Как сделать галочку css
В этой статье подробно разберём процесс кастомной стилизации чекбоксов и радиокнопок с помощью CSS.
Как осуществляется создание кастомного чекбокса или переключателя
В HTML связывание label с input выполняется одним из 2 способов:
1. Посредством помещения элемента input в label :
Создание стильного чекбокса
Процесс замены стандартного вида чекбокса на кастомный осуществим посредством выполнения следующей последовательности шагов.
Шаг 1. Создадим разметку.
При создании разметки очень важно соблюдать последовательность расположения элементов. Это необходимо, потому что в зависимости от того, как они расположены мы будем составлять выражения для выбора элементов в CSS и назначать им стили.
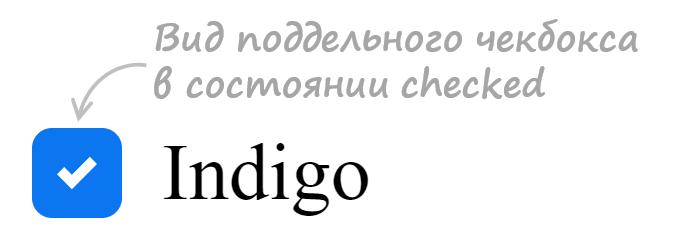
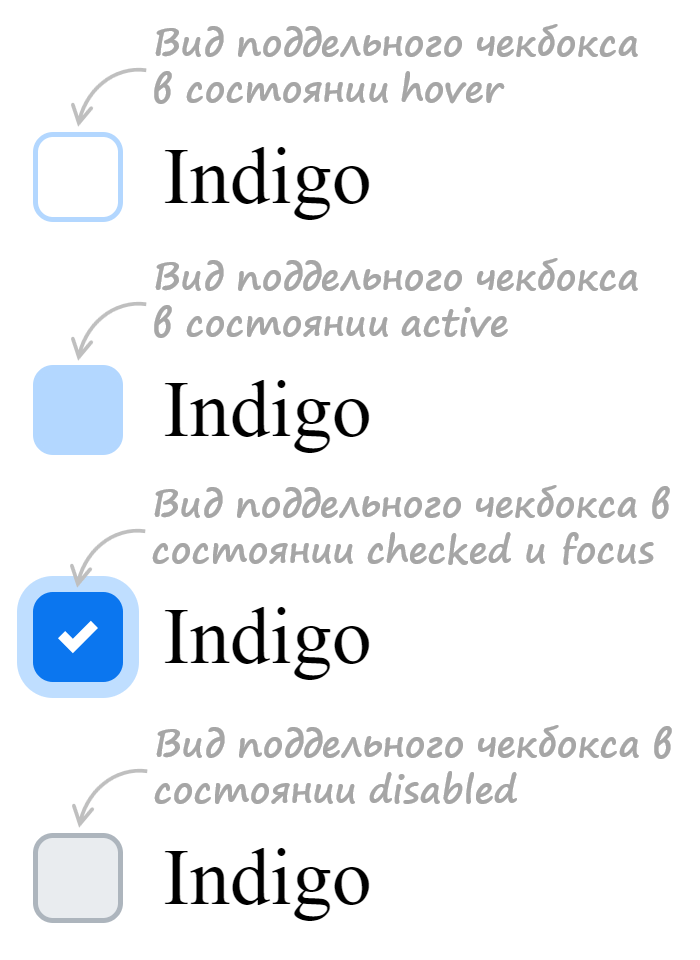
Шаг 3. Создадим поддельный чекбокс.
Первое правило необходимо для вертикального центрирования флажка и надписи к нему. Это действие в примере выполнено через CSS Flexbox.
В этом коде при получении элементом состояния checked применим к псевдоэлементу ::before находящемуся в label стили, посредством которых установим цвет границы, цвет фону и фоновую картинку (флажок) в формате svg.
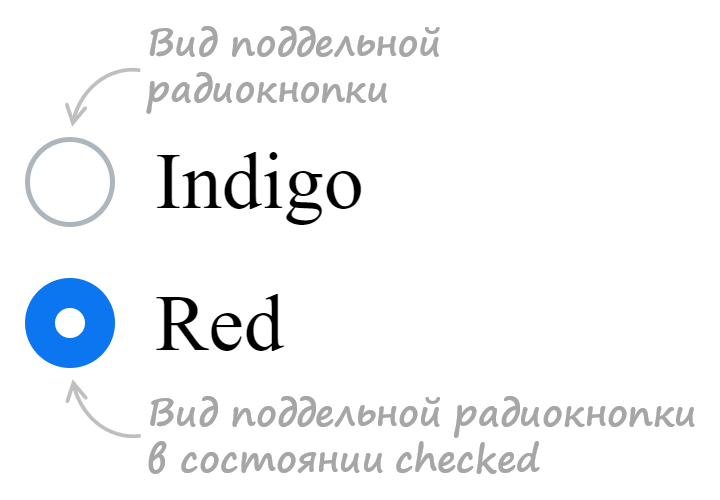
Разработка кастомного переключателя
Стилизация переключателя ( input с type=»radio» ) выполняется аналогично, т.е. посредством тех же шагов которые мы применяли при кастомизации чекбокса.
Итоговый набор стилей для кастомного оформления input с type=»radio» :
Ещё примеры по кастомизации checkbox и label
В этом разделе представлены следующие примеры:
Как сделать чекбокс на HTML/CSS
Сегодня вы узнаете как сделать чекбокс на HTML и добавить ему CSS стилей для лучшей совместимости с дизайном сайта.
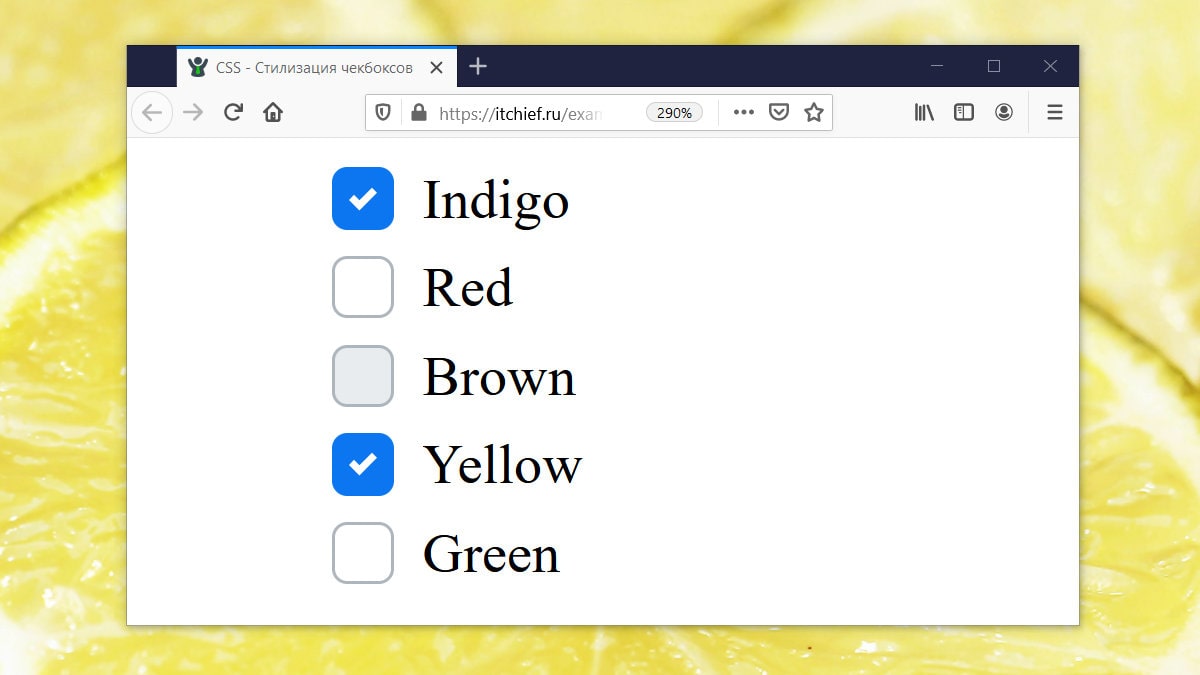
Демонстрация
Чекбокс на HTML
Создадим блок с четырьмя чекбоксами, первый будет отмечен – с галочкой. Каждый чекбокс будет заключен в тег label, внутри которого поле для ввода, текст и элемент span, который предстоит стилизовать.
Тег label служит контейнером для каждого чекбокса, для наглядности я временно задал красную рамку тегу label. Когда мало опыта, это хороший способ, увидеть границы любого тега, чтобы не действовать вслепую.
CSS для чекбокс
Строчный тег label, заменим на блочный (display: block), чтобы чекбоксы, встали друг под другом, user-select: none – запрещает пользователю выделять элемент.
.container <
display: block;
user-select: none;
>
Этот код прячет дефолтные браузерные стили для чекбокса. Мы делаем элемент полностью прозрачным за счет opacity, width и height с нулевым значением и на их месте, задаем кастомные стили для чекбокса.
.container input <
opacity: 0;
height: 0;
width: 0;
>
Создаем кастомные чекбоксы. Меняем размеры и цвет фона.
.checkmark <
height: 23px;
width: 22px;
background-color: #eec321;
>
При наведении курсора, делаем цвет фона немного темнее.
.checkmark <
background-color: #ccc678;
>
Для отмеченного чекбокса, задаем другой цвет для фона.
.checkmark <
background-color: #2196f3;
>
Прячем галочку для не отмеченных чекбоксов, применив псевдоэлемент after.
.checkmark:after <
content: «»;
position: absolute;
display: none;
>
Делаем видимой галочку, только для отмеченных чекбоксов.
.checkmark:after <
display: block;
>
Рисуем и стилизуем галочку. Галочку мы рисуем на чистом CSS. Изобразим прямоугольник с белой рамкой, у двух сторон прямоугольника, рамки нет (нулевая ширина), получается прямоугольный угол, мы его поворачиваем на 45 градусов и получается галочка.
Посмотреть код целиком можно на Codepen
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.
Стилизация флажков и переключателей с использованием CSS3
При создании CSS стилей для HTML форм, разработчики часто сталкиваются с невозможностью непосредственно менять внешний вид элементов флажков (checkboxes) и переключателей (radio buttons). Рассмотрим как можно обойти это ограничение при помощи инструментария CSS3 и без использования какого-либо кода JavaScript.
Итак, для начала добавим несколько обычных флажков и переключателей на форму:
Перенесем стандартное отображение элементов за область видимости и добавим отступы к соседствующим меткам:
Перед метками добавим стилизованные контейнеры для наших пользовательских элементов. Для флажков это будут квадраты с немного закругленными для красоты краями, а для переключателей — просто небольшие круги:
Теперь добавим индикаторы выбора. Для флажков это будут галки, для переключателей — заполненные цветом круги меньшего размера, чем сам контейнер. Для большего эффекта зададим также небольшую анимацию:
Чтобы изобразить знак галки, мы поворачиваем небольшой прямоугольник, две стороны которого окрашены в цвет, на 45 градусов против часовой стрелки.
Обратите внимание, что селекторы :before и :after позволяют добавлять содержание непосредственно до и после содержимого самой метки. Так как для меток мы задали относительное позиционирование (position: relative), то можем задавать контекстное абсолютное позиционирование для их содержимого.
Осталось скрыть индикаторы выбора, когда элемент не выбран, и, соответственно, отображать их, когда элемент находится в выбранном состоянии:
Добавим, что описанное здесь решение работает во всех современных версиях браузеров Chrome, Firefox, Safari, Opera, а также, начиная с версии 9, и в Internet Explorer.
Полностью CSS определения можно загрузить здесь.
Нарисовать галочку средствами CSS
Можете подсказать, как нарисовать в CSS такую галочку(нужно именно нарисовать, а не вставить картинкой)?
11 ответов 11
Вариант 3 (clip-path)
Если просто галочку без чекбокса, то вот идея:
Идея в том, чтобы нарисовать два прямоугольника и расположить их под прямыми углами относительно друг друга. Естественно это надо делать в их общем контейнере. С размерами и расположением если захотите, можете сами потом поиграться и сделать как вам нужно
Анимация галочки начинается после клика мышкой
Постарался повторить и упростить
Просто check галочка, просто SVG:
Простейшая галочка. Толщину и цвет регулируйте сами:
Такое простое решение:
Самая простая в мире галочка :
Хорошо подойдёт для приложений, которые выполняются в стиле Material design, шрифт адаптирован для мобильных версий.
Галочку можно легко внедрить в HTML с помощью символьного шрифта от Google, достаточно просто подключить символьный шрифт и написать название иконки.
Выбирать иконки по названиям можно здесь
Ниже пример использования.
Работает во всех браузерах. IE поддерживает начиная с 10 версии.
Как создавать и стилизовать чекбоксы: подробный гайд


Чекбокс — это компонент ввода на сайте, который обычно выглядит как пустой квадрат в невыбранном состоянии, а если его выбирают, то он меняет вид — в квадрате появляется галочка.
Чекбоксы можно найти на любом сайте в интернете. Их используют, когда нужно выбрать ответ на вопрос из нескольких вариантов или чтобы отметить больше одного ответа.
Вы можете увидеть этот компонент, когда вам предлагают оформить подписку на рассылку новостей на сайте или просят прочитать и согласиться с политикой конфиденциальности.
В отличие от тех же радиокнопок, которые позволяют выбрать только один ответ, чекбоксы могут «включать» и «выключать» разные значения.
Иногда чекбоксы на сайте отмечены по умолчанию. Например, для регистрации пользователю обязательно нужно согласиться с обработкой персональных данных. В этом случае галочка уже может стоять в поле, чтобы дать понять, что это условие обязательно для регистрации на сайте.
В этой статье мы разберем, как создать чекбоксы и как настроить стиль, разметку и цвета с помощью HTML и CSS.
Атрибуты чекбокса
Синтаксис чекбокса в HTML выглядит очень просто:
Он обычно содержит несколько атрибутов:
Как создать стильный чекбокс
По умолчанию
Если мы пользуемся только HTML и не настраиваем стили при помощи CSS, то стиль чекбокса по умолчанию выглядит вот так:
Стиль по умолчанию
HTML-код такого чекбокса выглядит довольно просто:
По сути, кроме указания вам не нужно ничего делать.
Чекбокс с галочкой
Тогда мы получим чекбокс с галочкой:
Чекбокс с галочкой
Обязательный чекбокс
Используя другой атрибут, можно прописать в коде обязательный чекбокс. Это значит, что пользователь не сможет отправить форму, пока не отметит нужный чекбокс. Этот атрибут часто используется, если нужно принять какие-либо условия.
Чтобы установить такой чекбокс, в строку ввода нужно добавить дополнительный атрибут:
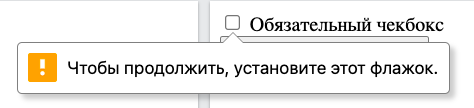
И если пользователь не поставил галочку и пытается отправить форму, то у него не получится это сделать. Всплывет окно с подсказкой:
Кастомный чекбокс
Теперь перейдем к настройке кастомного чекбокса. На самом деле стилизовать сам чекбокс очень проблематично. Но существует простой трюк, который позволит вам использовать любой элемент, который вы хотите.
В чем суть трюка? Мы спрячем окошко для галочки и создадим вместо него поддельный чекбокс, который и будем настраивать с помощью CSS.
Скрываем чекбокс: способ первый
И квадрат с галочкой исчезнет:
Квадрата с галочкой нет
Теперь наш чекбокс выглядит как простой текст, но на самом деле в структуре кода видно, что окно с галочкой просто не отображается у пользователя на экране:
Скрываем чекбокс: способ второй
Текст больше не съезжает
Настройка стиля: закруглим края и добавим цвет
Теперь можно приступать к настройке своего собственного стиля чекбокса. Например, можно сделать окошко для галочки с закругленными краями, прописав:
Если вы хотите, чтобы чекбокс выделялся на фоне черного текста, то настройте собственную цветовую палитру. Можно менять как цвет обводки, так и фона внутри. Для этого впишите код желаемого цвета, например:
И установите стиль границ:
border: 2px solid #33475B
Так у нас получился серо-синий цвет чекбокса:
Добавляем фон
Чтобы настроить собственное отображение выбранного чекбокса, на галочки и фон нужно потратить чуть больше времени. Придется вручную прописать стиль, позицию и настройки отображения галочки. Мы создали собственный чекбокс, который выглядит так:
Чтобы сделать такой простой стиль, необходимо написать несколько строк кода:
Кроме того, можно даже создавать сложные чекбоксы с анимацией. Если вы хотите посмотреть, как выглядят анимированные чекбоксы, то загляните в статью Custom HTML and CSS Checkbox Examples You Can Use Too.