Как сделать npm пакет
npm для простых смертных
Эта статья предназначена для тех, кто не очень дружит с Node.js, но хочет использовать приложения вроде Grunt, Gulp и тому подобные. Процесс работы с этими приложениями подразумевает редактирование файла package.json и использование команд npm, так что понимание принципов работы npm поможет вам справиться с трудностями.
Node.js за 5 минут
Понимание того, что такое Node.js поможет вам лучше разобраться с npm. В двух словах — Node.js это интерпретатор языка JavaScript. Сам по себе Node.js является приложением, которое получает на входе и выполняет его.
Давайте создадим простую программу. Создайте файл helloworld.js и поместите в него следующий код:
Программа просто выведет строку «Hello World» в терминал.
Пакеты в Node.js
Файл package.json
Файл package.json содержит в себе информацию о вашем приложении: название, версия, зависимости и тому подобное. Любая директория, в которой есть этот файл, интерпретируется как Node., даже если вы не собираетесь публиковать его.
Способ использования файла package.json зависит от того, собираетесь ли вы скачивать пакет или публиковать его.
Скачивание пакетов
Если вы хотите скачать пакет вручную, вам необязательно использовать для этого package.json. Вы можете выполнить в терминале команду npm с названием нужного пакета в качестве аргумента команды, и пакет будет автоматически скачан в текущую директорию. Например:
Также для скачивания пакетов вы можете использовать package.json. Создайте в директории вашего проекта файл package.json, и добавьте в него следующий код (мы не указываем название нашего пакета и версию, мы не собираемся его публиковать; мы указываем название и версию пакетов для загрузки):
Публикация пакета
Чтобы опубликовать пакет, вам потребуется собрать все исходные коды и файл package.json в одной директории. В package.json должны быть указаны название, версия и зависимости пакета. Например:
Использование пакета в качестве исполняемого файла
Теперь вы знаете, что такое пакет и как он может зависеть от других пакетов. Также вы узнали, как npm работает с пакетами. Давайте перейдём от теории к практике и установим Grunt.
Установка Grunt с помощью npm
📦 Что такое npm? Гайд по Node Package Manager для начинающих
Miroslav Kungurov
Программная платформа Node.js появилась в 2009 г., и с тех пор на ней были построены сотни тысяч приложений. Одной из причин успеха стал npm – популярный пакетный менеджер, позволяющий JS-разработчикам быстро делиться пакетами.
На момент написания статьи в npm содержится 1.3 млн пакетов с общим количеством скачиваний 16 млрд.
1. Что такое npm?
npm (Node Package Manager) – дефолтный пакетный менеджер для JavaScript, работающий на Node.js. Менеджер npm состоит из двух частей:
Структуру репозитория npmjs.com можно представить, как центр исполнения заказов, который получает товары (npm-пакеты) от продавцов (авторы пакетов) и распространяет эти товары среди покупателей (пользователи пакетов).
В центре исполнения заказов ( npmjs.com ) в качестве персональных менеджеров для каждого покупателя работает армия вомбатов ( npm CLI ).
Зависимости поставляются следующим образом (Рис. 1).
npm install » data-src=»https://media.proglib.io/posts/2020/07/19/85d0ec896b3ad06d69bc27c49c317612.png» > Рис. 1. Процесс установки пакета через npm install
Процесс размещения пакета выглядит, как показано на Рис. 2.
npm publish » data-src=»https://media.proglib.io/posts/2020/07/19/5e2cd72e42190a38f0f46cf7da1d018d.png» > Рис. 2. Процесс размещения пакета через npm publish
Теперь детально рассмотрим работу вомбатов.
1.1. Файл package.json
package.json можно представить, как стикеры (список пакетов нужных версий) на npm-коробке (проект). Файл генерируется командой npm init при создании JavaScript/Node.js проекта со следующими метаданными:
1.2. Скрипты npm
В package.json включено поле scripts для автоматизации сборки, например:
1.3. dependencies и devDependencies
dependencies и devdependencies представляют собой словари с именами npm-библиотек (ключ) и их семантические версии (значение). Пример из шаблона TypeScript Action :
1.4. Файл package-lock.json
Файл package-lock.json описывает версии пакетов, используемые в JavaScript-проекте. Если package.json включает общее описание зависимостей (название товара), то package-lock.json более детальный – всё дерево зависимостей.
2. Установка пакетов
Так как пользователи чаще скачивают пакеты (16 млрд скачиваний против 13 млн публикаций), хорошо бы разобраться, как их устанавливать.
2.1. npm install
npm install – команда, устанавливающая пакеты.
По умолчанию npm install
npm сделал установку пакетов JavaScript настолько простой, что команда часто используется некорректно и в сообществе разрабов появились мемы на эту тему:

2.2. npm ci
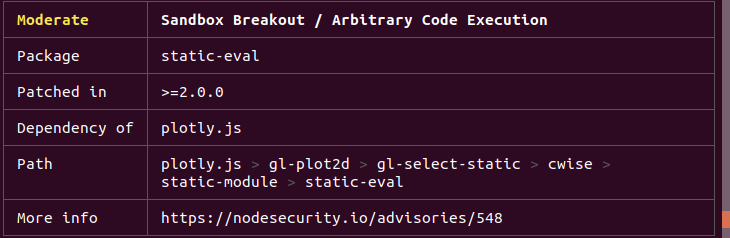
2.3. npm audit

Если исправления доступны в следующих версиях пакета, npm audit fix автоматически обновит версии затронутых зависимостей.
3. Размещение пакетов
Перейдем от потребления пакетов к их размещению.
3.1. npm publish
Еще более важно следовать вышеуказанным правилам при публикации собственных пакетов, чтобы гарантировать, что вы не нарушаете чью-либо совместимость, так как по умолчанию в npm берется версия ^ (следующая младшая версия).
Заключение
В этой публикации мы познакомились со структурой npm и узнали:
Если самостоятельная работа с npm-пакетами вызывает трудности, и вам требуется помощь наставника, мы советуем обратить внимание на курс факультета Веб-разработки GeekBrains, где вы получите готовую базу навыков и необходимую поддержку. Вы не только освоите работу с Node.js, но и научитесь целиком разрабатывать безопасные веб-приложения.
Курс поможет освоить профессию веб-разработчика, получить диплом и создать портфолио с рабочими проектами. В случае успешного прохождения команда университета поможет с трудоустройством. Ознакомиться с программой и отзывами можно, нажав расположенную ниже кнопку.
Как публиковать пакеты в npm
В статье мы рассмотрим 2 способа публикации пакетов в npm, первый и самый простой с помощью команды npm publish и второй не менее простой с использованием np
Создаем свой первый пакет
Чтобы опубликовать свой первый пакет на npm, вам необходимо выполнить следующие шаги:
Во-первых, вам нужно иметь учетную запись npm. Если у вас ee еще нет, создать можно здесь.
Во-вторых, вам нужно войти в свою учетную запись npm через командную строку. (Перед выполнением этого шага необходимо установить Node и npm в вашей системе).
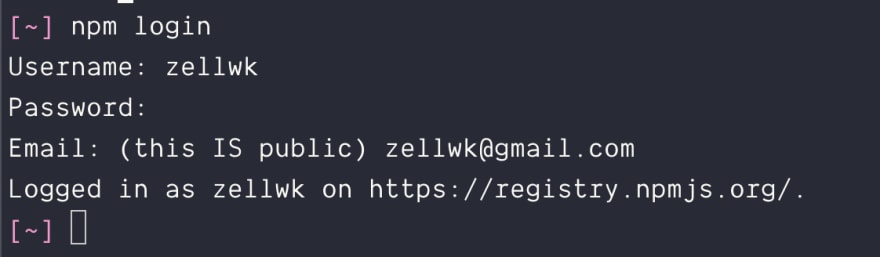
Для входа вы используете npm login.
Вам будет предложено ввести имя пользователя, пароль и адрес электронной почты.
В-третьих, вам нужно создать пакет. Для этого создайте папку где-нибудь на своем компьютере и перейдите к ней.
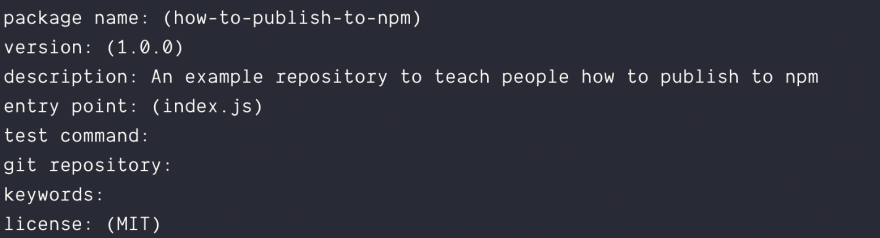
Далее вам нужно инициализировать проект с помощью команды npm init.
Эта команда проведет вас через несколько вопросов и в конце создаст файл package.json. Этот файл package.json содержит все необходимое для публикации вашего проекта. (Не бойтесь пропускать вопросы, которые не имеют смысла).
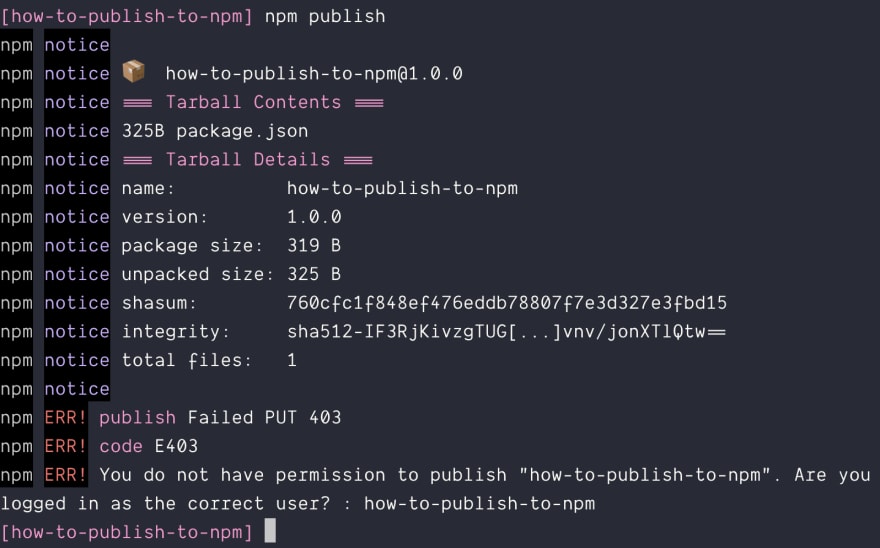
Если пакет уже существует в npm (поскольку ваш пакет имеет то же имя, что и другой пакет в npm), вы не сможете его опубликовать и получите ошибку.
Вам нужно будет изменить имя вашего пакета.
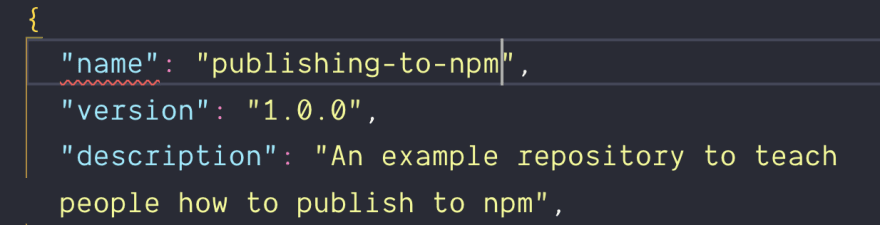
Чтобы изменить имя вашего пакета, нужно измените свойство name в файле package.json. Здесь я изменил его на publishing-to-npm.
(Вы можете проверить наличие конфликтов имен, выполнив поиск по npm или с помощью команды npm search).
Это также хорошая идея, чтобы обновить имя папки, а также для согласованности. Вот эквивалент командной строки.
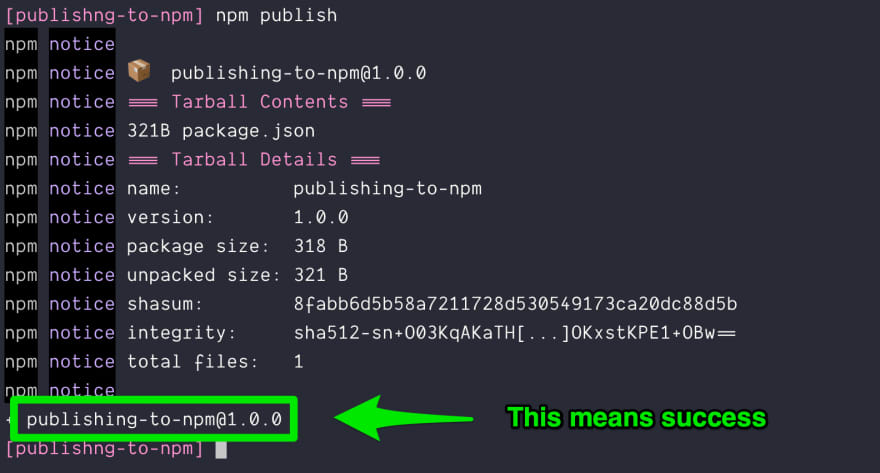
Попробуйте снова команду publish.
Что делать, если каждое имя, которое вы придумали, уже занято
Чтобы бороться с этой проблемой, npm позволяет вам публиковать в scope. Это означает, что вы можете опубликовать пакет под своим именем пользователя (или организацией npm), чтобы избежать проблем с именами.
Чтобы опубликовать в scope, вы можете:
Если ваш репозиторий имеет scope, вам нужно немного изменить команду публикации:
Это все, что вам нужно сделать, чтобы опубликовать пакет в npm.
Теперь давайте перейдем к тому, как индустрия публикует пакеты.
Способ, которым отрасль публикует (и обновляет) пакеты.
Рассмотрим популярный фреймворк, такой как React. Если вы покопаетесь в React, вы заметите несколько вещей:
Во-первых, у React есть хранилище Github.
Во-вторых, React опубликован на npm.
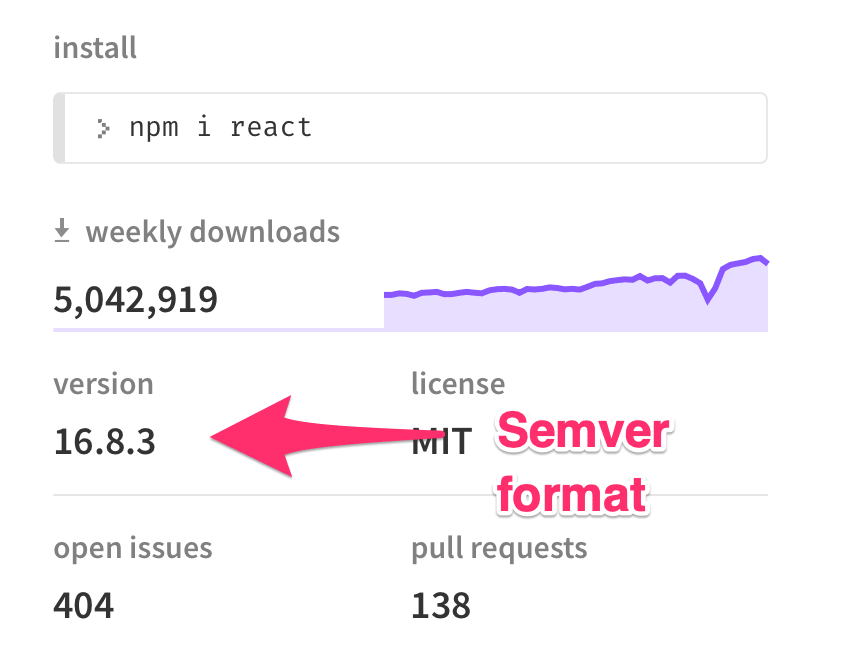
В-третьих, React следует семантическому версионированию (для краткости Semver).
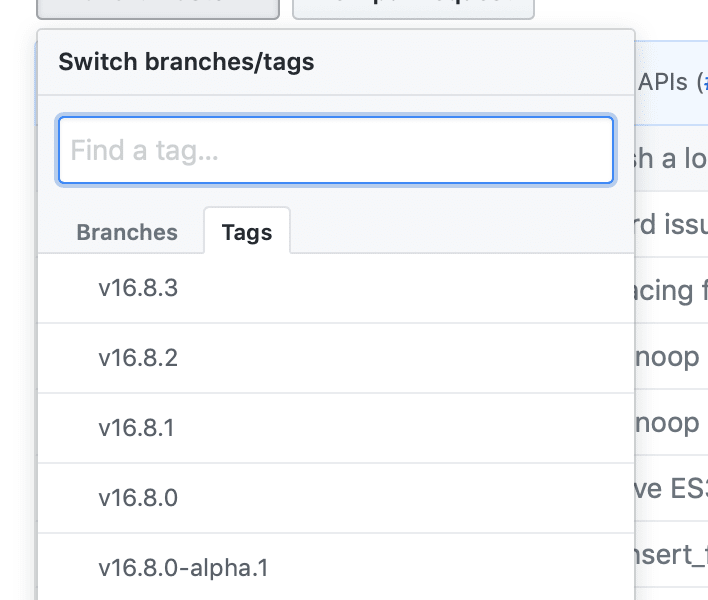
В-четвертых, с каждым обновлением React имеет связь с git тегом. Этот git тег также следует за Semver.
В-пятых, есть примечания к выпуску для каждого обновления React.
Это означает, что публикация пакета включает в себя много шагов. По крайней мере, вам нужно:
Обычно мы забываем один из этих пунктов, когда отправляем публикацию в npm. C помощью инструмента под названием np, можно избежать подобных проблем.
np (созданный Sindre Sorhus) облегчает нам публикацию пакетов, не пропуская ни одного из шагов, которые я подробно описал выше.
Установка
Чтобы установить np, вы можете запустить следующую команду:
Это работает. Но я предпочитаю устанавливать np глобально на моем компьютере, чтобы я мог запустить команду np где угодно.
Перед использованием
Перед использованием np вам необходимо убедиться:
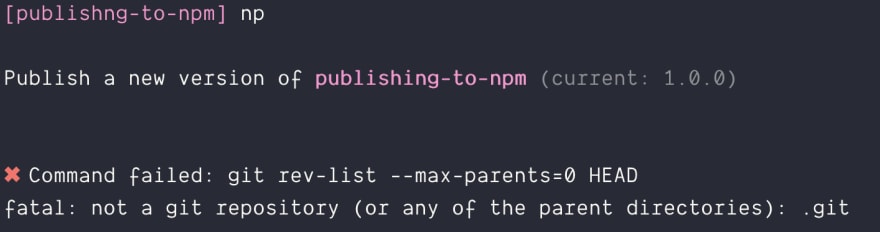
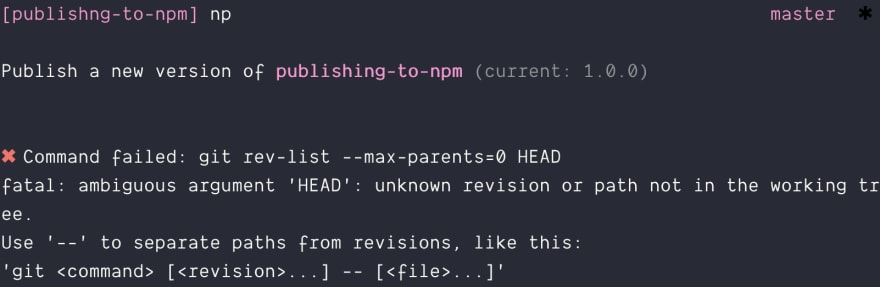
Если ваш проект не имеет Git репозитория, вы получите эту ошибку:
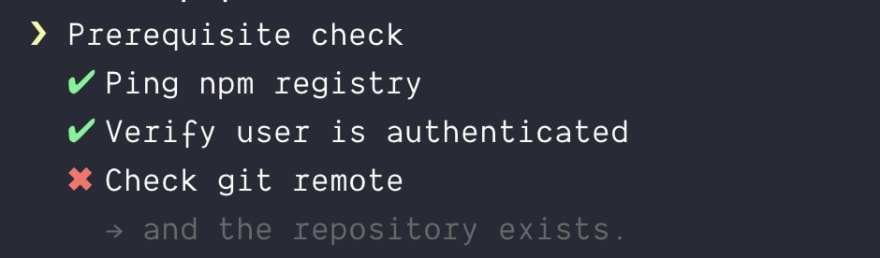
Если ваш проект не имеет внешнего репозитория, вы получите эту ошибку.
Если ваш рабочий каталог грязный, вы получите эту ошибку:
Используем npm
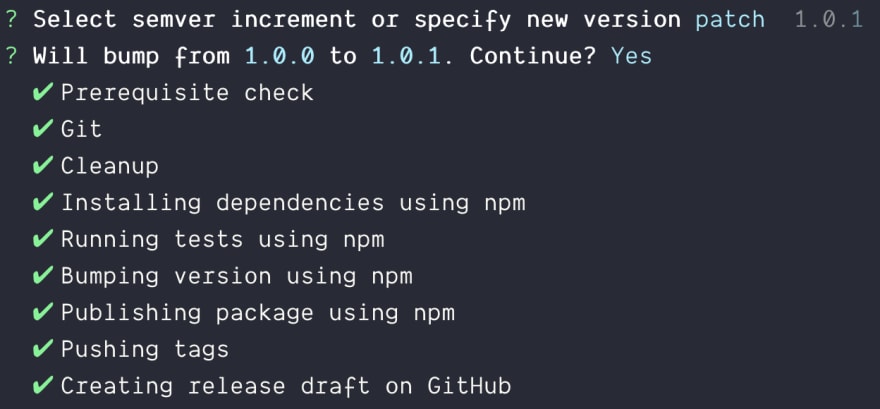
Чтобы использовать np, вы запускаете команду np.
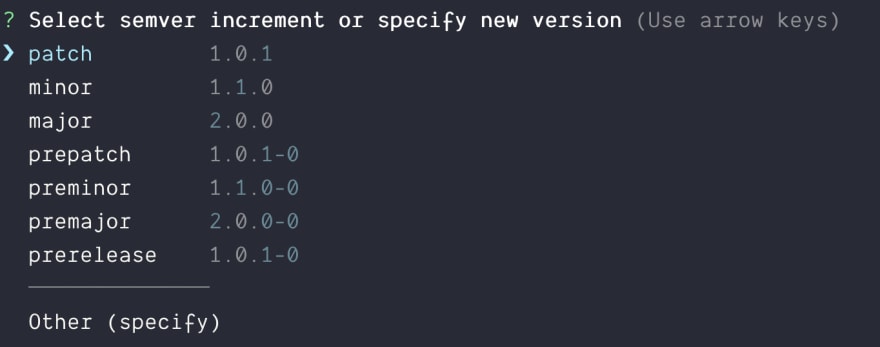
np предложит вам ввести номер Semver.
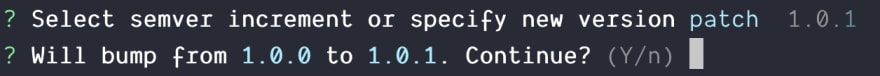
Выберите номер, и np попросит вас подтвердить свой выбор.
np делает остальную часть публикаций за вас.
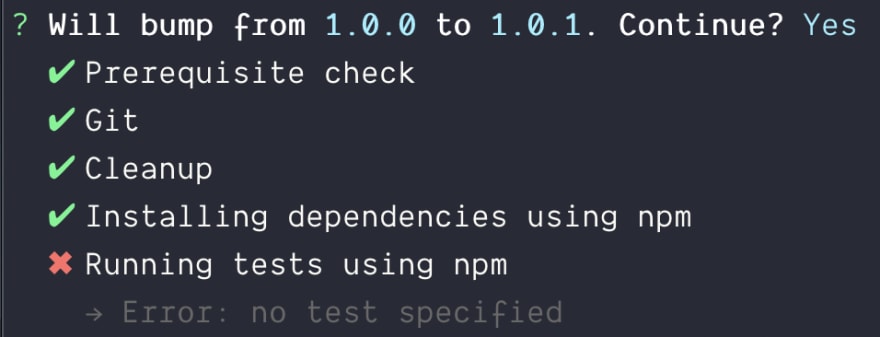
Ошибка при запуске тестов
np выполняет команду npm test как часть своих проверок.
Если вы следовали этому руководству до этого момента, вы получите ошибку, которая выглядит так:
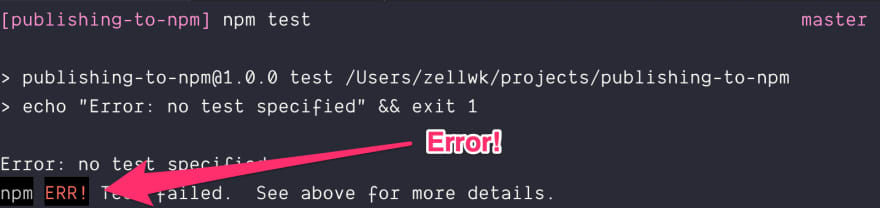
Это происходит потому, что наша команда npm test приводит к ошибке. Вы можете попробовать это сами:
Чтобы исправить эту ошибку, нам нужно изменить test скрипт в файле package.json.
Прямо сейчас это выглядит так:
Это изменение работает, потому что exit 1 создает ошибку.
С этим изменением np должен завершить процесс публикации. (Не забудьте зафиксировать изменения перед запуском np).
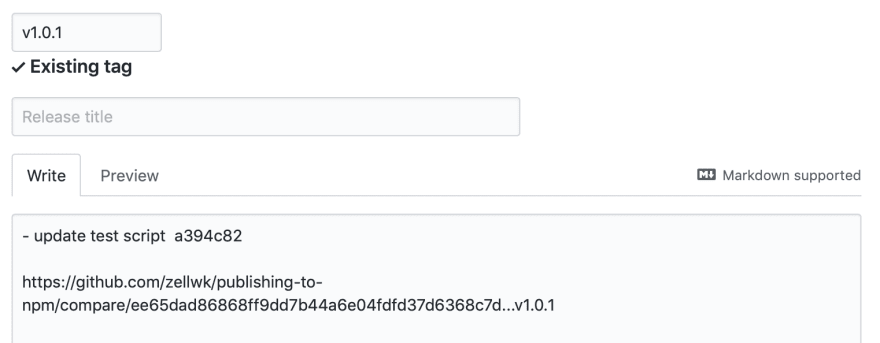
В конце процесса np запускает окно браузера, в котором вы можете написать свои замечания к выпуску.
Короче говоря, np делает публикацию пакетов намного проще!
Как опубликовать пакет в NPM
Подробная инструкция по публикации, обновлению, удалению и установке ваших пакетов в Node Package Manager.
Оглавление
Для начала нужно ответить на вопрос — зачем вам вообще использовать NPM? Ответ очень просто, вы можете написать некий плагин, компонент или скрипт и таскать его из проекта в проект. Если вдруг вы обнаружите ошибку или захотите улучшить ваше творение, вам придется во всех проектах ручками править код. Этого можно избежать, добавив ваше творение как отдельный пакет в NPM и подключать / обновлять его одной командой на всех ваших проектах.
Что нужно для работы с NPM?
Чтобы создать NPM-пакет у вас должен быть установлен Node.js. После установки Node.js, нужно убедиться что установка прошла корректно и заодно проверить его версию, сделать это можно следующей командой:
Инициализация NPM-пакета
Перед тем как инициализировать NPM-пакет важно отметить, что для его грамотной и удобной разработки, лучше всего использовать какой-нибудь Git-репозиторий, например Github или Gitlab. Теперь в терминале, находясь в директории вашего NPM-пакета, нужно провести его инициализацию выполнив следующую команду:
package.json
Вы можете редактировать файл package.json вручную. Вот основные и самые важные его настройки:
Перед тем как создавать пакет, убедитесь что такого названия в базе NPM еще нету. Для этого воспользуйтесь поиском на сайте, вбейте название которое придумали и проверье уникальность.
README.md
После инициализация проекта, правилом хорошего тона будет создание документации по установке и использованию вашего проекта. В корне создайте файл README.md и пропишите все что может быть полезно другим разработчикам (да и вам) по управлению вашим проектом.
Пример README.md можете взять отсюда.
Публикация NPM-пакета
Для начала нужно пройти регистрацию на npmjs.com, сделать это можно из терминала командой:
Если же учетная запись у вас уже есть, то нужно авторизироваться в терминале:
Проверить под какой учетной записью вы находитесь можно с помощью команды:
Теперь можно публиковать NPM-пакет:
После введения команды выше, ваш пакет отправиться на сервера NPM и будет доступен для подключения к проектам.
Обновление NPM-пакета
Без обновлений никуда. Для того чтобы правильно обновить пакет, вам нужно:
Правильное версионирование пакета поможет разработчикам, которые используют ваш пакет понять, насколько критические изменения были внесены.
npm version patch
npm version minor
npm version major
Удаление NPM-пакета
Если все-таки вам необходимо удалить пакета, то напишите в поддержку, указав причину удаления пакета. Пакет будет помечен как @deprecated и исчезнет из вашего профиля.
Установка NPM-пакета
После того, как ваш NPM-пакет появился в вашем профиле, он будет доступен по ссылку:
И его можно будет подключить к любому вашему проекту, с помощью команды:
Теперь, вы можете гибко обновлять код вашего компонента, без необходимости вручную вносить изменения на уже существующих проектах. Просто обновите пакет до актуальной версии и все изменения подтянуться автоматически.
Благодарность автору
Если по какой-либо причине вы хотите поблагодарить автора данного ресурса, вы можете это сделать одним из удобных для вас способов ниже.
Один из самых популярных способов поблагодарить автора, воспользоваться сервисом Яндекс.Деньги.
Как собрать пакет npm
NPM — пакетный менеджер JavaScript. Он управляет зависимостями как для клиентской стороны, так и для серверной. Если вы намерены выложить исходный код своего проекта и иметь возможность устанавливать его как отдельный компонент, лучший способ сделать это — создать пакет.
Что для этого нужно?
Для начала установить пакетный менеджер, если это ещё не было сделано. Установка зависит от используемой вами операционной системы, описывать её не вижу смысла: материала по этому вопросу предостаточно.
Акканут
Первый шаг самый тривиальный. Зарегистрируйтесь на npmjs.com. После этого вы сможете публиковать пакеты от своего имени прямо из командной строки. Введите команду:
Подготовка проекта к публикации
Помимо самого кода, обязательно приложить файл README.md, содержащий описание того как подключить и использовать пакет.
Осталось только закоммитить изменения и выложить код на github.
Тестируем пакет
Всегда тестируйте работоспособность своего творения прежде, чем публиковать его в репозиторий npm.
Публикация
ES6-модули
Допустим, нужно использовать не commonJS, а модули ES6. Что тогда? Увы, нам не обойтись без транспайлера Babel.JS. Именно с его помощью будут проводиться все манипуляции. Ставим необходимые пакеты как зависимости нашей библиотеки.
Также надо создать два каталога: один для исходников, другой — для скомпилированной версии скрипта. Это будут src и lib соответственно.
Для удобства пропишите нужные команды в package.json своего проекта.
Таким образом, в git находятся только исходники, а при публикации в npm будут собраны и файлы, пропущенные через транспайлер.
Для подключения модуля в конкретном проекте теперь можно установить его стандартным способом и импортировать.