Как рисовать векторные изображения
Процесс создания векторной иллюстрации
Всем привет! Я художник-иллюстратор векторной графики. Недавно меня взяли в команду иллюстраторов студии мобильных игр для проекта, в котором требуется очень много качественных иллюстраций. Работаю удаленно под руководством арт директора.
Так вот я подумал, мои иллюстрации увидят только очень упорные игроки и коллеги, которые подписаны на меня в соцсетях. А работа достаточно сложная, и надеюсь, что заслуживает немного больше внимания. Делаю этот пост, чтобы вы, дорогие пикабушники, оценили результат и посмотрели как это делается. Если вам зайдёт, буду публиковать еще. Чтобы не выглядеть хвастуном, для примера взял сложную и не однозначную (проблемную в художественном плане) иллюстрацию.
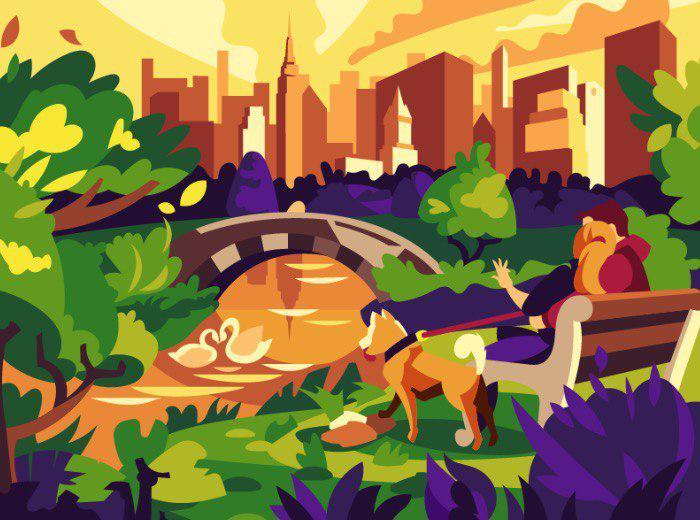
Итак, требования арт-директора: Autumn in the city.
Общие тех. характеристики как для раскраски на телефоне. То есть, не должно быть мелких деталей, тонких линий, градиентов и полупрозрачностей. Количество цветов не более 80.
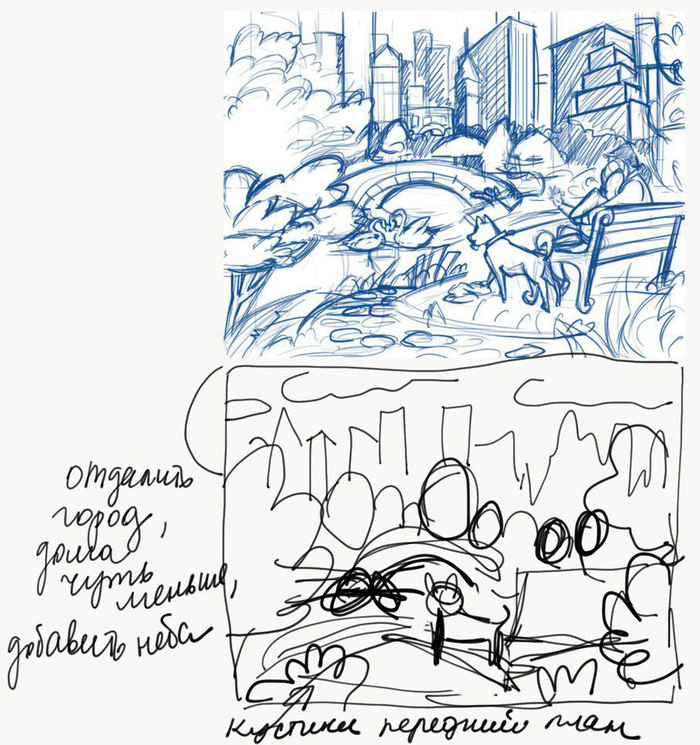
Делаю набросок, перелопатив кучу фотографий Центрального парка:
Подъезжает фидбэк от арт-директора:
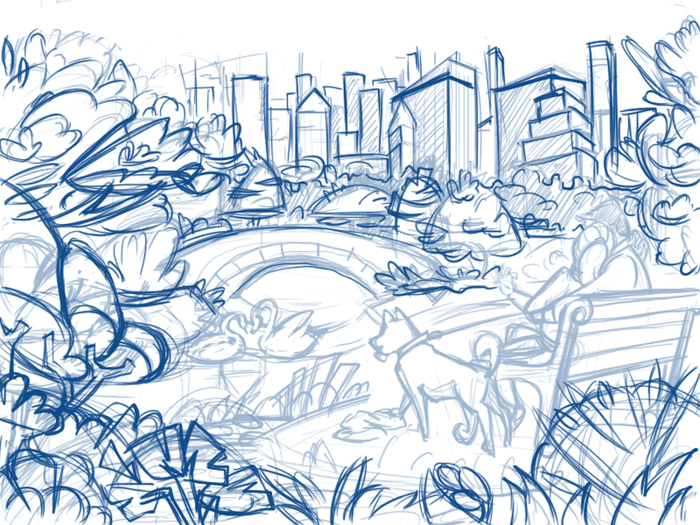
Ок. Тут я добавил немного больше воздуха, но не стал отрисовывать прям всё. Решил
что разберусь потом:
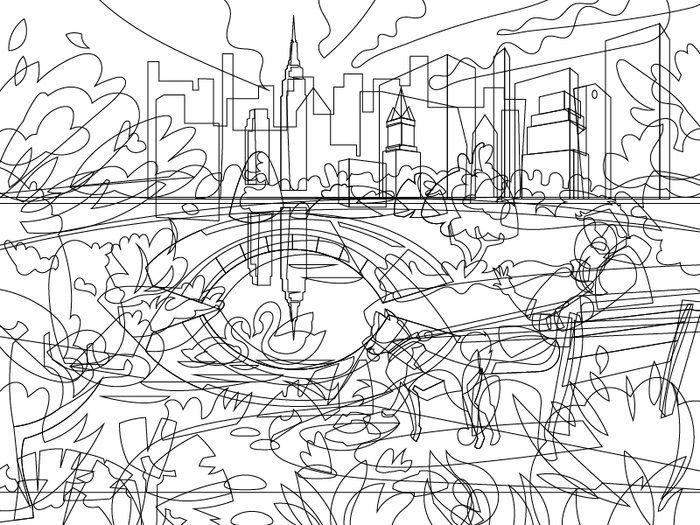
Промежуточный этап работы в векторе выглядит примерно так:
Рябит в глазах от насыщенности. Вторая попытка упорядочить цвета по другому:
Вот вроде хорошо, ярко, игроку будет приятно красить. Ладно, отправляю арт директору, что скажет. По моему опыту работы бывает и так что заказчик выбирает тот вариант, который на мой взгляд самый провальный. Посмотрим что скажет. А она говорит: меня смущает отсутствие плановости. Ну это к цветам относится. По деталям и рисунку все нормально, хотелось бы чтобы читался берег потом озеро и вдалеке город. Наверное картинка, где больше желтого больше нравится, передний план бы подтянуть.
Да, в погоне за сочностью, забил на плановость. Говорю, что уберу яркость с дальнего плана (город):
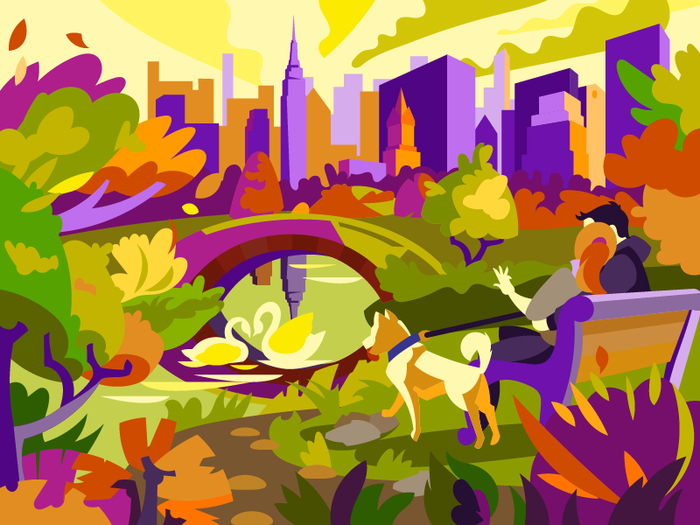
Как видно, уменьшил яркость зданий и добавил яркости у растительности переднего плана. Плюсом, уменьшил лебедей и изменил немного цвета. Выглядит красиво, на мой взгляд. Но арт директор не довольна. Говорит, что иллюстрация отличается от того, что я делал раньше. Очень пёстро и нет целостности. И в целом с каждым разом мои работы становятся всё пестрее, теряют плановость. Сейчас я вижу что всё так, хотя на тот момент мой взгляд был замылен и мне казалось что всё отлично. Сошлись на том, что она сама поработает над этой иллюстрацией, чтобы я не тратил время. Вот результат:
После правок в самой студии стало выглядеть намного лучше. И композиционно правильнее и по цветам теплее, приятнее глазу. Мне очень нравится что получилось в итоге, правда стало больше похоже на лето. Но как мне объяснили, это связано с целью понижения сложности раскраски, чтобы игроку было проще. Для достижения этого, дизайнер студии уменьшил количество цветов и где-то упростил детали.
Вот примерно так выглядит процесс работы векторного иллюстратора. Теперь очень хочется выложить какую-нибудь работу из числа самых моих успешных. Если пост не заминусят, обязательно выложу.
Кому интересно поиграть, может даже хватит терпения дойти до этой иллюстрации, игра называется Gallery: раскраски и декор. Это не реклама, ссылок вставлять не буду. Вот и всё, спасибо за уделенное время! Напишите, стоит ли делать подобные посты.
Векторщик и не стокер? Да ну, бред какой-то. )
Скажи, пожалуйста, как много времени ушло на разработку этой иллюстрации, и сколько это в итоге стоило работодателю?
супер, очень интересно, пили еще!
Очень интересно, а как Вы к ним га работу попали, напишите пост, пожалуйста)
Жду следующую серию:)
Онлайн-фотовыставка
Хочу представить Вам свои фотоработы, которые я делаю в 17 лет. Начинал с 14.
Также, совсем скоро, у меня откроется фотовыставка в парке Яуза.
Позднее будет более подробная информация, всех жду 😉
«Тепло»
Нитки и гвозди на покрашенной фанере
Перо, тушь
Баян на баяне, или один из видов пользы и удовольствия от Pikabu
9 Советов и секретов, как передать что угодно в векторе
Russian (Pусский) translation by Lexie Bykova (you can also view the original English article)
В этой статье я поделюсь с вами некоторыми полезными советами и секретами, как можно научиться «видеть в векторе» и суметь передавать что угодно с помощью векторных изображений.
1. Разбейте композицию на основные фигуры
Когда вы смотрите на объект, подумайте, из каких основных фигур он состоит.
Когда вы разобьете изображение на эти базовые фигуры, вам будет видно, как передать каждую из них. С помощью базовых фигур вы избавите себя от излишнего волнения.
В большинстве моих статей, где я использую стоковые фотографии, первым шагом является маркировка базовых фигур, и далее я работаю по ним. Многие компоненты рабочего процесса изменились, но этот шаг остается неизменным на протяжении более 10 лет.


2. Не пренебрегайте основными геометрическими фигурами
Я работаю с помощью стоковых фото, хотя это не единственный подход к иллюстрации. Многим иллюстраторам нет нужды обращаться к стоковой фотографии. Они могут полностью полагаться на собственные наброски и воображение. Когда вы работаете этим способом, и у вас нет четких фигур, не пренебрегайте геометрическими фигурами. Я говорю об окружностях, прямоугольниках и треугольниках. Однако в реальности не все будет вписываться в четкие рамки такой фигуры.


3. Ищите повторяющиеся элементы
Многие объекты и сцены имеют повторяющиеся элементы. Умение их различать сэкономит вам время работы. Если вы стремитесь к реалистичному эффекту, научитесь делать копии элементов, а затем модифицируйте их (цвет, текстуру, размер, ротацию), чтобы каждый выглядел уникальным. Нет ничего хуже, когда при реалистичной передаче все элементы выглядят идентичными копиями. Однако если вы работаете с более простыми элементами, нет ничего постыдного в копировании (или использовании более умного инструмента Трансформирования).
В статье «Как создать эффект «Лего» 3D в Adobe Illustrator» легко увидеть, что эти блоки созданы из повторяющихся элементов. Однако точности в результатах можно добиться, когда все углы и размеры блоков переданы сначала по отдельности, а затем уже собраны вместе с помощью копий.


Другим хорошим примером повторяющихся элементов станет эта замечательная статья о создании рисованной сцены с медведями с помощью повторяющихся фигур в Illustrator. Заметьте, как группы фигур скопированы, а затем модифицирован цвет и масштаб, чтобы создать разнообразие.


4. Экономьте время с помощью кистей
Подобно повторяющимся элементам работают и кисти. Если вы можете увидеть, как простой объект используется снова и снова, подумайте о том, чтобы создать из него кисть. Я люблю кисти и люблю наблюдать за тем, как креативно они используются в создании иллюстраций, а иногда даже становятся ключевым элементом иллюстрации.
Хорошим примером послужит мой урок о ночной сцене с котом. Если вы посмотрите на небо, там есть звезды. На создание каждой звезды уйдет слишком много времени, но с помощью Дискретной Кисти вы можете создать звезды разного размера и распределить их за считанные секунды. Забор также создан с помощью основных фигур и повторяющихся элементов с использованием эффекта Наложения!




Однако, если вы действительно хотите повысить свою креативность с помощью кистей, изучите этот урок о том, как создать кисть в виде змеи. В то время, как много труда уходит на создание одной змеи, представьте, что у вас есть клиент, которому нужна большая иллюстрация с несколькими змеями, и у каждой змеи должен быть такой же вид, как и у первой? Вам помогут узорные кисти, такой удобный инструмент.


Я могу говорить о кистях без устали, но давайте посмотрим, что еще есть для создания повторяющихся узоров.
5. Как насчет текстур?
В идеальном мире все бы было плоским. Там бы не было текстур. Там все было бы проще. Но мы не живем в таком мире. У поверхностей есть текстуры. К счастью есть несколько способв передать текстуры в векторе. Давайте рассмотрим некоторые из них.
Создание текстуры из узоров


Создание текстуры из эффектов


Создание текстуры из кистей
Видите, я не шутила, я люблю кисти! Здесь есть урок, который я создала довольно давно, о том, как использовать кисти для создания узора с эффектом гранж, и, с их помощью, стиль графики.
Не все текстуры симметричны, поэтому подумайте о применении кистей, когда текстура должна быть другой в разных местах.


6. Симметрические эффекты
Если у вас одна и более фигур, которые, кажется, имеют один и тот же стиль, или расположены внутри фигуры, тогда подумайте о том, чтобы создать графический стиль для передачи этой фигуры. У вас получится создать чистый и равномерный эффект для этих элементов, что сэкономит вам время.
У меня есть несколько примеров того, как используются графические стили в панели Оформления для того, чтобы передавать разные объекты. Попытаемся создать простой фрукт киви на основе одной фигуры.
Как видите, внутри закрытой равномерной фигуры фрукт киви забирает внутрь те же слои, что были снаружи. Вы узнаете, как создать стиль графики для объекта, когда можете отрезать часть фигуры, и она сможет стать частью общей фигуры.


Тем не менее, фигура не должна быть идеальным эллипсом. Как насчет создания авокадо на основе простой фигуры? Форма авокадо не является равносторонней фигурой. Это можно сделать, когда вы знаете, каким богатым ресурсом является ваша векторная программа. Ядро фрукта создано с помощью эффектов преобразования в фигуру и искажения.


Стили графики могут сделать больше для вас. Некоторые изображения можно создать, используя, по большей части, панель Оформление. Я знаю, ведь я создала эту сцену кухни, пользуясь, в основном, стилями графики в панели оформления!


Однако есть некоторые случаи «прямо из стоков», которые позволяют создать утонченные детали для ваших дизайнов, которые не будут считаться «обманом».
Создание фона с помощью трассировки изображения


Создайте фон с помощью градиента


8. Не усложняйте задачу
Даже с детальной передачей элементов нет необходимости иллюстрировать каждый из них для создания полной картины. Экстремальный пример приведен здесь, когда я использовала негативное пространство для заполнения графического изображения моей собаки Шелли, будучи щенком.
Мне не надо было передавать всю шерсть, потому что заполнение фона сделало это за меня. Я только добавила высветленные и затемненные участки красного, чтобы придать ей форму.


Если у вас есть творческое задание, в котором описаны конкретные требования к объекту или сцене, придерживайтесь его. Не усложняйте и не ошеломляйте зрителя.
Действительно ли вам нужно добавлять все эти волоски? Действительно ли надо создавать текстуру маленьких участков? Действительно ли нужно передавать трещину в стакане на полке, когда вы иллюстрируете большую композицию? Да, мы должны уделять внимание деталям, но не тем, которые только перегрузят дизайн и приведут к слишком «тяжелым» файлам.
9. Будьте последовательны
Хотя вы можете работать с каждым объектом по-разному, помните, что они все принадлежат одному дизайну, и им надо будет смотреться органично вместе, чтобы дизайн не был похож на смесь несвязанных предметов.
Здесь важно помнить несколько вещей:
Проверьте свои знания, просматривая изображения в стоках и окружающий мир
Я не шучу, когда говорю, что вижу в векторе. Когда я иду на прогулку, то визуально разбиваю новые для себя объекты на простые фигуры и думаю, как их можно передать. Итак, посмотрим на некоторые стоковые фото и применим нашу теорию на практике. Начну с простого. посмотрите на это изображение и решите, как его передать.

Помните, что может быть несколько разных подходов, и мой выбор может отличаться от выбора другого человека. Учитывая это, я бы так справилась с этой задачей:
А теперь попробуем передать другое изображение, более сложное. Конечно, можно до бесконечности говорить, как работать с ним, но в рамках этого упражнения, давайте выберем ключевые объекты и поверхности. Как бы вы подошли к работе над изображением внизу, где представлена группа людей с видом сверху?

Пора поделить его на части:
Я надеюсь, что эта статья дала вам более глубокое понимание того, как можно передать в векторе что угодно. Если вы хотите проверить меня, или кого-то еще, почему бы вам не загрузить изображение в комментарии и посмотреть, какие предложения будут по поводу того, как его можно передать? А если вам сложно передать что-то, вы можете спросить в комментариях у наших членов общества. Может быть, кто-то сможет помочь. Счастливо поработать!