Как сделать блоки в html
Блочные элементы
Блочным называется элемент, который отображается на веб-странице в виде прямоугольника. Такой элемент занимает всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки. К блочным элементам относятся контейнеры
Пример 1. Использование блочных элементов
В данном примере абзац (тег
) вставляется внутрь контейнера
. Кстати, ошибкой будет поступить наоборот — добавить
в контейнер (Ut wisi
Вкладывание блочных тегов внутрь встроенных элементов характерно, скорее, для новичков, которые еще не понимают разницы между ними. К тому же браузеры научились отлавливать подобные ошибки и отображают код более-менее корректно. Тем не менее, рекомендуем придерживаться в этом вопросе спецификации, чтобы выводить веб-страницу без ошибок.
Ширина блочных элементов
По умолчанию ширина блока вычисляется автоматически и занимает все доступное пространство. Здесь следует оговорить, что под этим подразумевается. Например, если тег
Некоторые браузеры достаточно свободно трактуют понятие ширины, хотя в спецификации CSS четко указано, что ширина складывается из суммы следующих параметров: ширины самого блока ( width ), отступов ( margin ), полей ( padding ) и границ ( border ). В примере 2 показано создание слоя, в котором присутствуют все эти компоненты.
Пример 2. Ширина слоя
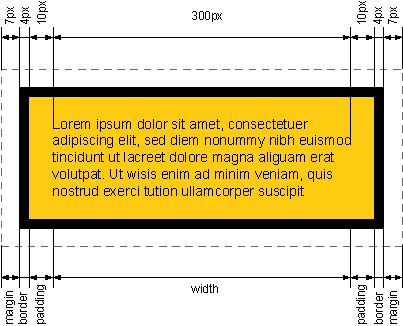
В результате данного примера получим слой шириной 342 пиксела. На рис. 1 показано, из чего складывается ширина слоя.
Рис 1. Ширина блочного элемента
Для получения универсального результата существует несколько подходов. В примере 3 продемонстрировано создание трех слоев, ширина которых определяется в процентах.
Пример 3. Ширина слоя в процентах
Результат примера показан на рис. 2.
Рис. 2. Отображение ширины слоев в браузере
Ширина первого слоя в данном примере ( layer1 ) установлена как 100%, что приводит к отображению горизонтальной полосы прокрутки. Для второго слоя ( layer2 ) ширина также задана 100%, но поля определяются для внутреннего абзаца (тег
Способ установки ширины зависит от применяемого макета и выбора разработчика, но в любом случае нужно учитывать особенности блочных элементов и создавать универсальный код.
Высота
Допустим, для слоя установлена высота в пикселах, а содержимое слоя однозначно превышает указанную высоту (пример 4).
Пример 4. Высота слоя
Результат данного примера продемонстрирован на рис. 3.
Рис. 3. Высота блока в разных браузерах
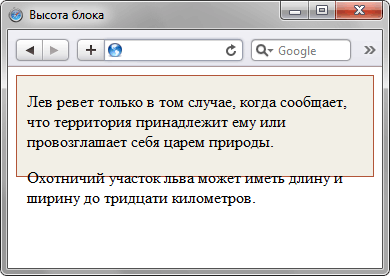
Видно, что браузер оставляет высоту неизменной, за счет чего текст не помещается в блоке и накладывается поверх слоя.
Цвет фона
Рис. 4. Область слоя, которая заполняется фоновым цветом
Таким образом, margin не принимает участия в формировании цветной области.
Границы
Из-за разницы в подходах браузеров при формировании блочных элементов наблюдается и различие при отображении границ. Браузер Internet Explorer 7 проводит рамку внутри блока, а Firefox — снаружи. Но если использовать фоновую заливку, то увидим совершенно противоположную картину (рис. 5). А все потому, что Firefox (Opera) цвет фона устанавливает по внешнему краю границы, а Internet Explorer — по внутренней. Начиная с версии 8.0 Internet Explorer поменял стиль отображения рамки, она проводится внутри блока, как и в Firefox.
а. Internet Explorer 7
б. Firefox, Internet Explorer 8+
Рис. 5. Отображение рамки в браузерах
В примере 5 показано, как создать код для получения подобной границы.
Пример 5. Пунктирная рамка
Различия в подходе браузеров при рисовании границ заметны только на цветном фоне и пунктирных линиях. Для сплошной рамки вид слоя в браузерах будет практически одинаковым.
Резюме
Блочные элементы выступают в качестве основного строительного материала при верстке веб-страниц. Такие элементы характерны тем, что всегда начинаются с новой строки и занимают всю доступную ширину области, в которой располагаются.
Блочная модель
Рис. 3.1. Свойства, формирующие блочный элемент
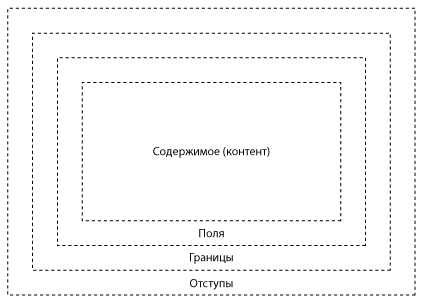
Для наглядности свойства блока можно представить в виде матрёшек (рис. 3.2). Любую маленькую матрёшку можно вставить в более крупную матрёшку, но никак не наоборот.
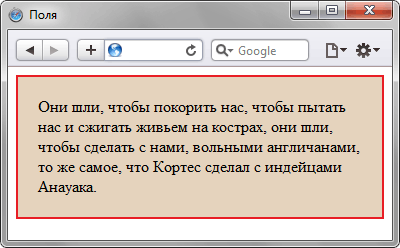
Полем будем называть расстояние от внутреннего края границы или края блока до воображаемого прямоугольника, ограничивающего содержимое блока. Из-за того, что значения полей могут различаться на каждой стороне, применяют выражения «верхнее поле» или «поле сверху», и им подобные для других сторон. Обозначение «поля» следует понимать как одинаковое значение полей для всех сторон. Основное предназначение полей — создать пустое пространство вокруг содержимого блочного элемента, например текста, чтобы он не прилегал плотно к краю элемента. Использование полей повышает читабельность текста и улучшает внешний вид страницы. В примере 3.1 показано использование полей для оформления текста.
Пример 3.1.Использование свойства padding
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Результат примера показан на рис. 3.3.
Рис. 3.3. Поля вокруг текста
Значения полей не могут быть отрицательными.
Границы
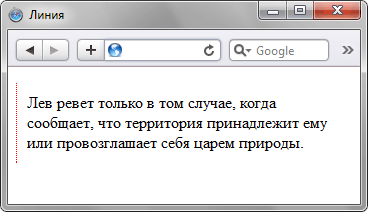
Пример 3.2. Красная пунктирная линия
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 3.4.
Рис. 3.4. Линия возле текста
Отступы
Отступом будем называть пустое пространство от внешнего края границы, полей или содержимого блока. Как уже упоминалось, границы с полями не обязательны и могут отсутствовать, так что способ формирования отступов зависит от ситуации. Как и в случае с полями, применяют выражения «верхний отступ» или «отступ сверху», и им подобные для других сторон. Обозначение «отступы» следует понимать как одинаковое значение отступов для всех сторон.
Для отступов характерны следующие особенности.
В примере 3.3 показано схлопывание отступов и их прозрачность.
Пример 3.3. Использование отступов
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 3.5. Обратите внимание, что расстояние между блоками равно 20 пикселов, а не 40, которые получаются суммированием верхнего и нижнего отступа у блоков. Это происходит за счёт эффекта схлопывания, при котором близлежащие отступы объединяются.
Рис. 3.5. Отступы в элементе
Ширина блока
Ширина блока это комплексная величина и складывается из нескольких значений свойств:
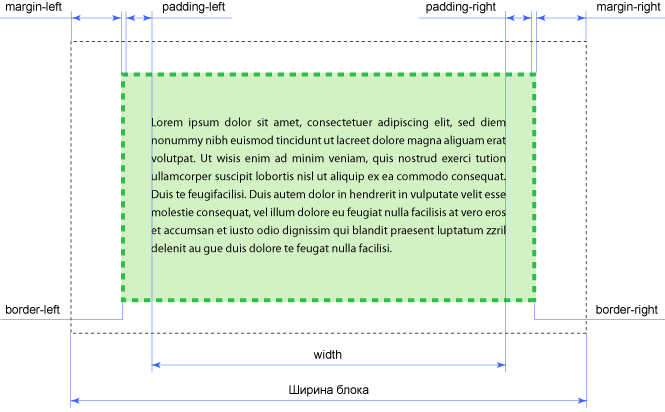
Как уже упоминалось, какие-то свойства могут отсутствовать и в этом случае на ширину не оказывают влияние. Общая ширина показана на рис. 3.6 в виде чёрной пунктирной линии.
Рис. 3.6. Ширина блока
Допустим, для слоя написан следующий стиль.
Ширина блока согласно этой записи будет равна 342 пиксела, эта величина получается складыванием значения ширины контента плюс отступ слева, граница слева и поле слева, плюс поле справа, граница справа и отступ справа. Суммируем все числа.
Ширина = 300 + 7 + 7 + 4 + 4 + 10 + 10 = 342
Надо отметить, что блочная модель с формированием ширины несет в себе кучу неудобств. Постоянно приходится заниматься вычислениями, когда требуется задать определенную ширину блока. Также начинаются проблемы при сочетании разных единиц измерения, в частности, процентов и пикселов. Предположим, что ширина контента задана как 90%, если сюда приплюсовать поля и границы, заданные в пикселах, то нельзя вычислить суммарную ширину блока, поскольку проценты напрямую в пикселы не переводятся (в CSS3 так суммировать можно, только поддерживается эта возможность далеко не всеми браузерами). В итоге может получиться так, что общая ширина блока превысит ширину веб-страницы, что приведёт к появлению горизонтальной полосы прокрутки. Выходов из подобной ситуации два — поменять алгоритм блочной модели и воспользоваться вложенными слоями.
Алгоритм блочной модели
| Браузер | Internet Explorer | Chrome | Opera | Safari | Firefox |
|---|---|---|---|---|---|
| Версия | 8.0+ | 2.0+ | 7.0+ | 3.0+ | 1.0+ |
| Свойство | box-sizing | -webkit-box-sizing | box-sizing | -webkit-box-sizing | -moz-box-sizing |
Как видно из таблицы, в свойствах разброд и шатание, поэтому придется делать гибрид и указывать все три свойства одновременно (пример 3.4).
Пример 3.4. Ширина блока
XHTML 1.0 CSS 3 IE 7 IE 8+ Cr Op Sa Fx
Вложенные слои
Использование свойства box-sizing всем хорошо, кроме того, что не работает в старых версиях IE. Если вы верстаете сайт с учетом IE7 и IE6, вам подойдёт старый проверенный метод с вложением слоев. Идея простая — для внешнего блочного элемента задаётся только необходимая ширина, а для вложенного блока всё остальное — поля, границы и отступы. Поскольку по умолчанию ширина блока равна доступной ширине родителя, получится, что блоки в каком-то смысле накладываются друг на друга, при этом фактическая ширина такого комбинированного элемента будет чётко задана. В примере 3.5 показано использование вложенных слоев.
Пример 3.5. Вложенные слои
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
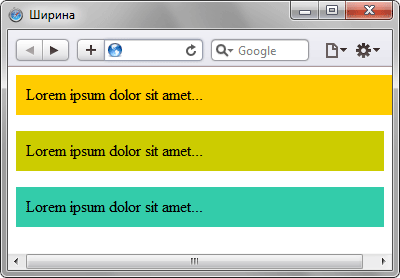
Результат данного примера показан на рис. 3.7.
Рис. 3.7. Ширина блока в процентах
Преимуществом вложенных слоев является использование отступов ( box-sizing их не учитывает), универсальность метода, также то, что фон по желанию можно добавлять к одному или другому слою. Тем самым несколько меняется внешний вид элементов, это особенно актуально при включении фоновых рисунков. Из недостатков метода можно отметить добавление дополнительного блока, который усложняет структуру кода, особенно при частом применении метода. Но это можно считать мелочью по сравнению с преимуществами.
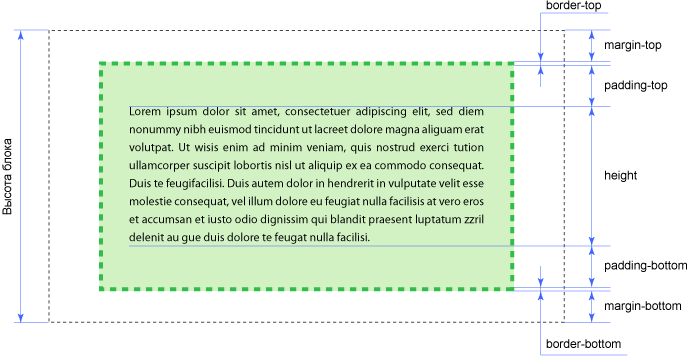
Высота блока
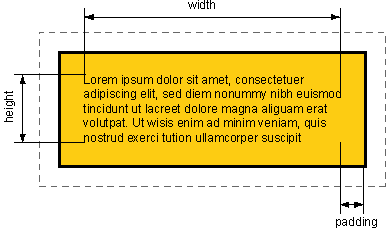
Рис. 3.8. Высота блока
Пример 3.6. Высота блока
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 3.9.
Рис. 3.9. Высота блока в процентах
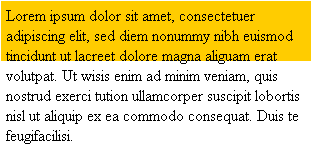
С высотой связана ещё одна особенность — при превышении содержимого блока его размеров при заданной высоте, содержимое начинается отображаться поверх блока (рис. 3.10).
Рис. 3.10. Превышение размеров блока
Код, приводящий к подобному результату, приведен в примере 3.7.
Пример 3.7. Превышение размеров блока
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Рис. 11. Использование свойства overflow
Если задать одновременно цвет фона и пунктирную границу блока, то становится заметно, что граница проходит внутри цветной области. Правда в разных браузерах наблюдается разночтение, в частности Internet Explorer до версии 7.0 включительно содержит ошибку, при которой фон выводится по внутреннему краю границы (рис. 12в). Начиная с версии 8.0 эта ошибка исправлена, и фон выводится по стандартам (рис. 12г). Браузеры Opera (рис. 12а), Firefox (12б), Safari и Chrome (рис. 12д) фон выводят правильно. Небольшие различия наблюдаются при отображении пунктирной рамки, но они не влияют на блочную модель.
Рис. 12. Отображение фона в браузере
В примере 3.8 показано, как создать код для получения подобной границы.
Пример 3.8. Фон и граница
XHTML 1.0 CSS 2.1 IE 7 IE 8+ Cr Op Sa Fx
Различия в подходе браузеров при рисовании границ заметны только на цветном фоне и пунктирных линиях. Для сплошной рамки вид блока в браузерах будет практически одинаковым.
Как сделать блок в html и умело научиться размещать его на своей web-странице
Здравствуйте, дорогие любители айтишной тематики. Сегодня основной способ создания красивых многостраничных сайтов основывается на блочной верстке при помощи тега div.
В случае незнания основных тонкостей работы с данным инструментом увы и ах, но привлекательного адаптивного дизайна вы не получите никак. Поэтому данная статья посвящена теме «Как сделать блок в html». Я подробно опишу, как самому с нуля создать блочные объекты на странице, каким образом оформить фон и дизайн блоков, и самое главное расскажу, как подключить таблицу стилей. Итак, начнем!
Особенности блочных элементов
Блоки – это прямоугольные элементы, которые занимают всю доступную ширину страницы, всегда начинаются с новой строки и по умолчанию автоматически рассчитывают высоту в зависимости от содержимого.
Все блочные элементы состоят из 4 свойств, которые на подобие рамок окружают содержимое объекта.
Главным в блоке выступает контент.
Вокруг него расположены поля, которые называются padding. Поля отвечают за расстояние между контентом объекта и его внутренним краем границ.
После идут сами границы, которые именуются английским словом border.
И, наконец, последней рамкой вокруг всего перечисленного выступает margin –отступы от внешнего края border-а до границ страницы или других элементов. Стоит отметить, что задавать эти свойства не обязательно.
В качестве примера запрограммируем 2 html блока и заполним созданные элементы текстом.
Верстка блоками DIV. С самого начала
15.09.2015 в 12:27, joey
Верстка блоками div давно уже стала стандартом и имеет ряд преимуществ перед табличной версткой. Однако на деле начинающие разработчики путаются в поведении этих самых блоков.
Давайте разберем основные моменты при блочной верстке. Сейчас мы не будем брать во внимание стандарт html5, а просто рассмотрим основу основ при верстке блоками div, которая используется при создании макета или же какого то отдельного компонента страницы.
Что считать блочным элементом?
Область такого элемента на странице представлена прямоугольником, по умолчанию занимает все доступную ширину и начинается с новой строки.
Самым распространённым элементом, используемым в блочной верстке, является универсальный элемент
Итак, от простого к сложному. Посмотрим, как отобразятся блоки div по умолчанию без стилей, влияющих на их положение. Для наглядности стили к элементам будем добавлять инлайново, через атрибут style.
Добавим значение ширины для каждого блока:
Видно, что каждый блок согласно спецификации располагается с новой строки. Это их нормальное поведение.
Теперь возникает вопрос, как расположить блоки div на одной строке, друг за другом?
Для этого существует свойство float, которое определяет, с какой стороны блок будет принудительно выровнен. При этом с другого края, он может обтекаться другими элементами.
Свойство float имеет следующие значения:
Добавим float:left к нашим блокам, чтобы блоки выровнялись по левому краю:
В результате, блоки выстроились на одной строке. Хорошо, допустим, мы захотели добавить еще один div снизу, и сделаем это без указания свойства float:
Видно, что блок добавился как то криво. Кажется, что он добавился с новой строки под Блок 1. На самом деле, Блок 4 занимает место от начала Блока 1 и на 450 пикселов вправа. Вот посмотрите:
Почему так вышло? Вкратце, так происходит, потому что элементы с float выпадают из потока документа. Однако, это тема отдельной статьи. Здесь же мы познакомимся с новым свойством clear, которое управляет поведением плавающих элементов:
Добавим Блоку 4 свойство clear:left, которое запретит этому элементу обтекание других плавающих элементов с левой стороны.
Блок 4 разместился с новой строки, как нам надо.
В данном случае мы знаем как располагаются другие блоки, потому в примере сразу указали clear:left. Бывают ситуации, когда мы точно не знаем, с какой стороны встретится плавающий блок, поэтому в таких случаях стоит указывать clear:both, отменяющий обтекание с обеих сторон. Теперь мы разобрались как расположить блоки div на одной строке горизонтально.
Следует помнить, что блоки со значением float располагаются на одной строке, если позволяет ширина родительского элемента. Если блочные элементы не умещаются в ряд, они будут переноситься на новую строку. Если это критично, например, при верстке макетов, нужно это учитывать и у блоков с float обязательно задавать ширину – фиксированную (px) или резиновую (%, rem и т.д.). Дальше посмотрим на такие ситуации.
Как повлиять на блоки, если мы хотим разместить эти блоки по центру?
Классическим решением будет добавление блокам родителя и использование свойства margin: 0 auto;
Возьмем разметку из предыдущих примеров и усовершенствуем её.
Здесь вроде всё просто.
А если нам не нравится, что текст вплотную прилипает к краю родительского блока и хотим добавить поля без внесения изменений в разметку, только с помощью css. Добавим элементам свойство padding:
И видим, что наша верстка рассыпалась! Блок 3 куда то уехал. Почему так вышло? Ответ прост. Добавив поля элементам мы увеличили их ширину. Теперь значения таковы:
Блок 1: 10 + 200 + 10 = 220px
Блок 2: 10 + 150 + 10 = 170px
Блок 3: 10 + 100 + 10 = 120px
Блок 4: 10 + 450 + 10 = 470px
220 + 170 + 120 = 510px
Общая ширина трех блоков 510, они не умещаются в ширину родителя (450) и потому переносятся на новую строку.
Как поправить? Можно сделать следующее:
Используем второй вариант, получается так:
Теперь соберём всю полученную информацию воедино и попробуем создать простенький типовой трёхколоночный макет с резиновой версткой, который будет растягиваться максимально до 900px, после чего весь макет будет позиционироваться по центру.
Создаем разметку макета:
Если что-то непонятно — спрашивайте в комментариях.
2.3. Блочные и строчные элементы
Выделяют две основные категории HTML-элементов, которые соответствуют типам их содержимого и поведению в структуре веб-страницы — блочные и строчные элементы. С помощью блочных элементов можно создавать структуру веб-страницы, строчные элементы используются для форматирования текстовых фрагментов (за исключением элементов и ).
Разделение элементов на блочные и строчные используется в спецификации HTML до версии 4.01. В HTML5 эти понятия заменены более сложным набором категорий контента, согласно которым каждый HTML-элемент должен следовать правилам, определяющим, какой контент для него допустим.
Модель визуального форматирования CSS в деталях
1. Модель визуального форматирования
HTML-документ организован в виде дерева элементов и текстовых узлов. Модель визуального форматирования CSS представляет собой алгоритм, который обрабатывает HTML-документ и выводит его на экран устройства.
Каждый блок в дереве представляет соответствующий элемент или псевдоэлемент, а текст (буквы, цифры, пробелы), находящийся между открывающим и закрывающим тегами, представляет содержимое текстовых узлов.
Чтобы создать дерево блоков, CSS сначала использует каскадирование и наследование, позволяющие назначить вычисленное значение для каждого css-свойства каждому элементу и текстовому узлу в исходном дереве.
Положение блоков на странице определяется следующими факторами:
2. Блочные элементы и блочные контейнеры
6. Минимальная и максимальная ширина: свойства min-width и max-width
Свойства не наследуются.
| min-width/max-width | |
|---|---|
| Значения: | |
| длина | Задает фиксированную минимальную или максимальную используемую ширину. |
| % | Указывает процент для определения используемого значения. Процент рассчитывается относительно ширины содержащего блока. |
| none | Означает отсутствие ограничений ширины блока. |
| inherit | Наследует значение свойства от родительского элемента. |
7. Высота содержимого: свойство height
Свойство height определяет высоту содержимого блока. Это свойство не применяется к незамещаемым строчным элементам. Значения длины не могут быть отрицательными.
Свойство не наследуется.
8. Минимальная и максимальная высота: свойства min-height и max-height
Иногда полезно ограничить высоту элементов определенным диапазоном. Свойства min-height и max-height предлагают эту функциональность.
Свойства не наследуются.
9. Расчет высоты строки: свойства line-height и vertical-align
Как описано выше, пользовательские агенты (браузеры) передают блоки встроенного уровня в вертикальный стек линейных блоков. Высота линейного блока определяется следующим образом:
Высота линейного блока — это расстояние между самой верхней и самой нижней частью блока. Пустые встроенные элементы генерируют пустые встроенные блоки, но эти блоки по-прежнему имеют поля, отступы, границы, высоту строки и, таким образом, влияют на эти вычисления также, как и элементы с содержимым.
В элементе уровня блока, содержимое которого состоит из элементов встроенного уровня, свойство line-height определяет минимальную высоту линейных блоков внутри элемента. Минимальная высота состоит из минимальной высоты над базовой линией и минимальной глубины под ней.
Для элементов уровня строки свойство line-height указывает высоту, которая используется при расчете высоты линейного блока.
Отрицательные значения не допустимы.
| line-height | |
|---|---|
| Значения: | |
| normal | Сообщает пользовательским агентам установить «разумное» значение на основе шрифта элемента. Значение по умолчанию. Когда элемент содержит текст, отображаемый более чем одним шрифтом, пользовательские агенты могут определить значение normal в соответствии с наибольшим размером шрифта. |
| длина | Значение задаётся в единицах длины, создавая фиксированное значение высоты строки. Если задать значение меньше единицы, смежные строки будут находить друг на друга. |
| число | Используемое значение свойства — это число, умноженное на размер шрифта элемента. |
| % | Вычисленное значение свойства — это процент, умноженный на вычисленный размер шрифта элемента. |
| inherit | Наследует значение свойства от родительского элемента. |

Свойство не наследуется.

10. Изменение блочной модели: свойство box-sizing
Свойство не наследуется.