Как сделать svg картинку
Как проектировать, создавать и анимировать SVG
Вы можете считать Масштабируемую Векторную Графику (Scalable Vector Graphics — SVG) отзывчивой графикой. SVG основан на формате XML, который позволяет создавать изображение, используя определённые теги и атрибуты. Ваш код сгенерирует изображение, которое можно изменять прямо в текстовом редакторе.

Но более интересное использование заключается в том, что мы можем вставлять SVG напрямую в
SVG бесконечно масштабируем, отзывчив, имеет очень маленький размер файла, перспективен для следующего поколения экранов с неисчислимой плотностью пикселей и может быть стилизован, анимирован и оживлён при помощи известных веб-технологий — CSS и JavaScript.
Все эти вещи ранее были возможны только с использованием Flash, для которого требовался flash-плеер и много сложной работы. К тому же сейчас никто не любит использовать Flash.
Векторные картинки против растровых
Растровые картинки состоят из пикселей, создающих целостное изображение. JPEG, GIF и PNG — самые распространённые типы растровых изображений.
Растровые изображения состоят из фиксированного числа пикселей, поэтому изменение размера картинки невозможно без влияния на её качество. Вы наверняка замечали, что изменение размера таких изображений делает их зернистыми и размытыми. Всё это происходит из-за фиксированного количества пикселей.
Вот что происходит при увеличении растрового изображения:

С другой стороны, векторное изображение является гибким и не зависит от разрешения устройства. Они построены на использовании геометрических фигур — линий, прямоугольников, кривых или последовательности команд. Вы можете изменять их атрибуты, такие как цвет, заливка и рамка.
Один из самых распространённых вариантов использования векторных изображений — это иконки и анимация маленьких иконок. Они всегда будут чёткими даже на дисплеях с самой высокой плотностью пикселей, таких как новые 4K смартфоны.
Вот что происходит при увеличении векторного изображения:

SVG-теги
Тег внедряет SVG-документ внутрь текущего документа, например, HTML. Тег имеет свои координаты X и Y, высоту и ширину, и свой уникальный id.
Вот как он может выглядеть:
Элемент представляет собой базовую фигуру SVG — прямоугольник. Он может иметь различные атрибуты, такие как координаты, высота, ширина, цвет заливки, цвет обводки и острые или закруглённые углы.
определяет путь, состоящий из координат точек для формирования фигуры. Код с использованием
может казаться магией, но не пугайтесь! В примере ниже код можно прочесть как:
Вам, скорее всего, не потребуется учить этот код, так как он может быть сгенерирован любым SVG-редактором, но будет здорово, если вы будете его понимать.
Создаём SVG
Есть множество доступных SVG-редакторов, например, Adobe Illustrator или Inkscape. Последний бесплатен и с открытым исходным кодом. Поскольку SVG-файлы это XML-код, то в крайнем случае вы можете написать его вручную.
Для этого примера я буду использовать простой онлайн-редактор. В нём вы можете создавать SVG без необходимости устанавливать что-либо ещё.
CSS3-анимация
SVG может быть анимирован с помощью добавления атрибута id или class SVG-тегам, и последующей стилизации их в CSS. Так же, как и любой другой документ. Ниже приведён пример того, как может быть анимирован SVG.
CSS-анимация предлагает множество типов анимации, которые вы можете выбрать. Линейная анимация — это ещё один крутой атрибут SVG.
Для следующего примера я написала текст «Hi, I am Surbhi», используя инструмент «Pen» в редакторе. Затем я использовала ключевые кадры из CSS3 для создания анимации.
Обратите внимание, что каждый тег path имеет уникальный идентификатор. Это связано с тем, что нам важна задержка при создании анимации для нескольких слов.
Анимационный тег
Основные элементы, которые анимируются этим тегом: цвет, движение и трансформация.
Вот пример анимации SVG с помощью тега :
Анимация и интерактивность, основанная на JavaScript
Поскольку SVG — это просто документ с тегами, то мы можем использовать JavaScript для взаимодействия с отдельными элементами SVG, получая их при помощи селекторов ( id или class ).
Помимо стандартного JavaScript, есть множество JS-библиотек для анимации и взаимодействий с SVG: Vivus.js, Snap.svg, RaphaelJS и Velocity.js.
В следующем примере я использовала библиотеку Vivus.js вместе с jQuery, чтобы получить анимацию линий:
Почему нельзя использовать SVG для всех изображений?
SVG больше всего подходит для изображений, которые могут быть построены с помощью нескольких геометрических фигур и формул. Хотя, в принципе, вы можете конвертировать ваши фотографии в SVG, но размер изображения будет несколько мегабайт, что нарушит цель SVG — экономить место. SVG лучше использовать для иконок, логотипов и небольшой анимации.
6 бесплатных онлайн SVG-редакторов: сравнение
Дата публикации: 2017-04-03
От автора: SVG-изображения не так распространены, как наши любимые растровые форматы PNG и JPG, однако преимущества векторной графики привлекают все больше дизайнеров. Дизайнеры все чаще используют векторную графику в своих проектах. Раньше нам нужно было скачивать десктопные приложения типа Adobe Illustrator и Inkscape, но в 2017 проектировать векторную графику можно, не выходя из браузера. Если вы искали бесплатный SVG-редактор, то можете начать с этих шести бесплатный инструментов.
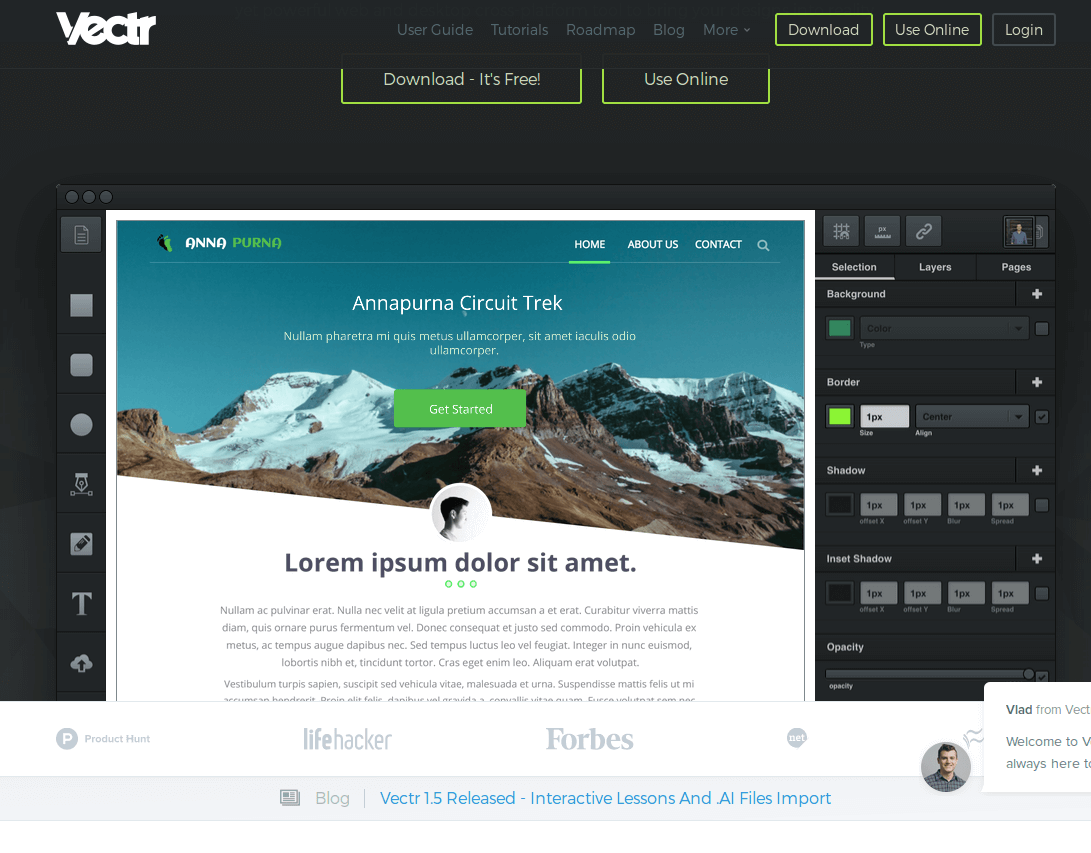
Vectr
Vectr – хороший выбор для новичков и продвинутых пользователей SVG. Интерфейс аккуратный и не переполнен множеством инструментов, которыми вы не будете пользоваться. Редактор хорошо подходит для новичков в векторной иллюстрации. Пользователь не должен теряться среди инструментов, которые непонятно для чего используются. В комплекте идет несколько уроков. Даже если вы полный ноль с SVG, у вас есть возможность быстро научиться.
Однако все вышеперечисленное не означает, что в Vectr скудный функционал. В нем есть весь базовый набор для создания обычного изображения: фигуры, текст, слои, тени, рамки, фоны и т.д. Ему не сравниться с полноценным десктопным редактором, но для быстрых дизайнов и правок этого более чем достаточно. Изображение можно создавать с нуля или загрузить существующее.
При загрузке сложных иллюстраций в Vectr могут возникать ошибки (карты или детальные диаграммы). Редактор не всегда хорошо обрабатывает сложную графику. Однако для более простого SVG (иконки, логотипы и т.д.) этого редактора будет достаточно.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Если в онлайн версии нет нужных вам функций, можно скачать десктоп версию приложения. Редактор доступен для Windows, Mac, Linux и Chromebook.
Возможно, самая крутая функция в Vectr – вы можете делать ссылки и вставлять изображения прямо с сайта Vectr, что делает его эффективным хостингом для SVG. Множество сервисов блокируют загрузку SVG файлов, поэтому это серьезный плюс. Вы можете показывать SVG изображения из Vectr на удаленных сайтах типа WP, Medium, Tumblr и т.д., которые блокируют прямую загрузку SVG, но разрешают ее показ по удаленке.
Vectr позволяет делиться векторной графикой в панели редактора, чтобы другие пользователи могли изменять созданную вами графику. То есть можно, например, сделать SVG-шаблон логотипа, который пользователи уже будут дорабатывать под себя. Все это в браузере.
RollApp
Для работы в RollApp нужен аккаунт. Можно зарегистрировать новый или войти с помощью Google, Facebook, Amazon. Очень удобно, я ненавижу создавать тысячи новых аккаунтов лишь для того, чтобы увидеть приложение.
После авторизации откроется следующая страница:
Inkscape во всей красе! Без сомнения, RollApp – самое богатое на функционал приложение из списка. Вы буквально используете Inkscape в браузере! Я не сравнивал все до мелочей, но на вид в этом приложении есть ВСЕ фукнции Incscape, такие как слои, объекты, текст, пути, фильтры, эффекты, расширения и т.д.
Большие файлы обрабатываются не так быстро, ведь действия выполняются на серверах приложения и через интернет. Вкратце – если нужно редактировать большие и сложные файлы, RollApp не будет идеальным вариантом, но для других задач, не входящими в базовый набор, этот редактор подходит лучше других.
BoxySVG
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Что важно, со времен обзора от Alex в BoxySVG добавили инспектор кода, что делает его одним из самых актуальных SVG инструментов для веб-разработчиков.
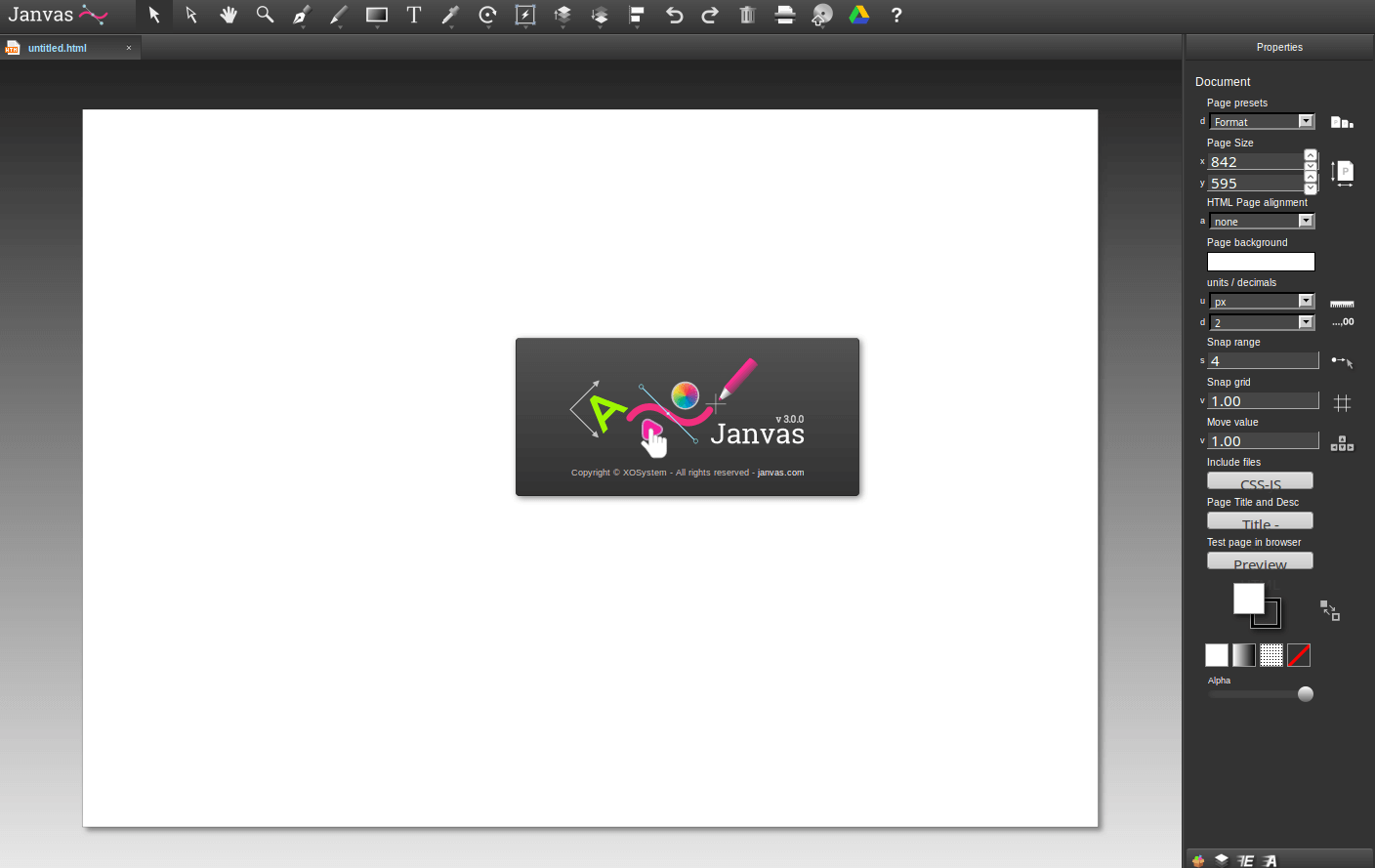
Janvas
Пару лет назад Janvas был очень популярным SVG-редактором. К сожалению, последнее время данный редактор не разрабатывается, но даже так он до сих пор работает. Веб движется вперед, а Janvas стоит на месте, поэтому интерес к нему угас. Alex с сайта SitePoint работал с этим инструментом немного в 2013-14 (в том числе с платной версией) и даже отвечал на вопросы некоторое время на странице Google+. Janvas был довольно мощным инструментом.
Главная проблема Janvas – он немного устарел. Браузеры развиваются, а приложения, которые не следуют за браузерами, с каждым днем становятся все менее стабильными. В Janvas множество функций: фигуры, текст, инструменты рисования, пути, маски и слои. Однако пользователи на форумах говорят, что множество этих функций не приносят желаемого результата.
Есть хорошая новость – выйдет новая версия в виде Chrome-приложения. Надеемся, они пофиксят проблемы.
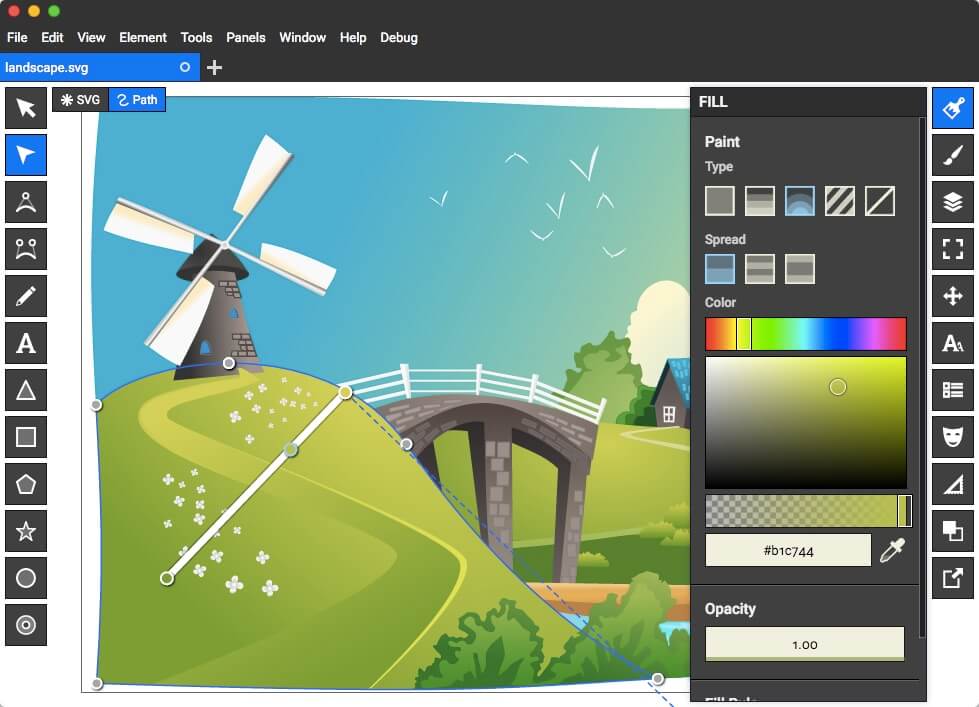
DrawSVG
Возможно, вы уже выбрали себе бесплатный онлайн SVG редактор. Если же нет, то идем дальше. DrawSVG – полностью совместимый SVG-редактор с множеством функций. Мне очень нравится, что у этого приложения дизайн реально заточен под веб и не похож на порт десктопного приложения под браузер. Меню расположено слева, по клику открывается меню второго уровня и т.д.
С помощью DrawSVG можно рисовать, изменять и рендерить объекты. Рисовать можно простые фигуры, есть кривые Безье, прямой и изогнутый текст, множество стилей обводок и заливок и т.д. Также SVG можно экспортировать в PNG.
SVG-edit
SVG-edit – дедушка онлайн редакторов векторной графики, появился в середине 2000-х. Серверного функционала нет, все работает в браузере. Сохранить свою работу без добавления своего собственного функционала нельзя.
Тем не менее, для редактора, чья жизнь началась с сильно ограниченной и незаметной программы для рисования векторной графики, функционал SVG-edit постоянно улучшался.
С помощью SVG-edit можно рисовать простые фигуры (линии, прямоугольники, круги, многоугольники, линии от руки и т.д.), использовать пути, слои, градиенты, можно просматривать и редактировать SVG-исходники, экспортировать в PNG, JPEG, BMP, WEBP и т.д.
Заключение
Помимо этих 6 SVG-редакторов есть и другие, но мало кто предлагает больший функционал, чем пятерка показанных выше.
Если вы хотите всерьез заняться SVG, а в этих инструментах нет нужного вам функционала, вы всегда можете скачать десктоп SVG-редактор типа Illustrator или Inkscape. Однако для легкости, быстроты и гибкости все вышеперечисленные редакторы предлагают полезный набор функций.
Автор: Ada Ivanoff
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
О формате SVG
Битовые форматы изображения для Интернета (GIF, JPEG, WBMP и PNG) описывают изображения с помощью сетки пикселей. Файлы получаются большими с одним (часто низким) разрешением и занимают значительную часть полосы пропускания. В отличие от этого, SVG — это векторный формат, описывающий изображения как фигуры, контуры, текст и эффекты фильтра. Полученные файлы компактны и обеспечивают качественную графику в Интернете, на печати и даже портативных устройствах с ограниченными ресурсами. Пользователи могут увеличить изображение SVG на экране без потери резкости, деталей или четкости. Кроме того, формат SVG отлично поддерживает текст и цвета, и пользователи всегда видят изображения таким, как оно выглядит в монтажной области Illustrator.
Формат SVG полностью основан на XML и дает много преимуществ разработчикам и пользователям. С форматом SVG можно использовать XML и JavaScript для создания веб-графики, отвечающей на действия пользователя такими сложными эффектами, как подсветка, всплывающие подсказки, звуки, анимация и т. п.
Настройки объекта в Illustrator влияют на то, каким будет файл SVG. Помните следующие рекомендации.
Если нужно, чтобы объекты на разных слоях выглядели прозрачными, корректируйте непрозрачность каждого объекта, а не каждого слоя. Если непрозрачность меняется на уровне слоя, итоговый файл SVG не покажет прозрачность так, как она выглядит в Illustrator.
Растровые данные не масштабируются в средстве просмотра SVG и не могут отредактироваться, как другие элементы SVG. Старайтесь не создавать объекты, которые будут растрироваться в файле SVG. Сетчатые градиенты и объекты с градиентной заливкой, использующие эффекты «Растрировать», «Имитация», «Размытие», «Штрихи», «Искажение», «Оформление», «Резкость», «Эскиз», «Стилизация», «Текстура» и «Видео», растрируются при сохранении в формате SVG. Графические стили с этими эффектами также вызывают растрирование. Добавляя графические объекты, используйте эффекты SVG, не вызывающие растрирования.
Для повышения производительности файла SVG используйте символы в объекте и упрощайте контуры. Кроме того, если в первую очередь требуется производительность, старайтесь не пользоваться кистями, которые производят большое количество данных контура («Угольно-серый», «Пепел», «Ручка»).
Используйте фрагменты, карты ссылок и сценарии для добавления веб-ссылок в файл SVG.
Язык сценариев (например, JavaScript) открывает неограниченные функциональные возможности для файла SVG. Перемещения с помощью курсора и клавиатуры могут вызвать сценарные функции (например, эффекты прокрутки). Сценарии могут также использовать объектную модель документов (DOM) для обращения к файлу SVG и внесения изменений (например, для вставки или удаления элементов SVG).
Применение эффектов SVG
Эффекты SVG можно использовать для добавления в объект таких графических свойств, как тени. Эффекты SVG отличаются от битовых эквивалентов тем, что они основаны на XML и не зависят от разрешения. Фактически, эффект SVG — это не что иное, как серия свойств XML, описывающих различные математические операции. Полученный эффект визуализируется для целевого объекта, а не для исходной графики.
Illustrator предоставляет набор эффектов SVG по умолчанию. Можно использовать эффекты с их свойствами по умолчанию, отредактировать код XML для создания пользовательских эффектов или написать код для новых эффектов SVG.
Если применяется эффект «Фильтр SVG», Illustrator отображает растрированную версию эффекта на монтажной области. Можно контролировать разрешение миниатюры, изменяя параметр разрешения растрирования документа.
Примечание. Если объект использует несколько эффектов, эффект SVG должен быть последним. Другими словами, он должен отображаться в нижней части палитры «Отображение» (над записью «Прозрачность»). Если SVG-эффект сопровождается другими эффектами, вывод SVG будет осуществлен в виде растрового объекта.
Как сделать svg картинку
Сайт должен одинаково хорошо выглядеть независимо от размера устройства и плотности пикселей. Этого можно достичь с помощью формата векторной графики — SVG. SVG-графику удобно использовать для иконок. В этой статье расскажем, как создать SVG-иконку.
1. Для создания иконок лучше использовать программы Photoshop или Figma.
Figma имеет бесплатную начальную версию. Может работать в браузере.
2. Создавая иконку, нужно учитывать размер поля, в которое она будет помещена. В данном случае 40 х 40 px: .jpg)
Если иконка будет больше этого поля, то она уменьшится, и линии будут нечеткими.
3. В идеальной иконке должно быть 2 слоя. Первый слой с прозрачностью 100%, второй — 10%. Но слоев может быть больше. Все зависит от сложности иконки и инструментов, которыми она нарисована.
4. После того, как иконка нарисована, все слои, из которых она состоит, нужно поместить в группу в Photoshop. В Figma нужно поместить в группу или фрейм.
.jpg)
Figma — группа.
5. Затем экспортируйте иконку в формат SVG.
Кликните правой кнопкой мыши по группе с иконкой. Выберите Export as.
Убедитесь, что выбран формат SVG и нажмите Export All.
Выделите фрейм или группу с иконкой. В правой панели в блоке Export выберите SVG и нажмите Export.
6. Проверьте иконку в браузере. Все линии и фигуры в иконке должны быть в теге
. Не должно быть тегов, например, (Инструмент «Rectangle» в Figma) или (Иструмент «Ellipse» в Figma). Иначе иконка не будет краситься в цвет темы.
.jpg)
Если эти теги есть, то нужно вернуться и изменить так, чтобы был
. Например, изменить на
в Figma, нарисовав прямоугольник не инструментом «Rectangle», а инструментом «Pen».
Как сделать svg картинку
SVG — векторный формат графики, доступный в вебе. Формат основан на технологии XML.
До появления SVG мы могли использовать только растровые изображения: форматы JPG, PNG. Но растровые изображения имеют ряд недостатков:
Пример
Для сравнения посмотрим на PNG и SVG версии одного и того же изображения:


Как вы видите, второй вариант выглядит великолепно в отличие от первого. Это нам на руку при работе с адаптивными сайтами и с сайтами, которые должны круто смотреться на экранах с повышенной плотностью пикселей (так называемые ретина-экраны).
Заглянем в исходный код svg-картинки:
Не пугайтесь большому количеству странных цифр. Это описание координат каждой из точек изображения. Если вам нет необходимости редактировать SVG, то не обязательно понимать эти цифры.
Как пишется
Чаще всего svg-иконки или изображения вам будет предоставлять дизайнер или вы сможете найти их на различных стоках:
Вам редко придётся писать или менять файл с SVG руками, поэтому тут мы рассмотрим только те обязательные части, с которыми вы должны будете взаимодействовать при необходимости.
Контейнер svg
Обводка stroke
Подробнее об атрибуте stroke
Заливка fill
Подробнее об атрибуте fill
Как подключать
Есть несколько способов подключения svg-изображения к веб-странице. Каждый из них имеет свои преимущества и недостатки.
При таком способе мы можем легко управлять размерами картинки на странице. Но есть и минусы — не получится изменить цвет фона или заливки у самого SVG при помощи CSS.
background-image
Если svg-картинка не является контентной, то её без особого труда можно подключить в виде фона для элемента
В этом случае мы также не имеем возможности управлять стилями SVG через CSS.
Вставка в HTML
Код SVG можно вставить прямо в HTML-разметку станицы.
При таком способе подключения мы можем управлять стилями SVG через стили. Это даёт возможность даже анимировать векторное изображение! 🎉
Неприятная особенность: если одна и та же SVG-картинка используется в нескольких местах на сайте, и в какой-то момент вы захотите в ней что-то изменить, то нужно будет найти все вставки и вносить исправления в код. При вставке SVG при помощи или background-image достаточно будет внести изменения в svg-файл и правки применяться ко всем картинкам.
Атрибуты
Значения для выравнивания:
Значения для обрезки:
Подсказки
💡 Если захотите внести какие-то сложные правки в SVG, а дизайнера под рукой нет, то используйте Adobe Illustrator.
💡 Всегда перед использованием SVG в проекте прогоняйте его через оптимизатор SVGO. Он удалит всё ненужное, код станет приятнее и будет меньше весить.
💡 С SVG можно взаимодействовать при помощи JavaScript 🤟
На практике
Алёна Батицкая
🛠 В русскоязычном вебе, пожалуй, нет никого, кто знал бы о формате SVG лучше, чем Йоксель. Очень советую заглянуть на её сайт и изучить подборку полезных ссылок, а также её материалы по этой теме.










.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)