Как рисовать дым референс
Создаем векторный дым в Illustrator
This article was originally published on Vectips.com in English. You can view the original article here.
Сегодня вы узнаете, как создать векторный дым, используя градиентные сетки, панель Transparency и Warp Tool. Эта очень простая техника под силу любому новичку, но все же вам следует потрудиться, чтобы получить хороший результат.
Шаг 1
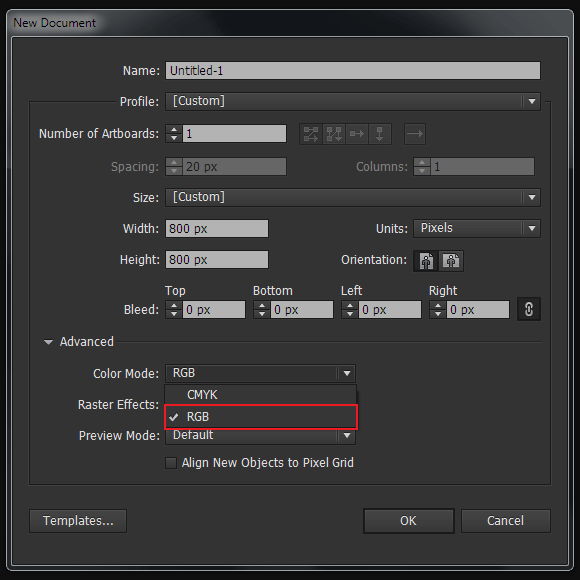
Создаем новый документ (Cmd / Ctrl + N). Мы будем работать RGB color mode.
Шаг 2
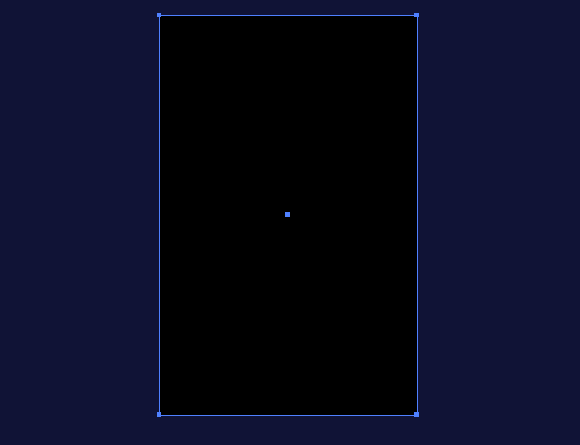
Берем Rectangle Tool (M) и создаем прямоугольник темно-синего цвета, который будет нашим фоном. На самом деле фон может быть любого цвета. Теперь создадим прямоугольник с заливкой черного цвета (R=0, G=0, B=0).
Шаг 3
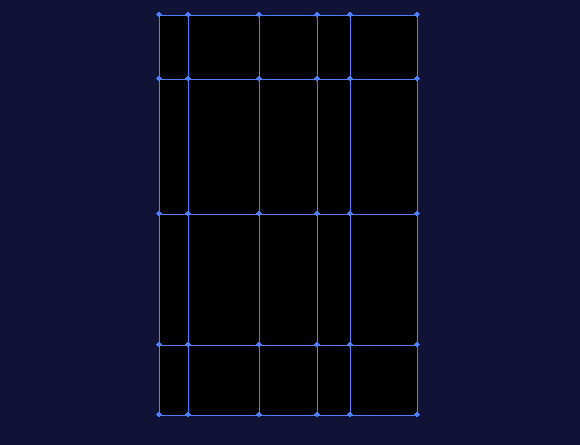
Берем Gradient Mesh Tool (U) и кликаем по черному прямоугольнику несколько раз, создавая произвольную градиентную сетку.
Шаг 4
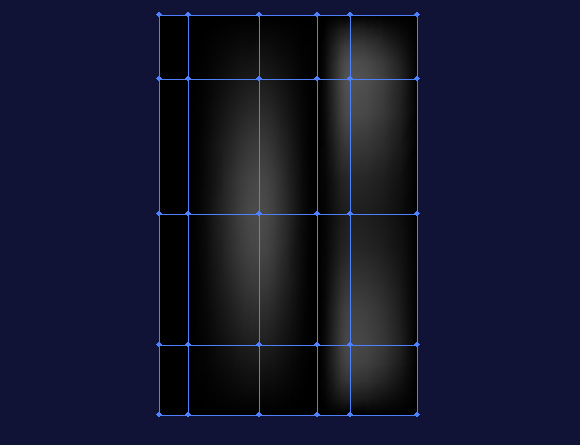
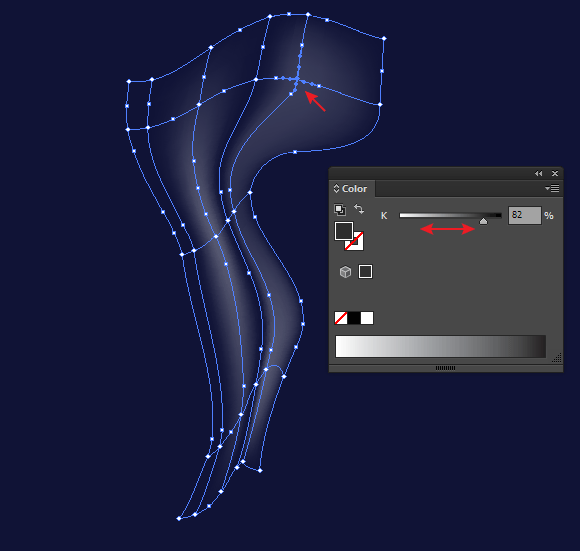
Перекрасим несколько внутренних узлов сетки в разные оттенки серого цвета.
Шаг 5
Берем Warp Tool (Shift + R), затем нажимаем на клавишу Enter для того чтобы открыть диалоговое окно Warp Tool Options. Увеличим размер кисти.
Шаг 6
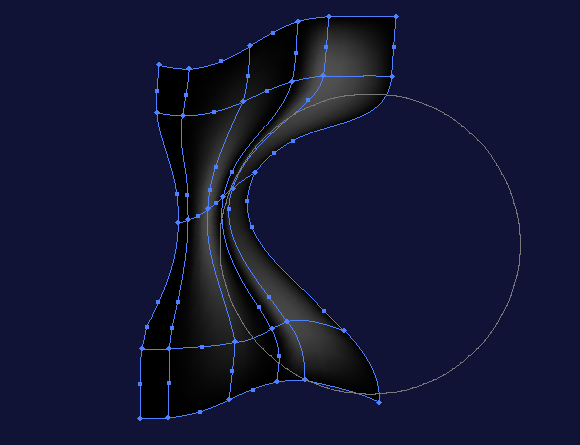
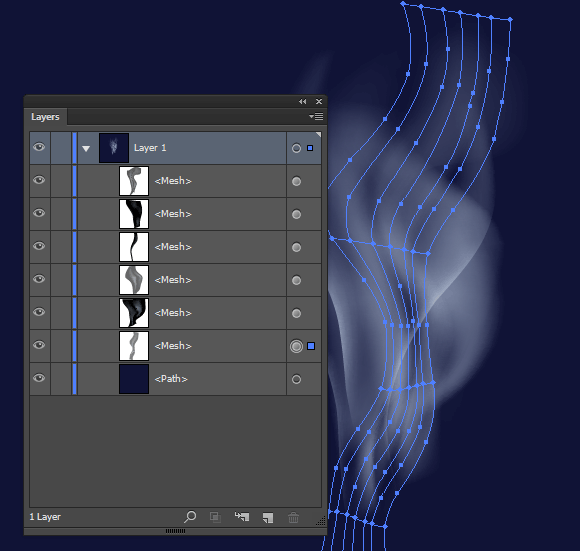
Деформируем градиентную сетку подобно тому, как показано на рисунке ниже.
Шаг 7
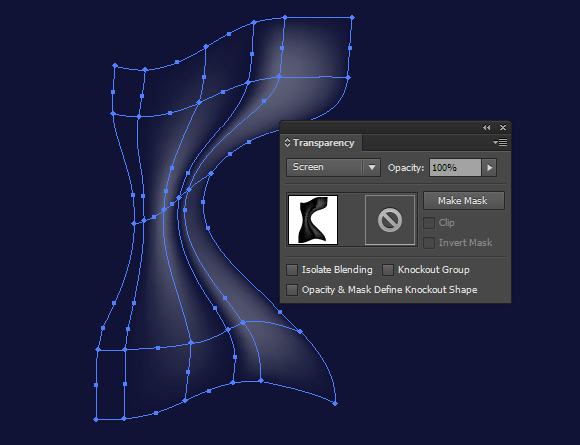
Применяем к градиентной сетке режим смешивания Screen в панели Transparency.
Как вы можете видеть черные узлы стали прозрачными.
Шаг 8
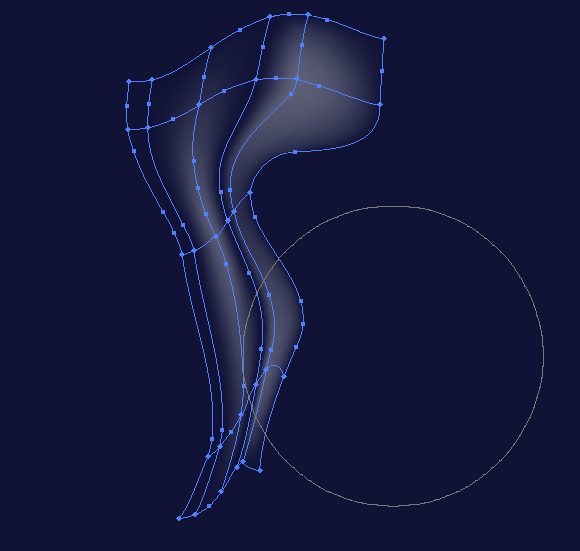
Теперь вы можете продолжить деформировать градиентную сетку, для того чтобы получить нужный результат..
Если это необходимо, узлы сетки тоже могут быть перекрашены в другой оттенок серого цвета, что приведет к локальному изменению прозрачности.
Шаг 9
Создадим еще несколько градиентных сеток разной формы, используя описанную технику. Наложив эти полупрозрачные объекты друг на друга, мы получим векторный дым.
Возможно, что после совмещения всех градиентных сеток вам потребуется продолжить работу над формой и цветом дыма. Последний этап самый сложный, но всегда старайтесь получить хороший результат, по крайней мере, сделать лучше, чем это вышло у меня.
Рисуем облака или дым
Этот урок посвящен технике рисования облаков, клубов дыма или пара. На самом деле, для этих разных по сути субстанций в целом применяется одна и та же техника. Полноразмерные изображения этого урока представлены в оригинальном размере, то есть я не меняла их масштаб, но, вообще говоря, лучше рисовать в большем разрешении, чем необходимо, а затем уменьшать масштаб. Это удобнее, потому что не так уж просто прорисовывать мелкие детали, и я рекомендую начинать с изображения большего размера, чем вам необходимо по замыслу.
Шаг 1.
Мы начинаем с нейтрального тона и слабо текстурированного фона. На этом этапе я использовала несколько грубых кистей.
Шаг 2.
Используя кисти большего диаметра начинайте грубый набросок вашего дыма (облаков). Определите источник света и обозначьте основные формы клубов дыма, используя более светлый тон. В моем случае дым идет вертикально вверх, но вообще-то это не очень реалистично. в реальности ветер сносит дым в сторону, особенно если он уже высоко в небе. Поэтому рисуйте так, как чувствуете 🙂
Шаг 3.
На этом этапе мы продолжаем делать то же, что и в шаге 2, но большее внимание уделяем теням.
Шаг 4.
Шаг 5.
С помощью разных кистей добавляю детали. Средние текстурные кисти, обычные круглые кисти меньшего размера, и кисти с жесткой гранью. При подъеме вверх клубы дыма имеют тенденцию производить впечатление слоев, поэтому представьте пачку дисков неправильной формы, и работайте в соответствии с этой воображаемой схемой. У каждого слоя должна быть тень внизу, а вверху он светлеет и растворяется. Иногда, в зависимости от освещения, этот эффект может меняться вплоть до обратного (см. изображение облаков в конце урока).
Шаг 6.
Продолжаем подниматься. Размываем жесткие границы там, где необходимо, но не забываем сохранять текстуру. Тут я еще набросала маленький вулканчик. Милый, правда? 🙂 Вы бы никогда не подумали, что он может так дымить, а? Ну круто, только не говорите об этом самому вулкану!
Шаг 7.
Последний этап! Я так быстро его провела, что вы просто не поверите. Просто закончила несколько «пушистых» областей наверху. Я совсем обленилась, что тут скажешь. Но вы не должны лениться. Расслабляться рано! Вы должны продолжать рисовать клубы этого дыма, пока не получится потрясающе красивая масса дымного совершенства 🙂
А это облака, которые я рисовала, используя ту же технику, которая описана выше.
Надеюсь, этот урок кому-нибудь поможет 🙂
Создание векторного дыма в иллюстраторе
Сегодняшний урок будет посвящен тому как создать дым используя графический редактор — иллюстратор. Данный урок не сложный в выполнении, но потребует некой практики для получения хорошего результата.
Шаг 1.
Создаем прямоугольник размером с рабочую область и заливаем его цветом. Цвет можно выбрать на свое усмотрение.
Шаг 2.
Создаем еще один прямоугольник с заливкой черным цветом. Размещаем его посередине рабочей области.
Шаг 3.
Используя инструмент «Сетчатый градиент» (U) несколько раз в произвольном порядке кликаем по черному квадрату.
Шаг 4.
Осветлим несколько частей нашего градиента. Для этого нажимаем на желаемый узел градиента и меняем заливку на светлые тона серого.
Шаг 5.
Используем инструмент «Деформация» (Shift+R), после вызова нажимаем Enter для вызова настроек инструмента. Устанавливаем настройки как показано на фото.
Шаг 6.
Начинаем деформировать наше изображение на свое усмотрение.
Шаг 7.
На панели прозрачности выбираем пункт осветления. После чего продолжаем изменять с помощью инструмента дефрагментация.
Шаг 8.
Используя описанные выше шаги создаем еще несколько объектов похожих на дым.
Шаг 9.
Соединяем наш дым наложив друг на друга. При этом стараемся придать естественности.
По окончанию мы получаем дым созданный за короткое время с использованием простых инструментов иллюстратора.
15 июля 2015 | Опубликовано в Уроки | Нет комментариев »

Результат
Шаг 1
Для начала откройте Adobe Illustrator и создайте новый документ (Cmd / Ctrl + N). Размер холста может быть любым. Работать будем в цветовом режиме RGB.
Шаг 2
Возьмите инструмент Rectangle/Прямоугольник (M) и создайте прямоугольник темно-синего цвета. Он будет служить нам фоном. По сути фон может быть любого цвета. Теперь создайте прямоугольник как на картинке ниже черного цвета.
Шаг 3
Возьмите инструмент Gradient Mesh/Сетчатый градиент (U) и несколько раз кликните внутрь прямоугольника, чтобы создать сетку.
Шаг 4
Укажите некоторым точкам внутри сетки различные оттенки серого цвета.
Шаг 5
Возьмите инструмент Warp/Деформация (Shift + R) и нажмите Enter, чтобы открыть настройки инструмента. Увеличьте размер кисти в настройках.
Шаг 6
Деформируйте сетчатый градиент, как показано ниже.
Шаг 7
Укажите объекту с сетчатым градиентом режим наложения Screen/Осветление в палитре Transparency/Прозрачность.
Как вы можете заметить, черный цвет становится прозрачным.
Шаг 8
Теперь вы можете продолжить деформацию объекта, чтобы получить лучший результат.
Если хотите, вы можете перекрашивать точки в сетке в другие оттенки серого, чтобы делать их более или менее прозрачными.
Шаг 9
Создайте еще несколько фигур, используя описанную технику. Затем наложите эти полупрозрачные объекты один на другой, чтобы получить эффект дыма.
Возможно в итоге вам придется подредактировать цвета и форму дыма. Экспериментируйте, чтобы добиться наилучшего результата.
Результат
Автор урока Iaroslav Lazunov
Создаём Потрясающий Цифровой Эффект Дыма
Некоторое время назад я придумал технику создания цифрового дыма с помощью фильтра Пластика (Liquify) в Photoshop. Не смотря на то, что это был простой и эффективный способ создания подобного эффекта, люди присылали мне электронные письма с просьбой о том, как воссоздать эффект, или что это сделать не так просто.
В этом уроке мы покажем вам, как легко создавать цифровой абстрактный дым, используя как Illustrator, так и Photoshop. Отличительная черта этой техники заключается в том, что эффект легко настраиваемый, и вы можете воссоздать его довольно быстро.
Как я уже говорил ранее, мы прибегнем к помощи Illustrator, но на самом деле вы можете использовать любую векторную программу, которая у вас есть. Единственное требование состоит в том, чтобы у альтернативной программы был аналогичный инструмент Переход (Blend Tool), как в Illustrator.
Шаг 1
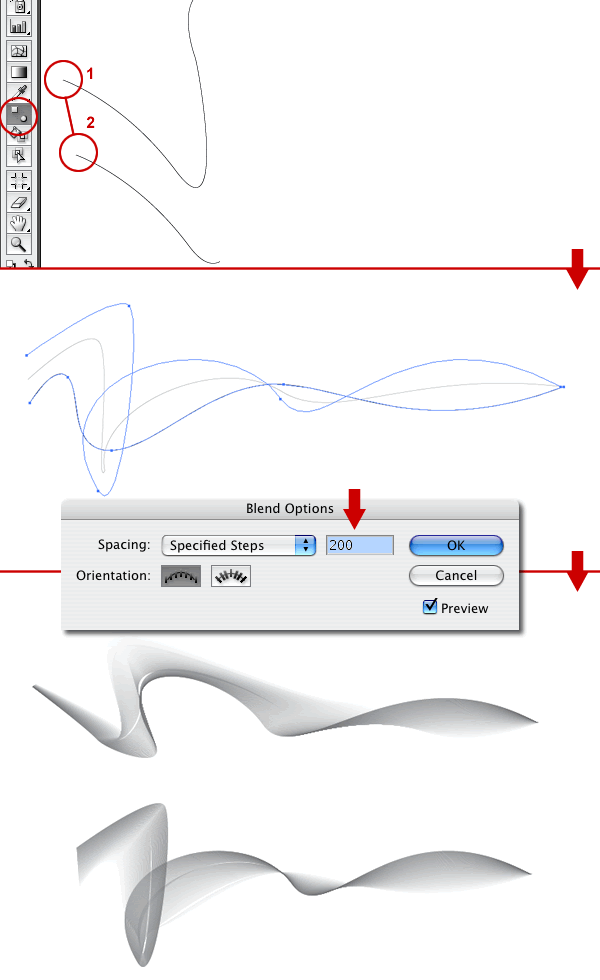
Откройте программу Illustrator, и с помощью инструмента Перо (Pen Tool (P), нарисуйте две различные изогнутые линии, постарайтесь сделать так, что эти линии пересекали друга друга, как на скриншоте ниже. Это будет фигура нашего дыма. После этого, проделайте ещё раз то же самое, нарисуйте ещё две линии. Из этих двух пар линий, выберите одну пару, а затем установите цвет обводки для первой линии на белый цвет, а для другой линии тёмно-серый цвет (70%). Повторите то же самое для другой пары линий, но при этом инвертируйте цвета. Причина, по которой мы это делаем, заключается в том, что, когда мы импортируем эти фигуры в Photoshop, мы сможем с гораздо большей легкостью изменить цвета.
Шаг 2
Выбрав инструмент Переход (Blend Tool), щёлкните по краю белой линии, а затем щёлкните по краю серой линии. Это поможет создать линию между двумя линиями. Не меняя инструмент Переход (Blend Tool), идём Объект – Переход – Параметры перехода (Object>Blend>Blend Options). В появившемся окне, поменяйте Интервал (Spacing) на Определённое число шагов (Specified Steps), установите число шагов на 200. Повторите ту же самую процедуру для другой пары линий, которые у нас есть.
Шаг 3
С этого шага мы будем работать в Photoshop. Скопируйте первый переход, а затем вклейте его в Photoshop в качестве Смарт-объекта (Smart Object). Повторите то же самое для второго слоя. Мы выбираем опцию Вклеить как Смарт-объект (paste as Smart Objects), потому что это позволяет варьировать масштаб без потери качества. Это происходит из-за того, что фигуры остаются векторными, а не становятся растровой графикой. Кроме того, мы можем дополнительно редактировать векторные изображения, а если вы используете версию CS3, то вы можете также использовать все фильтры в неразрушающем режиме. Это означает, что если вы применяете какой-либо фильтр, то вы сможете изменить его параметры в любое время или даже удалить эффект фильтра, возвращаясь к исходному изображению. Это не похоже на стили слоя, кроме фильтров.
Шаг 4
Далее, я сгруппировал слои по группам. Для обеих групп, поменяйте режим наложения на Умножение (Multiply). Назовите эти группы: Фигура 1 (Shape 1) и Фигура 2 (Shape 2). После этого, примените фильтр Размытие по Гауссу (Gaussian Blur) с радиусом размытия 1 px для обоих слоёв: Дым 1 (Smoke 1) и Дым 2 (Smoke 2).
Шаг 5
Продублируйте оба слоя внутри каждой группы. Таким образом, у вас получится: Дым 1 (Smoke 1), Дым 1 копия (Smoke 1 Copy), Дым 2 (Smoke 2) и Дым 2 копия (Smoke 2 Copy). Поменяйте режим наложения для слоёв Дым 1 копия (Smoke 1 Copy) и Дым 2 копия (Smoke 2 Copy) на Перекрытие (Overlay).
Шаг 6
Далее, мы поменяем цвет серых тонов на голубые тона путём создания нового корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation). Расположите данный корректирующий слой поверх всех остальных слоёв в палитре слоёв, а затем дважды щёлкните по миниатюре слоя, чтобы отредактировать настройки корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation).
Шаг 7
Продублируйте слой Дым 1 (Smoke 1), а затем растрируйте его. Далее, переместите дубликат слоя наверх, расположив поверх всех остальных слоёв. Поменяйте режим наложения для данного дубликата слоя на Осветление основы (Color Dodge), а затем примените Размытие по Гауссу (Gaussian Blur) с радиусом размытия 25 px. Таким образом, вы создадите светло-голубой цвет, похожий на свечение.
Шаг 8
Итак, у нас есть основа. Мы могли бы остановиться здесь и уже наслаждаться красивым эффектом, но давайте перенесём наш эффект на следующий уровень. Пришло время добавить несколько дополнительных волн. Вначале, уменьшите непрозрачность слоя Дым 1 (Smoke 1) примерно до 50%, чтобы эффект стал немного мягче. Затем продублируйте группу Дым 1 (Smoke 1), далее, уменьшите непрозрачность слоя с дубликатом группы до 20%. Перейдите на данный слой с дубликатом группы, а затем добавьте слой-маску. Далее, с помощью радиального градиента от белого до чёрного, проведите коррекцию на маске слоя, чтобы дым в правой части сцены постепенно исчезал.
Шаг 9
Далее, продублируйте слой с дубликатом группы с эффектом затенения дыма, который мы создали в последнем шаге, а затем разверните дубликат дыма, чтобы добавить к эффекту немного произвольности. Если бы у вас было время, вы могли бы продублировать эти слои с самых первых шагов в Illustrator. Ваша цель должна состоять в том, чтобы у вас был дым, удаляющийся от основной дымовой завесы. Если вам нужен дым на белом фоне, то вы должны остановиться здесь.
Шаг 10
Далее, создайте новый слой поверх всех остальных слоёв, залейте этот слой градиентом, цвета градиента от белого (#FFFFFF) до серо-голубого (#C4CCD0), как показано на скриншоте ниже.
Шаг 11
Поменяйте режим наложения для нового слоя на Исключение (Exclusion). Режим Исключение (Exclusion) (а также режим Разница (Difference) инвертирует цвета с нижних слоёв, что придаёт нашему дыму тёмно-серый эффект.
Шаг 12
Расцветка сейчас выглядит довольно круто, но она может быть ещё более изящной. Создайте новый слой поверх всех остальных слоёв, залейте этот слой линейным градиентом, цвета градиента от # 5f4547 до # 7096e4, как показано на скриншоте ниже. Как только вы создали градиент, поменяйте режим наложения на Цветность (Color), а также уменьшите Непрозрачность (Opacity) до 50%.
Шаг 13
Заключение
Использование инструмента Illustrator Переход (Blend Tool) даёт большую гибкость, поэтому можно создавать и совмещать всевозможные фигуры, при этом создавать переходы с четырьмя различными фигурами. Затем в Photoshop с помощью Смарт-объектов (Smart Objects) и Смарт-фильтров (Smart Filters), мы можем применять, изменять и тестировать все виды фильтров и комбинаций. Все дело в игре с инструментом.
Как всегда говорит Берт Монрой, я надеюсь, что вы узнали что-то новое сегодня, и это не конечный результат, а наш путь. Спасибо.