Как сделать анимацию бесплатно
Конструктор анимации онлайн.
Наложите анимированные картинки на фото.
С помощью онлайн конструктора вы можете создать свою анимацию бесплатно, добавить анимационные элементы на фото.
Оживить фотографию или создать свой анимационный микрофильм применив эффекты. Ниже представлены примеры как можно использовать конструктор.
Анимация фотографии.
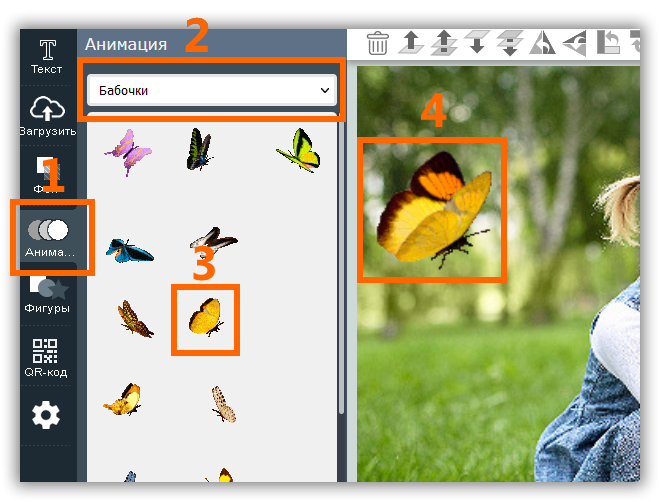
Создание анимированного фото и открытки онлайн с помощью конструктора ProGif увлекательное и интересное занятие. Принцип работы редактора заключается в том, что на статическое фото накладываются анимированные объекты и сохраняется результат в виде анимированного файла GIF или WebP. По желанию можно создать анимацию с чистого листа.
Интуитивно понятный и простой интерфейс конструктора имеет в своём наборе достаточное количество инструментов и большое количество объектов для создания анимации. Вы легко сможете создать анимированные фото и авторские поздравительные открытки.
С конструктором справится даже ребенок, не обладающий специальными знаниями и умениями, и сможет создать живое фото. Уверены, что у вас точно получится отлично!
Делитесь полученным результатом с друзьями и знакомыми, публикуйте анимацию в социальных сетях и получайте лайки.
Как сделать анимированное фото и открытку?
Теперь перейдем непосредственно к процессу создания анимации изображений в ProGif.
Добавьте текст, клипарт, фигуры и другие элементы на своё усмотрение.
После создания анимации скачайте файл в формате анимированный GIF и сохраните на компьютер. Вы можете выбрать другой формат и сохранить все последовательные кадры из проекта в одном Zip архиве.
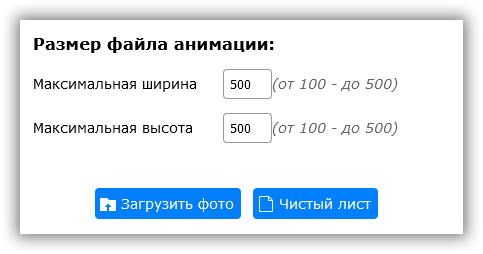
Итоговый «вес» GIF файла во многом зависит от размера фото и количества анимашек. По умолчанию применяется сжатие файла.
Работа с анимацией:
Все анимашки имеют пропорциональный размер относительно холста. Увеличение размеров анимашки приведет к ее «размытию» и как следствие ухудшение качества!
Рекомендации при создании анимированной открытки:
После анимируйте результат добавив различные эффекты анимации, скачайте открытку.
В каком формате сохранить анимированный файл?
Вы можете выбрать формат GIF или WebP для анимации.
GIF— используется для веб-изображений и анимированной графики, имеет ограничение в 256 цветов. Можно открыть любой программой для просмотра изображений, для просмотра анимици открыть любым браузером.
Анимация картинки.
Программы для создания анимации: 7 лучших в 2020 году
Мы собрали программы для создания анимации в 2D, которые доступны бесплатно: некоторые только на протяжении пробного периода, а другие — всегда.
Анимированные картинки позволяют оживить страницу сайта, привлечь внимание его посетителей и доступно объяснить сложные вещи. С помощью анимации несколько изображений могут стать связанной и интересной историей. И для создания таких движущихся картинок есть специальные приложения, научиться работать с которыми может даже неопытный пользователь.
1 Adobe Animate
Программа Adobe Animate обеспечивает пользователям максимум возможностей. Хотя использовать ее получится только при наличии определенного опыта. Начинающему дизайнеру придется потратить десятки часов на знакомство с возможностями утилиты. Зато у опытного специалиста всего за пару часов получится создать неплохой анимированный ролик, баннер или оригинальную инфографику.
Скачать Adobe Animate
Среди возможностей редактора — публикация созданной анимации в социальных сетях всего за пару нажатий, анимированные диаграммы и работа с родительскими слоями. Список преимуществ этой программы для анимации на ПК включает возможность запуска на ОС Windows и на MacOS, поддержку русского языка и десятки встроенных шаблонов.
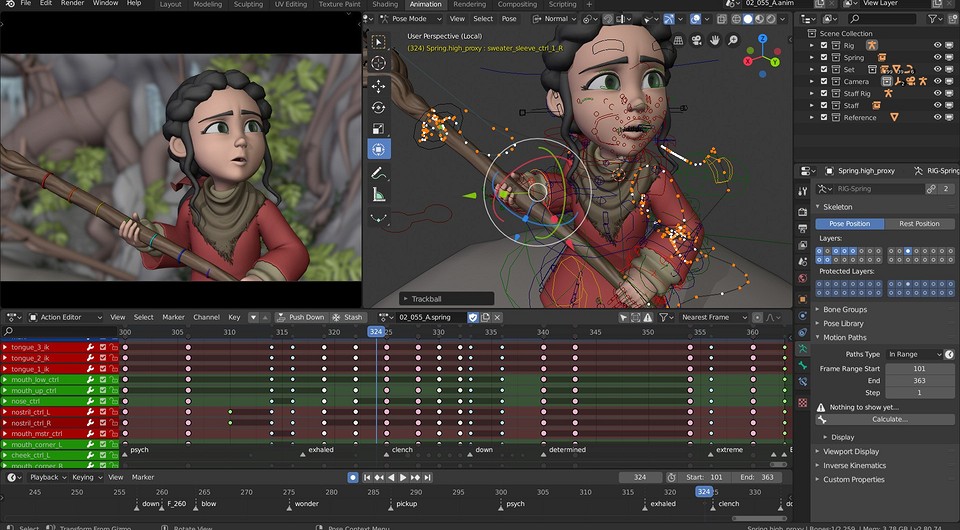
2 Blender
Среди бесплатных программ для анимации 2D можно выделить Blender — достаточно сложную и многофункциональную утилиту для профессиональной работы. В отличие от большинства аналогов, у нее нет платной подписки.
При использовании ПО не приходится сталкиваться с рекламой и водяными знаками. А еще программа позволяет создавать не только двухмерную, но и трехмерную графику. И даже содержит множество обучающих материалов, упрощающих знакомство с функциями Blender.
Среди особенностей программы — поддержка Windows и Linux, простое моделирование кривых и рендеров. В программе есть эффекты дыма и жидкости, моделирование мягкого тела и флюидов, применение направляющих и изменение веса.
Минусы утилиты — сравнительно высокие требования к аппаратной части. Для запуска нужен компьютер как минимум с 4 Гбайт оперативной памяти и встроенная видеокарта с памятью от 1 Гбайт. А для быстрой обработки изображения — хотя бы 8 Гбайт ОЗУ и дискретная графика.
3 Pencil2D Animation
Приложение Pencil2D Animation предназначено для создания движущихся картинок в стиле «карандашной» анимации. Ее выбирают за простое обучение и удобный интерфейс, благодаря которым сделать свой анимационный фильм получится даже у новичка. Отличается она и небольшими размерами, невысокими требованиями к компьютеру, работой с Windows, Linux и MacOS. А еще — простой временной шкалой и полным отсутствием встроенной рекламы.
Скачать Pencil2D Animation
Среди других особенностей — постоянное обновление приложения разработчиком, встроенные в руководство пользователя видео-уроки и импорт видео в популярные форматы: WMV, AVI и MOV. Есть поддержка русского языка, система подсказок и простое переключение между растровыми и векторными проектами. За использование ПО не придется платить — и частным лицам, и компаниям. А минус только один — при каждом запуске придется заново устанавливать настройки.
4 Cartoon Animator 4
К программам для рисования анимации относится и 4-я версия Cartoon Animator — простая и удобная в использовании. С ее помощью можно «оживлять» персонажей, выбирая их из библиотеки редактора. Из базы утилиты берутся и шаблоны движения, позволяющие фигурке бегать, идти, прыгать или махать руками. Также можно контролировать траекторию движения персонажей, их мимику и движения губ.
Скачать Cartoon Animator 4
5 Synfig Studio
Бесплатный софт для создателей 2D-анимации. Этот редактор часто называют альтернативой Adobe Flash. Его возможностей достаточно для создания полноценных мультфильмов и рекламных баннеров.
Скачать Synfig Studio
Среди функций ПО — преобразование растровой графики в векторную, больше 50 фильтров, множество трансформаций и искажений. Программа не требовательна к оперативной памяти (достаточно всего 1 Гбайт). А на сайте разработчиков есть 2 версии — стандартная и для разработчиков, предоставляющая большую функциональность.
6 популярных программ для создания анимации
Быстро сменяющиеся кадры создают иллюзию движения, а аниматоры с её помощью — живые продукты. Разбираем инструменты для моушн- и UI-дизайна.
Изначально анимацию в интернете использовали для развлечения: создавали весёлых персонажей или рассказывали короткие истории. Сейчас она помогает улучшить юзабилити сайта или приложения, управлять вниманием пользователя и делать продукты интерактивными.
Чтобы разобраться в правилах создания анимации, мы приглашаем начинающих и опытных дизайнеров на курс «Анимация интерфейсов» от Skillbox. А выпускникам с дипломами гарантируем трудоустройство в компании-партнёры.
Пишет про дизайн в Skillbox. Рисует макеты и верстает страницы для клиентов.
Для чего нужна анимация
Для прототипов. С помощью анимации дизайнеры оживляют макеты сайтов и приложений. Создают интерактивные переключения между разными экранами приложений и страницами сайтов.
Для презентации кейсов. Дизайнеры используют анимацию для того, чтобы показать актуальные работы и продемонстрировать своё портфолио. Движущиеся элементы привлекают и удерживают внимание пользователей. А интерес и внимание — критерий хорошей презентации.
Для реализации микровзаимодействий — анимаций интерфейса, которые сообщают о состоянии страницы, о реакции элемента на действия пользователя и показывают результат этого действия. Отвлекают и развлекают, пока приложение или сайт загружается.
Анимация: какие программы использовать
Анимации создают в специальных программах, но универсального инструмента для решения всех задач не существует. Поэтому необходимо выбрать тот софт, который лучше всего подходит для конкретных целей.
Программы в нашей подборке условно разделены на два направления: для анимирования прототипов и создания полноценных анимаций.
Анимирование прототипов
С помощью таких программ создают бесшовные переходы между экранами и страницами сайта. При правильной настройке можно имитировать поведение элементов интерфейса и собрать несложную анимацию.
Программы работают на основе макетов из графических редакторов. И создают анимацию, если задать начальное и конечное состояние экрана и триггер — событие, при котором запускается переход. Вид анимации, плавность, скорость и остальные параметры можно настроить.
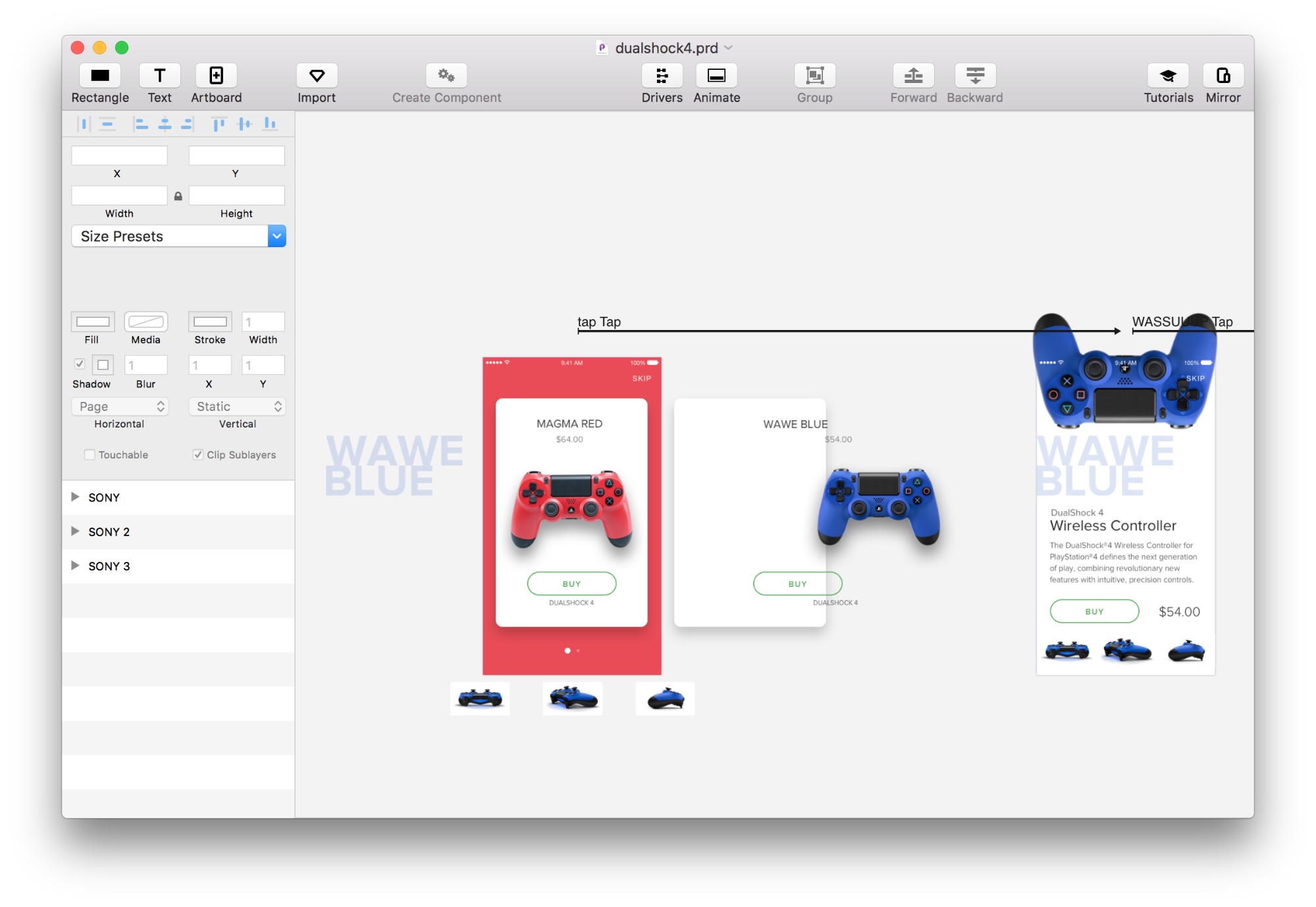
1. Principle
Один из популярных инструментов для создания интерактивных прототипов и анимации интерфейса. Подходит для детальной настройки сложных переходов между экранами и разными состояниями. Работает только на macOS.
Сфера применения: создание коротких сценариев в 2–4 экрана.
| Плюсы | Минусы |
|---|---|
| Простой инструмент для несложной анимации | Неудобно работать со сложными сценариями |
| Простой интерфейс | Работает только на macOS |
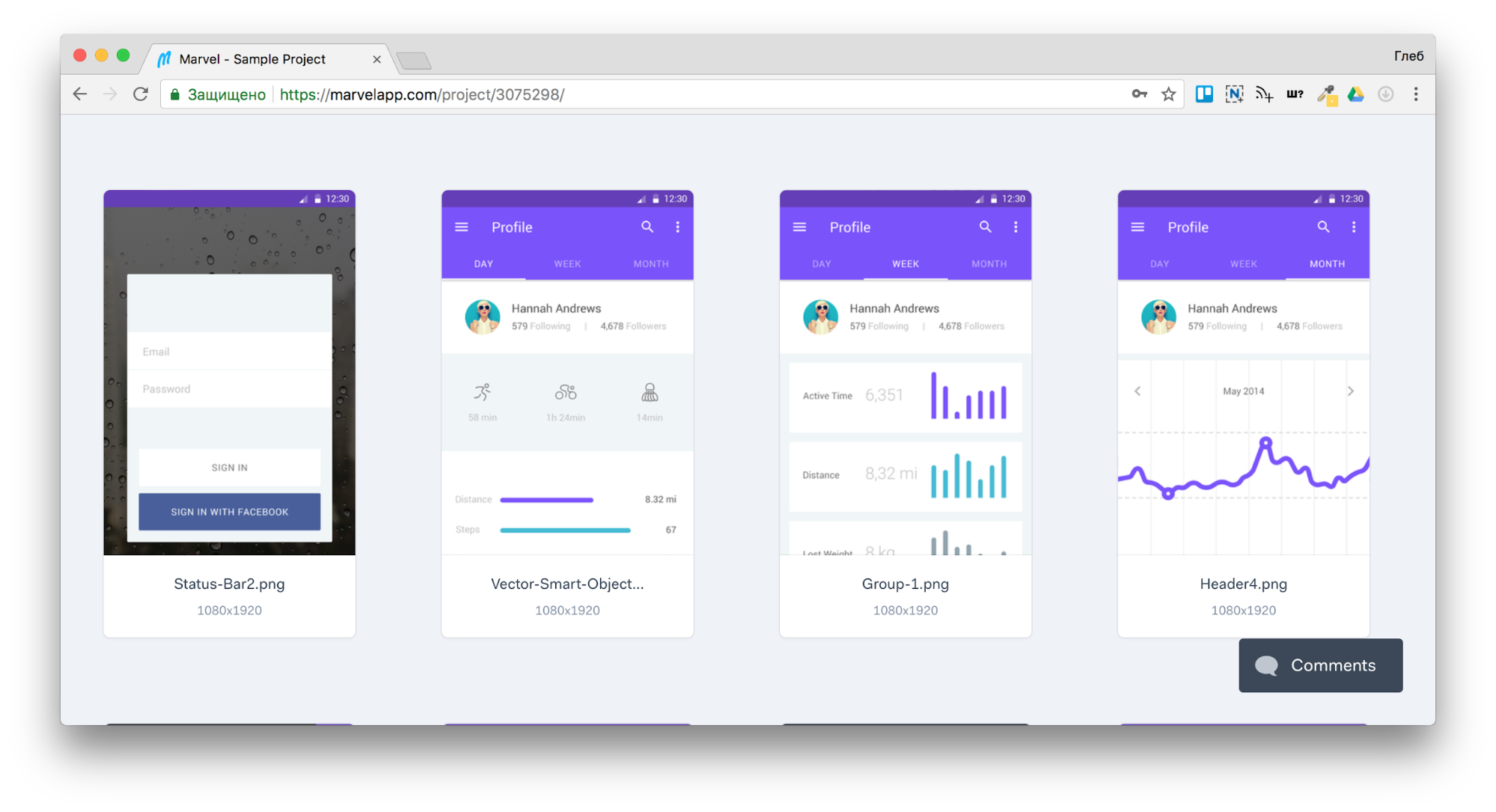
2. Marvel
Онлайн-сервис для создания прототипов. Работает из браузера или как дополнение к графическим редакторам. Позволяет не только создать и настроить переходы, но и изменить макеты при необходимости или посмотреть прототип на смартфоне.
Сфера применения: удобное создание прототипов прямо из браузера.
Цена: несколько тарифных планов, есть бесплатный.
| Плюсы | Минусы |
|---|---|
| Кросс-платформенный, работает из браузера | Долго загружается при медленном интернете |
| Условно-бесплатный |
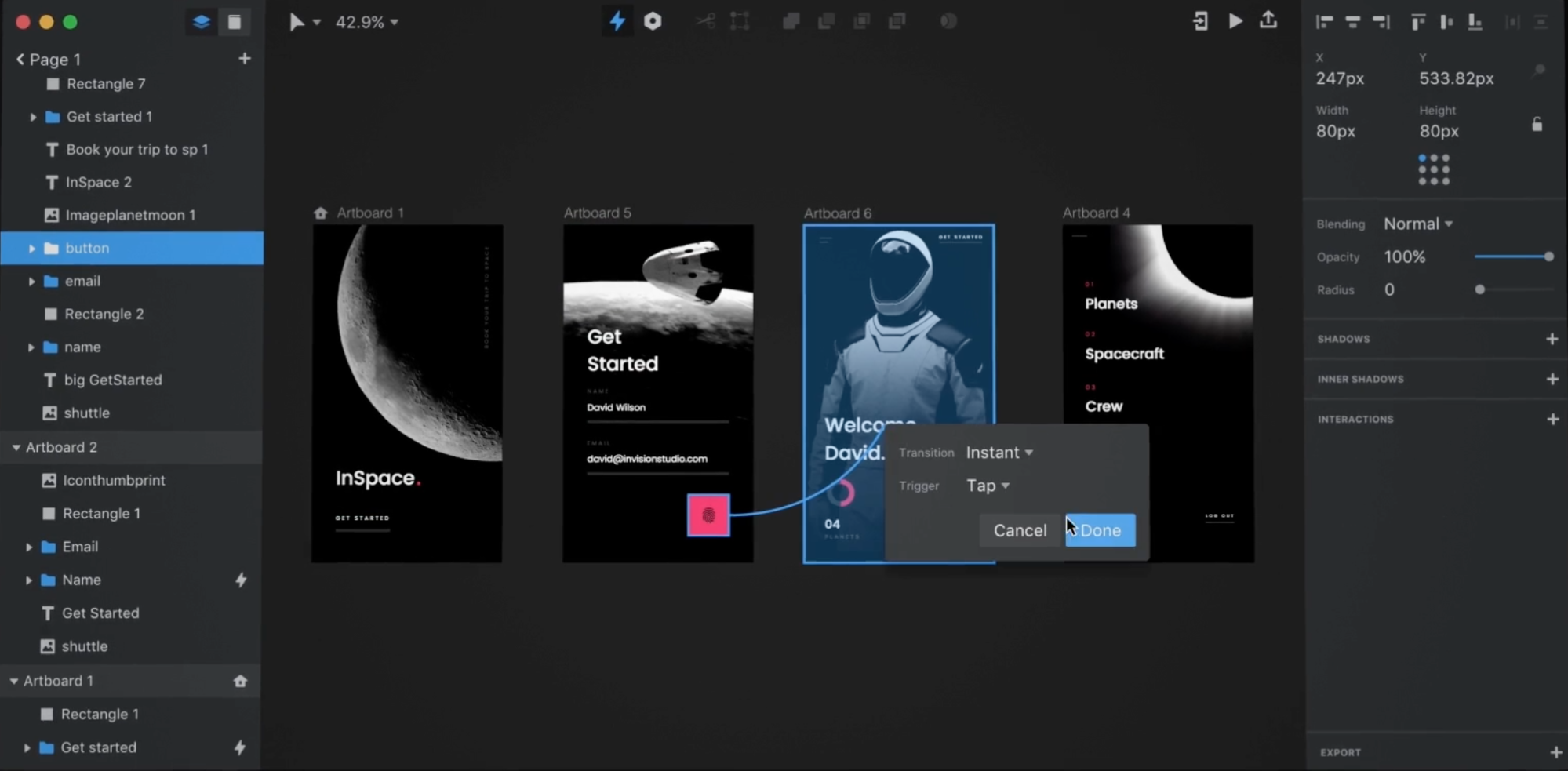
3. InVision Studio
Универсальный дизайн-редактор. Помогает легко работать с прототипом и редактировать анимацию, поддерживает все сервисы InVision. Находится в раннем доступе и пока распространяется бесплатно.
Сфера применения: создание дизайна и прототипов.
Цена: бесплатный в раннем доступе.
| Плюсы | Минусы |
|---|---|
| Подходит для совместной работы | Ранний доступ |
| Работает на Windows | Иногда возникают ошибки во время работы |
Создание полноценных анимаций
Этими инструментами дизайнеры пользуются для создания презентаций, микровзаимодействий и движущихся баннеров. Чтобы решить, в какой программе делать анимацию, необходимо сформулировать цель: какая анимация будет и для чего она нужна.
Универсальные программы для анимирования — это продукты компании Adobe. Простую анимацию можно сделать и в Photoshop, для сложного подойдёт Animate или After Effects.
Последние две программы появились как логическое продолжение Photoshop и даже сейчас работают в связке с ним. В последних версиях After Effects нет возможности сохранить проект в GIF напрямую, поэтому это нужно делать через Photoshop.
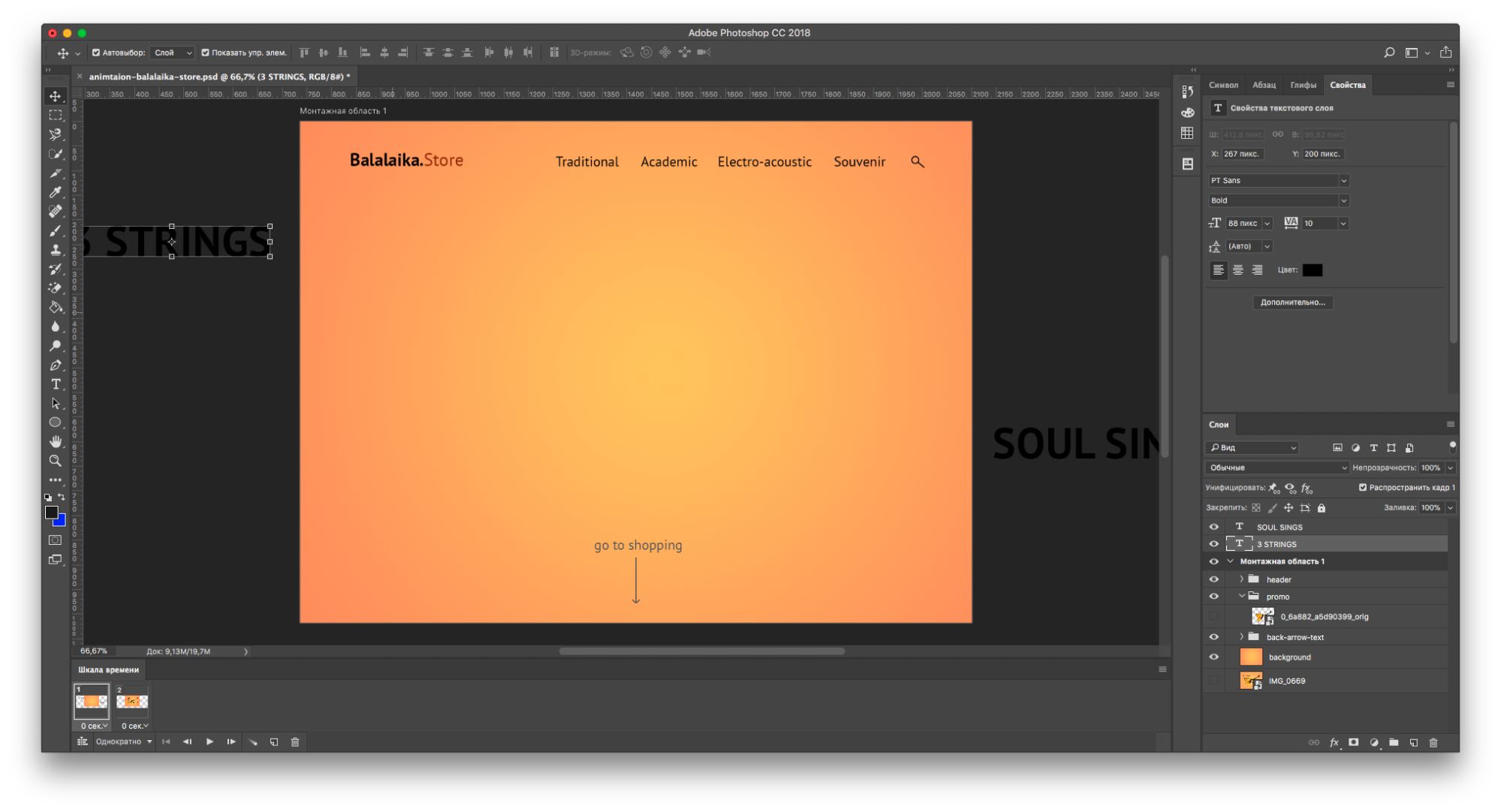
4. Adobe Photoshop
Универсальный редактор для обработки графики. С помощью инструмента Timeline («Шкала времени») можно создавать покадровую анимацию работ. Photoshop — самый простой инструмент от Adobe, в котором имитируют движение. Интерфейс более сложных программ построен на основе Photoshop. Поэтому знакомство с созданием анимации лучше начать с него.
Сфера применения: работа и анимация сайтов, фотографий, иллюстраций и другой графики.
Цена: подписка, 1 288 рублей в месяц.
| Плюсы | Минусы |
|---|---|
| Популярный редактор для обработки графики | Универсальность, много лишних функций |
| Поддержка Windows и macOS | Нет веб-версии |
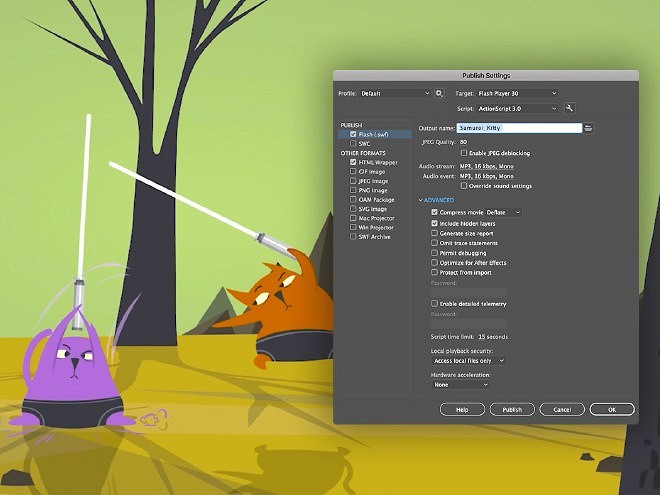
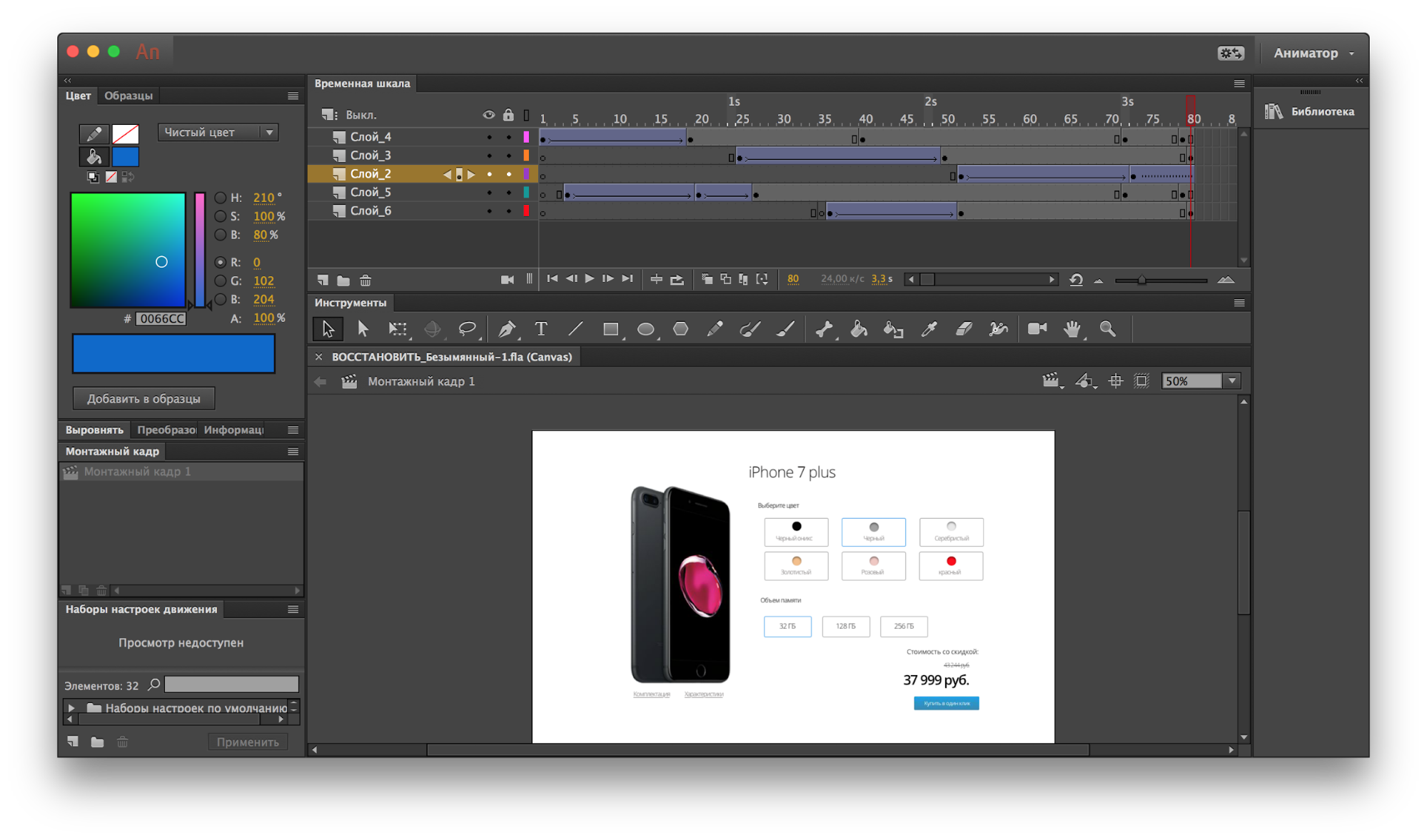
5. Adobe Animate
Это одна из тех программ, которые используют для анимации изображений. Есть удобная шкала времени с раскадровкой. В Animate удобно работать с макетами из Photoshop. Идеально подходит для создания интерактивных презентаций и баннеров. Позволяет экспортировать анимацию в формате HTML и CSS.
Сфера применения: анимация презентаций, баннеров, рекламы.
Цена: подписка, 1 288 рублей в месяц.
| Плюсы | Минусы |
|---|---|
| Работа с векторной графикой | Иногда встроенного редактора не хватает |
| Поддержка Windows и macOS | Нет веб-версии |
| Развитое сообщество, много уроков |
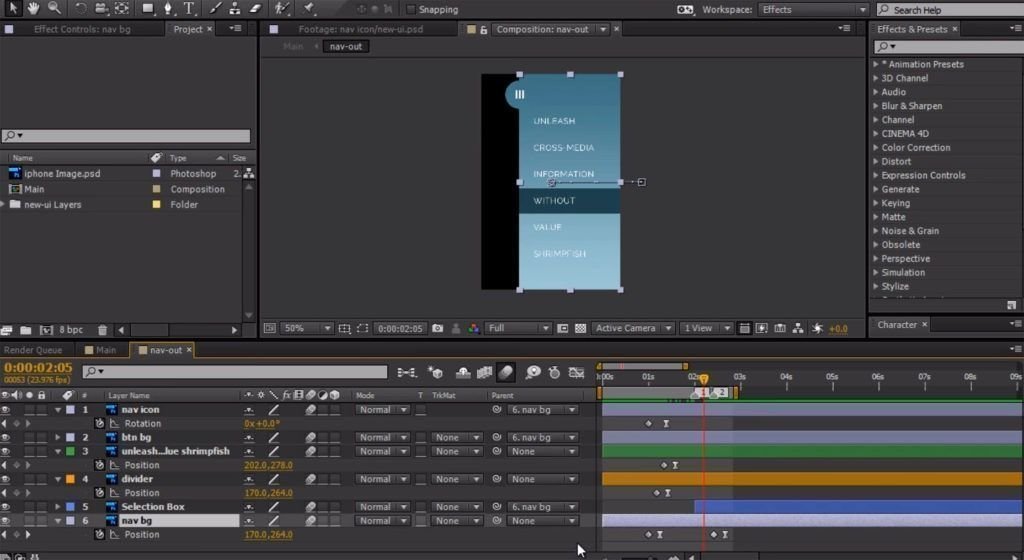
6. Adobe After Effects
Продвинутый редактор для создания анимированной графики. Он пригодится и для обработки видеоклипов, оформления рекламных роликов и заставок.
After Effects требует значительных ресурсов и довольно сложен для изучения. Поэтому знакомство с ним лучше начать уже после изучения Photoshop и Animate.
Сфера применения: создание спецэффектов, заставок, титров, анимаций.
Цена: подписка, 1 288 рублей в месяц.
| Плюсы | Минусы |
|---|---|
| Мультифункциональный инструмент | Сложно освоить |
| Поддержка Windows и macOS | Запутанный интерфейс |
| Развитое сообщество, много уроков | Необходим мощный компьютер |
В какой программе сделать анимацию
Выбор программы зависит от вида анимации, поэтому мы составили таблицу, которая поможет определиться с нужной программой.
| ПРОГРАММА | ПРОСТЫЕ АНИМАЦИИ | РАБОТАЕТ В БРАУЗЕРЕ | PRO-УРОВЕНЬ | БЕСПЛАТНАЯ |
|---|---|---|---|---|
| InVision | Нет | Нет | Нет | Да |
| Adobe Photoshop | Да | Нет | Нет | Нет |
| Principle | Да | Нет | Нет | Нет |
| Marvel | Да | Да | Нет | Да |
| Adobe Animate | Нет | Нет | Нет | Нет |
| Adobe After Effects | Нет | Нет | Да | Нет |
Резюме
Программ для создания анимации много, каждая из них подходит для своей цели. Если хотите узнать, какими программами пользуются для анимации интерфейсов, и научиться с ними работать, обратите внимание на наш курс.
13 сервисов и программ для создания GIF: делаем контент динамичнее и интереснее
Собрали десктопное ПО и онлайн-инструменты, которые помогут вам сделать гифку из картинок и/или видео. Enjoy!
GIF-анимация нужна для того, чтобы сделать текст — в социальных сетях, рассылке или на сайте — более динамичным. С помощью гифок вы можете увеличить вовлечённость пользователей, повысить дочитываемость и кликабельность; возможно, это даже повлияет на лиды и продажи.
Большой плюс формата — в том, что это альтернатива коротким видео без звука, потому что не везде можно использовать громоздкие файлы. При этом качество остается довольно высоким.
В этой статье — обзор десктопных программ и онлайн-сервисов, с помощью которых вы сможете создавать GIF-анимацию из картинок и видео. По каждому инструменту — плюсы и минусы.
Автор статей по SMM, практикующий таргетолог, в прошлом — продакт-менеджер диджитал-проектов.
Как создать гифку из изображений
Adobe Photoshop
Adobe Photoshop — профессиональная программа для работы с изображениями. Но в ней также можно создавать гифки.
Чтобы сделать анимированную GIF, нужно:
2. Загрузить туда все изображения, которые будут участвовать в анимации. Учтите, у каждого изображения должен быть собственный слой.
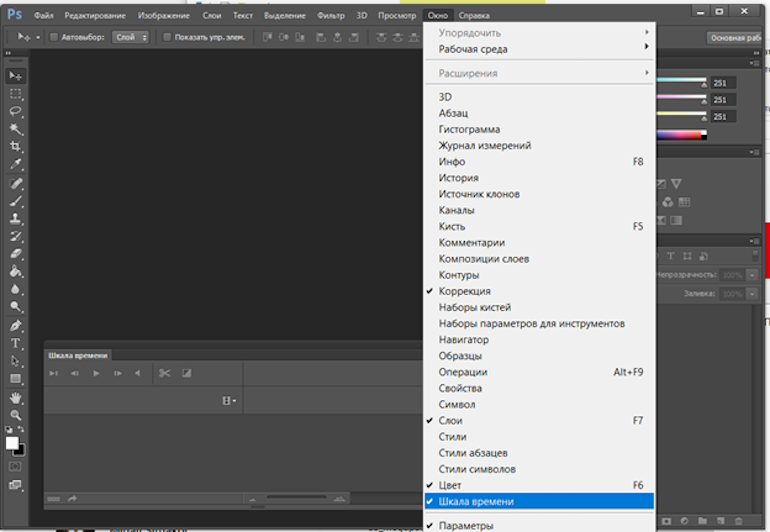
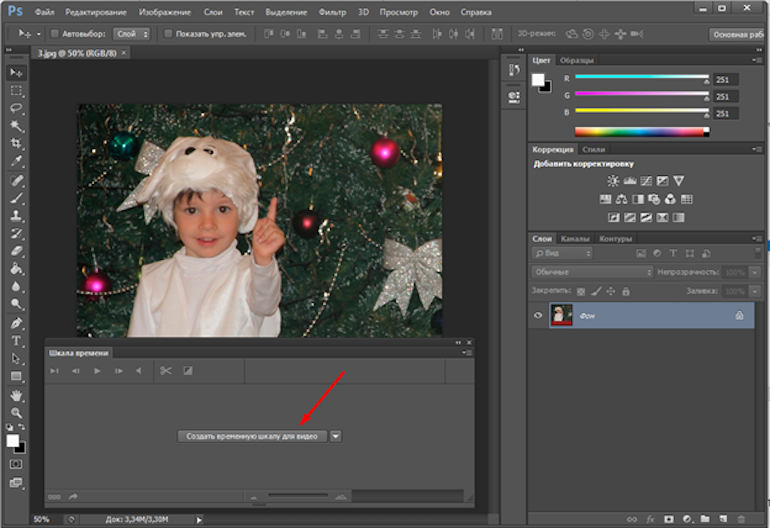
3. В меню «Окно» включить отображение панели «Шкала времени».
4. Создать нужную анимацию с помощью кнопки «Создать временную шкалу для видео».
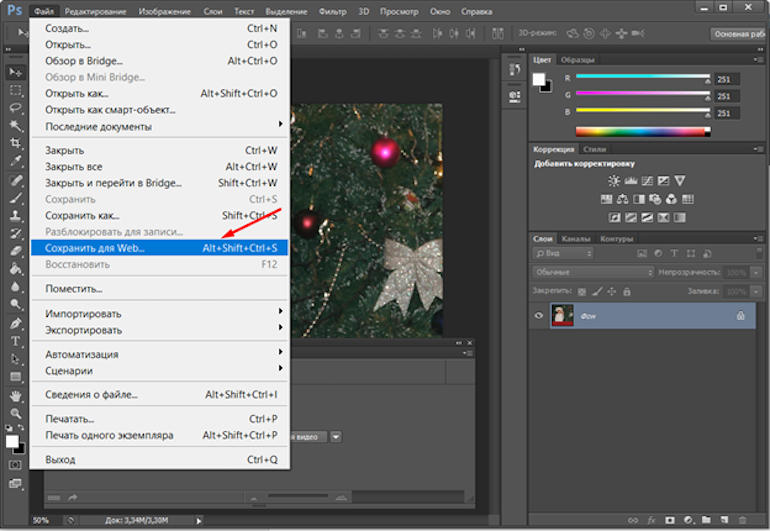
5. Сохранить анимацию в формате GIF с помощью пункта меню «Сохранить для Web».
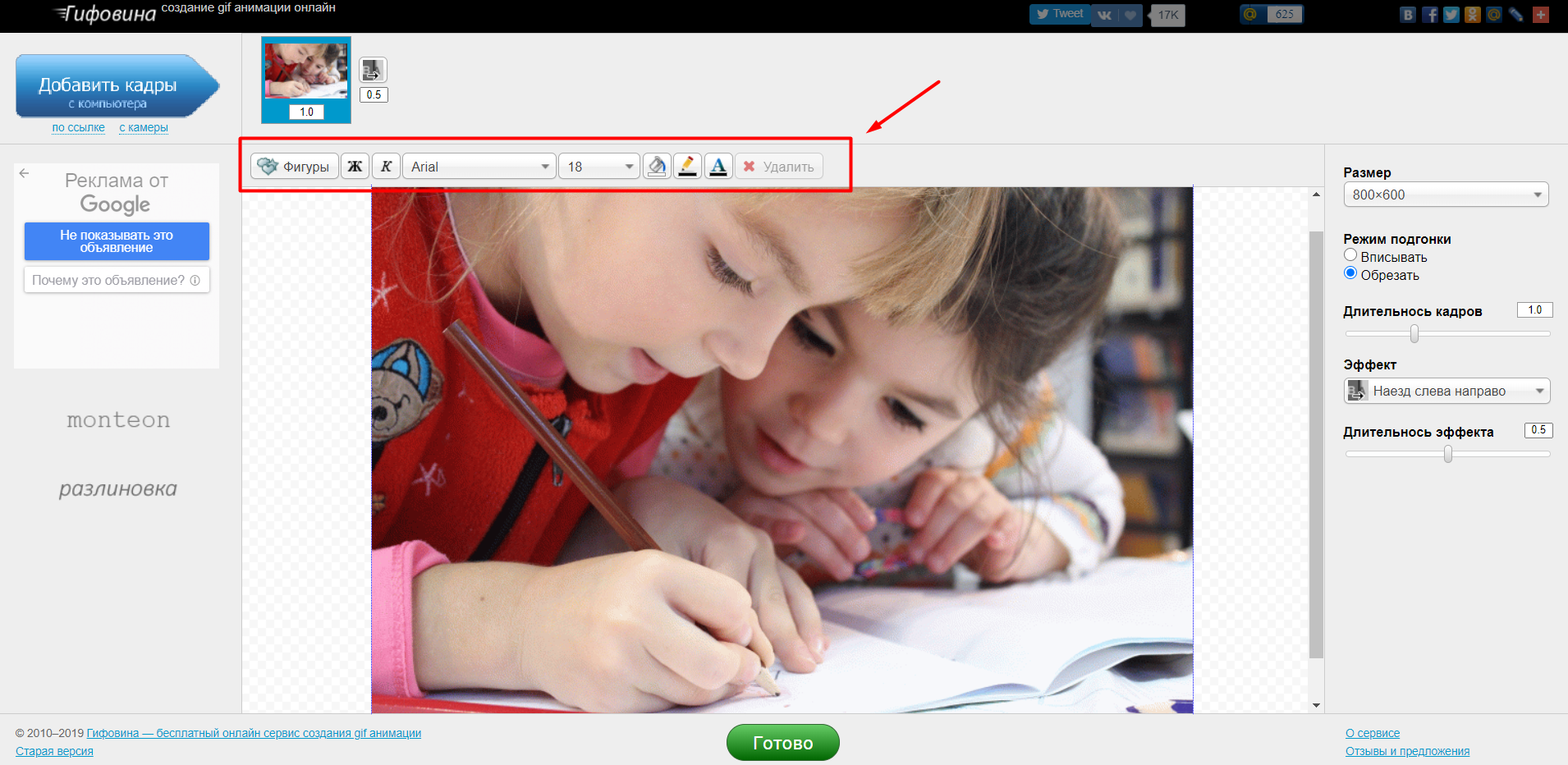
Gifovina
Gifovina — бесплатный онлайн-сервис, с помощью которого тоже можно создавать GIF из изображений.
Как сделать анимированную гифку:
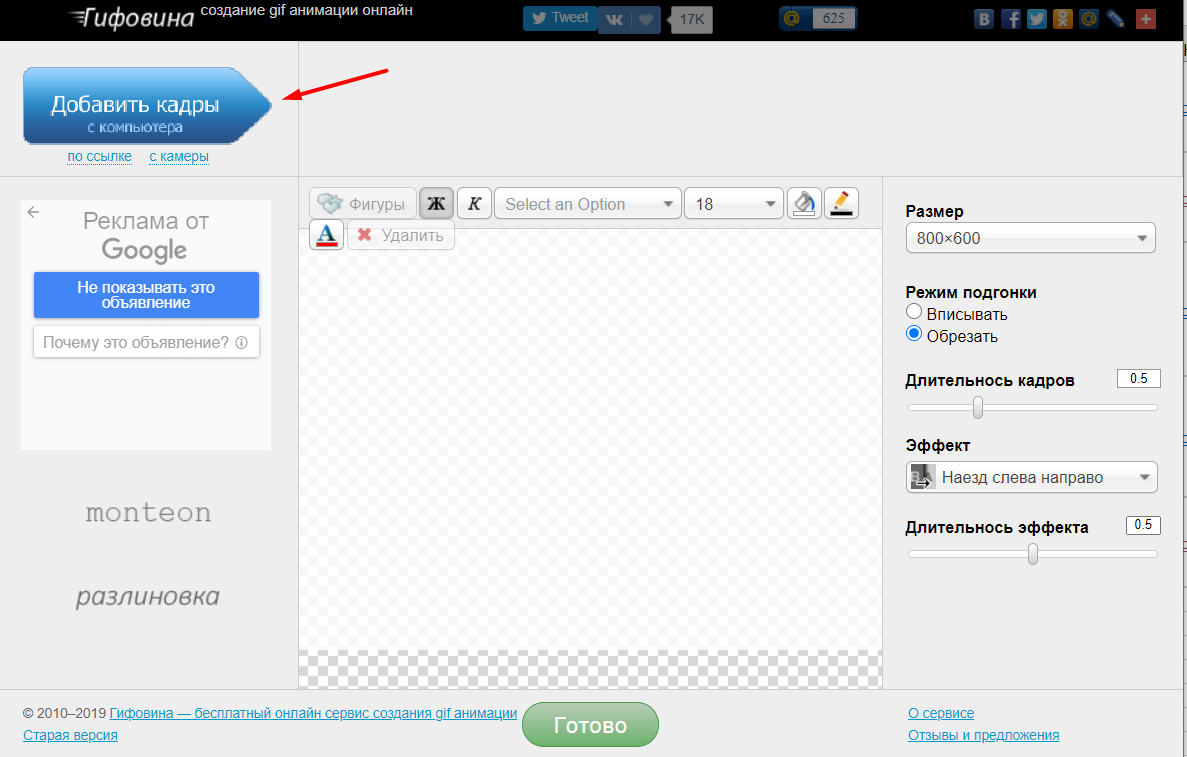
1. Загрузить через «Добавить кадры» все изображения, которые будут участвовать в анимации.
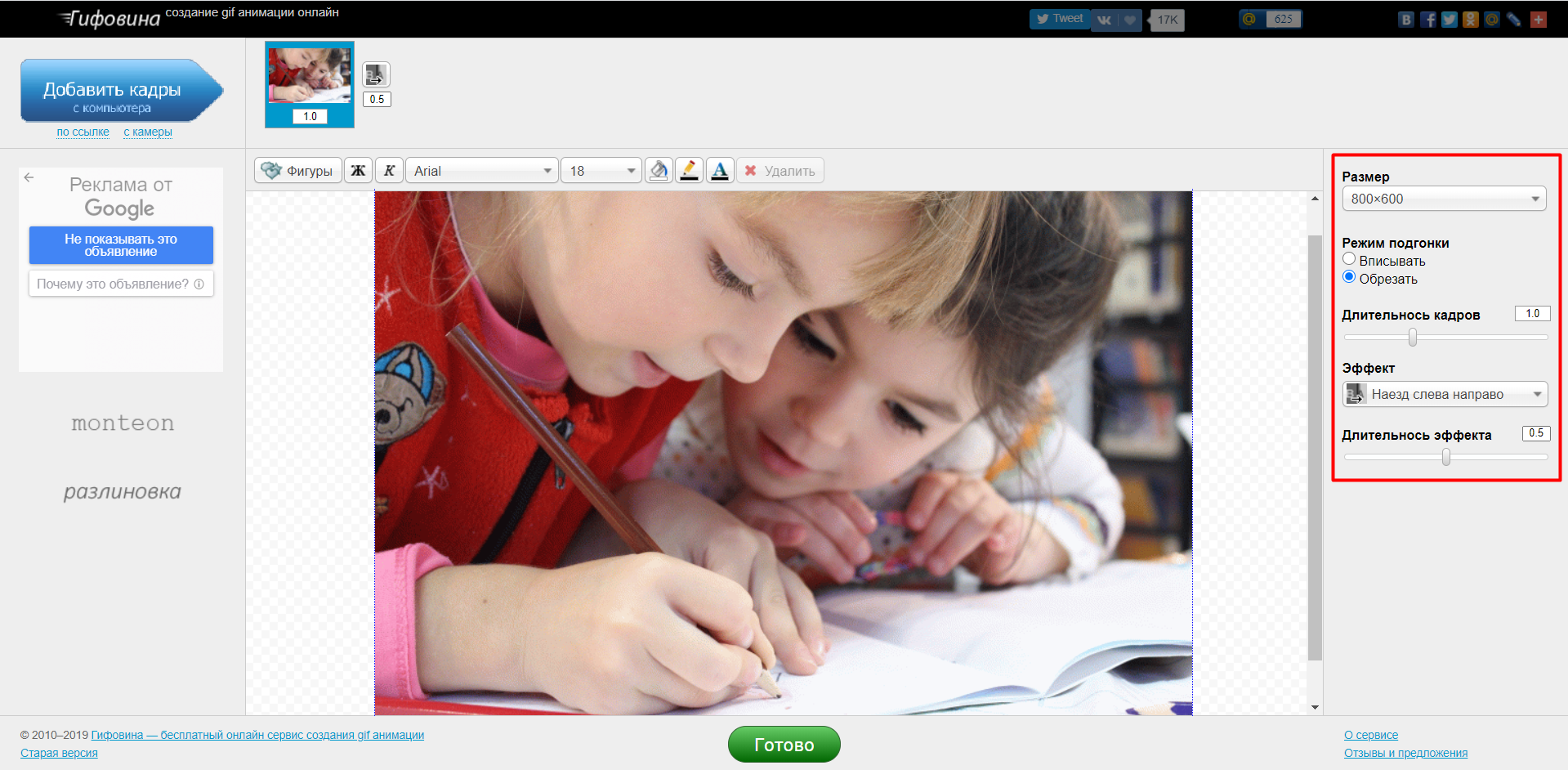
2. В меню справа выбрать нужный размер, длительность кадров, анимацию (например, наезд слева направо).
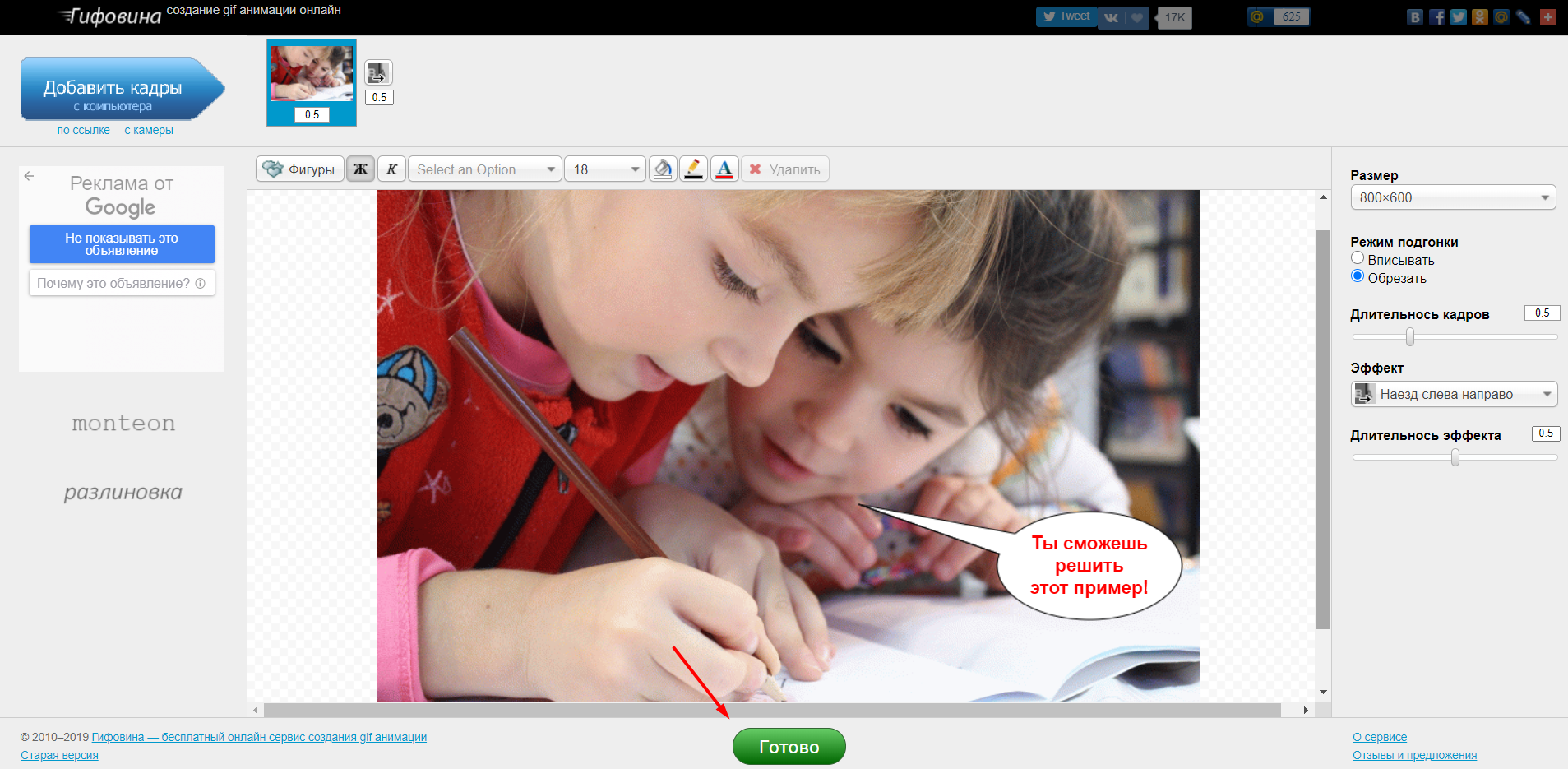
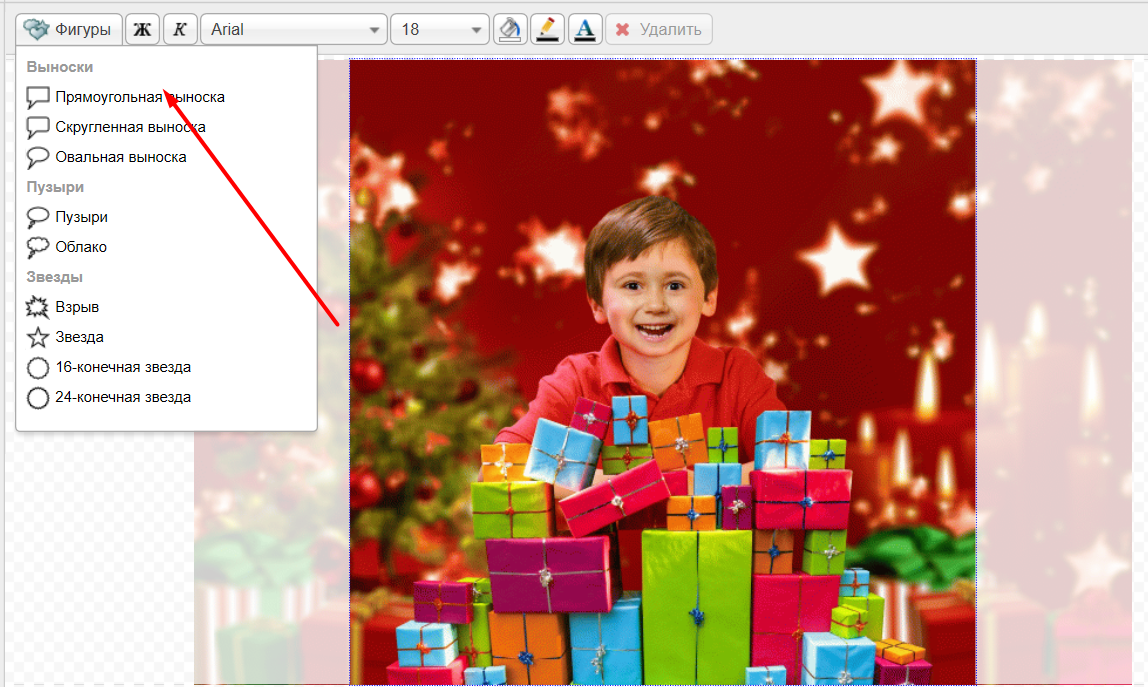
3. Добавить, если нужно, фигуру и надпись в ней.
4. Нажать кнопку «Готово», чтобы завершить создание анимации.
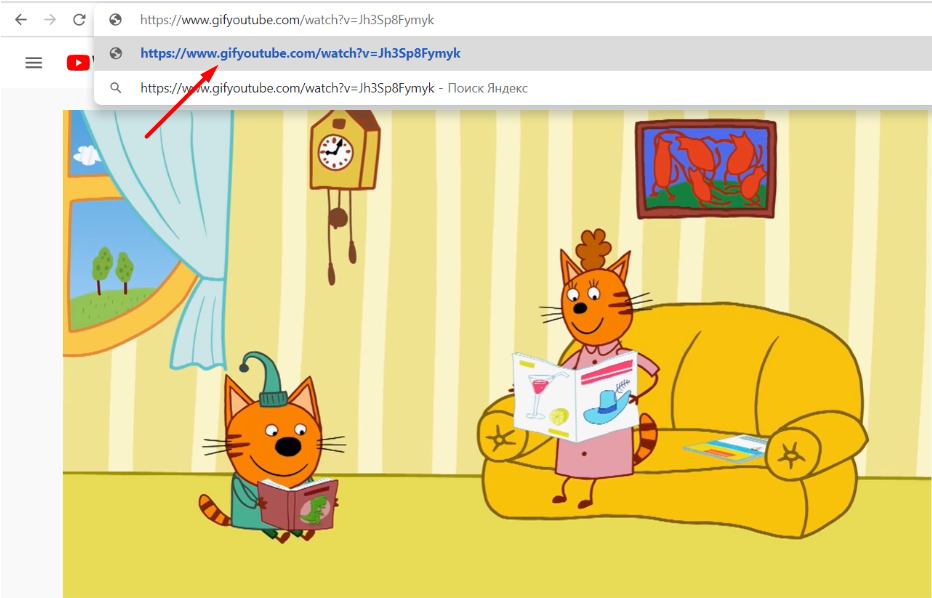
GIF из видео
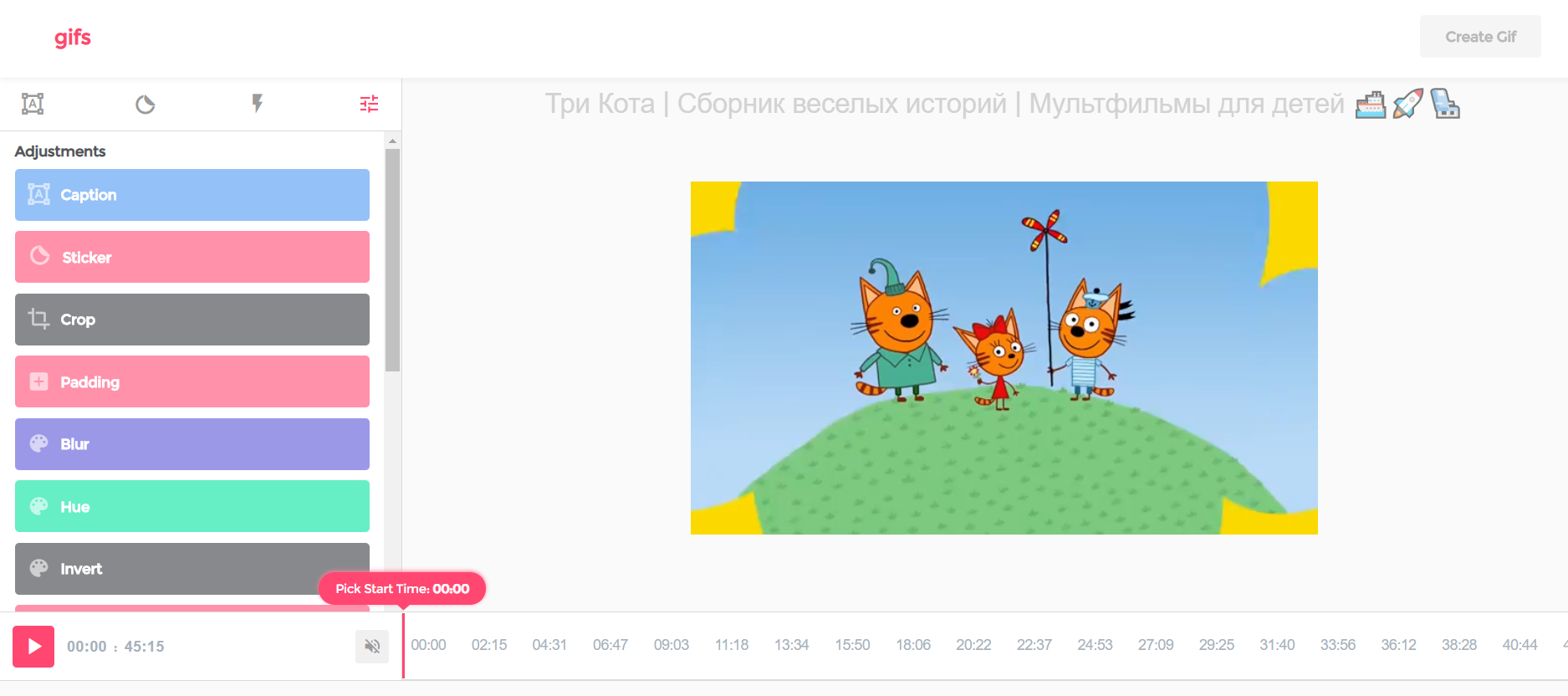
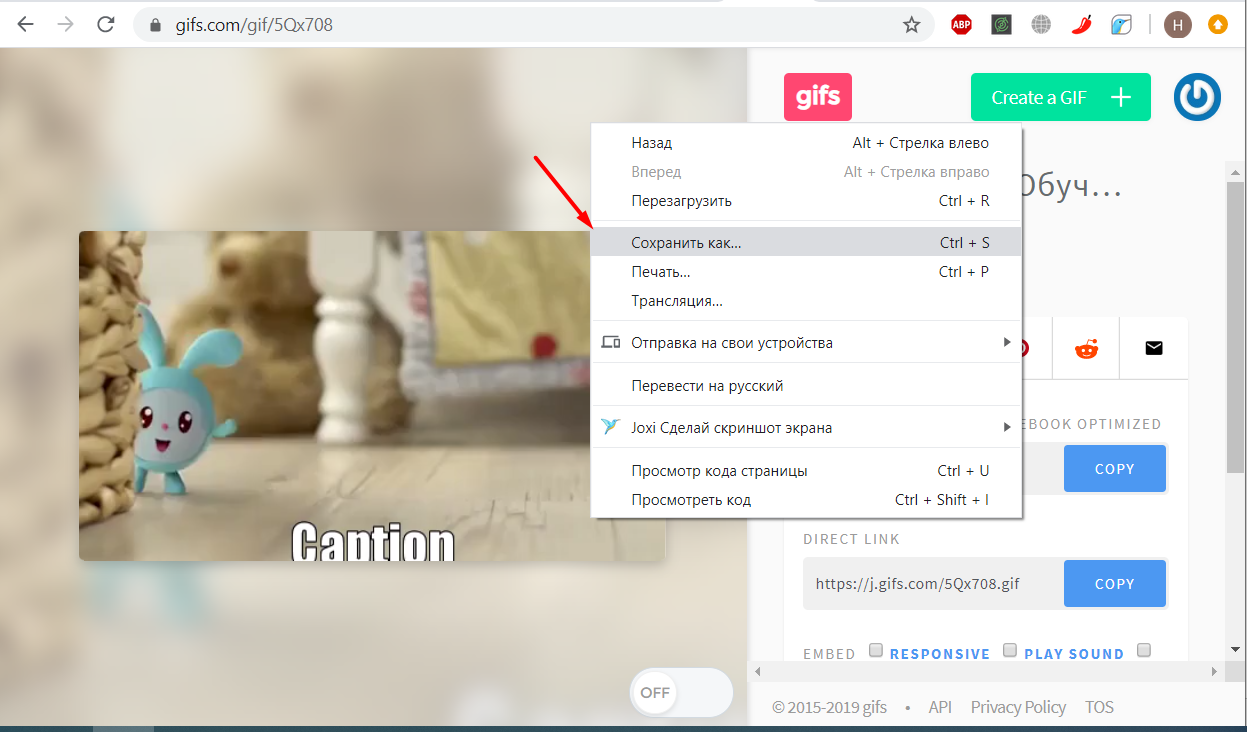
Если нужное видео загружено на YouTube, вы сможете создать из него GIF-анимацию. Для этого в адресной строке к URL нужного ролика просто добавьте «gif».
В открывшемся окне вы сможете указать временной диапазон анимации, добавить надписи, сделать стикер, обрезать края видео, добавить теги и многое другое.
Video To Gif Lab
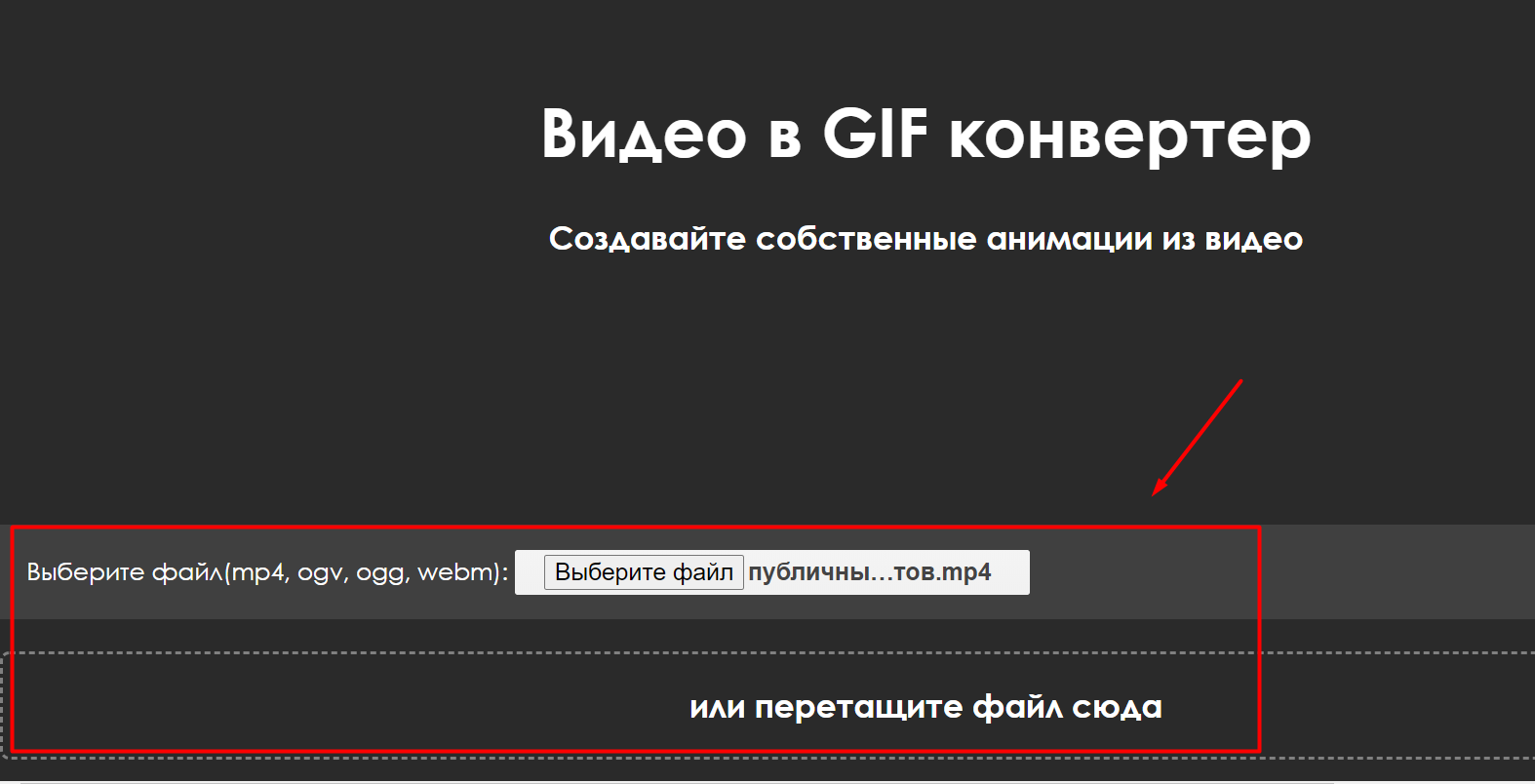
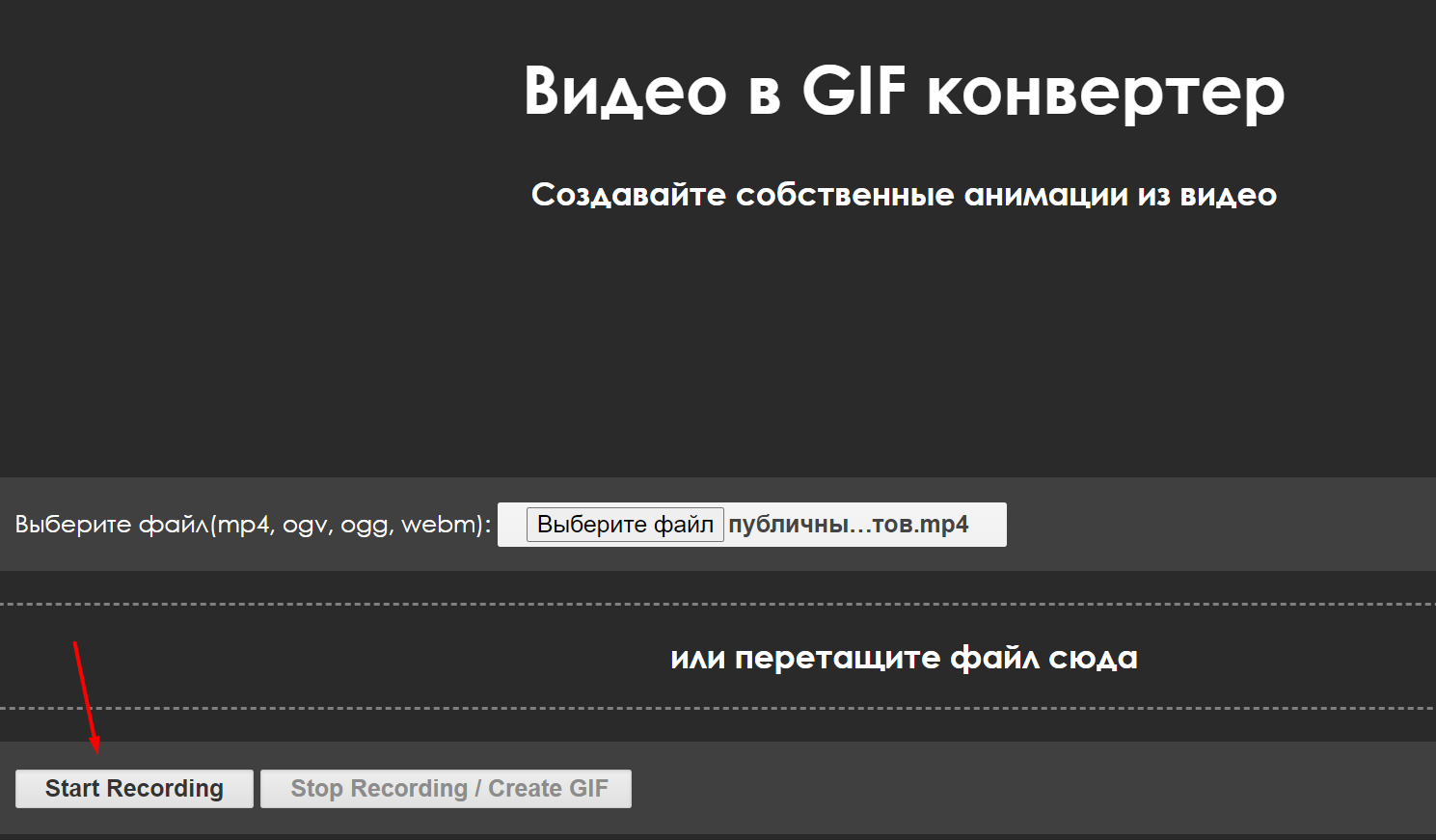
Video To Gif Lab — онлайн-сервис, который позволяет конвертировать видео в GIF-анимацию. Для этого нужно сделать следующее:
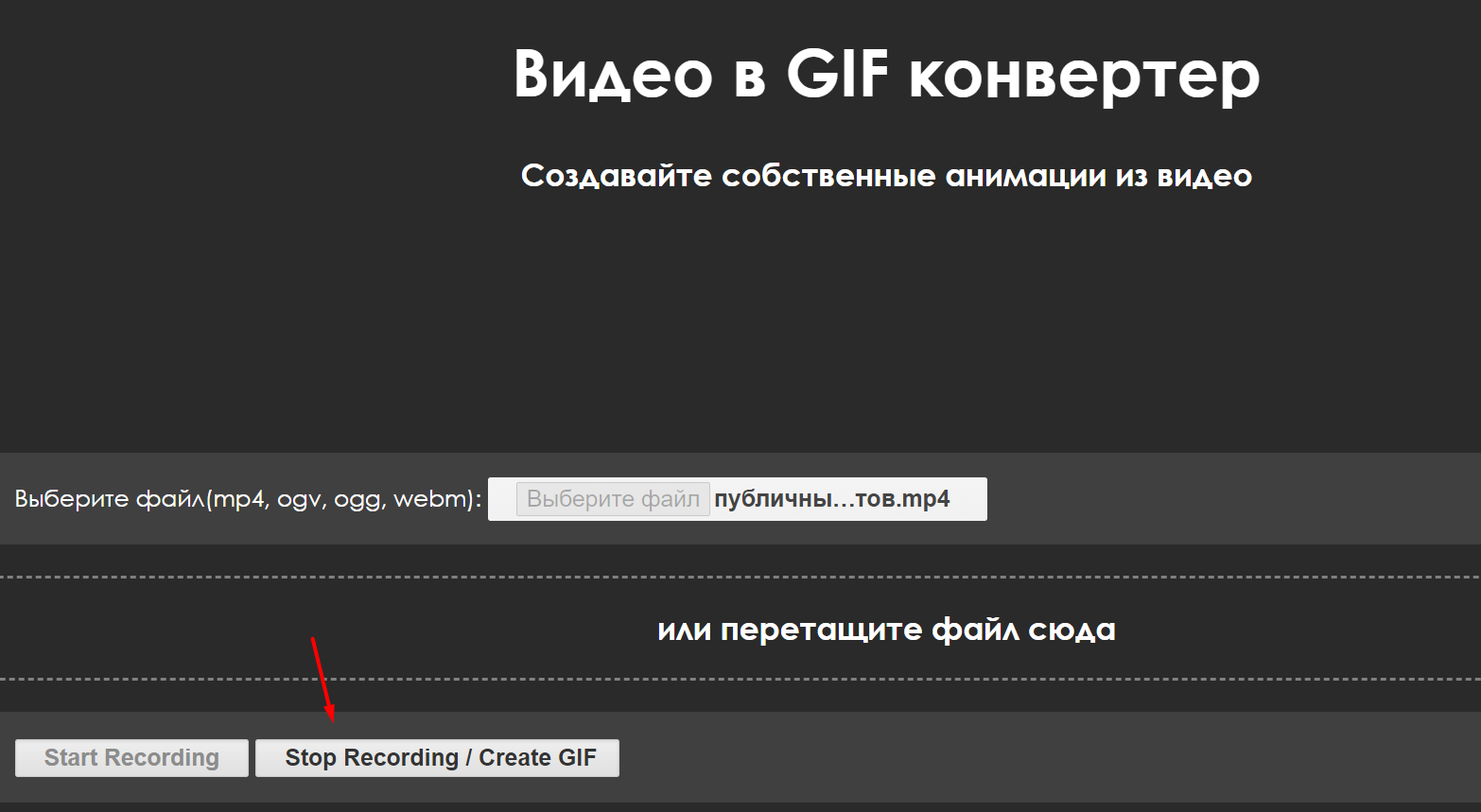
1. На главной странице указать путь к видео на компьютере с помощью кнопки «Выберите файл» или перетащить его.
2. Нажать на кнопку Start Recording для загрузки видео в сервис.
3. Нажать на кнопку Stop Recording/Create GIF, чтобы сервис начал создавать саму гифку.
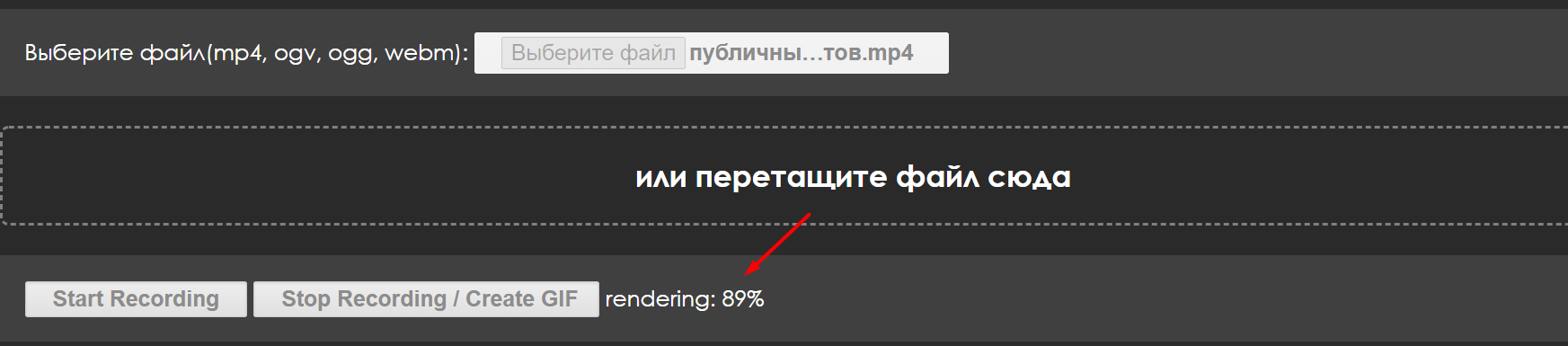
4. Если возле кнопки появится надпись rendering c количеством процентов, значит, конвертация началась.
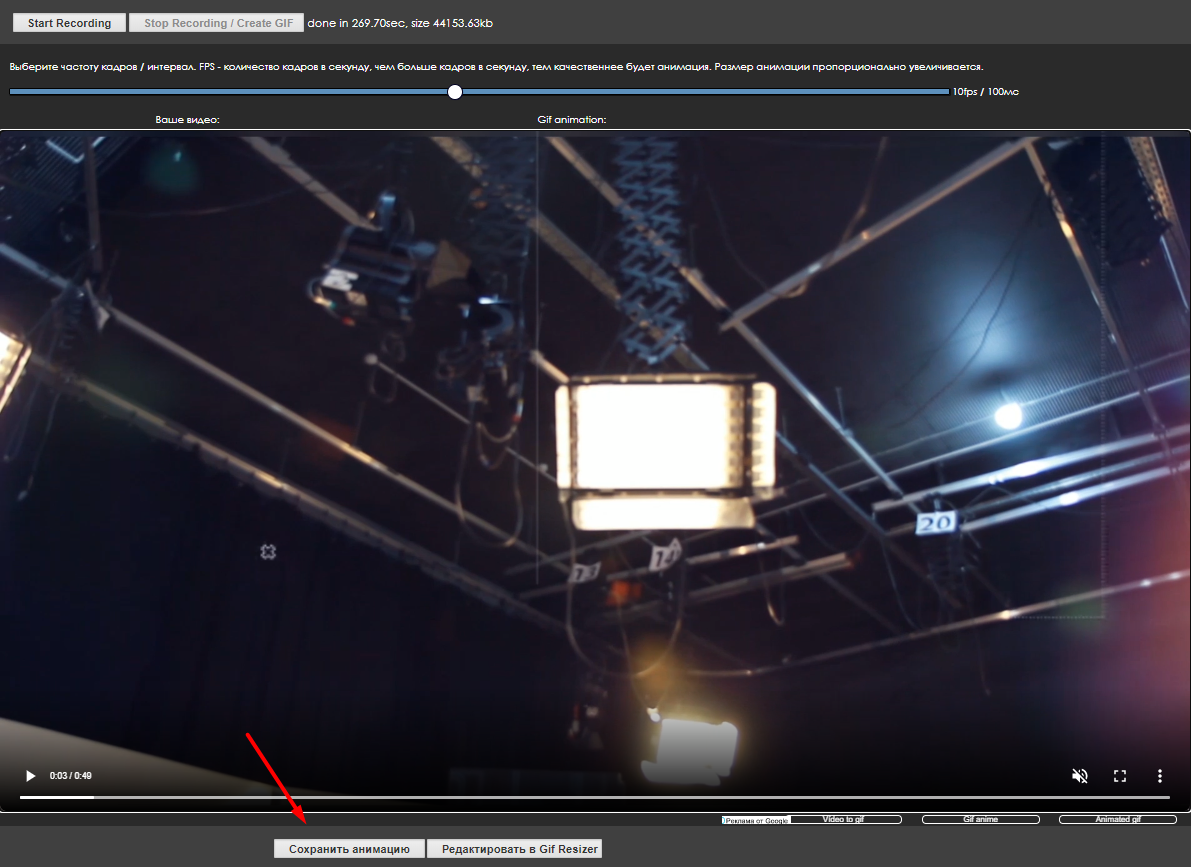
5. После окончания конвертации под загруженным видео появится кнопка «Сохранить анимацию».
Online-convert
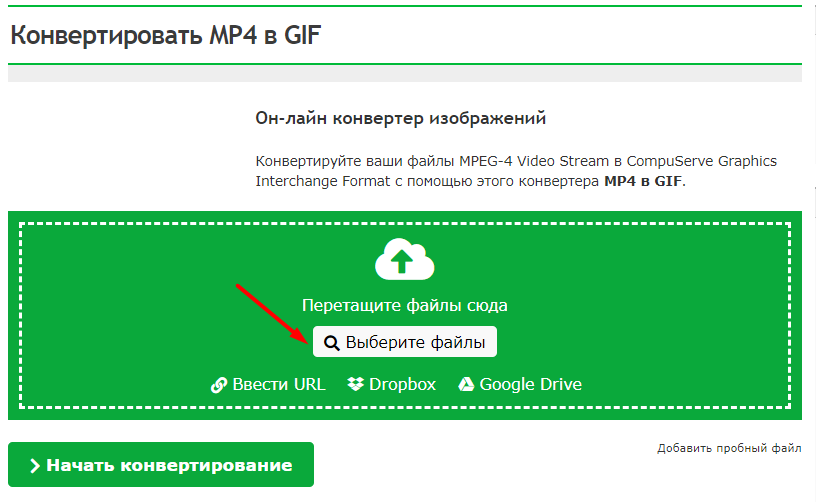
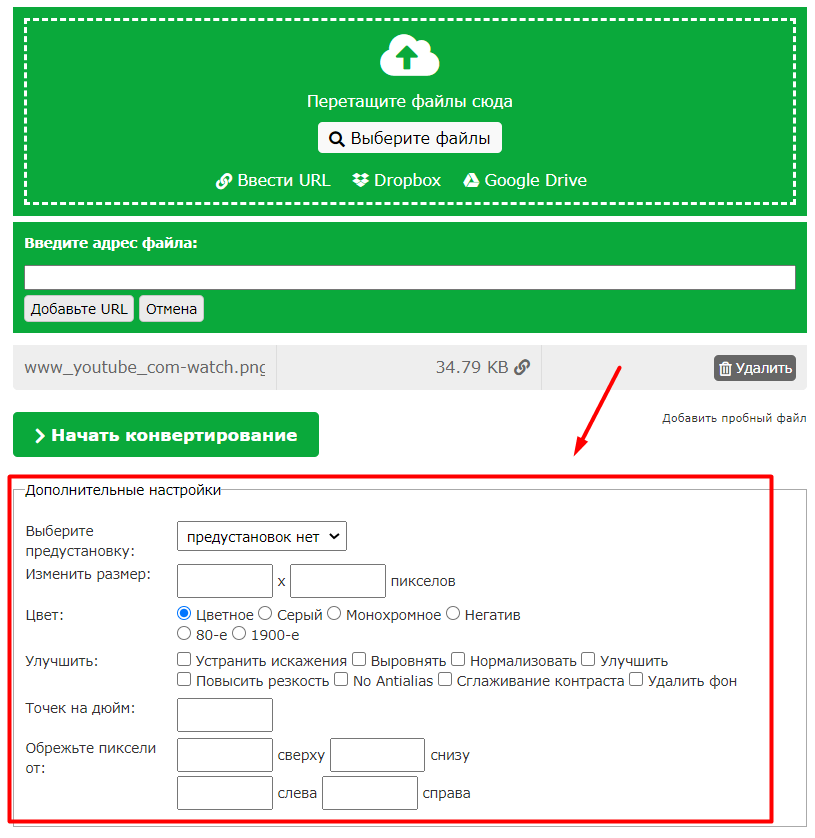
Online-convert — онлайн-конвертер, поддерживающий аудио, видео, изображения, документы и архивы. В том числе он может конвертировать видео и фото в GIF.
1. Загрузить видео в приложение с помощью кнопки «Выберите файл».
2. В разделе дополнительных настроек можно изменить размер и цвет или обрезать изображение.
3. Нажать на кнопку «Начать конвертирование», чтобы процесс пошёл.
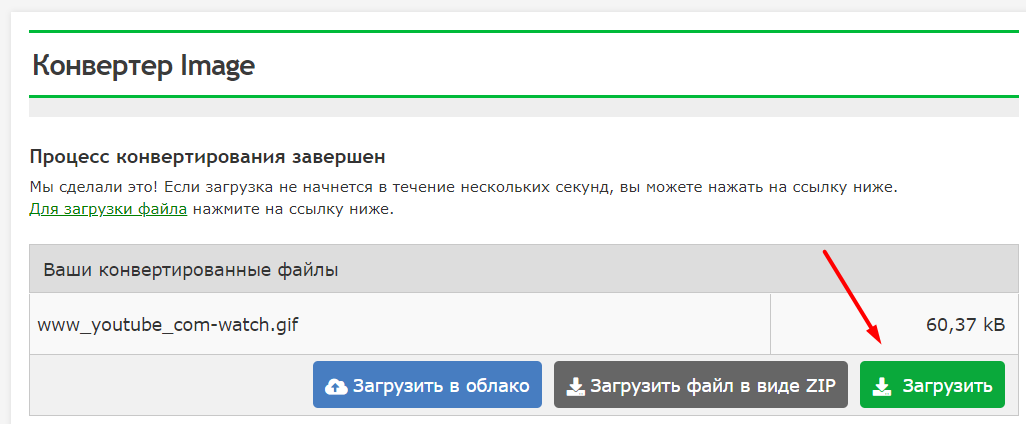
4. После обработки видео откроется новое окно и файл автоматически загрузится. Если этого не произошло, нажмите на «Загрузить».
Camtasia Studio
Camtasia Studio — программа для работы с видео. В ней можно монтировать видеоролики, добавлять в них надписи и кнопки, записывать видео с экрана. В программе вы можете сохранить видео в GIF-формате.
2. Загрузить туда одно или несколько видео, которые будут участвовать в анимации. Если нужно, добавить в них надписи или кнопки.
3. Для сохранения видео в GIF нажать на кнопку Share.