Как сделать анимированный png
Конструктор анимации онлайн.
Наложите анимированные картинки на фото.
С помощью онлайн конструктора вы можете создать свою анимацию бесплатно, добавить анимационные элементы на фото.
Оживить фотографию или создать свой анимационный микрофильм применив эффекты. Ниже представлены примеры как можно использовать конструктор.
Анимация фотографии.
Создание анимированного фото и открытки онлайн с помощью конструктора ProGif увлекательное и интересное занятие. Принцип работы редактора заключается в том, что на статическое фото накладываются анимированные объекты и сохраняется результат в виде анимированного файла GIF или WebP. По желанию можно создать анимацию с чистого листа.
Интуитивно понятный и простой интерфейс конструктора имеет в своём наборе достаточное количество инструментов и большое количество объектов для создания анимации. Вы легко сможете создать анимированные фото и авторские поздравительные открытки.
С конструктором справится даже ребенок, не обладающий специальными знаниями и умениями, и сможет создать живое фото. Уверены, что у вас точно получится отлично!
Делитесь полученным результатом с друзьями и знакомыми, публикуйте анимацию в социальных сетях и получайте лайки.
Как сделать анимированное фото и открытку?
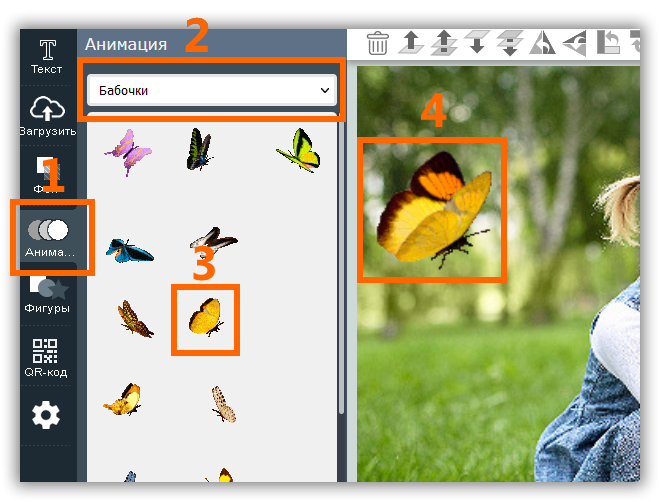
Теперь перейдем непосредственно к процессу создания анимации изображений в ProGif.
Добавьте текст, клипарт, фигуры и другие элементы на своё усмотрение.
После создания анимации скачайте файл в формате анимированный GIF и сохраните на компьютер. Вы можете выбрать другой формат и сохранить все последовательные кадры из проекта в одном Zip архиве.
Итоговый «вес» GIF файла во многом зависит от размера фото и количества анимашек. По умолчанию применяется сжатие файла.
Работа с анимацией:
Все анимашки имеют пропорциональный размер относительно холста. Увеличение размеров анимашки приведет к ее «размытию» и как следствие ухудшение качества!
Рекомендации при создании анимированной открытки:
После анимируйте результат добавив различные эффекты анимации, скачайте открытку.
В каком формате сохранить анимированный файл?
Вы можете выбрать формат GIF или WebP для анимации.
GIF— используется для веб-изображений и анимированной графики, имеет ограничение в 256 цветов. Можно открыть любой программой для просмотра изображений, для просмотра анимици открыть любым браузером.
Анимация картинки.
Анимированный PNG в Firefox, Opera и WebKit? Легко!
Однажды, от скуки, мне захотелось создать красивую полноцветную анимацию с 8-битной прозрачностью. Понятно, что GIF для этой цели никак не подходил и я стал искать альтернативы. Flash в этом качестве даже не рассматривался – слишком нагружает процессор, плохо встраивается в страницу поверх других элементов, да и стоит не у всех.
Сперва мой взгляд пал на MNG, родственника PNG. «Спецификация формата выпущена ещё в 2001 году, поэтому он наверняка реализован во всех современных браузерах!». И тут меня ждало первое разочарование. Формат оказался слишком сложным для реализации – реализация Mozilla, по их словам, содержала столько же строк кода, сколько все остальные форматы вместе взятые, за что и была удалена из их продуктов. Другие производители браузеров, похоже, даже не пытались внедрить у себя этот формат. Конечно, существует плагин для браузеров, поддерживающих плагины Netscape, но это ничем не лучше Flash. Отмечу лишь, что, возможно, формат слишком опередил свое время. Судя по описанию возможностей, это такой растровый SVG.
Дальше поиски привели меня к формату APNG. Формат прост, как два рубля: в файле записаны изменения в кадре от предыдущего с некоторыми мелкими нюансами. Но самое главное, что браузеры, не поддерживающие этот формат, отобразят статичную картинку. В целом, по возможностям формат схож с GIF. Он был предложен Mozilla как замена монструозному MNG. Проверяю в Firefox – все отлично работает. Opera – также. Открываю в Chrome и… получаю статичную картинку. Что произошло: Mozilla предложила включить APNG в спецификацию PNG. Путем голосования эта идея была отвергнута. И теперь часть браузеров поддерживает этот формат, а часть – нет.
Предо мной явственно предстала картина:
Mozilla: Ваш формат плохой, вы ничего не понимаете в анимированных PNG! Мы сделали свой, без шахмат и поэтесс. Включите его в спецификацию!
Группа разработчиков PNG: А вот вам!
Как это часто бывает, из-за людского самомнения мы уже десять лет имеем удовольствие пользоваться давно устаревшим GIF.
И тут меня посетила идея: вроде же в SVG можно вставлять растровые изображения?!
Если гора не идет к Магомету
Разбиваем картинку на отдельные кадры: 
И так далее. Получилось 25 кадров.
Указываем размеры SVG, равные размеру самого большого кадра, и вставляем изображения. Порядок, кстати, не важен.
Дальше я было попытался просто накладывать последовательно кадры друг на друга, но не учел прозрачности и получил солнышко из уха лисы (этот же эффект можно пронаблюдать в IE9):
Эффект можно использовать для реализации одного из режимов APNG: отрисовка следующего кадра поверх предыдущего.
Теперь анимируем свойство прозрачности (opacity). Можно анимировать и координаты и сдвигать кадры за пределы видимости.
Тут проблема может проявиться в том, что прозрачность будет меняться плавно и появится шлейф или мерцание. Для этого мы указываем calcMode как «discrete».
Список опорных значений: values=«1;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0;0». Как видно, это первый кадр. Первое значение – 1 – изображение не прозрачно. На всех остальных кадрах – полностью прозрачно.
Продолжительность анимации (dur) выбираем так, чтобы при делении на число кадров получить время одного кадра. Если какой-то кадр должен находиться на экране вдвое большее время, список опорных значений придется удваивать, либо менять длительность одного значения, что несколько сложнее.
Теперь у нас остается лишь одно неудобство – анимация состоит из множества файлов. Эту проблему мы решим с помощью data:URL, встроив изображения прямо в SVG.
Размер исходного APNG: 613321 байт;
Размер SVG: 799692 байт;
Размер SVG, сжатого gzip: 601409 байт. Даже меньше исходного!
Кадры PNG были оптимизированы при помощи pngout.
Внимательный читатель мог заметить, что данная «тайная техника» не работает в IE. Могу посоветовать только отдавать ему другой код с GIF или Flash, ждать IE10 и готовить лопату.
Создаем анимацию для PNG-картинки
В этой статье мы рассмотрим процесс создания анимации, на примере PNG-картинки. Для работы понадобится Adobe Photoshop и Adobe AfterEffects, а также сама картинка.
Приступим к реализации:
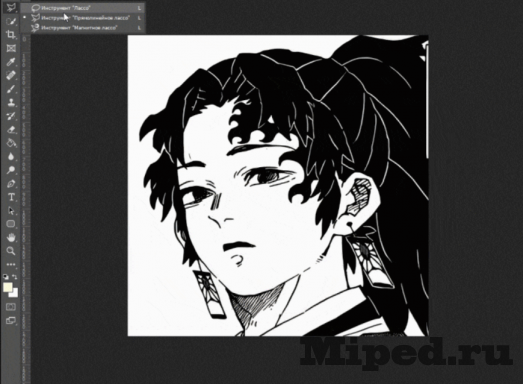
Открываем свою картинку в Photoshop-е и дублируем ее при помощи сочетания клавиш «Ctrl+J», выбираем инструмент лассо:
При помощи ранее выбранного инструмента выделяем первый глаз, затем с зажатой клавишей Shift выделяем второй (На этом этапе важно выделить только глаза, не задевая ничего лишнего):
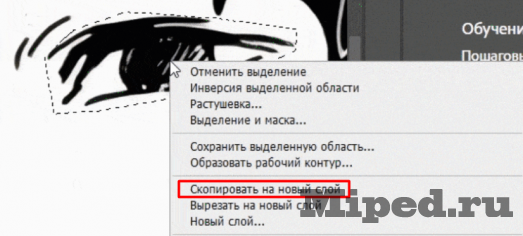
Нажимаем правую кнопку мыши по любому из выделенных глаз и копируем их на новый слой:
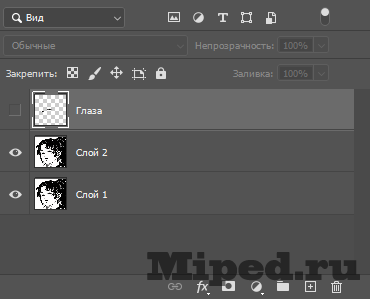
Выключаем видимость у нового слоя:
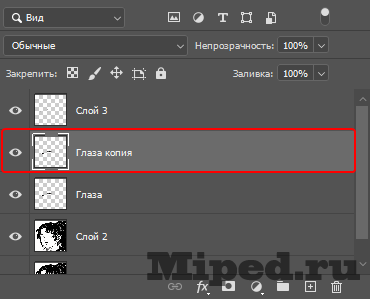
Отдельно вырезаем ресницы, для этого дублируем слой с глазами и повторяем действия из предыдущих шагов. Не забываем удалить копию слоя:
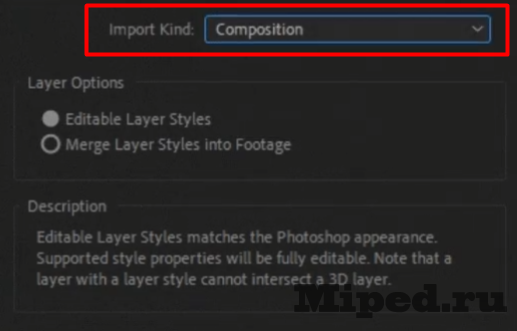
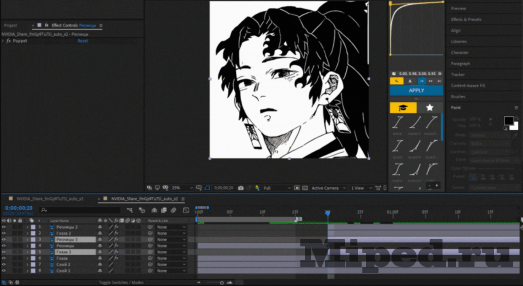
Открываем Adobe AfterEffects и импортируем PSD с параметром «Composition»:
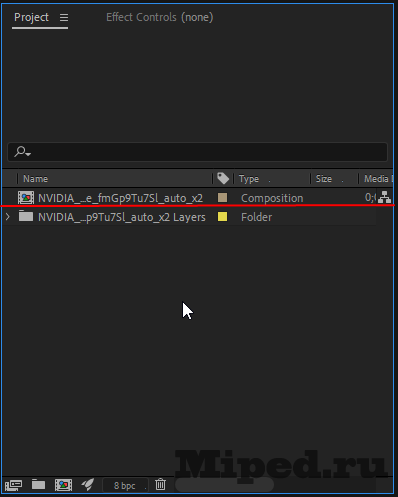
После переноса файла, перекидываем саму композицию на timeline и открываем ее двойным кликом:
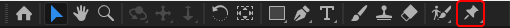
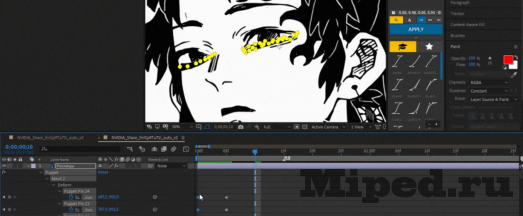
*Выбираем инструмент, указанный на скриншоте:
Ставим точки на ресницах:
После этого пролистываем на пару кадров или секунд вперёд и тянем за каждую точку, при необходимости выравнивая:
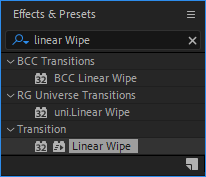
Повторяем те же действия со вторым глазом. Во вкладке с эффектами находим эффект «Linear Wipe»/»Линейное стирание», переносим его на отрезок с глазами:
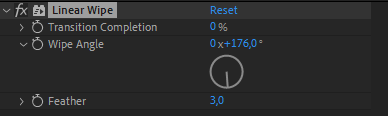
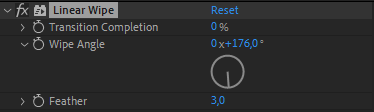
Вот примерные настройки, значения можно чуть-чуть изменить:
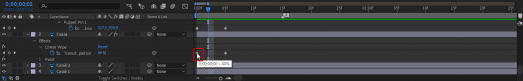
Создаем два значения, в самом начале устанавливаем ноль, а на карде с закрытыми глазами ставим Transition Completion на +/- 30%. Если стирание работает неправильно, то корректируем значения(Wipe Angle изменяем в зависимости от угла наклона персонажа, Feather служит для сглаживания краёв):
После этого копируем первый ключ «CTRL + C», создаем отступ длинной в столько же кадров сколько и до второго, и вставляем его «CTRL + V»:
Повторяем тоже самое и с кадрами на ресницах:
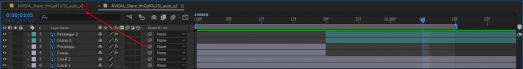
Копируем отрезки с глазами и ресницами сочетанием клавиш «CTRL + D» и перемещаем на пару кадров или секунд вправо, обрезаем отрезки снизу при помощи «Ctrl+Shift+D»:
Нажимаем на данную вкладку со своим названием:
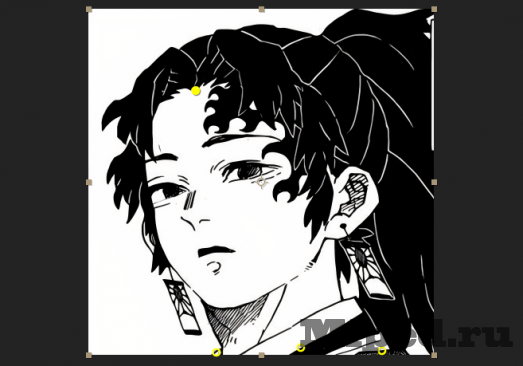
Анимируем персонажа, для этого расставляем точки примерно как на скриншоте:
Повторяем все те же действия что делали после выбора инструмента(Пункт со *), только с самой верхней точки:
Вот пример того, что у Вас должно получиться:
Как редактировать анимированный PNG (APNG) в Windows 10
Для редактирования анимированного PNG (APNG) в Windows 10 вам нужен инструмент, поддерживающий формат в качестве входного и выходного. Я расскажу о двух бесплатных программах, с помощью которых вы сможете легко вносить изменения в файл APNG и его кадры.
Как редактировать анимированный файл PNG (APNG)
APNG (Animated Portable Network Graphics) — формат изображений, основанный на формате PNG и позволяющий хранить анимацию, как в формате GIF, а также прозрачность(прозрачность 8 бит в противовес одному прозрачному цвету в GIF-изображениях).
Для редактирования анимированных PNG на компьютере с Windows 10 можно использовать две бесплатные программы:
1. RealWorld Paint
RealWorld Paint разработали для рисования и редактирования анимаций, таких как GIF и APNG. Она поставляется как в портативном, так и в установочном пакете, поэтому вы можете скачать ту версию, которая вам больше нравится.
Он позволяет управлять отдельными кадрами файла APNG с помощью таких опций, как удаление, добавление, копирование кадров анимации, изменение порядка кадров, изменение длительности кадров и т.д.
Вы также можете рисовать на кадрах APNG с помощью таких инструментов рисования, как текст, кисть, линия, фигуры, многоугольник, заливка и т.д. В программе предусмотрены опции для управления размером, формой, цветом и другими параметрами инструмента рисования.
Кроме того, в нем доступны стандартные функции редактирования, включая изменение размера, поворот, обрезку, переворот, зеркальное отображение и другие. Также к APNG можно применять различные фильтры и эффекты, такие как свечение, тень, резкость, размытие в рамке, размытие при масштабировании, радиальное размытие, фаска, пикселизация, тиснение и т.д. Вы также можете корректировать цветовой профиль, используя яркость, контраст, насыщенность, коррекцию виньетки и другие параметры. Кроме того, в Animated PNG можно добавить водяной знак и рамку.
2. VirtualDub APNG Mod
VirtualDub APNG Mod — это бесплатный и портативный редактор APNG для Windows 10. Она предоставляет некоторые стандартные функции для редактирования анимированных файлов PNG.
В программе вы можете применить некоторые фильтры к анимации, например, поворот, изменение размера, размытие, размытие движения, яркость/контрастность, сглаживание цветности, тиснение, переворот, оттенки серого, инвертирование, изображение логотипа, корректировка HSV и т.д. Вы также можете настроить частоту кадров и глубину цвета файла APNG.
VirtualDub APNG Mod работает с анимированными GIF и AVI, DIVX, MPG и другими видеофайлами. Вы можете загрузить его с сайта sourceforge.net.
Спасибо, что читаете! Подписывайтесь на мои каналы в Telegram, Яндекс.Мессенджере и Яндекс.Дзен. Только там последние обновления блога и новости мира информационных технологий.
Респект за пост! Спасибо за работу!
Хотите больше постов? Узнавать новости технологий? Читать обзоры на гаджеты? Для всего этого, а также для продвижения сайта, покупки нового дизайна и оплаты хостинга, мне необходима помощь от вас, преданные и благодарные читатели. Подробнее о донатах читайте на специальной странице.
Заранее спасибо! Все собранные средства будут пущены на развитие сайта. Поддержка проекта является подарком владельцу сайта.
Как создать анимацию в Photoshop. Пошаговая инструкция
Анимация уже давно превратилась в инструмент улучшения юзабилити. Она помогает взаимодействовать с интерфейсом и привлекает внимание к самому важному.
Анимация — это последовательное отображение кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Чтобы создать простой веб-баннер или презентацию, необязательно разбираться с многочисленным софтом. Для этого подойдут и встроенные средства Photoshop. Это лишь небольшая доля возможностей программы, а раскрыть их все на практике поможет курс «Photoshop с нуля до PRO».
Пишет про дизайн в Skillbox. Рисует макеты и верстает страницы для клиентов.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
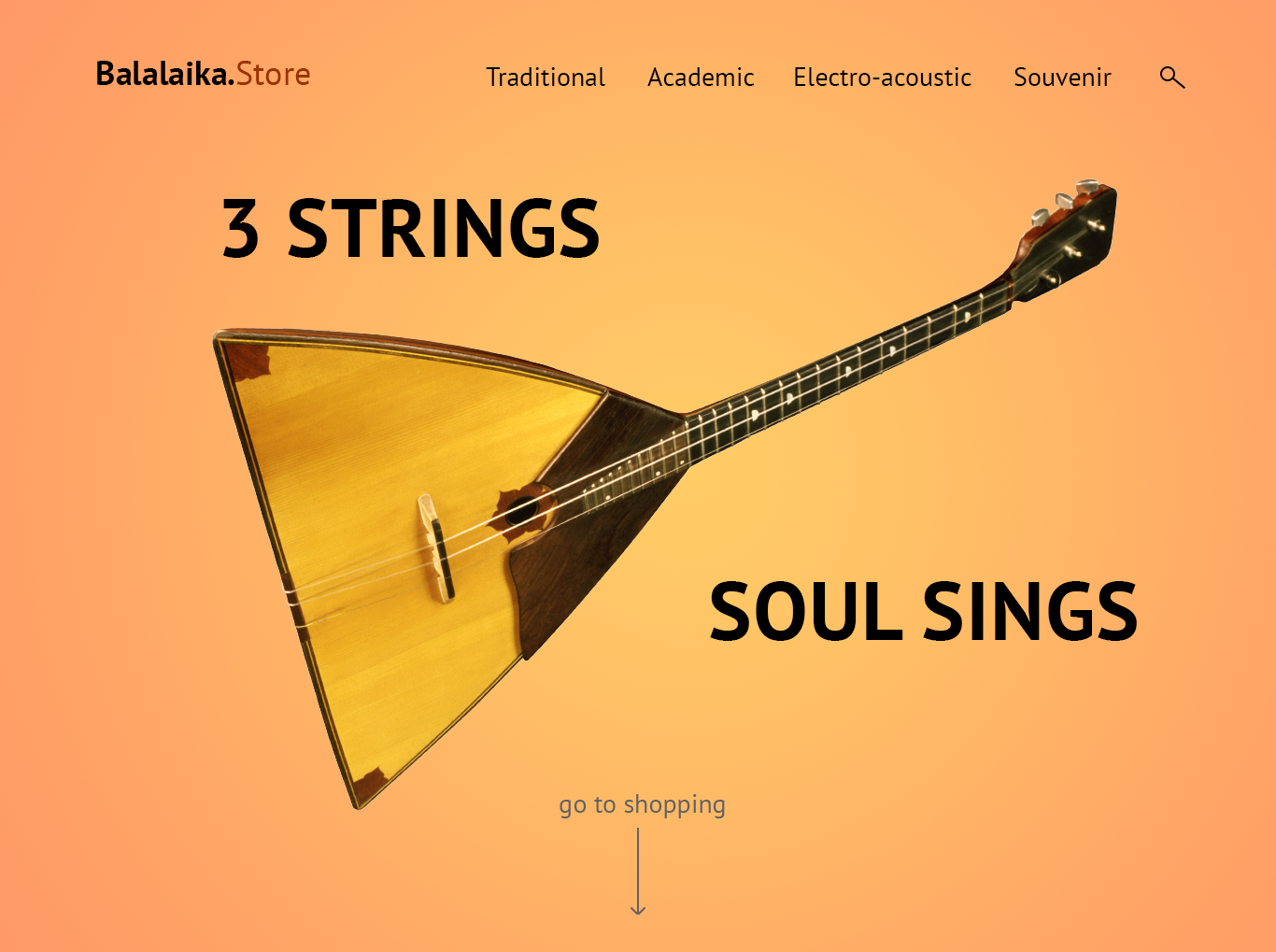
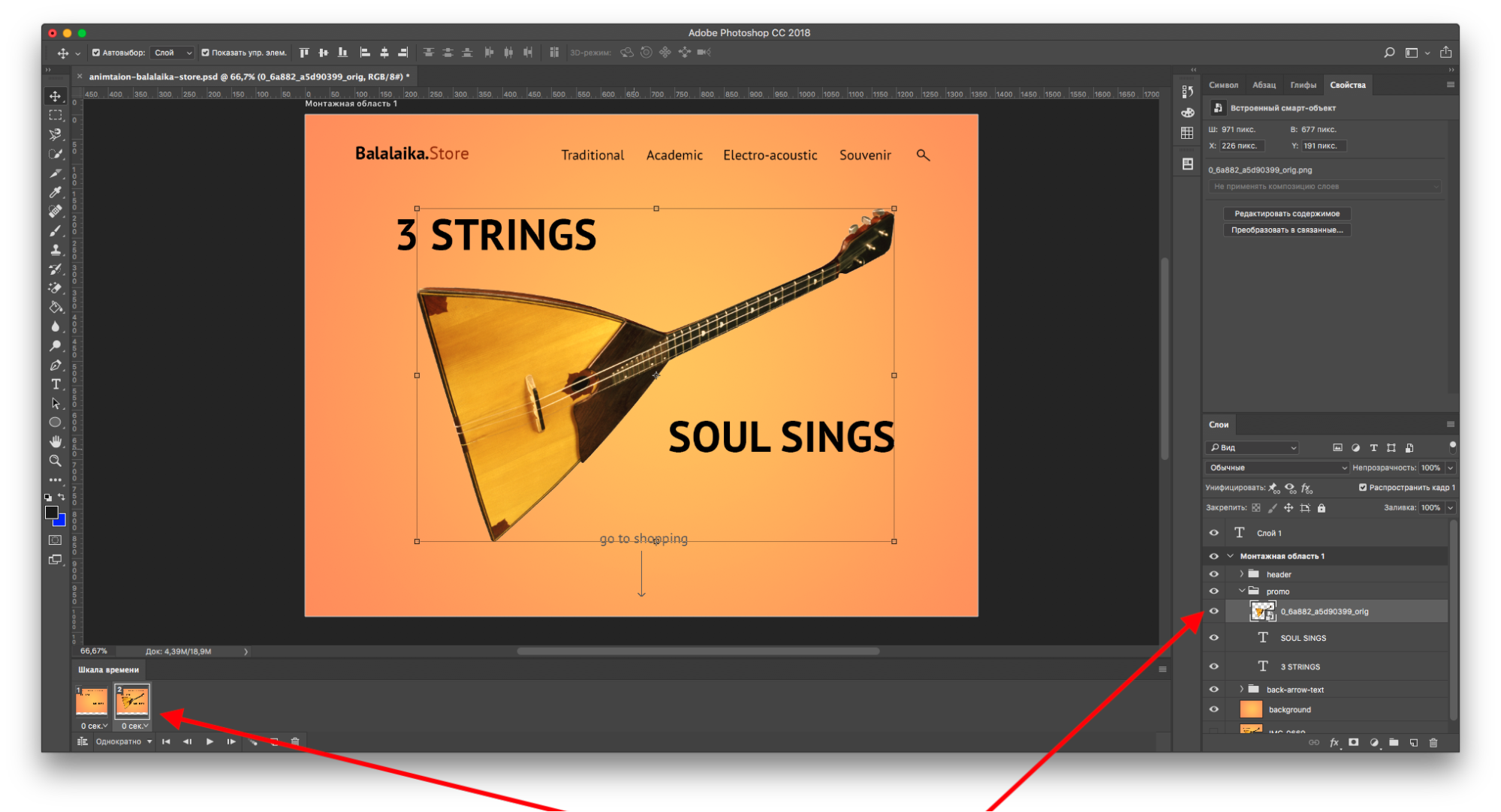
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который я и анимировал.
«Шкала времени»
Перед созданием анимации необходимо подготовиться — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
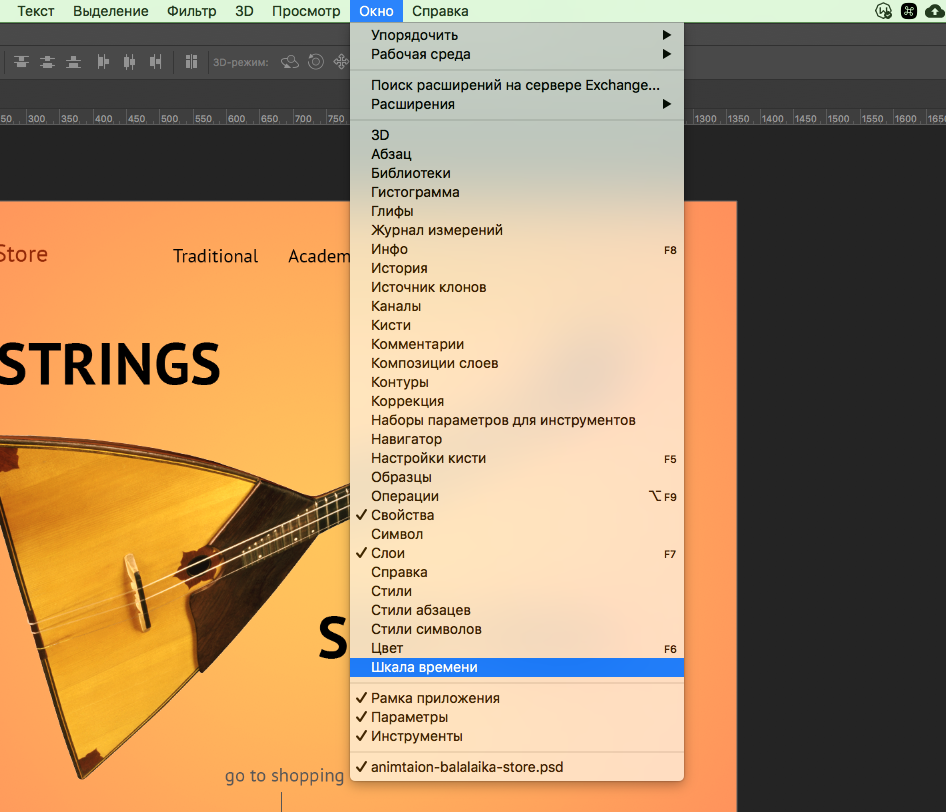
Открываем вкладку «Окно» и ставим галочку напротив строки «Шкала времени».
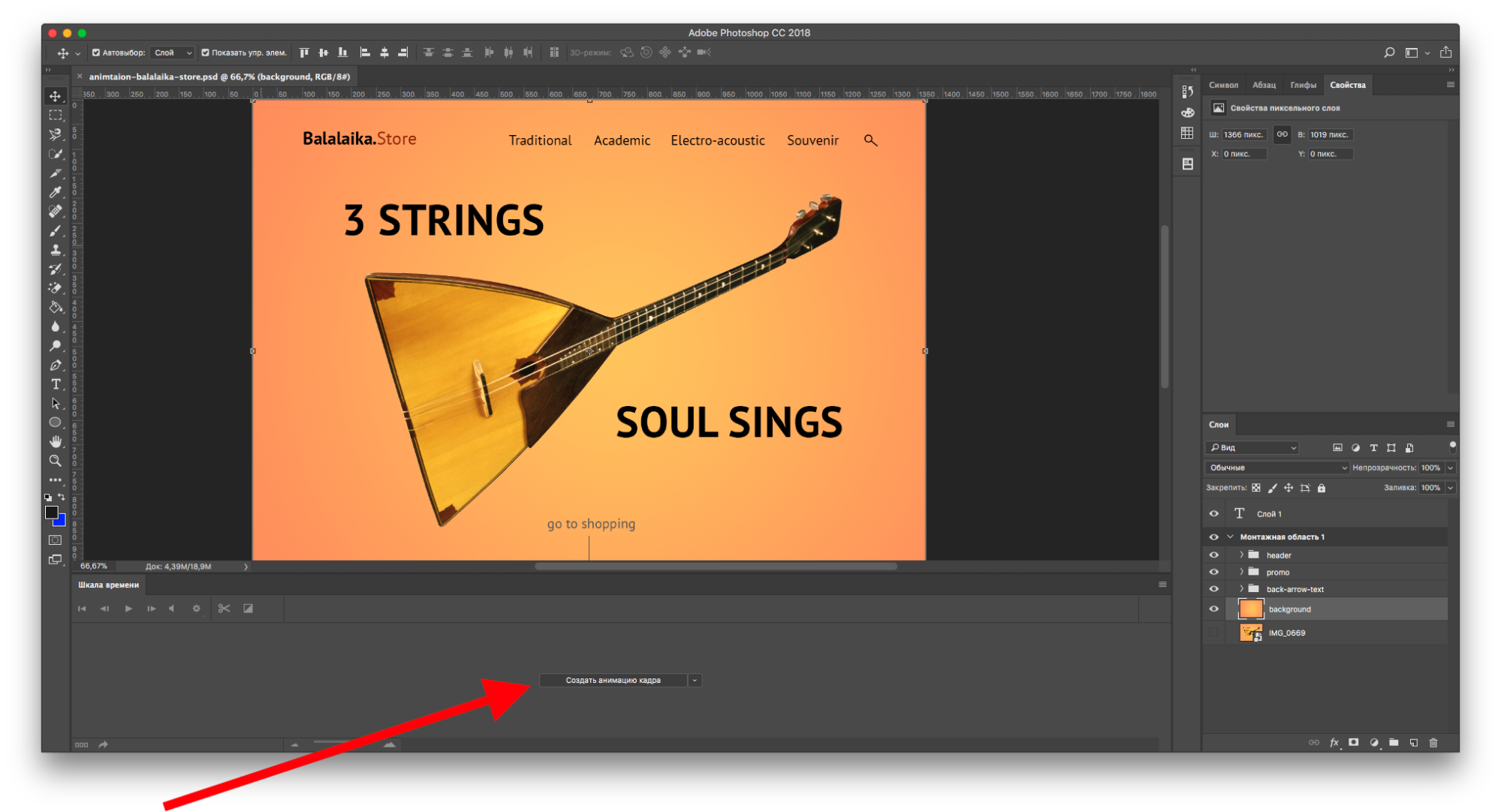
Внизу окна в Photoshop должна появиться широкая строка, с помощью которой управляют кадрами в анимации.
Чтобы создать первый кадр, нажимаем «Создать анимацию кадра» на «Шкале времени».
Как первый кадр появится, можно приступить к созданию движения.
Промежуточные кадры
В Photoshop анимируют двумя способами:
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
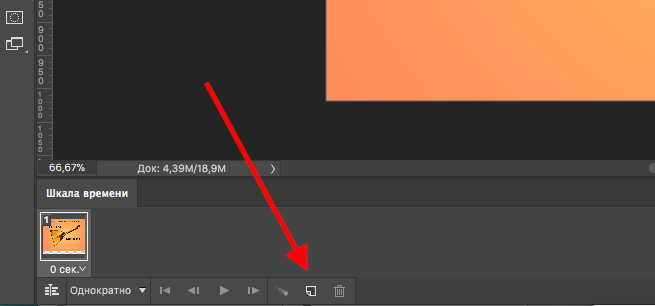
Поэтому добавляем ещё один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
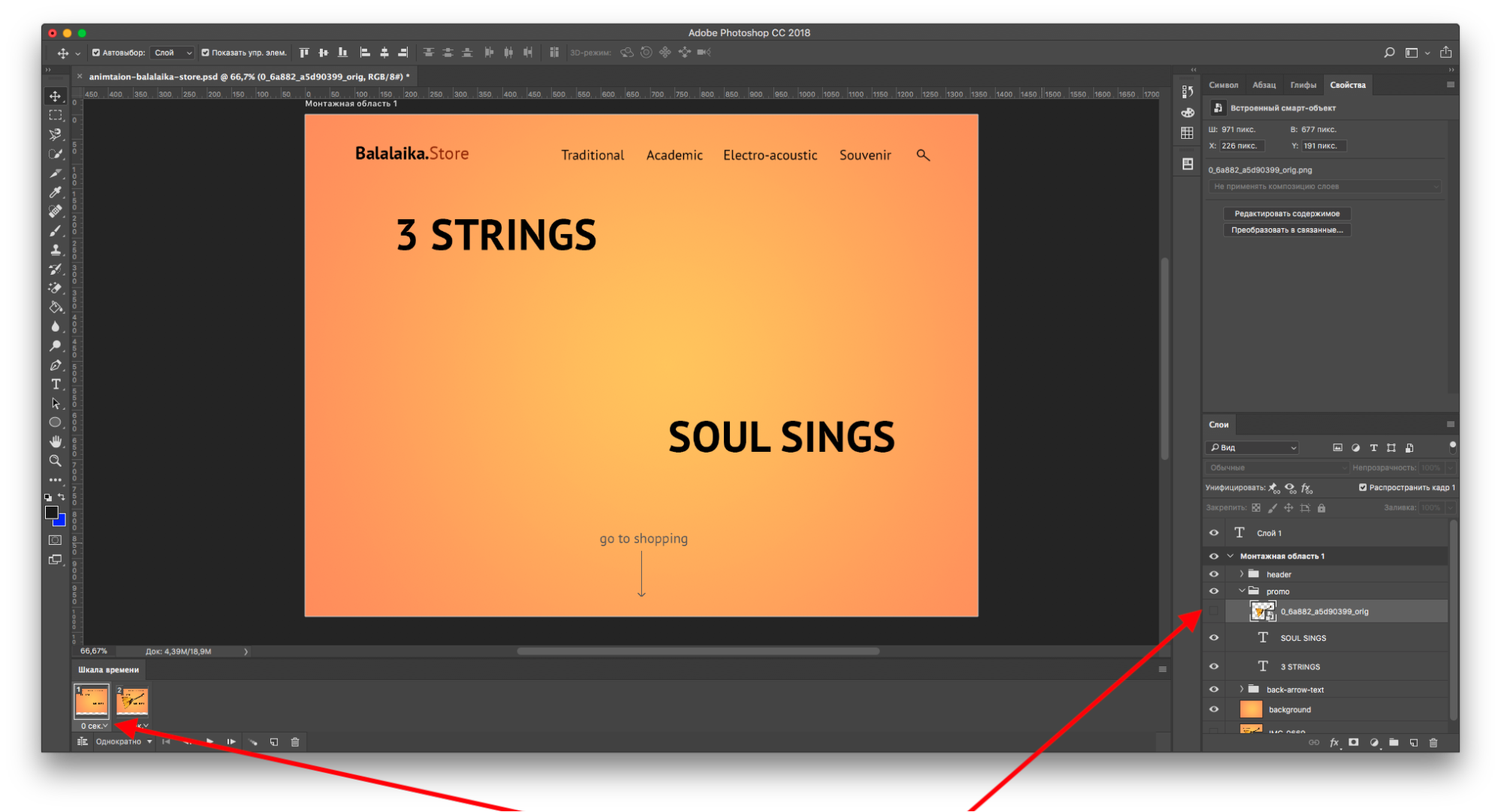
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.