Как сделать бесшовную картинку
Как сделать бесшовную картинку
но переключаться между окнами проектов (словом, как в Опере). Не скажу что мне стало легче работать с несколькими документами из-за этого нововведения (хотя, опять таки, на любителя), но одно преимущество все-таки есть: легче стало работать с открытым документом, так как он открывается в увеличенном варианте на всю рабочую область (в зависимости от размера картинки, разумеется);
— при увеличении изображения инструментом масштабирования Zoom (в виде раскрытой ручки) картинка меняется плавно даже на документах с большим разрешением и в процессе увеличения изображение остается четким, вплоть до того, когда на экране отображаются отдельные пиксели картинки. Это очень удобно для ретуши;
Для изготовления бесшовных текстур в фотошопе применяют инструменты ретуширования:
Clone Stamp (Штамп) 
Вызывается быстрой клавишей S
1.выбирается кисть, необходимого размера и жесткости (на панели параметров);
2.при нажатой клавише Alt щелчком мыши берется образец того участка изображения, который нам необходим для последующей коррекции (лучше делать с увеличенным масштабом для более точной обработки);
3.при нажатой левой кнопке мыши закрашивается необходимый участок. Причем, закрашивание можно делать плавно и щелчками. На мой взгляд, щелчками получается более корректно, но более долго.
При каждом новом мазке кистью образец берется в новом месте, справа от текущего положения указателя мыши, что соответствует включенному режиму Aligned (Выравнивание). При сброшенном флажке Aligned для каждого мазка кистью образец будет браться в том же месте, где вы щелкнули мышью при нажатой клавише Alt.
И теперь усовершенствование в CS4: при наведении уже взятого образца мы точно видим, какой именно участок этого образца ляжет на нужную нам область. Это важно для выравнивания тональности.
Spot Healing Brush (кисть местной ретуши, определяющая восстанавливающая кисть)
Вызывается быстрой клавишей J
Этот инструмент предназначен для удаления мелких погрешностей, точек, царапин и т.п. Он заменяет погрешности с учетом цветовых характеристик фона, на котором они находятся. Говоря проще, сам решает, в отличие от штампа, откуда брать эталонный участок. Работать им очень просто – надо только провести кистью в нужном месте. Сразу появляется темная полоса, которая почти сразу заменяется на определенный оттенок.
Создание бесшовной текстуры
Текстура с раппортом
Текстура с уменьшенными элементами
1.дана исходная текстура с большим разрешением, но с одним крупным элементом и неоднородная
2.создаем новый документ с разрешением 2000*2000
3.выделяем на исходной текстуре лассо небольшой участок и инструментом перемещения переносим на новый документ
4.тем же инструментом перемещения с нажатой клавишей Shift (для пропорционального уменьшения) уменьшаем данный участок
5.выделяем и переносим новый участок
6.состыковываем оба участка так, чтобы было не видно стыков. Рисунок изображения позволяет сразу это сделать; оба участка при этом сразу сливаются воедино
7.так повторяем, пока не заполним пространство документа
8.перейдем на слой «фон» и зальем его цветом текстуры, так мы еще раз подстрахуемся, чтобы не просвечивался белый цвет в месте стыков
9.если места стыков все же кое-где прослеживаются, то обработаем их инструментами ретуширования.
10.выровняем новую текстуру кропом
В итоге у нас получается следующее:
Текстура с применением инструментов ретуширования
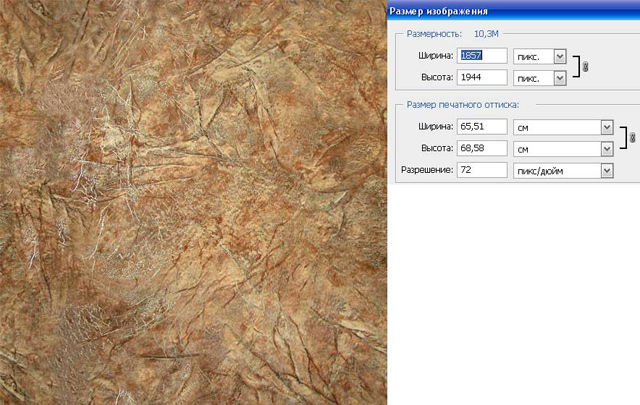
Дана исходная текстура
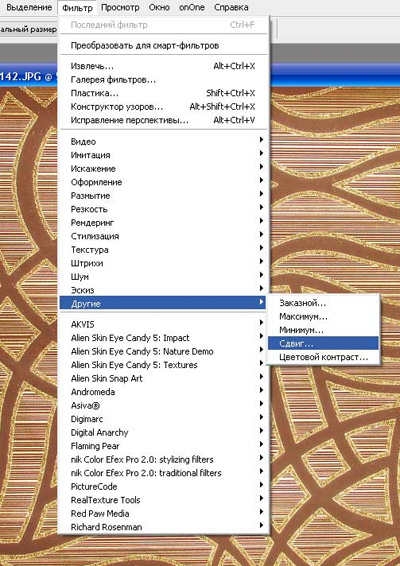
После применения фильтра получаем следующее:
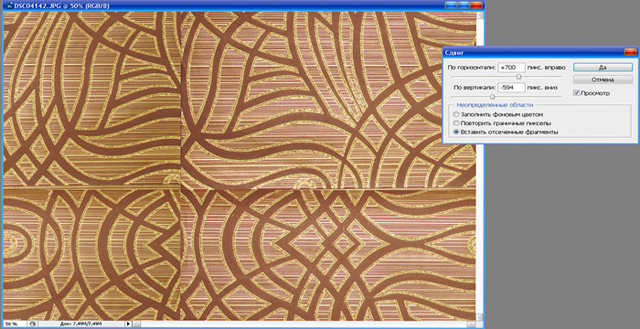
Подвигав ползунки в горизонтальном и вертикальном направлениях, получаем текстурный шов, который нам надо будет сделать невидимым плюс учитывать раппорт. Изучив внимательно изображение мы видим, что текстуру не удастся сделать бесшовной в вертикальном направлении, так как не хватает участка рисунка, но место в интерьере, к которому надо впоследствии применить текстуру, небольшое и достаточно только горизонтального направления. Используя инструменты ретуширования и кроп, в итоге получаем следующее:
Как сделать бесшовный фон для сайта
Если фон вашего сайта не монотонного цвета или градиента, а вы хотите наложить определенную текстуру на ваш бекграунд, то далее расскажу как практически из любой картинки сделать бесшовный фон. Возможно для кого-то этот способ сделать бесшовный фон уже давно известен, но думаю будет интересно узнать об одной небольшой особенности. Ниже будет приведен пример как сделать фон из достаточно крупной фотографической картинки. Для нашего фона нам понадобится Photoshop.
Возьмем для примера фото цветов.
Вот такой банальный рисунок. Вы можете взять любой другой. Сейчас эта картинка достаточно большая, ее можно уменьшить до такого размера, который нужен.
Если фон нашего сайта просто замостить такой картинкой получится вот так:
Получилось некрасиво и видны швы
В Photoshop’е есть такая замечательная функция как Сдвиг (Фильтр / Другое / Сдвиг). Мы могли бы воспользоваться этой функцией для получения бесшовного фона, но рисунок достаточно непростой и не хотелось бы терять качество фотографии. Потому я делю картинку на 4 равные куска (для этого наверное лучше брать изначально картинку квадратной формы или обрезать ее до квадрата).
Получается вот так:
Далее мы разрезаем эту картинку на 4 части и каждую часть помещаю на отдельный слой. Это можно сделать при помощи Прямоугольного выделения (выделяем ровно четверть, в нашем случае картинка 580 на 580 пикселей, значит четверть равна 290 на 290 пикселей), далее выделенную область копируем Ctrl+C и вставляем тут же Ctrl+V. Также этого можно добиться при помощи инструмента Раскройка, но тогда наши 4 части сохранятся в отдельную папку и потом их надо будет перенести в один документ для создания 4х слоев.
И перемещаем наши 4 куска следующим образом:
Такого же эффекта можно достичь, как я говорила ранее, используя функцию Сдвиг (Фильтр / Другое / Сдвиг), сдвигая картинку на половину ее высоты и ширины, в данном случае на 290px и 290px. Конечно же это в разы проще, но чтобы сделать качественный бесшовный фон на сайте этого будет недостаточно. Так как если взглянуть на фото выше, мы видим что эффект Размытия сделает картинку банально некрасивой, а дорисовывать цветы очень трудоемкое занятие.
Эта картинка по сути основа для нашего бесшовного фона. Если ваша текстура достаточно не сложная, то достаточно просто замаскировать швы в центре картинки, по периметру стыковка будет идеальная и бесшовная. Без такого перемещения было бы невозможно идеально угадать место стыка, а так мы видим все наши швы в центре.
Убираем стыки на будущем бесшовном фоне
И так, пойдем далее в доведении до ума нашего будущего бесшовного фона из цветов.
Сейчас наш холст занимает 580х580px. Мы будет сдвигать каждый слой (каждую четверть) в сторону центра на 40px по очереди. Таким образом у нас слои будут накладываться друг на друга. Это можно сделать простым перетаскивание на 40px, либо использовать тот же самый Сдвиг на 40px по вертикали и горизонтали. У нас получится такая картинка, уже с размером холста 500х500px.
Далее будет самый творческий процесс. Берем инструмент Ластик, самый обычный, можно взять с мягкими краями. Выставляем непрозрачность на 50%. Нам нужно будет пройтись по тем слоям, которые расположены сверху, т.е. нетронутым останется у нас только нижний слой. Нам нужно будет пройтись по краям, где у нас наложение слоев, убирая обрезки цветов, те что полностью не поместились. На их месте будут просвечиваться целые цветы нижних слоев. Процесс творческий, потому надо будет поэксперементировать ).
У меня получилось вот так:
Швы вышли достаточно незаметными и картинка выглядит целостной. Зато я теперь точно знаю, что раз в центре все аккуратно, то по периметру стыковка будет идеальная.
Посмотрим что у нас получилось в итоге, если замостить фон на сайте:
Вот такой у нас получился бесшовный фон для нашего сайта.
Как сделать бесшовный фон для сайта
Если фон вашего сайта не монотонного цвета или градиента, а вы хотите наложить определенную текстуру на ваш бекграунд, то далее расскажу как практически из любой картинки сделать бесшовный фон. Возможно для кого-то этот способ сделать бесшовный фон уже давно известен, но думаю будет интересно узнать об одной небольшой особенности. Ниже будет приведен пример как сделать фон из достаточно крупной фотографической картинки. Для нашего фона нам понадобится Photoshop.
Возьмем для примера фото цветов.
Вот такой банальный рисунок. Вы можете взять любой другой. Сейчас эта картинка достаточно большая, ее можно уменьшить до такого размера, который нужен.
Если фон нашего сайта просто замостить такой картинкой получится вот так:
Получилось некрасиво и видны швы
В Photoshop’е есть такая замечательная функция как Сдвиг (Фильтр / Другое / Сдвиг). Мы могли бы воспользоваться этой функцией для получения бесшовного фона, но рисунок достаточно непростой и не хотелось бы терять качество фотографии. Потому я делю картинку на 4 равные куска (для этого наверное лучше брать изначально картинку квадратной формы или обрезать ее до квадрата).
Получается вот так:
Далее мы разрезаем эту картинку на 4 части и каждую часть помещаю на отдельный слой. Это можно сделать при помощи Прямоугольного выделения (выделяем ровно четверть, в нашем случае картинка 580 на 580 пикселей, значит четверть равна 290 на 290 пикселей), далее выделенную область копируем Ctrl+C и вставляем тут же Ctrl+V. Также этого можно добиться при помощи инструмента Раскройка, но тогда наши 4 части сохранятся в отдельную папку и потом их надо будет перенести в один документ для создания 4х слоев.
И перемещаем наши 4 куска следующим образом:
Такого же эффекта можно достичь, как я говорила ранее, используя функцию Сдвиг (Фильтр / Другое / Сдвиг), сдвигая картинку на половину ее высоты и ширины, в данном случае на 290px и 290px. Конечно же это в разы проще, но чтобы сделать качественный бесшовный фон на сайте этого будет недостаточно. Так как если взглянуть на фото выше, мы видим что эффект Размытия сделает картинку банально некрасивой, а дорисовывать цветы очень трудоемкое занятие.
Эта картинка по сути основа для нашего бесшовного фона. Если ваша текстура достаточно не сложная, то достаточно просто замаскировать швы в центре картинки, по периметру стыковка будет идеальная и бесшовная. Без такого перемещения было бы невозможно идеально угадать место стыка, а так мы видим все наши швы в центре.
Убираем стыки на будущем бесшовном фоне
И так, пойдем далее в доведении до ума нашего будущего бесшовного фона из цветов.
Сейчас наш холст занимает 580х580px. Мы будет сдвигать каждый слой (каждую четверть) в сторону центра на 40px по очереди. Таким образом у нас слои будут накладываться друг на друга. Это можно сделать простым перетаскивание на 40px, либо использовать тот же самый Сдвиг на 40px по вертикали и горизонтали. У нас получится такая картинка, уже с размером холста 500х500px.
Далее будет самый творческий процесс. Берем инструмент Ластик, самый обычный, можно взять с мягкими краями. Выставляем непрозрачность на 50%. Нам нужно будет пройтись по тем слоям, которые расположены сверху, т.е. нетронутым останется у нас только нижний слой. Нам нужно будет пройтись по краям, где у нас наложение слоев, убирая обрезки цветов, те что полностью не поместились. На их месте будут просвечиваться целые цветы нижних слоев. Процесс творческий, потому надо будет поэксперементировать ).
У меня получилось вот так:
Швы вышли достаточно незаметными и картинка выглядит целостной. Зато я теперь точно знаю, что раз в центре все аккуратно, то по периметру стыковка будет идеальная.
Посмотрим что у нас получилось в итоге, если замостить фон на сайте:
Вот такой у нас получился бесшовный фон для нашего сайта.
Как создать бесшовный паттерн: в Photoshop, в Gimp и вручную
Легкомысленные цветочные мотивы на обоях, уютная и основательная клетка на пледе, яркий узор на упаковочной бумаге. согласитесь, без принтов и орнаментов наш быт был бы намного скучнее. Мы часто рассказываем вам, как использовать их в интерьере, а на этот раз решили поделиться секретом создания.
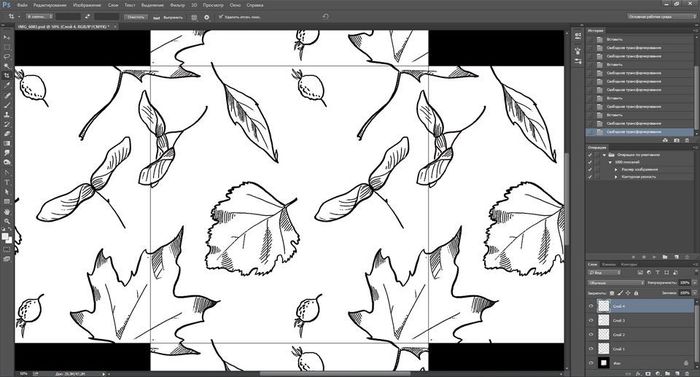
Бесшовные паттерны — это узоры, состоящие из повторяющихся элементов, граница между которыми не очевидна. Конечно, это весьма условное определение: даже на принтах, которые называют бесшовными, найти границу может быть проще или сложнее. Посмотрите на примеры ниже. В первом мы легко находим «элементарную частицу» и понимаем, что это просто нарисованные на квадратном холсте четыре арбузные дольки. А вот как сделать паттерн наподобие второго, не настолько очевидно. Что ж, этим мы сегодня и займемся!
Вручную
Написать этот материал нас вдохновил мастер-класс иллюстратора Джулии Ротман, в котором она показала, что паттерны можно создавать и без компьютера под рукой. Бумага, фломастер, ножницы и скотч — вот все, что вам понадобится, чтобы понять основной принцип.
1. Берем лист бумаги (любого формата) и рисуем на нем часть будущего принта. Постарайтесь заполнить большую его часть, при этом не касаясь краев.
2.Теперь лист нужно очень аккуратно разрезать на четыре части. Сдвиньте фрагменты по диагонали (так, чтобы левый нижний оказался вверху справа, левый верхний — внизу справа и т.д.) и очень аккуратно соедините с изнанки скотчем. Чем незаметнее будут швы, тем меньше времени придется тратить потом на доработку изображения.
3.Заполните изображением образовавшуюся пустоту.
На этом бумажная часть работы заканчивается. На основе этого паттерна уже можно сделать, например, трафарет. Впрочем, практика показывает, что идеально разрезать и склеить фрагменты не получается, так что лучше довести рисунок до ума в графическом редакторе.
4. Отсканируйте изображение и попробуйте вручную соединить несколько копий, оставляя между ними зазор в один пиксель. Вы наверняка обнаружите, что во многих местах стыки заметны. Исправьте недостатки, работая только с основным, центральным фрагментом, и после этого удалите все лишние копии.
5. Все готово к тому, чтобы использовать ваш рисунок для создания паттерна. Переходите к пункту № 5 в инструкциях ниже!

Photoshop
Совсем не обязательно уметь рисовать — тем более на бумаге.— чтобы создать паттерн. Вполне можно обойтись красивыми кистями для графического редактора. Показываем, как это сделать, и рассказываем о всех этапах создания цифрового паттерна.
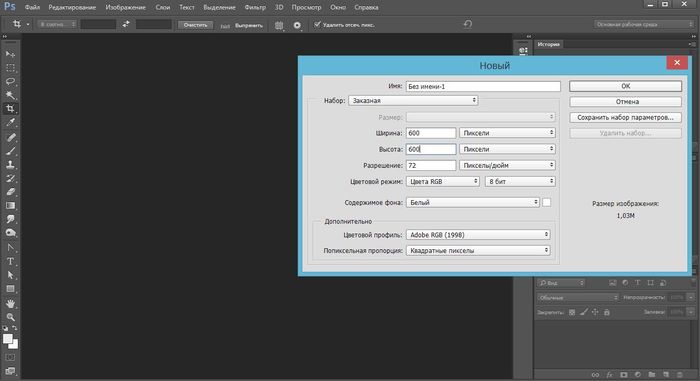
1. Создайте пустой документ небольшого размера с длиной сторон, пропорциональной двум.
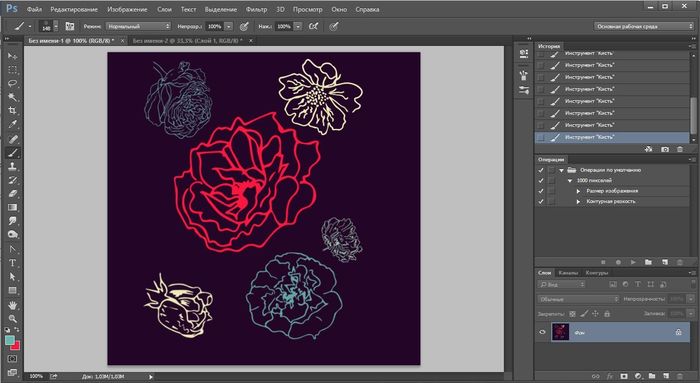
2. Заполните любым узором пространство в центре листа. Важно оставить пространство по краям листа; в любом случае нужно следить, чтобы узор не касался его краев.
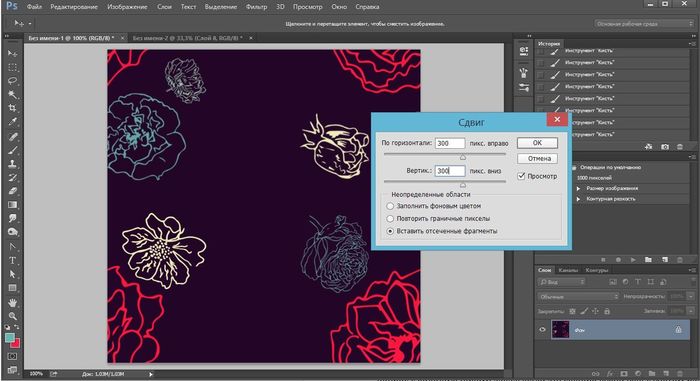
3. В эксперименте с бумагой нам пришлось вручную разрезать лист и склеивать его снова. В Photoshop это делается одним нажатием кнопки, с помощью инструмента Сдвиг/Offset.
Фильтры → Другое → Сдвиг
Go to Filter → Other → Offset
Значение сдвига сделайте равным половине ширины/высоты вашего изображения. Отметьте пункт «Вставить отсеченные фрагменты».
4. Заполните пустоту, продолжая следить, чтобы рисунок не выходил за края изображения.
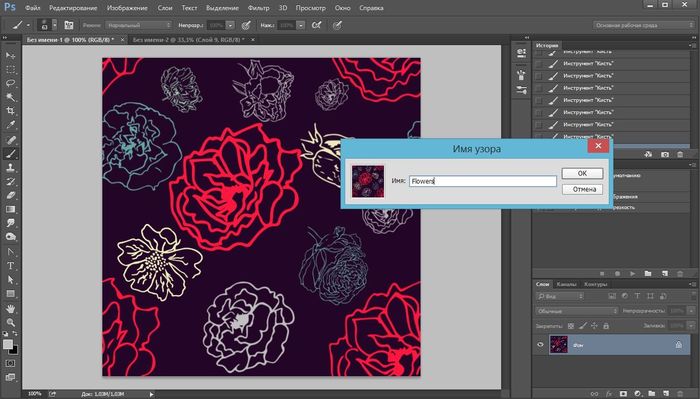
5. Сохраните изображение как паттерн.
Редактирование → Определить узор.
Edit → Define Pattern
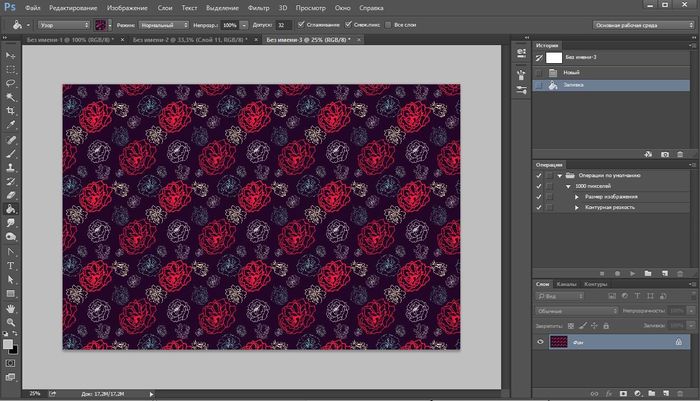
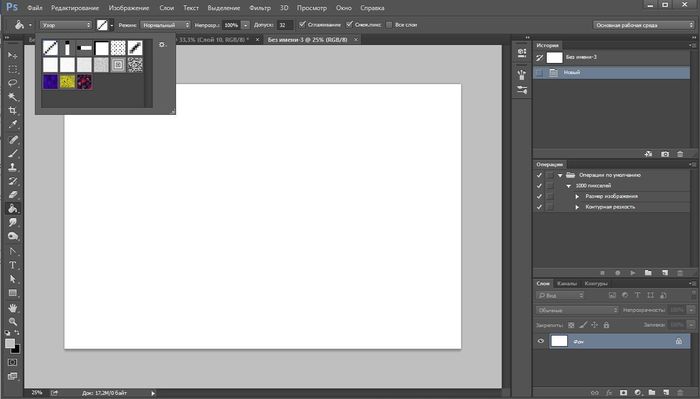
6. Теперь паттерном можно заполнять любую выбранную область, просто используйте инструмент Заливка (G) и в его настройках вместо «Основной цвет» выберите «Узор».
Paint Bucket Tool, Pattern

Gimp — открытый аналог Photoshop, который можно скачать совершенно бесплатно. Для профессиональных нужд его используют не часто, но он вполне заменит продукт Adobe, если вам нужно подкрутить резкость на фотографии или — создать паттерн.
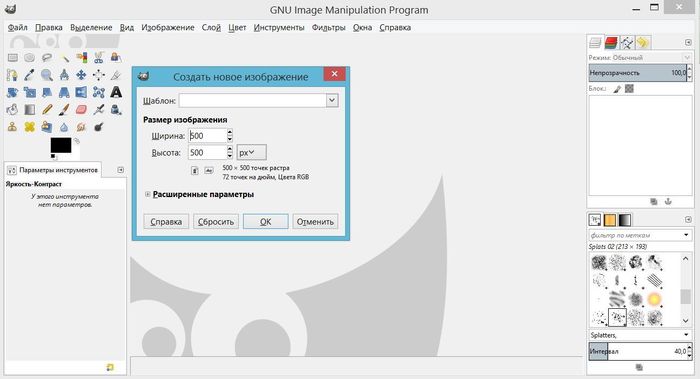
1. Создайте новое изображение. Мы уже знаем, что длина и ширина его должны быть пропорциональны двум.
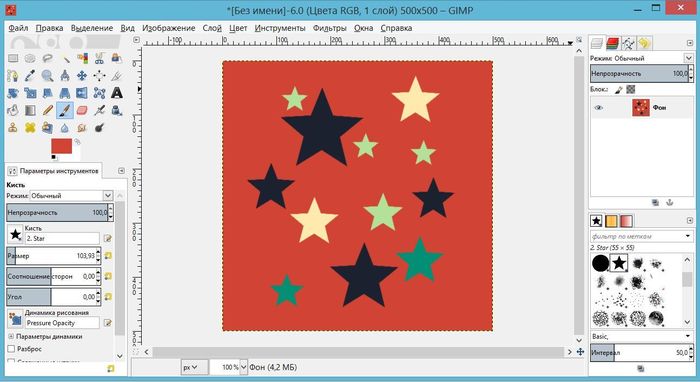
2. Создайте в центре листа рисунок.
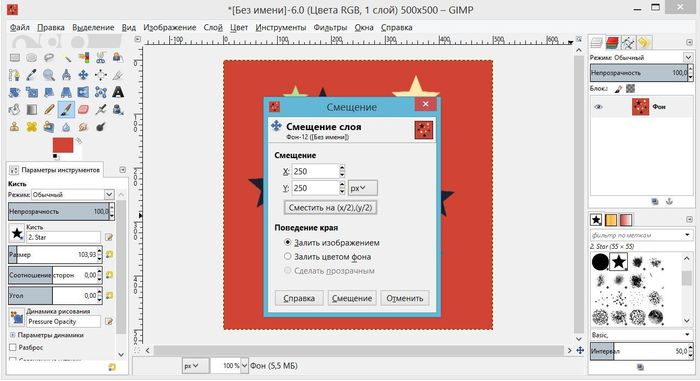
3. Для того, чтобы разрезать и склеить изображение, воспользуемся инструментом Смещение.
Слои → Преобразования → Сместить
Layer → Transform → Offset
В отличие от Photoshop, здесь не обязательно в уме делить размеры изображения на два, достаточно нажать на кнопку под полями ввода значений. Не забудьте отметить пункт «Залить изображением»/Wrap around.
4. Дорисуйте недостающие фрагменты паттерна.
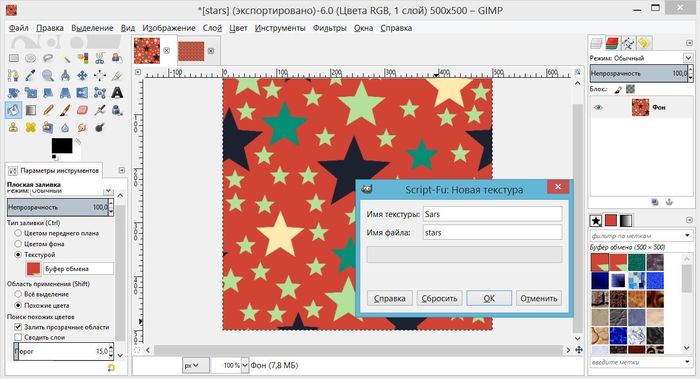
5. Сохраните изображение как паттерн.
Правка → Вставить как → Новая текстура
Edit → Paste as → New pattern
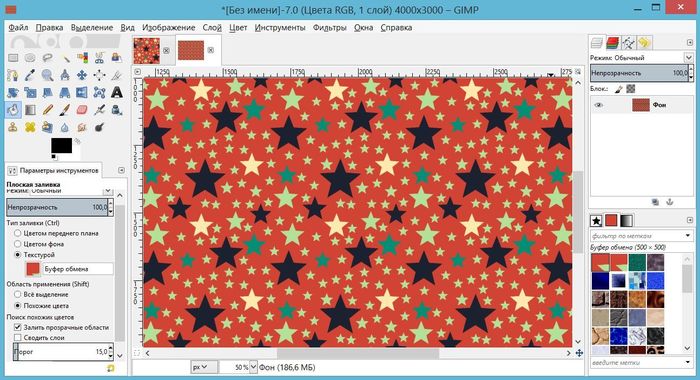
6. Заполните паттерном лист любого размера, используя инструмент Плоская заливка/Busket fill (Shift + B) и выбрав в меню Цвет заливки/Fill type опцию Текстурой/Pattern fill.
P. S. Для чего мне уметь создавать паттерны, можете спросить вы? Для того, чтобы создать уникальный трафарет для декора стен, упаковать рождественские подарки в бумагу с именами одариваемых, сделать на заказ подушку с принтом мечты, которую все не удавалось найти в продаже. Мы верим, что творчески подойти можно ко многим делам, а умение пользоваться разными инструментами никогда не бывает лишним.
Как сделать бесшовную текстуру в фотошопе
Читатель, доброго и познавательного тебе! Как часто возникала у тебя потребность использовать на разных предметах и фоне определенный узор? Уверена, что много, иначе ты бы не искал статью о том, как сделать бесшовную текстуру в фотошопе.
На самом деле, это не так трудно, нужно лишь знать о некоторых инструментах. Ниже мы разберем, о каких именно – будь уверен, ты нашел что искал. Итак!
Начнём работу
Вначале давай разберемся, какая именно тебе нужна текстура? Из дерева, металла, бетона, кожуры огурца, в конце концов? Исходя их этого, будем искать в интернете (ну, или в нужных папках, если картинка уже скачана) изображение подходящих параметров.
Для создания текстуры необходимо, чтобы искомый файл соответствовал нескольким пунктам: цветовой баланс, повторяющиеся элементы и размер. Картинка не должна быть микроскопическая, иначе будет работать крайне сложно.
Можно также использовать готовый макет бесшовной текстуры, скачанный из интернета, но это достаточно просто. Мы же разберём изначальный вариант, с созданием её из не подготовленного изображения.
Теперь что касается цвета и узора. Вот представьте себе рулон обоев, скажем, с цветочным принтом. Принт повторяется, и, зачастую, рулоны можно состыковать между собой совсем незаметно. Почему?
Да потому, что узор (цветок и ветка, как вариант) повторяется десятки раз, но он всегда один и тот же. Если в определенном месте стыка узор обрывается на середине, значит, продолжение можно найти в другом рулоне, верно? Ну конечно, верно. Вот такого эффекта нам и необходимо добиться в данном уроке.
Для построения правильной текстуры нам понадобится изображение с повторяющимся узором и неизменным цвето переходом. Что это значит?
То есть, нам нужно найти картинку, углы или центр которой не будут высветлены или затемнены, а также, чтобы сам рисунок не был выполнен в технике перехода цвета. Ведь, когда мы обрежем файл по направляющим, малейшее отличие будет крайне заметно.
Этапы работы
Перейдем к конкретным шагам. Для добавления текстуры из сырой картинки делаем следующее:
А далее идут шаги, которые одинаковы как для готового макета текстуры, так и для выделенной нами области узора. Итак:
Проверка
Узор готов. Осталось лишь его проверить:
Вот и все
Таким образом мы создали текстуру, у которой абсолютно не видно стыковочных швов. Отлично! Рекомендуем тебе следить за нашим блогом и подписаться на соцсети, чтобы получать больше полезных уроков по тонкостям работы с Фотошопом. Удачи!