Как сделать бесшовную текстуру
Как сделать бесшовную текстуру
но переключаться между окнами проектов (словом, как в Опере). Не скажу что мне стало легче работать с несколькими документами из-за этого нововведения (хотя, опять таки, на любителя), но одно преимущество все-таки есть: легче стало работать с открытым документом, так как он открывается в увеличенном варианте на всю рабочую область (в зависимости от размера картинки, разумеется);
— при увеличении изображения инструментом масштабирования Zoom (в виде раскрытой ручки) картинка меняется плавно даже на документах с большим разрешением и в процессе увеличения изображение остается четким, вплоть до того, когда на экране отображаются отдельные пиксели картинки. Это очень удобно для ретуши;
Для изготовления бесшовных текстур в фотошопе применяют инструменты ретуширования:
Clone Stamp (Штамп) 
Вызывается быстрой клавишей S
1.выбирается кисть, необходимого размера и жесткости (на панели параметров);
2.при нажатой клавише Alt щелчком мыши берется образец того участка изображения, который нам необходим для последующей коррекции (лучше делать с увеличенным масштабом для более точной обработки);
3.при нажатой левой кнопке мыши закрашивается необходимый участок. Причем, закрашивание можно делать плавно и щелчками. На мой взгляд, щелчками получается более корректно, но более долго.
При каждом новом мазке кистью образец берется в новом месте, справа от текущего положения указателя мыши, что соответствует включенному режиму Aligned (Выравнивание). При сброшенном флажке Aligned для каждого мазка кистью образец будет браться в том же месте, где вы щелкнули мышью при нажатой клавише Alt.
И теперь усовершенствование в CS4: при наведении уже взятого образца мы точно видим, какой именно участок этого образца ляжет на нужную нам область. Это важно для выравнивания тональности.
Spot Healing Brush (кисть местной ретуши, определяющая восстанавливающая кисть)
Вызывается быстрой клавишей J
Этот инструмент предназначен для удаления мелких погрешностей, точек, царапин и т.п. Он заменяет погрешности с учетом цветовых характеристик фона, на котором они находятся. Говоря проще, сам решает, в отличие от штампа, откуда брать эталонный участок. Работать им очень просто – надо только провести кистью в нужном месте. Сразу появляется темная полоса, которая почти сразу заменяется на определенный оттенок.
Создание бесшовной текстуры
Текстура с раппортом
Текстура с уменьшенными элементами
1.дана исходная текстура с большим разрешением, но с одним крупным элементом и неоднородная
2.создаем новый документ с разрешением 2000*2000
3.выделяем на исходной текстуре лассо небольшой участок и инструментом перемещения переносим на новый документ
4.тем же инструментом перемещения с нажатой клавишей Shift (для пропорционального уменьшения) уменьшаем данный участок
5.выделяем и переносим новый участок
6.состыковываем оба участка так, чтобы было не видно стыков. Рисунок изображения позволяет сразу это сделать; оба участка при этом сразу сливаются воедино
7.так повторяем, пока не заполним пространство документа
8.перейдем на слой «фон» и зальем его цветом текстуры, так мы еще раз подстрахуемся, чтобы не просвечивался белый цвет в месте стыков
9.если места стыков все же кое-где прослеживаются, то обработаем их инструментами ретуширования.
10.выровняем новую текстуру кропом
В итоге у нас получается следующее:
Текстура с применением инструментов ретуширования
Дана исходная текстура
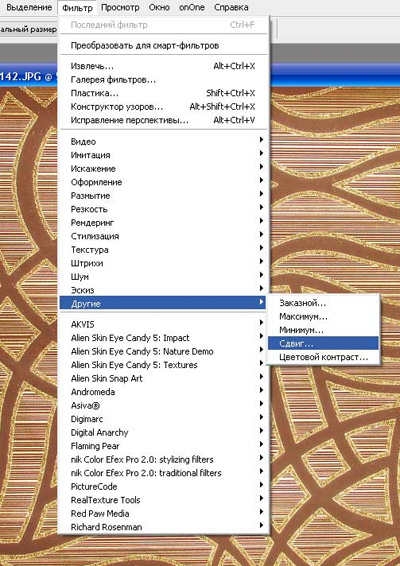
После применения фильтра получаем следующее:
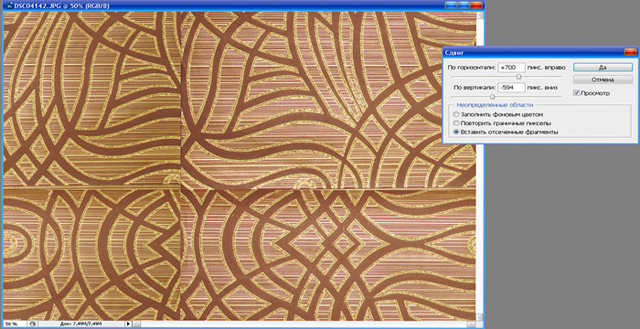
Подвигав ползунки в горизонтальном и вертикальном направлениях, получаем текстурный шов, который нам надо будет сделать невидимым плюс учитывать раппорт. Изучив внимательно изображение мы видим, что текстуру не удастся сделать бесшовной в вертикальном направлении, так как не хватает участка рисунка, но место в интерьере, к которому надо впоследствии применить текстуру, небольшое и достаточно только горизонтального направления. Используя инструменты ретуширования и кроп, в итоге получаем следующее:
Как сделать бесшовную текстуру в фотошопе
Мы же возьмем готовую картинку (текстуру) земли (почвы), которую я нашел в интернете и сделаем ее с помощью фотошопа бесшовной.
Первым делом открываем изображение программой фотошоп и разблокируем его, если оно заблокировано (значок замочка на против слоя), кликнув по замочку левой кнопкой мыши. Данная процедура дает возможность редактировать изображение, если же замочек не снять, то с картинкой никаких манипуляций произвести не удастся. В моем случае изображение заблокировано не было.
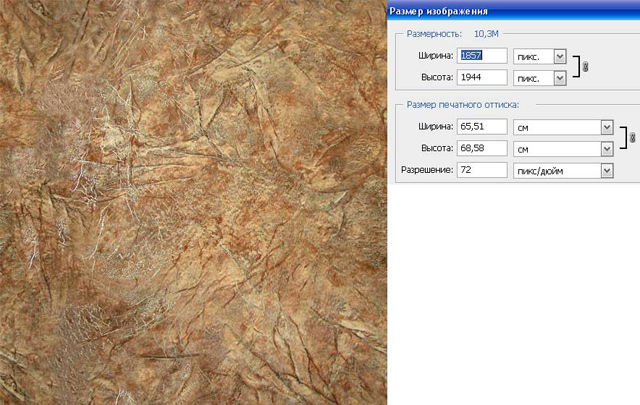
Размер изображения логично конечно посмотреть выбрав пункт «Размер изображения», но мы выберем холст, чтобы при необходимости сразу изменить размеры, а не повторять эти же действия по несколько раз. И так, кликнув по пункту «Размер холста» появится всплывающее окошко с параметрами.
Нам необходимо убедиться, что размеры изображения имеют четные значения, потому что нам нужно будет разделить значения длины и ширины изображения ровно пополам. В моем случае и ширина изображения (596px) и высота (380px) делятся на 2, поэтому менять ничего не нужно. Если же у вас одно из значений или оба не четные числа, то необходимо изменить размеры холста, прописав уменьшив число на единичку до четного и нажав кнопку «Ок». При этом, при изменении размеров холста имейте в виду, что стороны холста не должны быть закреплены, т.е. скрепка указанная на картинке выше не должна быть активирована, иначе вы измените, к примеру высоту на четное число, а ширина станет нечетной.
Во всплывающем окне вводим наши полученные методом деления на 2 значения ширины и высоты изображения, а так же выбираем пункт «Вставить отсеченные фрагменты».
В результате у нас получается изображение, сложенное из 4-х частей, стыки которых не совпадают и явно выделяются.
После того, как избавитесь от видимых швов (стыков) необходимо снова войти в фильтр «Сдвиг» и прописать значения горизонтали и вертикали по нулям. В результате у меня получилось бесшовное изображение (текстура).
Теперь давайте проверим как это будет выглядеть, для этого я возьму несколько получившихся текстур и состыкую их друг с другом разными сторонами.
Как видите, теперь швов (стыков) не видно, что и требовалось сделать, у нас получилась бесшовная текстура для 3D max или фотошопа. Еще раз напомню, если хотите получить текстуру высокого качества, то необходимо использовать большое изображение и чем больше, тем лучше.
Repetitor3d.ru
3d графика и дизайн
Создаем бесшовную текстуру в Adobe Photoshop
Не всегда можно найти уже готовые текстуры нужных материалов для 3ds max. Часто дизайнерам приходится создавать их самостоятельно. Например, из фотографий, предоставленных заказчиком. В данном уроке рассмотрим, как своими руками сделать бесшовную текстуру в Photoshop.
Подготавливаем изображение
Открываем исходное изображение в Фотошопе. У нас фотография кусочка кирпичной кладки.
Для 3d текстур нужно брать квадратное изображение. Это облегчит в будущем работу с текстурой при ее наложении на объект. Подогнать исходную картинку можно через редактирование размера холста. Изображение → Размер холста → Новый размер, Ширина, Высота.
Подгоняем края
Переходим во вкладку Фильтр → Другое → Сдвиг. В появившемся окне вводим значения, равные примерно половине размера картинки. Жмем ОК. Теперь швы находятся посередине изображения, левый и правый край текстуры автоматически сходятся.
Ретушируем стыки
Выделяем места стыков. Жмем Shift+F5. В появившемся окне выбираем «С учетом содержимого». Жмем ОК.
Дорабатываем штампом или заплаткой некрасивые участки. Мы будем работать Штампом при помощи Alt+ЛКМ.
Следует кропотливо обработать все места швов. Особое внимание обращаем на ритмично повторяющиеся объекты (пятна, сучки). Чем их больше, тем более искусственно будет выглядеть текстура при наложении. Следовательно, удаляем их по возможности.
Сохраняем нашу квадратную картинку. Проверяем, чтобы стоял правильный цветовой режим (Изображение → Режим → RGB).
Теперь вы знаете как самостоятельно сделать текстуру без швов в программе Фотошоп. Можете еще посмотреть полезный ролик на эту тему:
Как сделать бесшовную текстуру
Доброго времени суток читатели и подписчики gimpart! Из сегодняшнего урока вы узнаете, как сделать бесшовную текстуру с помощью бесплатного фоторедактора gimp.
Что такое бесшовная текстура?
Бесшовная текстура — элемент графического оформления, с изображением текстуры какого-либо материала. Повсеместно используется дизайнерами для оформления своих работ. Например, для создания графики неба, асфальта, травы, кирпичных стен и подобного в мобильных приложениях, компьютерных играх, цифровой живописи и т.д. При раскладке такой текстуры «одна к другой», образуется целостная картинка без швов и искажений.
Данный элемент позволяет значительно экономить вес и увеличивать производительность приложений и игр, так как в качестве генерации используется небольшая часть «образец». Путем составления элементов «образцов» друг к другу получается целостная картинка желаемого оформления. Смотрите, в «Текстурах» гимпа есть текстура кирпичи с размером 916×916 пикселей. И мы данной данной текстурой заливаем изображение размером 2748×2748. Таким образом, у нас получается поле c 3×3.
Для создания текстуры без краев в программе гимп существует специальный фильтр «Бесшовная мозайка» (для версии программ 2.10). Находится он в меню «Фильтры — Проекция — Бесшовная мозайка». Обратите внимание, что и в версии гимп 2.10, данный фильтр может ещё называться «Без швов». Может перевод на русский в в подверсиях встречается разный.
В старых же версиях программы gimp, данный фильтр располагался в меню «Фильтры — Карта — Без швов»
Как сделать бесшовную текстуру в gimp
Для начала откроем в программе изображение, на основе которого мы хотим сделать бесшовную текстуру. За образец я взял изображение старой бумаги с сайта pixabay.
После того, как мы открыли картинку, необходимо выделить с помощью прямоугольного выделения квадратную область, на основе которой хотим создать текстуру. Для создания квадратного выделения необходимо задать одинаковые размеры и проставить «галочку» зафиксировать.
Выделяем область. Стараемся выделить такой участок, где нет большого перепада по теням и светам.
Далее используем команду фильтра «Бесшовная мозайка»
Кадрируем изображение до размеров выделения.
И сохраняем результат через меню «Файл — Экспортировать как». В настройках указываем, что хотим сохранить «как текстура». Обратите внимание, расширение файла поменяется на PAT.
В следующем окне вводим имя текстуры, которое будет отображаться, когда мы мышкой наводим на миниатюру текстуры в палитре GIMP.
Подгружаем созданную текстуру, нажав на кнопку «Обновить» на панели текстур.
Теперь текстура появится в списке.
Попробуем залить вновь созданной текстурой произвольную область, например 1920-1080 пикселей.
Как видите, у нас четко прослеживаются диагональные линии, которые присутствовали в нашей квадратной текстуре.
На этом урок завершён. Спасибо за внимание и до новых встреч.
P.S. Урок про использование текстур из фотошопа смотрите по ссылке.
Если вам понравился урок или статья, то пожалуйста поддержите меня нажав на социальные кнопочки ниже. Тем самым вы поделитесь информацией о блоге GimpArt.Org со своими друзьями в социальных сетях. Спасибо!
За 10 лет обучил работе в фоторедакторе Gimp более 12000 пользователей, мои видео-уроки и мастер-классы на одноименном YouTube канале посмотрели более 1 400 000 раз.
Как сделать бесшовную текстуру в фотошопе
Читатель, доброго и познавательного тебе! Как часто возникала у тебя потребность использовать на разных предметах и фоне определенный узор? Уверена, что много, иначе ты бы не искал статью о том, как сделать бесшовную текстуру в фотошопе.
На самом деле, это не так трудно, нужно лишь знать о некоторых инструментах. Ниже мы разберем, о каких именно – будь уверен, ты нашел что искал. Итак!
Начнём работу
Вначале давай разберемся, какая именно тебе нужна текстура? Из дерева, металла, бетона, кожуры огурца, в конце концов? Исходя их этого, будем искать в интернете (ну, или в нужных папках, если картинка уже скачана) изображение подходящих параметров.
Для создания текстуры необходимо, чтобы искомый файл соответствовал нескольким пунктам: цветовой баланс, повторяющиеся элементы и размер. Картинка не должна быть микроскопическая, иначе будет работать крайне сложно.
Можно также использовать готовый макет бесшовной текстуры, скачанный из интернета, но это достаточно просто. Мы же разберём изначальный вариант, с созданием её из не подготовленного изображения.
Теперь что касается цвета и узора. Вот представьте себе рулон обоев, скажем, с цветочным принтом. Принт повторяется, и, зачастую, рулоны можно состыковать между собой совсем незаметно. Почему?
Да потому, что узор (цветок и ветка, как вариант) повторяется десятки раз, но он всегда один и тот же. Если в определенном месте стыка узор обрывается на середине, значит, продолжение можно найти в другом рулоне, верно? Ну конечно, верно. Вот такого эффекта нам и необходимо добиться в данном уроке.
Для построения правильной текстуры нам понадобится изображение с повторяющимся узором и неизменным цвето переходом. Что это значит?
То есть, нам нужно найти картинку, углы или центр которой не будут высветлены или затемнены, а также, чтобы сам рисунок не был выполнен в технике перехода цвета. Ведь, когда мы обрежем файл по направляющим, малейшее отличие будет крайне заметно.
Этапы работы
Перейдем к конкретным шагам. Для добавления текстуры из сырой картинки делаем следующее:
А далее идут шаги, которые одинаковы как для готового макета текстуры, так и для выделенной нами области узора. Итак:
Проверка
Узор готов. Осталось лишь его проверить:
Вот и все
Таким образом мы создали текстуру, у которой абсолютно не видно стыковочных швов. Отлично! Рекомендуем тебе следить за нашим блогом и подписаться на соцсети, чтобы получать больше полезных уроков по тонкостям работы с Фотошопом. Удачи!