Как сделать url фотографии
Как сделать картинку кликабельной?
В этом руководстве объясняется, как сделать картинку ссылкой:
Создать кликабельное изображение не так сложно, как может показаться. Есть несколько способов сделать это. Я расскажу вам о двух возможных вариантах.
Изображение, с которым мы будем работать
В рамках этого руководства я буду использовать в качестве примера приведенное ниже изображение:
Первый вариант предполагает ручное добавление HTML-кода для кликабельного изображения. Хотя это звучит немного пугающе, на самом деле все делается просто и быстро.
Вариант 1, Шаг 1: Возьмите необходимые URL-адреса
Чтобы завершить этот шаг, изображение, которое вы хотите сделать кликабельным, уже должно быть загружено на ваш сайт.
1. URL-адрес целевой страницы
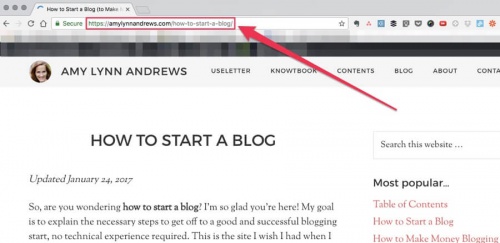
Адрес страницы / поста / сайта, куда вы хотите перенаправить пользователя после того, как он кликнет по изображению. Для этого перейдите на страницу, которую вы хотите использовать и скопируйте URL из адресной строки браузера:
В моем случае URL-адрес целевой страницы:
2. URL-адрес изображения
Самый простой способ найти URL-адрес изображения — это перейти на веб-страницу, на которой оно выводится. Например, если вы уже загрузили изображение на сайт, перейдите на страницу, где оно отображается.
URL-адрес изображения будет сохранен в буфере обмена, и вы сможете вставить его.
Выбрав этот пункт меню, я скопировала URL-адрес изображения в буфер обмена. После этого я вставляю его в заранее открытый текстовый документ:
Вариант 1, Шаг 2: Создайте код
Продолжаем разбираться, как сделать url ссылку на картинку. Для этого скопируйте приведенный ниже фрагмент кода и вставьте его в текстовый документ:
Теперь в текстовом документе замените выделенные жирным шрифтом два URL-адреса скопированными ранее URL-адресами ( то есть URL-адресом целевой страницы и URL-адресом изображения ).
Для этого выделите и скопируйте URL-адрес целевой страницы. Затем выделите в коде http://LandingPageURL.com ( также в текстовом документе ). После того, как выделите его, нажмите « Вставить », и в этом месте должен вставиться URL-адрес целевой страницы.
На данный момент мой код из такого:
стал таким ( с замененным URL-адресом целевой страницы ):
Теперь сделайте то же самое для URL-адреса файла изображения. Выделите и скопируйте URL-адрес файла изображения, затем выделите http: // FileURL и замените его только что скопированным адресом изображения.
Теперь мой код завершен. Из такого:
Как сделать так, чтобы кликабельное изображение открывалось в новой вкладке
Вот как будет выглядеть мой код, если я хочу, чтобы ссылка открывалась на новой вкладке:
Как добавить к кликабельному изображению партнерскую ссылку
Вы хотите добавить к изображению партнерскую ссылку? Нет проблем.
Вам нужно выполнить те же действия, которые были описаны выше, но http://LandingPageURL.com нужно заменить на партнерскую ссылку.
Вот, как будет выглядеть мой код, если я захочу, чтобы ссылка-изображение открывалась в новом окне, при том, что это партнерская ссылка:
Теперь вы можете взять фрагмент HTML-кода от до с блоком между ними и вставлять его везде, где нужно выводить изображение:
Вариант 2, шаг 1: Сохранение изображения на компьютере
Если вы еще не сохранили изображение на компьютере, сделайте это. Кликните правой кнопкой мыши ( кликните мышью на Mac ) по изображению и выберите пункт « Сохранить изображение как … »
Вариант 2, шаг 2: Создайте новую запись в WordPress
В панели администрирования WordPress создайте новую запись ( Записи — Добавить ).
Вариант 2, шаг 3: Загрузите свое изображение
Вариант 2, шаг 4: Добавьте изображение в запись
На вкладке « Загрузить файлы » ( вверху слева ) можно перетащить изображение в эту панель или нажать кнопку « Выбрать файлы », чтобы найти изображение на компьютере:
После того, как выбрали файл, вы автоматически переключитесь на вкладку « Медиафайлы ». В этой панели выполните следующие действия:
Теперь изображение появится в окне редактирования записи:
Вариант 2, Шаг 5. Чтобы изображение открывалось на новой вкладке
Многим людям нравится, чтобы ссылки, прикрепленные к изображениям, открывались на новой вкладке. Особенно это касается партнерских ссылок или ссылок, ведущих на другой сайт.
Вариант 2, шаг 6: Скопируйте HTML-код
Как сделать картинку ссылкой? Перейдите на вкладку « Текст »:
На этой вкладке отображается HTML-код изображения. Скопируйте его и вставьте, куда вам нужно ( например, в виджет боковой панели ).
Вариант 2, Шаг 7 (необязательный): Если это партнерская ссылка, задайте для нее атрибут nofollow
Теперь можно скопировать этот HTML-код и вставить его там, где необходимо вывести изображение.
Пожалуйста, оставляйте ваши комментарии по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, подписки, отклики, дизлайки, лайки!
Дайте знать, что вы думаете по данной теме статьи в комментариях. За комментарии, дизлайки, лайки, отклики, подписки огромное вам спасибо!
Что такое url картинки и как их создавать в Интернете
В статье расскажу вам о том, что такое url картинки и как их можно создавать в Интернете. Процесс создания url картинок мы будем рассматривать на специальных сервисах.
Что такое url картинки и как их найти
Здравствуйте, читатели! Все картинки в Интернете имеют свой личный адрес, который называется URL. С его помощью можно копировать картинку и сохранять ее к себе на компьютер, либо вставлять на различные сайты в Сети.
Итак, что такое url картинки? Это указатель или адрес определенного изображения, который указывает на то, где он находится в Сети. Например, вы нашли в Интернете картинки, которые связаны с природой. Далее нажимаете по ней правой кнопкой мыши и кнопку из меню «Открыть изображение в новой вкладке».
В следующем окне вашего браузера будет открыта картинка вместе со своим адресом (Скрин 1).
Это и есть url картинки, который вы можете использовать. Далее мы создадим на практике собственную url изображения.
Сервисы для создания ссылок на фото
Рассмотрим небольшой обзор сервисов, с помощью которых вы сможете создавать собственные url картинки:
Выбрал только три лучших сервиса для создания ссылки на картинку. На мой взгляд они простые в использовании и на них не нужно регистрироваться.
Как сделать url ссылку на картинку
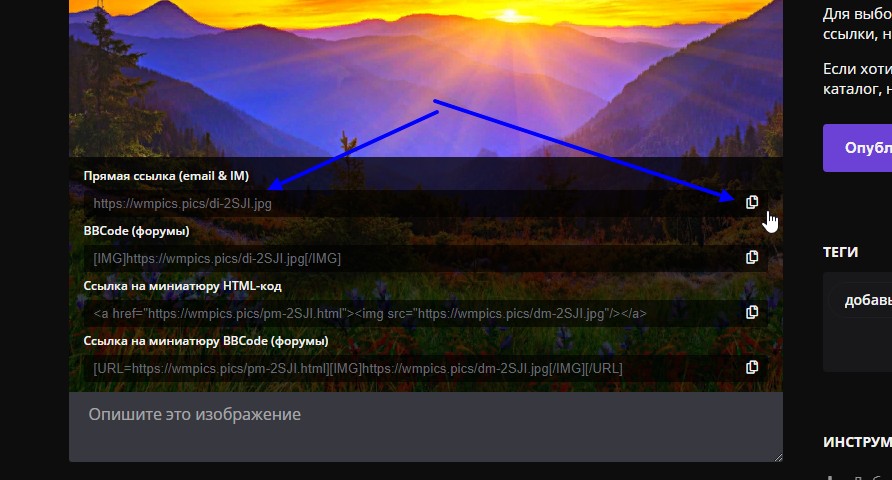
Итак, как сделать url ссылку на картинку? Пошагово разберем этот процесс с помощью последнего сервиса из списка – «Wmpics.pics»
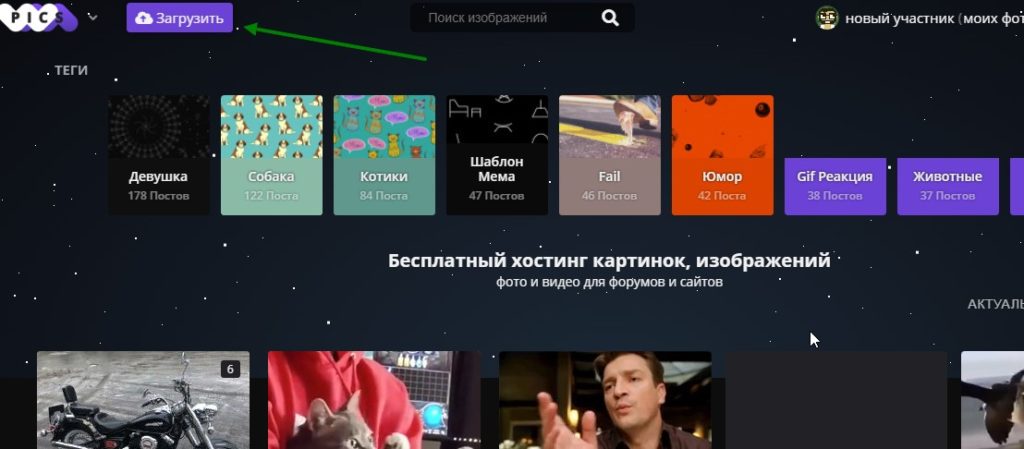
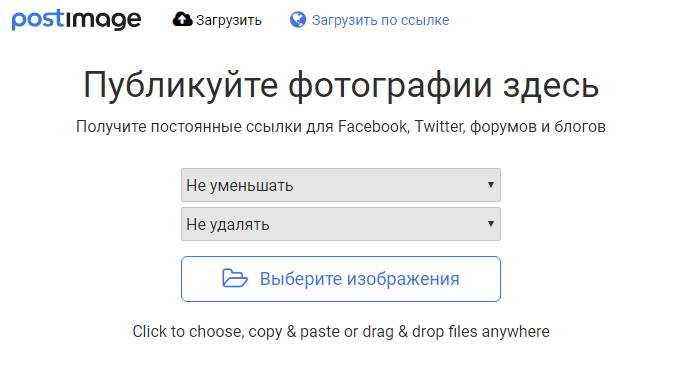
Переходите по указанному ранее адресу на сервис и нажимаете кнопку «Загрузить» (Скрин 2).
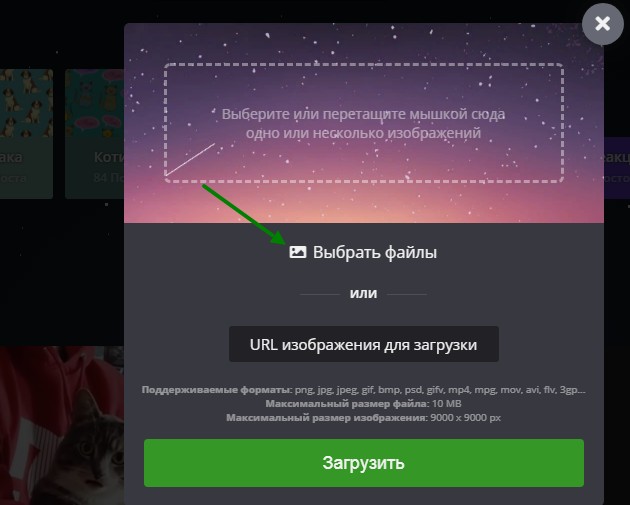
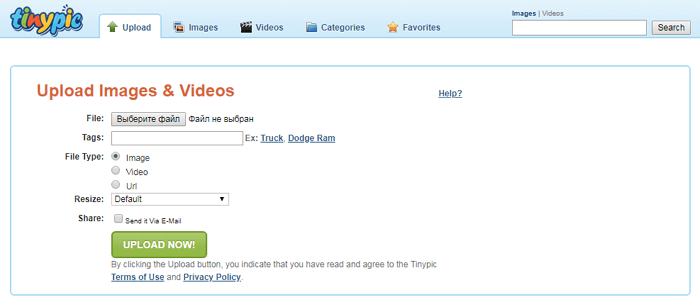
Далее кликните на кнопку «Выбрать файлы», чтобы загрузить картинку с компьютера (Скрин 3).
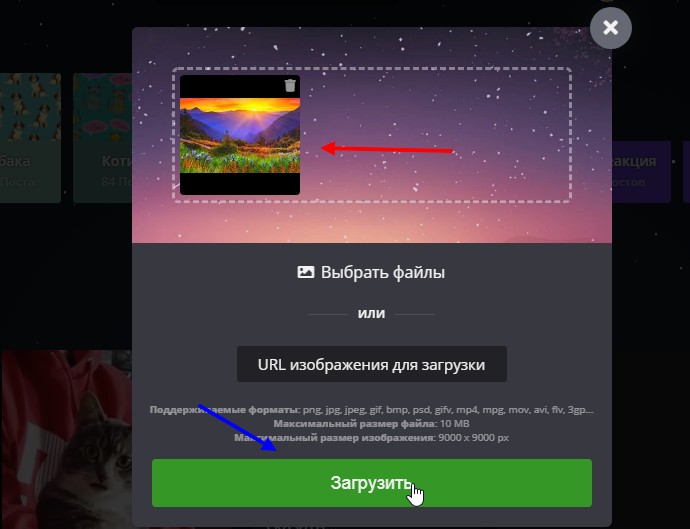
Ожидаем примерно 1-2 минуты, когда она загрузиться на сервис и нажимаем «Загрузить» (Скрин 4).
После нажатия предыдущей кнопки будет открыто окно, в котором можно опубликовать эту картинку, если вы зарегистрировались на сервисе. Если нет, то нажимаем вверху картинки кнопку «Редактировать».
Далее наводим курсором компьютерной мыши на картинку и копируем url картинки в разделе «Прямая ссылка» (Скрин 5).
После копирования этой ссылки, в браузере появится уведомление о том, что ссылка скопирована в буфер обмена. Теперь, вы сможете ей пользоваться.
Заключение
В статье мы рассмотрели вопрос, что такое url картинки, как их найти и создавать с помощью специальных сервисов. Действительно вам не нужны программы, чтобы получить ссылку на свою картинку, например, на скриншот. Используйте проверенные мною сервисы и тогда с получением ссылки на картинки проблем не возникнет.
10 способов загрузить фотографию в интернет и получить ссылку
Сегодня практически невозможно представить себе сайт без фотографий. Чтобы ими легко обмениваться, просто необходимо под руками иметь удобный сервис для хранения изображений. Хотите узнать, есть ли хорошие ресурсы, созданные исключительно для бесплатного хостинга изображений? У нас приятная новость: такие ресурсы действительно существуют, и мы расскажем о них. Мы собрали лучшие из таких сервисов и представляем их вашему вниманию.
PostImage
PostImage — очень простой ресурс, позволяющий сохранять изображения с созданием учетной записи или без нее. При загрузке фотографии можете выбрать срок ее хранения: один день, семь дней, 31 день или вечно.
Этот сайт в основном используется для размещения изображений на форумах. Вы можете загружать сразу несколько фотографий и выбирать их размер для использования на форумах в качестве аватарок, в электронных письмах, на досках объявлений.
TinyPic
TinyPic от Photobucket создан для быстрой и простой загрузки фотографий и обмена ими. Для этого не обязательно проходить регистрацию. Просто выберите файл, который хотите сохранить. Добавьте теги, задайте нужный размер и дождитесь окончания загрузки.
TinyPic предоставляет вам прямую ссылку, чтобы делиться фотографией с другими людьми. Добавление тегов поможет людям, использующим функцию поиска изображений. Фотографии и видео, которые не связаны с учетной записью, остаются на сайте не менее 90 дней, затем удаляются, если за это время их не просматривали.
Максимальный размер картинок — 1600px в ширину и высоту, до 100 Мб. Доступна загрузка видеороликов продолжительностью до 5 минут.
Free Image Hosting
Free Image Hosting похож на Imgur, но с менее стильным интерфейсом и без удобных гиперссылок. Также следует отметить довольно внушительное количество рекламы на сайте. Если вы не возражаете против нее, загружайте фотографии и обменивайтесь ими даже без регистрации.
Изображения сохраняются на сайте навсегда. Это касается и анонимных пользователей. Доступна загрузка GIF-файлов. Некоторые из них могут выглядеть искаженными, если они слишком большие по размеру.
Плюсы:
Максимальный размер файла — 3000 Кб для фотографии.
ImageVenue
ImageVenue поддерживает загрузку фотографий в формате JPEG размером до 3 Мб. Также можно изменять размер больших фото во время загрузки. Качество картинки и соотношение сторон при этом сохраняются. Это удобный инструмент для тех, кто пользуется досками объявлений и социальными сетями. Сервис очень прост в использовании.
Imgur
Если вы уже знакомы с Reddit, то, вероятно, знаете, что Imgur — любимый бесплатный хостинг для социальных сетей этого сообщества. Вам даже не нужно создавать учетную запись, просто заходите на сайт и загружайте фотографии.
Фото с вашего компьютера могут быть загружены в Imgur для совместного использования в социальной сети. Для этого выдается уникальный URL-адрес со ссылкой на закачанные файлы. Если используете хостинг со смартфона или планшета, для удобства установите мобильное приложение Imgur.
Фотографии и GIF-анимация загружаются быстро и просто, без потери качества. Максимальный размер файла — 20 Мб для всех не анимированных картинок и 200 Мб для — анимированных.
Google Photos
Google Photos — один из самых полезных сервисов, главным образом за счет наличия функции автоматического резервного копирования. Поскольку у вас, вероятно, уже есть учетная запись Google, использование сервиса не должно вызвать затруднений.
Вы можете получить доступ к сервису на странице photos.google.com или просто загрузить бесплатное приложение Google Photos на телефон. Во втором случае появляется возможность автоматической загрузки всех фотографий на сервис, которые вы будете делать с помощью телефона. Все они синхронизируются через учетную запись, после чего их можно будет скачать уже на компьютер.
Google Photos также позволяет редактировать изображения, группировать их по разным параметрам, делиться ими с другими людьми (в том числе не имеющих аккаунта в Google Photos). Чем дольше вы используете этот сервис, тем больше он узнает о ваших предпочтениях, что позволяет автоматически группировать изображения так, как это удобней для вас.
Плюсы:
Максимальный размер файла неограничен. Сервис позволяет сохранять фотографии, сделанные на камеры с разрешением до 16 Мп. Ограниченное пространство выделяется для кадров, сделанных камерами DSLR. Также доступна загрузка видео в формате 1080p HD.
Flickr
Flickr — один из старейших и популярных фотохостингов, работающих до сих пор. Он отлично подходит как для бесплатного хранения изображений, так и для их редактирования. Вы можете использовать инструменты для улучшения фотографий, прежде чем сгруппировать их в альбомы, чтобы затем делиться с другими участниками сообщества Flickr.
Вы можете настроить параметры конфиденциальности, если надо поделиться фотографиями с избранной аудиторией, также у вас есть возможность загружать фото с разных устройств.
Официальное мобильное приложение Flickr — одно из главных преимуществ сервиса. Доступен также инструмент Flickr Uploader, создающий резервные копии фотоизображений с компьютера, Apple iPhoto, Dropbox и других мест.
Плюсы:
Чтобы другие люди могли скачивать ваши фото, обязательно опубликуйте их в соответствии с лицензией Creative Commons. Максимальный размер хранилища — 1000 Гб.
500px
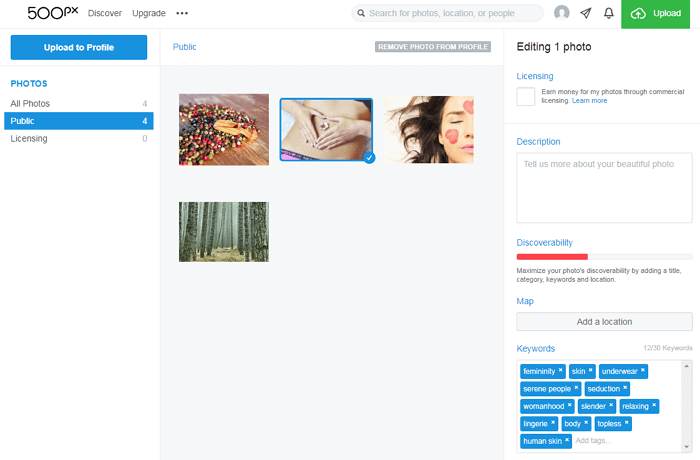
Как и Flickr, 500px — популярная социальная сеть для фотографов, которые хотят поделиться своими лучшими снимками. Этот сервис не совсем похож на некоторые из рассмотренных выше. Здесь нет прямых ссылок на сохраненные фотографии, но это фантастический вариант для фотографов, желающих продемонстрировать свои работы и, возможно, даже немного заработать на них.
Те, кто выбрал 500px, могут создавать личный профиль для публикации своих фотографий. Премиум-пользователи получают возможность создать портфолио без комментариев и оценок пользователей сообщества. Если вы хотите отображать фотографию на веб-сайте, вставьте код со ссылкой на страницу с сохраненным файлом.
Плюсы:
Dropbox
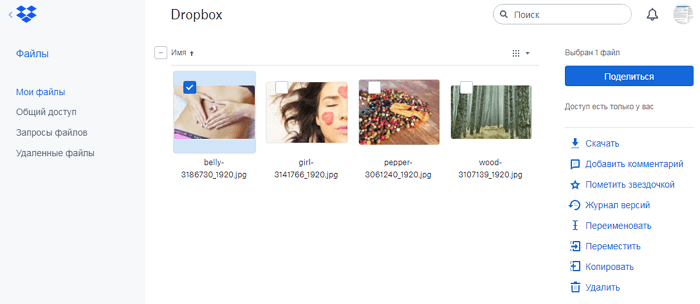
Dropbox — бесплатный хостинг, который возможно использовать для хранения материалов абсолютно различных форматов. Сервис позволяет получить ссылку на отдельный файл или целую папку для обмена данными с другими людьми.
Dropbox также имеет мобильное приложение для загрузки, управления и совместного использования всех файлов со смартфона или планшета. Нажмите на стрелку возле файла, чтобы сделать его доступным для автономного просмотра. Это полезная функция, если нет доступа в интернет.
Плюсы:
Максимальный размер хранилища — 2 Гб. Есть возможность получить дополнительный объем, приглашая других людей присоединиться к Dropbox или перейдя на платный тариф.
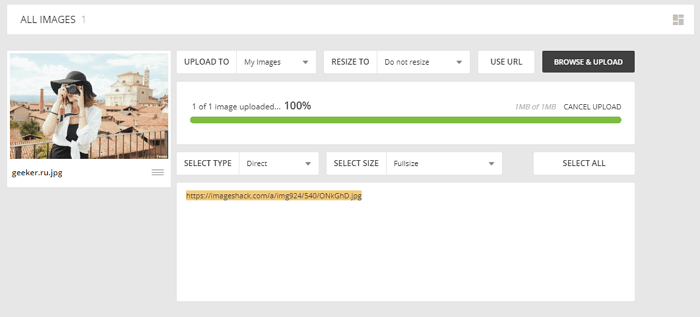
ImageShack
ImageShack имеет бесплатную 30-дневную пробную версию и премиум-аккаунт. Стоит отметить интересный интерфейс, напоминающий Pinterest. Вы можете использовать сервис для загрузки большого количества фотографий с высоким разрешением, создания альбомов, группировки фото с помощью тегов. Также есть функция поиска фотографий других пользователей.
Настройте параметры конфиденциальности, если не хотите, чтобы ваши фотографии были видны другим пользователям. ImageShack имеет несколько приложений для мобильных устройств. Можете воспользоваться этим ПО, чтобы упростить загрузку фотографий и обмен ими. Максимальный объем хранилища — 10 Гб в месяц для обычных пользователей.
Как сделать картинку ссылкой
Здравствуйте, мои дорогие читатели!
Когда мы с Вами учились делать ссылку активной, я Вам обещала, что научу как сделать картинку ссылкой.
И сегодня я Вам покажу как сделать эту картинку-ссылку с помощью html и поставить её в сайдбар Вашего блога. Так же при помощи этого кода, Вы сможете вставить эту картинку — ссылку в любое место.
Зачем делать картинку ссылкой? При нажатии на картинку, человек перенаправляется либо на какой-то сайт, либо на какую-то страницу Вашего блога.
Если Вы посмотрите на мой сайдбар, то увидите там две картинки-ссылки. Первая — «Подарок для Вас» перенаправляет читателя на мою мини-сайт воронку, где можно подписаться на бесплатный курс. Вторая — «Призы для ТОП комментаторов» перекидывает читателя на страницу моего блога «Не пропустите».
По мнению некоторых успешных блоггеров, поисковики любят не картинки-ссылки, а текстовые ссылки и советуют с картинкой помещать также и активные текстовые ссылки.
Вы видите, что у меня в сайдбаре под картинкой-ссылкой стоит текстовая ссылка, ведущая туда же, куда и картинка.
Как делать текстовую ссылку активной, Вы можете почитать здесь. А мы займёмся картинкой и сделаем её ссылкой.
Старайтесь на блоге размещать не просто картинки, взятые из Яндекса и Гугла, а уникальные картинки — сделанные Вами фотографии или обработанные картинки.
Итак, Вы подготовили картинку, которую будете делать ссылкой. Для этого нам нужны будут 2 ссылки: ссылка на саму картинку и ссылка страницы, куда Вы будете перенаправлять читателя.
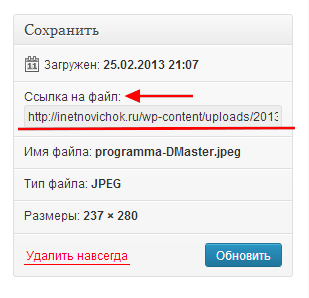
а).Это можно сделать, загрузив картинку на Ваш блог. Идём в админ-панель Вашего блога, вкладка «Медиафайлы» — «Добавить новый» — «Выберите файлы» и загружаете с компьютера нужную картинку. Когда картинка загрузится, нажимаете «Изменить». Справа будет такое окно
Вы видите ссылку на файл, копируете её. Это и будет ссылка на картинку (сохраните её в какой-нибудь файл)
б). Если же Вы не хотите нагружать свой блог лишними картинками, можете хранить свои картинки в фотохранилище и взять ссылку на картинку там. Как хранить картинки и фото в интернете, как зарегистрироваться в фотохранилище и взять ссылку, можно почитать здесь.
Думаю, здесь у Вас трудностей не возникнет — Вы просто открываете нужную страницу и копируете ссылочку из строки браузера (тоже сохраните её в том же файле).
Теперь надо создать HTML код этой картинки-ссылки и поместить его в сайдбар.
Даю Вам заготовочку, из которой Вы сможете сделать свою картинку-ссылку
Давайте разберём этот код, чтобы Вы поняли и смогли легко подставить свои данные
выравнивает Вашу картинку по ценру. Можете здесь ничего не менять. Но если хотите, чтобы картинка была слева, то вместо center пишите left, а если хотите справа поставить картинку, то пишите right.
«http://inetnovichok.ru/ne-propustite/» вместо этой ссылки вставляете свою ссылку на страницу, на которую картинка будет перенаправлять. Обратите внимание, что эта ссылка берётся в кавычки
target=»_blank» страница открывается в новом окне. Если хотите, чтобы страница открывалась в этом же окне, то можете убрать эту часть кода. Но лучше оставить всё как есть.
«http://inetnovichok.ru/wp-content/uploads/2012/11/podarki-top.jpg» вместо этой ссылки вставляете свою ссылку на картинку. Проследите,чтобы ссылка тоже была в кавычках.
title=»Подарки» заголовок картинки, при наведении на картинку, этот заголовок будет всплывать. Название заголовка — в кавычках
width=147 height=147 это размеры картинки, width — ширина, height — высота. Вы можете изменять эти величины.
Когда Вы код собрали и подготовили, можно вставлять его в сайдбар Вашего блога.
Идёте в админ-панель блога, вкладка «Внешний вид» — «Виджеты». В «Доступных виджитах» находите вкладку «Текст» и перетаскиваете её мышкой в боковую колонку в нужное место. Открываете эту вкладку и вставляете код. Если хотите, чтобы под картинкой стояла ещё активная текстовая ссылка, то вставляете её код под кодом картинки-ссылки. И нажимаете «Сохранить». Обновляете страничку своего блога и видите картинку-ссылку в своём сайдбаре.
Теперь Вы знаете как сделать картинку ссылкой и имея заготовочку, Вы сможете поставить такую картинку-ссылку в любое место, где есть редактор, поддерживающий HTMLкод.
А теперь новое задание мини-конкурса «Найди смайл».
Общий счёт: Лилия — 11 баллов, дед Виталя — 10 баллов, Александара — 6 баллов, Ирина — 4 балла, Лана и Томский Школьник — по 2 балла, Евгения- 1 балл.
Сегодня смайлы ждут, чтобы их нашли в подрубрике «Тесты» и в рубрике «Заработать в интернет».
Как сделать картинку ссылкой

Сделать картинку в wordpress кликабельной, зачем?
В некоторых случаях необходимо прикрепить ссылку к картинке. Люди любят нажимать на изображения, поэтому кликабельная картинка с зашитой партнерской ссылкой будет уместна в теле статьи, анонса. Она сделает информацию наглядной, улучшит юзабилити, принесет переходы на продающий сайт.
Ссылка в виде картинки в сайдбаре (баннер) – это общепринятый способ для перехода на нужный адрес: на другой веб-ресурс (счетчики), на страницу захвата или продающую. Каждый переходил по линкам, спрятанным под кнопкой КУПИТЬ.
Иногда кликабельными изображениями оформляют пункты меню, но это нежелательно, поскольку не удобно поисковым системам.
Разберем несколько вариантов, как сделать изображение ссылкой.
Как в картинку вставить ссылку html
Эти сведения будут полезны при создании продающей или подписной страницы, когда html код вставляют непосредственно в код страницы. Чтобы фото сделать ссылкой, обычно используют такую конструкцию.
Адрес ссылки – это url страницы, куда переходит пользователь, чаще всего страница подписки или лендинг партнерской программы.
Где взять урл фотки? Она не должна остаться на вашем компьютере. Ее размещают в интернете (в папке с медиафайлами на блоге, в корневой папке, на облачном сервисе, например, на Яндекс Диске). Она должна иметь свой url с https://.
Если изображение находится в одной папке с файлом index.html, можете написать коротко
Если хотите, чтобы нужная страничка открывалась в новом окне, html конструкцию усложним. Добавим target=»_blank»
Как видите прикрепить, вставить ссылку в картинку средствами html достаточно просто.
В записи WordPress
Cms имеет встроенный редактор. В картинку вставить ссылку максимально просто.
К примеру, вы написали статью, загрузили изображение в папку с медиафайлами.
ВСТАВЬТЕ фотку в запись (визуальный режим),
ПРАВОЙ кнопкой мыши выделите ее,
НАЖМИТЕ знак линка в меню WordPress,
УКАЖИТЕ урл в появившемся окне. Это может быть рефссылка, url другой странички вашего блога, страницы захвата,
ПОСТАВЬТЕ галочку ОТКРЫВАТЬ В НОВОМ ОКНЕ.
Не забудьте нажать СОХРАНИТЬ или ОПУБЛИКОВАТЬ, либо ОБНОВИТЬ.
Посмотрите, как выглядит наше изображение в режиме просмотра html. Оно имеет:

Просто прикрепляется, согласны?
В сайдбаре
Чтобы сделать баннер, кликабельную картинку в сайдбаре, загрузите фото одним из двух способов.
В папку с медиафайлами блога Вордпресс. У меня images, У вас может как угодно называться, чаще всего upload.
Тогда конструкция такая.
Причем, url картинки ищите в папке с медиафайлами.
В корневую папку сайта public_html (через ftp клиент).
Если загружаете в папочку с названием, укажите его.
ЗАЖМИТЕ левой клавишей мыши виджет HTML (в ранних версиях Вордпресс виджет ТЕКСТ) и перетащите его в сайдбар.
ОТКРОЙТЕ виджет, нажав на треугольник справа.
ВСТАВЬТЕ в поле виджета первой или второй html код (зависит от места нахождения изображения).
С помощью средств css можно сделать рамку изображения, поменять фон, закруглить углы.


Затем нажмите СОХРАНИТЬ и перейдите на сайт, чтобы проверить результат.
Заключение
Привлекательные баннеры в сайдбаре, кликабельные изображения в теле поста — хороший способ размещения партнерских ссылок. Их также можно использовать в соцсетях. Посмотрите, как сделать фото ссылкой Вконтакте.
Для профессионального использования лучше Фотошоп. Вот самый понятный курс для начинающих.