Как сделать ico иконку
5 лучших онлайн редакторов иконок
Онлайн редакторы иконок многие не воспринимают всерьез, но на самом деле подобные инструменты значительно облегчают рабочий процесс. Всего пара кликов может избавить вас от часов поиска, просмотров или самостоятельной разработки. Кроме того, нет смысла использовать полноценные графические редакторы когда имеются специальные сервисы с заточенными функциями под данные конкретные задачи.
Подобные сайты редакторы иконок очень эффективны. Они позволяют вам:
В статье мы подобрали пять лучших онлайновых бесплатных редакторов иконок и для сравнения попробовали создать набор в каждом из них.
IconsFlow
IconsFlow.com — векторные иконки + редактор позволяющий создавать персонализированные наборы и экспортировать их в хорошем качестве (SVG, ICO & PNG). Главным преимуществом сервиса является наличие двух редакторов:
Если вы уже создали иконки в Illustrator, просто загрузите файлы SVG и поэкспериментируйте с разными фонами. В IconsFlow существуют определенные ограничения при бесплатном использовании, поэтому убедитесь, что вы с ними ознакомились перед стартом. Для начинающих пользователей имеются уроки и раздел помощи, к тому же есть возможность работать в редакторе иконок на русском.
Вид векторного редактора IconsFlow:
FlatIcons
С помощью FlatIcons.net вы можете создать свою флэт-иконку (в плоском стиле) на основе готовых шаблонов. Задавайте размеры, выбирайте рисунок и основной фон (круги, кольца, прямоугольники), меняйте цвет. Этот редактор иконок бесплатный, но у него есть два недостатка:
Не смотря на то, что пик популярности плоских Flat иконок уже прошел, многие используют их в своих дизайнах. В качестве примера разработчики позволяют скачать бесплатный набор социальных флэт иконок. Результат работы в редакторе FlatIcons:
Launcher Icon Generator
Проект Launcher Icon Generator бесплатный и, как мы думаем, больше подходит для продвинутых пользователей. Данный онлайн редактор иконок позволяет загружать изображения / клипарты и добавлять текст. Вы можете скачать по одной иконке за раз в 5 размерах (48 x 48; 72 x 72; 96 x 96; 144 x 144; 192 x 192).
В качестве базового клипарта используется набор графики в стиле Material Design из GitHub. Сервис содержит такие настройки как: отступы, форма, цвет или прозрачность фона, масштабирование + дополнительные эффекты. Результат:
Android Material Icon Generator
Android Material Icon Generator — еще один инструмент создания флэт-иконок. Фишкой сервиса определенно является эффект в виде длинной тени. Если вам нужны подобные решения — этот редактор иконок будет идеальным вариантом.
Начните с выбора картинки из галереи, потом определите цвет, форму заднего фона (круг или квадрат), длину тени, насыщенность, затухание – и ваша иконка готова. Все предельно просто. Для персонального использования сайт полностью бесплатный.
После скачивания в файле-архиве найдете 6 PNG разного размера и векторный файл SVG. В Illustrator иконка SVG будет размытой, но, к счастью, она хорошо смотрится в браузере. В итоге получается что-то вроде:
Simunity
Сайт Simunity – это генератор на базе HTML5, где можно создать иконку и затем скопировать код, чтобы отобразить ее в ваших веб-проектах. В качестве исходных материалов используются иконки из Font Awesome, для которых выбираются разные параметры: цвет, рамка, размер и стиль теней.
Данный сервис пригодится, если вам необходимо быстро создать простые оригинальные иконки для сайта. Результат применения Simunity:
Итого. Рассмотренные выше онлайн редакторы иконок – отличные инструменты для оптимизации работы дизайнеров. Нет смысла скачивать какие-то программы, когда все можно легко и быстро делать в сети. Из этой подборки, пожалуй, можно выделить IconsFlow. В нем собрано максимально большое число функций: галерея иконок, загрузка SVG, код для встраивания, предварительный просмотр, создание собственных шаблонов, экспорт PNG, ICO и SVG, адаптация размера, модные стили и встроенный векторный редактор. К тому же это единственный бесплатный редактор иконок на русском, если для вас это важно.
Если знаете еще какие-то похожие сервисы, присылайте варианты в комментариях.
Как создать свои иконки для Windows
Microsoft любит сама решать, как должна внешне выглядеть Windows. Каждая из версий операционной системы имеет свои особенности стиля интерфейса, концепцию которого определяет компания. Мы, пользователи не можем в один клик целостно сменить дизайн системы на кардинально иной, как это можно сделать с Android, запустив сторонний лаунчер. Но поэтапная настройка кое-каких вещей на свой вкус и цвет в среде Windows всё же нам доступна.
В числе этих вещей – смена предустановленных иконок. Системные иконки на свои можем поменять:
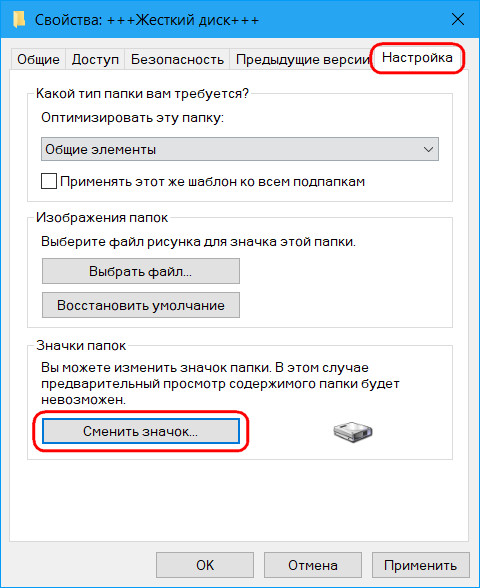
• В свойствах папок,
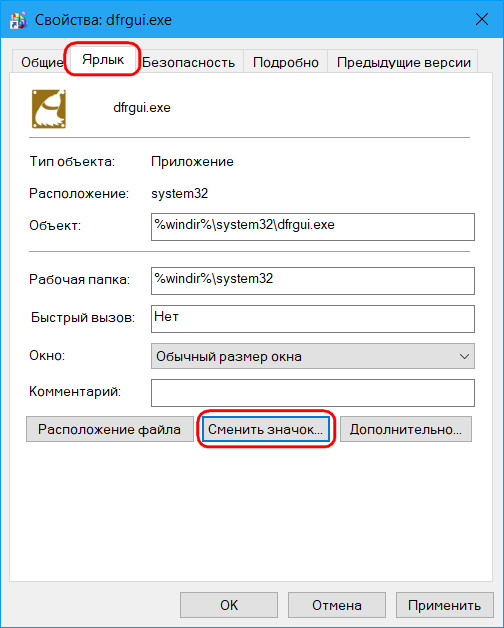
• В свойствах ярлыков,
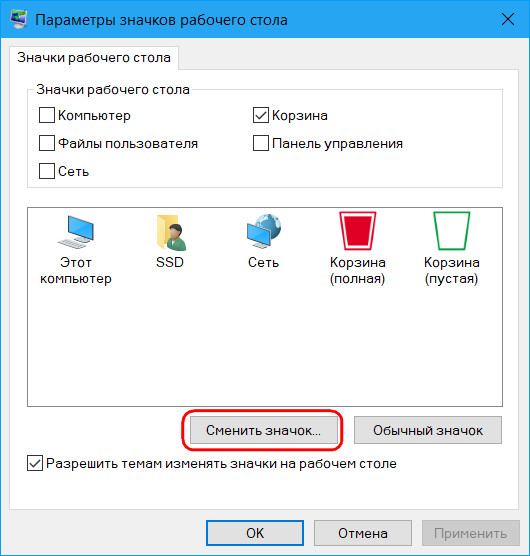
• В параметрах значков рабочего стола для системных элементов.
Штатный набор иконок Windows оставляет желать лучшего, и чтобы эффектно преобразить систему, наборы иконок нужно брать у сторонних дизайнеров. А можно создать их самостоятельно, используя, к примеру, материалы из личной фотоколлекции. Как, не обладая особым мастерством в сфере графического дизайна, сделать свои иконки для смены приевшегося вида ярлыков и папок Windows?
1. Веб-сервисы иконок
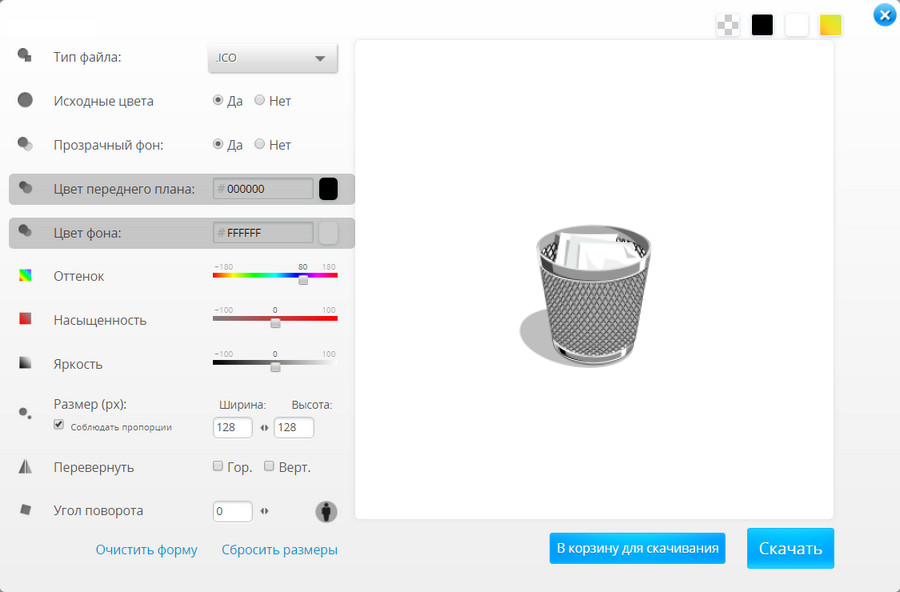
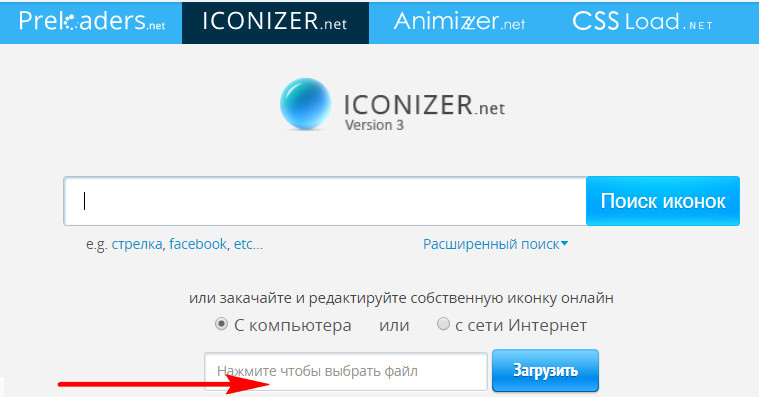
Iconizer.Net является не только хранилищем дизайнерского контента, это, как сами создатели его окрестили, генератор иконок. С помощью функционала этого сервиса выбранные на сайте рисунки перед скачиванием можно редактировать: менять цвета, оттенок, насыщенность, размер, вращать объекты, выбирать фон, выбирать формат файла.
Точно таким же действиям можно подвергнуть не только контент, представленный на сайте, но и загруженный из сети по ссылке или с компьютера.
Так, отправив в редактор Iconizer.Net свою картинку, на выходе сможем получить файл формата «.ico» с нужным размером, скажем, 128х128. Базовые возможности сервиса Iconizer.Net бесплатны.
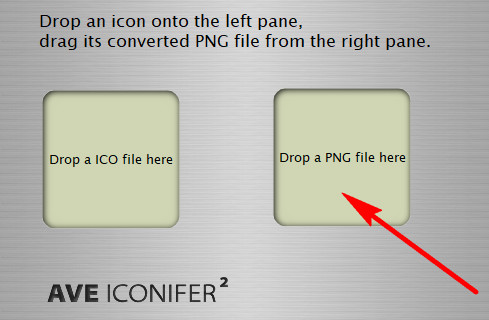
2. Утилита AveIconifier2
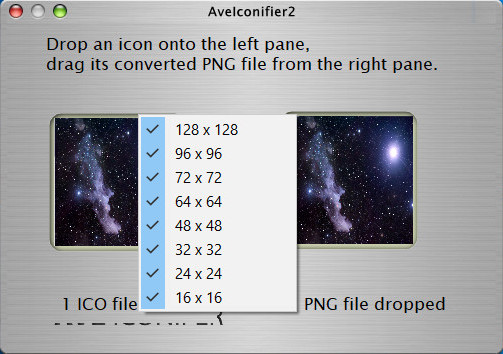
Ждём пару секунд – и иконка готова. По умолчанию утилита будет преобразовывать большие изображения в файлы «.ico» со стандартными размерами 128х128. Но если нужно получить на выходе иконку с меньшими размерами, кликом правой клавиши мыши по левой части окошка утилиты можем открыть перечень доступных размеров и убрать галочки ненужных из них.
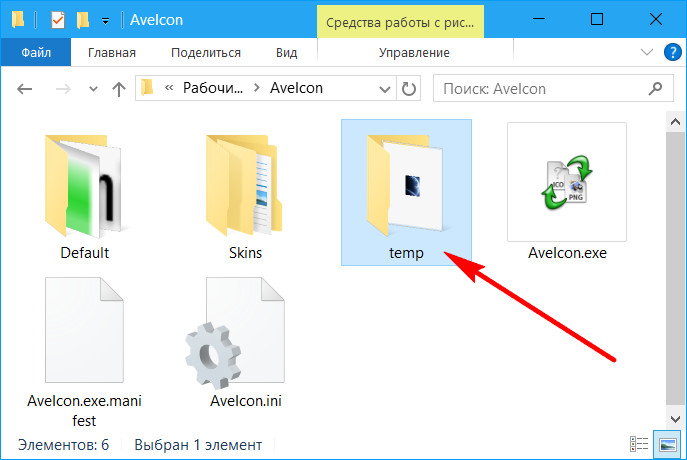
Это папка для временного хранения данных, и после каждого преобразования готовые иконки из неё нужно перемещать в другое какое-нибудь место.
3. Штатные средства Windows
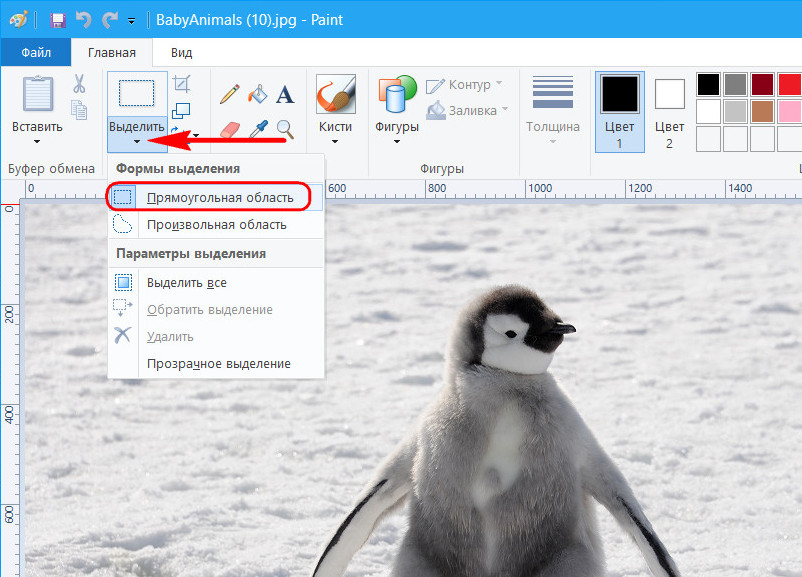
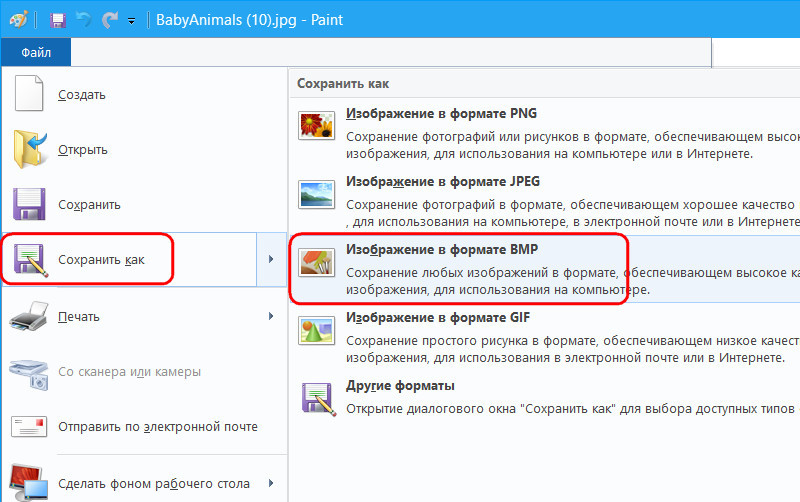
Открыв изображение в окне Paint, задействуем прямоугольную область для установки выделения.
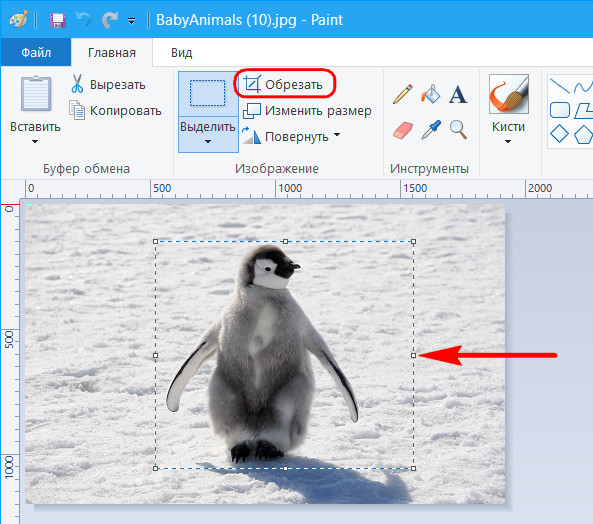
Устанавливаем выделение: обрамляем акцентный объект, но так, чтобы он был не прямо по центру, а справа оставалось чуть больше ненужного фона. Жмём кнопку обрезки.
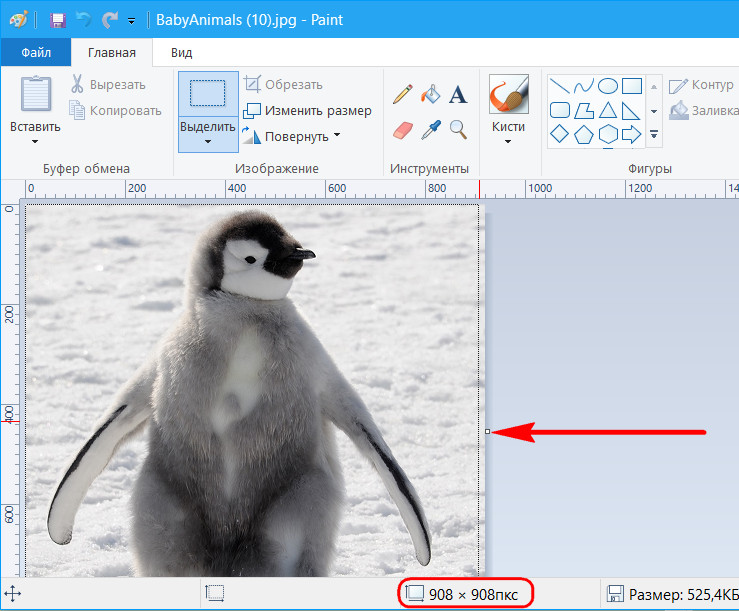
Далее подтягиваем правый край так, чтобы образовался квадрат, и размеры картинки по длине и ширине были примерно одинаковыми.
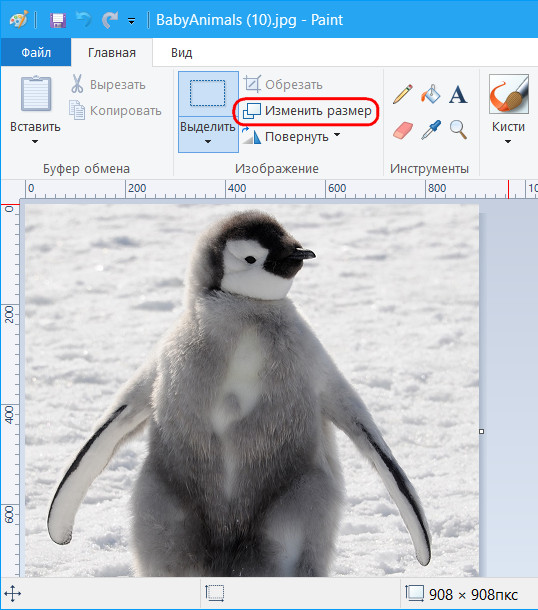
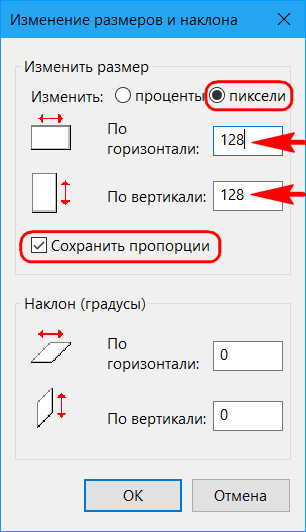
Жмём «Изменить размер».
Устанавливаем галочку опции «пиксели», вписываем нужные размеры картинки, проверяем, чтобы была активной галочка сохранения пропорций.
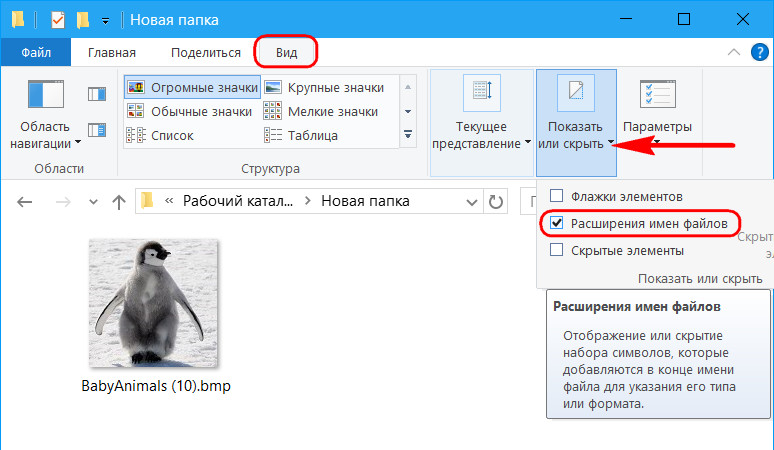
В проводнике активируем отображение расширений файлов.
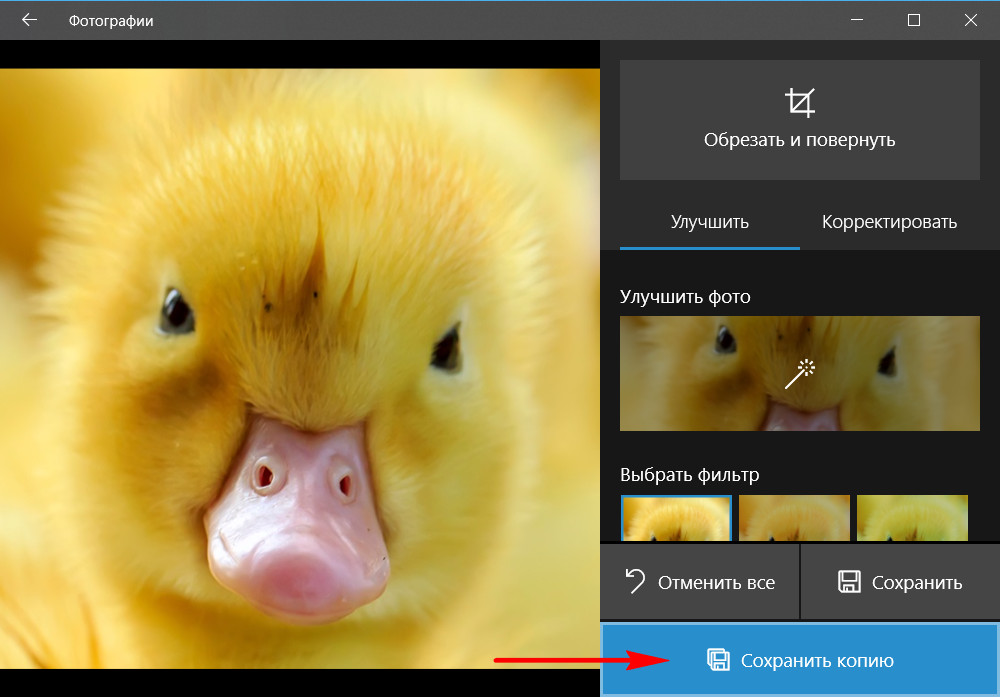
В Windows 10 можно использовать и приведённый выше способ, и другой: изображение отредактировать с помощью штатного приложения «Фотографии», а затем конвертировать это изображение в формат «.ico» утилитой AveIconifier2. Приложение «Фотографии» не позволяет переопределять размеры картинок и сохранять их в другие форматы, зато оно может предложить юзабильный инструментарий для обрезки картинок и наложения эффектов.
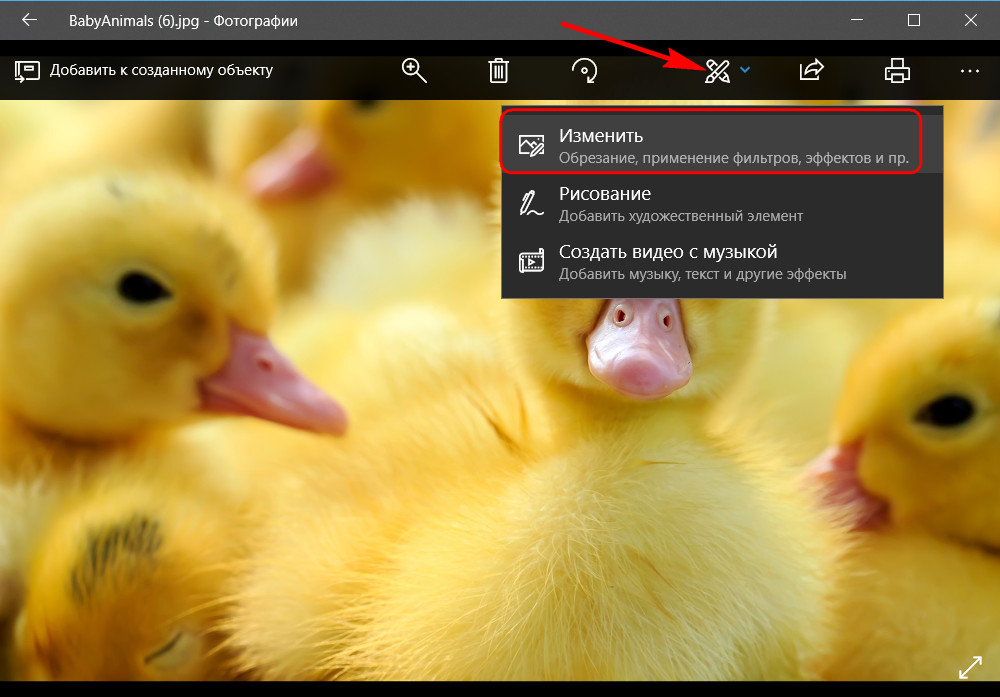
Открываем нужную картинку в приложении. Выбираем функцию «Изменить».
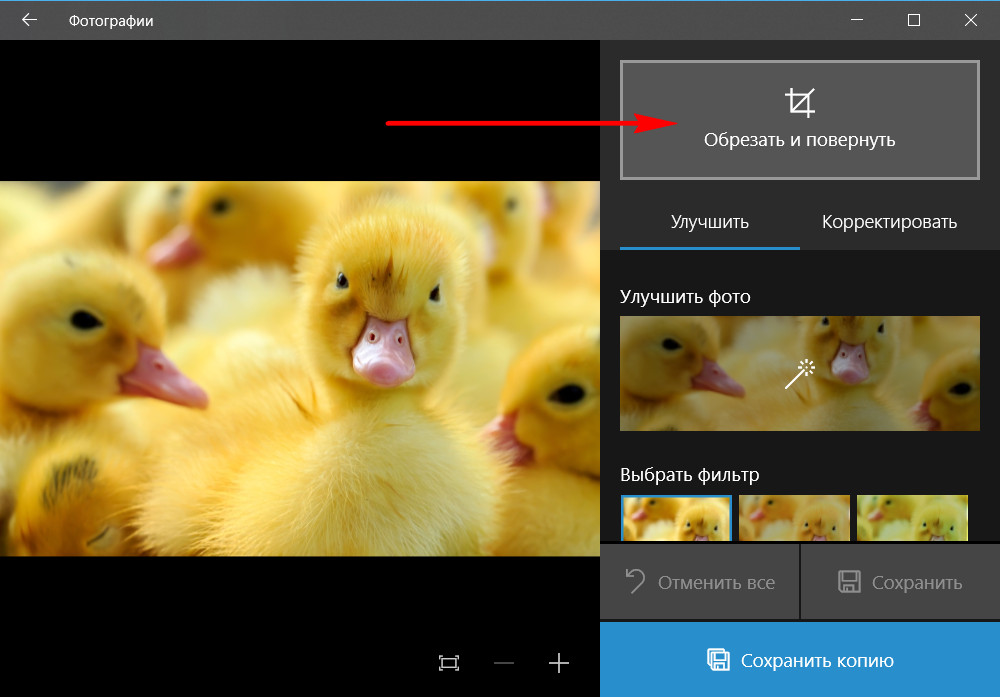
Далее – «Обрезать и повернуть».
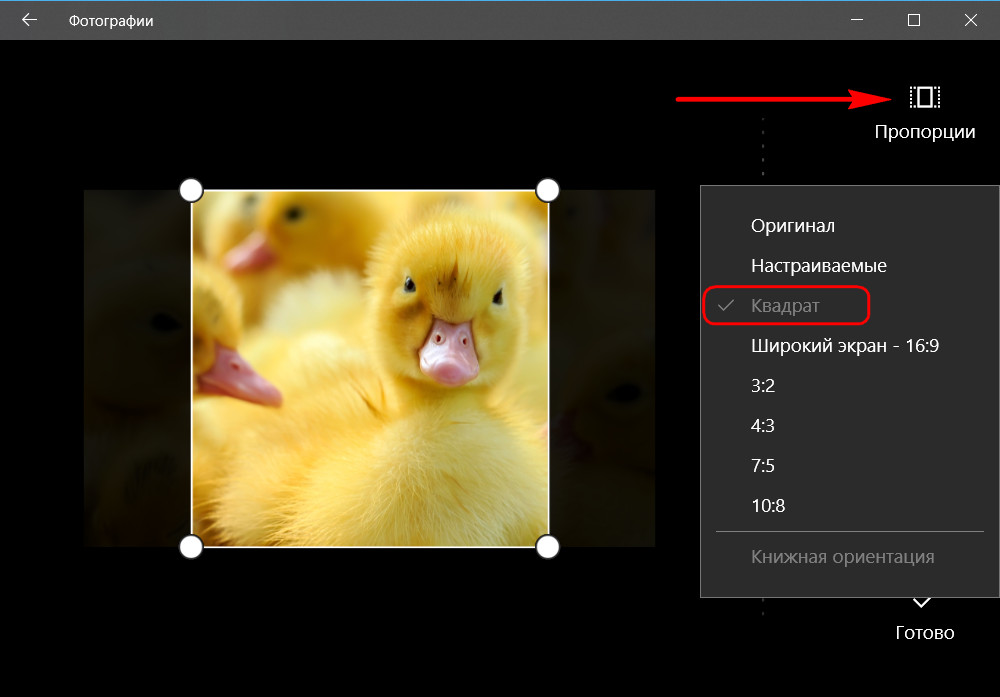
Устанавливаем пропорции «квадрат». Это маска, с помощью которой далее можно будет выбрать участок для обрезки с идеально ровными пропорциями длины и ширины.
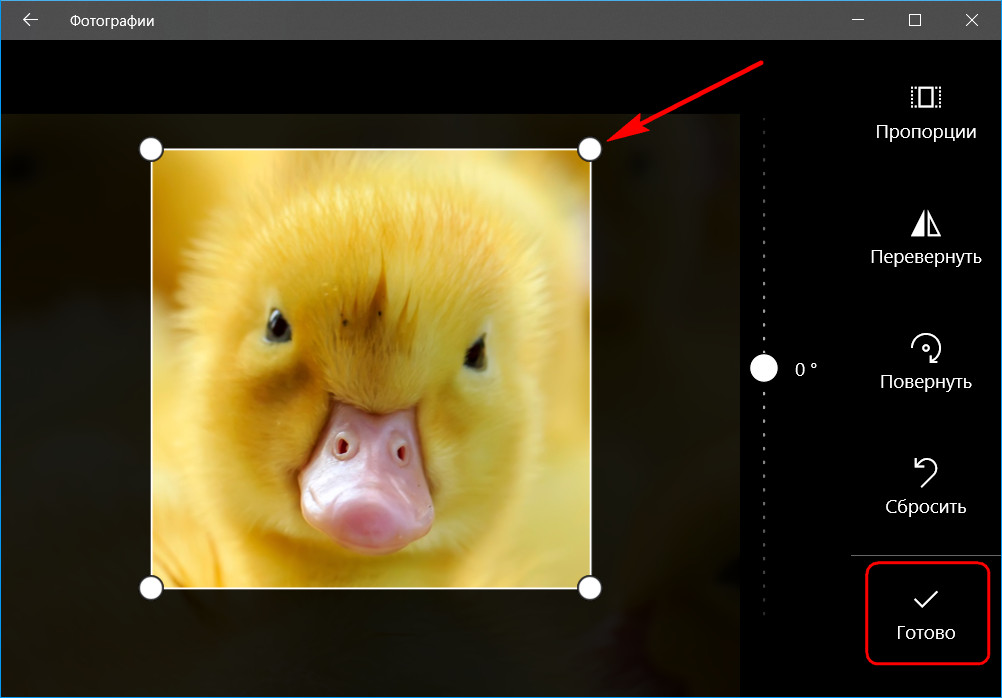
Подтягиваем маску на нужный объект картинки. По итогу нажимаем «Готово».
При необходимости применяем эффекты цветокоррекции, виньетирование, устраняем красные глаза, если это любительское фото, и т.п. В итоге сохраняем копию изображения.
Как сделать иконку для Windows 10
В этом посте мы покажем вам, как создать значок в Windows с помощью Microsoft Paint 3D или любого бесплатного программного обеспечения для создания значков или онлайн-инструментов. Вы даже можете преобразовать картинку в иконку. Создайте столько иконок, сколько захотите. Когда значки готовы, вы можете изменить значки для ярлыков на рабочем столе, папок и т. Д.
Как сделать иконку для Windows 10
Хотя некоторые параметры помогают создать значок с нуля, другие варианты, описанные в этой публикации, могут напрямую преобразовать изображение в значок. Предлагаемое программное обеспечение и услуги для создания иконок:
Давайте проверим, как с их помощью сделать иконку для Windows 10.
1]Paint 3D
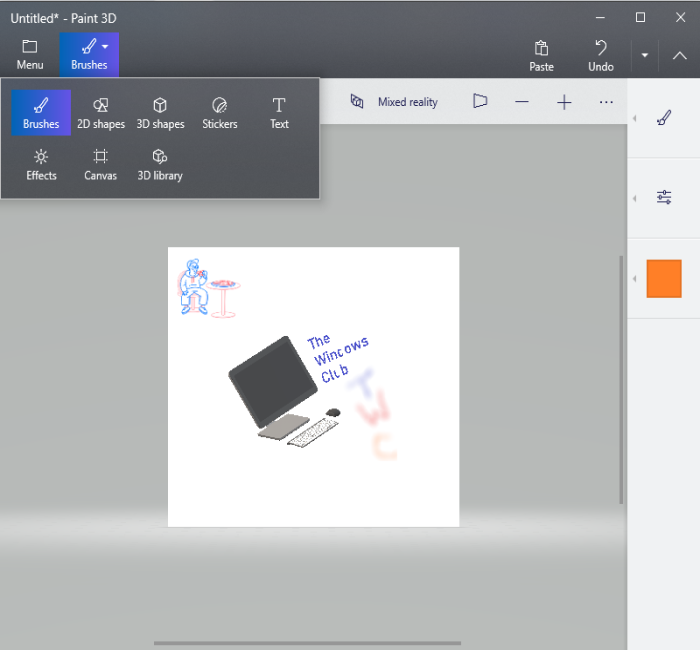
Paint 3D — это встроенное приложение и один из лучших вариантов для создания значков для Windows 10. Больше всего мне нравится то, что он позволяет добавлять 3D формы для создания значка. Вы можете использовать его 3D Библиотека найти и вставить 3D-фигуры и создать красивый значок. Кроме того, у него есть 2D формы, разные кисти, прохладно наклейки, а текстовый инструменти т. д. Помимо этих функций, также полезно удалить фоновое изображение в Windows 10, сохранить рисунок в формате GIF или видео, преобразовать 2D-фигуры в 3D-объекты и т. д.
Чтобы создать значок с помощью Paint 3D в Windows 10, запустите его с помощью меню «Пуск» или поля поиска. После этого создайте новый проект, используя Меню. Когда проект создан, используйте доступные инструменты, видимые в верхней части его интерфейса. Вы также можете вставить изображение (PNG, JPG, ICO, BMP, TIFF и т. Д.) С ПК и использовать инструменты рисования для создания своего значка.
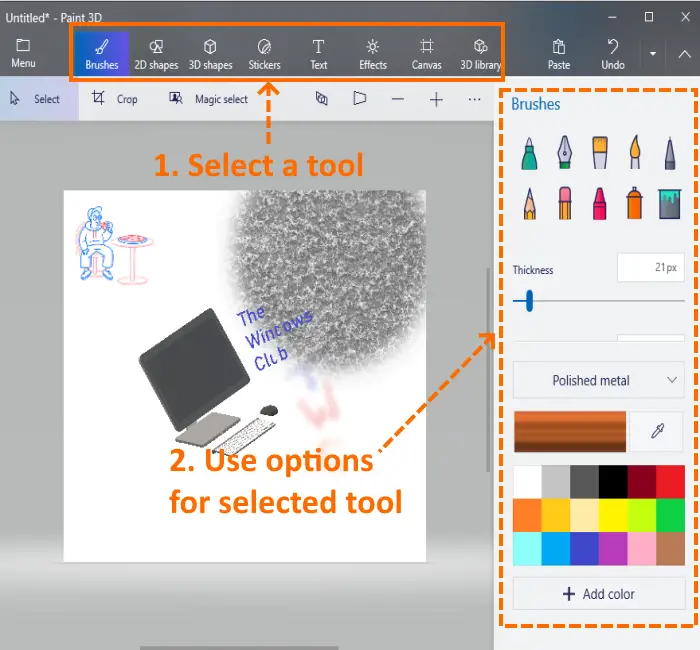
Для каждого из выбранных инструментов справа отображается несколько параметров. Например, если вы выбрали инструмент «Текст», вы можете использовать такие параметры, как добавление текста в 2D или 3D форме, изменение шрифта текста, цвета текста, заливки фона, выделения текста курсивом, полужирным шрифтом, подчеркиванием и т. Д. Аналогичным образом, если вы выбрали Кисти инструмент, тогда вы можете использовать Маркер, Ручка для каллиграфии, Мелок, Пиксельное перо, Аэрозольи т. д. Толщина и цвет для выбранной опции также можно установить с помощью боковой панели.
Просто выберите инструмент, и параметры выбранного инструмента появятся на правой боковой панели. Продемонстрируйте свое творчество и улучшите свой значок.
Когда последний значок будет готов, используйте Сохранить как вариант в меню, а затем выберите Изображение вариант. Сейчас же, установить произвольную ширину и высоту для значка вывода. Вы также можете выбрать формат вывода — PNG, Гифка, TIFF, JPG, или же BMP.
Это последний шаг. нажмите Сохранять и сохраните значок в любую папку на вашем компьютере.
2]Конвертировать ICO
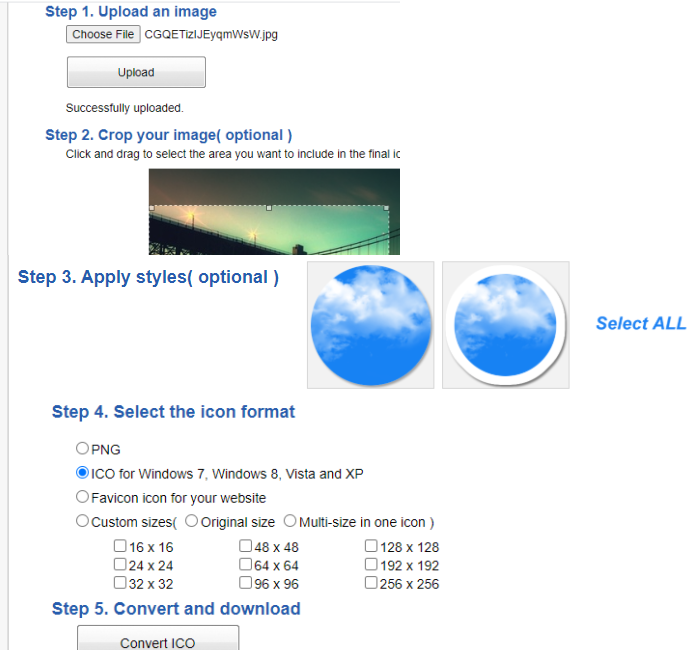
ICO Convert удобен, когда у вас уже есть изображение в PNG, BMP, или же JPG формат, который вы хотите преобразовать в файл значка. Однако это не просто сервис конвертации иконок. Есть несколько интересных функций, таких как обрезать изображение, используйте разные формы (или стили), и размер получить иконку. Все эти функции делают его хорошим сервисом для создания иконок.
Эта ссылка откроет свою домашнюю страницу. Загрузите изображение поддерживаемого формата (до 50 МБ). Когда изображение загружено, обрежьте его до выбранной области или используйте все изображение. После этого выберите доступные стили. Есть 10+ стили, такие как форма сердца, квадрат, круг и т. д. Выбирайте стили или просто игнорируйте их.
Теперь вам нужно выбрать формат вывода — PNG или же ICO. Также есть Нестандартные размеры возможность выбрать любой из указанных размеров для файла значка. Она имеет 192 * 192, 16 * 16, 64 * 64, 128 * 128, и другие размеры. Выберите размер.
Наконец, используйте Конвертировать ICO кнопка. Вы получите zip-файл, который вы можете скачать, чтобы сохранить значки, доступные в разных стилях.
3]X-Icon Editor
Сервис X-Icon Editor предоставляет три способа создания значка. Вы можете импортировать существующее изображение и преобразовать изображение в значок, создать значок с нуля и создать значок вместе с загруженным изображением и инструментами для создания значков. Это обеспечивает текст, карандаш, щетка, пипетка, линия, прямоугольник, круг, и ластик инструменты. Вы можете создать значок четырех размеров: 32 * 32, 24 * 24, 16 * 16, и 64 * 64. После этого вы можете сохранять иконки в формате ICO одну за другой.
Чтобы создать значок с помощью этого сервиса, откройте его домашняя страница. После этого импортируйте изображение или начните создавать свою иконку с помощью доступных инструментов. Вы также можете изменить фон значка, используя любой из четырех доступных фонов. Предварительный просмотр значка отображается в центральной части его интерфейса, чтобы помочь вам увидеть, насколько хорошо выводится. Когда вы все сделаете, используйте Экспорт кнопку, чтобы загрузить значок.
4]Младший редактор иконок
Программа Junior Icon Editor имеет несколько интересных функций, которые делают ее хорошей программой для создания значков. Вы можете открывать разные вкладки для создания отдельных иконок в едином интерфейсе. Он также позволяет вам добавить существующее изображение и отредактировать его, чтобы создать значок или сделать значок с самого начала. Оно имеет палитра цветов, ластик, закругленный прямоугольник с заливкой, эллипс, прямоугольник, аэрограф, карандаш, текст, изогнутая линия, и другие инструменты для создания значка. Вы также можете выбрать любой из ваших любимых цветов для изготовления значка.
Чтобы создать значок, загрузите это программное обеспечение. После установки откройте его интерфейс и используйте Файл меню, чтобы открыть новый файл значка или вставить изображение. Он поддерживает ICO, PNG, XPM, BMP, и PNG форматировать изображения.
Когда новый файл будет создан, используйте Инструменты меню на левой боковой панели, чтобы начать создание значка. Меню с правой стороны помогает выбрать цвета, установить непрозрачность фона, прозрачность переднего плана и предварительно просмотреть значок. Проявите свое творчество и сделайте красивую иконку. Чтобы сохранить окончательный результат, используйте Сохранить как вариант в Файл меню.
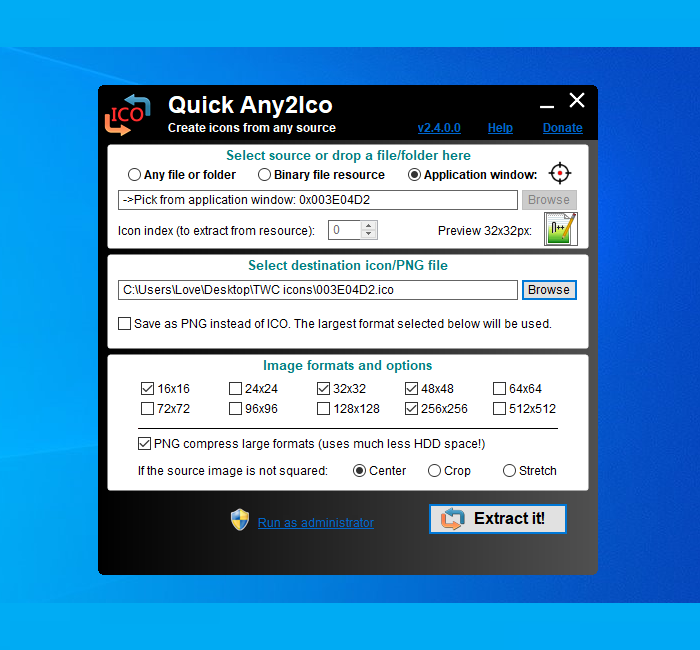
5]Быстрый Any2Ico
Quick Any2Ico — еще одна хорошая программа для создания иконок. Вы можете добавить JPG, PNG, или же BMP изображение и преобразовать его в файл значка в формате ICO или PNG. Помимо этого, он имеет две уникальные особенности, которые делают его немного особенным. Это позволяет вам извлечь значок из открытого приложения и двоичные файлы (DLL, EXE и т. Д.). Кроме того, если исходное изображение не имеет квадрата для вывода, это позволяет вам установить изображение в режим обрезки, растяжения или центрирования, чтобы у вас был лучший файл значков.
Ссылка для скачивания здесь. Это портативный программное обеспечение, поэтому вам не нужно его устанавливать. Просто запустите его EXE, и его интерфейс откроется. У вас будет три варианта: добавить файл изображения, чтобы преобразовать его в значок, добавить двоичный файл или извлечь значок из окна приложения. Используйте любую опцию для добавления входного изображения.
Когда изображение получено из источника, выберите выходную папку. По умолчанию он генерирует значок в формате ICO. При желании вы можете изменить его на формат PNG, выбрав Сохранить как PNG вместо ICO вариант. После этого выберите размер значка. 512 * 512, 16 * 16, 256 * 256, 24 * 24, 64 * 64, и другие размеры доступны.
Это последний шаг. Нажмите Извлеките это! и сохранит иконку в заданной вами папке.
Здесь я закрываю список, в котором показано, как создать значок для Windows 10. Лучший и самый быстрый способ — преобразовать изображение в значок. Если вы хотите создать значок с самого начала, то, вероятно, лучшим вариантом будет Microsoft Paint 3D.
Из этого туториала Вы узнаете, как создать значок для вашего сайта при помощи Photoshop.
Значок сайта – это небольшой, но значительный элемент продвижения вашего бренда на сайте. Вот пример, того, как он может выглядеть на вашем сайте:
Photoshop – это прекрасная программа для работы с изображениями, которая поможет Вам создать пользовательский значок сайта.
Значок сайта – это миниатюрный логотип (16×16), который Вы можете использовать на сайте. Если Вам удобнее работать с изображением большего размера, Вы можете работать над значком, размером 64×64 пикселя, а затем его уменьшить.
Создайте новый документ Photoshop. Откройте вкладку меню ‘Файл’ > ‘Новый’ (‘File’ > ‘New’):
Используйте инструмент ‘Масштаб’, для того чтобы увеличить документ для редактирования:
Например, мы создадим значок сайта, который состоит из простого градиентного фона и двух букв ‘TM’ (Торговая марка).
Примените к вашему документу инструмент ‘Градиент’ ( Gradient Tool). Вы можете использовать одно из доступных сочетаний цветов, или создать новое сочетание цветов:
Используйте инструмент ‘Горизонтальный текст’ (Horizontal Type), для того чтобы добавить ваш текст. Задайте шрифт, цвет и размер шрифта:
Используя инструмент ‘Трансформирование’ (Ctrl + T), отрегулируйте расположение текста:
Соедините слои (Merge layers), как это показано на скриншоте ниже:
Перейдите на вкладку ‘Файл’ > ‘Сохранить как…’ (File > Save As), откройте выпадающее меню и выберите формат .PNG (*.PNG). Нажмите на кнопку ‘Сохранить’ (Save):
Откройте в браузере любой сайт конвертирования изображений. Мы воспользуемся этим сайтом.
Это конец данного туториала. Вы успешно создали пользовательский значок для вашего сайта, используя программное обеспечение Adobe Photoshop. Теперь Вы можете загрузить значок сайта на ваш сервер.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
Сделай сам своими руками О бюджетном решении технических, и не только, задач.
Как создать файл favicon.ico и поместить иконку и ярлык на сайт, в форум или блог? FAQ
Странно, за что только не возьмёшься в области Веб, почти всегда создаётся впечатление, что вступаешь на terra incognita.
Отчасти это связано с моей дремучестью, но почему я не смог найти в сети нормальное руководство на тему: «Как создать иконку и установить её на сайт»…
В этой статье я попытался ответить на вопросы, возникшие при создании иконки и ярлыков, размещении их на сайте и проверке отображения этих элементов Веб-дизайна в разных браузерах. https://oldoctober.com/
Самые интересные ролики на Youtube
Часто задаваемые вопросы (FAQ).
Что такое иконка и ярлык, принадлежащие Веб странице, и какими они бывают?
Когда мы открываем страницу сайта, имеющего иконку, то наш браузер скачивает набор картинок, упакованных в файл в формате ICO.
После этого, изображение иконки появляется в Адресной строке браузера.
Если мы сохраним адрес странички в Закладках (Избранном), то иконка появляется и там.
Кроме этого, в набор изображений упакованных в файл формата ICO входят картинки бо’льшего размера, нежели те, что демонстрирует браузер. Эти картинки используются в качестве ярлыков при сохранении странички в виде ссылки на Рабочем столе или в Файловом менеджере. https://oldoctober.com/
Часто, файл, в который упакованы иконка и ярлыки, называется favicon.ico. Название это не обязательное, но желательное.
Какого размера должны быть изображения, которые входят в состав файла favicon.ico?
Обычно в файле favicon.ico, используемого в Веб, всего три изображения размерами: 16×16, 32×32, и 48×48 пикселей.
Количество и параметры изображений входящих в состав файла ICO зависят от его назначения.
Например, в комплект системных ярлыков MAC ОС входят изображения следующих размеров: 16×16, 32×32, 48×48, 125х125, 256×256, 512х512 пикселей.
В ОС Windows используется другой комплект, размерами: 16×16, 32×32, 48×48, 256×256 пикселей.
Каково назначение изображений входящих в состав файла favicon.ico?
Назначение отдельных изображений, которые мне лично удалось идентифицировать для Windows, следующее:
16×16 пикселей – иконка для сайта, которая отображается в Адресной строке браузера.
16×16 пикселей – иконка для сайта, которая отображается в Закладках (Избранном) браузера.
32×32 пиксела – ярлык, который можно разместить на рабочем столе.
48×48 пикселей – ярлык в Файловом менеджере в режиме отображения «Эскизы страниц».
48х48 пикселей – ярлык в Файловом менеджере в режиме отображения «Плитка».
32х32 пикселя – ярлык в Файловом менеджере в режиме отображения «Значки».
16х16 пикселей – ярлык в Файловом менеджере в режиме отображения «Список» и «Таблица».
Почему я не вижу на Рабочем столе и в Файловом менеджере ярлык сохранённой ссылки на Веб страницу?
Ярлык можно разместить на рабочем столе или в Файловом менеджере только в том случае, если он был добавлен путём перетаскивания ярлычка (иконки) из адресной строки браузера или из Закладок (Избранного) на Рабочий стол или в Файловый менеджер.
При обычном способе сохранения страницы «Сохранить» (Save) или «Сохранить как» (Save As), изображение в ярлыке будет соответствовать изображению ярлыка браузера назначенного в операционной системе «По-умолчанию».
*Перетащить ярлычок из браузера Google Chrome можно только из Закладок (Избранного).
Как несколько изображений сохранить в одном файле ICO?
Формат ICO является контейнером, в который можно упаковать несколько изображений. Если открыть файл с расширением ICO в многоформатном вьювере, то можно увидеть все эти изображения в виде многостраничного документа.
Естественно, что все специализированные программы для создания иконок тоже могут работать с каждым отдельным изображением включённым в файл формата ICO.
Если у вас уже имеется исходное изображение, то из него можно изготовить несколько иконок разного размера и упаковать их в один файл при помощи какой-нибудь программы для создания иконок.
06.2012г. К сожалению, программа IsoFx стала платной, что подтверждает некогда сделанный в её пользу выбор. Но, Вы всё ещё можете скачать бесплатную версию этой программы.
В приведённом примере, я буду использовать именно эту программу, чтобы создать иконку в формате ICO (точнее, создать иконку и несколько ярлыков).
*Маленькая справка. На сегодняшний день, последняя версия программы IcoFX не поддерживает создание ярлыков размером свыше 254х254 пикселя. Но, это может иметь значение только при создании больших системных ярлыков (512х512px.) для последних версий MAC ОС.
Как создать анимированную иконку для сайта?
Некоторые браузеры, например Firefox, могут показывать анимированные иконки.
Чтобы анимированную иконку увидел браузер, нужно дополнительно разместить на хосте файл в формате GIF-анимациии и прописать соответствующий код в целевой Веб странице.
Как анимированные иконки отображаются в разных браузерах?
Firefox прокрутит анимацию в адресной строке столько раз, сколько заложено в настройках файла GIF (1-32 раза) и остановится на последнем кадре GIF-анимации. Если в настройках GIF-анимации указать «Forever», то Firefox покажет анимацию только один раз и, опять таки, остановится на последнем кадре.
Opera и Chrome покажет в адресной строке только первый кадр GIF-анимации.
Internet Explorer не увидит файл GIF-анимации и вместо него покажет иконку из файла в формате ICO.
Для того чтобы иконка, созданная в формате GIF-анимации, показывалась во всех браузерах одинаково, следует первый и последний кадр GIF-анимации также делать одинаковыми.
Как создать эскиз для иконки и ярлыков?
Наверное, можно попытаться нарисовать картинку и прямо в программе для создания иконок, но возможностей у таких программ гораздо меньше, чем у специализированных графических редакторов вроде Photoshop-а.
Что же касается программы IcoFX, о которой идёт речь в статье, то в ней тоже можно создать полноценное исходное изображение или отредактировать имеющееся. Программа имеет интуитивно понятный, для любого пользователя знакомого с графическими редакторами, интерфейс.
Единственное непонятка, которая бросилась мне в глаза, так это инструмент стирания. Чтобы стереть ненужные пиксели (обнажить прозрачность), нужно использовать инструмент Selection и клавишу Delete.
Однако вряд ли стоит глубоко изучать возможности ещё одного растрового редактора, если вы немного знакомы с Photoshop-ом.
Каков размер и формат исходных изображений для иконок?
Исходное изображение для иконок и ярлычков лучше выбрать размером не менее 256х256 пикселей.
Если для эскиза изготовленного в стороннем растровом редакторе выбрать точный размер 256х256 пикселей, то не придётся делать лишнюю интерполяцию в программе IcoFX.
В программу IcoFX можно загрузить изображение в форматах: ico, bmp, jpg, gif, cur, png, icns, jp2. Затем можно сгенерировать изображения необходимых вам размеров и сохранить их в виде файла с расширением ICO.
Изображение, представляющее собой GIF-анимацию, можно также сначала создать в размере 256х256 пикселей, а затем уменьшить до размера иконки 16х16 пикселей в той же программе, где оно создавалась.
При подготовке исходного изображения следует учитывать, что при ресайзе до размера 16х16 пикселей, мелкие детали изображения не сохранятся. Поэтому лучше использовать только крупные и контрастные детали.
Нарисовать иконку сразу в размере 16х16 пикселей довольно сложно. Мои попытки в этом направлении не увенчались успехом.
На картинке иллюстрация того, как меняется изображение при ресайзе с 256 до 16 пикселей.
Как подготовить изображение для программы IcoFX чтобы сохранить прозрачность?
Для того чтобы сохранить прозрачность в программе Photoshop, нужно, при сохранении Save For Web, выбрать формат GIF или PNG и поставить галочку Transparency.
(Программа IcoFX понимает файлы и в формате BMP с Альфа каналом, что также позволяет сохранить прозрачность.)
На картинке две иконки на Рабочем столе, с сохранённой прозрачностью и без.
Как создать и отредактировать GIF-анимированную картинку в программе Photoshop?
В последних версиях программы Adobe Photoshop нет встроенной программы Image Ready, однако функция работы с GIF-анимацией сохранилась.
Для создании GIF-анимации достаточно открыть палитру Window > Animation.
А вот открыть изображение в формате GIF-анимации для редактирования чуточку сложнее.
Для того чтобы открыть файл с GIF-анимацией, нужно сначала выбрать команду File > Import > Video Frames To Layers.
Затем в окошке Load ввести полное название (с расширением) целевого файла.
При этом нужно иметь в виду, что сам целевой файл, в окошке Load, виден не будет. Поэтому, точное название файла лучше скопировать, например, из окна Проводника, где он виден будет.
Можно также вместо названия файла ввести «*» (звёздочку), и тогда все файлы начнут отображаться в окне выбора.
В окне Video Frames To Layers ничего менять не требуется.
Теперь остаётся только воспользоваться палитрой Animation, чтобы отредактировать анимированный GIF.
Как создать файл формата ICO в программе IcoFX?
На скриншотах иллюстрация самого короткого пути при создании файла в формате ICO в программе IcoFX.
Когда исходное изображение имеется, то его можно загрузить в программу IcoFX по команде File > Import Image (Ctrl+M).
Выбираем исходное изображение. Я использовал созданное в Photoshop-е изображение в формате PNG (256 цветов) размером 256х256 пикселей с сохранённой прозрачностью.
Моё изображение имеет размер 256х256 пикселей и 256 цветов, потому я и выбираю эти значения.
Добавляем новое изображение.
Выбираем параметры. Ставим птицу в чекбокс «Создать новое изображение из выбранного изображения» и выбираем размер 48х48 пикселей.
Снова добавляем новое изображение.
Добавляем ещё одно изображение в комплект.
Теперь можно удалить из набора наше исходное изображение размером 256х256 пикселей, чтобы не увеличивать сильно вес результирующего файла.
Сохраняем результат наших непосильных трудов.
После нажатия OK в папке должен появиться файл favicon.ico.
Какой HTML код необходимо прописать, чтобы браузер начал показывать иконку?
Коды для вставки иконки и ярлыков на страницы сайта нужно прописывать между тегами и каждой целевой страницы.
Каждая страничка сайта может иметь свою индивидуальную иконку и ярлыки, если это необходимо.
Адрес файла иконок может быть относительным, вида:
Чтобы любой браузер демонстрировал иконку в Адресной строке и Закладках (Избранном), нужно добавить следующий код:
Чтобы иконка отражалась в качестве ярлыка на Рабочем столе и Файловом менеджере, нужно вставить в страничку следующий код:
Чтобы браузер мог показать анимированную иконку, нужно вставить следующий код:
В случае использования анимированной иконки, в большинстве случаев, достаточно всего двух строчек кода, чтобы обеспечить максимальные возможности по демонстрации иконок в разных браузерах:
Подробнее об особенностях отображения анимированных иконок в разных браузерах можно прочитать здесь и здесь.
* favicon – можно заменить произвольным названием (может пригодиться при присвоении индивидуальных ярлыков отдельным страничкам в пределах одного сайта).
А что если не вставлять никакой код, а иконку разместить?
К сожалению, другие браузеры этот файл просто так не заметят.
Почему в браузере иконка отображается, а ярлык на Рабочем столе и в Проводнике – нет?
Если для демонстрации иконки использовать код:
То, чтобы Internet Explorer мог добавлять к ссылке ярлыки при перетаскивании, нужно добавить код:
Если в Веб страницу вставлен код:
то Firefox и Chrome будут искать корректное изображение в формате GIF, и если его не найдут, то ничего и не покажут до тех пор, пока вы не уберёте код. После чего Firefix и Chrome начнут показывать в Адресной строке иконку прописанную в коде:
Opera, не найдя по указанному адресу файл в формате GIF, сообразит и покажет иконку из файла в формате ICO.
Internet Explorer индифферентен к GIF-у и с самого начала будет показывать иконку в формате ICO.
Почему браузер не показывает впервые установленную или обновлённую иконку?
Известно, что браузеры кэшируют изображения для ускорения загрузки страниц и снижения объёма трафика. По этой причине, чтобы увидеть иконку на однажды загруженной странице, требуется удалить изображение этой иконки из кэша браузера.
Если очистка кэша и перезагрузка страницы не дали результата, то следует попробовать вместе с кэшем очистить и другие временные данные и перезагрузить уже сам браузер.
Как очистить кэш популярных браузеров, чтобы увидеть новую иконку?
> Временные файлы Интернета.
Инструменты > Удалить личные данные > Более подробные параметры >
> Удалить время посещения закладок
Где конкретно хранятся иконки в кэше разных браузеров?
Internet Explorer
C:\Documents and Settings\Имя пользователя\Local Settings\Temporary Internet Files
Иконки открыты для просмотра.
Firefox
C:\Documents and Settings\Имя пользователя\Local Settings\Application Data\Mozilla\Firefox\Profiles\Цифры и буквы.default\Cache
Отдельные файлы нельзя рассмотреть в Файл-менеджере.
Адрес можно уточнить, если набрать в адресной строке самого Firefox-а: about:cache
Эта же команда позволяет просмотреть отдельные файлы кеша.
Если же установить расширение CacheViewer и нажать Ctrl+Shift+C или выбрать команду Инструменты > Просмотреть кэш, то можно просмотреть картинки без лишних телодвижений.
Opera
C:\Documents and Settings\Имя пользователя\Local Settings\Application Data\Opera\Opera\profile\images
Здесь иконки можно рассмотреть в отдельной папке, и они, как и в IE, открыты для просмотра.
Набрав about:cache в адресной строке, можно увидеть URL и сами файлы не лазая по директориям.
Google Chrome
C:\Documents and Settings\Имя пользователя\Local Settings\Application Data\Google\Chrome\User Data\Default\Cache
Отдельные файлы нельзя рассмотреть в Файл-менеджере.
Если ввести в адресную строку about:cache, то можно увидеть URL-кэшированных файлов.
Посмотреть на кэшированное изображение иконки можно открыв ссылку (только без приставки view-cache:).
Важно. Просматривая файлы по ссылкам, выданным после команды about:cache, нужно иметь в виду, что для чистоты эксперимента доступ в сеть нужно отключить.
Отображение иконок в популярных CMS (движках).
WordPress
Для добавления иконки/ярлыков нужно прописать код, о котором рассказывалось выше, в файл header.php между и и разместить файл иконок в формате ICO (и GIF) по адресу указанному в коде.
PHPBB3
Чтобы добавить иконку/ярлыки, нужно прописать соответствующий код в файл overall_header.html между тегами и и разместить файл формата ICO (и GIF) по адресу указанному в коде.
Для отображения требуется очистить кеш форума.
Пример вставки кода:
(Тут всякий разный код, который трогать не нужно).
Пример размещения файлов на хостинге:
Файлы favicon.ico и favicon.gif помешены в корневой каталог сайта.
Отображение анимированных иконок в поисковых машинах.
Прошло полгода со времени написания этой статьи и размещения иконок на сайте. На днях, обнаружив свою иконку где-то в дебрях Google, я решил посмотреть на неё и в Яндексе.
К своему удивлению обнаружил, что при очередном индексировании, Яндекс вытащил один из кадров из самой середины анимированной иконки. Проще говоря, теперь вместо иконки он показывает что-то непонятное.
Так что, пришлось пока убрать из корня анимированную иконку в формате GIF и соответствующую запись в хайдерах CMC движков. Кроме этого, добавил в хайдеры код:
Приходится подстраиваться под Яндекс, которые каждый раз что-то новое отчебучивает. Он, кстати, при этой переиндексации потерял файлы моих Sitemap-ов вместе с большей частью сайта.