Как рисовать в tkinter
Модуль tkinter. Урок №4 — Создание графических примитивов (рисование)
На этом уроке мы научимся использовать виджет Canvas для вывода примитивов 2d-графики.
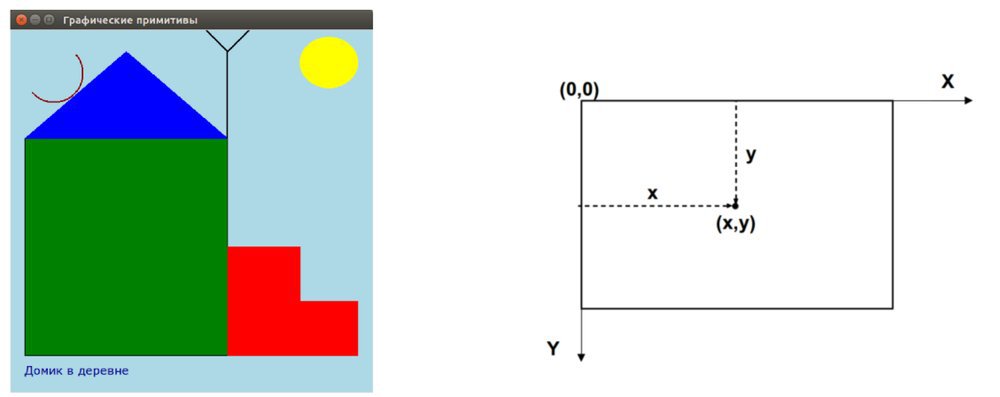
Как и в большинстве систем программирования, ось Y направлена сверху вниз, начало отсчета (0,0) — левый верхний угол.
В качестве примера построим рисунок, приведенный в начале (домик с антенной, крыльцом и солнышком).
1. Напишем пустой шаблон программы на tkinter:
2. Создадим холст рисования:
3. Нарисуем зеленый прямоугольник:
4. Нарисуем крышу:
Крышу создадим как многоугольник, для этого требуется задать пары координат для каждой его точки:
5. Аналогично построим крыльцо:
6. Нарисуем солнце как эллипс:
При создании задаются координаты гипотетического прямоугольника, описывающего данный эллипс:
7. Антенну для приема развлекательных передач нарисуем с помощью трех линий:
8. На левую сторону крыши добавим приемную антенну спутникового телевидения:
Нам понадобится дуга:
В зависимости от значения опции style можно получить сектор (по умолчанию), сегмент (CHORD) или дугу (ARC). Координаты по прежнему задают прямоугольник, в который вписана окружность, из которой «вырезают» сектор, сегмент или дугу. От опций start и extent зависит угол фигуры.
9. Добавим надпись внизу рисунка:
Трудность здесь может возникнуть с пониманием опции anchor (якорь). По умолчанию в заданной координате располагается центр текстовой надписи. Чтобы изменить это и, например, разместить по указанной координате левую границу текста, используется якорь со значением w (от англ. west – запад).
Другие значения: n, ne, e, se, s, sw, w, nw. Если букв, задающих сторону привязки две, то вторая определяет вертикальную привязку (вверх или вниз «уйдет» текст от координаты). Свойство justify определяет лишь выравнивание текста относительно себя самого.
10. Разместим холст с рисунком с помощью любого менеджера геометрии:
В нашем случае логично разместить холст с помощью самого простого менеджера pack:
Практическое задание
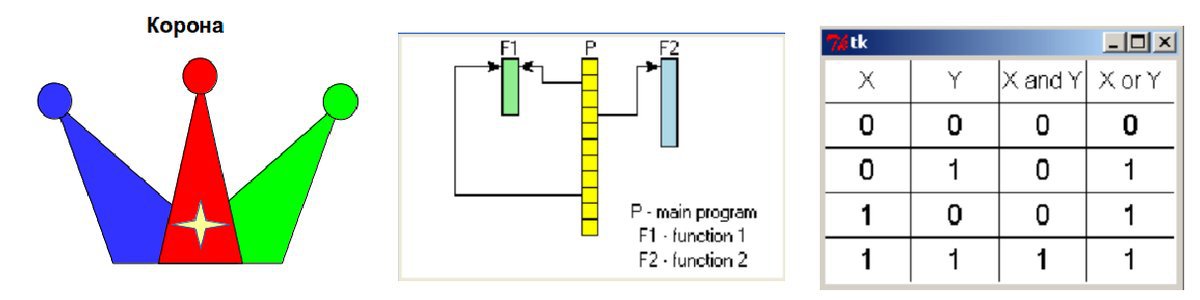
Создайте следующие изображения:
Изображения заданий взяты с презентации К.Ю. Полякова и сайта http://younglinux.info/
Подсказка: Для повторяющихся фигур (2 и 3 рисунки) удобно использовать циклы, где меняются координаты.
Как рисовать в tkinter
tkinter python рисование
Всем привет! Сегодня мы с вами познакомимся с элементом canvas который переводится как холст. Именно на данном холсте мы можем производить отрисовку различных фигур и текста. Итак, поехали!
Для того чтобы начать отрисовку в окне необходимо создать элемент canvas.
C помощью виджета canvas у нас создается холст. В него мы передали следующие параметры:
C помощью метода pack() мы выводим наш холст в главное окно.
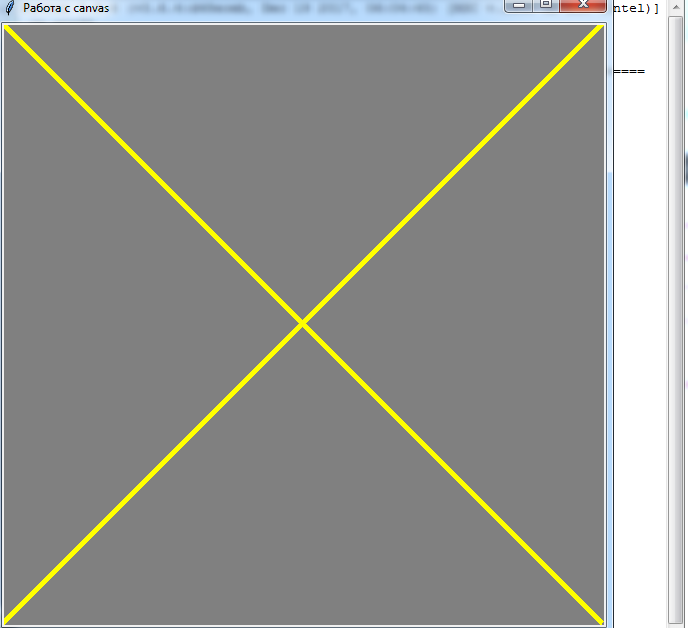
Все теперь мы можем переходить к отрисовке. Начнем с простых линий.
Здесь мы создали две прямых линии. Для их создания воспользовались методом create_line() который принимает в себя следующие параметры.
Первые два параметра это координаты x,y первой точки начало отрезка.
Вторые два параметры это координаты x,y второй точки конец отрезка.
Для того чтобы на холсте нарисовать прямоугольник или квадрат, нужно воспользоваться методом create_rectangle().
C помощью метода create_rectangle()мы нарисовали квадрат. Данный метод принимает в себя следующие параметры:
Первые два параметра координаты левого верхнего угла прямоугольника.
Вторые два параметра координаты правого нижнего угла прямоугольника.
Теперь переходим к отрисовке эллипсов и кругов.
Для того чтобы нарисовать круг или овал нам достаточно воспользоваться методом create_oval().
В основе отрисовки круга с помощью данного метода лежит отрисовка прямоугольника. То есть по сути мы отрисовываем невидимый квадрат куда может быть помещен в полную высоту и ширину квадрат или овал.
Данный метод принимает собой следующие аргументы:
Первые два аргумента в квадратных скобочках координаты x,y левого верхнего угла квадрата.
Вторые два аргумента в квадратных скобочках координаты x, y правого нижнего угла квадрата.
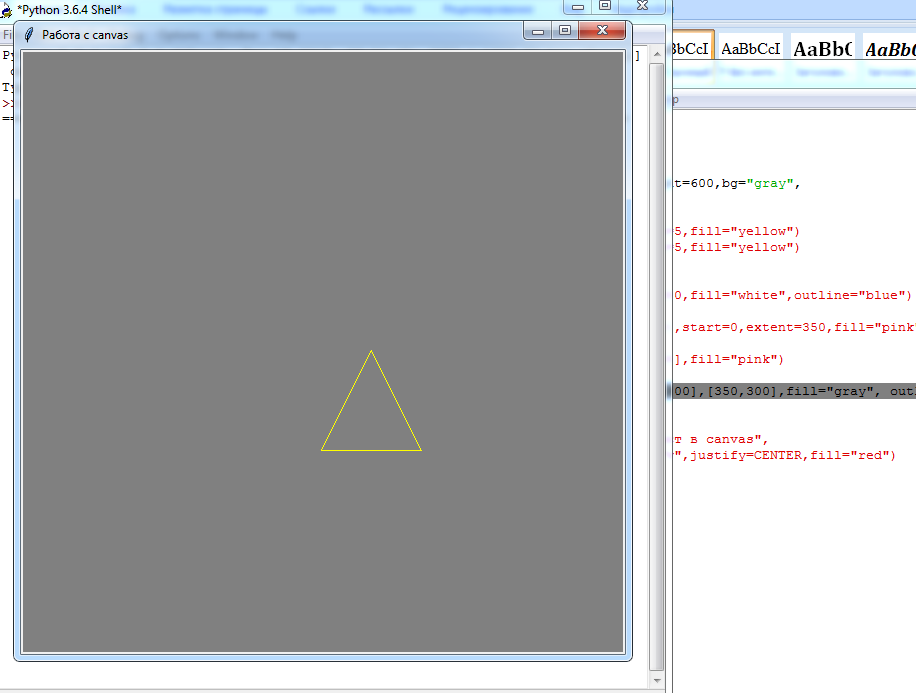
Для отрисовки более сложных фигур треугольников, многоугольников, многогранников.
Мы можем воспользоваться методом create_polygon().
Здесь мы нарисовали треугольник. В качестве параметров данный метод принимает пары значений координат точек которые последовательно между собой соединяются прямыми.
Точек в разных координатах можно создавать сколько угодно. В результате можно нарисовать фигуру практически любой сложности. Свойство fill отвечает за цвет заливки фигуры, а outline за ее контур. Заметьте мы указали цвет заливки точно такой же как и цвет холста и в результате у нас получился эффект не закрашенной фигуры.
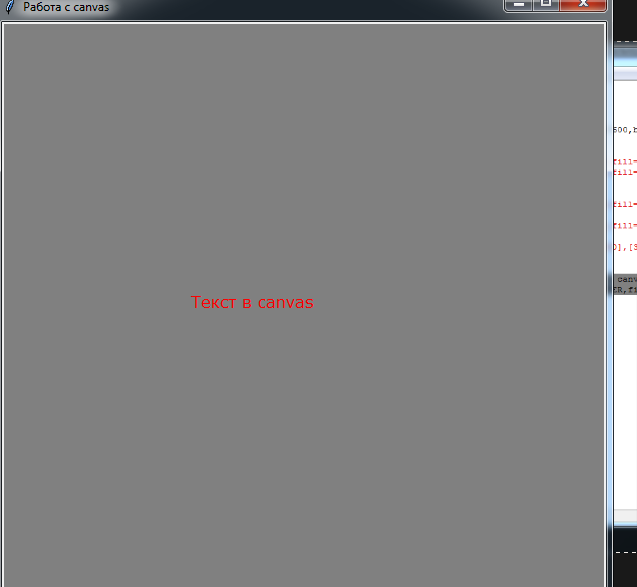
И напоследок рассмотрим отрисовку текста в canvas.
За отрисовку текста в canvas отвечает метод create_text(). В него передаются следующие параметры:
Первые два параметра координаты x, y расположения текста на холсте.
Весь написанный за сегодня код выглядит так:
Отлично! Сегодня мы с вами познакомились с основами рисования canvas библиотеки tkinter.
Если у вас появились какие либо вопросы пишите в группу
или оставляйте их в комментариях к данной статье.
Также у меня есть канал на
где я каждую неделю публикую новые видео посвященные веб разработке. Так что переходите и будем развиваться вместе.
На этом у меня на сегодня все. Желаю вам успехов и удачи! Пока!
Оцените статью:
Статьи
Комментарии
Внимание. Комментарий теперь перед публикацией проходит модерацию
Евгений
Не подскажите как повернуть текст на 90 градусов чтобы подписать ось Y
Запись экрана
Данное расширение позволяет записывать экран и выводит видео в формате webm
Canvas, рисование графики ч.1 / tkinter 18
В предыдущих материалах основное внимание было уделено стандартному виджету Tkinter. Однако вне внимания остался виджет Canvas. Причина в том, что он предоставляет массу графических возможностей и заслуживает отдельного рассмотрения.
Canvas (полотно) — это прямоугольная область, в которой можно выводить не только текст или геометрические фигуры, такие как линии, прямоугольники или овалы, но также другие виджеты Tkinter. Все вложенные объекты называются элементами Canvas, и у каждого есть свой идентификатор, с помощью которого ими можно манипулировать еще до момента отображения.
Рассмотрим методы класса Canvas на реальных примерах, что поможет познакомиться с распространенными паттернами, которые в дальнейшем помогут при создании приложений.
Понимание системы координат
Для рисования графических элементов на полотне, нужно обозначать их положение с помощью системы координат. Поскольку Canvas — это двумерная область, то точки будут обозначаться координатами горизонтальной и вертикальной осей — традиционными x и y соответственно.
На примере простого приложения можно легко изобразить, как именно стоит располагать эти точки по отношению к основанию системы координат, которая находится в верхнем левом углу области полотна.
Следующая программа содержит пустое полотно, а также метку, которая показывает положение курсора на нем. Можно перемещать курсор и видеть, в каком положении он находится. Это явно показывает, как изменяются координаты x и y в зависимости от положения курсора:
Рисуем фигуры в Tkinter — тренируемся на котиках
Рисуем простые фигуры в Tkinter — тренируемся на котиках!
Что такое Tkinter?
Tkinter — это библиотека, используемая для создания графики, в том числе — графического пользовательского интерфейса GUI.
Подключение Tkinter в Python и создание пользовательского окна.
Чтобы использовать возможности библиотеки себе и людям на радость, достаточно подключить библиотеку стандартным образом:
После подключения библиотеки нужно создать графическое окно, назовем его «tk». Однако, рисовать в окне мы не будем — это дурной тон, все великие художники для своих картин используют холсты — canvas! Не будем от них отставать и приготовим холст для наших рисунков с помощью функции Canvas(). Чтобы созданный холст стал видим пользователям, применим к нему функцию pack():
Важный момент: для рисования на холсте требуется точно указывать координаты для расположения фигур. Помните, что в Tkinter координатная плоскость имеет вид:
Таким образом, координаты точки, изображенной на рисунке слева, имеют вид: (200, 100).
Пара слов о раскрашивании фигур
Для того, чтобы раскрасить любую из рассмотренных в этой статье замкнутых фигур нам пригодятся дополнительные параметры:
Эти параметры перечисляются через запятую после обязательных параметров. Например:
Рисуем прямоугольник
Для создания прямоугольника нужно вызвать функцию create.rectangle(). В качестве обязательных параметров необходимо указать координаты верхней левой и нижней правой точек прямоугольника:
Добавим дополнительные параметры для придания красоты нашему прямоугольнику:
Размещаем текст в Tkinter
Превратим прямоугольник, созданный в предыдущем примере, в элемент мыслевыражения! Напишем на нем гениальную кошачью мысль вида: ‘МУР-МЯУ’ так, чтобы эта мысль располагалась прямо по центру прямоугольника. Для этого нам нужно указать:
Соберем все параметры в единой строке в вызове функции create_text:
Взгляните, у нас получилась полноценная кошачья табличка!
Создаем многоугольник
Так как кошачья табличка у нас уже готова, не мешало бы создать для нее котика! Хотя бы простого, мультяшного, как этот:
Фигура кота — это многоугольник серого цвета ‘#a3bcbf’ с темной обводкой цвета ‘#313939’ и толщиной 3pt. Чтобы создать многоугольник в Tkinter, нужно вызвать функцию create_polygon с координатами углов создаваемого многоугольника. Взгляните, как выглядит фигура кота на координатной плоскости:
Координаты точек определены, а значит, можно вызывать функцию create_polygon:
Полигон создан! Преобразим его с помощью дополнительных параметров: fill, outline и width:
Чтобы созданный полигон оказался под табличкой с кошачьей надписью, нужно строку кода, в которой мы создаем полигон расположить ВЫШЕ строк кода, в которых создается таблица с надписью :
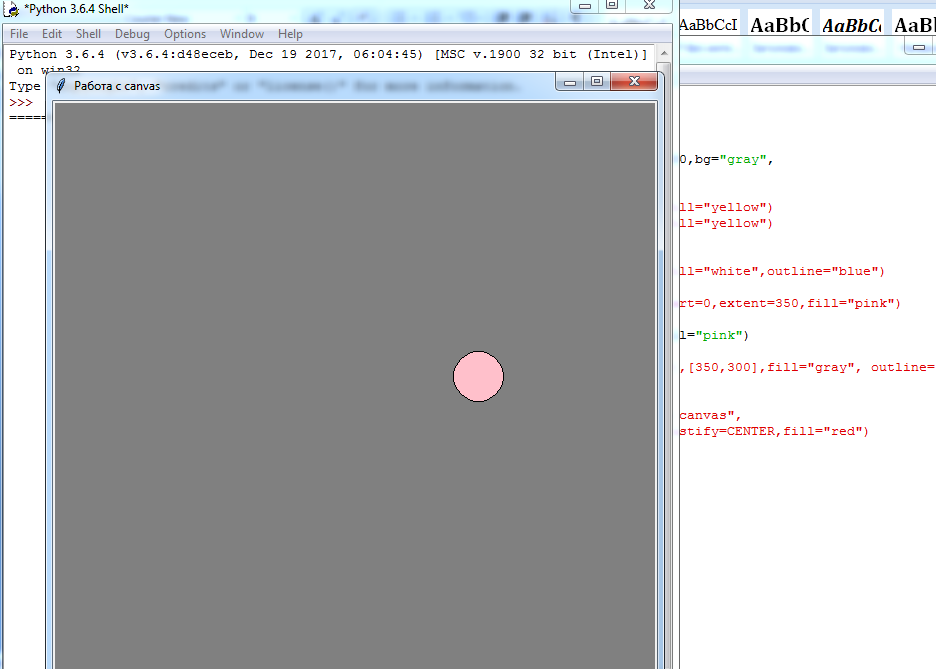
Создаем овалы и круги в Tkinter
Создание овала или круга в Tkinter очень похоже на создание прямоугольника. Все дело в том, что принцип создания округлых форм в Tkinter основан на вписывании их в прямогугольные или квадратные. То есть вам не нужно знать радиус окружности и координаты ее центральной точки. Для создания круга нужно указать координаты верхней левой и правой нижней точек квадрата, описывающего эту окружность. А при создании овала, соответственно, верхней левой и правой нижней точек прямоугольника, описывающего этот овал. Далее можно перечислить необязательные параметры: цвета fill, обводки outline и ширины обводки width.
Давайте создадим парочку белых кругов c обводкой цвета «#313939» и толщиной в 3 pt:
Думаю, эти белые шарики можно легко превратить в забавные кошачьи глаза. Нужно лишь добавить парочку маленьких черных зрачков:
Рисуем линии
Для рисования линии отлично подходит функция create_line. В качестве параметров нужно указать координаты начальной и конечной точек. Кроме того, можно задать толщину линии.
Найдите на изображении слева линию, которую выведет следующий код:
Арки и сегменты в Tkinter
Чтобы создать арку или сегмент, нужно представить описывающие их фигуры с прямыми углами и определить координаты верхнего левого и нижнего правого углов. Помимо этого нужно задать параметр extent, определяющий угол разворота дуги в градусах:
Пришло время нарисовать нашему котику улыбку:
Взгляните, как похорошел наш котик!
А теперь предлагаю самостоятельно потренироваться и дорисовать нашему коту носик, лапки и хвост, чтобы он выглядел примерно так:
Ниже я выложу весь код кота с хвостом и лапами для того, чтобы вы могли сравнить результаты:
Canvas. Идентификаторы, теги и анимация
Изучив размещение геометрических примитивов на экземпляре Canvas, в этом уроке рассмотрим, как можно обращаться к уже созданным фигурам для изменения их свойств, а также создадим анимацию.
В Tkinter существует два способа «пометить» фигуры, размещенные на холсте, – это идентификаторы и теги. Первые всегда уникальны для каждого объекта. Два объекта не могут иметь одни и тот же идентификатор. Теги не уникальны. Группа объектов на холсте может иметь один и тот же тег. Это дает возможность менять свойства всей группы. Отдельно взятая фигура на Canvas может иметь как идентификатор, так и тег.
Идентификаторы
Методы, создающие фигуры на холсте, возвращают численные идентификаторы этих объектов, которые можно присвоить переменным, через которые позднее обращаться к созданным фигурам.
С помощью метода itemconfig можно изменять другие свойства. Метод coords устанавливает новые координаты фигуры, если они заданы. Если указывается только идентификатор или тег, то coords возвращает текущие координаты.
Здесь при получении холстом фокуса (нажать Tab ) изменится цвет и размер квадрата.
Метод tag_bind позволяет привязать событие (например, щелчок кнопкой мыши) к определенной фигуре на Canvas. Таким образом, можно реализовать обращение к различным областям холста с помощью одного и того же события. Пример ниже иллюстрирует, как изменения на холсте зависят от того, где произведен клик.
Практическая работа. Анимация в tkinter
В данной программе создается анимация круга, который движется от левой границы холста до правой:
Метод after вызывает функцию, переданную вторым аргументом, через количество миллисекунд, указанных первым аргументом.
Курс с примерами решений практических работ: android-приложение, pdf-версия.