Как сделать администрирование сайта
Админка за 10 минут

Я занимаюсь разработкой веб-сайтов. Как правило, это решения под индивидуальные потребности заказчиков. Поэтому я не использую готовые CMS, а предпочитаю складывать кирпичики самостоятельно. Конечно и админскую часть приходиться писать самостоятельно, поскольку она должна выполнять те функции, которые нужны заказчику, но и ничего лишнего не должно быть. И если написать несколько методов для редактирования данных это пол беды, то приходилось ещё и верстать приятный и удобный интерфейс.
Долгое время я использовал Twitter Bootstrap, но он не мог удовлетворить все потребности. Приходилось верстать дополнительные кнопочки и писать скрипты. Но вот однажды, я познакомился с замечательным UI-фреймворком KendoUI от Telerik. Что из этого получилось под катом.
О самом фреймворке уже писалась статья на Хабре. Мы будем использовать библиотеку Web-контролов KendoUI Web. Чтобы понимать, что можно создавать с её помощью можно посетить страничку с демо. Для построения контролов можно использовать как хелперы для ASP.NET, JSP или PHP, так и javascript-виджеты. Последние распространяются по лицензии GPL v3 License, поэтому я использовал именно их. Скачать тот или иной пакет можно здесь. На серверной стороне я использую ASP.NET MVC 4 с пакетом Microsoft ASP.NET Web API OData 4.0.0, уставить который можно с помощью команды PM> Install-Package Microsoft.AspNet.WebApi.OData
Для демонстрации создадим простой класс Article, и добавим ему три свойства разного типа
Далее создадим ApiController для работы с данными. В своем примере я использую Entity Framework, поэтому сразу указываю Scaffolding options
После этого я изменяю только действие GetArticles, так показано в примере ниже. Прежде всего теперь оно возвращает ODataResult. А в качестве параметра принимает ODataQueryOptions, это коллекция сериализованных параметров строки запроса. В самом действии мы получаем коллекцию и общее количество элементов в ней. А после применяем к ней входящие параметры. В результате мы возвращаем коллекцию после применение к ней параметров и общее количество, оно необходимо для пагинации.
Вот и все. Самое время переходить к клиентской части. Для начала подключим KendoUI и JQuery на страницу.
После этого установим и настроим виджет. Подробнее о настройках виджета можно прочитать здесь.
Готово! Теперь можно запускать и проверять. Менее чем за 10 минут мы создали полноценный интерфейс для управления данными, с возможностью пагинации, сортировки и фильтрации. Удобный и приятный. Спасибо KendoUI и формату OData, а Вам за внимание.



Р.S. Кстати есть возможность локализации виджетов. Для этого необходимо подключить соответствующий скрипт из папки js/cultures, который поставляется в архиве с фреймворком.
Что это такое админка сайта и как зайти
Как зайти в админку сайта?
Ответить на вопрос, как зайти в админку сайта довольно просто. Первый способ подойдет, если у Вас уже имеется доступ к панели управления хостингом. Попав на нее, найдите список сайтов, расположенных на Вашем аккаунте и разыщите там кнопку или ссылку для перехода в админку. Также можно обратиться в техподдержку за помощью. Ведь у каждого хостинга индивидуальная панель управления и универсальный ответ отсутствует.
При этом, необходимо знать какой движок имеется у сайта, ссылка для входа в панель администрации, и её логин с паролем. При создании ресурса необходимо узнать, как сделать форму обратной связи на случай невозможности попасть в админку, когда в этом есть острая нужда.
Другой способ обусловлен тем, что в адресную строку браузера необходимо вписать адрес страницы входа в админ панель ресурса. В основном для этого требуется дописать «/admin».
Как получить доступ к админке сайта?
Очень часто возникает вопрос, как получить доступ к админке сайте. Обусловлена это проблема тем, что зачастую вся группа развития увольняется, а у Вас нет никаких контактов для связи с командой, как и паролей.
Потребуется рыться в бухгалтерских документах и искать того, кто является хостером. После чего нужно с ним списаться и получить пароль к хостингу. Необходимо уделить особое внимание в разработке технического задания на создание сайта, чтобы такие казусы не приносили массу неудобств. Вне зависимости от вида CMS доступ к базе MySQL сохраняется в конфигурационном файле вроде «configuration.php».
Как создать админку для сайта?
А для создания необходимо сверстать воедино все страницы ресурса. Дизайн может напрочь отсутствовать, но структуризация очень важна. Табличные данные должны быть четко в таблицах, а не идти сплошным текстом. Отвечая на вопрос данной темы, можно вполне ответить на еще один, как увеличить посещаемость сайта, поскольку два этих критерия тесно между собой переплетены.
Выберите конкретные параметры, которые Вы должны видеть в данной панели. Например, статьи, опросы, количество пользователей и т.д. Сконструируйте класс для управления ей. Сюда может войти выборка пользователей, изменения пользователя и т.д. Все задачи должны быть выполнены во время создания движка сайта.
Разделите Ваш шаблон сайта на раздельные части и скопируйте их в отдельные файлы с расширением tpl. Структурируйте класс, занимающийся подстановкой данных вместо элементов шаблона. Так, кирпичик за кирпичиком будет выстроена админ панель.
Как поменять админку сайта?
Для того, чтобы всегда идти в ногу со временем и не отставать от конкурентов необходимо знать, как поменять админку сайта. Для начала надо понять, что требуется увидеть в конце всей проделанной работы, т.е. выбрать вид админки.
Далее требуется составить техническое задание сайта так, чтобы все материалы и опции текущего ресурса были успешно перенесены на новый лад. Все мы знаем, что такое прайс-лист и как тяжело его составить. Совершить замену админки ещё тяжелее.
Необходимо создать тестовый сервер и установить новую CMS, настроить модули, провести необходимую доработку требуемых опций. Обязательно нужно перенести имеющийся контент, дизайн, различные доработки верстки.
Особое внимание нужно уделить SEO. Конкретно это будет касаться проставления 301 редиректа со старых страниц на новые, проверки корректности значений тегов h1, title, keyword, decription и переноса кодов счетчиков. При достижения желаемого эффекта сайт переводят с тестового в «боевой» режим.
Зачастую выполнить такую задачу не под силу многим людям, особенно новичкам данной сферы. В таком случае будет неплохо узнать тарифы ведения Яндекс Директ, поскольку они примерно одинаковые применительно к вышеописанной услуге.
Как зайти в админку сайта Битрикс?
Для большинства наших читателей интересно будет узнать, как зайти в админку сайта Битрикс. Поскольку она является очень популярной системой для управления контентом в России и странах СНГ. Молодые специалисты начинают работу именно через неё.
Чтобы попасть в админку, необходимо в домен дописать “/bitrix/admin”. Далее откроется окно, где можно авторизоваться, вписав «Логин» и «Пароль» в специальных полях. Также зайти можно через аккаунт в соц.сети Битрикс24. Стоит отметить, что цена ведения контекстной рекламы у данного ресурса сказывается хорошей конверсией.
Как зайти в админку сайта на WordPress?
Если пароль был забыт, то под полем ввода имеется ссылка «Забыл пароль». Кликаем по ней и заполняем форму для получения нового пароля. Введите свой логин или Email, как обычный пользователь. Подтвердите смену пароля через почту.
Админка сайта хороший инструмент для работы и развития успешного сайта. Экономия времени и удобность в использование подтвердят этот вывод. Всем советуем его использовать. А что скажете Вы?
Как создать админку для сайта на PHP с нуля
Узнайте, для чего нужна панель управления сайтом, какие в ней есть функции и как её разработать самостоятельно.
Инструменты для управления сайтом:
Лучше всего собрать их в одном месте, которое и называется панелью управления сайтом.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Как создать админку для сайта на PHP
В первую очередь создадим файл admin.php в корне сайта. Пока у него будет такой вид:
Основные элементы для работы админки сайта
Дополнительные возможности управления сайтом относятся к разным направлениям PHP, которые невозможно охватить в одной статье. Подробнее обо всём на свете в мире PHP мы рассказываем на курсе «PHP-разработчик с нуля до PRO».
Теперь приступаем к написанию функций, запросов и валидаций.
Авторизация
Чтобы ограничить доступ, создадим форму входа в панель управления:
Соответствия в запросе ищутся только среди администраторов, но можно давать ограниченный доступ и для других групп пользователей — например, для модераторов, чтобы они проверяли комментарии и статьи, но не имели доступа к глобальным настройкам и удалению записей.
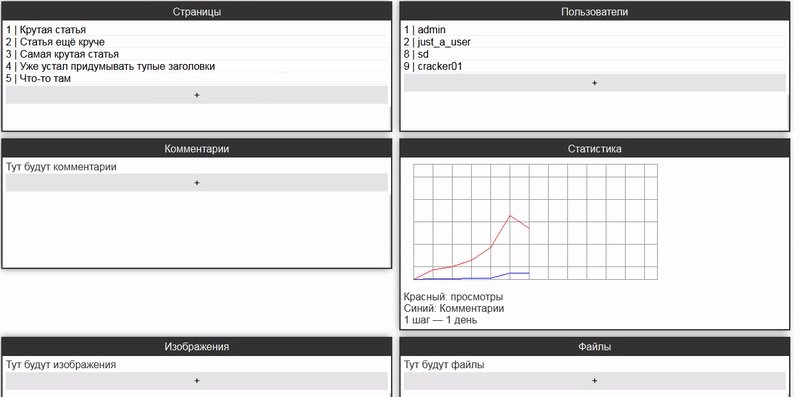
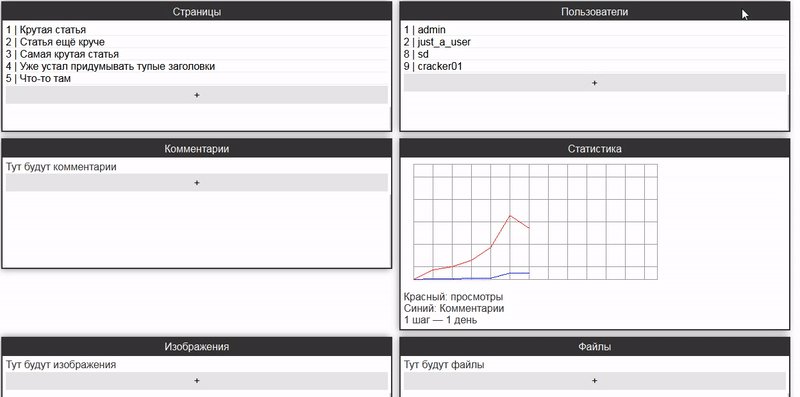
Главная страница
Теперь создадим условия, чтобы пользователь делал что-то полезное. Для этого методом GET передаётся название страницы:
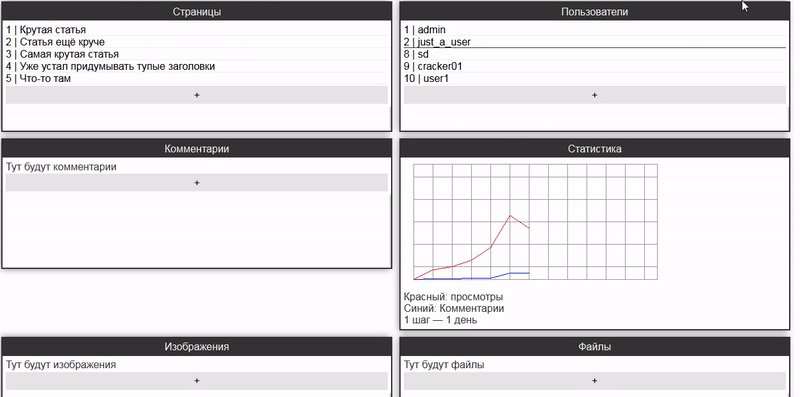
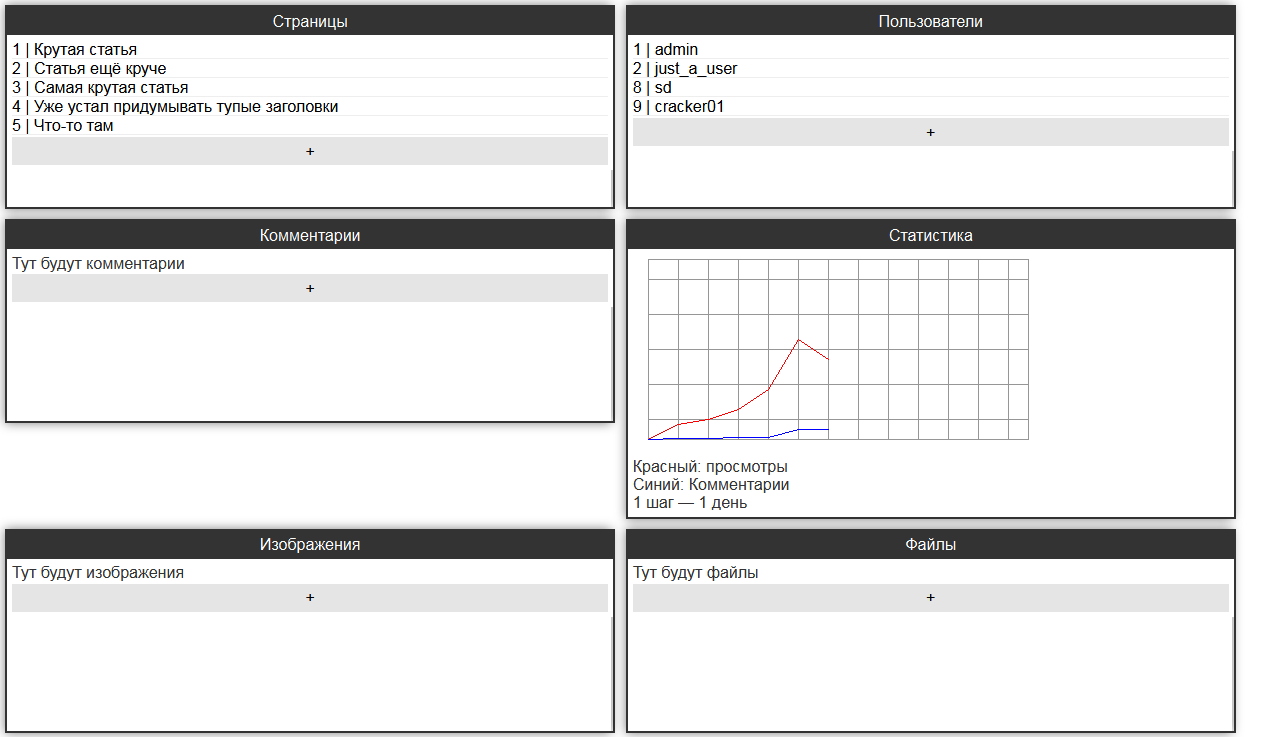
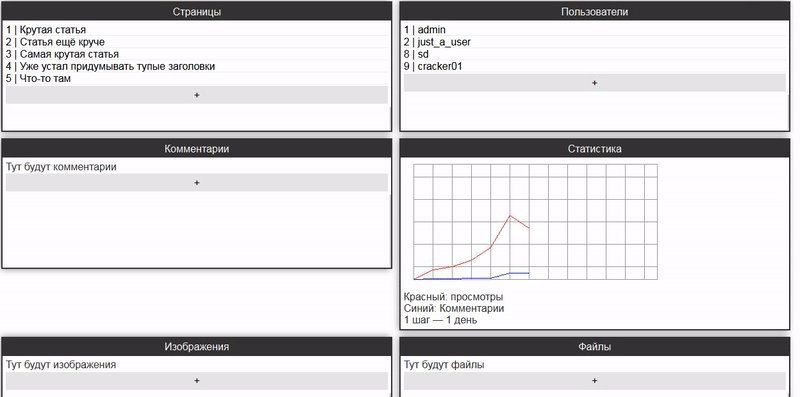
На главной странице админки размещают все компоненты сайта с возможностью управления:
Должна быть возможность редактировать и общие настройки сайта: поменять метатеги, изменить параметры капчи, обновить политику конфиденциальности и так далее.
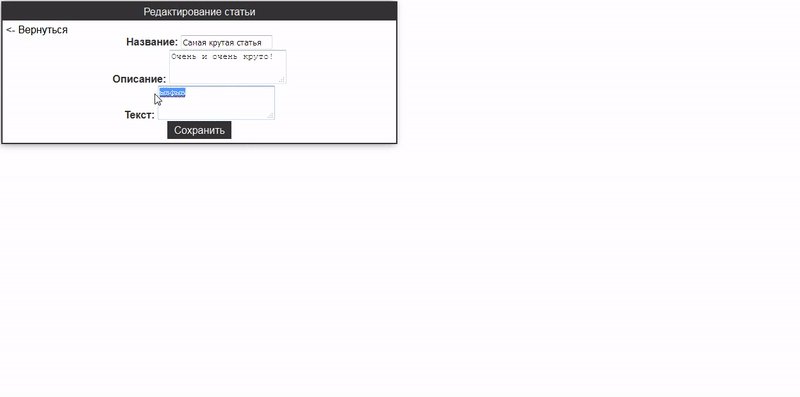
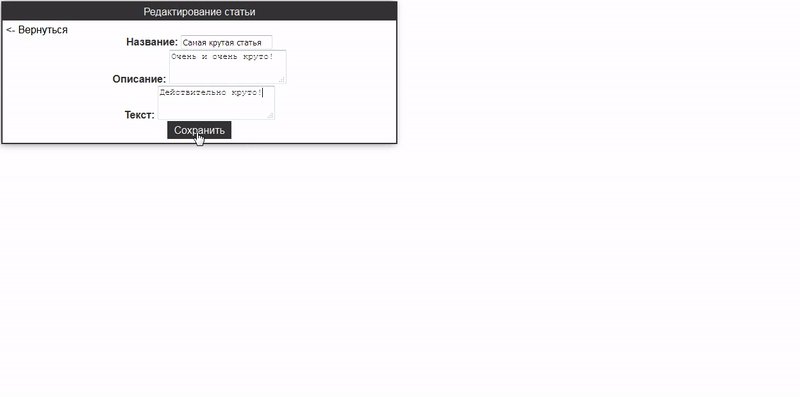
Редактирование
Как вы могли заметить, в таблицах каждая строчка — это ссылка такого вида:
В переменной act передаётся значение edit_article, а в id — идентификатор статьи. Перейдя по ссылке, администратор попадает на страницу редактирования:
Сначала в базу данных отправляется запрос на получение статьи. Затем, если всё в порядке, выводится форма редактирования. Если перед этим пользователь отправил изменённый текст, то он отправляется на сервер, таблица обновляется, а потом с помощью ещё одного запроса выводится актуальная информация.
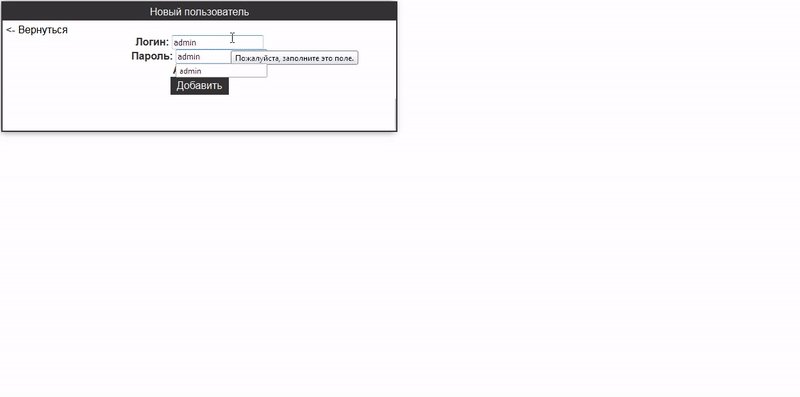
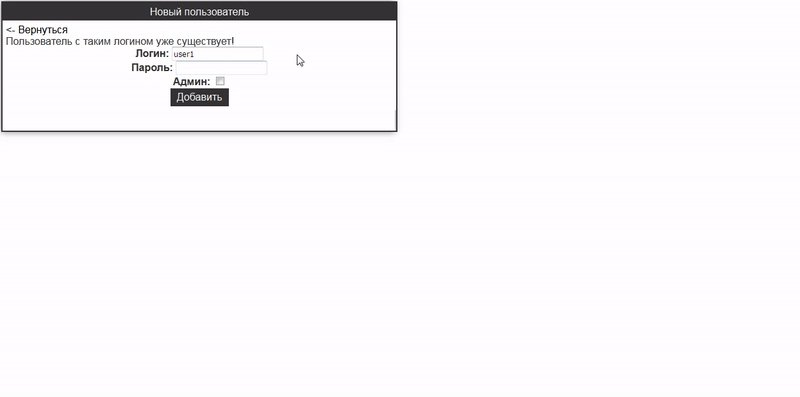
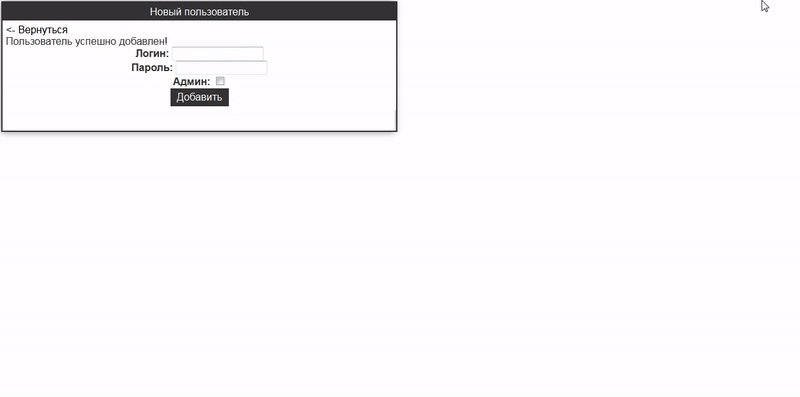
Добавление записей в базу данных
Чтобы создать функцию добавления пользователя (или любого другого элемента на сайте), парсим форму и её обработчик:
Сначала проверяем, свободен ли указанный логин. Если да, то в базу вносятся соответствующие данные. Также обратите внимание, что существование переменной regadmin не проверяется, потому что форма её не отправляет, если оставить чекбокс пустым.
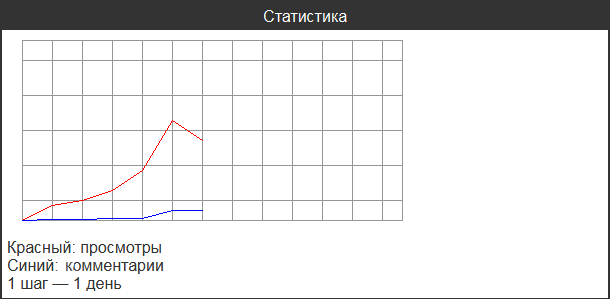
Статистика
Чтобы смотреть статистику посещений, комментирования и другой активности, создаём в базе данных таблицу с полями:
В них записывается общее количество просмотров и комментариев за каждый день, которое выводится на графике. Чтобы это сделать, пропишем HTML-код таблицы:
В качестве источника картинки указывается PHP-файл с кодом:
Сначала создаются изображение, рамка и деления. Затем идёт запрос в базу данных, чтобы получить статистику, которая отрисовывается в виде графика. Изображение сохраняется для разового вывода, а потом удаляется. Когда пользователь обратится к статистике в следующий раз, информация будет визуализирована заново.
Дополнительные возможности
То, о чём мы успели поговорить, — лишь часть того, что должно быть в админке.
Например, дополнительно можно реализовать:
Не менее важно научиться тщательно проверять приходящие данные и сделать аутентификацию снова великой безопасной. Если хотите освоить все направления PHP, запишитесь на курс от Skillbox. Вы получите необходимые знания и закрепите их на практике — научитесь самостоятельно разрабатывать даже самые сложные приложения, не списывая что-то в интернете.
Сделать админ панель admin panel для сайта пример
Сегодня займёмся админ панелью. Вчера решил сделать свою админку, вернее вход в админ панель, ну и про панель админа тоже поговорим! И естественно, что пошел посмотреть, что вообще пишут по поводу создания админ панель, как её сделать, где её скачать, как вообще она – админ панель функционирует!
Подробно о входе в админку
Что такое админка сайта
Панель администратора сайта
Система хранения данных везде отличается, и вообще! Прежде чем что- отредактировать в админ панели. эти данные нужно сохранить!
Как организовать панель администрирования сайта в админке.
Поместить тот код, что располагается на тестовой странице на все страницы, которые вы хотите администрировать!
Здесь : информация доступная админу.
Здесь : У вас недостаточно прав для просмотра данной информации!
И далее. про панель. и администрирование возникает целая куча развилок.
Что вы хотите видеть в своей панели администрирования Могу порекомендовать дополнительную информацию вообще о создании сайта, поскольку этот вопрос структуры админ панели- напрямую зависит от структуры сайта.
Все админки доступные для скачивания
С админками для сайта произошла какая то вакханалия!
Это довольно странно, когда, вроде бы правильно написанная страница, но через некоторое время приходишь на неё и ничего не понятно, что к чему!
Я пришел исправить эту ситуацию!
Отдельная страница со скриптами и в том числе отдаленная подтема скачать админки
С чего все начиналось?
Всё начиналось с чужой админки, которую я нашел в интернете. Для данной админки доступно:
Конечно. я тогда уже немного понимал, что такое php, но чтобы написать что-то самостоятельно, то, конечно же, знаний было недостаточно!
Это слишком примитивно.
Зачем нужно так наваливать в кучу код!? я это не понимаю и сегодня 27122021!
Админка без номера
Страница входа для админа описание, пример
Тестовая страница для проверки работы админки пример
Сделаем соль – набор цифр и букв, которую надо изменить – для лучшего шифрования.
Как изменить имя adminа и пароль!?
Для того, чтобы изменить «имя adminа»и пароль вам нужно проделать парочку манипуляций!
Открываем страницу «index.php» из архива.
Убираем два слеша «//» перед echo в каждой строке 3 + 4
Сохраняем изменения в файле.
Загружаем на сервер.
Заполните форму своими данными и нажмите отправить.
Сверху слева будут данные. Которые вам нужно записать в 18 строку
Что требуется заменить!?
Если у вас, на сайте, уже используется какая-то сессия для админа, то требуется заменить:
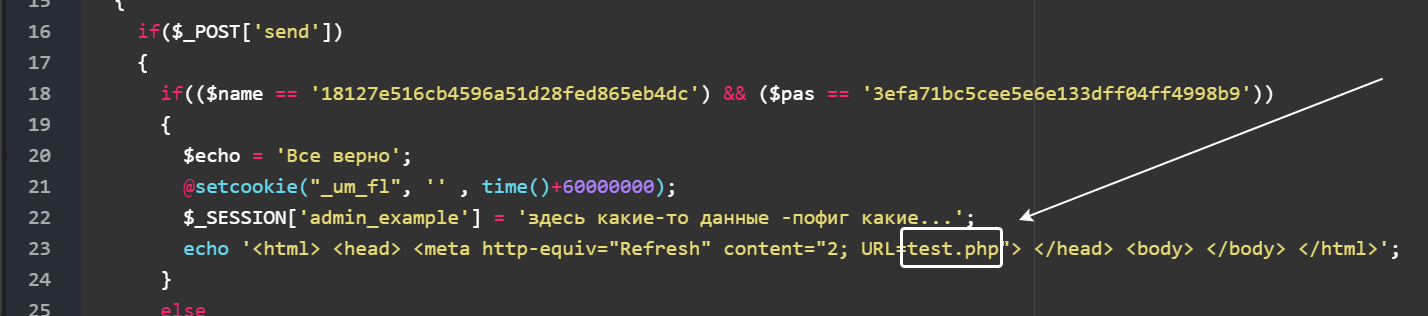
Заменяем admin_example строка 6 + 21 на ваше имя adminа в «index.php»
+ если тестовая страница(test.php) буде использоваться, то меняем также admin_example в строке 2.
Если переданные данные верны строка 18, то вам выдаст – все верно – запустим соответствующую сессию, внутри какие-то данные..
Переадресация после входа.
После того, как введены правильные данные, сработает переадресация на тестовую страницу.
Если вам требуется переадресовать на какую-то страницу управления сайтом, то в строке №11 вставте нужный адрес.

Если данные не верны, то будет выводиться(строка 26):
$info = «Что-то не верно»;
И будут записываться куки –сколько осталось попыток..
После того, как все попытки будут потрачены будет выдаваться, что:
Если сессия существует, то уничтожаем сессию и выводим вы вышли…
Если сессия админки уничтожена, то выводим «Вы вышли»
Если сессии не существует то:
echo «Для того, чтобы выйти – надо сперва войти!»;
Если не требуется переадресация на страницу входа – удаляем строку №5, либо устанавливаем свою страницу переадресации.
Админка #1
Буквально пару слов требуется сказать о том, зачем и почему здесь появилась третье поле ввода для соли!?
Смена пароля каждый день
Знаний было недостаточно, конечно, сейчас, этот способ кажется странным, но тогда.. вполне себе ничего!
В чем смысл!? Например менять какой-то элемент не меняя пароль, но в тоже время он чтобы был частью пароля.
А если у тебя уже три поля, да еще непредсказуемый набор символов, то взломать это. практически невозможно!
Это 99.9% копия админки без номера, с некоторыми изменениями.
Админка #2
Когда я написал скрипт, когда меняется пароль каждый день, то подумал, а почему бы нае сделать смену пароля каждый час!?
На 99.9% предыдущая версия, только пароль/соль будет меняться «каждый час»
Админка #3
После того, как я написал скрипт, когда пароль будет меняться каждый час, то все равно подумал, что это слишком долго! И самое оптимальное 3 минуты.
Система входа в админ панель DW Admin v1.1.
Если интересно, то вот сделал новую версию входа в админку DW Admin v1.1. описание
Не забываем сказать спасибо! Я старался для вас!
Вход в админку DW-Admin 2.1.
Новая админка уже доступна для скачивания
Если вы видите эту картинку, то видео уже запланировано и выйдет скоро!Подписываемся, чтобы ничего не пропустить!
Список необходимых условий для создания админки
Моя админ панель данного сайта
На странице с контентом доступно : редактирование, удаление, войти в админку.
Чтобы примерно представлять, как работает админка, как должна работать панель администратора сайта, сделал специально для вас видео, которое можно назвать экскурсией по моей админке!
Не забываем сказать спасибо! Я старался для вас!
Где скачать админку!?
Чуть не забыл если вас интересуют админки, то мы собрали архив шаблонов(искал для себя)
Вход а админки на странице со всеми скриптами
Как сделать роль администратора для сайта php
И логично было бы ранее предположить, что если речь идет о входе в админку, то должны быть и роли соответствующие, как тот же админ!
1). Если у вас есть отдельный вход для админа
Чему собственно посвящена данная страница, то
В момент входа в систему, вы просто запускаете сессию вида:
2). Если у вас нет отдельного вход для админа
Как закачать скрипт админки на сайт
Существует несколько способов закачать скрипт админки на свой сайт! Конечно же мы расскажем о своем способе:
Нам потребуется доступ к серверу по ftp
Вариант №1 закачать админку на сайт
Либо ищем подымаясь выше по дереву проводника.
Выделяем все файлы админки и перекидываем на сервер.
Вариант №2 закачать админку на сайт
Перетаскиваем в программу filezilla справа.
Админ-панель сайта
Что такое админ-панель
Админ-панель располагается на отдельной странице, которая имеет примерно такой адрес:
На сайте не делают ссылки на эту страницу, Вы просто должны знать её URL. Вход в админ-панель производится через форму авторизации. От обычной авторизации она отличается тем, что вы входите не как обычный пользователь, а как администратор, и информация об этом должна быть записана в сессию. Доступ к админ-панели должен быть только у администратора.
Авторизация администратора
Авторизацию администратора можно сделать двумя способами. Если администраторов несколько, то в таблицу с пользователями можно добавить поле, в котором указывать, что пользователь является администратором. А можно в скрипте авторизации просто передавать права администратора конкретному пользователю. Мы используем второй вариант. Назовём страницу авторизации avtadministrator.html. Вот её код:
Форма отправляет данные в файл adminavt.php. Это скрипт авторизации. Его код такой:
Создание админ-панели
Админ панель выглядит примерно так.
Перед добавлением статьи в базу данных нужно поместить текст статьи в теги
. Сделаем это на стороне клиента, чтобы не расходовать ресурсы сервера. Добавим на страницу скрипт, в котором перед текстом статьи поставим тег
. Чтобы сохранились все абзацы, нужно вместо перехода строки закрыть тег
и открыть новый. Вот код скрипта:
При желании можно добавить в обработчик проверку заполнения полей.
Форма запускает скрипт newart.php, который добавляет статью в базу данных. Вот код скрипта:
Мы рассмотрели создание самой простой админ-панели. Чтобы ею было удобно пользоваться в неё желательно добавить определённые возможности:
На основе данного примера Вы сможете сделать любую админ-панель для Вашего сайта.
Коприрование материалов сайта возможно только с согласия администрации