Как редактировать webp файл
Как открыть WebP в редакторе Photoshop?
Используете графический редактор Photoshop, но все чаще работаете с файлами изображений в формате WebP? Фотошоп по умолчанию не поддерживает этот формат, но можно установить плагин, с помощью которого программа сможет открывать и сохранять файлы с этим расширением. Как это сделать?
Графический формат WebP от Google приобретает популярность у пользователей. Его использование на сайте гарантирует лучшую оценку по PageSpeed Insights и ускоряет загрузку страницу. Он характеризуется лучшей степенью сжатия при сохранении высокого качества изображения, чем JPG, а также поддерживает прозрачность, как PNG. Но много редакторов не поддерживают этот формат по умолчанию.
Существует способ добавить поддержку WebP, как для редактирования, так и сохранения своих работ. Для этого нужно просто скопировать один плагин в папку Фотошоп.
Как редактировать и сохранять файлы WebP в Photoshop
Для работы с этим форматом в Photoshop загрузите плагин WEBPFormat с сайта telegraphics.com.au. Чтобы перейти на его страницу, сделайте запрос в интернете «download WEBP Format telegraphic».
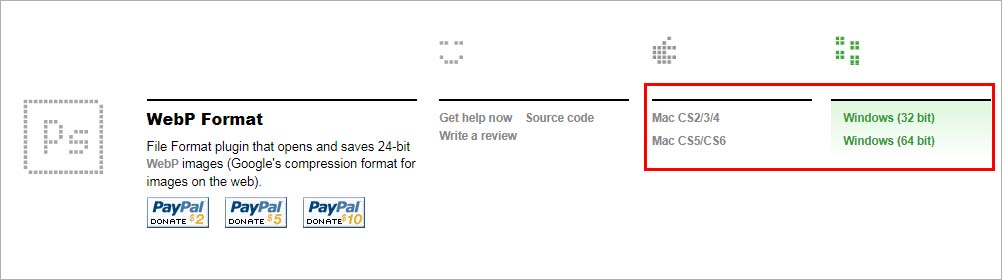
Плагин доступен для операционных систем macOS и Windows. В случае Windows нужно указать 32- или 64-разрядную версию ОС. При использовании Mac выберите приложение, предназначенное для установленной версии Фотошопа — CS2/CS3/CS4 или CS5/CS6.
После загрузки извлеките содержимое загруженного архива во временный каталог, например, на рабочем столе. Щелкните правой кнопкой мыши на WebPFormat.8bi и выберите «Копировать», затем перейдите по пути:
C:\Program Files\Adobe\Adobe Photoshop
Найдите в ней подкаталог Plug-ins\File Formats. Щелкните правой кнопкой мыши на пустое поле в этой папке и нажмите на «Вставить».
В качестве альтернативы можно просто перетащить WebPFormat64.8bi из временного каталога в папку «Plug-ins\File Formats».
Запустите Photoshop и попробуйте открыть файл с расширением WebP. Графика откроется без проблем и будет доступна для редактирования. Также предоставляется возможность записи.
Картинки WEBP. Чем открыть формат WEBP, перевод их в Jpg
Чем открыть формат WEBP? В статье об этом поговорим. Данный формат является форматом для изображений. Пользователи скачивают картинки в этом формате на компьютер, но они не просматриваются. Дадим готовое решение проблемы и откроем WEBP на компьютере, преобразуем в другой формат.
Формат WEBP, что это такое? Плюсы и минусы этих картинок

С помощью формата WEBP, можно сжимать изображения с потерями качества или без потерь. Вместе с тем, он увеличивает скорость загрузки изображений на сайтах.
Какие плюсы и минусы у формата? Преимущества WEBP следующие:
Минусов у данного формата несколько – его поддерживают не все браузеры для просмотра. В некоторых браузерах, нельзя скачать на компьютер картинку в этом формате.
Далее, рассмотрим, как открывать формат WEBP на компьютере, какие программы и браузеры использовать.
Чем открыть формат WEBP, программы и браузеры
Итак, чем открыть формат WEBP? На самом деле здесь нет сложностей. Есть специальные программы для открытия формата:
Браузеры поддерживающие формат WEBP:
Рассмотрим на примере, как открыть WEBP через браузер. Для этого нажмите по картинке правой кнопкой мыши, выберите меню «Открыть с помощью» (Скрин 1).
Далее, кликните на браузер Google. После этого картинка должна открыться в этом браузере (Скрин 2).
В Яндексе и в других браузерах, картинка WEBP открывается по аналогии.
Лучшее приложение для открытия таких картинок – это Гугл Фото. Перейдите на сервис и войдите в Гугл аккаунт. Далее, загрузите туда изображение, с помощью кнопки «Загрузить». Нажмите по загруженной картинке, чтобы ее открыть в полноэкранном режиме.
Как изменить формат файла с WEBP на Jpg
Вы сможете поменять формат файла с WEBP на Jpg несколькими способами:
Выше мы рассматривали, как открывать картинку в формате WEBP, в Гугл фото. Там же, вы можете ее сохранить на компьютер уже с другим форматом. Нажмите по картинке правой кнопкой мыши и выберите «Сохранить изображение как». При сохранении будет установлен Jpg. Кликните кнопку «Сохранить» и картинка загрузиться на компьютер в другом формате.
Конвертеры онлайн WEBP в Jpg
В Интернете есть конвертеры, которые конвертируют разные форматы файлов и сохраняют их на компьютер. Список конвертеров:
Конвертеры работают бесплатно, не требуют регистрации от пользователей. Разберем конвертацию файлов на последнем конвертере из списка.
Нажимаем на кнопку «Загрузить» или переносим картинку с компьютера левой кнопкой мыши на конвертер (Скрин 3).
Далее, жмите кнопку «Конвертировать» (Скрин 4).
После этого, нажимаете «Скачать», чтобы картинка загрузилась на компьютер в формате Jpg.
Утилиты (программы) для преобразования
Перечислим несколько утилит, которые преобразовывают файлы разных форматов:
Остальные программы можно найти в Интернете.
Чем открыть формат WEBP на Андроид
Если скачиваете на Андроид картинки в формате WEBP, соответственно их можно открыть с помощью приложений. Есть доступные приложения. Они устанавливаются с Плей Маркет на телефон:
Все приложения по открытию картинок можете посмотреть здесь – «https://goo-gl.ru/6mmj».
Пользоваться приложениями просто. Скачиваете и устанавливаете одно из них на телефон. Далее, загружаете туда картинку и просматриваете.
Заключение
В статье было показано, чем открыть формат WEBP. Для открытия картинок, мы использовали сервисы, браузеры, программы и приложения. Перевели данный формат в другой и сохранили на компьютер. Использовав эту инструкцию, вы сможете открывать формат Webp и добавлять картинки на свои сайты.
Работа с файлами webP в Photoshop
Вы можете легко сохранять свои 8-битные RGB-документы Photoshop в формате файлов WebP. Формат WebP поддерживает сжатие с потерей и без потери качества для работы с изображениями в Интернете.
Чтобы открывать и сохранять изображения WebP непосредственно в Photoshop, просто загрузите и установите внешний модуль WebPShop.
Загрузка внешнего модуля
Вы можете загрузить внешний модуль WebPShop (с поддержкой Universal/ARM) непосредственно от компании Google, которая является владельцем формата WebP и обеспечивает его поддержку. Кроме того, WebPShop доступен на GitHub по лицензии Apache 2.0.
Прямые ссылки для загрузки:
Установка внешнего модуля
Загруженный внешний модуль можно установить в следующие расположения.
Windows: \Program Files\Common Files\Adobe\Plug-Ins\CC.
macOS: /Library/Application Support/Adobe/Plug-Ins/CC.
Помещение внешнего модуля в карантин (только macOS)
Если в macOS 10.15 и более поздних версиях появляется сообщение «Приложение WebPShop.plugin нельзя открыть, так как не удалось проверить разработчика», то его можно пропустить, поместив внешний модуль в карантин. Это происходит потому, что модуль не подписан. Самый простой способ поместить в карантин — перетащить WebPShop из места установки в окно терминала, чтобы получить корректную версию и путь.
Для помещения в карантин откройте окно терминала ( Finder > Программы > Утилиты ) и выполните в нем следующий код:
Как перевести WebP в JPG или PNG: три рабочих способа
Спорить с тем, что Google подмяла весь интернет под себя, бессмысленно. Эта компания контролирует рынок поисковых систем, а значит, и сайты, их позицию в выдаче и посещаемость, рынок браузеров, где её доля составляет 90%, и рынок интернет-рекламы. Поэтому логично, что Google старается подстроить всё исключительно под себя, в том числе форматы картинок в интернете, которые ей удобно обрабатывать. Но как с этим быть пользователям, — большой вопрос. Ведь формат WebP хоть и был создан специально для работы в интернете, большинству из нас, как ни крути, не подходит.
WebP — это формат, с которым очень неудобно работать напрямую, но который очень хорошо заточен под интернет
WebP – это формат изображений, созданный Google специально для веб-сайтов. Он обеспечивает эффективное сжатие без потерь в качестве. Благодаря им администраторы сайтов снижают вес веб-страниц, тем самым повышая скорость их загрузки и обработки.
А поскольку именно скорость загрузки является одним из показателей, напрямую влияющих на расположение в поисковой выдаче, владельцы сайтов стараются использовать именно WebP, а пользователи, которые скачивают такие картинки, не могут работать с ними без конвертации.
Как сделать JPEG из WebP
Существует несколько способов конвертировать WebP в более удобоваримый для компьютера и штатных инструментов редактирования формат.
Самый простой, но «грязный» – не скачивать картинку, а сделать её скриншот прямо на сайте. Для удобства рекомендую воспользоваться комбинацией клавиш Shift+CTRL+CMD+4. Правда, более-менее приемлемый результат удастся получить только на компьютерах с большим разрешением экрана, а вот на старых MacBook Air, например, качество будет откровенно так себе.
Конвертация картинок на Mac
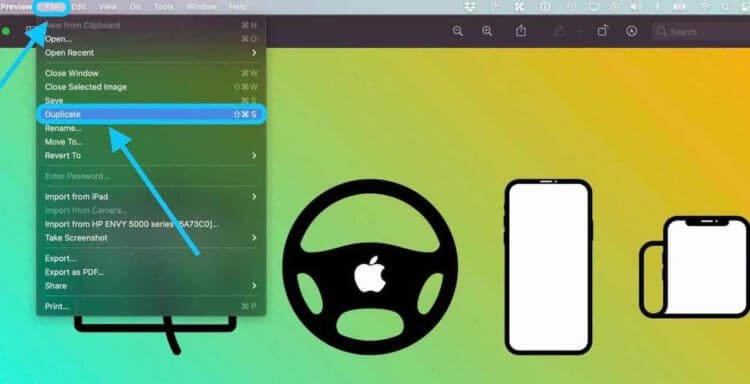
Способ посложнее состоит в том, чтобы произвести конвертацию прямо на Mac. Несмотря на то что для этого не потребуется дополнительных программных инструментов, этот способ доступен не всем. Во всяком случае, на macOS High Sierra его нет, а значит, он появился только в более новых версиях ОС:
В новых версиях macOS есть возможность изменить формат картинки вручную
Ну, и третий способ, который позволяет относительно быстро и без стороннего ПО конвертировать изображения в формате WebP во что-то более привычное, состоит в том, чтобы воспользоваться онлайн-конвертерами.
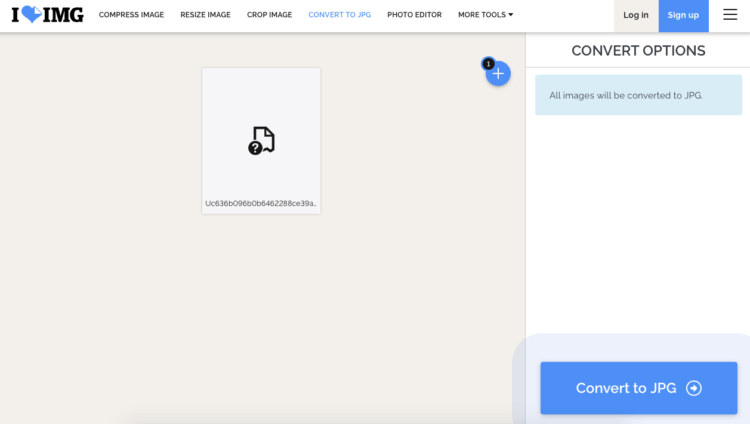
Онлайн-конвертер картинок
На самом деле их по интернету существует довольно много, но мне привычнее пользоваться iLoveIMG. Он обладает приятным и ненавязчивым интерфейсом и отличается высокой скоростью конвертации.
Онлайн-конвертация — один из самых простых способов
Зачем нужен WebP
Безусловно, конвертируя изображение, нужно быть готовым к пусть и небольшим, но всё-таки имеющим место потерям качества. Избежать этого не поможет ни конвертация в JPEG, ни в PNG. Даже создание скриншота не позволит сохранить все те аспекты исходного изображения и перенести их на дубликат, сделанный с экрана.
Обратите внимание на вес: слева — JPG, справа — WebP
Поэтому для профессиональной работы такие картинки, само собой, не подойдут. Другое дело, что профессионалы, скорее всего, и не возьмутся за редактирование WebP-изображений. А для бытового использования разницы как таковой заметно не будет.
Впрочем, понять Google тоже можно. Она как никто заинтересована в развитии интернета и прикладывает для этого все усилия. Перевод сайтов на формат изображений WebP — один из шагов по совершенствованию мирового онлайн-пространства. Ведь картинки в таком формате весят на 20-200% меньше, чем PNG или JPEG, а значит, будут быстрее обрабатываться и сократят вероятность закрытия сайта до полной загрузки.
Готовим WebP правильно

Предполагаю, что вы уже в курсе оптимизации изображений, умеете конвертировать изображения в WebP, понимаете разницу между использованием JPEG и PNG на сайте, знаете инструменты ExifTool, jpegtran, mozjpeg, JPEGrescan, optipng, pngcrush, pngwolf, zopflipng и TruePNG, а также различаете пастеризацию молока и постеризацию изображений.
Если все так — то переходим к сути.
Плюсы WebP
Во всех источниках упоминается существенное уменьшение размера изображений, что PNG, что JPEG, если их перекодировать в WebP. При этом перекодирование должно выполняться с сохранением качества. В Айри.рф уже три года используется автоматическая оптимизация изображений без потерь и с незначительными потерями (2 режима). Это позволяет достаточно точно сравнить, когда WebP выигрывает в сравнении с уже оптимизированными PNG (прогоняется через TruePNG, pngwolf и zopflipng) и JPEG (ExifTool, mozjpeg, перевод в png), а когда нет.
На тестовой выборке из 13 тысяч изображений WebP показал выигрыш относительно уже оптимизированных PNG и JPEG файлов на 31% (580 Мб против 837 Мб). WebP-файлы примерно на треть меньше уже оптимизированных аналогов JPEG и PNG. Здесь нужно оговориться, что перевод PNG в WebP выполняется без потерь (lossless), а перевод в JPEG выполняется с минимальными потерями (качество 100), это позволяет в автоматическом режиме отгружать WebP для всех браузеров, которые его понимают, без опасений что-то «поломать» у клиентов.
В подавляющем большинстве случаев выигрыш WebP относительно уже оптимизированных JPEG (mozjpeg) составлял не более 10%. Исключения были в тех случаях, когда из JPEG-файлов нельзя было безопасно вырезать EXIF-данные (в частности, палитру), и перевод их в WebP давал существенный выигрыш. Поэтому если вы создаете JPEG сразу по «нормальному» сценарию, то в большинстве случаев существенного выигрыша не предвидится. PNG-файлы даже после оптимизации относительно неплохо (30%) «теряют в весе», если перевести их в WebP.
Что важнее, относительно всех оптимизированных изображений только в 10% случаев (да, выборка из 13000 изображений — это было только 10% всех оптимизированных изображений) WebP «без потерь» давал выигрыш в размере. Для остальных 90% выигрыша не было (из них 75% — это JPEG файлы). Цифры еще могут быть обусловлены жестким подходом к оптимизации изображений без потерь: возможно, тонкая настройка WebP с «небольшими» потерями качества даст визуально «тот же результат», но будет меньше по размеру. К сожалению, в автоматическом режиме оценить все 130 тысяч изображений, чтобы понять, насколько в каждом конкретном случае сжатие с потерями может быть лучше, не представляется возможным. Сами изображения не представляют какой-либо закономерности: это фоновые картинки и галереи сотен сайтов.
Для справки, перевод PNG в WebP
Отличной иллюстрацией является изображение к статье. Исходный PNG занимал 15,6 Кб. После оптимизации и постеризации — 12,5 Кб. lossless webp из него — 8 Кб.
Реальное использование WebP
Если вы уже научились правильно конвертировать или сохранять изображения в WebP (тема для отдельной статьи), то остается проблема подключения WebP на сайте, которая уже поднималась здесь (игра стоит свеч, ибо Chrome браузеры уже составляют более 2/3 рынка). На стороне браузера возможны варианты с JavaScript (использование тега noscript, ymatuhin):