Как рисовать цифровые картины
Цифровая живопись: три способа создания иллюстраций на компьютере
Наверняка многие художники не раз задавались вопросом, как создавать цифровые иллюстрации, причём не просто удовлетворительного уровня, а качественные работы, от которых захватит дух у любого искушённого зрителя. Это, как и любое ремесло, требует постоянного внимания и времени.
Для начала же необходимо разобраться в самом процессе создания цифровой живописи, который может развиваться в нескольких направлениях. Статья расскажет вам об этих вариантах, среди которых вы можете выбрать подходящий для себя.
Создание иллюстрации по фотографии
Главное достоинство этого метода в том, что он подойдёт всем без исключения, даря возможность тем, кто не может похвастаться умением хорошо рисовать. Принцип такой обрисовки следующий: исходная фотография служит основой для рисунка до тех пор, пока художник не почувствует себя комфортно продолжать работу без неё.
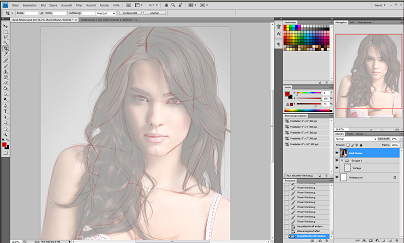
Если, к примеру, работаете в Adobe Photoshop, то, уменьшив прозрачность фотографии и создав новый слой, можете смело, мазок за мазками создавать иллюстрацию, повторяя все линии и сгибы объектов. Это можно сделать как мышкой, так и при помощи специального планшета со стилусом – аксессуаром в виде маленького тонкого пера для управления устройством с сенсорным интерфейсом.
Ниже представлены видео, где показан данный метод создания таких иллюстраций:
Создание иллюстрации по отсканированному рисунку
Этот метод уже для людей, активно практикующих создание качественных иллюстраций, то бишь умеющих рисовать.
Так, готовую (или частично готовую) работу сканируют и открывают в соответствующей программе на компьютере для дальнейшего наложения штрихов поверх рисунка.
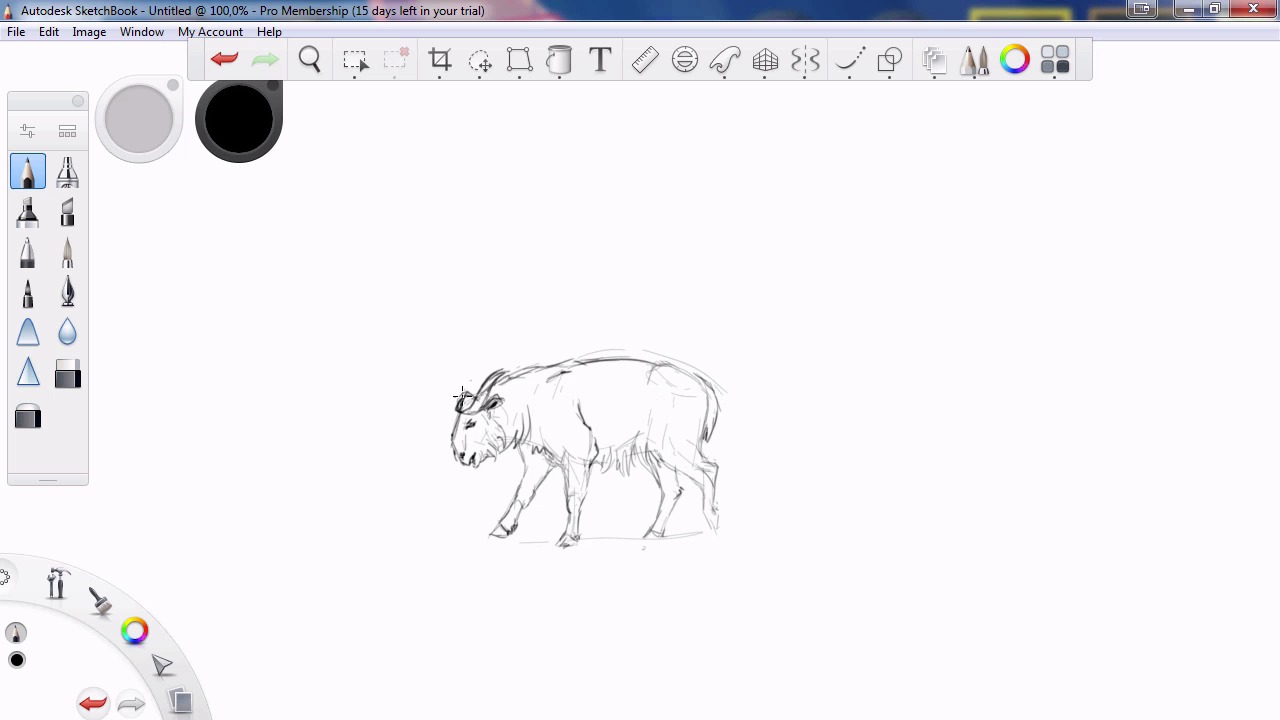
Следующие видео продемонстрируют данный метод на практике:
Создание иллюстрации сразу на компьютере
Как видно по названию, это самый сложный уровень, который активно применяется профессионалами в этой сфере.
Соответствующие видео прилагаются:
Цифровой Рисунок для Начинающих: Введение в Инструменты
Добро Пожаловать на Цифровой Рисунок для Начинающих, видео из пяти частей, которое ознакомит вас с техниками и инструментами в области цифровой графики в Adobe Photoshop.
Вводный Курс
Цифровой рисунок может показаться более простой версией традиционного эскиза. Графический планшет выглядит как волшебный лист бумаги, который удаляет все ваши ошибки.
Однако, это не так просто. А когда вы пытаетесь узнать больше о цифровом рисунке, то вы обнаруживаете, что узнаете о цифровой живописи, как будто это одно и то же.
Введение в Цифровой Рисунок и Инструменты
Чтобы рисовать в цифровом формате, вам нужны две вещи: компьютер с установленным специальным программным обеспечением и инструмент для рисования. Теоретически, вы можете рисовать в Microsoft Paint с помощью мыши, но эта настройка далека от идеала. Это как рисовать на песке с помощью огромного тяжёлого камня. Вы можете сделать это, но это не стоит усилий.
В этом видео, вы узнаете о графических планшетах и некоторых доступных программах.
Графические Планшеты
Чтобы рисовать на своём компьютере естественным образом, вам нужен графический планшет. Графический планшет состоит из двух одинаково важных элементов, это поверхность для рисования и перо.
Перо работает как мышь, но вы можете держать его, как настоящий инструмент для рисования. Он также регистрирует, насколько сильно вы нажимаете на поверхность.

Программное обеспечение для цифрового рисунка
Раньше не было профессионального программного обеспечения, предназначенного для цифрового искусства. Эта ситуация изменилась. Сегодня у нас есть множество программ: одни очень дорогие, некоторые дешевле, другие даже бесплатные. Как правило, чем больше возможностей программа предоставляет вам, тем она дороже.
Но для вас, как новичка, большинство этих опций не понадобятся. На самом деле, для цифрового рисунка, вам нужно всего лишь программа, которая распознает планшет и нажим его пера. Я представлю вам несколько программ, которыми очень часть пользуются цифровые художники. Перед тем, как вы решите какую из этих программ использовать, вы можете скачать пробную или демо-версию любой из них.
В видео вы можете увидеть множество доступных вариантов.

Хотите Ещё?
Это всё. Photoshop может показаться волшебным программным обеспечением для создания картин, но, по правде говоря, он не будет рисовать что-либо за вас. Он просто поможет вам завершить картину. Если вы считаете, что готовы, тогда следуйте за мной на следующий урок, чтобы узнать, как лучше всего использовать цифровые инструменты в рисовании.
Как создать свою первую цифровую картину без планшета в Adobe Photoshop
Russian (Pусский) translation by Sergey Zhuk (you can also view the original English article)
Хорошей новостью является то, что вам не нужно «повторять традиционный процесс», чтобы создавать цифровые картины. Существуют и другие пути, и ваша мышь будет лучше для их подходить. Как я писал в статье «Почему пользователи мыши должны рисовать в Photoshop и рисовать в Illustrator», вы можете использовать мышь для создания красивого векторного искусства.
1. Подготовьте файл
Шаг 1
Первое, что нам нужно, это традиционный рисунок. Да, вы расслышали правильно. Рисование основывается на точности рук, которая не может быть достигнута с помощью мыши (по крайней мере, это нелегко). Сделайте себе одолжение и создайте свой рисунок традиционным способом, а затем отсканируйте его или сделайте снимок. Если сканирование/фото имеет низкое качество, вы можете исправить это, очистив свои традиционные рисунки в Photoshop. Вы можете также загрузить мой собственный рисунок, чтобы следовать дальше этому руководству.
Если вы чувствуете, что этот учебник начинается точно так же как учебник о рисовании совы, я напоминаю вам, что это учебник о цифровой живописи, а не о рисовании. Это разные вещи! Если вы не согласны со мной, не забудьте ознакомиться с «Цифровой рисунок против цифровой живописи: в чем различие и почему вы должны его знать». Вам нужно научиться рисовать, прежде чем пытаться использовать все возможности цифрового искусства!
Как только вы отсканировали свой рисунок, щелкните и перетащите файл в Photoshop. Он откроется автоматически.


Шаг 2
Нам не нужно сохранять стандартные пропорции сканирования/фотографии. Изменим его на изображение, используя инструмент Crop Tool (C). Этот инструмент использует правило третей, поэтому читайте об этом, если хотите больше узнать об использовании правильных пропорций.

Шаг 3
Выберите «Выбрать»> «Все». Затем скопируйте (Control-C) выбор.
Шаг 4
Перейдите в меню «Файл»> «Создать». Если для пресета установлено значение «Буфер обмена» (1), это означает, что этот новый файл будет иметь размер изображения, которое вы только что скопировали. В моем случае это 1900 px (2) x 2248 px (3). Это должно быть достаточно большим. Если какой-либо из ваших измерений будет меньше 1500 пикселей, мы исправим его через минуту.
Нажмите «ОК», чтобы создать новый файл.

Шаг 5
Вставьте (Control-V) скопированное изображение. Если оно слишком мало, настало время это устранить. Перейдите в меню «Изображение»> «Размер изображения» и измените нижнее значение на не менее 1500 пикселей. Другое значение будет изменяться пропорционально.

Шаг 6.
Сохраним файл, чтобы он был готов к изменениям. Перейдите в меню «Файл»> «Сохранить как», выберите нужное местоположение и укажите временное имя. Убедитесь, что формат PSD.
Позже, когда вы захотите сохранить изменения, просто используйте сочетание клавиш Control-S, чтобы перезаписать файл.

Шаг 7.
Посмотрите на панель «Слои». Каждый слой представляет собой отдельное изображение, поэтому для рисования на нем вы должны выбрать его.

Нажмите на изображение, которое вы вставили, и уменьшите его прозрачность до 20%.

Измените его режим смешивания на Multiply, чтобы сделать его прозрачным.

Наконец, заблокируйте слой, чтобы защитить его от случайных изменений.

2. Создайте основу для рисования
Шаг 1
Создайте новый слой над чертежом.

Шаг 2
Инструментом для управляемой точности в Adobe Photoshop является Pen Tool (P). Вот как его использовать.
Начните путь, щелкнув в углу с помощью Pen Tool (P).

Чтобы нарисовать прямую линию, щелкните мышью там, где заканчивается воображаемая прямая.

Если вы предпочитаете изогнутую линию, удерживайте и перетащите ее после нажатия. Вы увидите, как линия кривится для вас.

Когда вы получите нужную вам кривую, отпустите ее. Затем удерживайте клавишу Alt и щелкните последнюю точку, чтобы зафиксировать ее кривую.

Это оно! Вы можете продолжить рисовать весь контур.

Конечно, это не было бы контролируемой точностью, если бы вы не могли отрегулировать то, что вы уже нарисовали. Используйте Direct Selection Tool (A) для выбора и перемещения точек на контуре.

Чтобы завершить контур, просто щелкните первую точку пути.

После долгой и утомительной работы, вы должны закончить и получить что-то вроде этого. Да, вы могли бы сделать это быстрее, если бы у вас был графический планшет, но сейчас мы говорим о самом эффективном обходном пути. Мышь не оставляет вам много выбора: вы можете либо рисовать быстро и неточно, либо медленно и точно.

Шаг 3
Чтобы повернуть контур в выделение, щелкните правой кнопкой мыши на холсте и выберите «Сделать выбор».

Шаг 4
Выберите яркий цвет, но тот, который не слишком тяжелый для глаз.

Шаг 5
Используйте Paint Bucket Tool (G), чтобы заполнить выделение выбранным цветом. Затем перейдите к Select> Deselect.

Шаг 6.
Перетащите красочный слой под линию рисунка и измените его имя на base.

Шаг 7.
Мы будем использовать base как Clipping Mask. Создайте новый слой и закрепите его на base, удерживая клавишу Alt и щелкнув линию между ними.

Каждый слой, обрезанный до основания (их может быть больше, просто клип нового слоя на предыдущий обрезанный слой) будет ограничен его границами. Попробуй это!

Шаг 8
Снова используйте Pen Tool, чтобы нарисовать внутренние элементы тела. На этот раз вы можете быть не так аккуратны, поскольку base заботится обо всем, что происходит за ее пределами.

Используйте разные цвета для каждого элемента/набора элементов. Постарайтесь использовать как можно меньше наборов, и держите их на отдельном слое. Области одного цвета не должны касаться друг друга!

Шаг 9
Мы собираемся использовать эти слои, чтобы ограничить нашу неточную картину, но нам все равно нужно их очистить. Сначала давайте вырежем те части, которые покрыты отсекающей маской.
Создайте выделение base, щелкнув по нему, удерживая Control.

Сделайте маску слоя из этого выделения, щелкнув этот значок в нижней части панели:

Скопируйте маску на все остальные слои, удерживая клавишу Alt и перетащив ее на другой слой. Затем нажмите правую кнопку мыши на каждой маске и выберите Apply Layer Mask. Теперь, даже если вы отпустите Clipping Mask, это ничего не изменит.

Шаг 10
Есть еще одна вещь, которую нужно убрать. Элементы перекрываются, поэтому, если вы нажмете Control один из этих слоев, вы получите нарушенную форму. Скройте один из слоев, чтобы понять, что я имею в виду.

Мы можем исправить это так же, как и раньше. Выделите один слой, щелкнув Control. Затем перейдите к Select> Inverse. Создайте маску слоя из этого выделения.

Перетащите маску на другой слой, а затем скопируйте его (Alt-drag) на другие слои. Только исходный слой должен оставаться без маски.

Как и прежде, щелкните правой кнопкой мыши на каждый слой и Apply Layer Mask. Если вы сейчас скроете слой, вы увидите, что его форма была обрезана другими.

Проделайте то же самое с каждым слоем. В конце концов, каждый слой должен покрывать свою область, не перекрывая других.

Шаг 11
Время от времени будет требоваться base, но, как правило, это приведет к путанице на панели «Слои». Мы можем использовать трюк, чтобы скрыть их а затем вернуть, когда нам нужно.
Удерживайте Shift, чтобы выбрать base со всеми его обрезанными слоями. Щелкните правой кнопкой мыши и выберите «Красный».

Создайте новый слой под штриховой линией (при необходимости открепите его).

Выберите «Цвет» в качестве фильтра слоев.

Теперь вы можете легко переключаться между базовым и фактическим слоями рисования. Имейте в виду, что это не изменяет видимость слоев, а скрывает их в списке.
Вы можете использовать этот трюк, когда считаете, что это может оказаться полезно. Вам не нужно ждать, пока я скажу вам!

3. Добавьте цвет и свет
Шаг 1
Давайте нарисуем нашу картину на этом новом слое, окрашенном как «none». Вот как это сделать:
Используйте яркие цвета, как если бы не было тени на сцене.
В моем случае мне пришлось использовать правильные цвета, основанные на реальных рысях. Вы можете найти следующие фотографии, полезные для этой цели:
Шаг 2
Используйте мягкую кисть, чтобы нарисовать области не сплошного цвета. Если вы хотите иметь больший контроль над этим, увеличьте масштаб.

Шаг 3
Создайте новый слой. Создайте выделение base и залейте его 50% серым.

Шаг 4
Измените режим смешивания на Multiply. Это наша тень.

Шаг 5


Шаг 6.
Перейдите в Filter> Noise и добавьте немного шума к этому слою. Это сделает его менее плавным.

4. Рендеринг шерсти
Шаг 1
Создайте новый слой, сделайте выбор base и заполните его 50% серым. Снова установите режим смешивания Multiply. Добавим шум, но на этот раз сделаем его толстым и видимым. Назовите слой fur.
Создайте новый слой и закрепите его до меха.

Шаг 2
Слушайте внимательно, потому что это будет сложно. Перейдите в режим быстрой маски (Q). В этом режиме вы можете нарисовать выделение с помощью выбранной кисти. Представьте себе шерсть, которую вы хотите нарисовать, и выберите область, в которой она растет в одном направлении. Вы можете использовать выделения базовых слоев для ограничения рисования.

Шаг 3
Выйдите из режима и выберите «Выделение»> «Инверсия». Выбор будет создан. Вы можете скрыть его на мгновение с помощью сочетания клавиш Control-H.
Теперь перейдите в Filter> Blur> Motion Blur. Отрегулируйте угол по направлению к вашей воображаемой шерсти. Вы также можете играть с расстоянием, чтобы имитировать перспективу волос (точечные волосы = волосы, видимые сверху).

Шаг 4
Продолжайте движение на обеих ногах. Чем больше указаний вы принимаете во внимание, тем более реалистичной будет шерсть. Помните: Photoshop не может читать ваши мысли. Вам нужно указать ему, что вы хотите!

Шаг 5
Используйте тот же метод, чтобы добавить короткие волосы на морде.

Шаг 6.
Для больших пучков меха нам нужно добавить еще один трюк. Выберите его, как и раньше, но на этот раз, прямо перед добавлением размытия, перейдите в Filter> Pixelate> Crystallize. Чем больше волосяные пучки, тем больше должен быть размер ячейки.
Шаг 7.

. и вставьте ваше изображение.

Шаг 8
Загрузите канал по выбору, щелкнув на первый значок в строке. Затем нажмите RGB-канал, чтобы вернуться к нормальному виду.

Шаг 9
Создайте новый слой и закрепите его для меха. Назовите его texture Заполните выделение белым цветом. Затем выберите «Select»> Отменить выбор и скройте предыдущий слой.

Шаг 10
Создайте новый слой (не обрезайте его) и создайте выделение, чтобы заполнить его белым цветом, как мгновение назад. Сделайте выбор base, инвертируйте ее и обрежьте лишние части. Измените режим смешивания на Overlay.

Шаг 11
Добавьте маску слоя и залейте ее черным цветом. Затем используйте мягкую кисть, чтобы закрасить свет белым. Это шанс для вас создать шерсть вашего персонажа.

5. Добавьте детали
Шаг 1
Создайте новый слой и закрепите его до меха. Используйте выбор деталей лица, чтобы нарисовать тень на них.

Шаг 2
Создайте новый слой поверх остальных (не обрезайте его). Сделайте выделение base и заполните его радиальным градиентом.

Шаг 3
Измените режим наложения на Multiply и прозрачность до 55%. Это потемнение будет сосредоточено на морде.

Шаг 4
Создайте новый слой. Сделайте выделение темных элементов морды и залейте его черным. Затем перейдите в Filter> Pixelate> Mosaic.
Дублируйте слой несколько раз (Control-J), а затем выберите их, удерживая Shift, щелкните правой кнопкой мыши и слейте слои.
Шаг 5
Теперь перейдите в Filter> Blur> Gaussian Blur. Это сделает окраску менее резкой и более естественной.

Не забудьте вырезать тень из глаз с правильным выбором.

Шаг 6.
Давайте поработаем над глазами. Создайте новый слой и нарисуйте тень внизу (для этого используйте выделение).

Добавьте синий штрих с помощью жесткой кисти.

Покройте его белым штрихом.

Используйте Eraser Tool (E), чтобы создать отражение в глазах.

Вы можете смягчить отражение, добавив маску слоя и нарисовав на ней мягкую кисть.

Шаг 7.
Выберите глаза и выберите Выделение> Изменить> Контраст. Контраст на 3 пикселя.

Создайте новый слой. Используйте мягкую кисть, чтобы нарисовать свечение внизу.

Измените режим смешивания на Мягкий свет.

Шаг 8
Чтобы сделать нос более подробным, сначала нанесите на него жесткую кисть.

Затем переключитесь на мягкую кисть и слегка прикройте детали, чтобы разгладить их. Поскольку мышь не имеет чувствительности к давлению, мы можем имитировать ее, понижая прозрачность кисти. Затем, вместо того, чтобы нажимать сильнее, вы можете просто использовать несколько кликов.

Шаг 9
Используйте ту же технику, чтобы завершить другие детали.

6. Завершите рисование
Шаг 1
Картина почти готова, но мы можем сделать ее еще красивее! Эти трюки более продвинутые, но они также являются дополнительными: не беспокойтесь, если вы не можете сделать ни одного из них.
Сначала добавьте фон. Это поможет нам настроить персонажа относительно сцены.

Шаг 2
Двойной щелчок по texture, чтобы открыть параметры наложения. Проверьте Bevel & Emboss, а затем поиграйте с настройками, чтобы добиться эффекта 3D-меха. Точные значения будут зависеть от того, как выглядит ваш мех.


Шаг 3
Shift-клик по всем слоям, создающим персонажа (без базовых слоев) и объединяем их. Затем выберите одну область (используя базовые слои) и выберите Фильтр> Размытие> Умное размывание. Используйте его, чтобы шерсть стала более пушистой.


Сделайте то же самое для каждой области:

Шаг 4
Используйте Quick Mask (Q), чтобы выбрать края животного.

Шаг 5
С выбранными краями перейдите в Filter> Blur> Gaussian Blur. Используйте его, чтобы добавить к ним ощущение расстояния, создавая глубину.

Шаг 6.
Не снимайте выделение! Откройте панель Окно>Коррекция и выберите Оттенок/Насыщенность.

Теперь вы можете настроить цвет и яркость выбранной области.

Шаг 7.
Давайте немного взбейте шерсть. Найдите область, которая выглядит слишком резкой. Используйте Quick Mask, чтобы выбрать ее.

При необходимости используйте выбор базовых слоев для вырезания избыточных деталей.

Создайте выделение, а затем продублируйте его (Control-J). Теперь вы можете использовать Motion Blur на этой части отдельно, не затрагивая остальную часть изображения.

Дублируйте слой еще раз и используйте Edit> Free Transform, чтобы настроить его на остальную часть меха. Вы можете сделать эту часть волнистой, используя режим Warp.

Вы можете использовать этот трюк на всем теле.

Шаг 8
Сделайте выбор основного слоя. Создайте новый слой и добавьте радиальный градиент к этому выбору. Затем создайте новый слой ниже и залейте его черным. Слейте оба слоя.
Скопируйте этот слой и используйте его как альфа-канал, чтобы создать выделение.

Инвертируйте выделение, затем добавьте настройку Hue/Saturation. Теперь вы можете сделать область более насыщенной.

Шаг 9
Давайте создадим усы! Создайте новый слой. Возьмите жесткую кисть, удерживая Shift и нарисуйте белую линию с ней.

Используйте инструмент Free Transform Tool (Control-T), чтобы «заточить» линию. (Вы также можете использовать Polygon Tool для создания длинного треугольника.)

Перейдите в меню Редактирование>Кукольный Warp. Добавьте три булавки: две по бокам и одну посередине. Затем переместите это в середине, чтобы создать дугу.

Дублируйте усы и измените их с помощью инструмента Free Transform Tool, чтобы создать целый набор усов.

Слейте все усы, а затем уменьшите их прозрачность, чтобы сделать этот эффект менее заметным.

Шаг 10
Когда, кажется что все сделано, взгляните на рисунок еще раз и посмотрите, сможете ли вы что-нибудь исправить.

Мы сделали это!
И вот наш рысь-котенок, полностью «нарисованный» мышкой. Можно ли его быстрее создать с помощью планшета? На самом деле, нет. Процесс, который я показал вам, основан на создании рисунка, построенного из различных элементов. Это то, что хорошо для мыши, и перо планшета не предназначено для этого.
Если вы хотите рисовать без планшета, это тот рабочий процесс, который вы должны использовать. Это не очень интуитивно, это требует много времени и утомительно, но позволяет контролировать каждую часть процесса. И, в конце концов, у вас будет чем похвастаться!