Как сделать border текста
Все о свойстве border
Основы
Всем знакомо такое использование:
Это однопиксельная сплошная рамка. Немного меняем синтаксис:
Например у параметра border-width есть три параметра: thin, medium, thick: 
Если необходимо менять цвет границы при наведении на объект:
Но так это реализовать проще и правильнее:
Border-Radius
border-radius — это новый параметр CSS3 для отображения закругленных углов, который корректно работает во всех современных браузерах, за исключением Internet Explorer 8 (и более старых версий). 
Для каждого угла можно назначить свое закругление:

В приведенном примере необязательно назначать «0» border-top-right-radius и border-bottom-left-radius, если они не наследуют значения, которые должны быть изменены.
Всю конструкцию можно сжать в одну строку:
А вот как можно нарисовать лимон средствами CSS:

Здесь описаны самые простые и популярные примеры применения параметра border. Перейдем к более сложным.
Несколько границ
Border-Style
solid, dashed, and dotted — самые популярные значения параметра border-style, но давайте рассмотрим другие, например, groove and ridge.
Или более подробно:
Outline
Самый популярный способ создания двойной границы — это параметр outline:

Этот способ отлично работает, но ограничен созданием двойной рамки. Если вам необходимо отобразить несколько границ элемента, то необходимо использовать другую технику.
Псевдоэлементы
Можно использовать такую конструкцию:

Возможно это не самое элегантное решение, однако оно работает
Box-Shadow
Еще один способ, с применением теней:
Изменение углов
К параметру border-radius можно применять два значения, используя «/», например:
Это то же самое, что:
Эта техничка бывает полезна, если необходимо имитировать искривление, а не закругление. Например, так можно получить эффект скрученной бумаги:
CSS фигуры
В следующих примерах предполагается такая разметка:
И такой базовый css:
Наиболее частым примером использования CSS фигур является отображение стрелок. Чтобы понять, как это работает, необходимо разобраться с использованием отдельного border-color для каждой стороны и установкой значения «0» для width и height:

А теперь оставляем только синий треугольник:
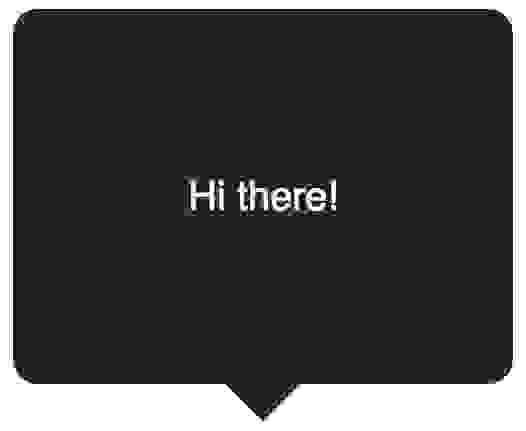
Создание Speech Bubble
Наша базовая разметка:

Теперь нужно расположить стрелку-треугольник в нужном месте. Вот наш цветной квадратик:

Оставляем только четверть квадратика:

Теперь перемещаем ниже и закрашиваем:

Примеры применения:
Вертикальное центрирование текста
минус использования line-height при вертикальном центрировании в ограничении текста одной строкой. Для решения этой проблемы, можно применить display: table к нашему Speech Bubble и display: table-cell к тексту:

Еще один пример нестандартного использования границ:
CSS свойство border
В языке CSS за оформление рамок или обводок отвечает свойство border, а точнее, четыре свойства, названия которых начинаются с этого слова. Они позволяют вебмастеру управлять цветом, внешним видом, толщиной и формой углов рамки, которая обрамляет содержимое какого-либо блока.
Синтаксис и значения border
Например, создадим элемент и применим к нему свойства:
Значения свойства border здесь указывают, что у элемента должна быть рамка толщиной 2px, сплошная (solid), и красного цвета.
border-style
С помощью border-style можно сделать рамку в виде пунктирной линии, последовательности точек, придать ей объем, а всему блоку эффект выпуклости или вдавленности. Значение по умолчанию – none (отсутствие рамок).
Ниже перечислены значения, которые можно задать свойству, и эффекты, которые при этом появляются.
solid сплошная линия none по умолчанию – линии нет double двойная линия dashed пунктир dotted набор точек groove придание линии вогнутости ridge придание линии выпуклости inset эффект вдавленности блока outset эффект выпуклости блока
Примечание: при использовании стиля dashed соотношение длины штриха и ширины пробела зависит от браузера, в котором открыт сайт.
border-width
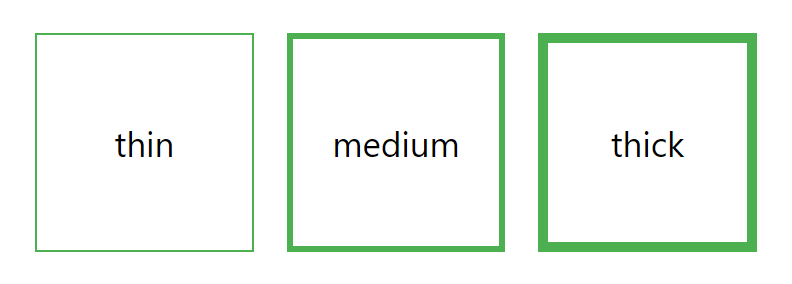
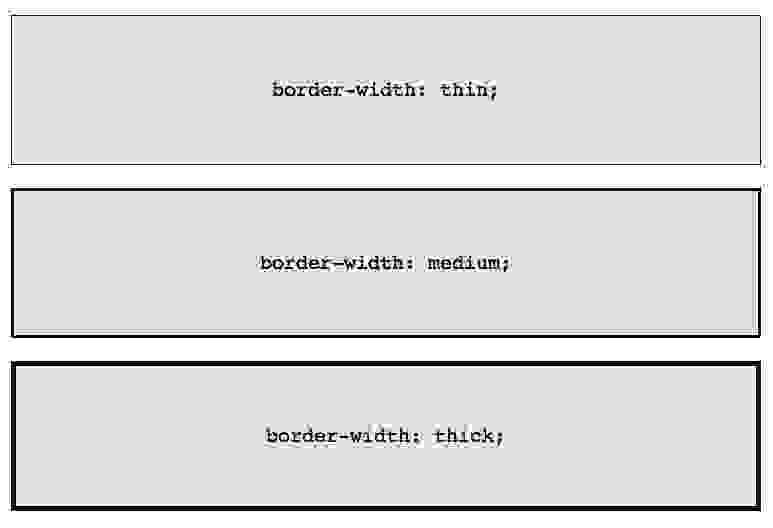
Толщина линии, образующей рамку, может задаваться как словом, так и количеством пикселей.
Числовая величина, измеряемая в px, em, rem, vh и vw. thin Эквивалент 1px medium Эквивалент 3px thick Эквивалент 5px
border-color
Цвет рамки можно задавать несколькими способами:
Цвет по умолчанию – black (черный). Установка значения transparent (border-color: transparent) означает полностью прозрачную рамку.
Примеры записи цвета:
border-radius
С помощью свойства можно уходить от квадратных углов, вводя величину радиуса скругления.
На примере ниже 2 квадрата. Один залит синим цветом, у вокруг второго нарисована рамка. Для элементов задано скругление:
Для каждого угла можно задать свой радиус скругления.
Так, для квадрата на примере ниже, задано такое свойство:
Значения устанавливаются для углов по часовой стрелке.
Количество значений может быть от 1 до 4. В таблице приведены результаты введения разного количества значений.
| Количество значений свойства | Результат |
|---|---|
| 1 | Все стороны выполнены в одном стиле |
| 2 | Стиль устанавливается отдельно для горизонтальных (1-е значение) и вертикальных границ (2-е значение) |
| 3 | 1-е значение – верх лево; 2-е – верх право и низ лево; 3-е – низ право. |
| 4 | Все границы выполнены в разных стилях. Соответствие значениям (с 1-го по 4-е) – по часовой стрелке, начиная с верхней. |
Интересно, что для каждого угла можно задать два параметра скругления через знак слэша. При этом первая величина – горизонтальный радиус, вторая – вертикальный. Показать это лучше на примере. Вот что получится, если для фигуры задать свойство:
Необходимо иметь в виду, что при задании свойства border-radius форма блока остается прежней, то есть прямоугольной, и при больших значениях радиусов, запланированная рамка вокруг текста может попасть на сам текст.
Более детальные свойства
Существует и другой способ сделать обводку или придать ей определенный стиль для конкретной стороны рамки или угла. Для этого предусмотрены специальные расширения свойств, в названия которых входит обозначение стороны границы. Верхняя обозначается как top, нижняя – bottom, левая – left и правая – right.
CSS-свойство border
Свойство border позволяет определять стиль, ширину и цвет границ рамки CSS :
Свойство border-style
Свойство border-style определяет тип отображения границы.
Это свойство принимает следующие значения:
Свойство border-style может принимать от одного до четырех значений ( для верхней, правой, нижней и левой границ ).
Примечание: ни одно из представленных далее CSS-свойств для оформления границ не будет работать до тех пор, пока border-style не установлено.
Свойство border-width
Свойство border-width может иметь от одного до четырех значений ( для верхней, правой, нижней и левой рамки CSS ).
Свойство border-color
Свойство border-color используется для указания цвета четырех границ.
Цвет можно установить с помощью:
Свойство border-color может иметь от одного до четырех значений ( для верхней, правой, нижней и левой границ ).
Если значение border-color не установлено, то наследуется цвет элемента.
Border: отдельная стилизация границ
Приведенный выше пример даст тот же результат, что и:
Если у свойства border-style четыре значения:
• border-style: dotted solid double dashed;
o верхняя граница будет точечной.
o правая граница будет сплошной.
o нижняя CSS двойная рамка.
o левая граница будет в штрих.
Если у свойства border-style три значения:
• border-style: dotted solid double;
o верхняя граница будет точечной.
o правая и левая границы будут сплошными.
o нижняя граница будет двойной.
Если у свойства border-style два значения:
• border-style: dotted solid;
o верхняя и нижняя CSS рамки вокруг изображения будут точечными.
o правая и левая границы будут сплошными.
Если у свойства border-style одно значение:
• border-style: dotted;
o все четыре границы будут точечными.
Короткое свойство border
Чтобы сократить объем кода, значение для каждой отдельной границы можно указывать одним свойством:
Также можно выставлять свойства какой-то конкретной границы с одной из сторон:
Свойство border-radius используется для создания закругленных углов у CSS рамки вокруг текста или другого элемента.
Примечание: свойство border-radius не поддерживается в IE 8 и более ранних версиях.
Все свойства границ в CSS
Дайте знать, что вы думаете по этой теме статьи в комментариях. За комментарии, дизлайки, лайки, подписки, отклики огромное вам спасибо!
Что такое border как поставить бордюр примеры
Подробно о бордюре/border css в html/
Что такое border css
Синтаксис применения свойства border
Через атрибут attribute style, например :
Результат:
Через тег style, например:
Результат:
Через файл file css, например : Аналогичный способ, что и во втором пункте, только класс размещается в файле css.
Перечисленные способы создания бордюра элемента, применяются в зависимости от необходимых задач, это :
Локально в одном элементе.
Локально на одной странице, для повторяющихся элементов.
Стили для border bottom css:
border-bottom: 2px solid;
Стили для border left css:
border-left: 2px solid;
Расположение бордюра слева.
Стили для border right css:
border-right: 2px solid;
Стили для border top css:
border-top: 2px solid;
Расположение бордюра сверху:
Сделаем наш border цветом, ну например красным и пусть он будет снизу!
Цвет для border можно задать прямо в свойствах border выделено красным red red ;
Стили для border-color css + bottom :
border-bottom: 2px solid;
Радиус бордюра border radius css
Если требуется закруглить углы, то делаем «border-radius» к примеру в 15px «border-radius: 15px;»
Кстати, тут мы как-то делали о кругах и там как раз мы использовали это свойство.
Стили для border radius
Результат применения радиуса к див:
свойства border градиент border
Мы уже рассматривали свойства линии, которые также можно применить и к border, что собственно мы делали выше!
Тень для бордюра css
Добавим тень нашему бордюру, это приведет к эффекту парения элемента.
Вообще то. border shadow не бывает. бывает box-shadow:
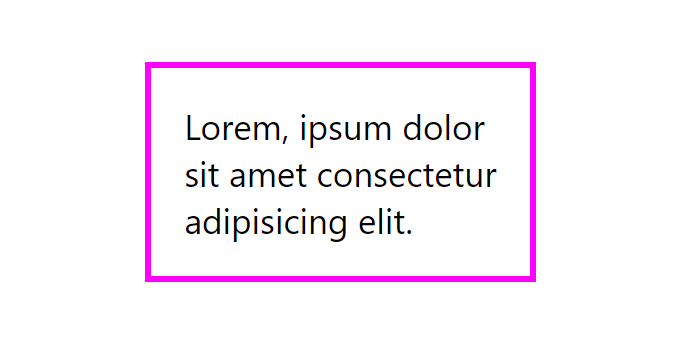
Обращаю ваше внимание, что текст прилипает к бордюру элемента, и снаружи и внутри!
Поэтому следующим пунктом добавим отступ для бордюра
Здесь текст и свойства:
background: #fc0; /* Цвет фона */
box-shadow: 0 0 10px rgba(0,0,0,0.5); /* Параметры тени */
Внутренний доступ бордюра css
Нам нужно, чтобы текст немного отступал от бордюра.
Но опять же, наш текст снаружи все равно прилипает к бордюру! В следующем пункте изменим и это!
Здесь текст и свойства:
background: #fc0; /* Цвет фона */
box-shadow: 0 0 10px rgba(0,0,0,0.5); /* Параметры тени */
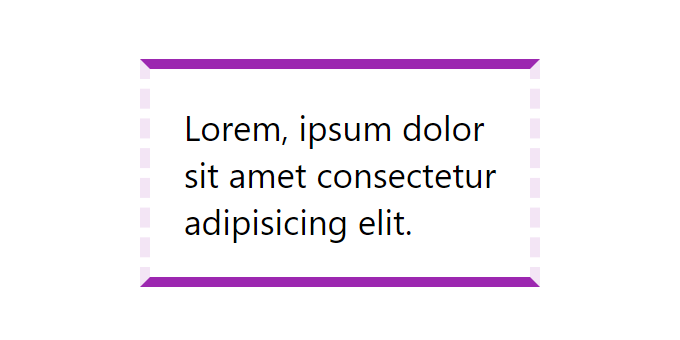
Отступы снаружи бордюра border margin css
Опять возьмем выше идущий весь код и добавим в него свойство margin.
Это будет наружный отступ от бордюра элемента :
background: #fc0; /* Цвет фона */
box-shadow: 0 0 10px rgba(0,0,0,0.5); /* Параметры тени */
Как сделать рамку? CSS-свойство border
CSS-свойство border предназначено для управления оформлением границ элемента. Границы располагаются перед фоном элемента.
border – это универсальное свойство для стилизации границ (рамки) вокруг элемента. Оно позволяет установить сразу три характеристики: толщину границ ( border-width ), стиль линий ( border-style ) и цвет ( border-color ).
border состоит из трёх других свойств (в скобках приведены значения каждого из них, которые они имеют по умолчанию):
При установке меньшего количества значений:
border-width – толщина границы
Задавать значение можно с помощью ключевых слов: thin (эквивалентно 1px), medium (3px) и thick (5px), а также используя различные единицы измерения: px, em, rem, vh, vw.
border-style – тип линии
CSS-свойство border-style предназначено для установки стилей границам.
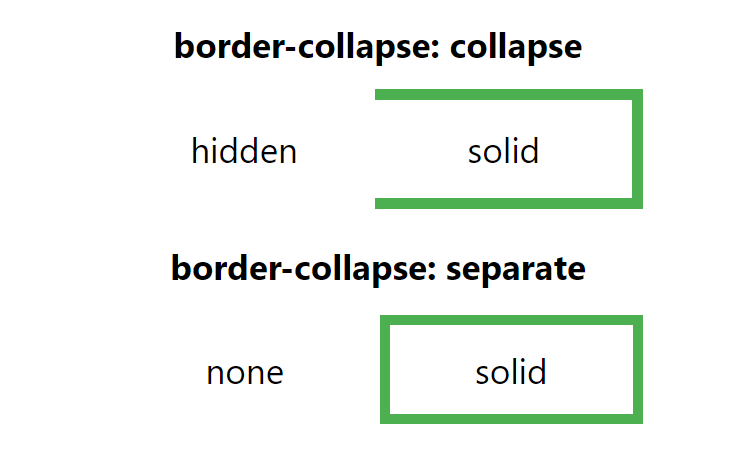
Отличие между border-style: none и border-style: hidden :
border-color – цвет линии
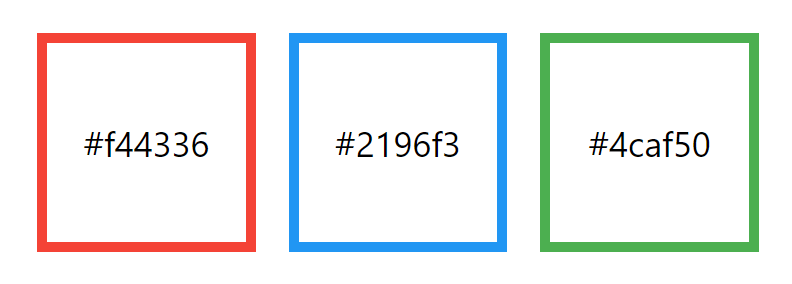
Задать определённый цвет границам можно разными способами, а именно с помощью:
Если указать одно значение, то оно будет применено сразу к 4 границам (верхней, правой, нижней и левой).
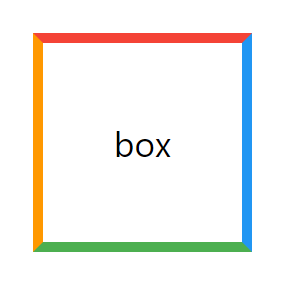
Но можно установить и отдельно для каждой, для этого значения необходимо перечислить через пробел:
Свойства для стилизации границ по-отдельности
Кроме этого также доступны CSS-свойства для задания отдельных характеристик границ:
border-radius – закругление углов
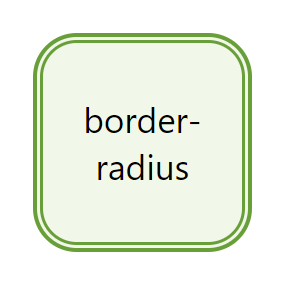
CSS-свойство border-radius позволяет скруглить углы границ элементов.
border-radius работает даже если у элемента нет границ, т.к. его действие распространяется и на фон.
В основном border-radius используется с одним значением.
Когда вы используете только одно значение, все углы элемента скругляются на это значение.
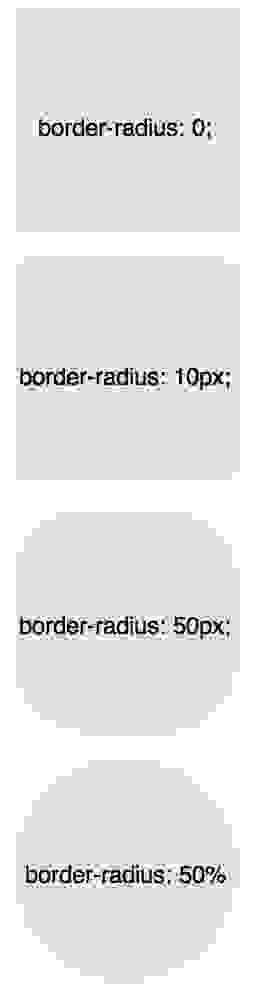
Кроме указания значений, с помощью единиц измерения для задания фиксированной длины (например: px, rem, em и т.д.), вы также можете использовать проценты.
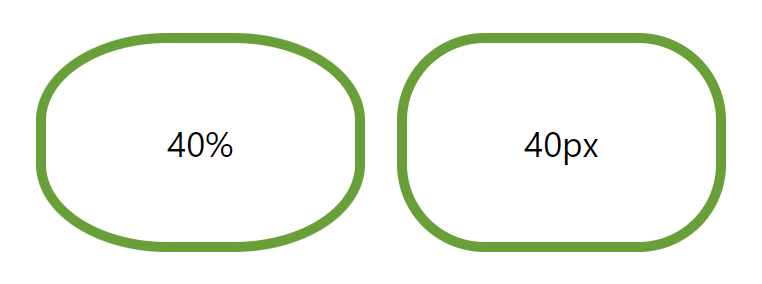
Значение, заданное в процентах, вычисляется в зависимости от ширины и высоты элемента. Поэтому, когда вы используете его для прямоугольника, углы у вас будут не симметричными.
Пример, показывающий разницу между border-radius: 40px и border-radius: 40% применительно к прямоугольнику:
border-radius позволяет установить радиус скругления отдельно для каждого угла. Для этого необходимо перечислить значения через пробел (начиная с верхнего левого угла и далее двигаясь по часовой стрелке):
С двумя значениями:
С тремя значениями:
Кроме этого, border-radius позволяет создавать ассиметрично скруглённые углы. Осуществляется это с помощью косой черты.
border-image – изображение в качестве рамки
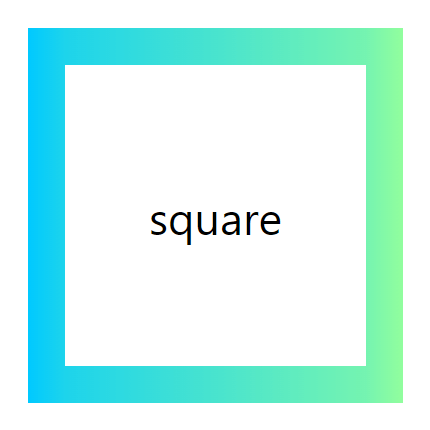
border-image – это CSS-свойство, которое позволяет установить в качестве границ элемента изображение или CSS градиент.
border-image является краткой записью следующих пяти свойств:
Таким образом, пример приведённый выше с помощью специальных CSS-свойств можно записать следующим образом:
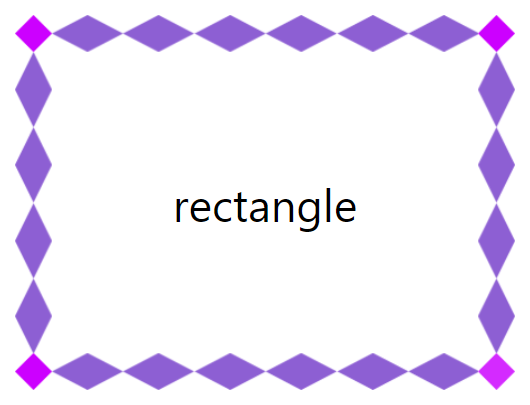
Пример создания градиентной границы с помощью border-image :
border-image-source
border-image-slice
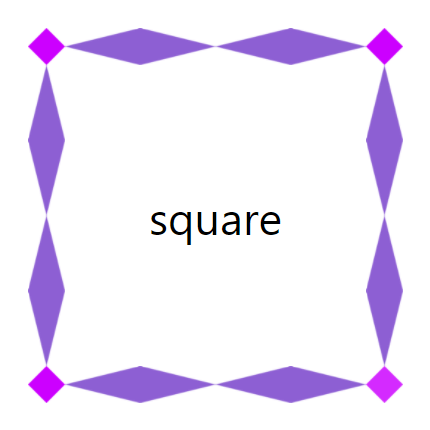
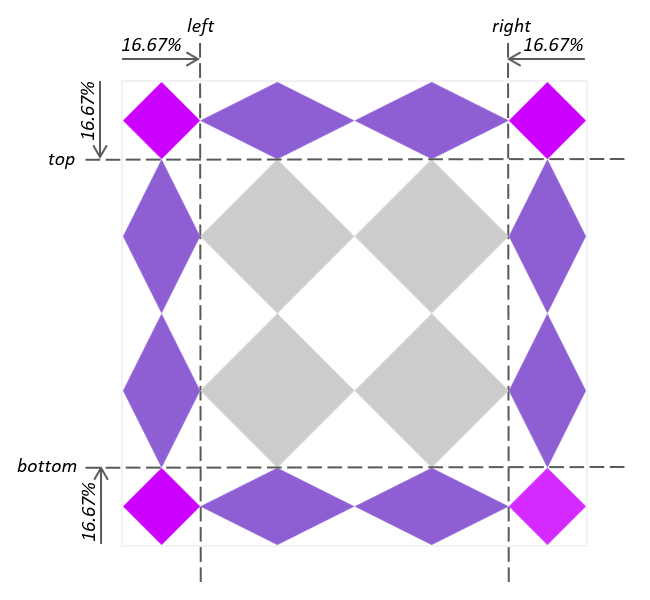
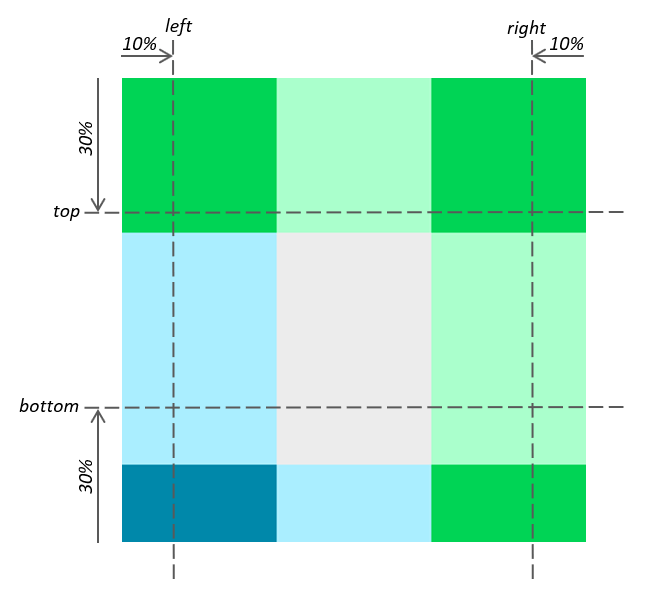
border-image-slice – сообщает браузеру, как необходимо «разрезать» изображение и тем самым определить области для отрисовки границ.
В процессе нарезки изображения образуется 9 областей: четыре угла, четыре стороны и центр.
Указывать смещения от краёв для нарезки изображения можно с помощью числа, так и процентов. При указании числа расстояние будет определяться количеством пикселей для растровых изображений или координатой для векторных. При указании процентов – в процентах от размера исходного изображения.
В border-image-slice можно установить от одного до четырёх значений:
При указании одного значения:
При указании двух значений:

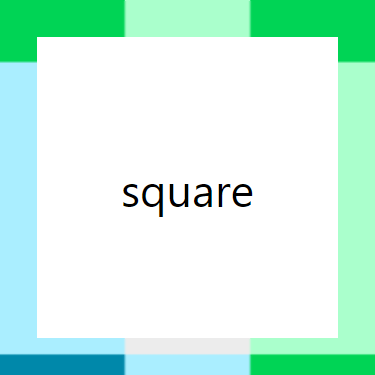
border-image-width
Свойство border-image-width устанавливает толщину границы для изображения. По умолчанию имеет значение 1 (это означает, что она равна border-width ).
В border-image-width можно задать от одного до четырех значений:
Задавать значение можно с помощью:
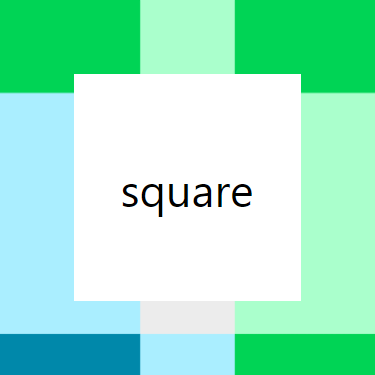
Пример установки толщины границы для изображения в раза превышающей border-width :
border-image-outset
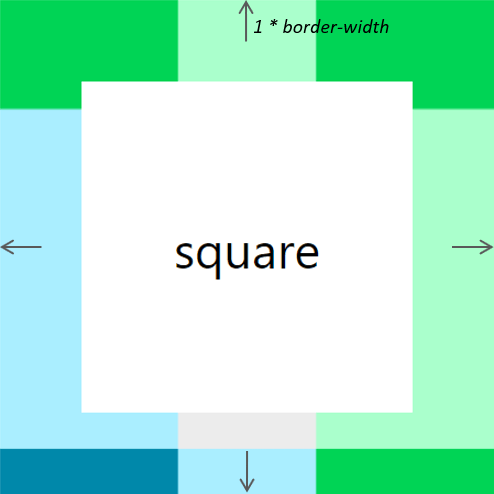
СSS-свойство border-image-outset задает расстояние, на которое нужно сместить границы наружу относительно их начального положения.
В border-image-outset можно задать от одного до четырёх значений:
Задавать значения можно с помощью:
Пример, в котором сместим границы на величину, равную 1 * border-width :
border-image-repeat
CSS свойство border-image-repeat определяет как должны быть заполнены части границ, расположенные между углами в соответствии с областями 5 – 8 исходного изображения.
border-image-repeat может быть установлено с использованием одного или двух значений.
Пример border-image-repeat с одним значением:
Пример border-image-repeat с двумя значениями: