Как сделать анимированный гугл
Как использовать Google Slide анимацию и переходы
Приправьте вашу презентацию с помощью движущихся частей, рассчитанных по времени и без
Переходы и анимация в Google Slides добавляют движение к презентации. Переходы применяются к слайдам, а анимация применяется к элементам на слайде. Узнайте, как создавать анимацию в Google Slides и применять переходы Google Slides для создания интересных презентаций.
Понимание анимации и переходов Google Slides
Переходы происходят при переходе от одного слайда к другому во время презентации. Слайды Google содержат переходы, которые растворяются, исчезают, скользят, переворачиваются, включают куб и отскакивают в галерее.
Анимации выделяют текст и изображения на слайде. Анимации помогают справиться с движением глаз, указывая, где ваша аудитория должна смотреть во время презентации. Google Slides содержит анимации, которые появляются, исчезают, исчезают, летают, масштабируются и вращаются.
Поиграйте с различными переходами и анимациями и выберите те, которые соответствуют тону вашей презентации.
Чем меньше, тем лучше при использовании переходов и анимации в Google Slides. Вы хотите, чтобы ваша аудитория была увлечена вашими крутыми графическими движениями, но вы не хотите, чтобы они отвлекались на постоянно движущуюся презентацию. Ограничьте использование переходов и анимации, чтобы аудитория была сосредоточена на вас и на теме вашей презентации.
Вот еще несколько рекомендаций:
Как создать Google Slides Transitions
В презентации Google Slides с использованием перехода по умолчанию слайды, слайды просто появляются и исчезают при перемещении по слайд-шоу. Дайте вашей презентации некоторый визуальный интерес, изменив переход.
У вас есть возможность использовать один и тот же переход на всех слайдах или использовать разные переходы на каждом слайде. В большинстве случаев, одиночный переход слайдов в презентации работает лучше всего.
Выберите Стоп после завершения перехода.
Как оживить текст и изображения
Анимации в Google Slides просты и понятны. Для простых анимаций добавьте один эффект к тексту или изображению. Если вы хотите сделать акцент на элементе слайда, добавьте к нему несколько анимаций.
Чтобы добавить несколько анимаций к элементу слайда:
Перейдите на слайд, где вы хотите добавить анимацию и выберите элемент текста или изображения. Например, выберите текстовое поле заголовка раздела, чтобы добавить текстовую анимацию, которая вводит тему.
Анимации воспроизводятся в том порядке, в котором они отображаются на панели «Анимации». Чтобы изменить порядок воспроизведения анимации, перетащите анимацию в другое место в списке.
Выберите Стоп после завершения воспроизведения анимации.
Как оживить маркированный список
Если вы хотите, чтобы элементы в маркированном списке появлялись на слайде по одному, анимируйте список.
Выберите маркированный список.
Чтобы запустить анимацию, выберите слайд. Затем выберите еще раз, чтобы увидеть первую точку маркера. Продолжайте нажимать, пока не дойдете до конца списка.
Как применить одну и ту же анимацию к нескольким элементам на слайде
Еще один крутой эффект – два или более объектов появляются на слайде одновременно с использованием одной и той же анимации.
Чтобы применить одну и ту же анимацию к нескольким элементам:
Выберите два или более элементов. Например, выберите два изображения, которые будут отображаться на слайде одновременно.
Как удалить Google Slides Анимации и переходы
Иногда переходы и анимации должны исчезать. Если вы больше не хотите использовать переход или анимацию в своей презентации, удалите ее.
Перейти к слайду, содержащему переход.
На панели «Анимации» выберите переход.
Чтобы удалить анимацию, перейдите на слайд, содержащий анимацию.
На панели «Анимации» выберите анимацию, которую хотите удалить.
Предварительный просмотр переходов и анимации слайдов Google
Как создать анимированные баннеры, если вы не дизайнер
В рамках бизнеса появляются задачи, когда требуется быстро создать или редактировать существующий баннер и залить его на площадку. До этой статьи я не знала, что такое Google Web Designer, но изучив его, я поняла, что освоить его можно за один вечер.
Что такое Google Web Designer
Google Web Designer – это бесплатное приложение для создания объявлений и других видов онлайн-контента в формате HTML5. В нем существует как визуальный редактор, так и редактор кода. В визуальном редакторе можно создавать изображения с помощью инструментов рисования, добавлять текст и трехмерные объекты, а также анимировать элементы и события на временной шкале. В редакторе кода можно создавать файлы CSS, JavaScript и XML.
Google Web Designer будет полезен web-дизайнерам и маркетологам, которые хотят попробовать себя в сборке баннеров.
Я расскажу и покажу, как создавать баннеры формата HTML5 для загрузки в Google Ads и Yandex Direct. Для этого нам пригодится как визуальный редактор, так и редактор кода.
Как он выглядит
Скачать Google Web Designer можно на официальном сайте. Приложение запустится на компьютерах Windows, MacOS и Linux.
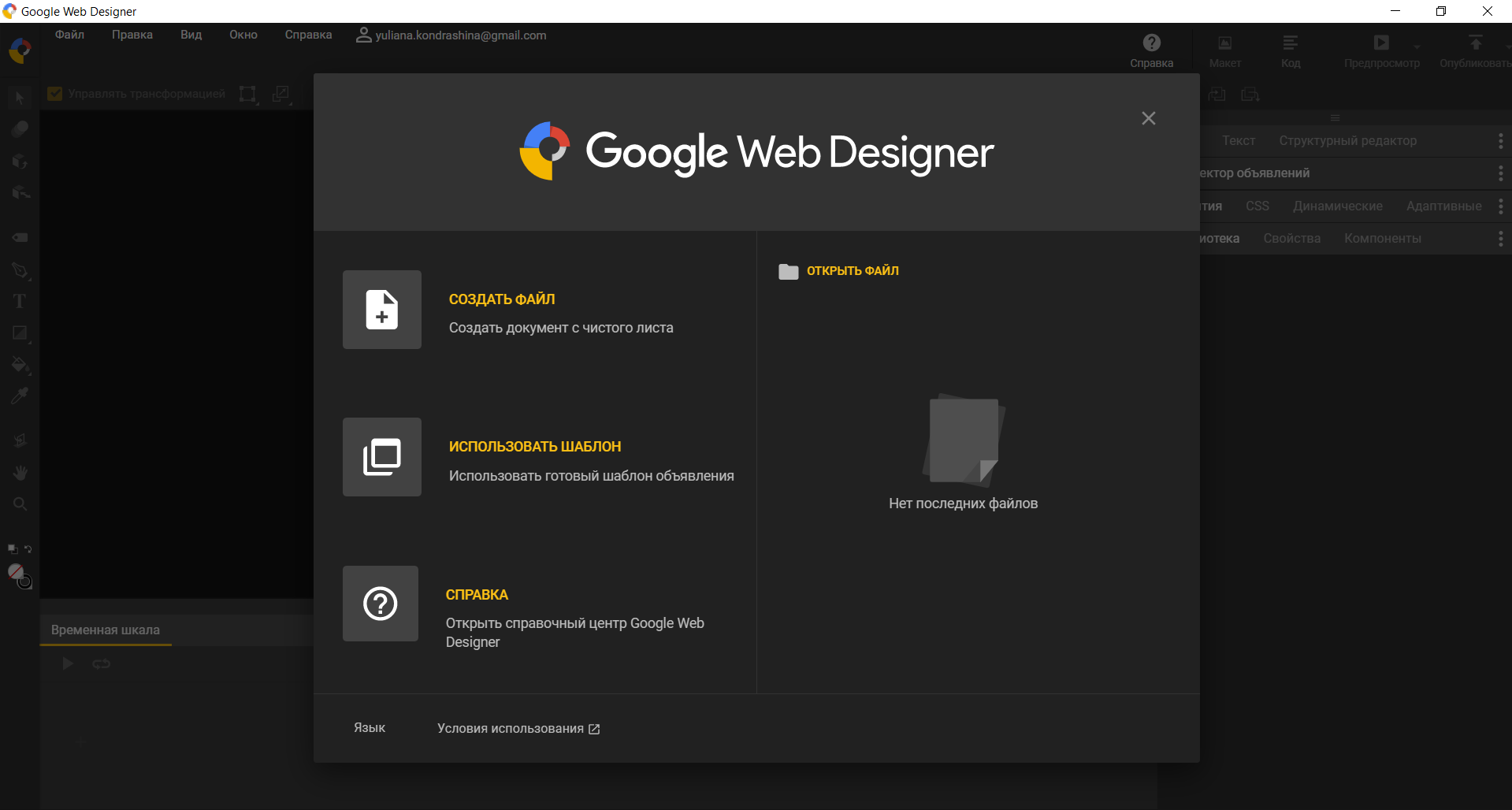
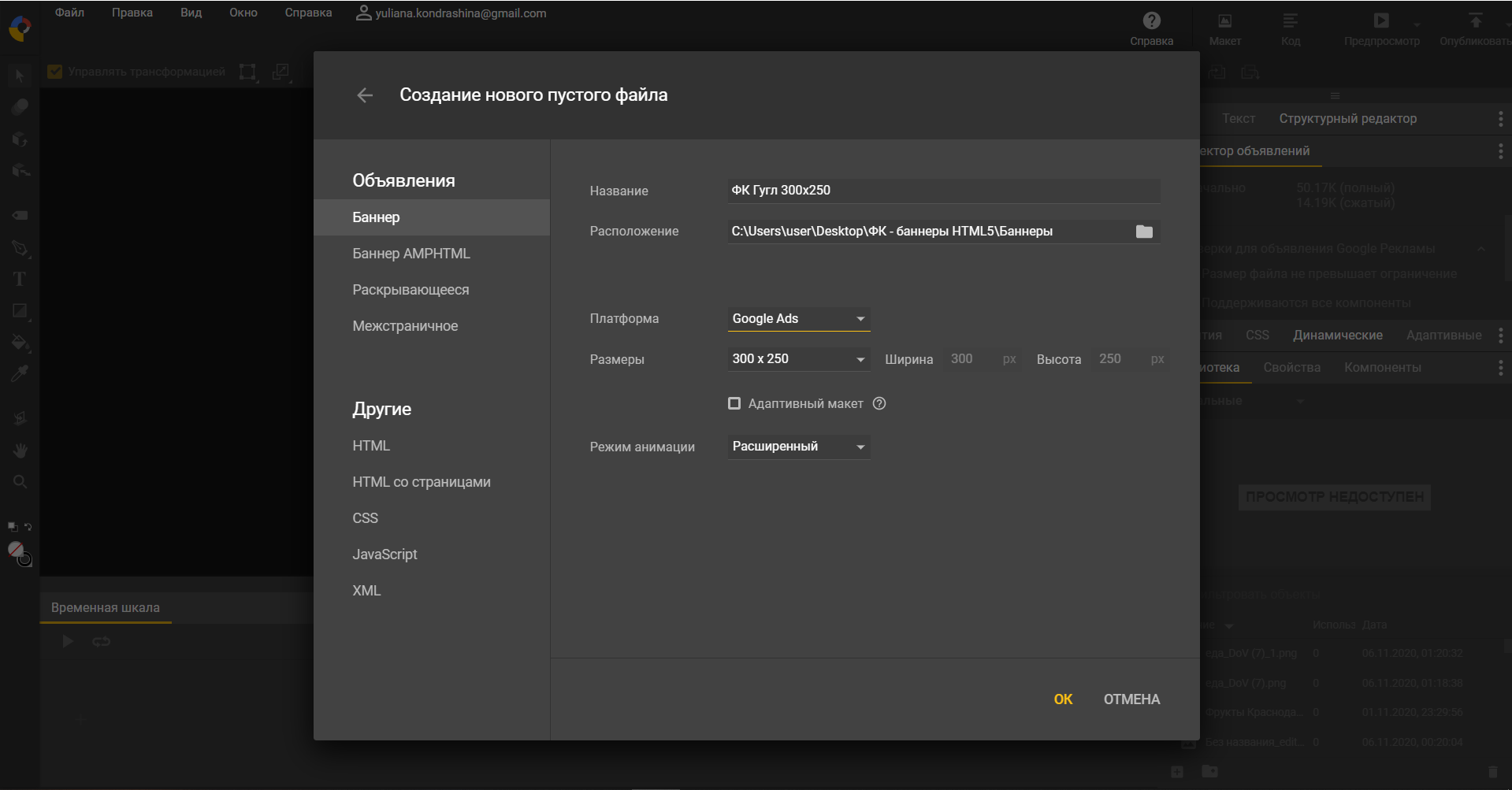
При запуске приложения появляется окно выбора, где можно создать документ с чистого листа или использовать готовый шаблон.
В этом же окне есть справка, где можно ознакомиться с функциями программы. Для демонстрации работы мы создадим баннер с нуля.
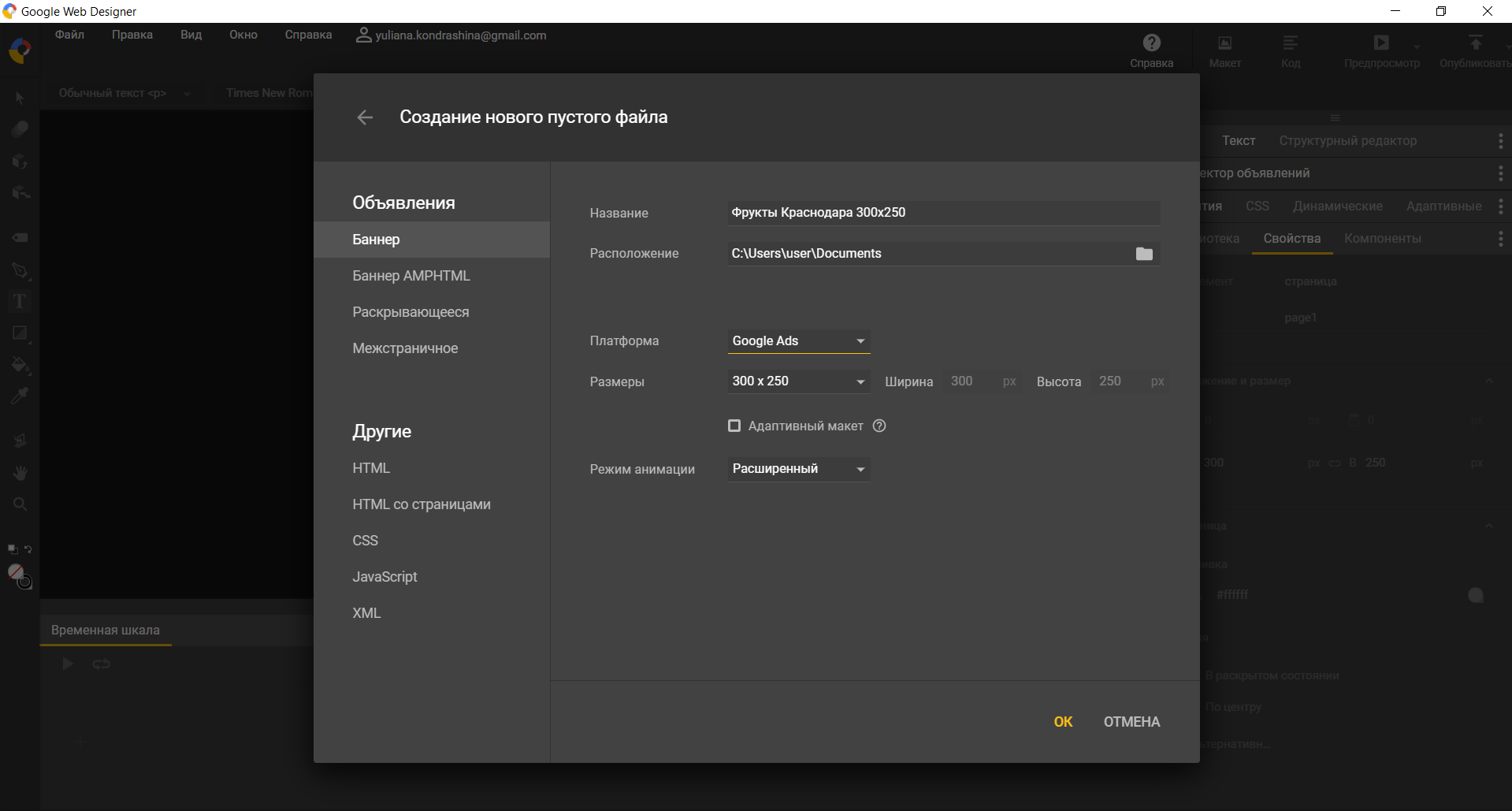
Выбираем платформу Google Ads или Внешнее объявление и задаем размер. Многие рекламодатели предпочитают заказывать креативы, которые подойдут и для Google Ads, и для Yandex Direct.
Какие разрешения мы можем использовать на обеих площадках:
160×600, 240×400, 300×250, 300×600, 320×50, 320×100, 336×280, 728×90, 970×250.
Вес каждого из них не должен быть более 150 КБ.
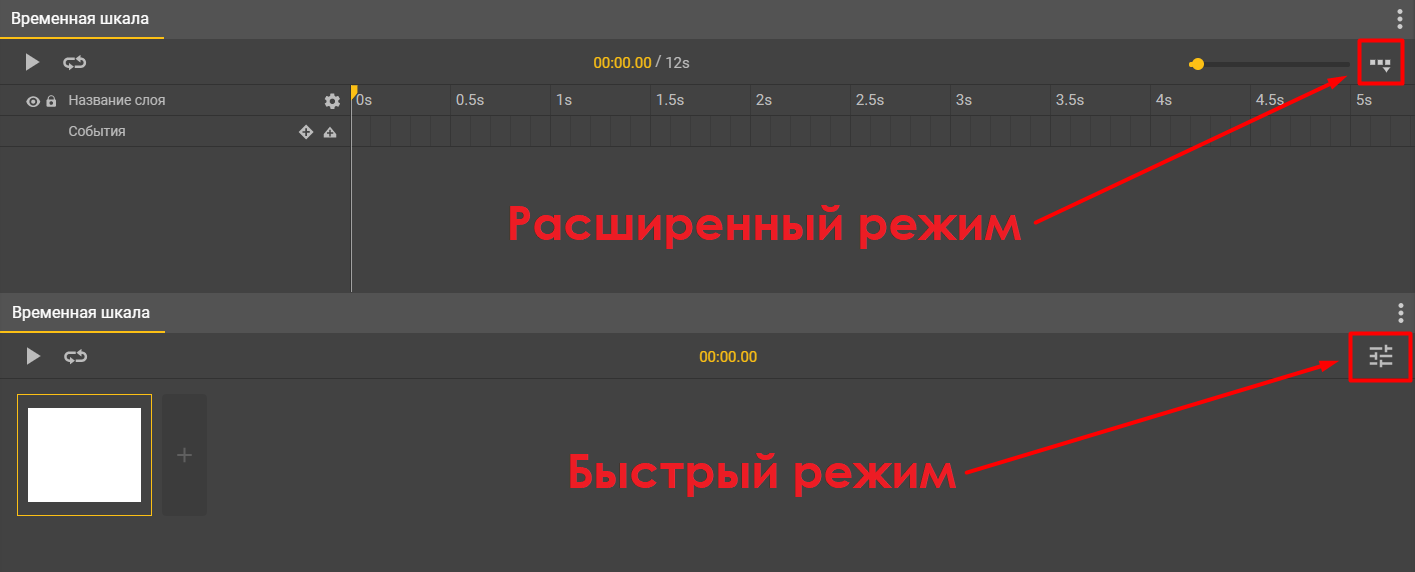
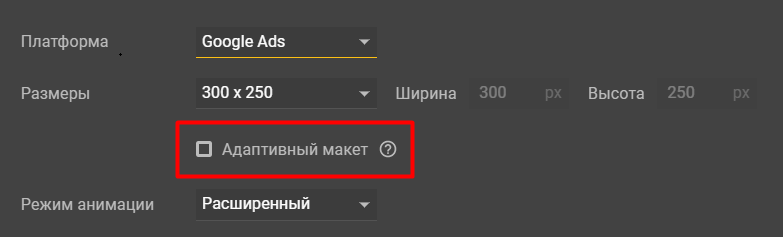
Режим анимации можем выбрать любой – в окне создания креатива есть кнопка, которая их переключает:
Быстрый режим анимации — для создания креативов покадрово (сцена за сценой).
Расширенный — для редактирования анимации каждого элемента в отдельности.
Так как мы будем создавать баннеры для двух площадок одновременно, нам потребуется переносить креативы с холста на холст, а в адаптивном режиме это невозможно. Поэтому этот пункт мы не отмечаем.
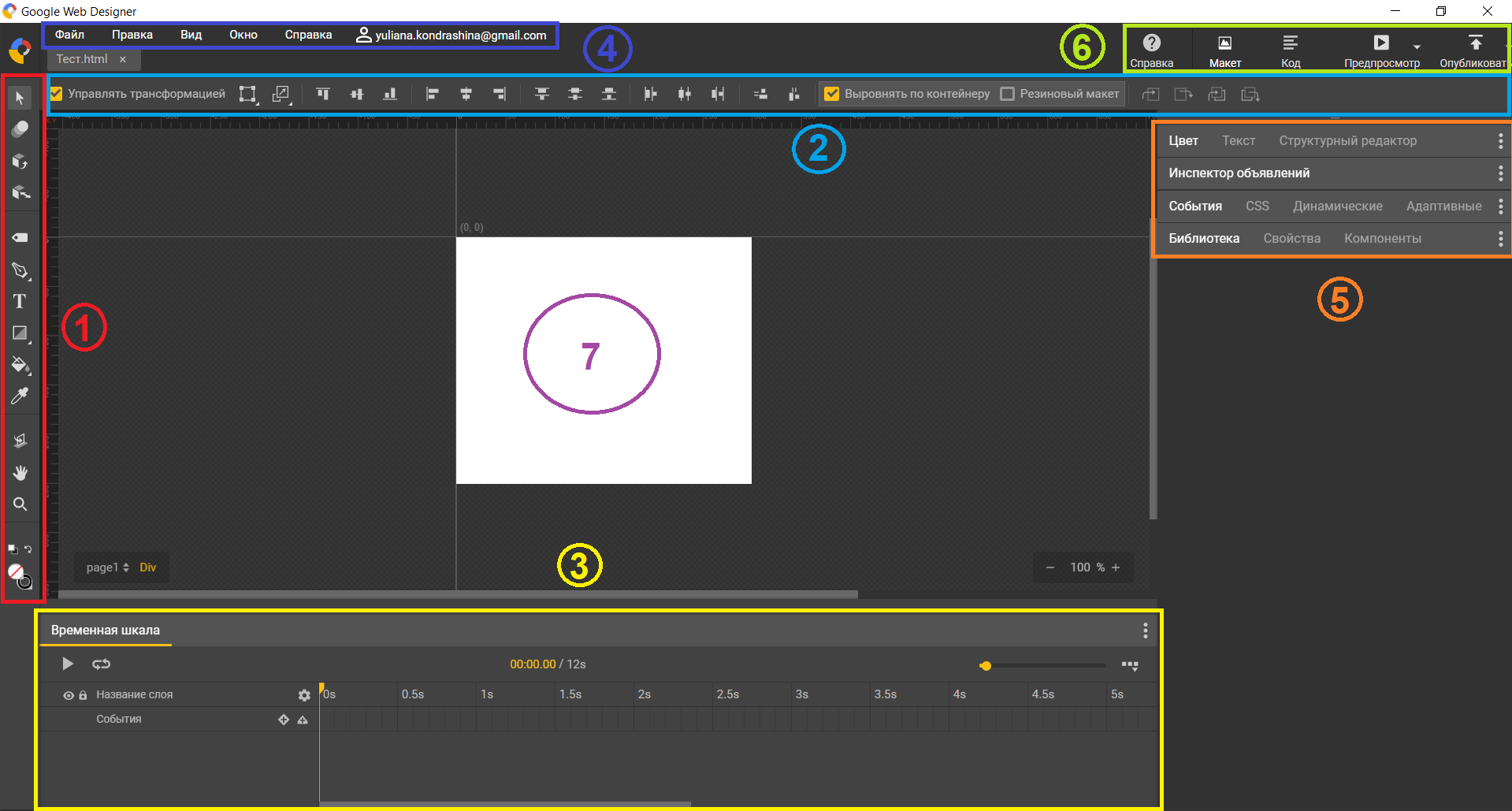
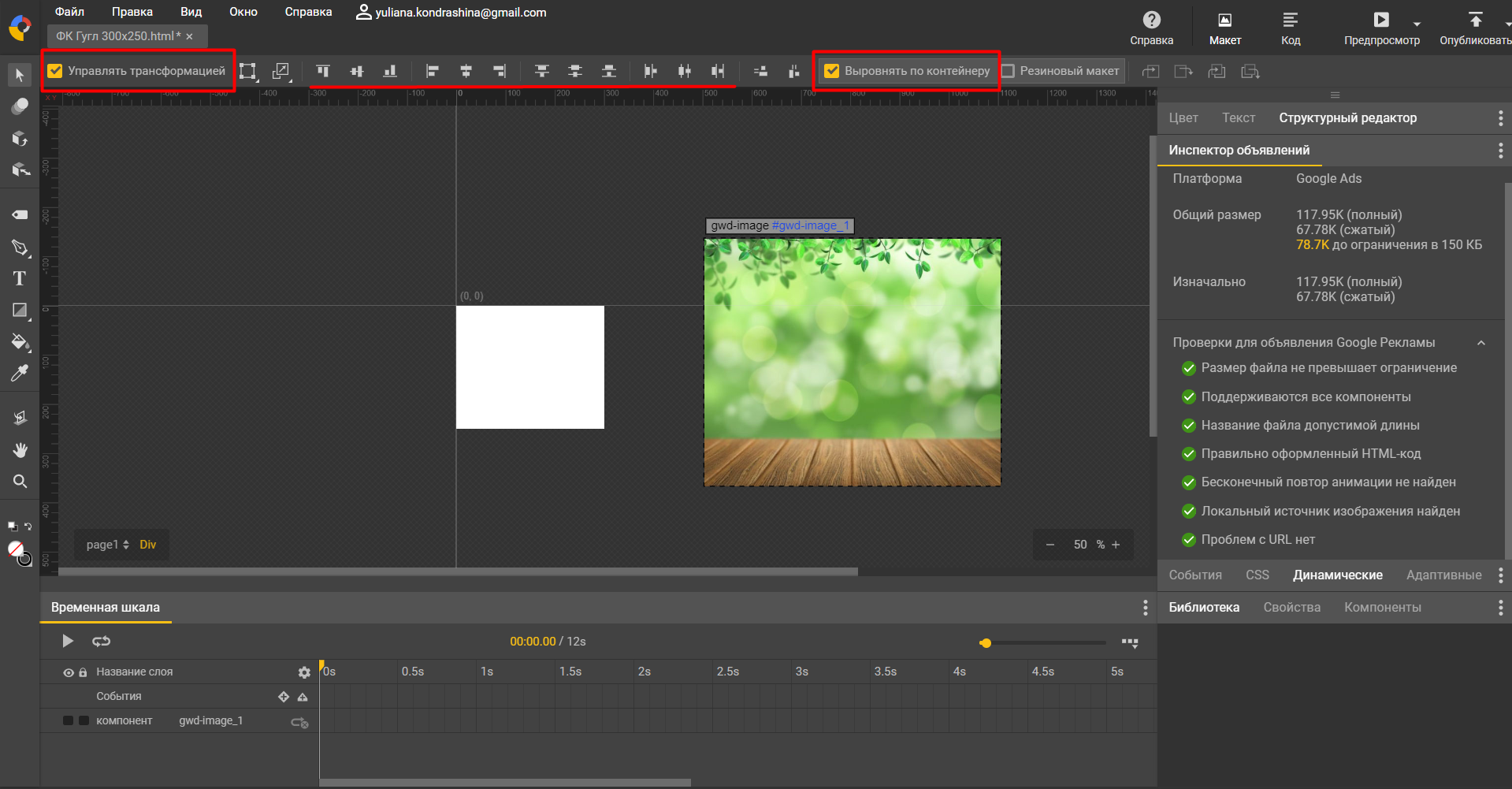
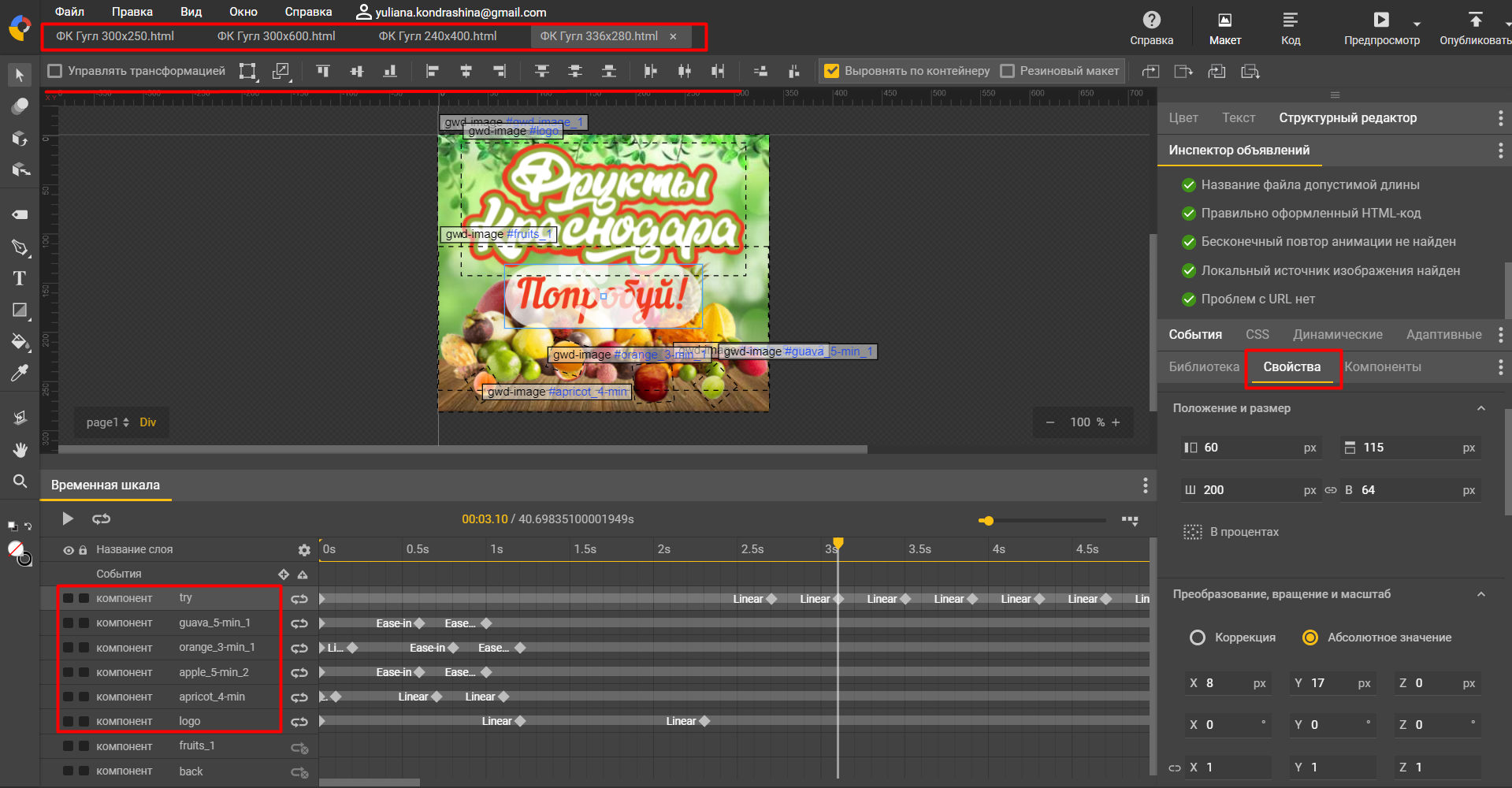
Посмотрим, как выглядит рабочая область Google Web Designer:
1. Панель инструментов. Тут находятся инструменты для создания и управления элементами в рабочей области. Здесь нам понадобятся инструменты выделения, пути перемещения, рука и масштаб. Здесь также можно создавать маску объекта, различные фигуры и кривые Безье. Есть пипетка и создание текста. Если понадобится, тут даже можно работать с 3D-объектами.
2. Панель настроек инструмента. Если выбрать какой-либо инструмент — в этой панели отобразятся все доступные действия с ним.
3. Временная шкала. На ней есть 2 режима управления анимацией – быстрая (покадрово) и расширенная (с каждым элементом на холсте). Именно с помощью этой панели мы будем делать анимацию.
4. Панель пользователя. Здесь расположены вкладки со стандартными операциями: создать, открыть, вырезать, изменить вид, справка и др. В разделе правка есть обработка изображений, которая поможет нам скорректировать цвета и удалить фон у изображения.
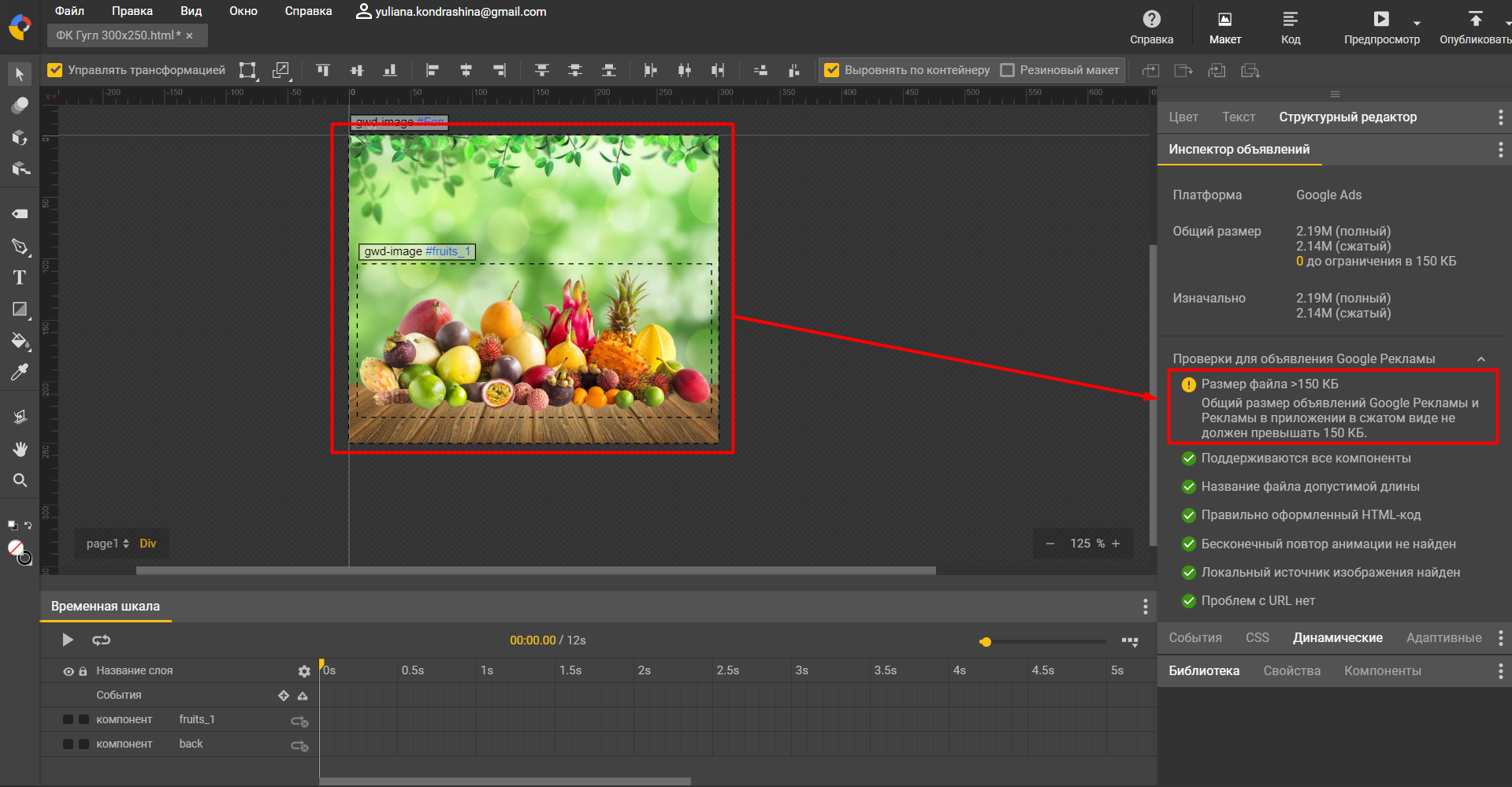
5. Рабочие панели. Выбор цвета, форматирование текста, структурный редактор, в котором находятся слои, как в Adobe Photoshop. Также есть инспектор объявления — он показывает, все ли условия нами соблюдены и можно ли загрузить баннер на рекламную площадку. Есть и другие панели, но мы рассмотрим только те, с которыми будем работать при создании баннера.
6. Панель просмотра. Здесь мы можем увидеть, как будет выглядеть баннер в браузере и опубликовать готовый вариант. В редакторе кода можно добавить дополнительные функции. Например, таймер обратного отсчета или календарь.
7. Холст документа. На нём мы будем создавать наш баннер.
Все панели можно двигать и перемещать по окну, то есть вы можете настроить рабочую область так, как вам это будет удобно. Если запутались и хотите вернуть изначальный вид рабочей панели, то перейдите в меню Окно → Рабочая область → По умолчанию, и вы вернетесь в исходный режим.
Создаем анимированный баннер с чистого листа
Выбираем изображения
В качестве примера рассмотрим продажу фруктов. Наша задача — создать баннеры на HTML5. Клиент – поставщик фруктов из Краснодарского края. Он хочет расширить свою сеть поставки привлечением новых клиентов путем контекстной рекламы с таргетированием на ключи, близлежащие регионы и аудитории заинтересованных пользователей.
Хочется, чтобы баннер был ярким и сочным, а композиция была простой и с теплыми тонами. Также на баннер желательно поместить побольше фруктов. согласно нашей тематике
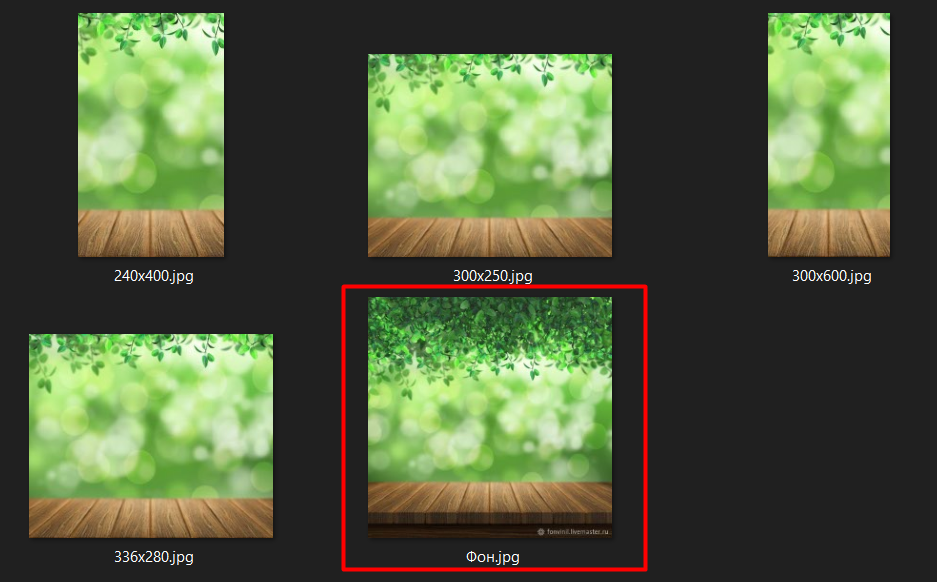
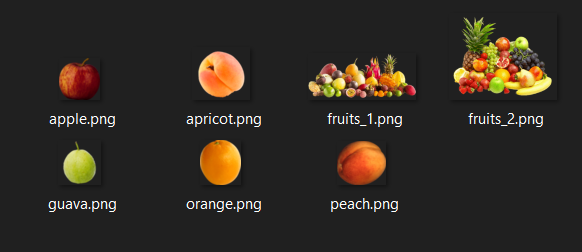
Изображения можем поискать на фотостоках, таких как Shutterstock, Usplash, FreePik или Pngtree. Для баннера выбрали четыре формата: 240×400, 300×250, 300×600 и 336×280. Подготовили изображения нужных размеров в Adobe Photoshop.
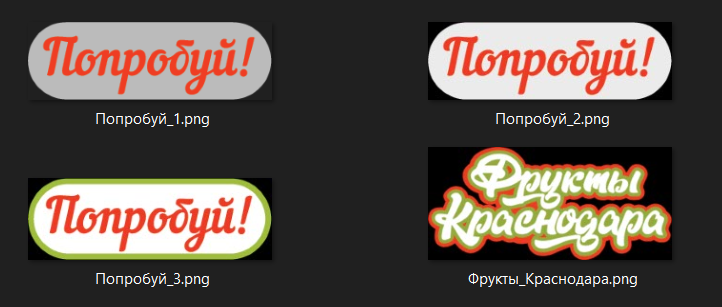
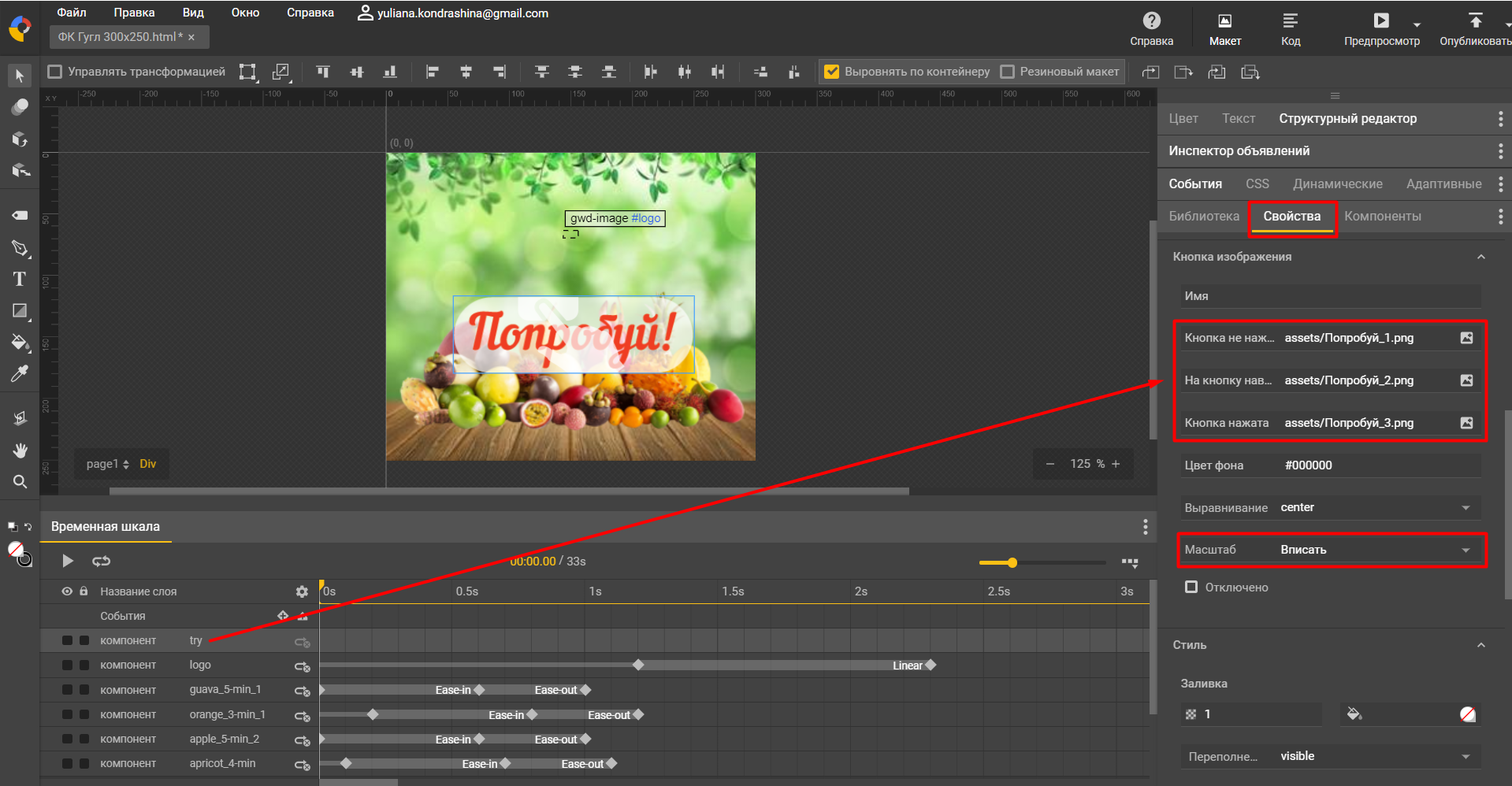
Подбираем шрифты и с помощью Adobe Illustrator рисуем логотип бренда и призыв к действию. Создаем вариант логотипа и три состояния кнопки призыва к действию для компонента взаимодействия, который мы будем использовать: кнопка не нажата, на кнопку наведен указатель, кнопка нажата. Помните, что если в процессе работы возникнет необходимость замены каких-либо элементов, то в GWD мы можем это сделать в любой момент.
Не хватает фруктов. Используем два изображения в качестве основных и несколько изображений фруктов по отдельности. Убираем у них фон, делаем более мягкие края и правим все шероховатости.
У всех изображений прозрачный фон, они в формате PNG, за исключением фона. Только фон у нас непрозрачный, в формате JPEG.
Верстаем баннер для Google
Давайте теперь соберем наш первый баннер для Google Ads, формат 300х250.
Добавим все элементы, которые будут участвовать в этом баннере на холст.
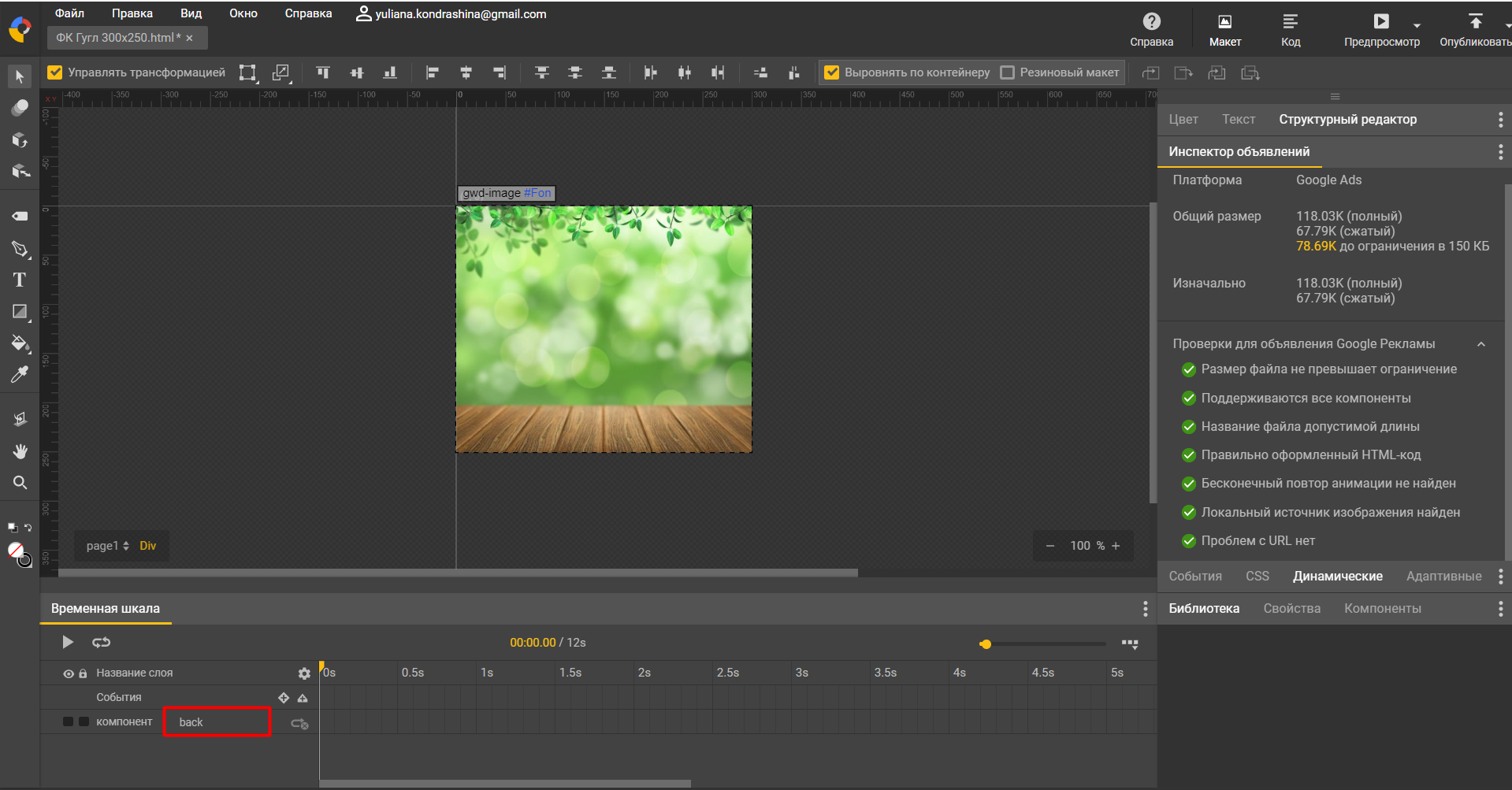
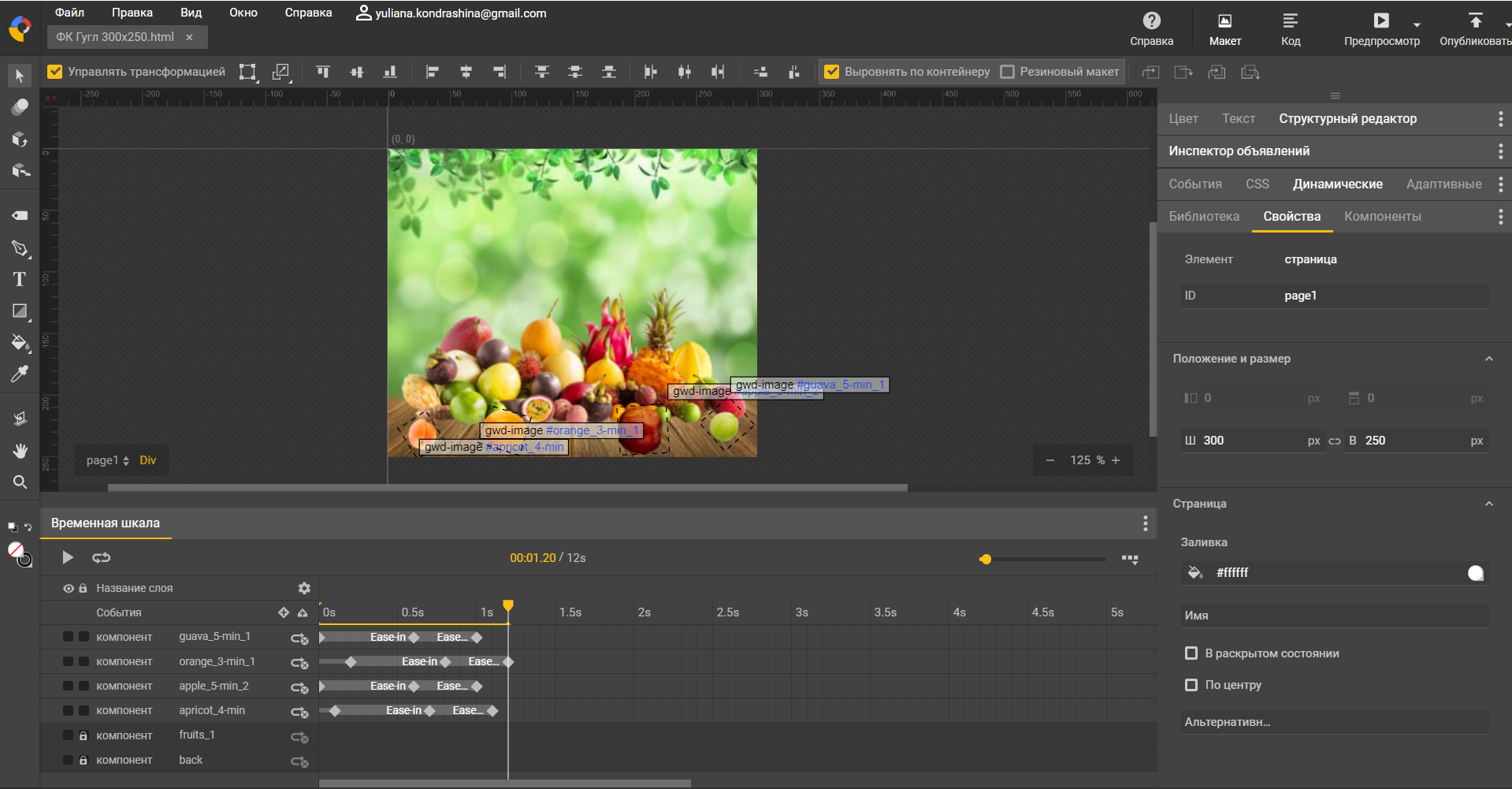
Фон надо уменьшить и подогнать к холсту. Выбираем «Управление трансформацией» и «Выравнивание по контейнеру». Затем выделяем фон, зажимаем клавишу Shift и по диагонали уменьшаем до нужных размеров.
Переименуем изображение здесь, чтобы не путаться. Изображений будет много.
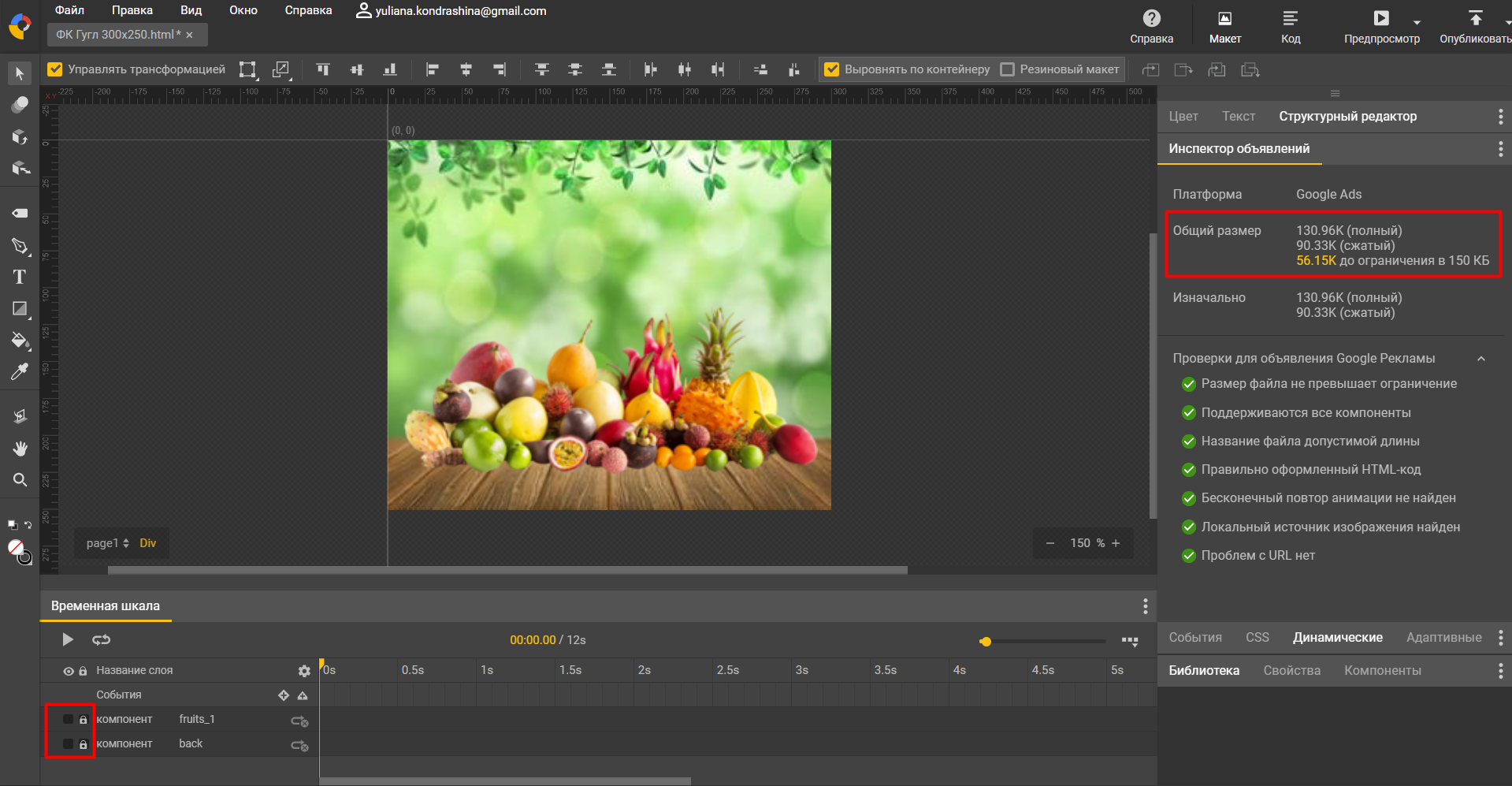
Следующим идет изображение фруктов. Просто переносим, зажав мышкой, картинку на холст. Обращаем внимание на Инспектор — нам уже придется уменьшить все наши креативы. Не проблема — в сети достаточно бесплатных конвертеров. Для примера используем iLoveIMG.
Сейчас уже лучше. Поставим замочки на эти слои – они не будут участвовать в анимации.
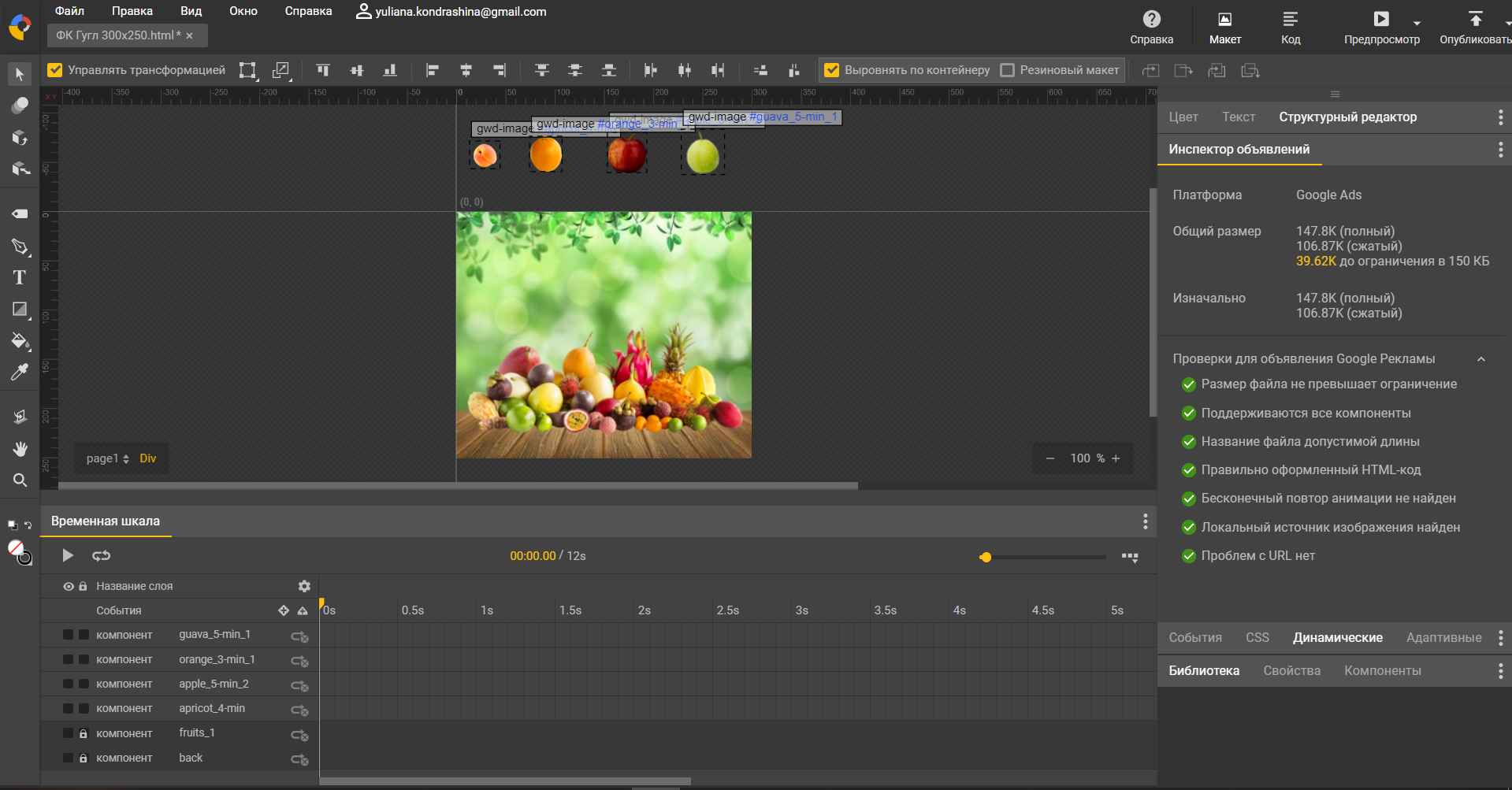
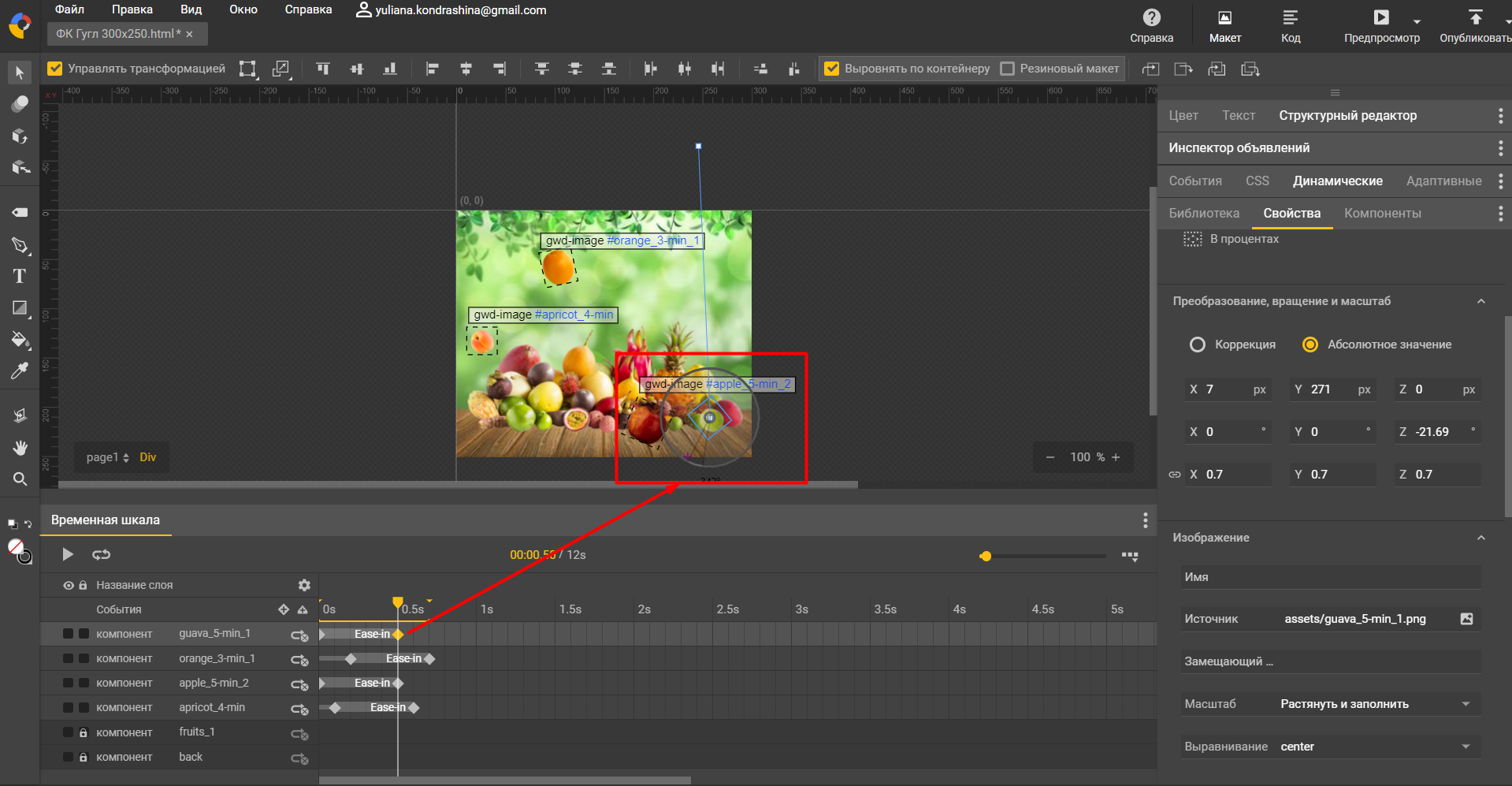
Давайте добавим еще больше фруктов. По задумке, несколько фруктов должны будут упасть на стол и по инерции прокатиться по нему. Пускай это будет гуава, абрикос, яблоко и апельсин. Расположим их над холстом.
Задаем траекторию падения каждому фрукту и их реальные размеры. В свойствах подгоняем размер фрукта близкий к реальному по перспективе.
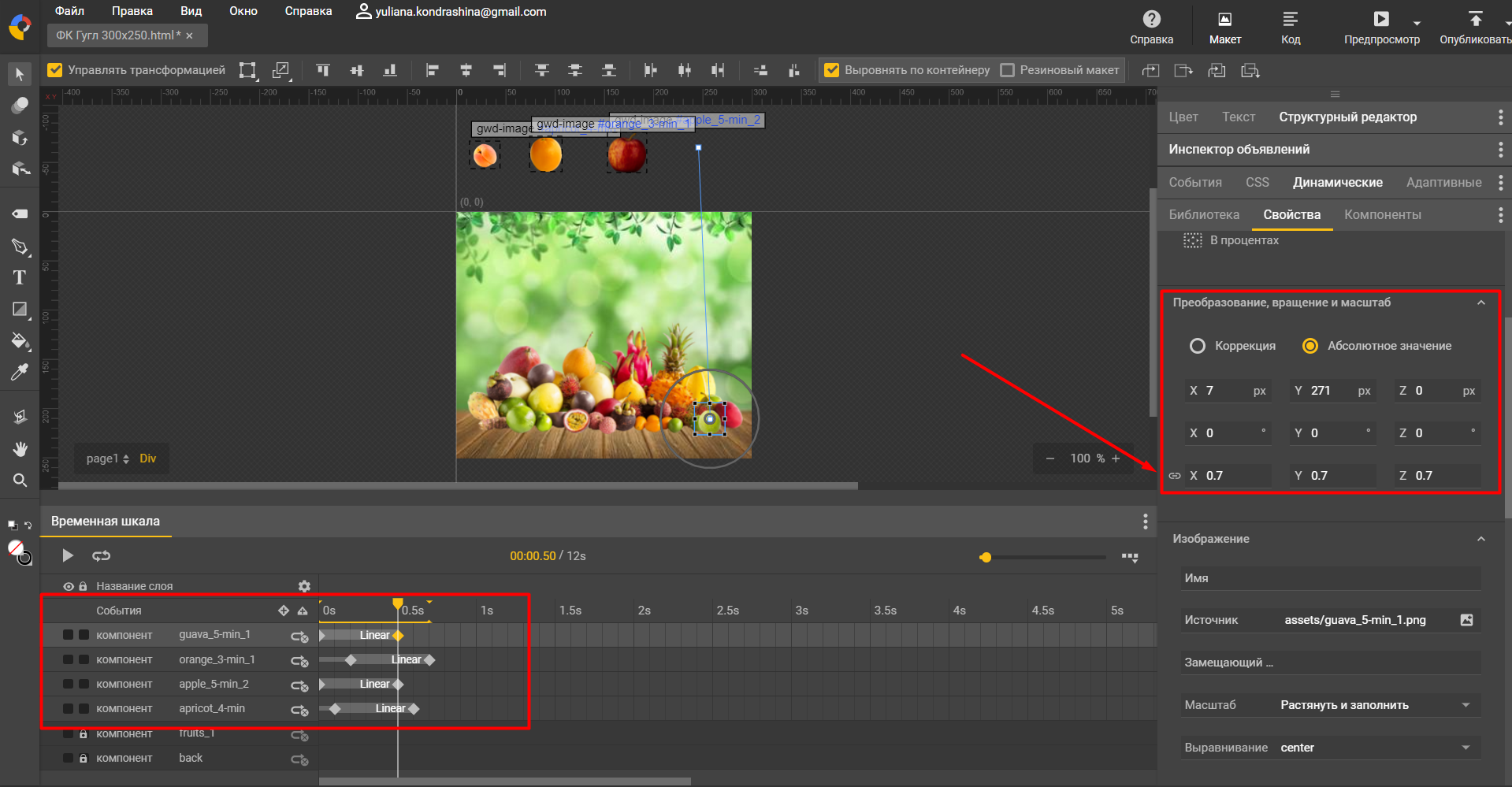
А теперь создадим траекторию. Представьте временную шкалу как траекторию движения из пункта А в пункт Б. Выбираем примерное время достижения пункта Б по шкале секунд, ПКМ → Добавить ключевой кадр. ЛКМ данный ключевой кадр и перетягиваем объект в наш пункт Б. Нажимаем «Запустить» вверху временной шкалы и смотрим результат. Повторяем это действие с остальными фруктами.
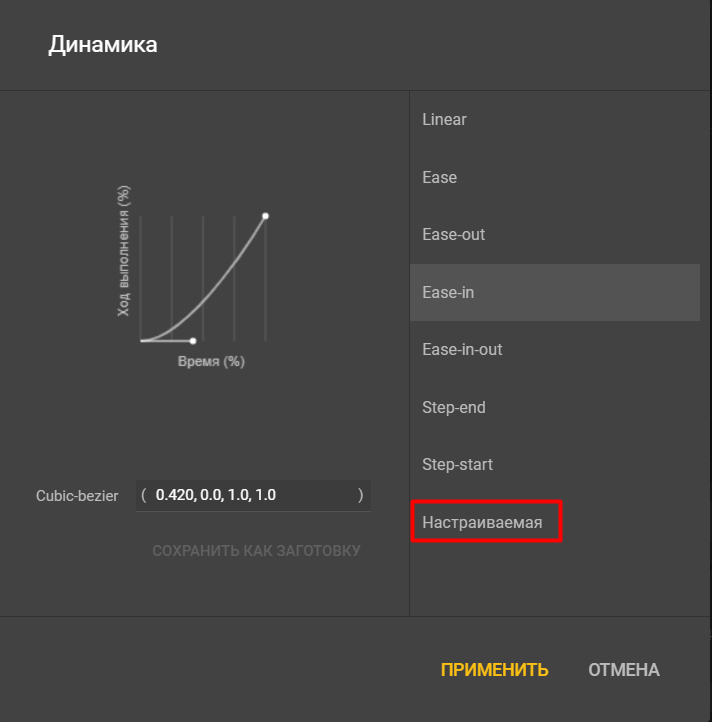
В реальности фрукты, как и любые другие предметы, с постоянной скоростью не падают и линейная анимация здесь не подойдет. ПКМ на нужной траектории во временной шкале → «Параметры динамики». Выберем для них Ease-in — медленная в начале и быстрая в конце. Возможно настроить и свою собственную динамику.
Теперь анимация выглядит правдоподобно. Давайте добавим кручение фруктов в воздухе с помощью инструмента вращения. Видите серый круг вокруг компонента? С помощью него можно настроить радиус наклона в завершающем ключевом кадре. Включить или отключить эту функцию можно с помощью «Управление трансформацией» на панели настроек инструментов.
Для большей реалистичности добавим немного завершающего движения с вращением в Ease-out. Пример можно увидеть на временной шкале ниже.
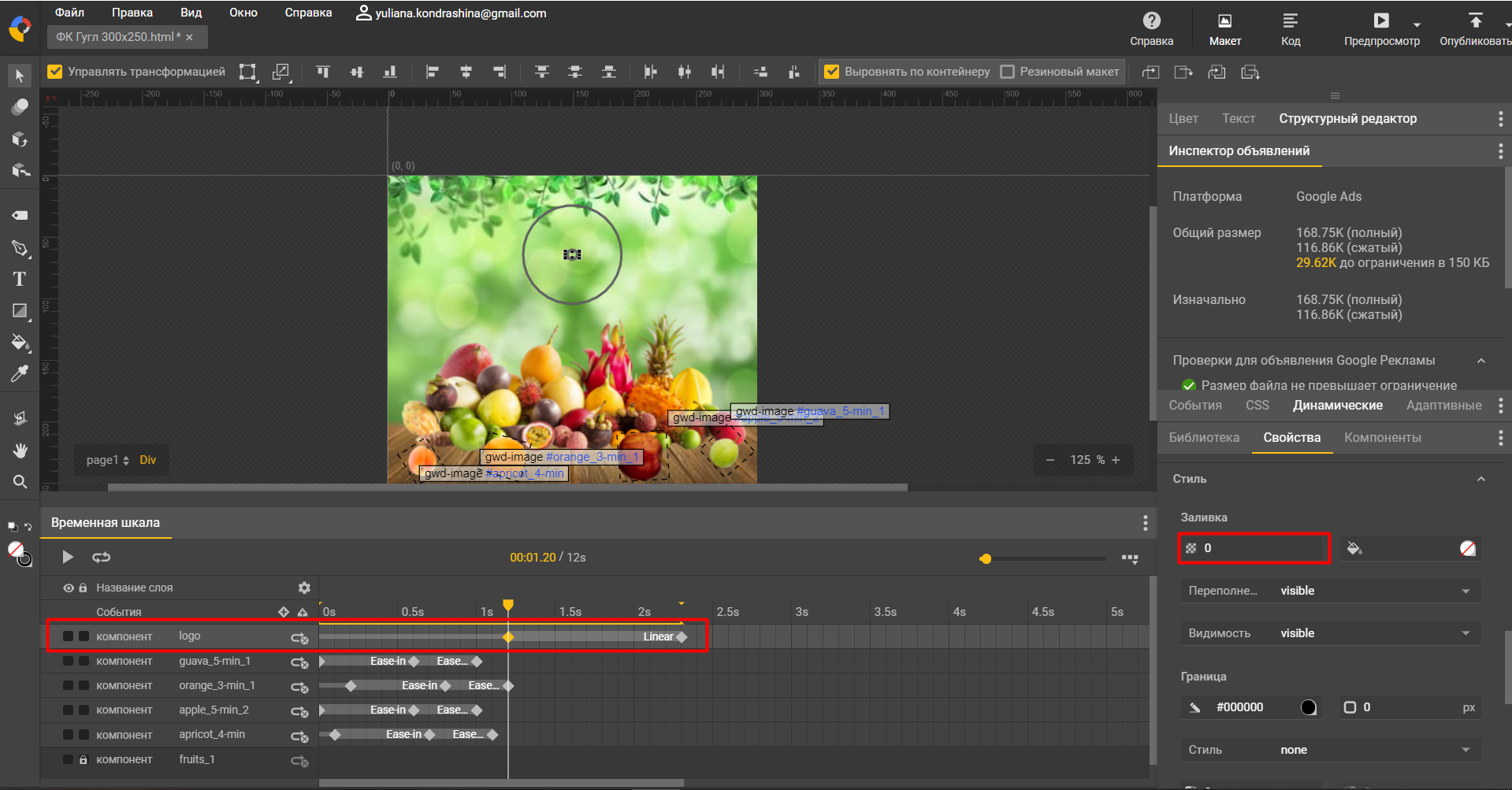
Пришло время для появления логотипа. Давайте сделаем его появление из ниоткуда. Центрируем лого по вертикали, изменим масштаб до 0.05 и заливку до 0, а в последнем ключевом кадре вернем показатели по умолчанию.
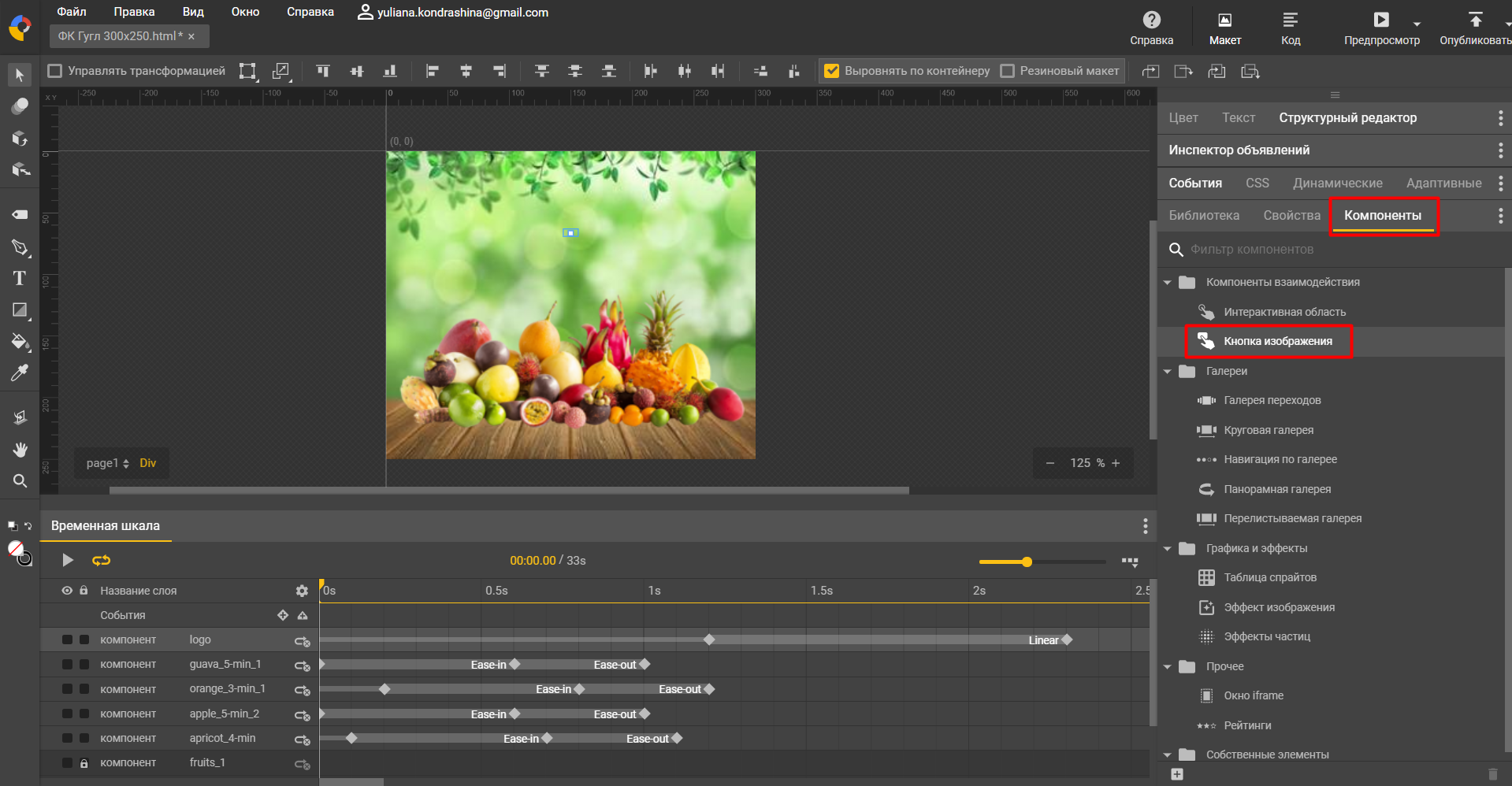
Остался призыв к действию. Давайте для этого элемента используем компонент взаимодействия. Благодаря нему пользователь сможет взаимодействовать с баннером, что добавит ему интерактивности. Для этого нам нужна Рабочая панель → «Компоненты». Выберем папку «Компоненты взаимодействия» → «Кнопка изображения».
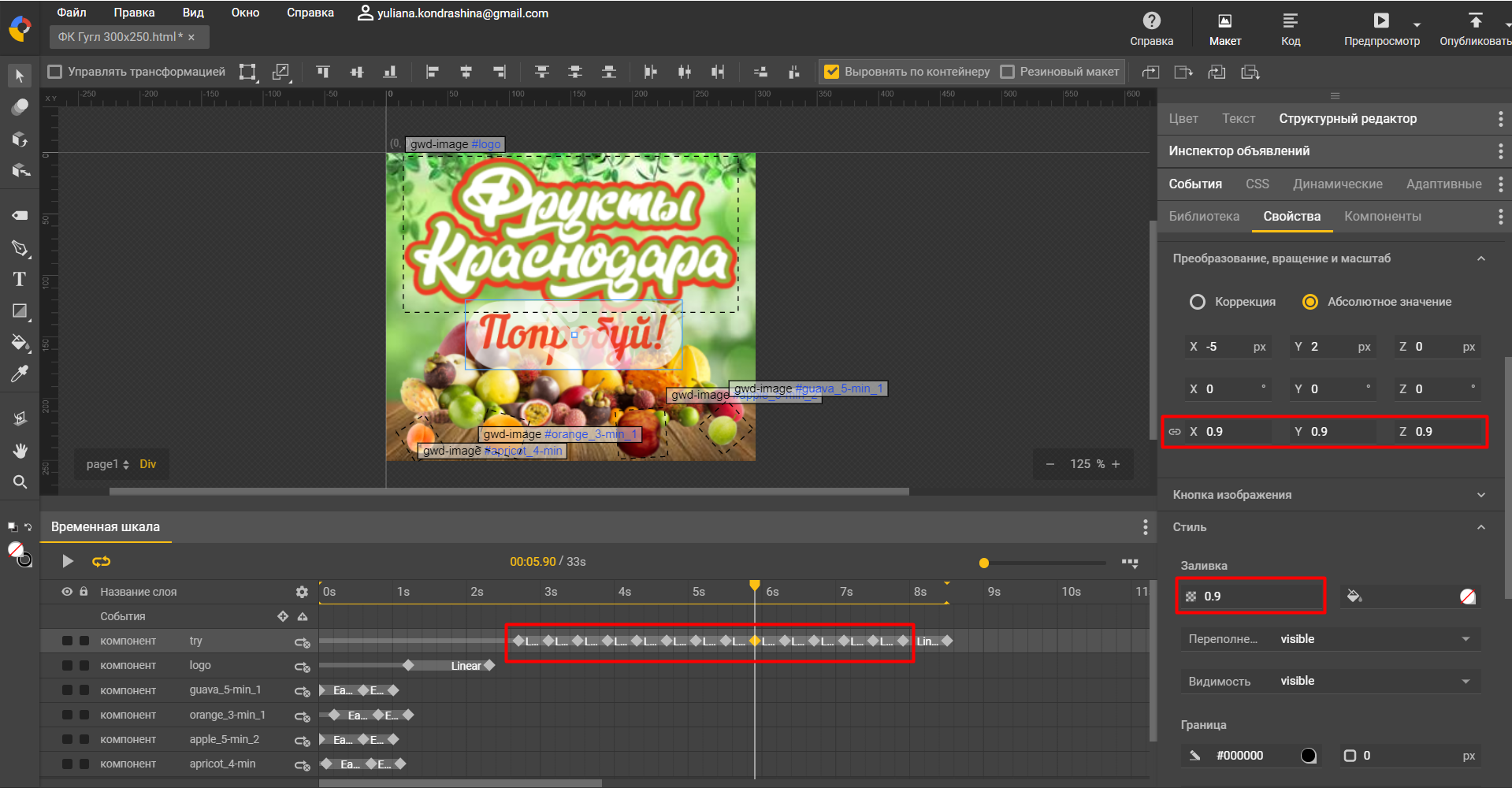
Сделаем так, чтобы кнопка мигала. Копируем через каждые 4 клетки ключевое действие и чередуем заливку и масштаб 0,9 и 0,9 и 1 и 1. В первом ключевом кадре заливку оставим 0. Так сделаем 7 раз. Итого у нас получается 14 ключевых кадров. В конце заставим ее полностью исчезнуть — масштаб и заливка будут равны 0.
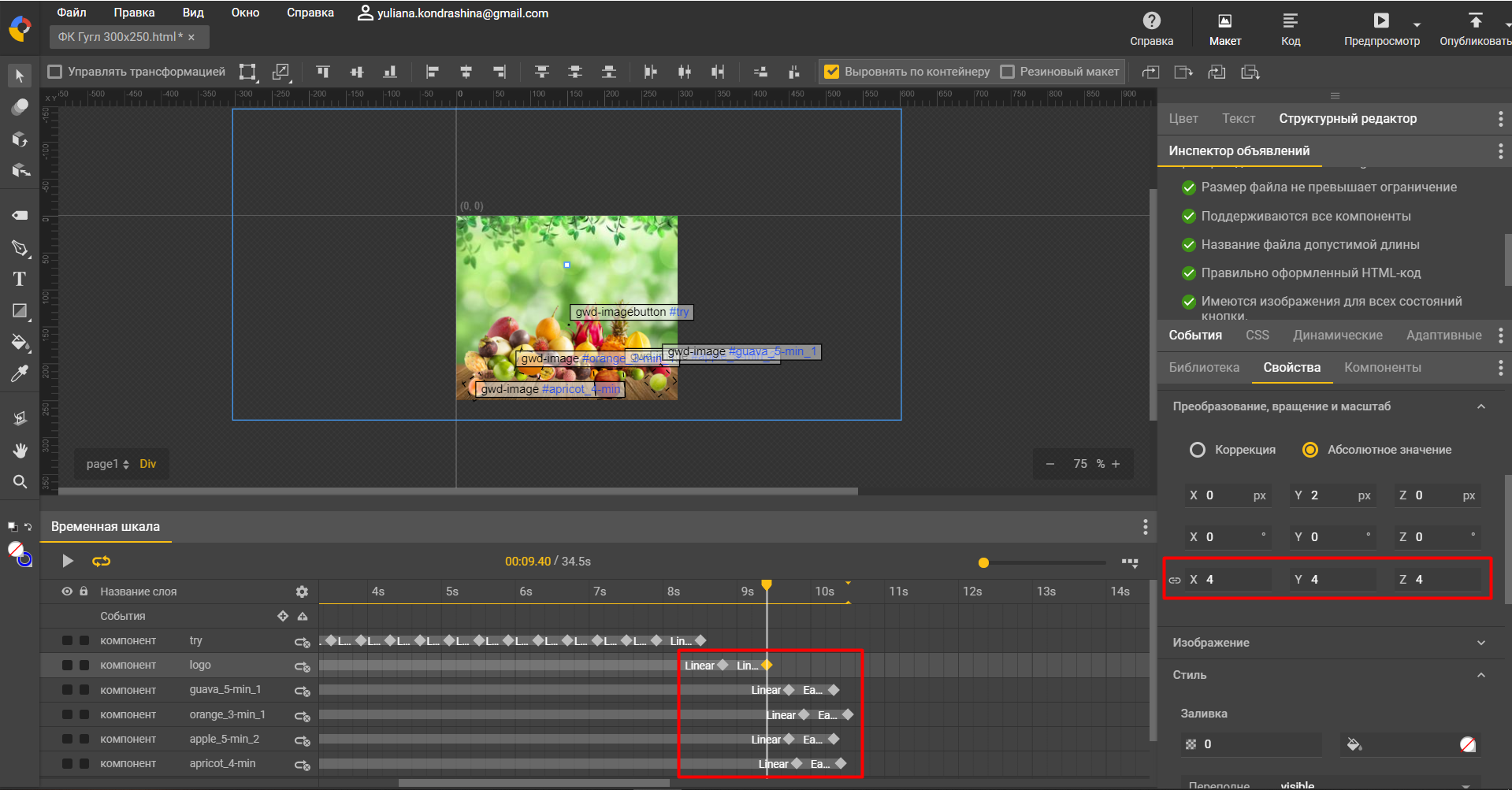
С логотипом мы поступим иначе — заливка будет равна нулю, но масштаб выставим 4. Логотип будет будто наезжать на экран. А после этого заставим фрукты укатиться за кадр с динамикой Ease-in.
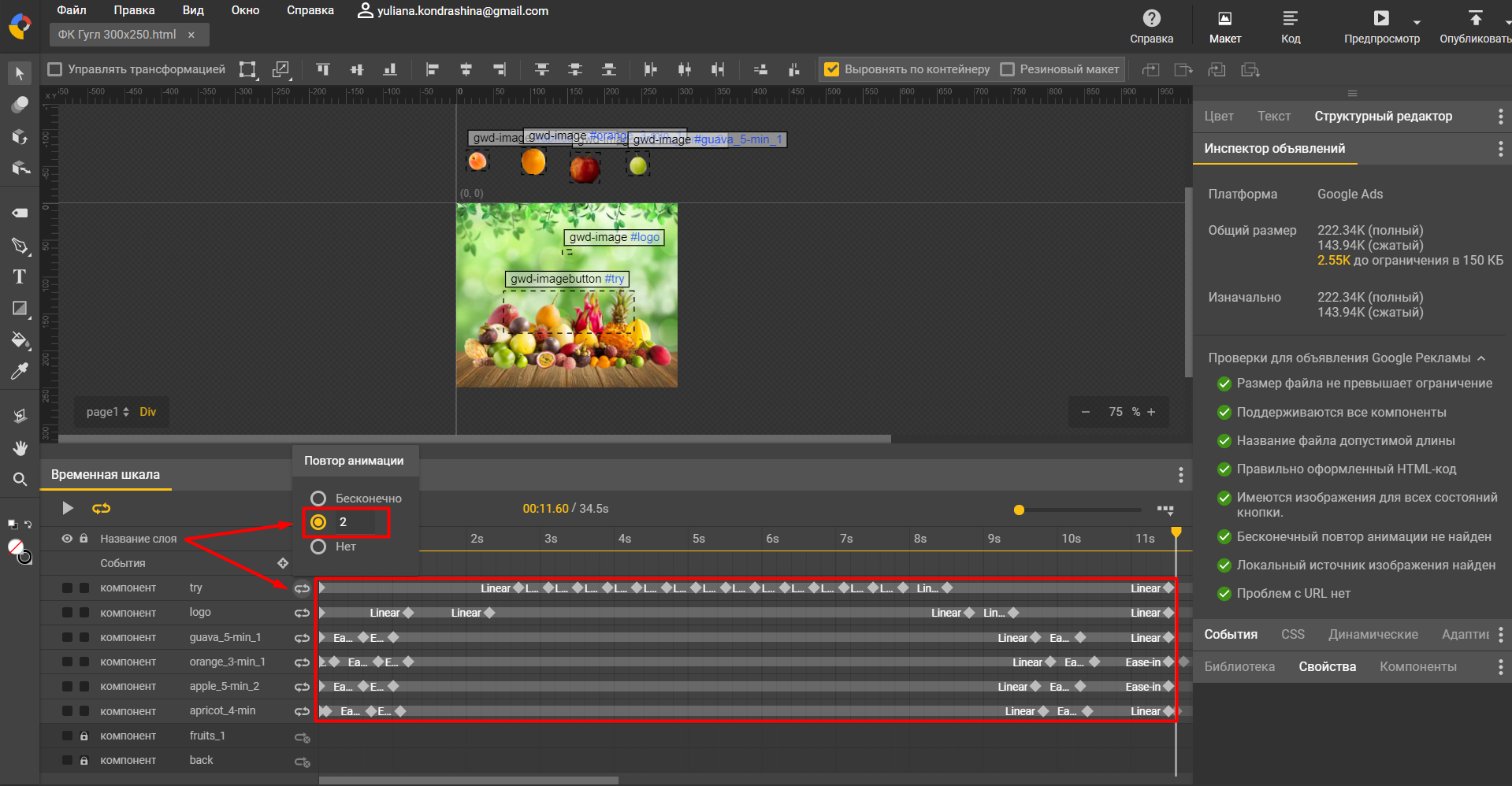
Зациклим нашу анимацию, чтобы она повторялась. Добавляем ключевые кадры до начала анимации каждого объекта и до последней секунды. Делаем это для того, чтобы объекты повторялись идентично друг другу. Не забудьте выставить заливку 0 у логотипа и призыва к действию для того, чтобы эти объекты оставались невидимыми. Затем задаем повтор анимации 2 раза. Общее время должно быть не более 30 секунд, а так как мы создали повтор, то в итоге наша анимация теперь составляет 11.5 х 2 = 23 секунды.
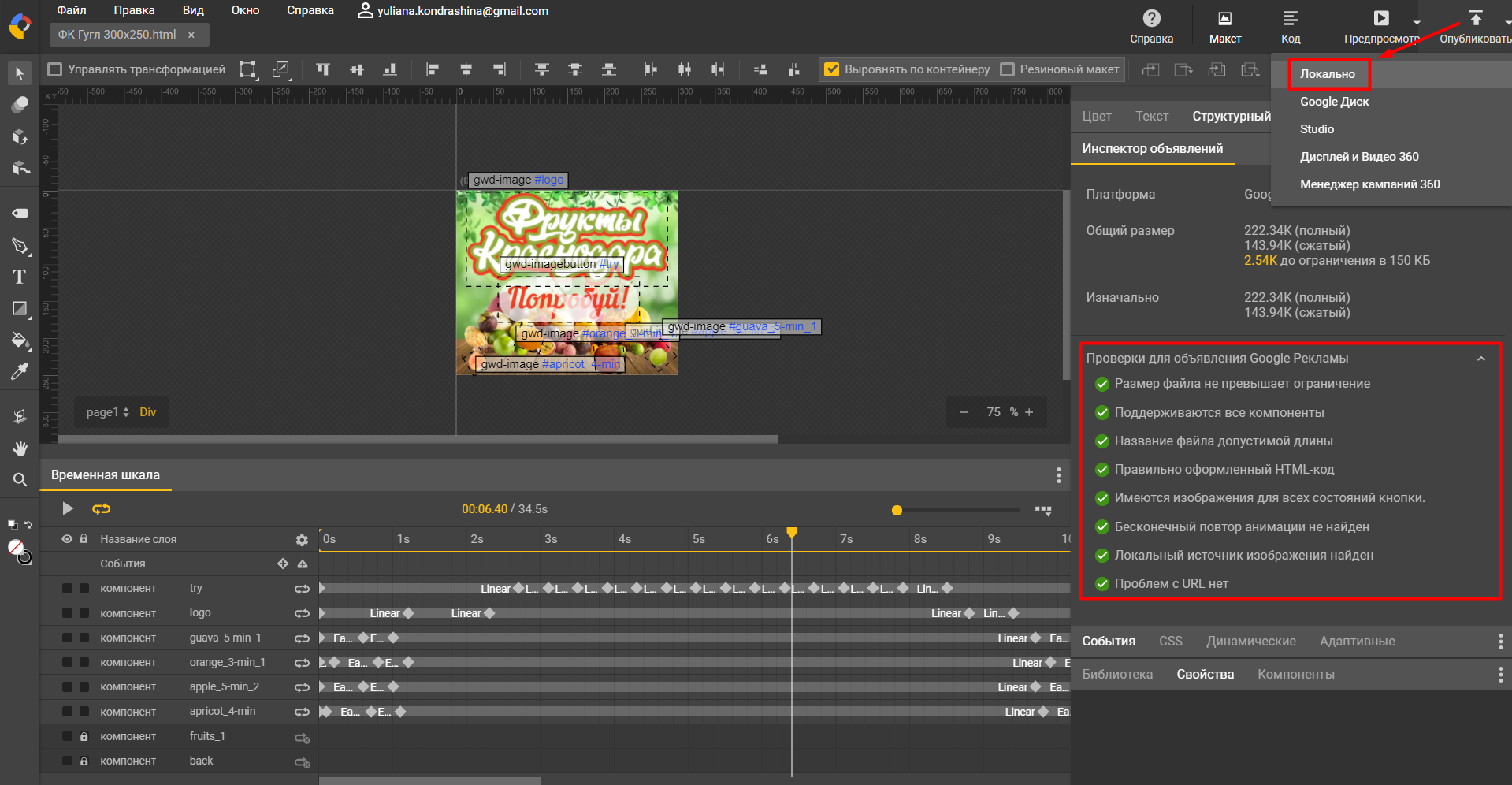
Проверяем инспектор — все ок. Можем публиковать. Для этого нажимаем «Опубликовать» и выбираем «Локально». Сохраняем готовый баннер в нужной нам папке. Баннер для Google Ads готов.
Верстаем баннер для Яндекса
Для того, чтобы сверстать такой же баннер для Яндекса, нам потребуется создать новый документ, скопировать слои с временной шкалой и немного отредактировать код.
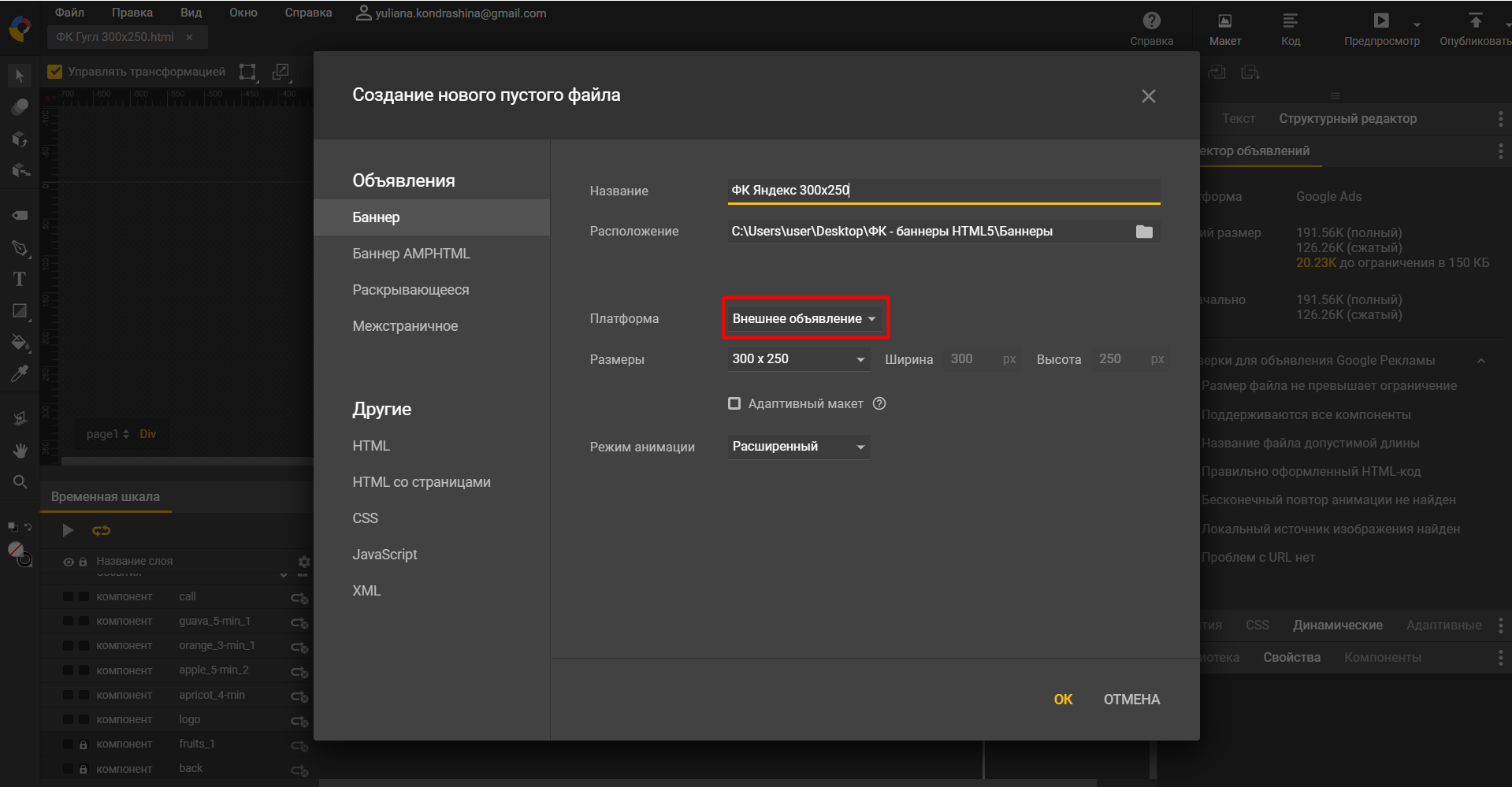
Создаем новый документ. Настройки остаются прежними, кроме выбора платформы. Здесь выбираем «Внешнее объявление».
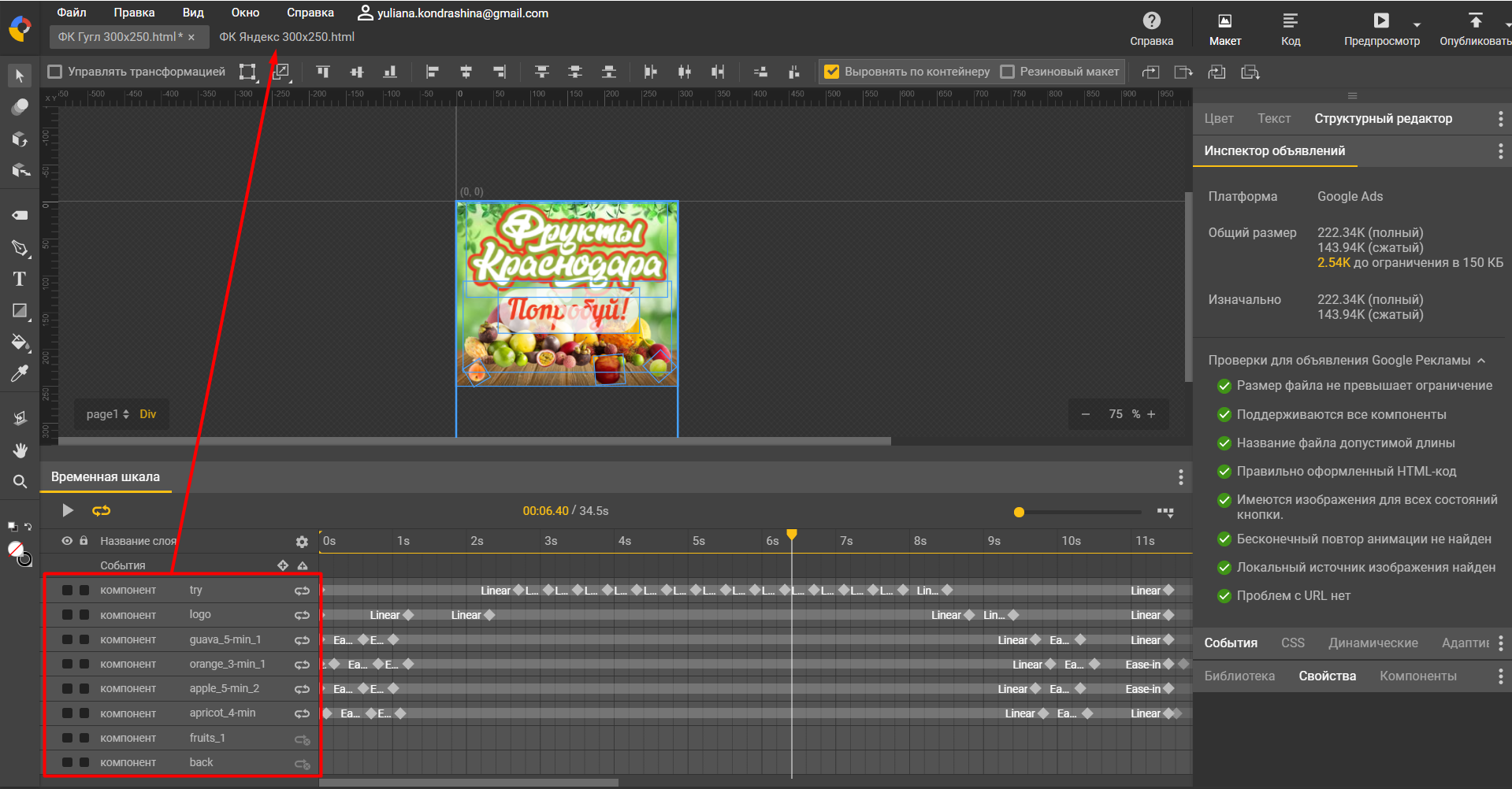
Возвращаемся к предыдущему объявлению. Мы должны снять все замки, выделить все компоненты во временной шкале, скопировать и вставить в новый документ. Все элементы и анимация скопированы полностью.
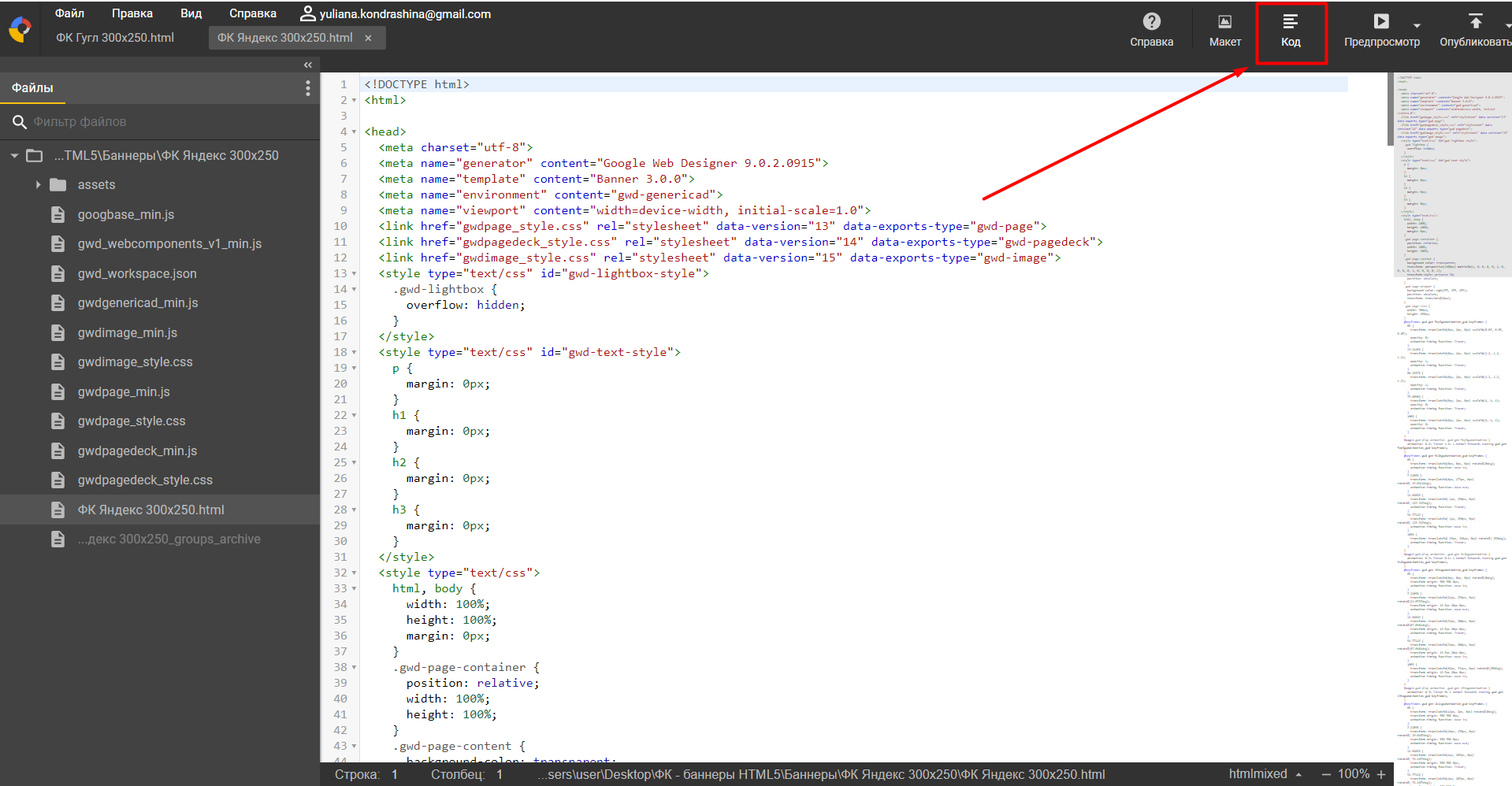
Теперь переходим в режим кода.
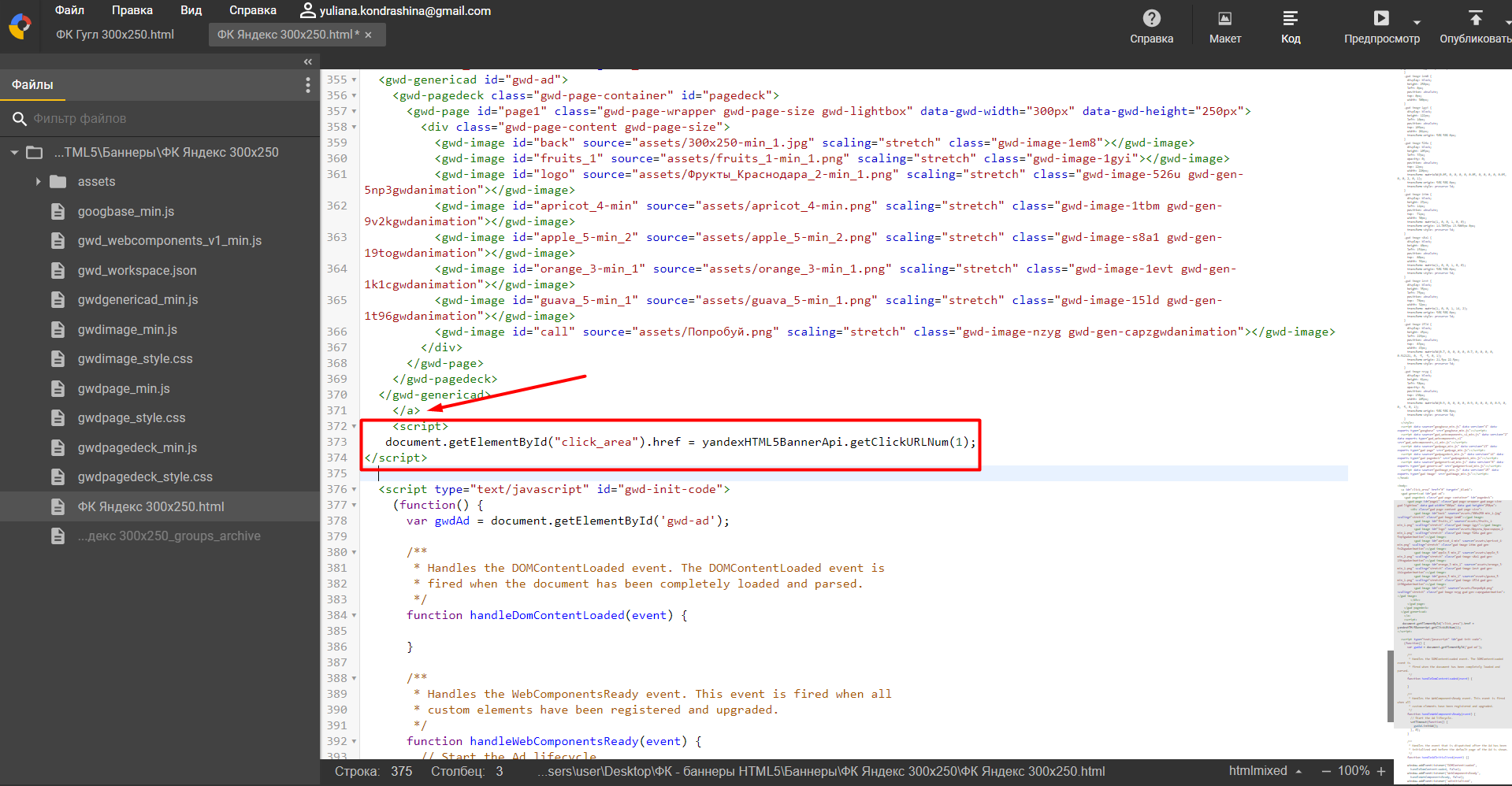
И делаем следующее:
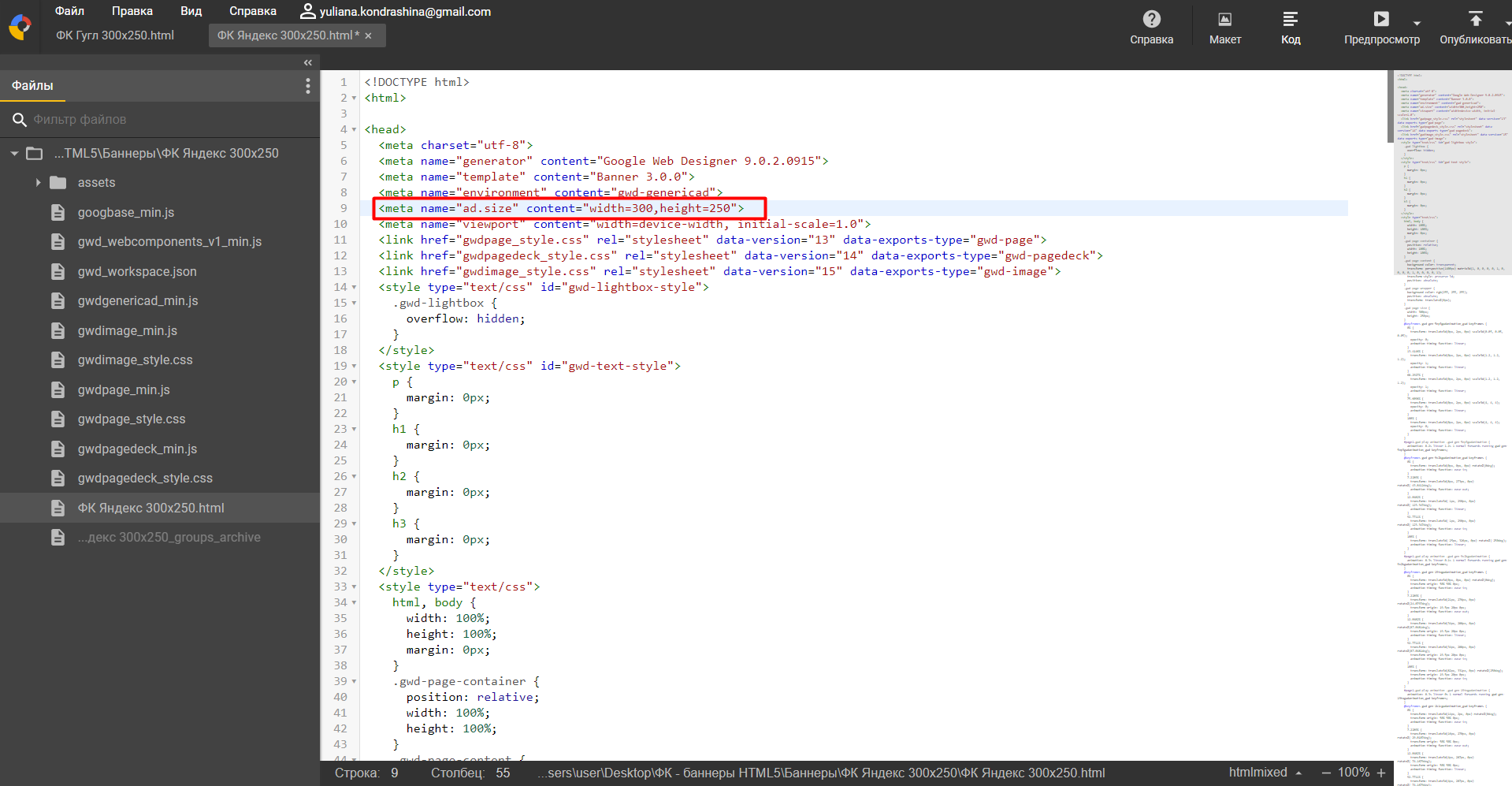
meta name=»environment» content=»gwd-genericad»
вставляем такой код:
где width и height — ширина и длина нашего баннера.
Так как у нашего баннера размеры 300х250, вставляем строчку:
meta name=»ad.size» content=»width=300,height=250″
Не забудьте поставить скобки <> перед началом строчки и после нее
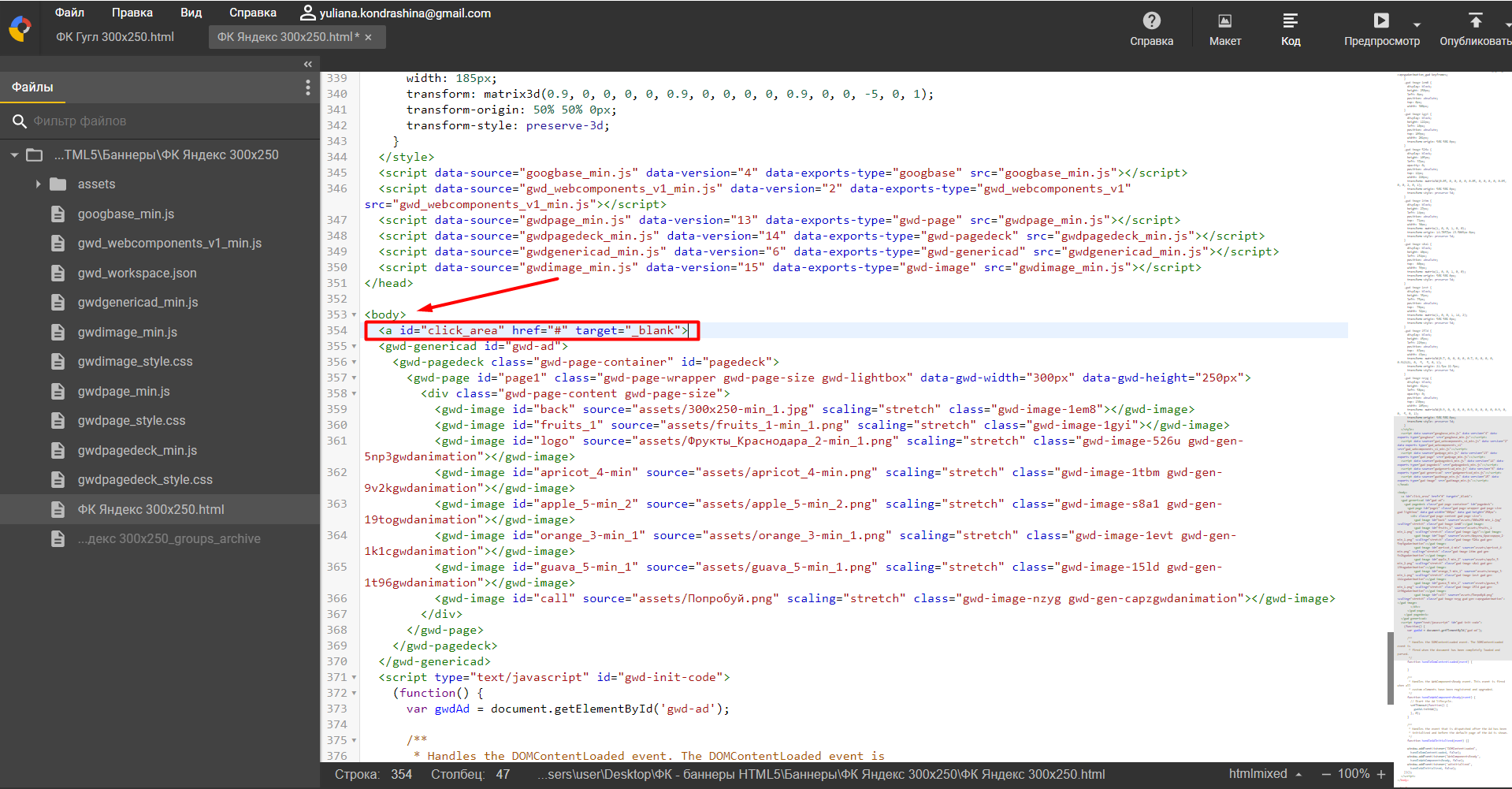
Находим абзац с телом баннера body. Со следующей строки, после открытия тела кода, вводим:
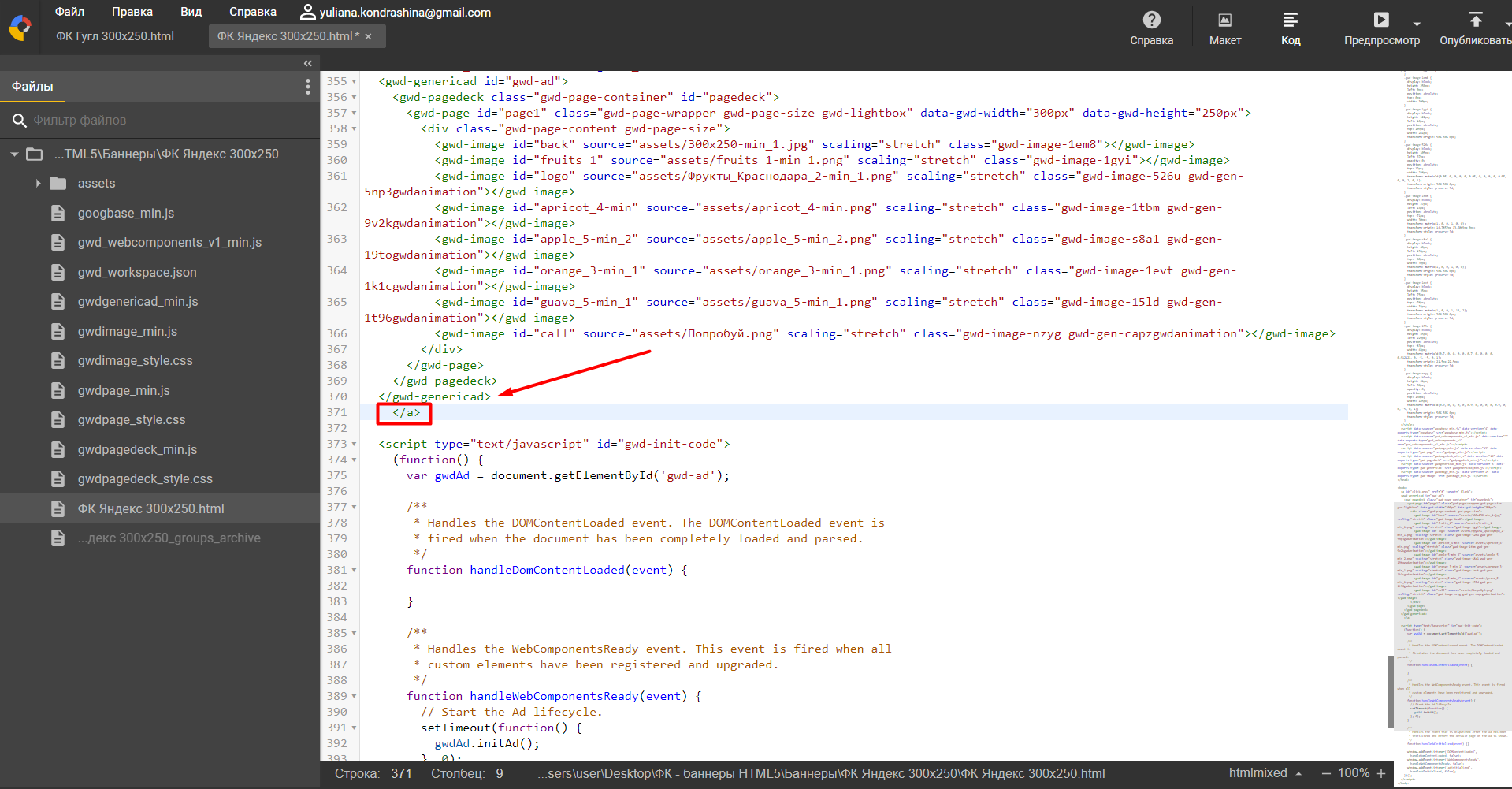
Находим /gwd-genericad в теле кода и закрываем тег:
И сразу после него добавляем скрипт:
Также не забудьте о скобках в начале и конце тега, как на скриншоте:
Инспектор объявления может выдавать предупреждение о недействительном URL, но, как показала практика ниже, в данном случае это не влияет на результат работы.
Сохраняем изменения и публикуем баннер как в прошлом разделе. Баннер для Яндекс.Директа готов.
Верстка других форматов и модерация объявлений
Остальные 3 формата, 240×400, 300×600 и 336×280, мы можем создать используя уже готовый баннер 300×250. Эти советы помогут ускорить работу:
Создайте новое объявление нужного вам размера и откройте уже созданный вами баннер. Скопируем некоторые объекты в новый баннер для ускорения процесса.
Добавьте фоновые изображения без анимации нужного размера и подгоните их по размеру баннера, если требуется.
Из временной шкалы предыдущего баннера скопируйте движущиеся объекты на новый. Нужные объекты можно выделить с помощью SHIFT и скопировать / вставить Ctrl+C / Ctrl + V. Они копируются вместе с анимацией.
Так как вы копируете объекты на баннер большего или меньшего размера, то их надо будет подогнать под актуальный размер таким образом, чтобы они смотрелись гармонично.
В некоторых объектах, в нашем случае, во фруктах, придется изменить траекторию падения под размер баннера. Чтобы это было быстрее, снимите галочку с пункта «Управлять трансформацией». Вращение объектов при этом сохранится.
Чтобы быстрее подогнать под размер логотип или кнопку, используйте выравнивание и изменение размера в свойствах. Также можно использовать клавиши со стрелками, выделив объект, чтобы изменять его положение по пикселям.
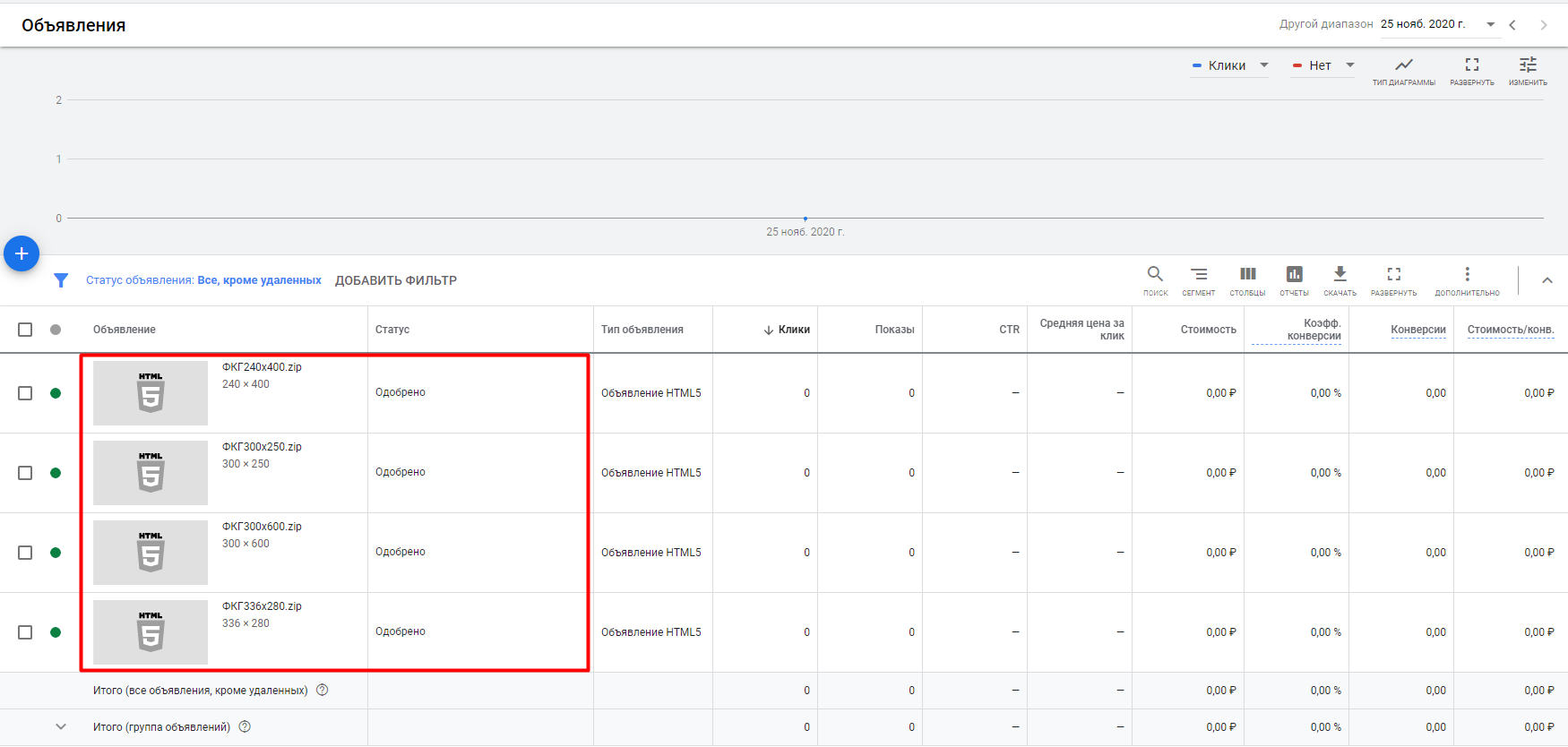
Давайте добавим созданные нами объявления в кабинеты площадок. В Google Ads объявления одобрены.
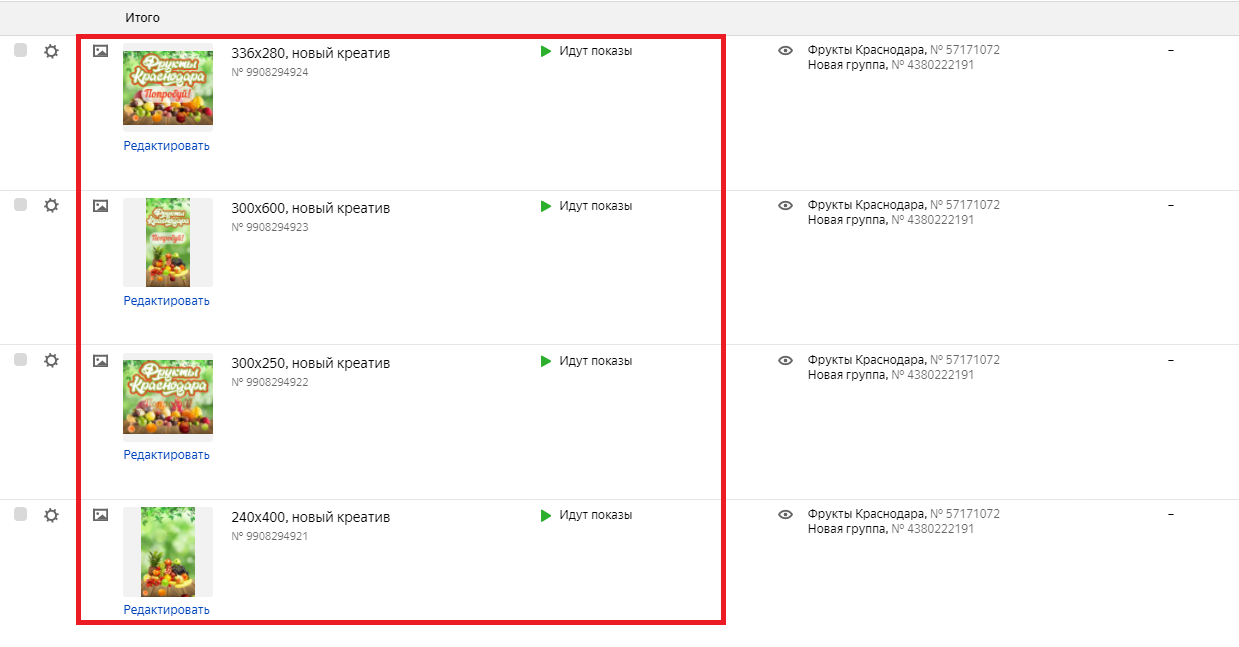
В Яндекс.Директе объявления одобрены.
По ссылке вы можете скачать все материалы, которые использовались при создании баннеров и самостоятельно сделать их по инструкции. Скачать архив на Яндекс.Диске.
Как Google Web Designer упрощает рабочие задачи
— Представьте, что ваш клиент хочет запустить акцию или флайт, вот прямо сейчас, потому что сейчас у него есть на это возможность или он хочет посоперничать с внезапно активизировавшимся конкурентом. Мы можем ускорить процесс создания такой рекламной кампании, быстро собрав баннер и опубликовав его.
— Если ранее опубликованный баннер не соответствует требованиям площадки, то мы можем быстро его поправить и опубликовать в рекламной кампании еще раз. Исходники у нас есть. Такое может потребоваться в тех случаях, когда наша реклама должна уже транслироваться, но модерация по каким-либо причинам остановила их показ.
— Вы самостоятельно сможете создавать такие баннеры, тем самым упростив решение задач клиента. Над задачей будете работать только вы и ваш клиент напрямую — это ускорит процессы согласования и запуска.
— Можно проводить А/В тесты, анализировать поведение и реакцию нашей аудитории, обновлять баннеры так часто, насколько это требуется, чтобы увеличить показатели эффективности рекламы.
— Теперь, благодаря GWD, совсем не обязательно владеть JavaScript, CSS и HTML для того, чтобы создать баннер HTML5.
— Интерфейс интуитивно понятен. Например, если вы уже знакомы с интерфейсами Adobe Photoshop и Illustrator, то разобраться в интерфейсе GWD вам будет еще проще.
— Приложение бесплатное и постоянно обновляется. Дополнительную информацию об использовании GWD и его функциях можно найти в справке. Она доступна и на русском языке.
В Google Фото появился новый крутой фильтр. Он анимирует снимки
Будто пытаясь сделать так, чтобы мы закрыли глаза на действия Google, она предлагает нам новые функции. Я имею в виду то решение, которое компания приняла в отношении бесплатного хранения фотографий. Напомню, с середины следующего года больше нельзя будет грузить в Google Фото безлимитные объемы из домашнего архива. Возможно, для того, чтобы мы меньше переживали и с большей охотой покупали объем хранилища для фото, компания подготовила систему обработки фотографий, которая делает их буквально живыми. Пока сложно сказать, есть ли в этом большой практический смысл, но смотрится это очень круто, а главное — делается само собой. Давайте разберемся, что это и нужно ли нам?
Этот сервис очень популярен и любим поьзователями. Все логично.
Новые функции Google Фото
Если у вас есть сомнения, что новые функции Google Фото появляются и будут появляться именно из-за нового направления компании в отношении этого сервиса, напишите об этом в нашем Telegram-чате и в комментариях. Я предпочитаю придерживаться именно этой версии.
Существующие функции Google Фото уже впечатляют, но теперь компания анонсировала еще несколько вещей, которые делают ее услуги еще более особенными. Они позволят еще лучше выделиться на фоне конкурентов, которых на самом деле совсем не мало. Я рассказывал про это отдельно.
Теперь мы получили красивый кинематографический фотофильтр на основе машинного обучения, который превратит кадры в короткие анимационные ролики.
Как часто это бывает, началось все с настроек.
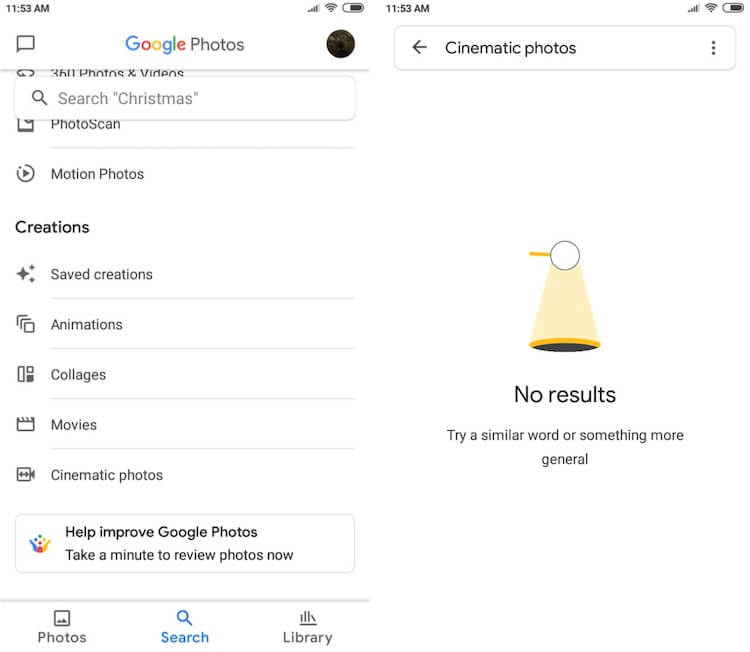
Как включить новую функцию Google Фото
Мы уже заметили несколько дней назад, что Google работала над фильтром, благодаря информатору, который нашел предложение сделать такие фотографии во вкладке поиска. Впрочем, тогда мы не знали, для чего это будет полезно. Теперь Google объявила, что именно представляют собой эти кинематографические фотографии. Вот пример такого снимка.
Машинное обучение для обработки фотографий
Компания использует машинное обучение для прогнозирования глубины изображения и создания трехмерного представления сцены — даже если исходное изображение не включает информацию о глубине с камеры. Затем система анимирует виртуальную камеру для плавного эффекта панорамирования — точно так же это делают в кино для создания особого драматического эффекта приближения и погружения.
Не забыли, что мы готовим для вас самый сок товаров с Aliexpress в нашем специальном канале? Например это:
Эти кинематографические фотографии начнут появляться в качестве подсказок в воспоминаниях людей в течение следующего месяца. Как и любое другое автоматическое предложение, вы можете сохранить их одним нажатием кнопки. К сожалению, Google не позволит вам выбирать свои собственные изображения для обработки — вам придется надеяться, что приложение Google Фото хорошо справляется с подбором красивых и значимых снимков за вас.
Google говорит, что она все еще работает над улучшением новой функции, создающей кинематографические фотографии. И снимает с себя ответственность за результат на первых порах. Именно поэтому вам не стоит сильно рассчитывать на то, что результат в начале будет идеальным, то есть таким, как в приведенном примере. Есть ощущение, что это демо создавала не автоматика, а группа фотографов и монтажеров. Согласны?
Google любит и умеет предлагать новые функции.
Другие изменения Google Фото
Предположительно, Google так же внесла улучшения в раздел ”Воспоминания” в верхней части приложения Google Фото, но компания не вдавалась в подробности. Если мы правы, то для нас подготовили и новый алгоритм подбора фотографий. Они должны будут отбираться по принципу выбора самых важных людей в жизни пользователя.
Вдобавок вы скоро ”увидите воспоминания о ваших любимых вещах”. Это будет делаться на основании анализа того, что вы загрузили, и сопоставления этого с общим количеством фотографий. Не сложно предположить, что если из 10 000 фотографий на 2 000 будет рыба, то система решит, что вы рыбак. Главное, чтобы система не решила, что вы фанат скриншотов, если у вас будет их слишком много, как у меня.
Упор на выбор людей теперь будет прослеживаться еще больше.
Если вы захотите избежать повторения определенных неприятных воспоминаний, вы сможете исключить людей, временные рамки и домашних животных из рассказов в фотографиях. Это здорово, так как иногда некоторые фотографии видеть не очень хочется.
Но это еще не все. Google также воспользовалась возможностью, чтобы напомнить нам о своих новых дизайнах коллажей для Memories, о которых она впервые объявила в ноябре.
Не забывайте про наш Google News. Там удобно читать все новости.
Вы можете загрузить последнюю версию приложения Фото из Google Play. Поскольку новые функции появляются как часть улучшения приложения на стороне сервера, обновление версии вашего приложения не обязательно даст вам доступ к ним сразу, но вы будете готовы к их получению, как только они станут вам доступны.
Пока начало получилось не плохим, но хочется еще посмотреть, что предложит Google, чтобы заставить меня заплатить за расширение хранилища и продолжить им пользоваться уже не за бесплатно. Ждем анонсов новых функций. У компании есть еще примерно полгода.
Новости, статьи и анонсы публикаций
Свободное общение и обсуждение материалов
Ежедневно многие пользователи Android-устройств оказываются в неприятной ситуации, когда необходимо исправить баг прошивки после неудачного обновления системы, убрать забытый пароль с экрана или восстановить информацию с уже полностью неработоспособного смартфона или планшета. Без сторонних средств здесь не обойтись, так что на такие случаи на компьютере должно быть установлено специальное приложение.
После появление новой политики использования WhatsApp, не пользоваться Telegram становится все сложнее. Этот мессенджер и так стремительно набирал популярность, но весной этого года испытал очень бурный рост, и пусть ему еще далеко да аудитории WhatsApp, но все чаще можно услышать что-то вроде ”я теперь Telegram пользуюсь”. Даже количество уведомлений о том, что кто-то из списка контактов присоединился к сервису, в последние месяцы увеличилось многократно. Но есть у этого мессенджера одна интересная функция. Вряд ли кто-то будет устанавливать приложение только ради нее, но почему бы не воспользоваться ей? Речь о стикерах, которые часто дают более красноречивый ответ, чем любой текст. Только не все новички знают, как их добавить. С этим сейчас и разберемся.