Как сделать анимированную аватарку
Конструктор анимации онлайн.
Наложите анимированные картинки на фото.
С помощью онлайн конструктора вы можете создать свою анимацию бесплатно, добавить анимационные элементы на фото.
Оживить фотографию или создать свой анимационный микрофильм применив эффекты. Ниже представлены примеры как можно использовать конструктор.
Анимация фотографии.
Создание анимированного фото и открытки онлайн с помощью конструктора ProGif увлекательное и интересное занятие. Принцип работы редактора заключается в том, что на статическое фото накладываются анимированные объекты и сохраняется результат в виде анимированного файла GIF или WebP. По желанию можно создать анимацию с чистого листа.
Интуитивно понятный и простой интерфейс конструктора имеет в своём наборе достаточное количество инструментов и большое количество объектов для создания анимации. Вы легко сможете создать анимированные фото и авторские поздравительные открытки.
С конструктором справится даже ребенок, не обладающий специальными знаниями и умениями, и сможет создать живое фото. Уверены, что у вас точно получится отлично!
Делитесь полученным результатом с друзьями и знакомыми, публикуйте анимацию в социальных сетях и получайте лайки.
Как сделать анимированное фото и открытку?
Теперь перейдем непосредственно к процессу создания анимации изображений в ProGif.
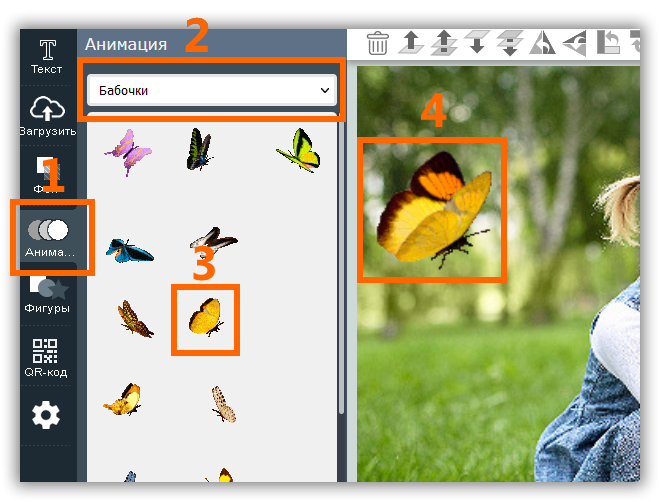
Добавьте текст, клипарт, фигуры и другие элементы на своё усмотрение.
После создания анимации скачайте файл в формате анимированный GIF и сохраните на компьютер. Вы можете выбрать другой формат и сохранить все последовательные кадры из проекта в одном Zip архиве.
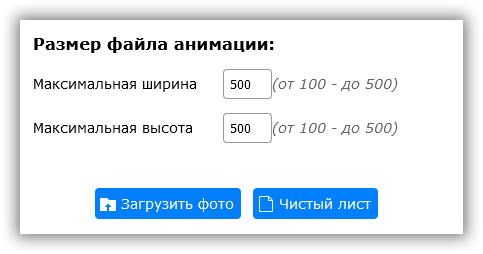
Итоговый «вес» GIF файла во многом зависит от размера фото и количества анимашек. По умолчанию применяется сжатие файла.
Работа с анимацией:
Все анимашки имеют пропорциональный размер относительно холста. Увеличение размеров анимашки приведет к ее «размытию» и как следствие ухудшение качества!
Рекомендации при создании анимированной открытки:
После анимируйте результат добавив различные эффекты анимации, скачайте открытку.
В каком формате сохранить анимированный файл?
Вы можете выбрать формат GIF или WebP для анимации.
GIF— используется для веб-изображений и анимированной графики, имеет ограничение в 256 цветов. Можно открыть любой программой для просмотра изображений, для просмотра анимици открыть любым браузером.
Анимация картинки.
5 лучших бесплатных сайтов для создания анимированных и статических аватаров онлайн
Когда читаешь форум или блог, запоминаешь авторов сообщений по нику и … по картинке пользователя, так называемому аватару. Последний играет одну из главных ролей в восприятии пользователей в интернете. Несмотря на большое количество интересных картинок в сети, у кого-то может встретиться похожий аватар. И тогда он уже не будет уникальным, а ведь хочется быть единственным и неповторимым. Чтобы сделать эксклюзивный запоминающийся аватар, предлагаем вам набор сервисов, в которых аватарки делаются прямо из ваших фотографий.
1. Avatar Photo!
Сервис позволяет создать более оригинальных 30 аватаров из ваших фотографий. Для портретных фотографий сервис способен генерировать очень интересные эффекты, основанные на алгоритме распознавания лиц. Например, можно сделать, чтобы вы подмигивали или улыбались, огорчались и удивлялись. Есть эффекты матрицы, помещения снимка под воду, отражения в воде, мигания, калейдоскопа, дождя, рентгеновского сканирования. Одним кликом добавляются такие эффекты, как сердечки в глазах, доллары, перекатывающиеся зрачки глаз или превращение в вампира с горящими глазами =)
Созданные аватары имеют настраиваемый размер и скорость анимации, а также регулируемое количество кадров в анимации. Удобно, что еще до начала применения эффектов Вы можете подредактировать снимок (например, обрезать, нажав “Edit photo”).
Недостатки: нельзя добавить на аватар текст.
2. CoolWebcamAvatars
Если у вас есть вебкамера, то тут вы легко создадите свой анимированный аватар, причем все будет по-настоящему, так как это и есть ваше реальное изображение
Недостатки: аватар можно создать только при наличии веб-камеры, размеры аватара не регулируются.
3. Lunapic.com
Сервис предназначен как для редактирования фотографий, так и для применения к ним различных эффектов. Эти-то эффекты и подходят для создания аватаров. Эффектов на сайте более 30 статических и 34 анимированных. Среди самых запоминающихся – трехмерный куб, отражения в воде, тепловой снимок, ужастик, круги на воде, пикселизация, блестки. Причем для некоторых эффектов вы сможете самостоятельно выбрать цветовую гамму.
Здесь можно и текст добавить (анимированный!), и применить эффект анимации к предыдущему. Имеется возможность создать анимацию из собственных кадров, причем есть очень много параметров настройки– можно задать для каждого кадра время задержки и число циклов в анимации.
Пожалуй, разработчики Lunapic реализовали наиболее полный набор операций для создания и редактирования аватаров. К тому же, записывается вся история редактирования и вы сможете в любой момент вернуться на нужный шаг.
4. Loogix
Сервис содержит не очень большой набор эффектов: 11 способов создания аватаров из одной фотографии и склеивание 2 и более кадров в анимацию. Среди этих 11 эффектов наиболее популярны рекурсия, негатив, перекрашивание фотографии в различный цвета, эффект разрастания и размытия. В настройках можно задать размер аватара: 100, 125, 250, 300 или 400 пикселей и скорость анимации при «склейке» (всего есть 5 уровней скорости).
Регистрации нет в принципе и полученный аватар можно сохранить либо к себе на диск, либо выложить прямо со страницы сервиса на одну из соц. сетей или сервис соц. закладок. А при желании – опубликовать в галерее на домашней странице сервиса. Также есть embed код, при помощи которого аватар легко поместить на свой сайт или блог.
Недостатки: мало эффектов, нет добавления текста или других элементов персонализации.
5. Aploy
Недостатки: подписи доступны только на латинице
Процесс создания анимированного аватара
Аватар — это «лицо» пользователя на сайтах и форумах. С его помощью можно выразить свою индивидуальность или настроение в текущий момент. Нередко пользователей узнают благодаря этим изображениям, ведь это проще, чем запомнить сложный ник. Можно найти множество картинок на любой вкус в сети, но целесообразнее проявить оригинальность и разобраться, как сделать анимированную аватарку.
Процесс создания анимированного аватара
Если отбросить поиск готовой анимации в сети, есть два способа создания такой аватарки:
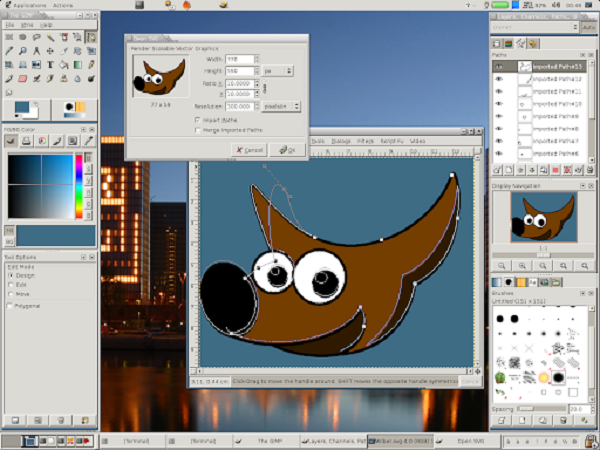
Простейший пример — анимированная аватарка в виде мультяшной собачки, которая машет лапой, сделанная при помощи программы GIMP:
Еще один интересный пример — добавление падающего снега на фотографию:
Как поставить анимацию на аватарку
Для начала необходимо выяснить, поддерживает ли ресурс добавление GIF аватарок. Обычно список поддерживаемых форматов перечислен в окне редактирования профиля, рядом с кнопкой «выбрать изображение».
Теперь необходимо определиться с разрешением — некоторые сервисы ставят ограничения на размер или даже вес загружаемых картинок.
Если изображение соответствует всем требованиям, останется просто выбрать картинку при редактировании профиля и сохранить изменения.
Программы для создания анимированной аватарки
Ниже пойдет речь о программах, с помощью которых создать простую анимацию сможет даже новичок, не имея никаких навыков работы в других редакторах.
GIMP — это главный конкурент Фотошопа, который обладает хоть и упрощенным функционалом, но при этом он гораздо проще и понятнее. К тому же, приложение бесплатное и его функционала вполне достаточно для создания анимации любой сложности.
Его главные преимущества:
Рассматривается работа с бесплатным и свободно распространяемым популярным гpaфическим редактором GIMP. Материалы второго издания книги основаны на версиях GIMP 2.6.7 и 2.7.0. Описаны особенности установки GIMP в Windows, Linux и Mac OS.
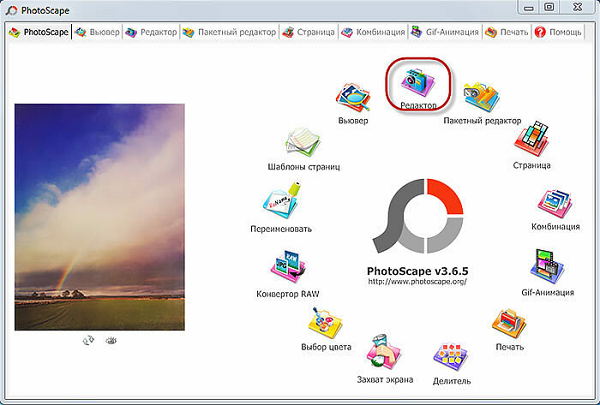
Photoscape
Программа позволяет создавать интересные анимации.
Она имеет ряд преимуществ:
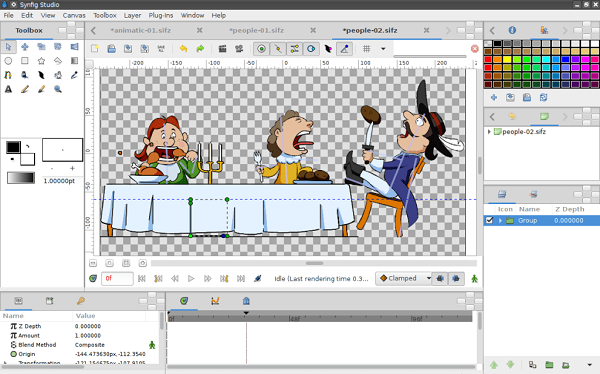
Synfig Studio
Это, пожалуй, профессиональный инструмент для создания не только гифок, но и мультфильмов, но при этом приложение имеет простой и понятный интерфейс, обеспечивающий низкий порог вхождения. С этой программой может научиться работать любой желающий и ее функционала с запасом хватит для создания анимированного аватара.
Программа также имеет набор кистей, фильтров, масок и эффектов, которые будут полезны при создании аватаров ГИФ.
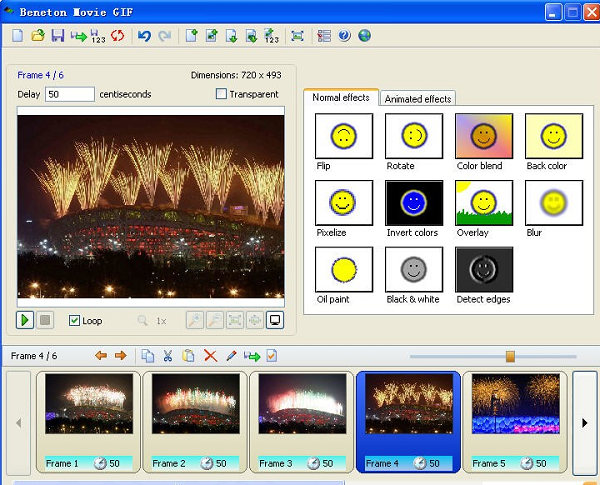
Beneton Movie GIF
Функционал данной программы очень напоминает встроенную в Windows утилиту «Power Point», но только результат сохраняется в формате GIF.
Программа умеет работать практически со всеми форматами растровой графики:
Приятным бонусом является возможность загрузки видео для конвертации в формат GIF, однако Beneton Movie не умеет самостоятельно обрезать ролики, поэтому придется воспользоваться сторонним софтом, например, VirtualDub, чтобы достать необходимый фрагмент.
После загрузки видео, приложение автоматически урезает его разрешение до 667х500, но для аватарок этого вполне достаточно.
Далее пользователю останется только выбрать эффекты для видеоролика или фотографии, которых здесь достаточно на любой вкус.
Maximys GIF ANimator
Еще одна удобная и простая программа, которая выделяется благодаря поддержке функции Drag&Drop. С ее помощью загружать файлы в приложение можно путем перетягивания их мышкой из проводника или рабочего стола в активное окно.
Интерфейс утилиты разделен на две части:
Еще одной немаловажной отличительной особенностью программы является возможность менять количество цветов на исходном изображении до 16 или до монохрома, тем самым понижая его вес.
Функционал классический: для каждого из загруженных слайдов будущей анимации можно менять прозрачность, задержку перед появлением и размеры. Изменение размеров слайда позволяет их накладывать друг на друга, что будет полезно в некоторых ситуациях. Базовых эффектов хватит, чтобы сделать анимированную аву.
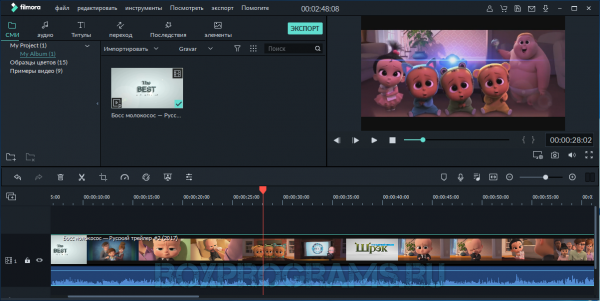
Wondershare Filmora
По функционалу эта программа если не лучшая, то одна из лучших для создания анимированных аваторов, но она имеет существенный для некоторых людей недостаток: сложный интерфейс.
Набор функций просто поражает:
Настройки готовой анимации пользователь может задать вручную, приложение позволяет контролировать и редактировать параметры работы на каждом этапе.
простой в использовании многофункциональный видеоредактор, позволяющий легко объединить видео, музыку и текст в один видеоряд великолепного качества с применением высокотехнологичных спецэффектов, которые помогут вам создавать профессиональные видео-продукты в домашних условиях.
Итоги
Красивый анимированный аватар GIF уже давно не роскошь — огромное количество приложений помогут создать индивидуальное «лицо» для социальных сетей или форумов. Широкий набор инструментов поможет воплотить самые смелые идеи. Программы не требуют особых навыков работы с ними, потому любой желающий может освоить их за один вечер.
Полезное видео
Как сделать ГИФ аватарку с помощью онлайн сервисов:
Как сделать анимированную аватарку в Стиме: пошаговая инструкция
Как сделать анимированную аватарку в Стиме, если хочется, чтобы изображение двигалось? Возможно ли это вообще и если да, то на сколько сложно? Давайте разберемся во всем вместе.
Можно ли сделать анимированную аватарку
Еще совсем недавно для того, чтобы сделать анимированные аватарки для Стима, приходилось прибегать к различным ухищрениям — например, применять специальные скрипты. При этом результат был весьма посредственным: картинка двигалась только тогда, когда пользователь был онлайн. А остальное время картинка оставалась статичной.
Все о статистике игр на Стим по ссылке
Теперь все проще: на Стим, после очередного обновления, в разделе “Магазин” появился подраздел “Магазин очков”. В числе прочего пользователи платформы могут приобрести там анимированные аватары и рамки для своих профилей Steam. Удовольствие это не очень дешевое (3000 очков * ), однако оно того стоит — анимированное изображение легко устанавливается и движется постоянно.
* Очки вы получаете за покупки, оплаченные в других разделах магазина Стим обычными деньгами. На 2021 год “курс” составляет 129 очков за каждые 100 рублей.
Как купить анимированную аватарку
Действовать будем в два этапа — сначала покупка картинки, а затем ее установка в профиле. Поехали!
Как сделать анимированный аватар в Стим, совершение покупки:
Обратите внимание: средства, потраченные на такую покупку, вернуть не получится. Об этом есть соответствующие предупреждения на карточках товаров.
Процесс установки
Готово, теперь давайте разберемся, как поставить купленную анимированную аватарку в Стиме:
Возможно ли сделать невидимый ник в Стиме? Ответ в источнике
Как видите, все очень просто. Теперь попробуйте и вы!
Как сделать анимированный аватар?
Аватары, в простонародье также часто именуемые юзерпиками, — наши «лица» на разных форумах и в блогах. С помощью аватара можно стать узнаваемым, ведь интересная картинка запомнится легче, чем сложновыговариваемый ник. Можно выразить свою индивидуальность и настроение в данный момент.
Сейчас в сети имеется огромное количество ресурсов, где вы можете найти аватары на любой вкус. Но они не оригинальны, и всегда есть шанс столкнуться с другим человеком, «одетым в тот же фрак». Лучший выбор для нас — сделать аватар самому. Сегодня мы научимся не просто делать красивые аватары, но и оживлять их!
Для этого нам понадобится немногое — Adobe Photoshop CS3, интернет и несколько минут творчества.
Изготовление оригинального аватара
Что нам понадобится?
Если вы решили заняться изготовлением аватаров, вам пригодятся красивые фотографии или картинки. Их можно скачать на многих фотосайтах.
В принципе, можно вырезать из них подходящий кусок размером 100 на 100 пикселей и на этом остановиться. Но зачем ограничивать полет фантазии? Вы можете скачать текстуры и кисти для Photoshop, причем некоторые из них созданы специально для аватаров, и создать что-то уникальное!
Работа с кистями и текстурами
Итак, вы скачали понравившиеся вам кисти. Теперь их нужно установить в папку brushes (C:\Program Files\Adobe\Adobe Photoshop CS3\Presets\Brushes). После этого нужно перезапустить программу, и вы можете пользоваться кистями: выбираете на панели инструментов brush tool, а затем нужную кисть на верхней панели.
Текстуры же используйте как обычные изображения: просто открывайте их в Photoshop из папки, где они лежат.
Пример статичного аватара
Итак, давайте рассмотрим на примере, как сделать красивый и оригинальный аватар, но пока статичный.
Вы выбрали понравившуюся вам картинку. В нашем примере это будет портретное фото.
Аватары, как правило, делаются квадратными. Для того, чтобы легко вырезать квадрат, выбираем инструмент crop, зажимаем клавишу shift, и, удерживая правую кнопку мыши, выделяем нужную область на фото. Далее нам необходимо уменьшить изображение. В зависимости от того, где вы будете использовать свой аватар, требования к размеру могут быть разными. Одно из стандартных требований — 100*100 px. Идем в image — image size и указываем необходимую ширину и высоту.
Вы, возможно, замечали, что многие «самодельные» аватары выглядят «мутными»? Все очень просто: после уменьшения изображение теряет резкость, и для приведения картинки в божеский вид необходимо эту резкость поднять! Самый простой способ — использовать фильтр sharpen (filters — sharpen — sharpen). С помощью расположенного в той же вкладке фильтра unsharp mask вы можете контролировать изменения резкости более тонко.
| Уменьшив аватар до стандартного размера 100*100 px, мы добавили ему резкости с помощью фильтра unsharp mask. |
Теперь у нас готов самый простой, но вполне симпатичный аватар. Но можно сделать гораздо большее! Вы можете:
экспериментировать с цветом с помощью инструментов color balance (image — adjustments — color balance), selective color (image — adjustments — selective color) и channel mixer (image — adjustments — channel mixer).
«играть» с насыщенностью отдельных цветов или всего изображения в целом с помощью hue/saturation (image — adjustments — hue/saturation).
создать новый прозрачный слой (окно layers, кнопка create new layer) и залить его каким-нибудь цветом. Экспериментируя с режимами наложения (выпадающее окно аккурат под закладкой layers) и степенью прозрачности в окне layers, вы можете получить интересные эффекты.
«примерить» на наш аватар различные кисти и текстуры. Последние — путем обычного перетаскивания одной картинки на другую.
и в конце можно добавить на аватар рамку, продублировав слой и использовав функцию stroke (edit — stroke) с настройками по вкусу.
| С помощью функции stroke мы добавили рамку. |
Анимация
Итак, мы вместе сделали неповторимый аватар своими руками, но он пока статичен. Давайте рассмотрим несколько видов анимации, которые помогут «оживить» ваше изображение.
Несколько — в одном!
Один аватар — это не обязательно одна картинка! Возьмите несколько понравившихся вам изображений и соедините их в одно.
Для этого приготовьте несколько аватаров по рецепту из первой части нашей статьи. Перетащите их один на другой, чтобы получилось несколько слоев. Откройте окно анимации (window — animation). Нажав на маленький треугольник на правом краю окна, выберите пункт «make frames from layers». В мгновение ока наши слои превратились в кадры! Чтобы все это дело «заиграло», необходимо нажать на стрелочку Play внизу. Под каждым кадром вы можете указать время, которое он будет проигрываться. Вот и все!
Осталось только правильно сохранить полученный шедевр. Во вкладке file выбираем save for web and devices и сохраняем в формате GIF.
Движущийся текст
Подготовьте аватар, на котором хотите разместить надпись. Подумайте, в каком месте текст будет хорошо читаться и какого цвета его лучше сделать.
Предположим, вы хотите разместить на аватаре фразу из трех слов так, чтобы каждое слово появлялось отдельно. Для этого делаем три копии слоя с нашим аватаром (layer — duplicate layer). Отключим видимость двух верхних слоев — появится пиктограмма глаза рядом с изображением слоя. И работаем с нижним, который необходимо выделить, отчего он станет чуточку более серым. Выбираем инструмент horizontal type tool или vertical type tool (в зависимости от того, будем мы размещать текст горизонтально или вертикально) на панели инструментов. Далее выбираем желаемый шрифт на верхней панели, нужный размер и начинаем писать на нашем аватаре.
На заметку: так же как кисти и текстуры, огромное количество шрифтов можно скачать в сети Интернет.
При этом автоматически создается новый текстовый слой. Затем объединяем слой, где находится текст, с первой копией нашей картинки (ctrl + shift + E). Отключаем видимость этого слоя, включаем видимость второй копии и выделяем ее. Повторяем те же операции.
Если вы хотите, чтобы слова на вашем аватаре появлялись в строгом порядке, это сделать несложно! Перед тем как объединить вторую копию картинки и слой со вторым словом, отключаем видимость картинки и включаем нижний, первый слой, тот самый, на котором картинка уже соединена с первым словом. Таким образом, мы сможем видеть сразу оба слова и выровнять второе так, чтобы оно точно совпадало по расположению с первым.
Выравнивать их надо с помощью инструмента Move Tool, который находится в самом верху панели инструментов. После этого снова отключаем нижний слой, включаем тот, что над ним, и объединяем вторую копию картинки со вторым словом. Третий кадр делаем аналогично.
В итоге у нас должны получиться три слоя с одинаковой картинкой и разными словами. Включаем видимость всех слоев, а дальше поступаем, как в первом описанном примере анимации.
Дождь
Применить этот красивый эффект несложно. Для того, чтобы на нашей картинке пошел дождик, достаточно всего двух кадров. Но более правдоподобно аватар будет выглядеть при использовании нескольких кадров с разными настройками.
Итак, вы подготовили изображение, которое хотите анимировать.
Создаем копию слоя. Отключаем видимость копии и возвращаемся к нижнему слою. Создаем новый прозрачный слой и заливаем его черным цветом. Идем в Filter — Noise — Add noise. Выбираем значения amount около 30, отмечаем gaussian и monochromatic.
Далее идем в Filter — Blur — Motion Blur, выбираем угол наклона будущего дождя по своему вкусу и значение distance около 10 пикселей. Далее: image — adjustments — auto contrast. Меняем режим наложения на soft light и устанавливаем непрозрачность слоя на 20-50%. Объединяем слой с картинкой и слой с дождем. Отключаем полученный слой.
Далее повторяем все вышеописанные действия со второй копией. Единственная разница заключается в том, что значения angle и distance должны немного отличаться от указанных в первый раз, иначе иллюзия движения не создастся.
Итак, у нас получилось 2 кадра с одинаковой картинкой и немного разным положением «дождинок». Открываем окно анимации, создаем кадры из слоев и указываем желаемое время проигрывания кадров (например, 0,1 сек.).
Помехи
Эффект телепомех отлично смотрится на черно-белых аватарах и делается очень легко! Продублируйте слой с картинкой три-четыре раза. Работаем с нижним слоем. Идем в Filter — Noise — Add noise, выбираем значение amount, равное 10. Отмечаем uniform и monochromatic. То же самое делаем и на всех последующих слоях, меняя только значение amount. Чем сильнее будут различаться значения на разных слоях, тем сильнее будут помехи. А как заставить картинку двигаться, вы уже знаете!
Мерцание
Создать эффект мерцания можно на всей картинке или на отдельных ее частях.
Например, мы хотим, чтобы наш аватар весь мягко «светился». Создаем копию слоя. Идем в image — adjustments — brightness/contrast и повышаем значение brightness, допустим, на 5. Второй слой получается немного светлее первого.
Но что делать, если мы хотим более плавного мерцания? Создаем копию второго, более яркого слоя и повышаем на нем яркость еще на 5 единиц. Копируем теперь уже третий слой и делаем то же самое. Принцип прост: каждый новый слой чуть светлее предыдущего. Когда вам покажется, что слоев достаточно, то создавайте кадры из слоев в окошке анимации, как обычно.
Теперь аватар мерцает, но мы можем сделать этот процесс еще более плавным! Выделяем предпоследний слой (в этом примере он у нас четвертый), нажимаем на треугольник на краю окна анимации и выбираем copy frame. Далее выделяем последний кадр, снова нажимаем на треугольник и выбираем paste frame — paste after selection.
У нас появился шестой слой, идентичный четвертому. Теперь нам нужно точно так же скопировать третий слой и вставить после шестого, а затем скопировать второй слой и вставить после седьмого. Все! Устанавливайте одинаковое время проигрывания для всех кадров и наслаждайтесь результатом.
Иногда красиво смотрится, когда мерцает не вся картинка, а какая-то ее часть, например, фонарик. Здесь надо действовать по тому же принципу, только вместо изменения значения brightness пользуйтесь инструментом dobge tool (осветляющая кисть). Выберите подходящий диаметр кисти, укажите в строке range — highlights и задайте значение exposure около 20. Аккуратно «прорисуйте» кистью нужную область. Создайте несколько копий слоя и повторите на них те же действия. Затем анимируйте.
Появление объектов
Например, мы хотим, чтобы на изображении ночного пейзажа постепенно появлялись звездочки на небе.
Кисть со звездой мы предварительно загрузили в Photoshop. Дублируем слой с пейзажем, выбираем «звездную» кисть нужного размера и цвета и ставим на небе звездочку. Дублируем этот слой.
Повторяем, пока у нас не получится девять слоев: на первом звезд нет, на втором одна звезда, на последнем — восемь. Сделав в окне анимации кадры из слоев, устанавливаем время проигрывания каждого, равное 0,5 сек.
Это совет: если вы хотите, чтобы звезды то появлялись, то исчезали, то проведите с ними действия, описанные в разделе «Мерцание».
Итак, сегодня мы научились делать маленькие чудеса своими руками. Теперь по вашей воле на небе могут зажигаться звезды, среди ясного дня может пойти дождь, а в нужных местах будут возникать таинственные фразы или помехи. Надеемся, возможности анимации в Photoshop открыли вам новые просторы творчества!