Как сделать бесконечный фон
Создание бесконечного раннера на JavaScript, механика движения фона
Просматривая примеры разных игровых приложений и интересных решений я наткнулся на пример механики «типичного» раннера. Рассматривался там только принцип движения заднего фона с применением эффекта «параллакс», но эта идея натолкнула меня на некоторые мысли, о которых я и хотел бы рассказать ниже.
В качестве инструмента, я, как и ранее, буду использовать PointJS, потому что наглядно и просто.
Подготовка графики
Для заднего фона я буду использовать ту же картинку из примера (которая, судя по всему, взята из другого примера другого движка):
Для «земли», аналогично:
В качестве «персонажа» выступает милый пёсик:
Оригинальная идея
По задумке автора оригинального примера, первоначально создается задний фон в виде длинной ленты путем копирования картинки на задний слой какое-то количество раз, которое ограничено длиной всего уровня. Такая же ситуация и с «землей».
И это работает, но делает уровень конечным по своей протяженности.
В классических же примерах «раннеров» (тип. прим.: «FlappyBird») уровни, как правило, бесконечны, и проигрываются до тех пор, пока игрок не допустит фатальную ошибку, которая бы привела к завершению уровня.
Принцип работы
Моя идея заключается в том, чтобы сделать уровень бесконечным, но при этом не создавать бесконечной длины ленту для фона и «земли».
Задумка в целом очень и очень проста: создать несколько объектов, которые заполнят собой заднее пространство, и немного «вылезут» за пределы экрана, чтобы имитировать эффект движения.
Для «земли» все в точности так же.
Программирование
Так как я выбрал для работы PointJS, то и язык будет — JavaScript.
Подготовим полигон для действий:
Размеры, которые мы задали сцене (800×400) конечно хорошо подойдут для удобства расчетов, но в реальности экраны все совсем разных размеров, и больше, и меньше.
После выполнения команды initFullPage() размеры сцены изменятся, и работать мы будем именно с ними, но сперва нам надо их получить:
Отлично, мы имеем рабочую область, в которой можем работать.
Первым делом я думал воспользоваться массивом, но новичкам, скорее всего, пример с массивами будет ненаглядным, поэтому я воспользуюсь обычными переменными:
Зачем нам «onload»? Тут все в целом ясно для тех, кто использует JavaScript в качестве основного языка, или хотя бы знаком с асинхронным подходом.
После создания картинки, мы явно указали ей высоту, и, новая ширина картинки после масштабирования станет доступна только после того, как картинка полностью загрузится. После загрузки в объект запишется переменная «w», которую мы и используем в формуле: «fon2.x = fon1.x+fon1.w», где fon2 — это вторая картинка.
Этой строкой мы с вами установили позицию второй картинки сразу за первой.
После этого создадим сам объект:
Тут все так же, но только без «onload».
Теперь создадим объект земли:
Теперь создадим объект собачки, который у нас будет «бежать» по движущейся земле:
Итак, мы создали два объекта фона, два объекта земли и один объект «собачки», можно приступать к написанию алгоритма движения.
У нас есть несколько вариантов:
Я решил реализовать второй, и весь он помещается в одну функцию:
Вот и весь алгоритм, осталось только «запустить» всё это дело, для этого объявим игровой цикл:
После объявления игрового цикла, просто призовем его к исполнению задуманного:
Тут надо понимать, что «dog_game» — это произвольное название игрового цикла, которое может быть любым.
Результат не заставил себя должно ждать:
Ну и, дабы вживую убедиться, запуск в браузере этого примера: Запустить и проверить
HTML5 Разработка игр | Бесконечно прокручиваемый фон
Дизайн и разработка игр — это развивающаяся индустрия. Хотя создание титулов AAA потребует глубоких знаний игровых движков, DirectX, OpenGL и т. Д., Небольшие проекты видеоигр HTML5 — хорошее место для старта.
HTML5 canvas и javascript можно использовать для создания небольших игр, изучая такие основы разработки игр, как обнаружение столкновений, объектные пулы и т. Д.
Бесконечно прокручиваемый фон
Бесконечно прокручивающийся фон — это важный инструмент, который необходим при создании бесконечных аркадных игр, таких как flappy bird или в обычном платформере, где у вас нет времени или ресурсов для ручного создания всего уровня.
Идея состоит в том, чтобы рисовать одно и то же изображение дважды подряд и заменять второе изображение первым, когда оно занимает весь экран, эффективно перезапуская процесс.
Изображение должно быть таким, чтобы промежуточные кадры с частями двух изображений были правильными фонами, а разделительная линия не была видна. Та же логика может быть применена для создания бесконечной боковой прокрутки фона.
Здесь мы будем использовать это космическое фоновое изображение в качестве примера:
Это было сделано с использованием MS Paint. Можно использовать любое другое программное обеспечение, такое как Photoshop или Gimp.
title >Infinitely Scrolling Background title >
body style = «background-color: black;» >
canvas id = «canvas1» style = «border: 1px solid black;» > canvas >
script src = «main_javascript.js» > script >
var can = document.getElementById( ‘canvas1’ );
// 2D-контекст для HTML-элемента canvas. Это
// предоставляет объекты, методы и свойства для рисования и
// манипулируем графикой на поверхности рисования холста.
var ctx = can.getContext( ‘2d’ );
// ширина и высота холста
can.width = 600;
can.height = 600;
// создаем элемент изображения
var img = new Image();
// указать источник изображения относительно файла html или js
// когда изображение находится в том же каталоге, что и файл
// требуется только имя файла:
// начальная высота изображения
// важно убедиться, что can.height
// делится на scrollSpeed
var scrollSpeed = 10;
// это основной цикл анимации, который вызывается 60 раз
// рисуем изображение 1
ctx.drawImage(img, 0, imgHeight);
// рисуем изображение 2
// обновляем высоту изображения
// сброс изображений, когда первое изображение полностью выходит из экрана
if (imgHeight == can.height)
// эта функция создает анимацию 60fps, планируя
// вызов функции цикла перед
// следующая перерисовка каждый раз, когда она вызывается
// это запускает анимацию, вызывая функцию цикла
var ctx = document.getElementbyId( «canvasid» ).getContext( ‘2d’ );
Объект getContext («2d») можно использовать для рисования текста, линий, прямоугольников, окружностей и многого другого — на холсте.
Его также можно использовать для проверки типа браузера и версии браузера посетителя, а также для загрузки правильной версии веб-страницы на основе информации.
Callback_funtion передается единственный аргумент, DOMHighResTimeStamp, который указывает текущее время, когда обратные вызовы, поставленные в очередь в requestAnimationFrame (), начинают срабатывать.
Примечание. Ваша процедура обратного вызова должна сама вызывать requestAnimationFrame (), если вы хотите анимировать другой кадр при следующей перерисовке.
Финальная анимация
Окончательная анимация холста должна выглядеть следующим образом при открытии html-файла:
Бесконечный фон для видео
В этом уроке Sony Vegas:
Что такое бесшовные изображения и где их взять
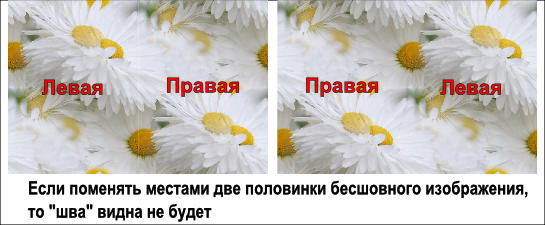
Бесшовные изображения — это изображения, в которых две противоположные грани являются продолжением друг друга. Проще говоря, если разрезать такое изображение на две части и поменять их местами, то при стыковке противоположных граней, шва видно не будет и рисунок не пострадает (рис. 1).
Рисунок 1. Особенности бесшовных изображений
Также, если продублировать бесшовное изображение несколько раз, и состыковать эти дубли между собой, то получится одно большое изображение с повторяющимся узором и без видимых швов (рис. 2).
Рисунок 2. Композиция из 16 бесшовных изображений
Стоит заметить, что встречаются бесшовные изображения, которые можно стыковать только по горизонтали. Ярким примером служит цилиндрическая панорама.
Другие стыкуются по всем своим граням и создают бесконечный узор, как на рисунке 2. В жизни мы часто встречаем такие узоры — это обои на стене, кафельная плитка, линолеум и т. д.
Теперь, когда мы знаем, что такое бесшовные изображения, возникает вопрос: а где их брать?
Естественно, при желании, имея начальные навыки работы в программе Photoshop можно самостоятельно сделать бесшовное изображение практически из любой фотографии. Уроков по этой теме достаточно много.
Ну и конечно, всегда можно найти готовые фото в интернете, тем более, что многие охотно делятся своими работами.
Для поиска можно использовать такие запросы:
Для нашего урока я взял «Ромашки» автора santa3, которые находятся по этому адресу https://karat773.ru/post205116275/ Там есть и другие бесшовные изображения, которые вполне подойдут при создании фона для видео. Однако вначале, для успешного усвоения урока, советую использовать именно ромашки, а так же использовать рекомендованные ниже настройки проекта. Когда вы успешно пройдете данный урок, то можете применять полученные навыки для самых разных проектов с любыми бесшовными изображениями.
Настройки проекта
Для настройки проекта мы будем использовать шаблон PAL DV Widescreen. Во-первых, это один из самых распространенных форматов видео на сегодняшний день. Во-вторых, качество нашего изображения не очень высокое. Его разрешение всего 699х466. Поэтому если вам понадобится сделать фон для видео высокого разрешения, то нужно будет поискать бесшовное изображение с большим разрешением.
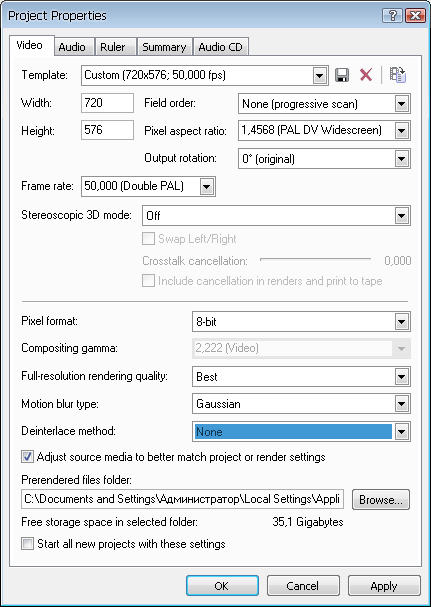
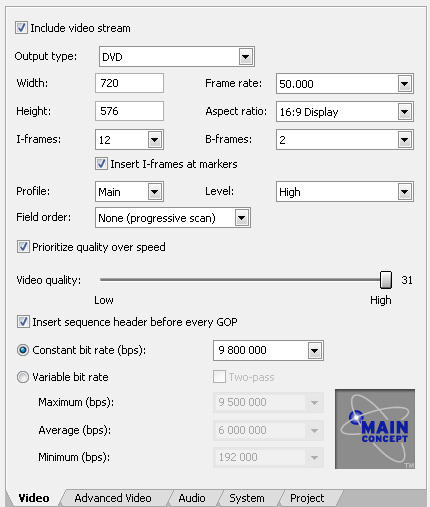
Итак, выбираем вышеупомянутый шаблон. Для этого, в меню «Файл (File)» выбираем команду Свойства (Properties). В открывшемся окне в поле «Шаблон (Template)» из выпадающего списка выбираем PAL DV Widescreen (рис. 3)
Рисунок 3. Настройки проекта
Для того, чтобы качество нашего футажа было высоким, и мы могли использовать его для видео, как с чересстрочной разверткой, так и с прогрессивной, в поле «Частота кадров (Frame rate)» увеличиваем значение в два раза. То есть для PAL выбираем 50,000 (Double Pal). В поле «Порядок полей (Field order)» ставим значение « None (progressive scan)». В общем, выставляем значения в точности так, как показано на рис. 3.
Скорость анимации фона
Далее нужно настроить длительность показа изображений, а также длительность монтажных переходов. Эти параметры очень важны, так как они окажут влияние на скорость анимации. Если анимация движения фона будет слишком высокой, то фон для видео получится размытым. Поэтому, лучше если мы сделаем медленную анимацию, тем более, что в последствии, мы всегда можем воспользоваться ускорением видео.
Скорость движения фона для видео в каждом конкретном случаи рассчитывается индивидуально. Я лишь дам ориентировочные советы, а далее вы сами будете настраивать их по своему вкусу.
Итак, если соотношения сторон исходного изображения приблизительно равное соотношению сторон нашего видео (как наши ромашки), то нормальная скорость анимации одного цикла будет около 20-25 секунд.
Если вы работаете с широкой панорамой, то рассчитать длительность анимации можно таким способом:
Визуально делим нашу панораму на отрезки, равные соотношению сторон нашего видео. Так например, если наш проект имеет соотношение сторон 16:9, то разделив нашу панораму на такие отрезки, у нас получится чуть больше 4 отрезков (рис. 4).
Рисунок 4. Панорама разделенная на отрезки 16х9
Поэтому, ориентировочна скорость одного цикла анимации получится около 100 секунд (25 секунд умножить на 4 отрезка).
Если соотношение сторон нашего видео 4:3. то разделив панораму на такие отрезки, их получится более 5. В этом случаи скорость анимации должна быть приблизительно 125секунд (25 секунд умножить на 5 отрезков).
Но вернемся к нашим «ромашкам». Мы определились с тем, что скорость анимации в этом случаи будет равняться 25 секунд. Чтобы это настроить в меню «Установки (Options)» выберите команду «Настройки (Preferences)».
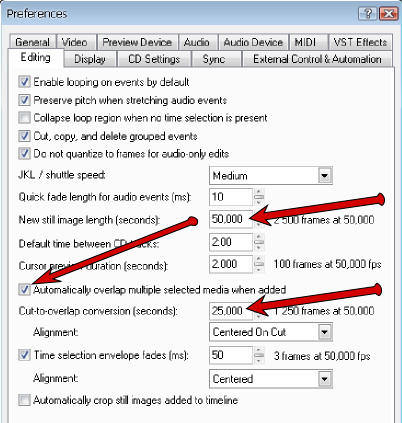
Далее переходим на вкладу «Правка (Editing)» и вводим такие значения:
Длительность показа изображений (New still image length (seconds)) — вводим значение в двое большее, чем скорость нашей анимации, то есть 50 секунд (25х2).
Далее ставим галочку в поле «Автоматически перекрывать файлы при добавлении» (Automatically overlap multiple selected media when added).
Длительность перехода (Amount (seconds)) — 25 секунд (именно это значение определяет скорость движения фона для видео). (рис. 5)
Рисунок 5. Настройки показа изображений в Sony Vegas
Подтверждаем изменение настроек (Apply, ОК).
Вставка изображения и монтажного перехода
Для того, чтобы фон для видео был зацикленным, нам нужно дважды вставить бесшовное изображение, при чем так, чтобы одна копия, перекрывала другу ровно по середине. Именно для этого, мы производили настройки описанные выше.
Осталось только правильно вставить изображения на тамлайн.
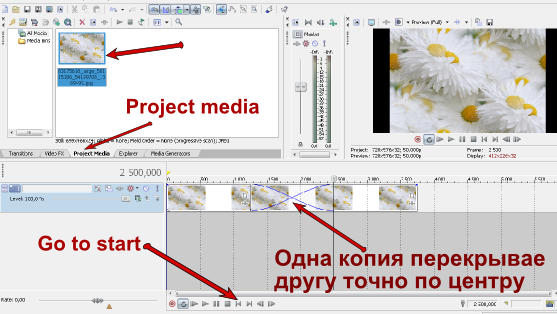
Для этого, в «Окне вкладок», нажимаем вкладку «Медиафайлы (Project media)», и перетаскиваем в него нужное изображение (рис. 6)
Убеждаемся, что «курсор текущей позиции» находится точно вначале клипа. Если это не так, нажимаем кнопку «Go to start» (рис. 6)
В окне «Медиафайлы» делаем двойной клик левой кнопкой мыши по изображению с ромашками. Изображение попадет на тамлайн. Снова повторяем предыдущую операцию, чтобы вставить еще одну копию изображения.
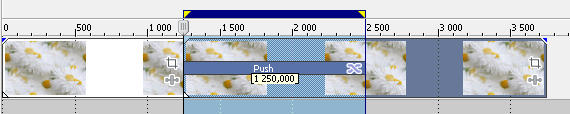
Если все сделано правильно, то одна копия должна перекрывать другую точно по центру (рис. 6)
Рисунок 6. Вставка изображений на тамлайн
Теперь используем для нашей анимации подходящий монтажный переход Sony Vegas. Для этого переходим на вкладку «Переходы (Transitions)» и выбираем группу видеопереходов «Push» ( в русской версии скорее всего «Перекрытие»). В этой группе из всех видеопереходов нам подходят только первые четыре. От того какой монтажный переход вы выберете, будет зависеть, в какую сторону будет двигаться видеофон.
Я выбрал «Push Lift». С помощью этого перехода, фон видео будет перемещаться слева-направо.
Как вы знаете, чтобы вставить переход, нужно просто перетащить его на пересечение клипов.
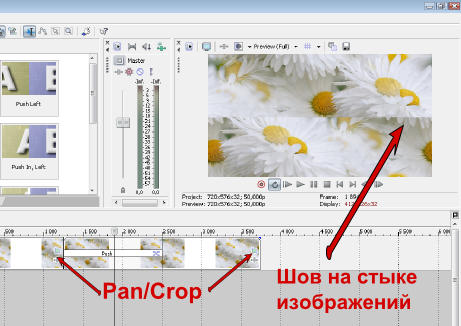
Подгонка фона под проект
Рисунок 7. Зазор между кадрами
В данном случаи, избавится от зазора можно с помощью кадрирования. Нажимаем кнопку «Pan/Crop» (рис. 8) на одном из клипов.
Рисунок 8. Шов между кадрами
В открывшемся диалоговом окне нажимаем правую кнопку мыши на рамке «кадрирования» и выбираем команду Match Output Aspect. Таким образом, Sony Vegas автоматически обрежет фото, под размер нашего проекта.
Тоже самое проделываем и с другим клипом. После этого, зазор должен исчезнуть, и мы получим непрерывное видео без швов.
Теперь, давайте рассмотрим другу ситуацию, с которой вы рано или поздно столкнетесь.
Посмотрев в окно «Предварительного просмотра» мы увидим, что на стыке изображений образовался заметны шов. Это произошло потому, что мы обрезали те края изображения, которые должны «стыковаться». Тем самым мы нарушили рисунок и испортили «бесшумность» (рис. 8).
Чтобы исправит положение, нужно отменить кадрирование на обоих клипах. Для этого мы снова нажмем «Pan/Crop», кликнем правой кнопкой мыши по рамке кадрирования, и выберем команду «Восстановить (Restore)».
Как можно заметить, шов исчез, но слева и справа образовались черные полосы (рис. 9).
Рисунок 9. Черные полосы слева и справа
Так, как использовать кадрирование в этом случае нельзя, то чтобы избавится от черных полос нам остается только увеличить размер кадра.
Для этого заходим в Track Motion, наводим курсор на угол кадра и удерживая левую кнопку мыши тянем кадр наружу, до тех пор, пока картинка в окне предварительного просмотра не заполнит весь экран.
Кстати, с помощью Track Motion можно слегка повернуть фон для видео, чтобы анимация была не строго горизонтальной или вертикальной, а двигалась слегка наискосок.
Просчет одного цикла (рендеринг)
Итак, к этому моменту все что нам осталось — это правильно просчитать готовый футаж. Для начала, выделим регион, который составляет один цикл нашей анимации. Для этого делаем двойной клик левой кнопкой мыши на монтажном переходе. Таким образом, Sony Vegas должен автоматически выделить регион, который будет начинаться строго в начале видеоперехода, а заканчиваться точно в его конце (рис. 10).
Рисунок 10. Выделенный регион
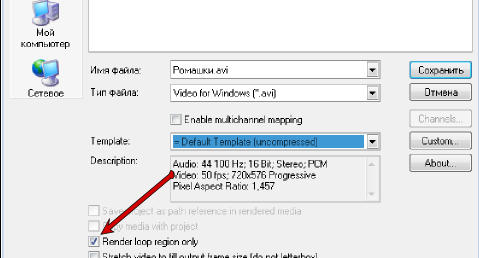
Теперь, в меню Файл (File), выбираем команду «Render as («Просчитать как. », или «Визуализировать как. »)». Здесь, как обычно, выбираем куда будет сохранен видеофайл то, как он будет называться и поставить галочку в поле «Render loop region only», чтобы визуализировать только выделенный регион (рис 11).
Рисунок 11. Просчет только выделенного региона
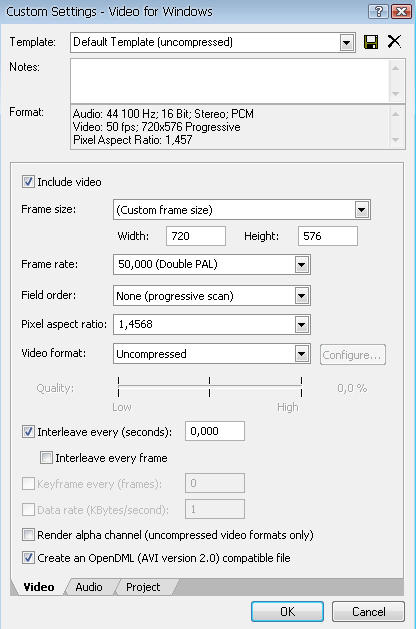
Далее нужно выбрать тип файла. В идеале, конечно нужно выбрать AVI, и сохранить футаж без компрессии, нажав кнопку «Custom. » и введя такие настройки (рис. 12).
Рисунок 12. Настройки просчета без компрессии
Полученный видеофайл, естественно, будет очень большим, а хранить большое количество футажей с таким качеством довольно проблематично. Тем более, что это всего лишь фоновое видео. Я думаю, что мы вполне можем сжать наш футаж, например в mpg2.
Итак, «Render as», тип файла Main Concept MРЕG-2 нажимаем кнопку «Custom. », и выставляем такие настройки (рис. 13).
Рисунок 13. Настройки просчета в MРЕG-2
По моему мнению, фон видео с такими параметрами вполне подходящий вариант для многих типов проектов.
Использование бесконечного фона для видео
На протяжение этого урока Sony Vegas, мы с вами научились делать футажи из бесшовных изображений, которые можно использовать в качестве фона для видео.
Теперь давайте проверим наш футаж «в действии».
Создадим новый проект и поместим на него сделаный фон для видео. Наведем курсор на правый край клипа и нажав левую кнопку мыши начнем «растягивать» клип вправо. При таком «растягивании» Sony Vegas создает видеофайл, в котором исходный видеофайл повторяется несколько раз.
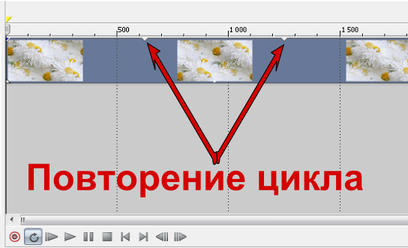
То место, где заканчивается полный цикл и начинается новое повторение отмечается треугольным вырезом (рис. 14).
Рисунок 14. Повторение циклов
Если все сделано правильно, то во время просмотра на месте «стыков» не должно быть видно никаких швов, смещений, или каких либо других артефактов. Видео должно идти так, как будто оно цельное. Таким образом, мы можем растягивать его на любую длительность что очень удобно.
Я надеюсь, что данный урок Sony Vegas будет вам полезен и вы найдете применение сделанным футажам.
Идея урока, возникла в результате вопроса нашего читателя под ником videolubitel, в котором он спрашивал как зациклить панораму. За это ему большое спасибо, лично мне идея понравилась.