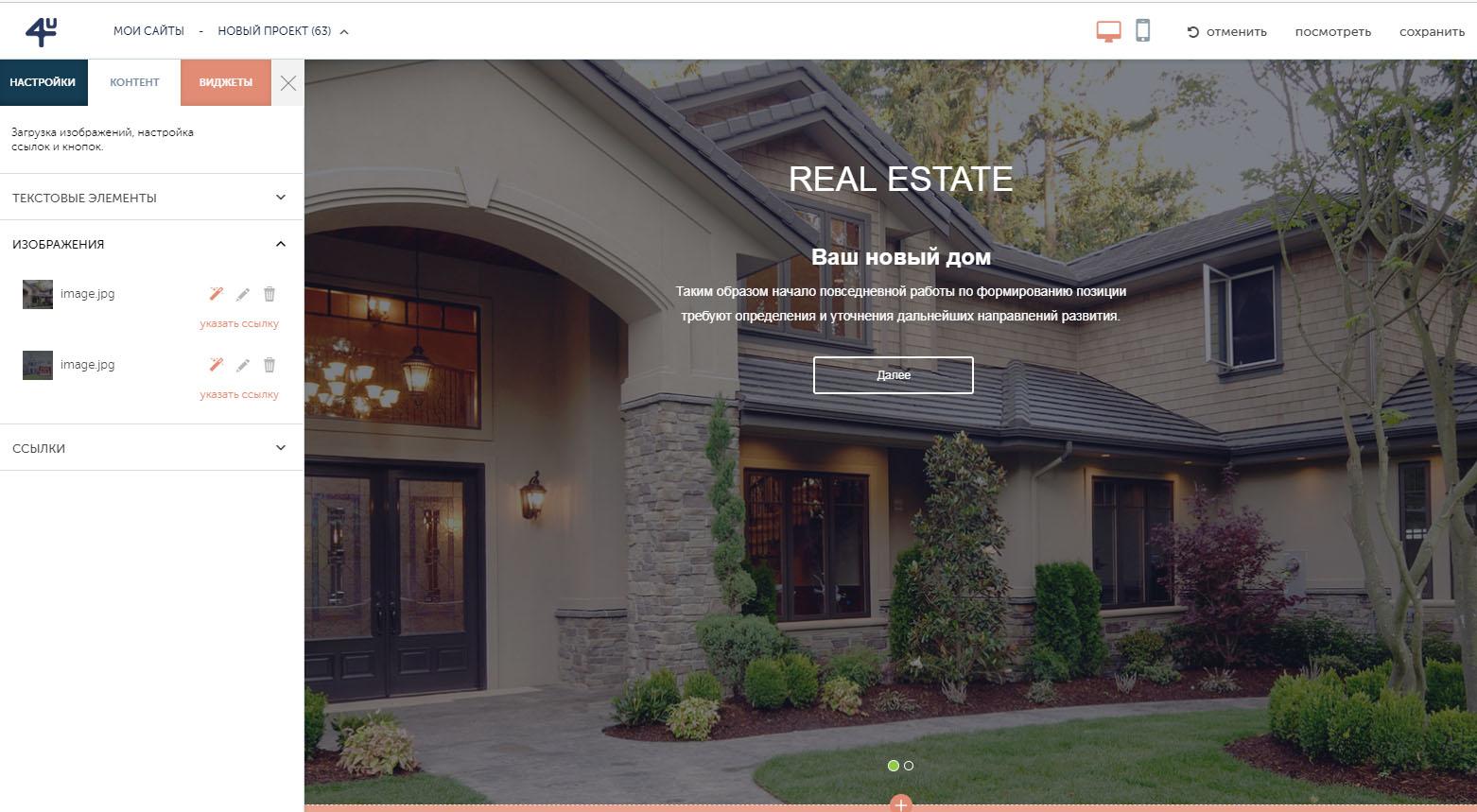
Поэтому давайте рассмотрим более бюджетные варианты реализации сайтов, а именно различные готовые шаблоны, которых в сети сегодня можно найти очень много. Например, готовые шаблоны сайтов на HTML, которые в широком ассортименте представлены здесь. Давайте рассмотрим некоторые варианты дизайна из них.
Как видите, HTML шаблон — это практически готовый сайт, который остается только наполнить контентом и залить на хостинг. А разнообразные и оригинальные дизайны, смогут удовлетворить интересы любого человека. Здесь есть и грамотно продуманный и реализованный функционал, и крутая графика и дизайнерские решения, который в тренде в этом году. Также вы сможете самостоятельно вносить изменения в структуру и оформление, добавлять новые функции, отдельно докупив и установив шаблон в административную панель. А если у вас достаточно знаний в работе с HTML, вы сможете самостоятельно работать с исходным кодом выбранного вами шаблона.
Страница виде визитной карточки 3D на CSS
Также не забываем про функциональность, если вы зайдете на страницу, то увидите название, где в правом верхнем углу располагаются социальные кнопки, что сделаны полупрозрачном фильтре, так, чтоб они сильно не бросались в глаза. А пот по левом верхнему краю, там совершенно по другому, а точнее установлен в светлой стилистике форма, которая сообщает что нужно сделать клик по ней.
Где после клика происходит переворот и вам предоставляется полная информация, что разместил пользователь. В этом плане, как выставить свою резюме или создать одну страницу в уникальной планировке, то все сделано великолепно. В этом материале рассмотрели, как можно создать реалистичный, но стилизованный макет визитки в 3D, который идет полностью в адаптивном виде, что отлично смотрится на разном размере экрана.
После переворота все выглядит таком образом.
Здесь вид с мобильного гаджет.
Приступаем к установке:
ZORNET.RU
обо мне
Здесь будет описание
Это станет отличным способом, где вы можете представить свои данные или свой работы на такой визитки, что выполнена в прозрачном тоне, и где фон сайта на прямую является элементом дизайна.
Также есть смысл придать ему идеальный оттенок профессионализма и внимания к различным деталям, что при открытии будет освещать ваш дизайн на совершенно новым уровень.
Создать сайт визитку
Сайт-визитка содержит небольшое количество страниц, иногда всего одну. Предназначен для информирования клиентов о компании или частном лице, может содержать перечень услуг, прайс-листы, контакты, информацию о товаре, новостной блок, функцию оплаты. Минимальная стоимость такого сайта — от 10–15 тыс. рублей (WordPress), разработка на других CMS может обойтись существенно дороже.
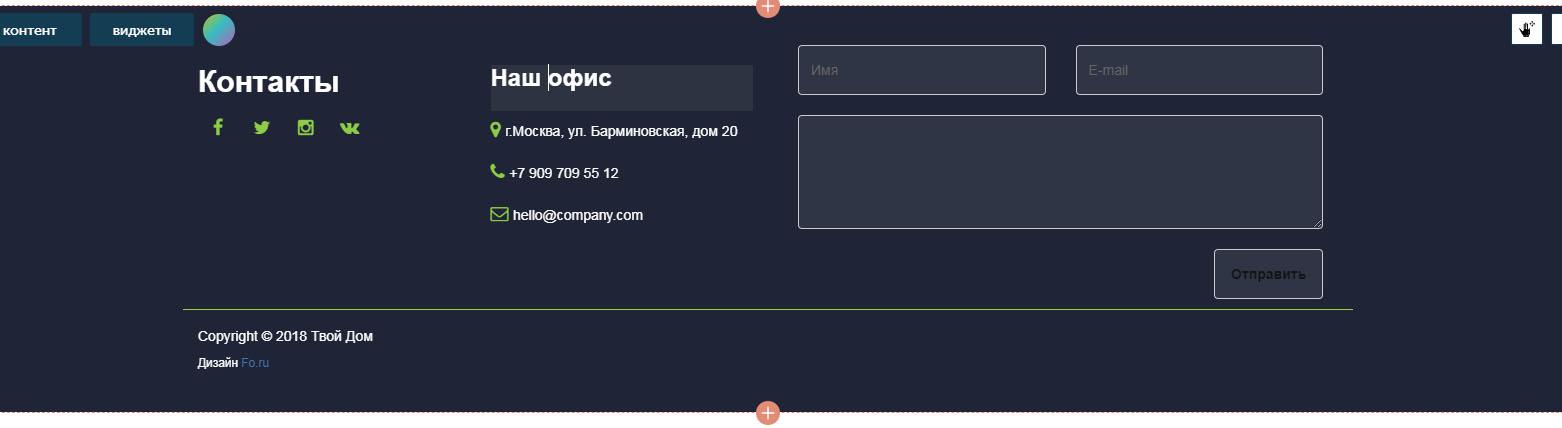
Как создать сайт визитку при помощи конструктора?
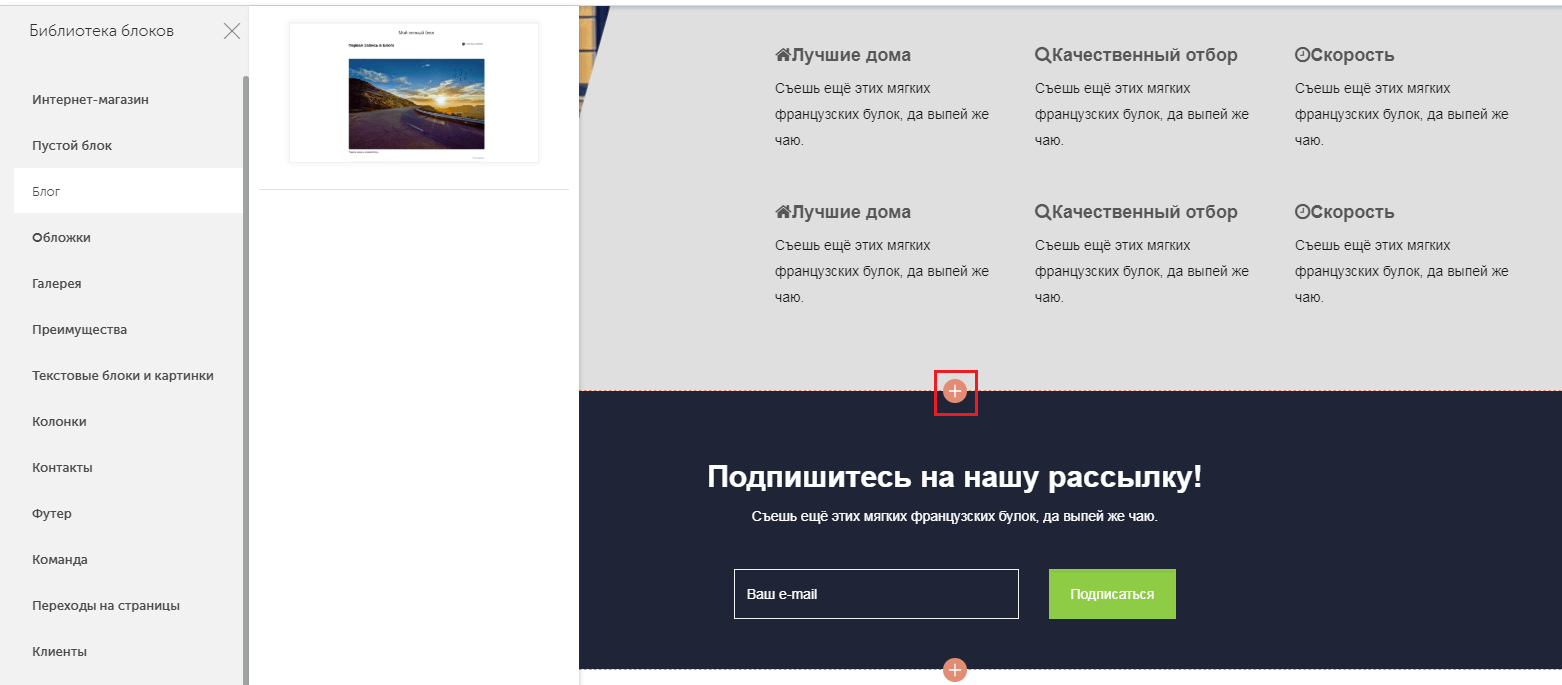
Создание сайта происходит посредством размещения различных готовых блоков на посадочную страницу, при помощи специально разработанного редактора, все это напоминает сборку конструктора лего с которым справится даже ребенок. Если использовать наш сервис, то у пользователя есть возможность получить сайт визитку «под ключ» совершенно бесплатно и не имея специфических знаний в разработке сайтов.
Создайте профессиональный сайт
менее чем за 5 минут
Выбирайте шаблон и создавайте на нем свой сайт!
Сайт-визитка нередко состоит только из одной страницы. Предназначение такого веб-сайта – предоставить потенциальным клиентам информацию о частном лице/организации, товарах и услугах, ценах, контактных данных для связи, новостях. Иногда реализована функция оплаты.
Создание подобного проекта на WordPress стоит 10 000 рублей и больше, на других CMS – в несколько раз дороже. Однако можно создать сайт-визитку самому бесплатно. Рассмотрим, как это сделать, включая выбор платформы, использование графического редактора и иные нюансы.
Конструктор vs. CMS: что лучше выбрать
Те, кто хочет создать сайт-визитку, могут воспользоваться конструктором или CMS.
Особенности CMS
CMS – специализированная система управления контентом (Битрикс, Joomla, WordPress). Если вы планируете создать крупный и серьезный проект, то этот вариант для вас.
Для того чтобы разобраться с функционалом, изучить интерфейс, подключить плагины и темы, потребуется несколько дней. Новичкам и тем, кто никогда не работал даже с самой простой CMS – WordPress – будет непросто.
Создание сайта на CMS потребует следующих вложений:
Особенности конструкторов
Создание сайта-визитки с конструктором упрощается в разы. Все технические проблемы уже решены. От пользователя требуется только выбрать устраивающий его шаблон и выложить на сайт контактные данные для связи, описание предлагаемых услуг/товаров.
Чтобы создать сайт-визитку, потребуется не более получаса. Для получения клиентов нужно осуществить настройку контекстной рекламы.
Большинство конструкторов предлагают бесплатные тарифы, однако возможности таких предложений ограничены. Функционал платных тарифов ничем не уступает полноценным сайтом. Их минимальная ежемесячная стоимость – 200 рублей.
Итак, для запуска своего дела для новичков подходят именно конструкторы. Посредством их уже через несколько минут у вас будет готовый сайт-визитка бесплатно. Конструктор предлагает много возможностей. Если в дальнейшем вам перестанет хватать даже платного функционала, можно заказать сайт на иных платформах.
Как сделать сайт визитку самому бесплатно на конструкторе
Преимущества данного конструктора состоят в следующем.
Сайт-визитка: конструктор и его возможности
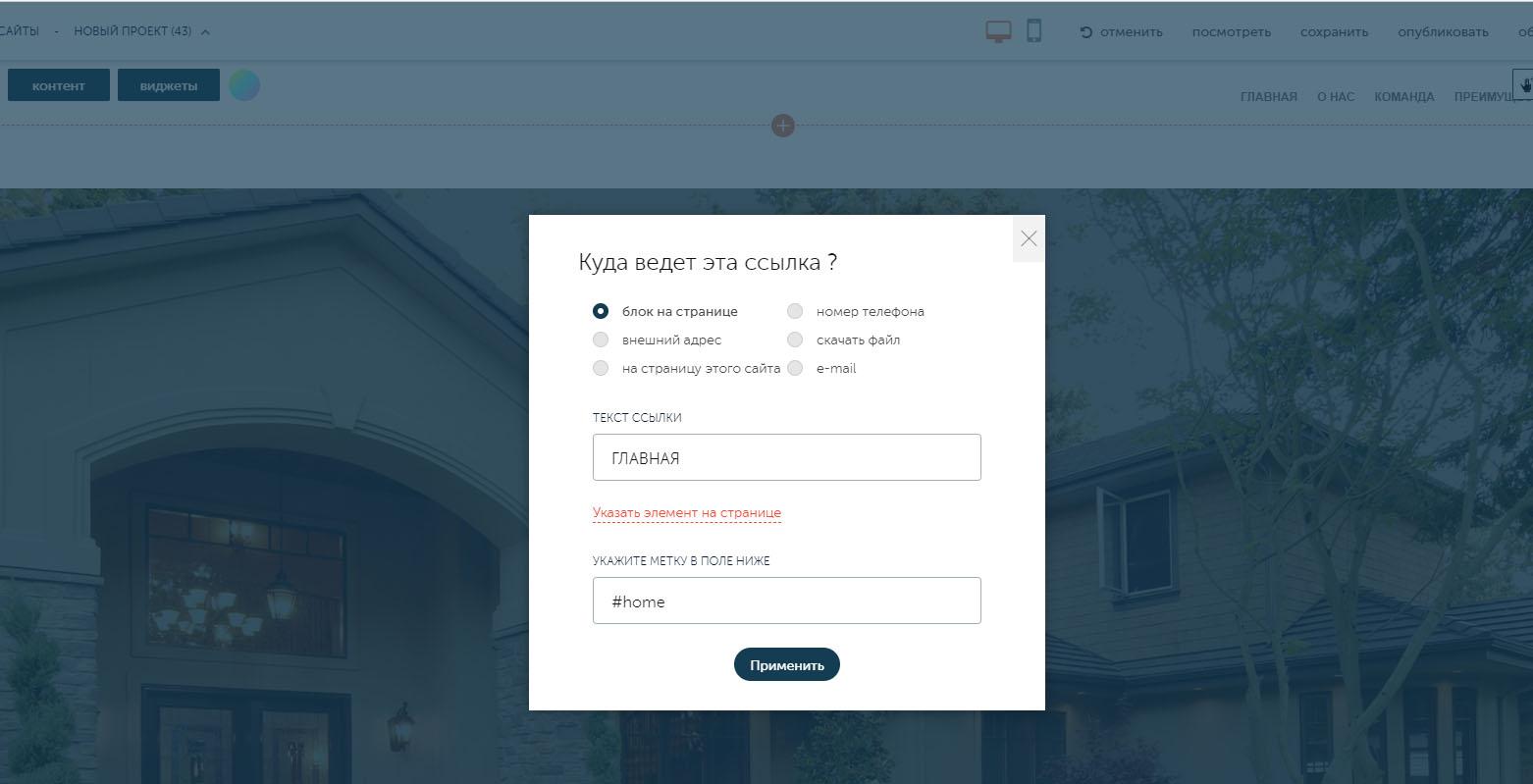
Чтобы создать сайт-визитку бесплатно, потребуется пройти следующие шаги.
Панель позволяет управлять сайтом. Рассмотрим несколько основных функций:
Итак, сайт-визитка своими руками – это несложно. Главное – следовать инструкции.
Сайт-визитка: цена
Есть минимум две причины, по которым сайт-визитка, стоимость которого вполне доступна, выигрывает по сравнению с другими вариантами.
Если же вы остановитесь на конструкторе, то сможете создать именно такой сайт, который вам необходим. Базовый функционал, необходимый для работы, предоставляется бесплатно. При желании иметь полноценный проект можно оплатить дополнительные функции по низкой стоимости.
Таким образом, сайт-визитка – недорого, просто и доступно. Это идеальный вариант для новичков.
- Какие автомобили подходят для работы в яндекс такси в омске
- для чего служит узкий и изогнутый конец специального ломика гладуна