Как сделать блок css
Свойства блочной модели CSS. Объяснение с примерами
Приветствую всех жителей хабравиля! Сегодня я подготовил для вас материал по основам по блочной модели CSS. Безусловно, многие из вас знают о чём идёт речь, но сегодня я постараюсь объяснить прописные истины более понятно и наглядно, что поможет вам создавать веб-сайты, с идеально подходящими друг другу элементами (с точностью до пикселя), и научит более точно использовать свойства размеров, полей, отступов и границ. Итак, всех приглашаю под кат и погнали!
Оглавление
Зачем изучать блочную модель CSS?
Блочная модель CSS состоит из свойств: box-sizing, padding и margin. Если их не использовать, то получим что-то похожее

Но если вы будете правильно использовать свойства блочной модели, ваш сайт будет выглядеть так

В этой статье мы поговорим о том, как использовать эти свойства:
Как использовать свойства блочной модели CSS
Давайте посмотрим на несколько примеров, где мы можем использовать свойства блочной модели CSS. Мы собираемся проанализировать сайт, показанный выше.
Давайте внимательнее посмотрим на навигационную панель (navbar). Вы можете заметить разницу между примером, в котором используется свойство padding, и примером, в котором его нет:


Структура блочной модели CSS
Говоря о блочной модели, стоит воспринимать её как луковицу. И эта «луковица» имеет 4 слоя:
1 слой: Content
2 слой: Padding
3 слой: Border
4 слой: Margin
1 слой блочной модели: Content
В HTML все ведет себя как ящик с контентом. Давайте вставим контент с изображением котенка.

2 слой блочной модели: Padding

3 слой блочной модели: Border
4 слой блочной модели: Margin
Следующим и последним слоем блочной модели CSS является слой полей. Он обертывает наш контент + отступ + границу следующим образом

Итак, давайте посмотрим, как эти свойства работают в проекте.
Как настроить проект
Это руководство подходит для всех, в том числе для новичков. Если вы хотите писать код, выполните следующие действия.
Откройте VS Code или Codepen.io и напишите этот код внутри тега body:
Очистите стили нашего браузера по умолчанию
Теперь давайте стилизуем наш блок
Все готово, приступим к программированию!
Свойство Padding
Но сначала давайте обсудим практическое использование свойства padding. Затем мы увидим, как использовать это свойство.
Обычно я использую отступы, чтобы оставить пространство между содержимым. Посмотрите на эту навигационную панель


Как использовать свойство padding в CSS
Ниже представлены названия четырех свойств заполнения:


Чтобы воссоздать результаты, указанные выше, напишите этот код в свой CSS:
Откроем консоль разработчика и перейдем в вычисляемый раздел:
Давайте попробуем добавить отступ только к одной стороне нашего контента (только с правой стороны):

Чтобы воссоздать результаты, указанные выше, напишите этот код в свой CSS:
Теперь откройте вычисляемый раздел в консоли разработчика
Свойство Border
Обычно вы будете использовать свойство border при создании кнопок. Вот демонстрация GIF

Обратите внимание, как появляется белая рамка вокруг кнопки, когда наводится указатель мыши на кнопку.
Как использовать свойство границы в CSS
Есть три важных параметра свойства границы:
border style: solid (сплошная линия) / dotted («точечная» линия) / dashed (пунктир)

Как я перечислил выше, существует три стиля свойства границы. В этом примере мы будем использовать пунктирный стиль:
Чтобы воссоздать приведенные выше результаты, напишите этот код в своем CSS:
Откроем консоль и посмотрим расчеты блочной модели:
Свойство Margin
Обычно я использую свойство margin, чтобы добавить отступ между моим контентом и экраном на макете рабочего стола. Посмотрите на эту гифку:

Обратите внимание, что я добавил поля к левому и правому краям веб-сайта выше
Вот еще один пример использования свойства margin:

Как использовать свойство margin в CSS
Margin имеет всего четыре свойства поля:

Давайте добавим отступ к нашему контенту. Весь наш набор смещается из-за margin, как в этом GIF:

Чтобы воссоздать приведенные выше результаты, напишите этот код в своем CSS:
Можем еще раз проверить расчеты:
Давайте попробуем добавить поле только к одной стороне нашего контента (только левой стороне):

Чтобы воссоздать результаты выше, напишите этот код в своем CSS
На консоли мы видим, что поле в 50 пикселей применено только к левой стороне
Свойство box-sizing
Это свойство определяет, как будут рассчитываться поля, отступы и границы. Есть три типа вычислений (можно называть их свойствами):
Примечание:
Мы не будем обсуждать padding-box, поскольку его поддерживает только Firefox, и он используется не очень часто.
В чем разница между content-box и border-box в CSS?
И border-box, и content-box работают одинаково. Посмотрите на эти изображения:


Итак, в чем здесь главное отличие? Разница заметна, когда мы добавляем поля, границу или отступы к нашим блокам.
Когда мы используем box-sizing: content-box, который является значением по умолчанию, он добавит поля, отступы и границы за пределами поля, например:

Вы также можете увидеть расчеты здесь:

Это означает, что все может выйти из-под контроля, и вы можете получить неожиданный результат. Это означает, что при таком подходе, будет сложно создавать адаптивные веб-сайты. Вместо этого всегда используйте свойство box-sizing: border-box.
Но когда мы используем свойство box-sizing: border-box, оно добавит поля, отступы и границы вовнутрь блока, например:

Заключение
Вот собственно и всё. Для желающих оставлю ссылку на видео-инструкцию к данному уроку от автора (Джоя Шахеба):
Блочная модель
Рис. 3.1. Свойства, формирующие блочный элемент
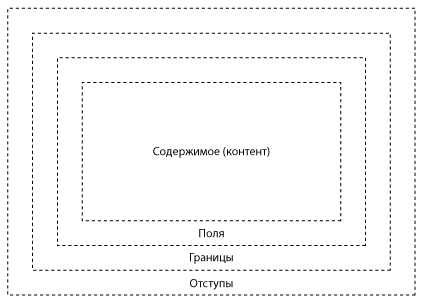
Для наглядности свойства блока можно представить в виде матрёшек (рис. 3.2). Любую маленькую матрёшку можно вставить в более крупную матрёшку, но никак не наоборот.
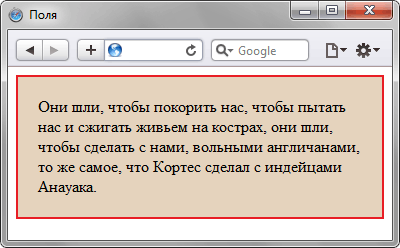
Полем будем называть расстояние от внутреннего края границы или края блока до воображаемого прямоугольника, ограничивающего содержимое блока. Из-за того, что значения полей могут различаться на каждой стороне, применяют выражения «верхнее поле» или «поле сверху», и им подобные для других сторон. Обозначение «поля» следует понимать как одинаковое значение полей для всех сторон. Основное предназначение полей — создать пустое пространство вокруг содержимого блочного элемента, например текста, чтобы он не прилегал плотно к краю элемента. Использование полей повышает читабельность текста и улучшает внешний вид страницы. В примере 3.1 показано использование полей для оформления текста.
Пример 3.1.Использование свойства padding
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Результат примера показан на рис. 3.3.
Рис. 3.3. Поля вокруг текста
Значения полей не могут быть отрицательными.
Границы
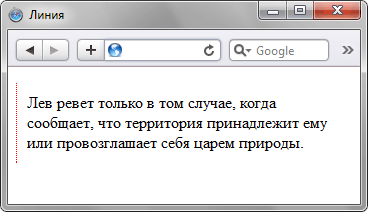
Пример 3.2. Красная пунктирная линия
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 3.4.
Рис. 3.4. Линия возле текста
Отступы
Отступом будем называть пустое пространство от внешнего края границы, полей или содержимого блока. Как уже упоминалось, границы с полями не обязательны и могут отсутствовать, так что способ формирования отступов зависит от ситуации. Как и в случае с полями, применяют выражения «верхний отступ» или «отступ сверху», и им подобные для других сторон. Обозначение «отступы» следует понимать как одинаковое значение отступов для всех сторон.
Для отступов характерны следующие особенности.
В примере 3.3 показано схлопывание отступов и их прозрачность.
Пример 3.3. Использование отступов
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 3.5. Обратите внимание, что расстояние между блоками равно 20 пикселов, а не 40, которые получаются суммированием верхнего и нижнего отступа у блоков. Это происходит за счёт эффекта схлопывания, при котором близлежащие отступы объединяются.
Рис. 3.5. Отступы в элементе
Ширина блока
Ширина блока это комплексная величина и складывается из нескольких значений свойств:
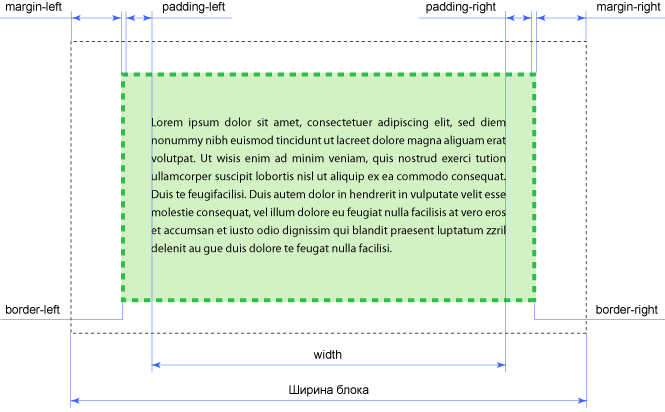
Как уже упоминалось, какие-то свойства могут отсутствовать и в этом случае на ширину не оказывают влияние. Общая ширина показана на рис. 3.6 в виде чёрной пунктирной линии.
Рис. 3.6. Ширина блока
Допустим, для слоя написан следующий стиль.
Ширина блока согласно этой записи будет равна 342 пиксела, эта величина получается складыванием значения ширины контента плюс отступ слева, граница слева и поле слева, плюс поле справа, граница справа и отступ справа. Суммируем все числа.
Ширина = 300 + 7 + 7 + 4 + 4 + 10 + 10 = 342
Надо отметить, что блочная модель с формированием ширины несет в себе кучу неудобств. Постоянно приходится заниматься вычислениями, когда требуется задать определенную ширину блока. Также начинаются проблемы при сочетании разных единиц измерения, в частности, процентов и пикселов. Предположим, что ширина контента задана как 90%, если сюда приплюсовать поля и границы, заданные в пикселах, то нельзя вычислить суммарную ширину блока, поскольку проценты напрямую в пикселы не переводятся (в CSS3 так суммировать можно, только поддерживается эта возможность далеко не всеми браузерами). В итоге может получиться так, что общая ширина блока превысит ширину веб-страницы, что приведёт к появлению горизонтальной полосы прокрутки. Выходов из подобной ситуации два — поменять алгоритм блочной модели и воспользоваться вложенными слоями.
Алгоритм блочной модели
| Браузер | Internet Explorer | Chrome | Opera | Safari | Firefox |
|---|---|---|---|---|---|
| Версия | 8.0+ | 2.0+ | 7.0+ | 3.0+ | 1.0+ |
| Свойство | box-sizing | -webkit-box-sizing | box-sizing | -webkit-box-sizing | -moz-box-sizing |
Как видно из таблицы, в свойствах разброд и шатание, поэтому придется делать гибрид и указывать все три свойства одновременно (пример 3.4).
Пример 3.4. Ширина блока
XHTML 1.0 CSS 3 IE 7 IE 8+ Cr Op Sa Fx
Вложенные слои
Использование свойства box-sizing всем хорошо, кроме того, что не работает в старых версиях IE. Если вы верстаете сайт с учетом IE7 и IE6, вам подойдёт старый проверенный метод с вложением слоев. Идея простая — для внешнего блочного элемента задаётся только необходимая ширина, а для вложенного блока всё остальное — поля, границы и отступы. Поскольку по умолчанию ширина блока равна доступной ширине родителя, получится, что блоки в каком-то смысле накладываются друг на друга, при этом фактическая ширина такого комбинированного элемента будет чётко задана. В примере 3.5 показано использование вложенных слоев.
Пример 3.5. Вложенные слои
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 3.7.
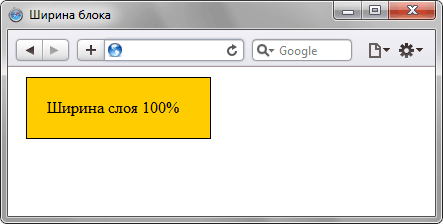
Рис. 3.7. Ширина блока в процентах
Преимуществом вложенных слоев является использование отступов ( box-sizing их не учитывает), универсальность метода, также то, что фон по желанию можно добавлять к одному или другому слою. Тем самым несколько меняется внешний вид элементов, это особенно актуально при включении фоновых рисунков. Из недостатков метода можно отметить добавление дополнительного блока, который усложняет структуру кода, особенно при частом применении метода. Но это можно считать мелочью по сравнению с преимуществами.
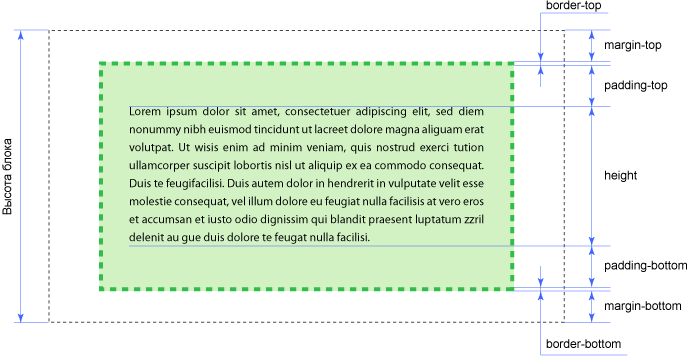
Высота блока
Рис. 3.8. Высота блока
Пример 3.6. Высота блока
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
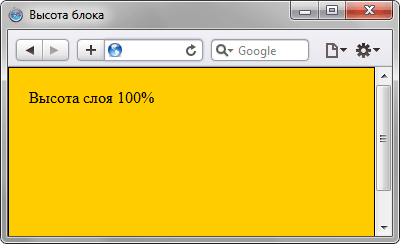
Результат данного примера показан на рис. 3.9.
Рис. 3.9. Высота блока в процентах
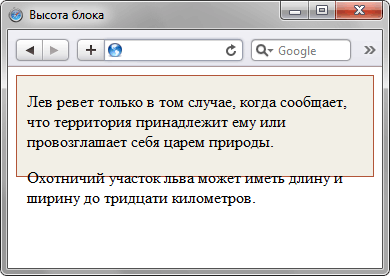
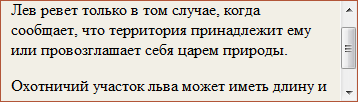
С высотой связана ещё одна особенность — при превышении содержимого блока его размеров при заданной высоте, содержимое начинается отображаться поверх блока (рис. 3.10).
Рис. 3.10. Превышение размеров блока
Код, приводящий к подобному результату, приведен в примере 3.7.
Пример 3.7. Превышение размеров блока
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Рис. 11. Использование свойства overflow
Если задать одновременно цвет фона и пунктирную границу блока, то становится заметно, что граница проходит внутри цветной области. Правда в разных браузерах наблюдается разночтение, в частности Internet Explorer до версии 7.0 включительно содержит ошибку, при которой фон выводится по внутреннему краю границы (рис. 12в). Начиная с версии 8.0 эта ошибка исправлена, и фон выводится по стандартам (рис. 12г). Браузеры Opera (рис. 12а), Firefox (12б), Safari и Chrome (рис. 12д) фон выводят правильно. Небольшие различия наблюдаются при отображении пунктирной рамки, но они не влияют на блочную модель.
Рис. 12. Отображение фона в браузере
В примере 3.8 показано, как создать код для получения подобной границы.
Пример 3.8. Фон и граница
XHTML 1.0 CSS 2.1 IE 7 IE 8+ Cr Op Sa Fx
Различия в подходе браузеров при рисовании границ заметны только на цветном фоне и пунктирных линиях. Для сплошной рамки вид блока в браузерах будет практически одинаковым.
Как сделать блок css
Пока я творю, я живу!
Блог посвящен: HTML, CSS, PHP, WordPress, Bootstrap
Блоки в CSS. Основы CSS для начинающих. Урок №13
Всем привет!
В сегодняшнем уроке я расскажу о том, что такое блоки и как в CSS можно ими управлять, например, задавать отступы, менять внутри фон и цвет и т.д.
Итак, что называется блоками?
— заголовки
Что такое блочные элементы вы поняли, а что же тогда неблочные?
К неблочным элементам относят:
Для примера давайте создадим html документ с тремя блоками:
Теперь в CSS я покажу парочку фишек, где возможности блоков HTML расширяются.
Рамка блока в CSS
Свойство «BORDER»
Я частенько использую рамку, когда создаю веб-страницы. Рамки мне помогают увидеть, где начинается блок и где заканчивается. Это мне упрощает работу. Также рамку можно использовать для оформления блоков.
Чтобы создать к блокам рамки, пропишите уже известное вам правило « border ».
Если вы не поняли, где и куда я вписал CSS, то обратите внимание на строки от 4 до 17. И если у вас появился все же такой вопрос, что это я сделал, тогда повторите урок №3 – «Как подключить CSS».
Теперь можно видеть границы блока, а когда видны границы, тогда легче с блоками работать.
Отступы от блока в CSS
Свойство «MARGIN»
Чтобы задать расстояние (отступ) от блока используют правило « margin ».
Обратите внимание на схему. Параметры задаются от блока:
Сокращенная форма записи
Можно все, что я прописал для отступа при каждом блоке записать отдельно сокращенной формой:
Пропишите в HTML файле вот так:
Если задать один параметр к правилу « margin » (Строка №22):
то расстояние от блока со всех сторон будет 100 px.
Отступы внутри блока в CSS
Свойство «PADDING»
Чтобы задать расстояние (отступ) внутри блока, используют правило « padding ».
Обратите внимание на схему:
Сокращенная форма записи
Можно все, что я прописал выше записать сокращенной формой.
Пропишите в HTML файле вот так:
Если задать один параметр к правилу «padding» (строка № 21):
то расстояние внутри блока со всех сторон будет 50 px.
Ширина и высота блока в CSS
Значение:
Значение задается в px или %.
Я думаю, как вставлять правило в CSS объяснять не нужно, заодно проверю, как вы освоили урок №3 о том, как подключить CSS.
У блока будет фиксированная ширина и высота.
Если вам нужен нефиксированный, а резиновый блок (блок который растягивается по длине монитора), тогда вместо px, нужно указать %. Только помните: весь монитор – это 100%.
Фон блока в CSS
Свойство «BACKGROUND»
Правило « background » вы уже знаете, потому не вижу смысла повторяться.
А кто не знает, милости просим на страницу с уроком №9.
Строка № 7 – правилом « background » мы заменили фон зеленным цветом
Можно залить фон не только цветом, но и картинкой:
Строка № 7 – правилом «background-image» мы заменили фон фоновой картинкой.
bg.gif – это картинка фона.
ДОПОЛНЕНИЕ
Прозрачность блока в CSS
Свойство «OPACITY»
Блок можно сделать прозрачным, используя CSS правило « opacity ».
Значение:
в значениях задается число в диапазоне от 0 до 1.
Скрыть блок в CSS
Свойство «DISPLAY»
Правило « display » поможет скрыть блок веб странице. Зачастую это правило используется в выпадающем меню или когда нужно скрыть некоторые блоки в мобильной версии сайта.
Свойство «OPACITY»
Правило « opacity » поможет тоже скрыть блок веб-странице.
Свойство «VISIBILITY»
« visibility » – это еще одно правило, которое тоже поможет скрыть блок веб- страници. К правилу « visibility » пропишите значение « hidden »:
Свойство overflow
Свойство «OVERFLOW»
С правилом « overflow » можно определить, что будет предприниматься, если содержимое элемента превзойдет его размер. Например, картинка или текст больше, чем сам блок.
Пример с «Visible» (значение по умолчанию):
Пример с «Hidden»:
Пример с «Scroll»:
Пример с «Auto»:
Тень блока в CSS
Свойство «BOX-SHADOW»
Можно от блока сделать тень. Правило « box-shadow ».
Выравнивание блока по центру
Свойство «MARGIN»
Чтобы выровнять блок по центру, пропишите для правила « margin » значение « 0 auto »: