Как сделать вертикальную черту
Блог молодого админа
Увлекательный блог увлеченного айтишника
Как поставить вертикальную палочку на клавиатуре компьютера или ноутбука?
Вертикальная палочка, которая на деле правильно называется вертикальная черта (также ее называют вертикальной линией), обычно используется в математике и информатике. Некоторые пользователи считают, что вертикальную черту невозможно набрать на клавиатуре — и ошибаются. Можно, а мы покажем, что для этого необходимо сделать.
Самый простой способ
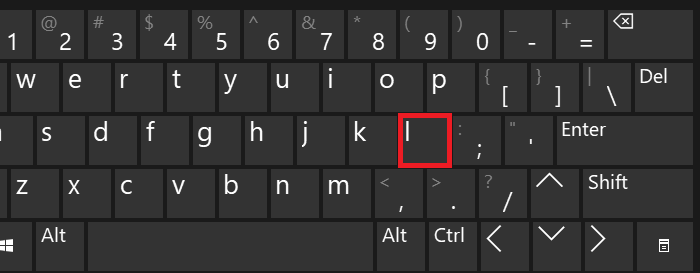
Многие используют вместо вертикальной линии… Латинскую букву L! Ведь если написать ее с маленькой буквы, то мы увидим прямую вертикальную полосу.
При нажатии на клавишу получаем следующее:
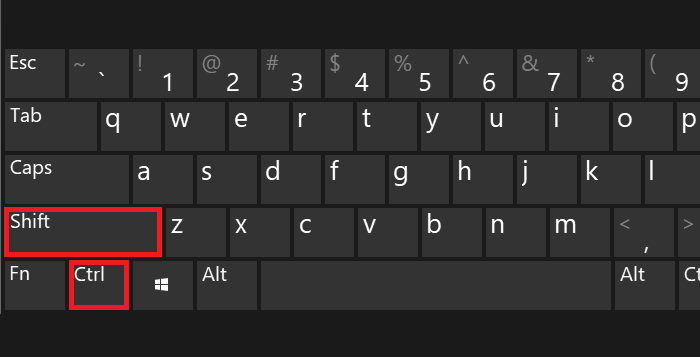
Разумеется, необходимо использовать англоязычную раскладку. Если у вас используется русскоязычная, переключите ее с помощью нажатия на клавиши Shift+Ctrl:
Хотя способ рабочий, разница между буквой l и вертикальной полосой заметна невооруженным взглядом.
Второй способ
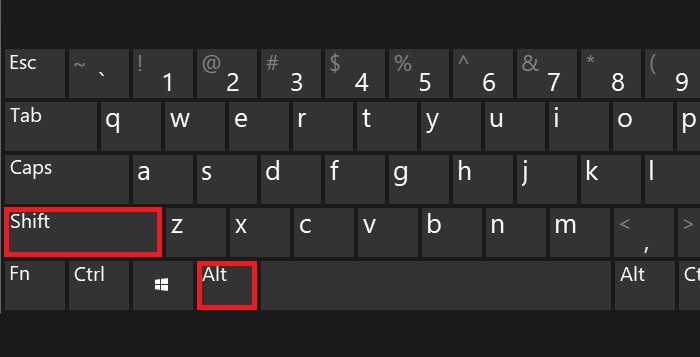
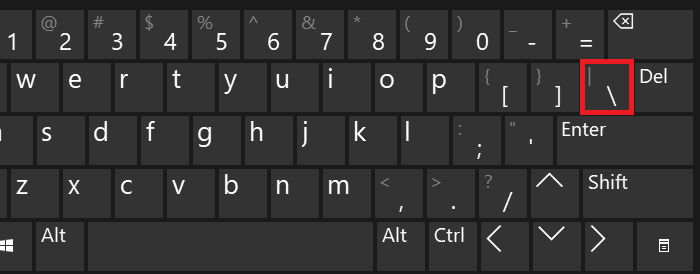
Обратите свое внимание на клавишу, которая расположилась над или рядом с клавишей Shift — на ней вы можете видеть обратную косую черту, а также символ вертикальной черты (на некоторых клавиатурах):
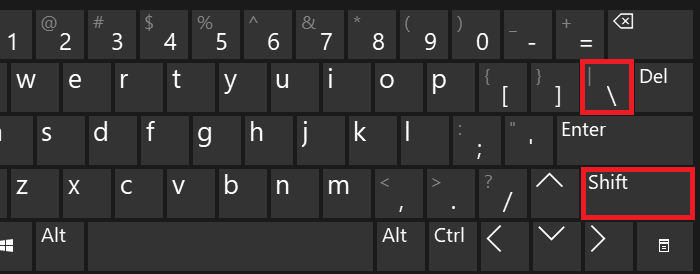
На англоязычной раскладке нажмите Shift и, удерживая, нажмите на указанную выше клавишу, после отпустите Shift.
Если все сделано верно, вы увидите вертикальную черту:
Обратите внимание, насколько она длиннее буквы l.
Третий способ
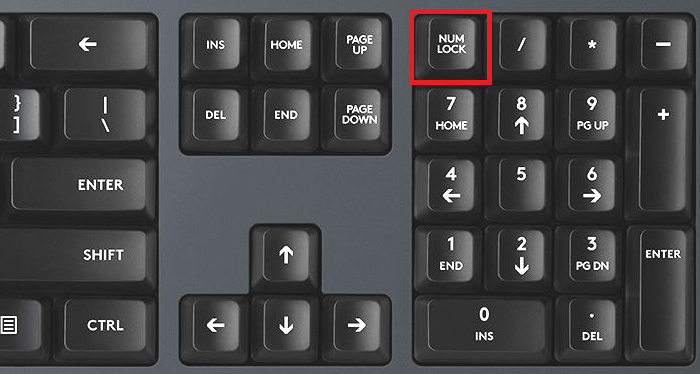
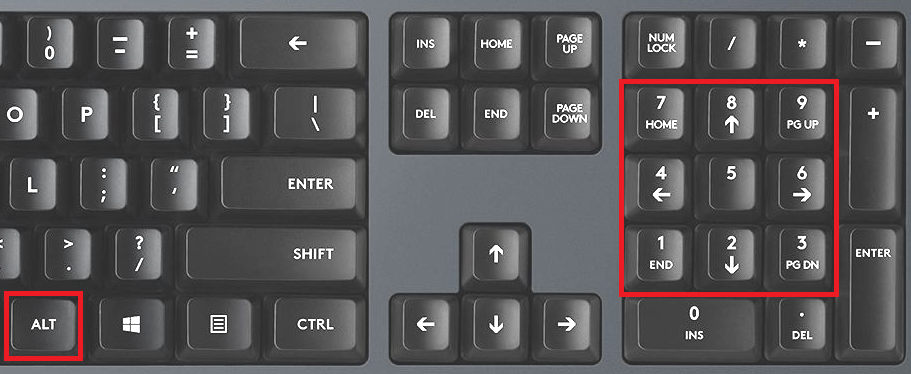
С помощью клавиши Num lock включите цифровую клавиатуру основной клавиатуры при необходимости (находится в ее правой части).
Далее зажимаете Alt (правый или левый), удерживаете его и при этом набираете цифры 0124 на цифровой клавиатуре, после чего отпускаете Alt.
Вы увидите вертикальную черту:
Четвертый способ
Наконец, можно использовать таблицу символов.
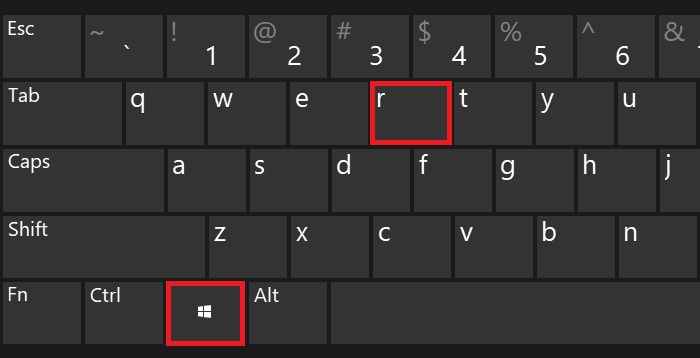
Нажмите клавиши Win+R.
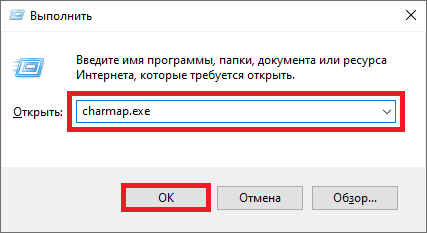
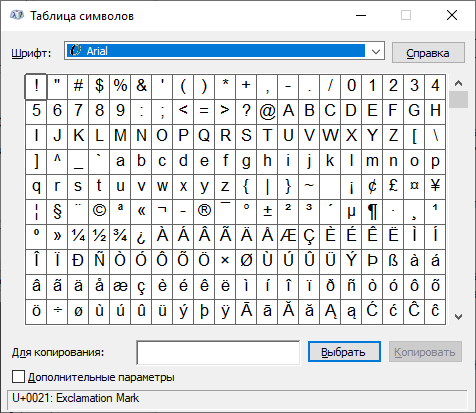
Появится окно «Выполнить». Вам необходимо указать команду charmap.exe, после чего нажать ОК.
Таблица символов — перед вами.
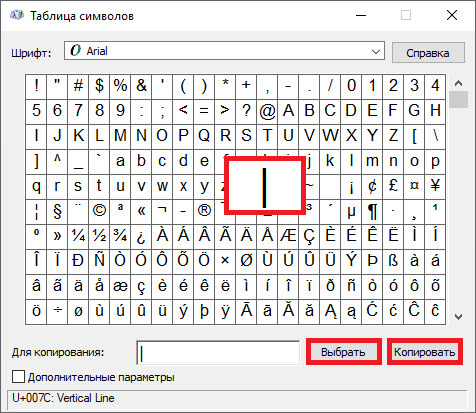
Находите значок вертикальной полосы, нажимаете на него, а после жмете на клавиши «Выбрать» и «Копировать».
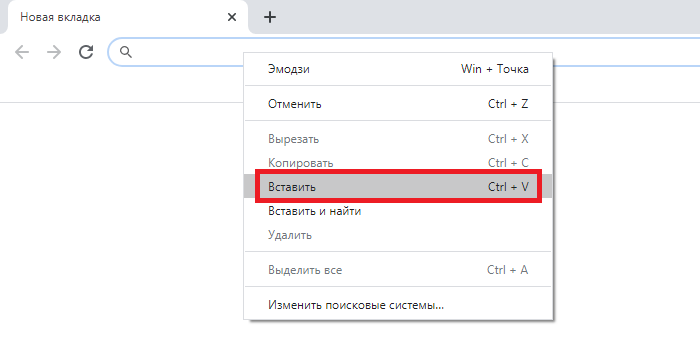
Символ скопирован, вставьте его.
Вот что получилось:
Самый неудобный способ, но, тем не менее, рабочий.
Как сделать вертикальную линию HTML?
В продолжение темы оформления контента на станицах сайта сегодня я хочу вам показать, как можно добавить вертикальную линию HTML, и тем самым выделить фрагмент текста, сделав его более заметным для посетителей.
Для того, что бы сделать вертикальную линию HTML есть несколько способов, но в зависимости от браузера у вас могут возникнуть проблемы с ее отображением на странице. Поэтому я покажу вам два наиболее простых способа добавления вертикальной линии HTML, которые будут у вас на 100% работать.
Навигация по статье:
Вертикальная линия HTML
В первом случае нам нужно обернуть предназначенный для выделения фрагмент текста или элемент на странице в тег
Можно дописать стили в самом теге:
Вертикальная линия HTML
С помощью свойства border-left мы задаем границу блока с левой стороны, и задаем следующие параметры границы:
Для задания границы вы можете использовать следующие свойства:
Так же нам нужно указать отступ текста от границы с помощью свойства padding-left, иначе он будет к ней прилипать. В моем случае отступ равен 10 пикселям.
HTML:
Вертикальная линия HTML для текста в блоке
Вертикальная линия HTML с помощью псевдоэлемента
Тема псевдоэлементов достаточно обширна, поэтому подробно вдаваться их описание я сейчас не буду. В ближайшее время постараюсь подготовить статью с более подробной информацией по наиболее полезным псевдоэлементам, их возможностям и применению.
Итак, если нам нужно разместить вертикальную или горизонтальную линию сверху или слевой стороны элемента, то нам нужно использовать псевдоэлемент :before. Если же линия должна быть справа или снизу, то мы должны использовать псевдоэлемент :after.
Как нарисовать линию в Ворде 2007, 2010, 2013 и 2016
30.07.2019 Программы 560 Просмотров
Не редко при оформлении текстовых документов возникает необходимость нарисовать линию, например, для того чтобы отделить одну часть текста от другой.
В текстовом редакторе Microsoft Word существует сразу несколько возможностей для решения такой задачи.
В этой статье мы рассмотрим три наиболее простых способа нарисовать линию в Word. Материал будет актуален для всех современных версий Word. Включая Word 2007, 2010, 2013 и 2016.
Способ № 1. Вставка знака тире или подчеркивания.
Пожалуй, самый простой способ нарисовать линию в Ворде это воспользоваться знаком тире или знаком подчеркивание. Подряд вставив большое количество таких знаков, вы получите горизонтальную линию. Например, для того чтобы нарисовать линию с помощью знака тире, просто зажмите клавишу CTRL и не отпуская ее нажмите клавишу «минус» на дополнительном блоке клавиатуры. Дальше удерживайте эту комбинацию клавиш, пока не получите линию необходимой вам длины.
Аналогичным способом можно нарисовать линию с помощью знака подчеркивание. Для этого необходимо зажать клавишу SHIFT и клавишу со знаком подчеркивания. Дальше необходимо удерживать эти клавиши пока не будет нарисована линия необходимой вам длины.
Данный способ создания линий удобен тем, что такую линию легко нарисовать и легко удалить. Если линия окажется не нужна, то ее можно удалить точно также, как и любой другой текст.
Способ № 2. Вставка готовой линии.
Другой способ нарисовать линию в Ворде, это воспользоваться кнопкой для создания границ. Данная кнопка находится на вкладке «Главная» и она позволяет быстро нарисовать линию в любом месте текста. Все, что необходимо сделать, это установить курсор в том месте, где должна быть линия, нажать на кнопку и выбрать «Горизонтальная линия». В результате в выбранном месте страницы будет нарисована горизонтальная линия.
Преимуществом данного способа является то, что нарисованную таким образом линию можно изменить. Линию можно сделать более толстой, тонкой, длинной или короткой. Для этого линию необходимо выделить мышкой, после чего ее размер можно регулировать, перемещая ее углы. Для того чтобы удалить такую линию ее необходимо просто выделить и нажать на клавишу Delete.
Способ № 3. Вставка фигуры.
На вкладке «Вставка» есть кнопка «Фигуры», с помощью которой в документ можно вставлять различные фигуры. Среди прочего здесь есть фигура в виде линии. Для того чтобы вставить ее в документ нажмите на кнопку «Фигуры», выберите линию и нарисуйте в документе линию необходимой вам длины.
Плюсом данного способа является то, что такую линию можно размещать под любым углом. Для того чтобы удалить такую линию необходимо просто выделить ее мышкой и нажать клавишу Delete.
Горизонтальная линия в Word: 4 способа
Сделать вертикальную линию через HTML и CSS
Также здесь сразу добавим к ней текст, чтоб можно было выделять ключевые слова или категорий, которые находятся на сайте, и они безусловно должны по своему оформлению выделятся от основного описание. Так и под это как раз линия отлично подойдет, что можно выставить под любой гаммой цвета, а значит подогнать под свой стиль дизайна.
Если рассматривать полностью, то под создание такой линий существует несколько способов, для того, чтоб выставить на странице вертикальной линии. Здесь рассмотрим 2 основных метода, это на HTML и CSS, но какой вам больше подойдет, то здесь зависит от вашего требования. Если вы будете устанавливать на главной странице, то здесь лучше все сделать через стили. Но также применяется в разных статьях, как оформление, то безусловно на HTML буде намного логичнее поставить.
Для создание линии существует несколько методов, которыми вы можете задействовать:
1. Сделайте свойство border-right или border-left таблицы нужной шириной так, чтобы оно могло действовать как вертикальная линия.
2. Сделайте свойство border-right или border-left DIV желаемым типом ширины.
3. Аналогично можете все использовать при помощи стилистике, где в CSS, прописываем все параметры.
В этом методе все просто, здесь изначально обвертываем на странице в тег div, это все для того чтоб выделить элемент. Где также можете задействовать уже существующий каркас блока, где задаете границу с заданной стороны. Где появляется возможность вписать стиль в заданном вами теге.
Так получится на выходе:
Все это сделали при помощи свойства border-left, где изначально выставили границу блока по левому краю, и после этого можно уже задать параметры, как под линию, так и под ключевую фразу, что будет прикреплена.
Здесь на заметку, так как с таким же успехом свойство border-top и border-bottom можно аналогично задействовать под задание горизонтальной линии.
Нужно разместить div вокруг заданной разметки, это делается, так где вы решили чтобы строка отображалась следующим образом при использование CSS.
По стилистике все просто, задаем требуемую высоту, также цвет фона и все остальное по оформлению.
Оба способа по свой сути похоже, только один лучше применять под оформление в материалах, а другой ставим на страницы для информации.
Как сделать вертикальную черту в HTML
Как сделать вертикальную линию с помощью HTML?
24 ответа
Вы можете использовать пустой
HTML:
С точной высотой (заменяющий стиль в строке):
Если хотите, чтобы граница выглядела трехмерно, задайте стиль границы:
Конечно, вы также можете поэкспериментировать с расширенными комбинациями:
Вы также можете создать вертикальную линию, используя горизонтальную линию HTML
HTML5 пользовательские элементы (или чистый CSS)
1. JavaScript
Зарегистрируйте свой элемент.
2. css
3. создать экземпляр
* К сожалению, вы не можете создавать собственные самозакрывающиеся теги.
Применение
Не хотите связываться с javascript?
Просто примените этот класс CSS к назначенному элементу.
* См. примечания выше.
Но не самое элегантное решение.
Вы можете нарисовать вертикальную линию, просто используя высоту / ширину с любым элементом html.
В HTML нет тега для создания вертикальной линии.
Метод: вы загружаете линейное изображение. Затем вы устанавливаете его стиль как «height: 100px ; width: 2px»
Метод: вы можете использовать теги
Свойство width определяет толщину линии. Свойство height определяет длину линии. Свойство background-color определяет цвет линии.
Вы можете использовать тег hr (горизонтальная линия), а затем повернуть его на 90 градусов с помощью CSS ниже
Я использовал комбинацию предложенного кода «hr», и вот как выглядит мой код:
Я просто изменил значение «левого» пикселя, чтобы расположить его. (Я использовал вертикальную линию, чтобы выровнять контент на своей веб-странице, а затем удалил ее.)
Вертикальная линия справа от div
Вертикальная линия слева от div
Чтобы создать вертикальную линию с центром внутри div, я думаю, вы можете использовать этот код. Полагаю, «контейнер» может иметь 100% ширину.
Почему бы не использовать & # 124, специальный символ HTML для |
Это добавляет левую границу ко всем дочерним элементам, начиная со 2-го дочернего элемента. Другими словами, вы получаете вертикальные границы между соседними дочерними элементами.
Будет ли это лучше, чем использование импровизированного элемента вертикальной линейки (путем стилизации горизонтальной линейки и т. Д.), Будет зависеть от вашего варианта использования, но, по крайней мере, это альтернатива.
Чтобы добавить вертикальную линию, вам нужно стилизовать hr.
Теперь, когда вы сделаете вертикальную линию, она появится посередине страницы:
Теперь, чтобы разместить его там, где вы хотите, вы можете использовать этот код:
Это расположит его слева, вы можете перевернуть его, чтобы расположить справа.