Как сделать градиент html
Линейный градиент
Градиентом называют плавный переход от одного цвета к другому, причём самих цветов и переходов между ними может быть несколько. С помощью градиентов создаются самые причудливые эффекты веб-дизайна, например, псевдотрёхмерность, блики, фон и др. Также с градиентом элементы смотрятся более симпатично, чем однотонные.
HTML5 CSS3 IE 9 IE 10 Cr Op Sa Fx
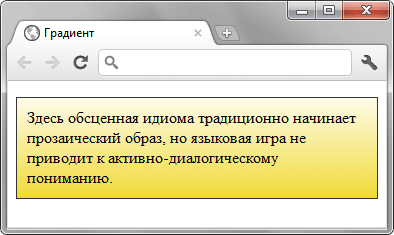
Результат данного примера показан на рис. 1.
Рис. 1. Линейный градиент для абзаца
В самом простом случае с двумя цветами продемонстрированном в примере 1 вначале пишется позиция, от которой будет начинаться градиент, затем начальный и конечный цвет.
| Позиция | Угол | Описание | Вид |
|---|---|---|---|
| to top | 0deg | Снизу вверх. |  |
| to left | 270deg | Справа налево. |  |
| to bottom | 180deg | Сверху вниз. |  |
| to right | 90deg | Слева направо. |  |
| to top left | От правого нижнего угла к левому верхнему. |  | |
| to top right | От левого нижнего угла к правому верхнему. |  | |
| to bottom left | От правого верхнего угла к левому нижнему. |  | |
| to bottom right | От левого верхнего угла к правому нижнему. |  |
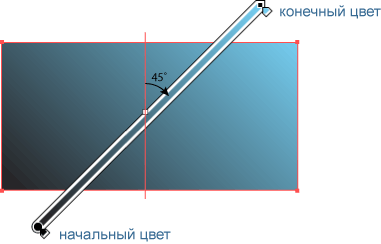
Вместо ключевого слова допускается задавать угол наклона градиентной линии, который показывает направление градиента. Вначале пишется положительное или отрицательное значение угла, затем к нему слитно добавляется deg.
Нулю градусов (или 360º) соответствует градиент снизу вверх, далее отсчёт ведётся по часовой стрелке. Отсчёт угла наклона градиентной линии показан ниже.
Для значения top left и ему подобных угол наклона градиентной линии вычисляется, исходя из размеров элемента так, чтобы соединять две диагонально противоположные угловые точки.
Для создания сложных градиентов двух цветов уже будет недостаточно, синтаксис позволяет добавлять их неограниченное количество, перечисляя цвета через запятую. При этом можно использовать прозрачный цвет (ключевое слово transparent ), а также полупрозрачный с помощью формата RGBA, как показано в примере 2.
Пример 2. Полупрозрачные цвета
HTML5 CSS3 IE 9 IE 10 Cr Op Sa Fx
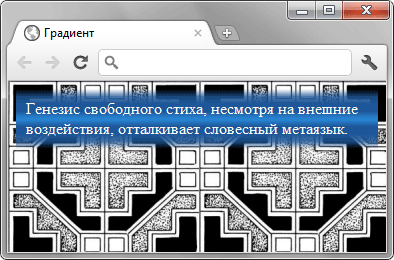
Результат данного примера показан на рис. 2.
Рис. 2. Градиент с полупрозрачными цветами
Чтобы точно позиционировать цвета в градиенте, после значения цвета указывается его положение в процентах, пикселах или других единицах. Например, запись red 0%, orange 50%, yellow 100% означает, что градиент начинается с красного цвета, затем на 50% переходит в оранжевый, а затем до конца в жёлтый. Для простоты крайние единицы вроде 0% и 100% можно не писать, они подразумеваются по умолчанию. В примере 3 показано создание градиентной кнопки, в которой положение второго цвета из трёх задано как 36%.
Пример 3. Градиентная кнопка
HTML5 CSS3 IE 9 IE 10 Cr Op Sa Fx
Результат данного примера показан на рис. 3.
Рис. 3. Градиентная кнопка
За счёт задания положения цвета можно получить резкие переходы между цветами, что в итоге даёт набор однотонных полосок. Так, для двух цветов надо указать четыре цвета, первые два цвета одинаковы и начинаются от 0% до 50%, оставшиеся цвета также одинаковы меж собой и продолжаются от 50% до 100%. В примере 4 полоски добавляются в качестве фона веб-страницы. Из-за того, что крайние значения подставляются автоматически их можно не указывать, так что достаточно написать всего-лишь два цвета.
Пример 4. Однотонные полоски
HTML5 CSS3 IE 9 IE 10 Cr Op Sa Fx
Результат данного примера показан на рис. 4. Обратите внимание, что один из цветов градиента задан прозрачным, поэтому он меняется косвенно через цвет фона веб-страницы.
 Самоучитель
Самоучитель
CSS3 градиент представляет собой переходы от одного цвета к другому. CSS3 поддерживает два типа градиентов: линейные градиенты, в которых переход цветов осуществляется от одной полосы цвета к другой, и радиальные градиенты, в которых переход идет радиально от центра концентрических или эллипсовидных кругов.
Если задавать градиент с помощью свойства background-color, то сначала нужно с помощью background задать резервное изображение для браузеров, не поддерживающих это свойство, а затем присвоить значение посредством градиентной функции. При этом браузеры, поддерживающие функцию градиента, не будут загружать резервное изображение.
Поддержка браузерами
1. Линейный градиент
Направление градиента можно задавать также с помощью угла наклона (deg), например:
Для неравномерного распределения цветов нужно указать позицию начала каждого цвета через точки остановки градиента (color stops).
Точки остановки градиентов указываются в %, где 0% — начало градиента, 100% — окончание градиента, например:
Чтобы нарисовать ровные полосы, можно воспользоваться следующими конструкциями:
2. Радиальный градиент
Также можно менять положение градиента с помощью ключевых слов. Значение по умолчанию farthest-corner (к дальнему углу).
| Значение | Описание |
|---|---|
| closest-side | Размер градиента рассчитывается из расстояния до любой ближней стороны блока (для circle ) или до ближних сторон по X и по У (для ellipse ). |
| farthest-side | Размер рассчитывается из расстояния до дальних сторон. |
| closest-corner | Размер рассчитывается из расстояния до ближних углов. |
| farthest-corner | Размер рассчитывается из расстояния до дальних углов. |
3. Повтор градиента
Повтор градиента задается с помощью двух функций: repeating-linear-gradient() и repeating-radial-gradient()
4. Градиент для разных браузеров
Кроссбраузерная запись градиента будет иметь следующий вид:
CSS Градиенты
Градиенты CSS позволяют отображать плавные переходы между двумя или более указанными цветами.
CSS определяет два типа градиентов:
CSS Линейные градиенты
Синтаксис
В следующем примере показан линейный градиент, который начинается сверху. Он начинается с красного, переходя в желтый:
Пример
В следующем примере показан линейный градиент, начинающийся слева. Он начинается с красного, переходя в желтый:
Пример
Вы можете создать градиент по диагонали, указав как горизонтальное, так и вертикальное начальное положение.
В следующем примере показан линейный градиент, который начинается слева вверху (и идёт вниз справа). Он начинает с красного, переходя в жёлтый:
Пример
Использование углов
Если вам нужен больший контроль над направлением градиента, вы можете определить угол вместо предопределенных направлений (вниз, вверх, вправо, влево, вправо внизу и т.д.). Значение 0deg эквивалентно «вверху». Значение 90deg эквивалентно «вправо». Значение 180deg эквивалентно «вниз».
Синтаксис
В следующем примере показано, как использовать углы для линейных градиентов:
Пример
Использование нескольких цветовых точек
В следующем примере показан линейный градиент (сверху вниз) с несколькими цветовыми точками:
Пример
В следующем примере показано, как создать линейный градиент (слева направо) с цветом радуги и некоторым текстом:
Пример
Использование прозрачности
Градиенты CSS также поддерживают прозрачность, которую можно использовать для создания эффектов затухания.
Чтобы добавить прозрачности, мы используем функцию rgba() для определения цветовых точек. Последний параметр в функции rgba() может иметь значение от 0 до 1, и он определяет прозрачность цвета: 0 указывает на полную прозрачность, 1 указывает на полный цвет (без прозрачности).
В следующем примере показан линейный градиент, начинающийся слева. Он начинается полностью прозрачным, переходя в полностью красный цвет:
Пример
Повторение линейного градиента
Функция repeat-linear-gradient() используется для повторения линейных градиентов:
Пример
Повторяющийся линейный градиент:
ПАЛИТРА ЦВЕТОВ
ПРИСОЕДИНЯЙТЕСЬ!
Получите ваш
Сертификат сегодня!
Связь с админом
Если вы хотите сообщить об ошибке, а также внести предложение о работе сайта, добавить объявление или рекламу на сайт, не стесняйтесь отправить админу электронное письмо на email:
Топ Учебники
Топ Справочники
Топ Примеры
Веб Сертификаты
Этот сайт оптимизирован для обучения и тестирования. Примеры могут быть упрощены для улучшения чтения и базового понимания. Учебные пособия, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность и работоспособность всего контента. Используя этот сайт, вы соглашаетесь с тем, что прочитали и приняли условия использования, cookie и политику конфиденциальности.
Также вы можете абсолютно бесплатно скачать офлайн версию сайта W3Schools на русском архивом с GitHub и пользоваться локально на своём компьютере.
Также доступна версия сайта W3Schools на украинском языке.
Copyright 1999-2021 by Refsnes Data. All Rights Reserved.
Сайт работает на фреймворке W3.CSS.
Несколько слов о градиентах
Всем привет! Сегодня хочу поговорить немного о градиентах, популярных сайтах, предоставляющих пользователям возможность выбирать и/или генерировать их, а так же, о нескольких градиентах, которые я люблю и применяю в различных проектах. Возможно, кому-то из вас они тоже понравятся.
Сегодня мало кто не знает, что такое градиенты и как их применять в разработке. Если верить статьям, то в 2018 году, применение ярких и насыщенных градиентов — это некий тренд.
Что такое градиент?
Давайте, для галочки, вспомним, что такое градиент.
Градие́нт (от лат. gradiens, род. падеж gradientis — шагающий, растущий) — вектор, своим направлением указывающий направление наибольшего возрастания некоторой величины <\displaystyle \varphi >\varphi, значение которой меняется от одной точки пространства к другой (скалярного поля), а по величине (модулю) равный скорости роста этой величины в этом направлении
Градиенты применяются в различных сферах, но нас интересует сфера веб-разработки, где градиенты часто применяются в качестве основного фона сайтов и различных контейнеров, линий, цитат, блоков и даже текста.
Форма записи градиентов в css
Давайте коротко рассмотрим, из чего же состоит классический градиент.
Градиент может быть записан двумя способами:
background: linear-gradient(36deg, #0dd3ff, #0389ff, #1c79c0);
background-image: linear-gradient(36deg, #0dd3ff, #0389ff, #1c79c0);
Какую форму записи использовать — решать вам.
В коде, приведенном выше, мы указали три значения свойств background:
Все значения разделяются запятыми, а количество цветов может быть абсолютно любым, от двух до бесконечности. Но, разумеется, в пределах разумного.
Написание цвета градиентов
Цвет градиента может быть записан любым доступным обозначением:
Вы также можете указывать цвета в процентном соотношении, добавив после цвета %. Например, rgb(0, 0, 0) 0%, rgb(255,255,255) 100%.
Вот собственно и все базовые знания, необходимые для применения градиентов в веб-разработке. Но наверняка не все знают, что градиенты можно использовать и в других случая. Ниже о них.
Градиенты с изображениями
Для записи комбинированного градиента, с картинкой в качестве фона, можно использовать и другие свойства background. Давайте рассмотрим на двух примерах:
В первом примере мы создали градиентный фон (пример 1), а во втором добавили изображение и наложили на него наш градиент (пример 2).
Градиент для текста
Иногда хочется сделать текст ссылки или заголовка более ярким, заметным и/или заменить обычный текст на какую-нибудь картинку. CSS позволяет нам это сделать, используя следующие свойства:
Аналогичные действия можно совершать, заменив градиент на ссылку с изображением.
Главное помните, что некоторые свойства поддерживаются не всеми версиями браузеров. Проверить совместимость можно на сайте Can I use
Объединение градиентов CSS в режиме Background Blend Mode
Такие функции, как linear-gradient(), radial-gradient(), и repeating-linear-gradient(), repeating-radial-gradient() и другие разновидности имеют широкую поддержку и более стандартизированный синтаксис во всех современных браузерах. Однако, свойство background также может включать в себя более одного градиента, причем каждая функция разделяется запятой. Lea Verou продемонстрировала впечатляющие модели — паттерны, которые могут быть созданы с помощью этой техники: от шахматных досок, до кирпичей, до звезд. Но теперь, когда у нас есть свойство background-blend-mode, мы можем создать новые градиенты и шаблоны. Примеры ниже.
Спектральный фон
Наложим три градиента, чтобы создать фон с почти полным спектром цветов, который можно отобразить на мониторе.
.spectrum-background <
background:
linear-gradient(red, transparent),
linear-gradient(to top left, lime, transparent),
linear-gradient(to top right, blue, transparent);
background-blend-mode: screen;
>

И вот у нас уже получился разноцветный фон. Создание подобного эффекта ранее было возможно только с изображением, вес которого составлял бы десятки килобайт. Но мы только что воспроизвели этот эффект через CSS менее чем на 200 байт, не говоря уже о сохранении HTTP-запроса.
Создаем плед на css
Мы также можем создать интересные шаблоны с градиентами при помощи background-blend-mode.
.plaid-background <
background:
repeating-linear-gradient(
-45deg,
transparent 0,
transparent 25%,
dodgerblue 0,
dodgerblue 50%
),
repeating-linear-gradient(
45deg,
transparent 0,
transparent 25%,
tomato 0,
tomato 50%
),
repeating-linear-gradient(
transparent 0,
transparent 25%,
gold 0,
gold 50%
), white;
background-blend-mode: multiply;
background-size: 100px 100px;
>
В итоге вот что у нас получилось,
Фон сайта с кружочками
Эффект ночного видения
Давайте теперь попробуем воссоздать еще один эффект с режимами смешивания CSS и сделать фотографию, как будто мы просматриваем ее через объектив очков ночного видения.
Возьмем обычное изображение 
и наложим на него радиальный градиент и градиент, который мы использовали при создании пледа — repeating-linear-gradient
.night-vision-effect <
background:
url(https://wallpaperbrowse.com/media/images/soap-bubble-1958650_960_720.jpg),
radial-gradient(
rgba(0,255,0,.8),
black
),
repeating-linear-gradient(
transparent 0,
rgba(0,0,0,.2) 3px,
transparent 6px
);
background-blend-mode: overlay;
background-size: cover;
>
И вот результат.
Сайты-генераторы градиентов
Ниже я приведу подборку сайтов, позволяющих генерировать те самые градиенты, делать из них canvas, png и svg форматы и копировать код для установки в ваши проекты.
И напоследок, хочу поделиться с вами своей подборкой градиентов, которые мне очень нравятся и которые я применяю в различных проектах и при разработке сайтов.
Всем удачи и приятного творчества. Пишите в комментариях свои любимые градиенты.
CSS градиенты. Примеры использования градиентов в HTML & CSS
Пояснения к статье:
Градиент — элемент дизайна, который чаще всего используется для создания уникальных элементов. Его функция заключается в плавном перетекании из одного цвета в другой. Фоны, созданные с помощью css градиента, могут придать шикарный вид любому сайту.
Сама по себе тема градиентов является довольно сложной, поэтому в этой статье мы разберем её как можно подробнее. Ниже вы найдете 3 примера использования градиентов, а также сможете скачать исходники для самостоятельного изучения.
Синтаксис
Сейчас мы расскажем о том, как сделать простой градиент в CSS. Существует несколько разновидностей плавного цветового перехода.
Линейный градиент
Для начала мы рассмотрим самый простой — создание линейного градиента. Он создается с помощью свойства linear-gradient.
Как правило, при создании линейного перехода используется два цвета, но можно и использовать и больше, здесь по желанию. Для перехода между ними должно быть указано направление. Но есть и значение по умолчанию — переход сверху вниз.
Также, можно задать распределение цвета по всей области градиента. По умолчанию все цвета распределяются равномерно, вдоль указанной линии.
Способов создания направления несколько, для этого используются точные и не точные значения. Из не точных значений выделяют to top, to bottom, to right и to left, которые задают направления вверх, вниз, вправо и влево соответственно.
Для указания другого направления записывается значение градусов угла наклона, которое измеряется в deg. 1 deg равен 1 градусу.
Для создания перехода цвета по диагонали можно использовать и ключевые слова, например сочетание to top left. Он задает линию переходящую влево, в верхний край экрана.
Чтобы изменить распределение цветов используются стоп-значения, которые указываются в процентах. Вам всего лишь нужно указать некоторое количество процентов сразу же после указания цвета, без запятой.
Запись < background : linear-gradient(to top, #fff 20%, #ccc, #000)>будет означать, что белый цвет будет занимать первые 20% области.
Радиальные градиенты
Задается с помощью команды radial-gradient. Основное отличие в том, что такой вид градиента распределяет цвета не по ровной линии, а выводит их наружу. Цвета будут располагаться в виде круга.
Пример использования градиента. HTML & CSS
Перед тем, как показывать примеры, скажем пару слов о CSS генераторах градиента. Они позволяют создать вам очень просто и быстро создать нужную форму и переход, не высчитывая значения вручную.
Отличный генератор для создания линейных градиентов — CSS Gradient Generatot, расположенный на сайте Flatonika.ru. Он очень удобный и простой, позволит создавать CSS градиенты в режиме онлайн.
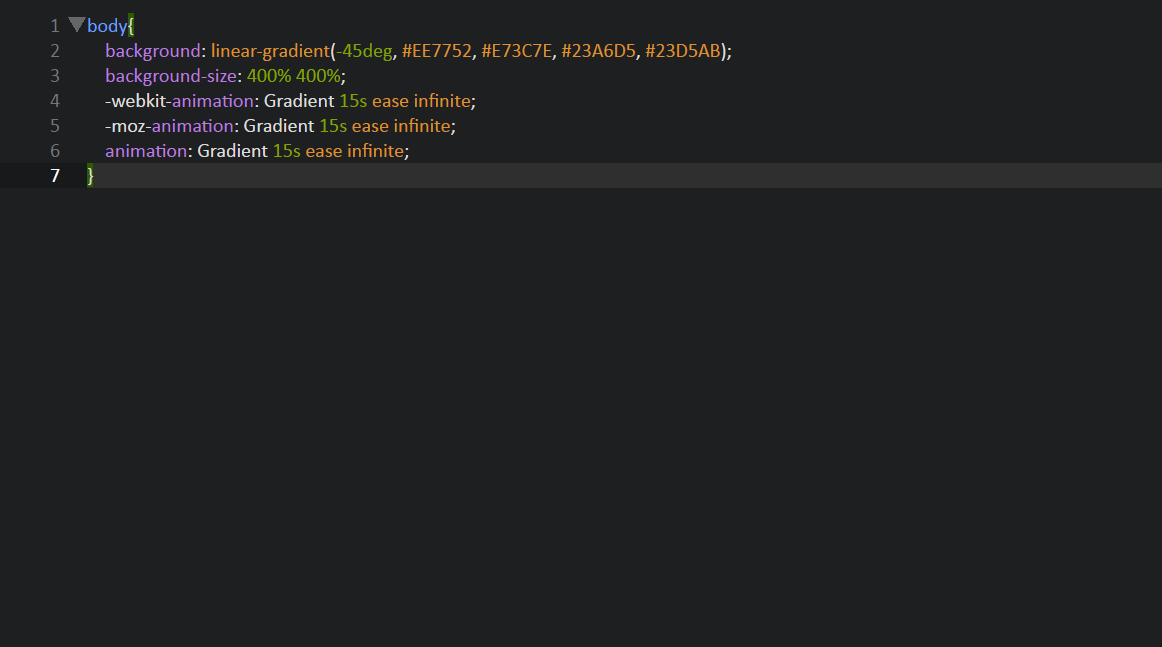
Анимированный background с помощью градиентов. CSS
В этом примере мы покажем, как создать красочный фон, с помощью CSS градиента. Это будет простой фон с небольшой анимацией.
Всё что вам нужно сделать — задать свойство background > для тега body >. В нем мы укажем следующие значения:
Мы создали красивый CSS градиент, далее нам нужно задать для него анимацию. Для этого, в качестве селектора, запишем ключевое свойство @keyFrames. В нем запишем следующие свойства:
Также нужно задать время анимации, с помощью свойства animation, для тега body >. Длительность анимации будет равна 15 секундам.
Поздравляю, у вас получился отличный градиент с красочной анимацией. HTML для фона с помощью градиента практически не понадобился.
Создание анимированного градиента на тексте. CSS
Этот пример намного сложнее первого, так как требует лучшей детализации. Но здесь мы рассмотрим его основную часть.
Существует несколько способов создания градиента на тексте, но в нашем примере мы используем блок текста. Мы создаем фоновый градиент для блока с текстом.
Чтобы он не закрывал собою весь текст необходимо изменить свойство line-height >. Кроме того, не забываем про свойство animation >.
Создание анимированного градиента для кнопки.
И теперь для каждой кнопки создаем линейный градиент с разными цветами, с помощью свойства background: linear-gradient.
После этого создадим анимацию, с помощью ключевого слова @keyFrame, как и в первом примере.
Заключение
В данной статье мы разобрали создание простых градиентов, но это не все способы их использования. Можно создавать CSS градиент прозрачности, рамок, картинок и массы других дизайнерских элементов.
На скриншотах были представлены основные части кода. Для того, чтобы изменить его полностью, необходимо скачать исходники. Удачного изучения!






 Самоучитель
Самоучитель