Как сделать абзац html
Абзацы
Как правило, блоки текста разделяют между собой абзацами (параграфами). По умолчанию между параграфами существует небольшой вертикальный отступ, называемый отбивкой. Синтаксис создания абзацев следующий.
Каждый абзац начинается с тега
и заканчивается необязательным закрывающим тегом
В любой книге для выделения следующего абзаца используется отступ первой строки, еще называемый «красная строка». Это позволяет читателю легко отыскивать взглядом новую строку и повышает, таким образом, читабельность текста. На веб-странице этот прием обычно не используется, а для разделения абзацев применяется отбивка.
В примере 7.1 показано применение абзацев для создания отступов между строками.
Пример 7.1. Использование абзацев
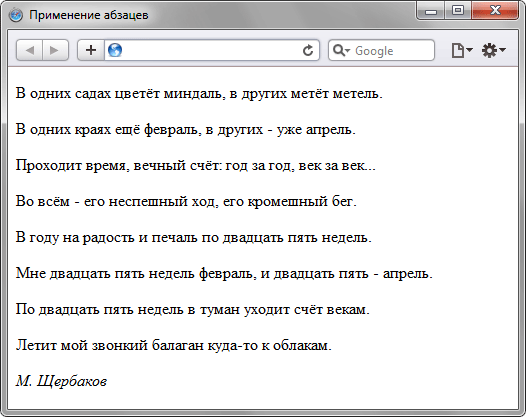
Результат данного примера показан на рис. 7.1.
Рис. 7.1. Отступы на веб-странице при использовании абзацев
Как видно из рисунка, при использовании тега
между абзацами возникают слишком большие отступы. От них можно избавиться, если в местах переноса строк добавлять тег
. В отличие от абзаца, тег переноса строки
не создает дополнительных вертикальных отступов между строками и может применяться практически в любом тексте.
Так, текст примера 7.1 с учетом переноса строк будет преобразован следующим образом (пример 7.2).
Результат примера продемонстрирован на рис. 7.2. Видно, что расстояние между строками текста уменьшилось и он приобрел более компактный вид.
HTML: Абзац и красная строка
Абзацы
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр.
Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
Для создания таких структурных единиц текста, как абзацы, в HTML-документах используется тег
, который разделяет фрагменты текста вертикальным отступом (до и после абзаца добавляется пустая строка).
Для изменения отступов между абзацами, без изменения размера шрифта, можно воспользоваться CSS свойством margin.
Не забывайте про закрывающий тег
Большинство браузеров будут отображать HTML документ корректно, даже если вы забыли про закрывающий тег.
Этот код будет работать в большинстве браузеров, но не полагайтесь на это. Забытый закрывающий тег может привести к непредвиденным результатам или ошибкам.
Красная строка
Однако при создании веб-страниц оформление красной строки используется достаточно редко, несмотря на то, что она позволяет с гораздо большим удобством воспринимать текст в визуальном плане, что для традиционного читателя достаточно важно – не всем удобно читать электронный вариант текста.
Для добавления красной строки к вашим абзацам нужно воспользоваться CSS свойством text-indent, которое позволяет поставить отступ перед первым предложением:
В примере, приведенном выше, первая строка каждого абзаца на странице будет начинаться с отступа в 25px. Пример, расположенный ниже, демонстрирует, как можно задать красную строку только для определенного абзаца на странице.
Абзац в HTML
Абзац средствами HTML
Теперь откройте этот файл в браузере.
Если этот файл открылся в браузере, сколько абзацев вы видите? Вы заметили в HTML-коде ( в блокноте )
Но существует одна проблема.
Последовательные пробелы ( более одного пробела ) рассматривается, как один пробел. Поэтому вы не можете создавать блоки текста, добавив несколько пробелов, как в Блокноте. Кажется, что в Блокноте блоки разделены, но когда они загружаются в браузере, пробелы исчезают.
Выравнивание абзацев
В следующем примере я использую выравнивание по центру, выравнивание по левому краю, распределение и выравнивание по правому краю. Рассмотрите внимательно следующий пример использования тега абзаца HTML :
Сохраните файл и загрузите его в браузере.
Вы заметили, как абзацы выравниваются по левому краю, по центру, по правому краю и по ширине? Что заставило их выровняться должным образом?
задано выравнивание по левому краю.
Что следует помнить перед тем, как сделать абзац в HTML :
используется для разметки абзацев веб-страницы. Абзац начинается с тега
Как форматировать абзац в HTML?
Как отформатировать абзац в HTML помощью стилей
Как выровнять текст в HTML
Можно выровнять абзац, используя атрибут align со следующими значениями:
В окне браузера HTML код абзаца выглядит следующим образом.
Как реализовать межстрочный интервал HTML
Ниже приведено несколько различных способов использования значения line-height для атрибута style :
: Устанавливает межстрочный интервал 13 пикселей;
: Устанавливает в HTML расстояние между абзацами в 200% относительно текущего размера шрифта;
: Устанавливает высоту строки 14 пикселей.
Отступы
Ниже приводится пример абзацев с отступом слева и справа:
Отступы между абзацами (отступ перед и отступ после абзаца)
В HTML или CSS нам это не нужно. Мы можем просто указать стиль padding для элемента
. padding-top и padding-bottom задают пустое пространство до и после абзаца, которое работает, как отступ сверху или снизу. Посмотрите на приведенный ниже пример тега
. Я установил для первого абзаца HTML отступ 10 пикселей перед вторым и 50 пикселей после второго абзаца:
Что следует помнить
Абзацный отступ HTML
Для облегчения восприятия и чтения текст разделяют на части. Например, книга состоит из глав, газета – из рубрик, статья – из подзаголовков, которые имеют собственную структуру: отступы, абзацы, списки и т.д.
На размещенный в интернете текст тоже распространяется данное правило. Он должен иметь понятную пользователю структуру. Ведь от того насколько удобно и просто он будет восприниматься, в первую очередь зависит, задержится ли пользователь на вашем сайте и как усвоит прочитанную информацию.
Чтоб создать абзацы в HTML применяется тег
разделяющий документ на вертикальные отступы, добавляя внизу и вверху пустую строчку.
Красная строка
Это первая строчка абзаца с отступом. Раньше, когда книги переписывались вручную было принято делать ее красными чернилами. Со временем традиция упразднилась, но название осталось.
Хотя наличие отступов облегчает чтение, создавая интернет-страницы, их значение недооценивают и поэтому редко оформляют.
Автоматическое добавление красной строки осуществляется благодаря свойству CSS text-indent, оно позволяет устанавливать фиксированный отступ перед первой буквой абзаца. Введенные данные определяют на какое расстояние красная строка сдвинется вправо. Существует способ сделать текст выступающим (передвинуть начало абзаца влево), введя отрицательные цифры.
В качестве значений допускается указывать сантиметры (cm), пиксели (px) или другие единицы измерения, понятные CSS. Но наиболее разумно использовать проценты % или относительные единицы (em), которые автоматически соответствуют заданному размеру шрифта.
Следует учитывать, на разные экраны человек смотрит с различного расстояния, и 1 сантиметр на мониторе компьютера и на смартфоне воспринимается по-разному. Например, когда установленный шрифт 2in, то 1em означает 2in. Также допустимо указывать процент, когда величина отступа рассчитывается в % от ширины блока текста.
Если необходимо создать для отдельного абзаца индивидуальный отступ, дополнительно внутри HTML элемента
прописывается атрибут style со значеним text-indent, и вносятся требуемые величины отступа.
Для более гибкой настройки представляемого текста можно создать отдельные классы CSS с различными отступами, и применять их в зависимости от важности и необходимости персонализации контента.
Хотите, чтобы абзацы по умолчанию начинались с фиксируемого отступа, используйте свойство CSS text-indent.