Как сделать гифку без фона
Делаем GIF с прозрачным фоном в Photoshop
Прозрачный GIF (Graphics Interchange Format) в Adobe Photoshop делается следующим образом. Открываем файл, который нужно сделать прозрачным. Заходим в меню File > Save for Web & Devices (Alt+Ctrl+Shift+S). В открывшемся окне в поле Optimized file format выбираем GIF и отмечаем флажок Transparency.
Затем нам нужно определить, какие цвета будут прозрачными. Все цвета, присутствующие в изображении, содержатся во вкладке Color Table (Таблица цветов) и отображаются в виде цветных квадратиков. Выбираем в панели инструментов в левой части окна инструмент Eyedropper (пипетка).
Определить цвета можно двумя способами. Проще всего указать цвет пипеткой непосредственно на изображении — после этого цвет выделится на таблице цветов темной обводкой. Ну, а если вы точно знаете, какой цвет должен быть прозрачным, можно выделить его прямо на таблице цветов, нажав соответствующий цветной квадратик. И в первом и втором случае при необходимости выбора нескольких цветов нужно работать с нажатой клавишей Shift (или Ctrl). Цвет выбран, нужно дать указание программе сделать его прозрачным. Для этого нужно нажать иконку Maps selected colors to Transparent (Добавить выбранные цвета к прозрачности). На верхнем рисунке эта кнопка обведена кружком, и красный цвет выбран прозрачным. На изображении появится прозрачная область, а квадратик на таблице цветов изменит свой вид — часть его станет белым треугольником. Повторное нажатие на иконке Maps selected colors to Transparent отменит прозрачность выбранного цвета.
Несколько слов о способе задания прозрачности. За него отвечает выпадающее меню Specify Transparency Dither Algorithm, по-русски — Алгоритм имитации прозрачности (рис. внизу). Можно сделать четыре выбора: No Transparency Dither — нет алгоритма, Diffusion Transparency Dither — диффузный алгоритм, Pattern Transparency Dither — алгоритм на основе узора и Noise Transparency Dither — алгоритм на основе шума. В режиме диффузного алгоритма становится активным ползунок Amount (Величина), позволяющий менять значение диффузии. Что применять на практике? В зависимости от цели и изображения. Я же всегда оставляю по умолчанию — No Transparency Dither.
Нажимаем Save — прозрачный GIF готов. Работа производилась в Adobe Photoshop версии CS3, но все действия и клавиатурные сокращения актуальны как для более ранних версий (вплоть до v.7), так и для более поздей версии CS4.
MnogoBlog
как создать сайт на wordpress, настроить и оптимизировать wordpress
Создаем анимацию с прозрачным фоном
Здесь я расскажу вам как можно создать gif анимацию с прозрачным задним фоном, то есть ее можно будет вставить в любое место вашего сайта, и будет смотреться так как будто вы используете javascript, все это будем осуществлять с помощью бесплатных онлайн сервисов (fotoshop-online и animator-online), поэтому загружать на свой компьютер программы не понадобиться.
Скачать исходники для статьи можно ниже
Заказать мультфильм в студии, в Москве
Данным способом можно создать баннер или украсить ваш сайт различными анимированными эффектами.
Давайте создадим пузырек, который поднимается вверх.
Шаг 1. Загружаем на компьютер картинку пузырька с прозрачным задним фоном.
Для начала нам нужно отыскать изображение пузырька. Для поиска картинок я использую Google.
Вообще для создания дизайна сайтов вебмастера используют в основном 3 формата изображения – это jpg, gif, png.
Причем форматы gif и png поддерживают свойство прозрачности, а gif еще и анимацию.
Поэтому для того, чтобы найти изображения с прозрачным фоном можете в поиске забивать, например: “пузырек png” или “пузырек gif”.
Открываем Google, вводим в строку поиска например “пузырек gif”, далее слева выбираем пункт “картинки” и выбираем понравившуюся нам, далее сохраняем ее на свой компьютер.
Шаг 2. Работа в онлайн графическом редакторе.
Сейчас в интернете есть множество онлайн графических редакторов типа Photoshop, будем использовать один из них, так как просто не охото устанавливать на свой компьютер пиратскую программу (официальный Photoshop платный), да еще и кряки, которые могут заразить компьютер различного рода вирусами.
Я буду пользоваться следующим онлайн ресурсом:
Я открыл свой найденный на Google пузырек и сразу же видно, что фон за ним прозрачные (фон в виде шахматной доски).
Теперь нам нужно подогнать изображение под тот размер, который нам необходим, например я определился, что пузырек у меня будут располагаться в подвале и в ширину он будут занимать 200 px, а в высоту 210 px.
А скаченное изображение у нас имеет размер 43 на 44 px.
Для увеличения выбираем в онлайн графическом редакторе в верхнем меню пункт “Изображение”, далее подпункт “Размер изображения”, в открывшемся окошке снимаем галочку напротив значения “Сохранить пропорции” и изменяем размер, например 200 на 210 px, жмем “ок”.
Теперь уменьшим сам пузырек, для этого нажимаем комбинацию клавиш ctrl+t (одновременное нажатие клавиш ctrl и t или же можете выбрать в меню онлайн редактора пункт “Редактировать” и подпункт “Free transform”) и уменьшаем сам шарик, при уменьшении можете зажать клавишу shift, тогда шарик сохранит свои пропорции.
Теперь для создания эффекта анимации нам нужно создать кадры, которые будут показывать движение данного пузырька.
Сохранять изображения будем в формате png (так как он поддерживает прозрачность фона, можно было бы и в gif, но данный графический редактор его не поддерживает).
Для начала нам нужно выбрать инструмент перемещение, слева в окошке “Инструменты” он выглядит как черная стрелочка.
Теперь можете передвигать пузырек.
Вот какие кадры получились у меня.




Шаг 3. Создаем эффект анимации.
Для этого воспользуемся другим онлайн ресурсом, а именно:
Здесь загружаем наши сохранные изображения (кадры нашей будущей анимации), для этого нажимаем кнопку обзор и выбираем по порядку изображения, как видите есть только три строчки для добавления файлов, но чтобы добавить четвертую и т.д., вам необходимо нажать на ссылку “Добавить еще одну картинку”.
Далее можно настроить размер будущей анимации, здесь выберите пункт “Дополнительно” и укажите свой размер, я указал нужный мне: 200 px.
Следующее, что можно настроить – это скорость анимации (быстрее или медленнее будут сменяться кадры вашей анимации), я оставил “Нормально”.
Осталось нажать на кнопку “Создать анимацию” и здесь вы можете увидеть как это будет выглядеть.
Теперь сохраняем анимацию на свой компьютер, для этого нажимаем на ссылку “Сохранить эту картинку на ваш компьютер”.
Все готово, осталось вставить данную анимацию в нужном месте на своем сайте.
Я вставлял пузырек себе в футер (подвал), получилось достаточно интересно.
Для этого заходите в панель управления вашим сайтом, в левом меню выбираете пункт “Внешний вид”, подпункт “Редактор”, справа в списке шаблонов находите footer.php и вставляете в нем картинку с gif анимацией, ну например так:
Похожие записи:
Создаем анимацию с прозрачным фоном : 3 комментария
Благодарю! Мне надо было как раз на картинке с прозрачным фоном поменять надпись, помог ресурс, указанный Вами. Обычно, когда пост стал для меня полезным, жму рекламку в знак благодарности, у Вас не нашел, извините.
Спасибо за очень подробное описание. Обязательно воспользуюсь.
Замечательный материал. Попробовала сделать, получилось классно. Спасибо большое
Добавить комментарий Отменить ответ
Для отправки комментария вам необходимо авторизоваться.
Как сделать фон на видео прозрачным и затем правильно экспортировать его в редакторе VSDC
Готовые видео с прозрачным фоном удобно использовать для создания необычных эффектов, переходов, а также шаблонов интро и заголовков, которые можно размещать поверх других видео.
В этой инструкции мы покажем, каким образом можно сделать фон видео прозрачным и как аналогичным образом экспортировать GIF с прозрачным фоном, используя бесплатный редактор VSDC. Скачать VSDC вы можете здесь.
Прежде чем начать, разберём два часто задаваемых вопроса.
Что значит «видео с прозрачным фоном»?
Нередко начинающие пользователи спрашивают нас, как вообще прозрачный фон на видео возможен с технической точки зрения. Самое частое заблуждение заключается в том, что прозрачным можно сделать фон абсолютно любого видео, просто удалив нежелательные объекты. Но так это не работает.
Единственный реальный способ сделать фон на видео прозрачным – это использовать зелёный фон во время съёмок, а затем удалить его с помощью инструмента под названием Хромакей. Эта возможность доступна во многих видеоредакторах. Однако, как правило, заменой удалённому фону служит новое изображение или видео. В нашем случае, необходимо будет сохранить видео с «отсутствием» фона.
Такое же правило действует и для файлов в формате GIF: загрузить в редактор, удалить фон, корректно экспортировать.
Какие форматы видео поддерживают прозрачность?
Это ещё один ключевой вопрос. Самая распространённая ошибка в процессе сохранения видео с прозрачным фоном – это некорректный выбор формата.
Дело в том, что большинство форматов и кодеков прозрачность не поддерживают. Чтобы сохранить прозрачность, на экспорте необходимо выбрать MOV с кодеком без потери качества PNG. Второй вариант экспорта – это уже упомянутые выше GIF.
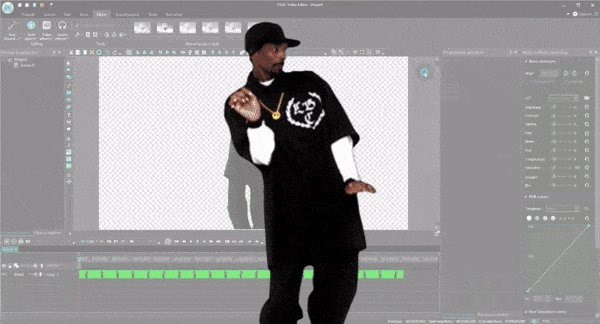
Теперь, когда мы разобрались с деталями, перейдём к инструкции. Если у вас под рукой нет видео, снятого на зелёном фоне, для практики можно скачать бесплатные стоковые ролики с сайтов Videvo или Pexels.
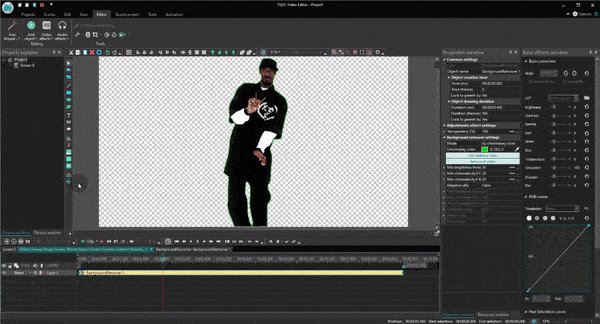
Как сделать фон видео прозрачным в редакторе VSDC
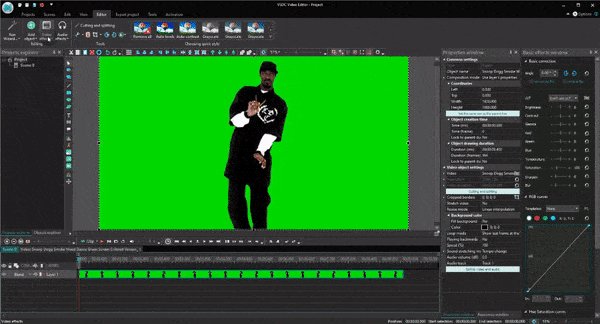
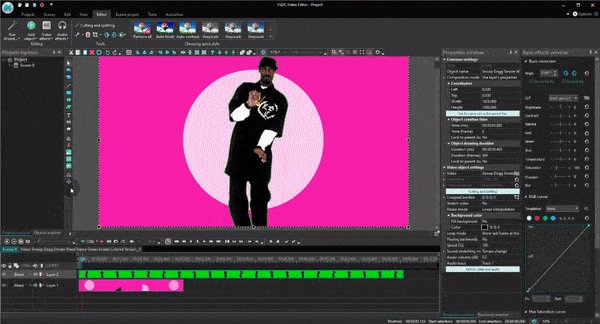
Шаг 1. Запустите VSDC и используйте кнопку Импортировать контент на стартовом экране. Затем через проводник добавьте видео с зелёным фоном с компьютера.
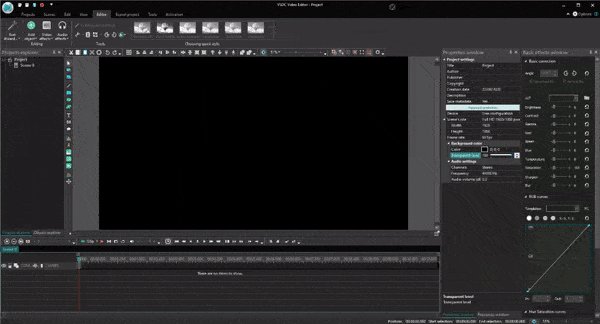
Шаг 2. В открывшемся окне «Настройки проекта», найдите строку Прозрачность и выставите 0%. Нажмите «Принять».
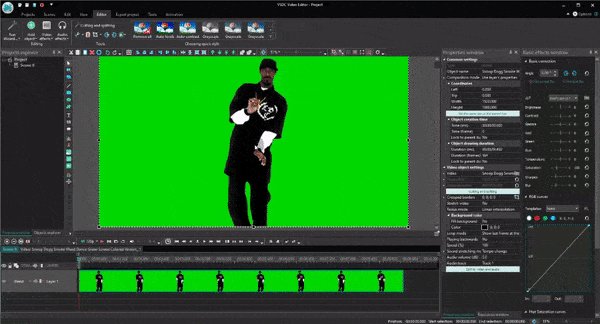
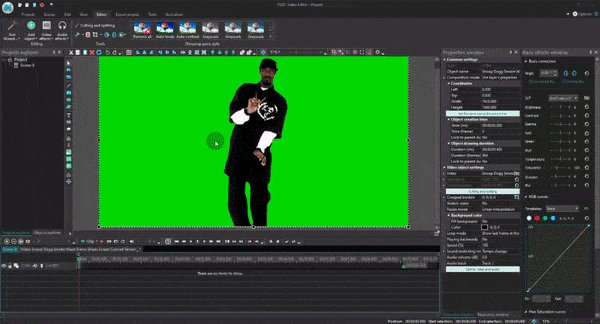
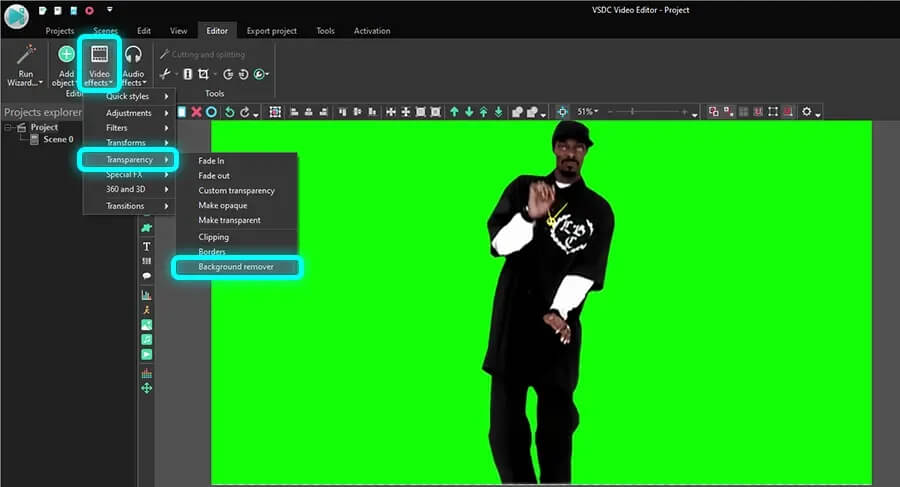
Шаг 3. Откройте меню Видеоэффекты, перейдите к опции Прозрачность >> Удаление фона. Во всплывшем окне нажмите Ok.
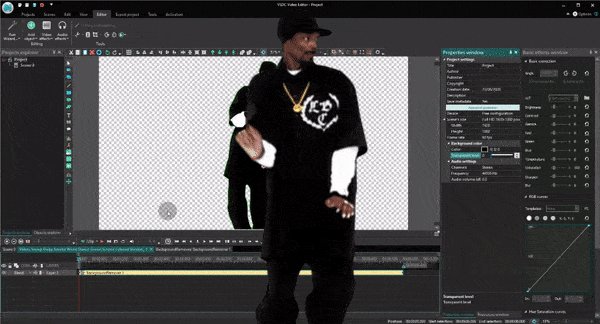
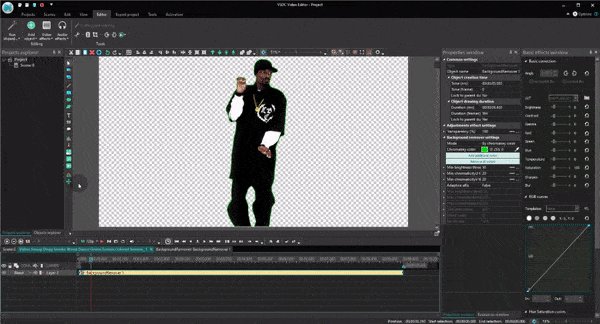
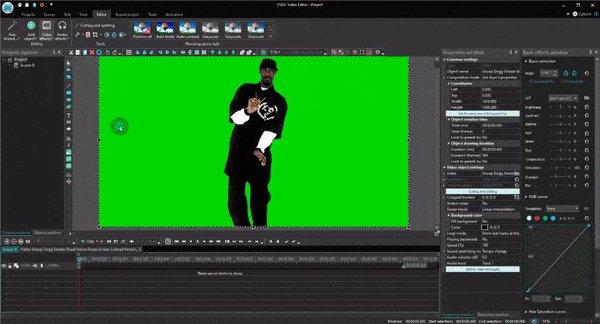
Шаг 4. Если вокруг объекта осталась «обводка» зелёного цвета, перейдите в Окно свойств справа и попробуйте вручную увеличивать значения параметров Порог минимальной яркости и Порог минимальной цветности до тех пор, пока зелёный цвет полностью не исчезнет. Более детально мы описали этот процесс в инструкции по удалению зелёного фона из видео.
Шаг 5. После того, как вы удалили зелёный фон, откройте вкладку Экспорт проекта. В меню, расположенном в верхнем левом углу, выберите PC. В меню, расположенном правее, выберите формат MOV. Затем нажмите кнопку «Изменить профиль» под окном предпросмотра видео. Вам откроется меню настройки профиля видео. В разделе Параметры видео, выберите видеокодек под названием PNG lossless. Наконец, нажмите «Применить» и экспортируйте проект.
Вот и всё. Теперь вы знаете, как корректно сохранить видео с прозрачным фоном. В дальнейшем, вы сможете размещать его поверх других роликов и изображений, растягивать и сжимать в размере, а также применять любые эффекты.
Для создания GIF с прозрачным фоном, логика действий будет совпадать с теми шагами, которые мы только что описали. Если у вас уже готовая GIF с зелёным фоном, то вам следует полностью повторите вышеописанную инструкцию. Если же вы хотите из видео с зелёным фоном сделать GIF с прозрачным фоном, просто выберите формат Web >> GIF на этапе экспорта проекта.
В качестве завершения нашей инструкции, мы хотели бы показать вам ещё один приём создания видео с прозрачным фоном. Возможно, он пригодится для вашего проекта.
Как создать анимированный текст на прозрачном фоне
Выше мы описали, как удалить зелёный фон из видео, чтобы получить в результате прозрачность. В следующей части инструкции мы покажем, как с нуля создать простое интро на прозрачном фоне.
Допустим, вам необходимо создать анимированный заголовок и сохранить его с прозрачным фоном, чтобы затем размещать анимацию в готовом виде, а не создавать каждый раз с нуля.
Осуществить это можно следующим образом:
Шаг 1. Запустите VSDC и используйте кнопку Пустой проект на стартовом экране. В открывшемся окне Настройки проекта, найдите строку Прозрачность и выставите 0%. Нажмите «Принять».
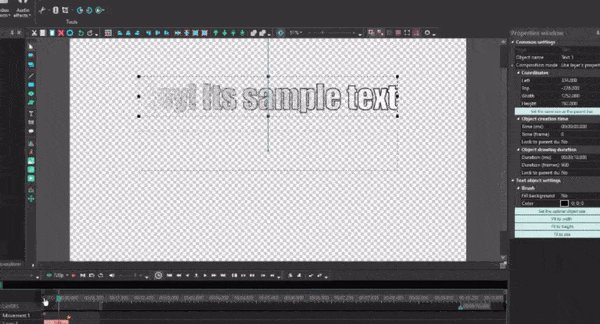
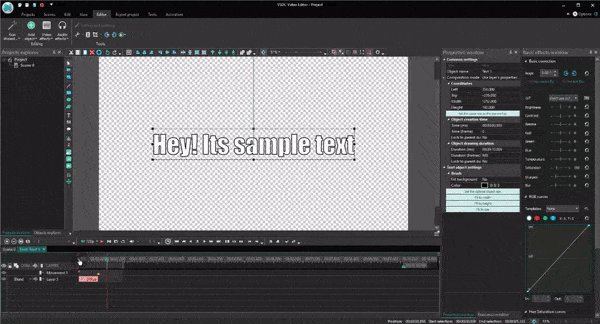
Шаг 2. Нажмите кнопку добавления текста (T) из меню с левой стороны, создайте заголовок и откорректируйте его стиль в меню для работы с текстом, открывшемся в верхней части интерфейса.
Совет: поскольку вы задали прозрачный фон с самого начала проекта, работать с текстом может быть визуально сложно. Для удобства, мы советуем добавить на сцену фигуру прямоугольника и залить её цветом, который будет контрастен заголовку. На таймлайне его нужно будет разместить под слоем заголовка. Таким образом, вам будет визуально легче отслеживать изменения, а перед экспортом проекта, вы можете просто удалить прямоугольник и оставить фон прозрачным, как и было задумано.
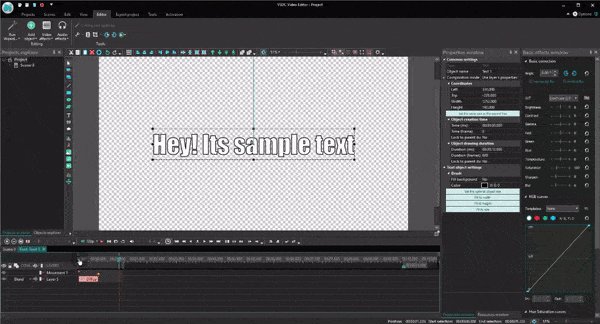
Шаг 3. Сделайте двойной щелчок по слою текста на таймлайне и используйте иконку добавления движения в меню слева. Затем разместите вектор движения в точке, куда должен двигаться заголовок.
Шаг 4. Вы можете применить любые эффекты перехода к текстовому объекту, чтобы сделать его появление (и исчезание) более плавным. Например, для иллюстрации выше использован эффект перехода «Диффузия». Чтобы применить его, щёлкните правой кнопкой мыши по слою текста на таймлайне, выберите Видеоэффекты >> Эффекты перехода >> Диффузия.
Шаг 5. Как только интро будет готово, перейдите во вкладку Экспорт проекта и сохраните файл в формате MOV с использованием кодека PNG lossless, по аналогии с тем, как это было описано в инструкции выше.
Освоив основные принципы работы с текстом и движением в VSDC, вы сможете создать интро любой сложности и, если необходимо, сохранить его на прозрачном фоне для дальнейшего использования. Ищете вдохновения? Посмотрите видеоинструкции по созданию стильных интро на канале VSDC!
Как удалить фон из анимации GIF?
GIF или формат обмена графикой — это короткое анимированное изображение без звука. Это серия изображений, объединенных в один файл, который будет повторяться непрерывно или в течение определенного периода времени. Однако не каждый файл GIF будет создан с прозрачным фоном. Многие пользователи захотят иметь прозрачный фоновый GIF-файл, который они могут объединить с другими GIF-файлами. Когда дело доходит до удаления фона из файла GIF, это не так просто, как кажется. В этой статье мы предоставим вам методы, с помощью которых вы легко сможете удалить фон любого файла GIF.
Метод 1. Использование сайта редактирования изображений в Интернете
Есть много интернет-сайтов, которые предоставляют инструменты для редактирования файлов GIF. Каждый сайт индивидуален и использует разные эффекты для редактирования. Некоторые заменяют цвет фона на прозрачность, а другие просто удаляют выделенную область. В зависимости от вашего GIF вы можете попробовать сайт, который помогает лучше редактировать. В этом методе мы используем сайт онлайн-редактирования изображений в качестве примера, чтобы продемонстрировать идею редактирования GIF-файлов в Интернете. Вы всегда можете проверить разные сайты с помощью разных инструментов для удаления фона.
Метод 2: Использование Adobe Photoshop
Photoshop — одна из самых известных программ для редактирования изображений, известная во всем мире. Как мы знаем, GIF-файлы — это серия объединенных изображений, поэтому мы можем разделить их в Photoshop, чтобы редактировать каждый кадр отдельно. Если у вас нет Photoshop, вы можете использовать программу GIMP, которая работает очень похоже на Photoshop. Выполните следующие шаги, чтобы сделать прозрачный фон для GIF:
Примечание: если кадры на временной шкале отображаются правильно после выполнения всех операций редактирования в слоях, пропустите шаги 5 и 6.
Как сделать гифку без фона
2. Открываем gif-анимацию с прозрачным фоном в GIMP (в данном случае будем подгонять фон под анимацию). Я выбрал гифку с акулой:
3. Выбираем режим RGB (Изображение\Режим\RGB). Далее устанавливаем размер холста (Изображение\Размер холста. ), выбираем положение анимации и нажимаем «Изменить размер». Я установил размер холста 2000×2000 (можно любой) и положение анимации в центре.
4. Выбираем фон для анимации и перетаскиваем его в окно «Слои» в самый низ (это важно, должно получится, как на картинке ниже).
5. С помощью и на панели инструментов изменяем положение и размер фона.
6. Используем скрипт Combine background (Фильтры\Анимация\Settings\Combine background), после чего удаляем наш фон (самый первый слой снизу).
7. С помощью инструмента кадрирование на панели инструментов выделяем область будущей анимации и производим обрезку, нажав enter или кликнув ЛКМ.
8. Теперь остается сохранить анимацию. Выбираем пункт «Экспортировать как. » (Файп\Экспортировать как. ) или просто нажимаем shift+ctrl+E. Тип файла устанавливаем «Изображение GIF», выбираем папку для сохранения анимации, придумываем название и нажимаем «Экспортировать». Далее очень важно поставить галочку «Сохранить как анимацию». Здесь также можно написать комментарий, выбрать задержку между кадрами и установить «Бесконечный цикл» (анимация будет повторяться по кругу).