Как сделать push уведомления
Основы успешной реализации push-уведомлений для мобильных приложений
Наши разработчики в Techmas часто сталкиваются с задачами создания уведомлений (push notifications). Несмотря на простоту и популярность технологии, в её реализации есть ряд особенностей, о которых и пойдёт речь в этой статье.
Push-сообщения могут стать великолепным маркетинговым инструментом, если они грамотно реализованы. Любое мобильное приложение или игра должны выполнять не только свои прямые функции, но и (даже в большей степени) так взаимодействовать с пользователями, чтобы последние с удовольствием возвращались в приложение и покупали дополнения к нему. К слову, по статистике сервиса Kahuna хорошо разработанные push-уведомления увеличили показатель возвратов пользователей в приложения более чем в 2 раза. Анализируемые периоды: 30, 60, 90 дней. Но прежде, чем говорить о грамотной реализации, посмотрим, как работают push-уведомления.
Общие сведения о технологии Push Notification
Push-уведомления – это такой способ распространения контента (системных сообщений), когда уведомления отправляются от сервера клиенту по инициативе сервера на основе определённых параметров. В отличие от обратной схемы «клиент-сервер» (Pull), push-технология выгодна тем, что даёт пользователю таргетированную информацию, которая может быть ему полезна, но об этой пользе он может пока не знать.
Изначально технология Push Notification имела отношение не к мобильным приложениям, а к сети PointCast, занимавшейся рассылкой новостей фондового рынка. Эту же систему давно используют суды США для рассылки подписчикам данных о процессах. Позже Microsoft и Netscape включили технологию в свои браузеры, но из-за низкой скорости подключения пользователей в то время она была вытеснена pull-технологией RSS. И лишь потом термин получил широкую известность после внедрения технологии компанией Google в ОС Android (Google Cloud Messaging, GCM) и компанией Apple в iOS 3 (Apple Push Notification Service, APNS). На примере последнего рассмотрим элементарную схему работы Push-уведомлений.
Схема работы Push Notification на примере сервиса APNS
Зачем нужны промежуточные сервисы
Существуют нюансы в рассылках push-уведомлений для разных мобильных платформ (Android, iOS, Windows Phone). Допустим, если приложение было удалено пользователем, то все сервисы сообщают о том, на какие устройства не следует больше отсылать уведомления. Осуществляется данный процесс посредством сообщения серверу токенов этих устройств. Однако если у GCM отсылка идентификаторов происходит сразу, то у APNS имеется специальный feedback server (сервер обратной связи), с которого список таких токенов забирается раз в сутки. Для рутинной работы с этими различиями и нужны промежуточные сервисы.
В случае разработки мобильного приложения с помощью какого-либо кроссплатформенного решения (к примеру, Appcelerator) такой промежуточный сервис, как правило, интегрирован в него. Допустим, в том же Appcelerator это Appcelerator Cloud Services (ACS), представляющий собой дополнительный сервис каналов уведомлений. Такой канал (channel) объединяет несколько устройств, являясь своеобразным идентификатором, состоящим из цифр и букв. ACS даёт возможность отправлять пуши и по токену устройств. Итак, данный промежуточный сервис берёт на себя функцию обновления информации об устройствах и взаимодействует с APNS и GCM.
Форма уведомления. Сразу выдавайте интересную информацию, лучше в заголовке. Одинаковые пуши вида «Новые распродажи в нашем магазине» не работают: дайте конкретику. Неплохо также использовать Deep Linking (указывать в сообщение внешние ссылки на конкретную страницу сайта).
Гибкая настройка. Чем более детальна настройка того, о чём именно в рамках вашего продукта хочет получать сообщение пользователь, тем лучшее. Персонализированные рассылки всегда имеют больший отклик. Позвольте пользователю настроить уведомления так, как ему интересно и удобно, с максимумом подробностей.
Интерес пользователя. Сообщайте пользователю о том, что он хочет услышать, а не о том, что вы хотите ему рассказать. Для этого нужно собирать информацию о том, что интересно пользователю. Простой пуш о новом ресторане от городского гида не сравнится с пушем о новом ресторане в том районе, где живёт пользователь с информацией об утренних скидках – ведь он часто завтракает в кафе. Аналитика и ещё раз аналитика.
Статистика. Её нужно собирать, чтобы понять: когда эффективней рассылать сообщения; какие типы уведомлений эффективней; насколько те, кто получают ваши пуши, чаще заходят в приложение, чем те, кто не подписан; сколько пользователей открыли приложение по тому или иному пушу; другие виды анализа поведения пользователей.
Тестирование. Используйте разные формы подписки, тексты уведомлений, время рассылки и общую push-стратегию. Следите за отзывами в сети – это даст вам богатую информацию о том, как улучшить рассылку.
Звук уведомлений. Настройте свой, неповторимый. Чтобы пользователь знал, что новое сообщение пришло именно от вашего приложения. Не делайте его раздражающим – сделайте комфортным.
Сервисы автоматизации Push-рассылки
Push Woosh. Выдаёт удобные и понятные отчёты, совместим со многими платформами, отлично сегментирует аудиторию по разным группам признаков.
Urban Airship. Осуществляет таргетинг и анализ аудитории, позволяет выбирать различные стратегии удержания пользователя и создавать уведомления расширенного формата.
Appsfire`s Appbooster. Бесплатный сервис со стандартным набором функций.
Parse Push. Позволяет собирать уникальные данные для аналитики, с лёгкостью интегрируется в любое приложение.
В заключение отметим, что push-уведомления, конечно, являют собой простой и эффективный способ возврата и удержания пользователя в частности и мощный маркетинговый инструмент в целом. Но это с точки зрения пользователя. Со стороны разработчика же существуют некоторые сложности. Реализация уведомлений сильно зависит от внешних вводных: изменения в OS или в промежуточном софте приводит к необходимости доработки приложения. Так, в Appcelerator появился новый инструмент Arrow Push, который пришел на смену ACS – и это лишь один из примеров. Более того, доставка пуша не гарантирована в принципе, а это поднимает вопрос о надёжности технологии Push Notification. Однако любая технология имеет свои плюсы и минусы, и что перевешивает в данном случае – вопрос открытый.
Браузерные Push-уведомления на Javascript и PHP
Предисловие
В попытке найти годную статью по настройке уведомлений в браузере, я получал только статьи где в основном описывалось использование совместно с Firebase, но мне такой вариант не особенно то и подходил.
В данной статье не будут «размусолены» принципы работы и тонкости Push уведомлений, только код.
Push-уведомления работают только с HTTPS.
К слову, в добавок с HTTPS должен присутствовать валидный SSL сертификат, подойдет и Let’s Encrypt
Для разработки подойдёт localhost. Проблем возникнуть не должно, но если все же возникли данная статья поможет разобраться с ними.
Да будет код
Авторизация (VAPID)
Для начала стоит установить библиотеку WebPush в ваш php проект:
Далее для авторизации вашего сервера браузером (VAPID), вам нужно сгенерировать публичный и приватный ssh ключи. Данные ключи понадобятся как на сервере, так и на клиенте (за исключением того что на клиенте нужен лишь публичный).
Чтобы сгенерировать несжатый публичный и приватный ключ, закодированный в Base64, введите следующее в свой Linux bash:
Так же автор библиотеки предоставляет генерацию vapid ключей с помощью встроенного метода:
Подписка
Этап 1 (JS)
В начале стоит проверить наличие поддержки ServiceWorker, PushManager, а так же showNotification в браузере:
Создаем файл sw.js и далее регистрируем его:
Так же нам понадобится функция для проверки состояния подписки:
С сервера нам нужно получить публичный ssh ключ сгенерированный выше:
Далее на ваше усмотрение, вешаем вызов окна на разрешение получение уведомлений. В моем примере человек через 10 секунд получает предложение подписаться.
Далее если процесс получения разрешения подписки прошел успешно вызываем функцию successSubscriptionHandler
Формируем данные пользователя для дальнейшей отправки уведомлений.
Так же нам нужно сформировать отправляемое уведомление
Вы можете манипулировать данными уведомления при помощи Post Message API
Этап 2 (PHP)
Далее в файле subscribeUserToPushNotifications на который мы сделали запрос с фронта при получении разрешения на подписку, мы формируем данные пользователя
На данном этапе мы можем записать данные пользователя в Базу данных (Ну или что у вас там), для последующей отправки уведомлений.
Непосредственно сама отправка происходит следующим образом
Достаем юзера с места его сохранения, и далее создаем объект подписчика:
Далее формируем VAPID для авторизации:
После того как сформировали нужные данные, создаем новый объект WebPush:
Ура! Наконец мы можем отправить запрос на отправку Push уведомления
Для отправки уведомлений в итерации, стоит использовать функцию, с теми же параметрами, что и в функции выше:
Web PUSH Notifications быстро и просто
Добрый день. В этой небольшой заметке я хочу рассказать как быстро и просто настроить push-уведомления на вашем сайте. Эта статья ни в коем случае не претендует на звание исчерпывающего руководства, но, я надеюсь, что она даст точку старта для дальнейшего изучения.
Информации по этой теме в интернете полно, но она фрагментирована, разбросана по разным ресурсам и перемешена с уведомлениями для мобильных устройств с примерами на Java, C++ и Python. Нас же, как веб-разработчиков, интересует JavaScript. В этой статье я постараюсь саккумулировать всю необходимую и полезную информацию.
Я думаю, вы уже знаете что такое push-уведомления, но я всё же напишу коротко о главном.
Пользователь, заходя на сайт, вытягивает (pull) с него данные. Это удобно и безопасно, но с развитием интернет ресурсов, появилась необходимость оперативно доставлять информацию пользователям не дожидаясь пока те сами сделают запрос. Так и появилась технология принудительной доставки (push) данных с сервера клиенту.
Push-уведомления работают только если у вас на сайте есть HTTPS.
Без валидного SSL сертификата запустить не получится. Так что если у вас еще нет поддержки HTTPS, то пришло время её сделать. Рекомендую воспользоваться Let’s Encrypt.
Для запуска на localhost нужно прибегать к хитростям. Я же тестировал скрипты на Github Pages.
Оглавление
Хорошие уведомления
Сразу хочу оговориться, что push-уведомления не для рекламных рассылок. Отправлять нужно только то, что действительно нужно конкретному пользователю и на что он действительно должен оперативно отреагировать.
Плохие примеры тоже требуют уведомления, но на них не нужно реагировать оперативно. Эти уведомления можно отправить на почту. Вообще, все важные уведомления рекомендуется дублировать на почту, так-как push-уведомления могут не дойти до пользователя по разным, не зависящих от вас, причинам. Также важным фактором является актуальность события. Об этом я еще поговорю чуть позже. Рекомендую к прочтению:
Вернемся к нашим баранам. Так как же всё это работает? Для начала немного теории.
Теория
Среди непосвященных бытует мнение что push-уведомления это простая технология, не требующая для реализации особых ресурсов. В действительности же это целый пул технологий.
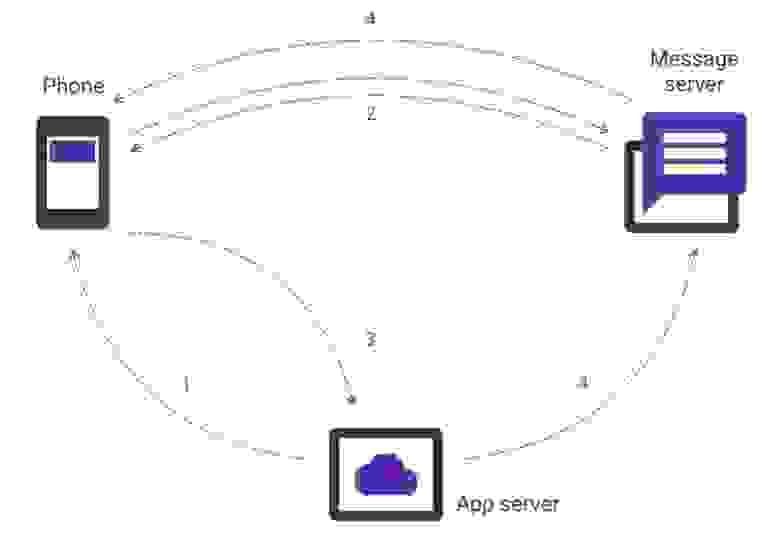
Для начала небольшая схема того как все это работает (анимированная схема):
К сожалению, мне не удалось выяснить кто и как создает ID устройства и как сервер сообщений привязывается к конкретному устройству. Я использовал сервер сообщений Firebase Cloud Messaging от Google и его библиотеку. К сожалению, я не смог выяснить можно ли его заменить на свой сервер и как это сделать.
Изначально для отправки сообщений использовали:
Cloud to Device Messaging
Потом его заменили на:
Google Cloud Messaging
А потом еще раз поменяли на:
Firebase Cloud Messaging
Интересно, что дальше.
Что же происходит на стороне клиента?
Google рекомендует использовать переключатель для подписки и отписки от уведомлений. Таким образом, инициация процедуры подписки на уведомления исходит от пользователя, а не от сайта.
Принудительно подписывать на уведомления каждого приходящего пользователя, это плохая практика. Не делайте так.
Это все выглядит очень сложно, но на сервере все не проще.
Сложности на серверной стороне
Практика
Наконец-то, мы перешли к самому главному. Как я уже говорил ранее, в качестве сервера сообщений мы будем использовать Firebase Cloud Messaging, поэтому мы начинаем с регистрации и создания проекта на Firebase.
Можно еще покопаться в настройках и поиграться с разделением прав доступа, но, в общем-то, работа с сайтом Firebase закончена.
Приступаем к написанию клиента
Начнем с того что создадим Service Worker для получения push-уведомлений.
Создаем файл firebase-messaging-sw.js с следующим содержимым.
Файл Service Worker-а должен называться именно firebase-messaging-sw.js и обязательно должен находиться в корне проекта, то есть доступен по адресу https://example.com/firebase-messaging-sw.js. Путь к этому файлу жестко прописан в библиотеке Firebase.
Написанного кода достаточно для того чтобы показывать уведомления. О дополнительных возможностях поговорим чуть позже. Теперь добавим библиотеку Firebase и скрипт подписки в наш шаблон страницы.
Добавляем на страницу кнопку для подписки на уведомления
Подписка на уведомления
Вот и все. Это весь код который требуется для получения push-уведомлений.
Отправка уведомлений с сервера
В общем виде отправка уведомления выглядит так:
Все поля по порядку:
Это пример отправки одного уведомления одному получателю. Можно отправить одно уведомление сразу нескольким получателям. Вплоть до 1000 получателей за раз.
Пример ответов от сервера сообщений:
Мы не привязаны к какому-то конкретному языку программирования и для простоты примера будем использовать PHP с расширением cURL. Скрипт отправки уведомления нужно запускать из консоли.
messaging.onMessage
Обработчик messaging.onMessage стоит отдельного упоминания, так как он относится как раз к категории подводных камней. В примерах от Firebase я не видел примера использование этого обработчика. О нем мне рассказал FluorescentHallucinogen, за что ему отдельное спасибо, но он не упомянул о некоторых особенностях его использования.
Что же это за обработчик и как он работает. Из документации мы знаем, что этот обработчик вызывается если мы получаем push-уведомление и находимся в этот момент на странице сайта с которого отправлено уведомление (желающие использовать нативное решение могут посмотреть пример реализации). Эта функциональность очень полезна тем, что мы можем отобразить уведомление на странице сделав красивую модалку или еще что-то. У меня такой необходимости нет, потому я просто отображу стандартное уведомление.
Вроде все просто, но есть подводный камень. Дело все в том что на мобильных устройствах запрещено использовать конструктор Notification. И для решения этой проблемы нужно использовать ServiceWorkerRegistration.showNotification() и обработчик в этом случае будет иметь виде:
Теперь уведомления работают и на мобильных устройствах. Казалось бы уже все, но нет. Не смотря на заверения некоторых, ServiceWorker не должен быть пустым. Мы же хотим, что бы по клику пользователь переходил на нужную нам страницу. Для этого нам нужно добавить обработчик клика по уведомлению в ServiceWorker.
Сохраняем параметры уведомления для доступа свойству click_action в ServiceWorker-е.
Обрабатываем клик по уведомлению в ServiceWorker-е.
TTL и дополнительный контроль над уведомлением
Важным свойством для уведомления может является время его актуальности. Это зависит от ваших бизнес процессов. По умолчанию время жизни уведомлений 4 недели. Это очень много для уведомлений такого характера. Например, уведомление «Ваша любимая передача начинается через 15 минут» актуально в течении 15 минут. После этого сообщение уже не актуально и показываться не должно. За контроль над временем жизни отвечает свойство time_to_live со значением от 0 до 2419200 секунд. Подробней читать в документации. Сообщение с указанным TTL будет иметь вид:
Сообщение вида «Ваша любимая передача начинается через 15 минут» актуально в течении 15 минут, но уже через минуту после отправки оно станет не корректным. Потому что передача начнется не через 15 минут, а уже через 14. Контролировать такие ситуации нужно на стороне клиента.
Для этого мы поменяем отправляемое с сервера сообщение:
Вот таким незамысловатым образом мы получили полный контроль над уведомлением. Что самое интересное, пользователю мы показываем время уведомления в его часовом поясе. Это актуально для сервисов который работают по всему миру или регионах с широким разбросом часовых поясов как у матушки-России.
Заключение
А теперь поговорим о грустном. Не смотря на все прелести технологии, у неё есть ряд недостатков:
Библиотека Firebase скрывает в себе много тайн и её исследование могло бы дать ответы на некоторые вопросы, но это уже выходит за рамки этой статьи.
Поиграться
Проект на GitHub Pages
Так как для запуска Service Worker-а нужен HTTPS, то самым простым решением было разместить проект на GitHub Pages, что я и сделал.
Проект представляет из себя полноценное приложение для отправки и получения уведомлений. Для того что бы получить уведомление надо:
Можно отправить уведомление через любой инструмент для отправки HTTP запросов. Можно использовать сURL, я предпочитаю приложение Postman для Chrome.
Запрос такой же как и описанный ранее:
Вот и все. Получаем уведомление и радуемся жизни.
Ссылки
Updated at 2018-06-09
Обнаружились некоторые «особенности» в работе уведомлений.
Дубликаты уведомлений
Ко мне несколько раз обращались с вопросом: «Как исправить дублирующиеся уведомления?»
Проявляется эта проблема если открыть сайт отправляющий уведомления одновременно в нескольких вкладках. В этом случае Service Worker отправляет уведомление в обе вкладки и в обоих вкладках срабатывает метод messaging.onMessage. Наблюдать эту проблему можно на моем Demo проекте.
Могу порекомендовать для этих целей библиотеку pamelafox/lscache.
Если у вас есть другой метод решения проблемы, напишите в комментариях.
Картинки в уведомлениях
Сегодня ко мне обратился пользователь CTterorist, заметивший, что не отображаются картинки (image) в уведомлениях.
То есть, если вы отправите сообщение в таком виде, то Firebase потеряет картинку.
Обработчики показа уведомления такие же как в примерах выше.
Как работает JS: веб push-уведомления
Сегодня публикуем перевод девятой части серии статей, посвящённых применению веб-технологий и JavaScript. В этом материале мы исследуем веб push-уведомления. А именно, поговорим о механизмах, лежащих в их основе, и о том, как осуществляется подписка на уведомления, как устроены процессы их отправки и получения.
Сложилось так, что push-уведомления, весьма распространённые в мире мобильных приложений, довольно поздно добрались до веба, хотя они являются одной из тех возможностей, которыми хотели бы пользоваться многие разработчики.
Обзор
Технология, о которой мы тут говорим, позволяет пользователям подписываться на периодические уведомления веб-приложений, которые направлены на то, чтобы сообщать подписчикам о появлении новых материалов, или возникновении событий, которые могут представлять для них интерес. С точки зрения самого веб-ресурса это означает наличие повода и возможности пригласить пользователей, подписавшихся на push-уведомления, посетить этот ресурс.
Одним из механизмом, обеспечивающих работу push-уведомлений, являются сервис-воркеры. Сервис-воркеры, обрабатывающие push-уведомления, экономно расходуют системные ресурсы, так как их код выполняется только тогда, когда в браузер поступает новое уведомление, за работу с которым ответственен конкретный сервис-воркер.
Push API и Notifications API
То, что мы называем тут «веб push-уведомлениями», на самом деле, представлено двумя технологиями. Это — Push API, которое используется, когда сервер передаёт сообщение сервис-воркеру, и Notifications API, которое применяется, когда сервис-воркер, или скрипт в самом веб-приложении, намеревается показать пользователю уведомление.
Push API
Для реализации механизма push-уведомлений нужно выполнить следующие три шага:
Проверка возможностей браузера
Для начала надо узнать, поддерживает ли текущий браузер push-уведомления. Сделать это можно, выполнив следующие проверки:
Если браузер пользователя не поддерживает технологии, необходимые для работы веб push-уведомлений, нет смысла предлагать пользователю на них подписаться.
Регистрация сервис-воркера
Если после проверки браузера оказалось, что он поддерживает то, что нам нужно, можно переходить к регистрации сервис-воркера. О том, как это сделать, мы уже говорили.
Получение разрешения пользователя
После того, как сервис-воркер будет зарегистрирован, можно запустить процедуру подписки пользователя на уведомления. Для того чтобы это сделать, нужно получить разрешение пользователя на отправку ему push-сообщений.
API для получения разрешений устроено сравнительно просто. Единственное, на что тут надо обратить внимание, заключается в том, что сейчас применяются две версии этого API.
В более старой его версии оно принимало функцию обратного вызова, теперь оно возвращает промис. Это и является источником проблемы, так как нельзя заранее узнать, какая версия API реализована в текущем браузере. Поэтому нужно поддерживать оба этих подхода.
Вызов Notification.requestPermission() приведёт к показу следующего окна.
Запрос разрешения на показ уведомлений
Подписка пользователя с помощью PushManager
Вот как всё это, включая регистрацию сервис-воркера, выглядит:
Пару ключей для приложения нужно создать лишь один раз. Для того чтобы сгенерировать ключи, можете заглянуть сюда.
Вот что здесь происходит:
Объект PushSubscription
Объект PushSubscription содержит всю информацию, необходимую для отправки push-уведомлений на устройство пользователя. Вот как он выглядит:
Свойство endpoint представляет собой URL сервиса push-уведомлений, точку входа в API. Для того, чтобы отправить уведомление, надо выполнить POST-запрос по этому URL.
Объект keys содержит сведения, используемые для шифрования данных сообщения, отправляемых в push-уведомлении.
Получение разрешений, формирование объекта PushSubscription и отправка его на сервер
Отправка push-сообщения
При отправке пользователю push-сообщения нужно сообщить push-сервису (посредством вызова соответствующего метода API) о том, какие данные надо отправить, кому их надо отправить, и любые дополнительные сведения о сообщении. Обычно этот вызов выполняется с сервера веб-приложения.
Push-сервисы
Push-сервис — это система, которая получает запросы на отправку push-уведомлений, проверяет их и доставляет уведомления в соответствующий браузер.
Обратите внимание на то, что push-сервисы — это сторонние службы, которые вы, как разработчик веб-приложения, не контролируете. Ваши серверы — это те серверы, которые взаимодействуют с push-сервисами через API. В качестве примера push-сервиса можно привести Google FСM.
Push-сервис берёт на себя выполнение множества сложных задач. Например, если браузер не в сети, push-сервис поставит сообщения в очередь и будет ждать, перед отправкой сообщения, до тех пор, пока браузер не окажется доступным.
API push-сервисов
API push-сервисов предоставляет инструменты для отправки сообщений пользователям. Оно представлено протоколом Web Push Protocol, который является стандартом IETF, определяющим порядок работы с push-сервисами.
Данные, которые отправляют в push-сообщении, должны быть зашифрованы. Так разработчик не даёт push-сервисам просматривать данные, отправляемые пользователям. Это важно, так как именно браузер решает, какой push-сервис использовать (это могут быть push-сервисы, которые недостаточно безопасны).
Для каждого push-сообщения задаются следующие свойства:
Сервер разработчика веб-приложения, push-сервер, и браузер, в который поступает сообщение
Push-события в браузере
Как только сообщение будет отправлено push-сервису, оно будет пребывать в состоянии ожидания до тех пор, пока не произойдёт одно из следующих событий:
Самое интересное здесь то, что браузер может вызывать сервис-воркер даже в том случае, если соответствующая ему веб-страница не открыта. Тут происходит следующее:
Если говорить об особенностях сервис-воркеров, то надо отметить, что разработчик обладаем минимальным уровнем контроля над тем, сколько времени будет выполняться сервис-воркер, так как именно браузер решает, когда нужно его активировать, а когда — остановить.
Конструкция сервис-воркера event.waitUntil(promise) сообщает браузеру о том, что, до разрешения промиса, сервис-воркер занят обработкой уведомления, и браузеру не следует завершать работу сервис-воркера до завершения этой работы.
Вот пример кода для обработки события push:
Вызов self.registration.showNotification() приводит к выводу уведомления, которое может увидеть пользователь, этот вызов возвращает промис, который будет разрешён как только уведомление будет показано.
Метод showNotification(title, options) позволяет настроить внешний вид уведомления в соответствии с нуждами разработчика. Так, параметр title — это строка, а параметр options — это объект примерно следующего содержания:
Здесь можно почитать подробности о настройке внешнего вида уведомлений.
Итоги
Push-уведомления способны принести пользу и ресурсам, на которых они применяются, и пользователям этих ресурсов. Пожалуй, главное, о чём стоит помнить владельцам веб-ресурсов, заключается в том, что их push-уведомления должны содержать что-то такое, что действительно интересно и нужно пользователям.
Автор этого материала говорит, что в его компании, SessionStack, планируют использовать push-уведомления для того, чтобы сообщать пользователям о сбоях, проблемах или аномалиях в их проектах. Это позволит им мгновенно узнавать о внештатных ситуациях и принимать соответствующие меры.
Предыдущие части цикла статей:
Уважаемые читатели! Пользуетесь ли вы push-уведомлениями в своих проектах?