Как редактировать шаблон joomla
Как изменить шаблон Joomla
Время на чтение: 5 минут
Навряд ли вас, как вебмастера, устроят стандартные параметры скачанного шаблона. Наверняка вы захотите изменить какие-то элементы макета, поменять его структуру, редактировать стиль оформления и многое другое. Настройка шаблона — это те азы, которыми должен владеть любой сайтостроитель. Все когда-то с этого начинали, и вам тоже стоит научиться. После прочтения данной статьи вы будете знать, как изменить шаблон Joomla, насколько это просто делать и как быстро редактировать макет.
Как установить шаблон на сайт
Для начала нужно разобраться с инсталляцией темы оформления на ресурс. Это основное действие, которое вы должны уметь осуществлять даже с закрытыми глазами. Установка шаблона в Джумла — очень простой навык, которым грех не владеть.
Для начала вам нужно загрузить на диск компьютера файл шаблона. Обычно, в каталогах распространяют архивированные файлы макетов, и если вы нашли zip или tar.gz, то это хорошо. Движок Joomla тем и славится, что им очень легко управлять. Буквально за считанные минуты вы сможете изменить оболочку сайта, переодев его в другой шаблон.
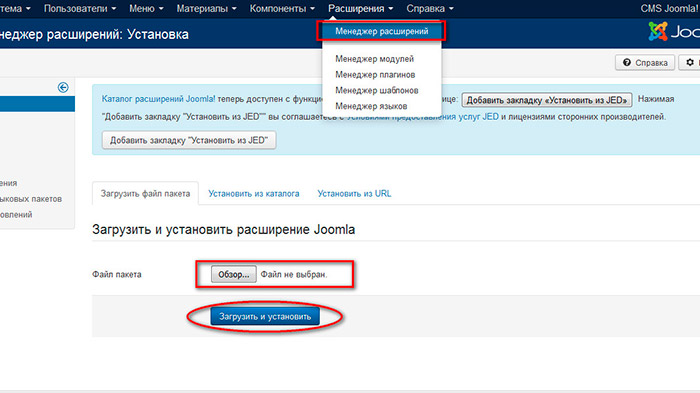
Для изменения темы оформления ресурса вам необходимо пройти в «Менеджер расширений». Далее вам предстоит нажать «Загрузить файл пакета» и отыскать архив шаблона на компьютере. После загрузки нажмите на кнопку активации установки макета — тема постепенно начнет инсталлироваться. Либо если вы не скачивали файл на компьютер, то можете вписать URL в специальное поле и движок сам загрузит и установит шаблон на сайт.
Еще один вариант установки шаблона, который используют не так часто, как предыдущий — это загрузка распакованного шаблона сразу на хостинг при помощи FTP-менеджера. Главное в этом деле — это не ошибиться с папкой, куда вы отправляете дистрибутивы шаблона. Если поместите в неправильную директиву, то макет не появится в менеджере шаблонов, а может и нарушит работу некоторых составляющих сайта. Вам необходимо найти папку templates и внутри нее создать каталог для данного шаблона. Затем перейдите в админку в «Менеджер расширений» и нажмите на «Поиск» — движок отыщет загруженный вами шаблон на хостинге.
Как редактировать внешний вид шаблона в Joomla
После установки шаблона сайта можно перейти к самому интересному — вам предстоит его отредактировать под свои потребности.
Настройка макета — это интересное занятие, которое обязательно вас втянет в себя с головой, вот увидите!
Но для начала вам нужно разобраться, что к чему, и данное руководство в этом поможет.
Дело в том, что шаблоны Джумла состоят из блочной системы, впрочем, как и макеты многих других движков. Это удобно и легко для освоения, и в этом вам необходимо разобраться. Иногда настройка макета доступна прямо из админки. Такое бывает редко и в основном только в случае, если вы установили на сайт платный макет. В иных же случаях вам придется иметь дело напрямую с кодом шаблона. Не стоит этого боятся, как уже говорилось, — у современных макетов простая блочная система. Чтобы редактировать какой-то элемент, вам лишь нужно найти соответствующий блок в коде всего макета.
К счастью, поиск необходимых элементов в шаблоне не придется вести вручную. Настройка макета значительно облегчится, если вы будете использовать специальный браузер. Под словом «специальный» имеется ввиду такой браузер, при помощи которого можно просматривать код страницы в целом и отдельных элементов. Примером такого браузера является Гугл Хром. Чтобы увидеть, в каком месте кода находится конкретный элемент, вам нужно лишь навести мышкой на него, нажать правую кнопку и выбрать пункт «Просмотр кода элемента». После этого браузер откроет выбранную часть кода, и вы сможете увидеть нужный вам блок.
Далее, чтобы поменять настройки блока, вам необходимо отредактировать его при помощи специального редактора. Для этого можете установить популярный Notepad++, либо же использовать стандартные возможности своей операционной системы, к примеру, легендарный Блокнот. Вам необходимо будет загрузить весь код внешнего оформления шаблона в блокнот. Затем нажмите Ctrl+F — включится «Поиск». Найдите ту часть кода, какую высветил вам браузер при нажатии на код элемента. А затем откорректируйте нужные вам данные.
Если вы не понимаете, что нужно редактировать, тогда вам придется посвятить несколько вечеров чтению тематических статей по написанию CSS. Либо просмотрите в Интернете видео — их сейчас хватает. Главное, что вы должны понять — это какой тег, за что отвечает. Некоторые составляющие легко осмыслить, зная элементарный английский. К примеру, тот же цвет в CSS обозначается, как color. До этого не сложно дойти собственными умозаключениями.
Путем редактирования CSS вы сможете изменить большинство элементов на сайте, начиная от логотипа и заканчивая его шириной. Вы сможете даже изменить фоновое изображение. Для этого вам нужно будет добавить новую картинку в папку images, а также прописать в коде путь к ней на хостинге.
Кроме того, большую пользу окажут различные расширения, которые вы установите на сайт. Именно от набора плагинов, модулей и компонентов зависит то, каким будет ваш ресурс. При помощи CSS вы сможете изменить лишь элементарные настройки, но не сумеете добавить новый функционал на площадку. Зато с компонентом вы сможете изменить основную часть страницы, а с модулями добавить функциональные блоки для различных целей. А плагины улучшат работу самого сайта, а также позволят вам вставлять всяческие функции прямо посреди контента.
Вам остается лишь определить, каким должен быть ваш сайт, а затем найти подходящие инструменты для реализации этой затеи!
Последний представитель расширений, который нам осталось рассмотреть это шаблоны. Именно шаблон в CMS Joomla 3, да и в любой другой версии определяет внешний вид и облик сайта. Благодаря шаблонам можно кардинально изменить дизайн Вашего сайта, затратив на это минимум времени, все, что потребуется это скачать и установить готовый шаблон, и определиться с местом вывода модулей.
Но перед тем как приступить к установке нового шаблона стоит разобраться из чего, а точнее, из каких файлов состоят шаблоны Joomla 3.
Из чего состоит шаблон Joomla 3
Для шаблонов в Joomla отведена специальная папка «templates», в корне которой каждый шаблон имеет свою собственную одноименную папку. Все без исключения шаблоны состоят из файлов, причем количество этих файлов у разных шаблонов может отличаться. Но есть и стандартные файлы, без которых не будет работать ни один шаблон:
Кроме того шаблоны могут содержать файлы скриптов (.js), изображения, языки и многое другое. На скриншоте ниже представлен набор файлов, из которых состоит стандартный шаблон «Protostar»:
Какие бывают шаблоны
Разновидностей шаблонов достаточно большое количество, их можно классифицировать по фреймворкам, на которых они написаны или другим параметрам, но все разновидности шаблонов можно разделить на две большие категории:
Работа с шаблонами Joomla 3
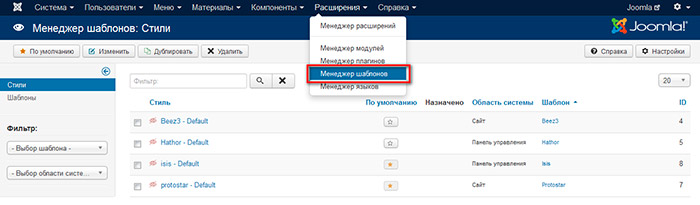
На странице «Шаблоны: Стили (Site)» видно, что в нашем распоряжении имеется два шаблона Beez3 и Protostar, последний установлен по умолчанию для всех страниц сайта, обратите на это внимание ведь в Joomla один и тот же сайт может состоять из нескольких шаблонов. И для различных разделов сайта можно назначить свой собственный шаблон, тем самым сделать сайт более привлекательным.
Давайте откроем один из шаблонов для редактирования и посмотрим, что и как можно отредактировать:
На первой вкладке с именем «Подробно» мы видим некую информацию касательную данного шаблона, тут же разработчики нам пишут, что шаблон использует фреймворк Bootstrap.
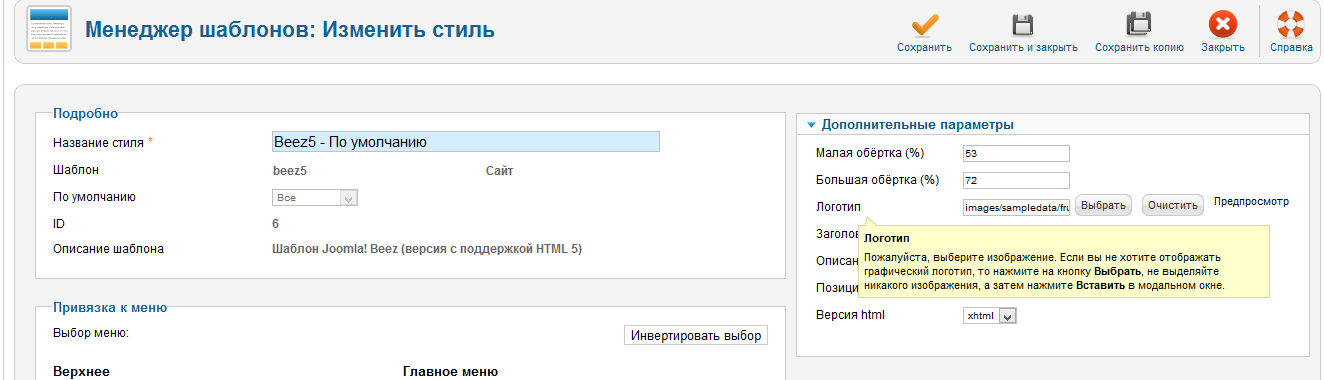
Следующая вкладка «Дополнительные параметры» содержит базовые настройки шаблона, тут мы можем поменять цвет текста и фона сайта, логотип, заголовок шрифты и прочие настройки:
Позиции модулей в шаблоне Joomla 3
На уроке, посвященном модулям Joomla, мы говорили, что они выводятся на сайт в строго определенных позициях, так называемых позициях модулей. Для каждого конкретного шаблона количество и место расположения этих позиций различное.
Как узнать или где посмотреть позиции модулей в Joomla 3? Для этого в Joomla предусмотрен специальный предварительный просмотр, но по умолчанию он недоступен (выключен) и его необходимо включить в настройках.
Для того чтобы включить отображение позиций модулей в Joomla 3 необходимо на странице «Шаблоны: Стили (Site)» нажать на кнопку «Настройки». После этого мы попадем на страницу «Настройки менеджера шаблонов», на которой выставляем переключатель «Просмотр позиций модулей» в положение «Включено»:
После этого снова переходим на страницу менеджера шаблонов – «Шаблоны: Стили (Site)» и жмем на иконку с изображением глаза расположенную чуть левее названия шаблона:
На открывшейся странице можно посмотреть все имеющиеся в шаблоне позиции модулей и место их расположении. В дальнейшем эта информация поможет для вывода в них определенных модулей.
Создание собственных позиций модулей
Просматривать уже существующие позиции модулей мы уже научились, но как быть, если в шаблоне нет именно той позиции, которая нам нужна? В этом случае можно создать собственную позицию для модулей в готовом шаблоне Joomla. Процесс не сложный, но требует редактирования определенных файлов шаблона – index.php и templateDetails.xml.
В первом файле мы указываем, где будет располагаться новая позиция для модулей, во втором мы сообщим движку, что эта позиция присутствует в шаблоне и с ней можно работать.
Переходим от слов к делу, для начала открываем файл templateDetails.xml, который находится в корневом каталоге шаблона. Вникать в его суть сейчас нет смысла, нас интересуют только позиции для модулей, они объявлены между строчками имя-позиции-модуля (строки 28-47 шаблона Protostar). По умолчанию их 18 штук:
Для того чтобы объявить свою позицию модулей добавляем дополнительную строку (либо несколько строк) такого вида:
Сохраняем файл, его можно закрыть, главное запомнить имя позиции, под которой вы его объявили.
Теперь открываем файл index.php и добавляем в него новый блок DIV, который будет являться контейнером для новой позиции модулей. Я для примера решил создать новую позицию для модулей в футере сайта. Пишем в футер следующий код:
Вот и все, позиция создана, можно зайти в раздел «Менеджер шаблонов» и проверить её наличие. Код индексного файла у меня получился таким:
Давайте разберем код, который отвечает за вывод модуля, он начинается со строки:
Далее надо указать тип подключаемого элемента, в нашем случае это модуль, так и пишем:
Теперь необходимо указать имя позиции модуля, которое мы указали в файле templateDetails.xml:
За стиль кода модуля отвечает параметр style, который имеет несколько вариантов оформления, по умолчанию «none», в этом случае заголовок модуля не будет выводиться на страницах сайта.
Конечный результат кода, который отвечает за вывод модулей в определенной позиции, как вы уже поняли, выглядит следующим образом:
Вот таким образом можно создавать собственные позиции модулей абсолютно в любом шаблоне Joomla 3. Процесс как видите совершенно не сложный.
Расширенные параметры шаблона Joomla 3
Мы уже рассмотрели базовые настройки шаблона, узнали про позиции модулей и как их посмотреть в Joomla 3. Сейчас поговорим о расширенных параметрах шаблонов, посмотрим, где и как изменять файлы шаблона и создавать переопределение для модулей, компонентов и макетов.
На вкладке «Редактор» мы можем (если умеем) изменять файлы шаблона по своему усмотрению, тем самым переделать шаблон под себя, изменив его до неузнаваемости. Просто изменяем файлы, сохраняем и проверяем результат. О том, как редактировать файлы шаблона будет рассказано в дальнейшем, на уроке, посвященном созданию собственного шаблона.
Следующая вкладка, которая нас интересует это вкладка «Создать переопределение». Тут мы можем переопределить модули, компоненты либо макеты сайта, а в дальнейшем изменять их по своему усмотрению не внося изменений в оригинальные файлы:
О том, как создавать переопределение, подробно написано в статье «Переопределение в Joomla 3», а на данном этапе нам просто необходимо понимать, где и что редактируется в шаблоне.
На последней вкладке «Описание шаблона» написана небольшая информация по данному шаблону, данная вкладка нам не интересна.
На этом урок подошел к концу, а в следующем мы поговорим о том, как обновить Joomla 3 и какие могут быть ошибки в процессе обновления.
Внешний вид шаблонов. Как редактировать шаблон Joomla
В данной статье мы рассмотрим, как редактировать внешний вид шаблона Joomla.
Любой человек, создающий сайт, хочет сделать свой сайт уникальным, ну или хотя бы не похожим на другие.
Сейчас почти все шаблоны для Joomla общедоступны, скачать и установить их на сайте может каждый.
Давайте на примере разберем видоизменение стандартного шаблона Beez5.
Изменение заднего фона шаблона (background)
Я использую браузер Chrome, нажимаем F12 или щелкаем правой клавишей мыши на нужном месте и нажимаем «Просмотр кода элемента».
Как видно на рисунке, за задний фон шаблона отвечает тег body со стилем background.
В стилях указан цвет фона #EEE и фоновая картинка (путь к ней). Именно эти параметры дают нам фон сайта.
Для их изменения нужно просто заменить эти параметры (указать новый цвет и путь к новой картинке).
Все изменения производятся в файле, который указан в панели разработчика, здесь это beez5.css, после двоеточия указана строка в которой нужно изменять параметр, у нас это 19 строка.
Путь к файлу можно посмотреть, если навести на название курсором.
Изменение логотипа сайта
Изменять логотип очень легко и для этого есть несколько способов.
Способ 1:
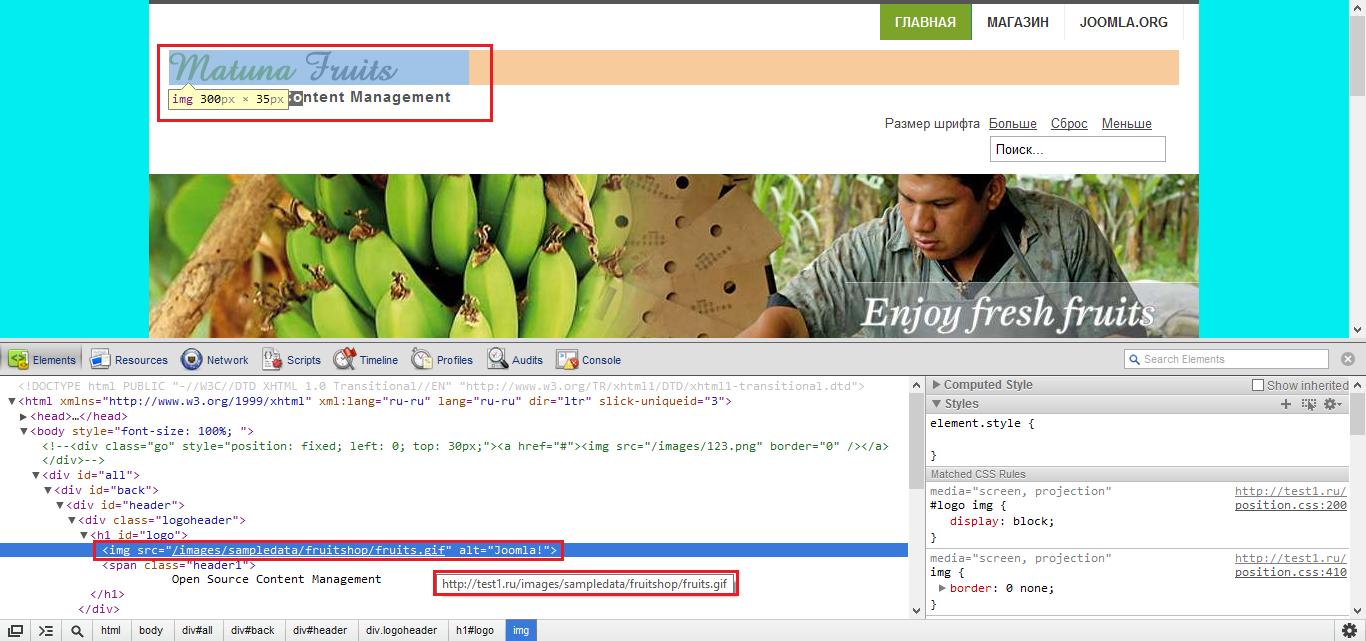
Так же, как и в первом способе, наводим курсор на логотип, щелкаем правой клавишей мыши и нажимаем Просмотр кода элемента. Все, что нам надо узнать, это адрес (путь) к логотипу. Теперь делаем свой логотип, даем ему такое же имя (fruits.gif) и просто заменяем на него старый логотип.
Способ 2:
Способ 3:
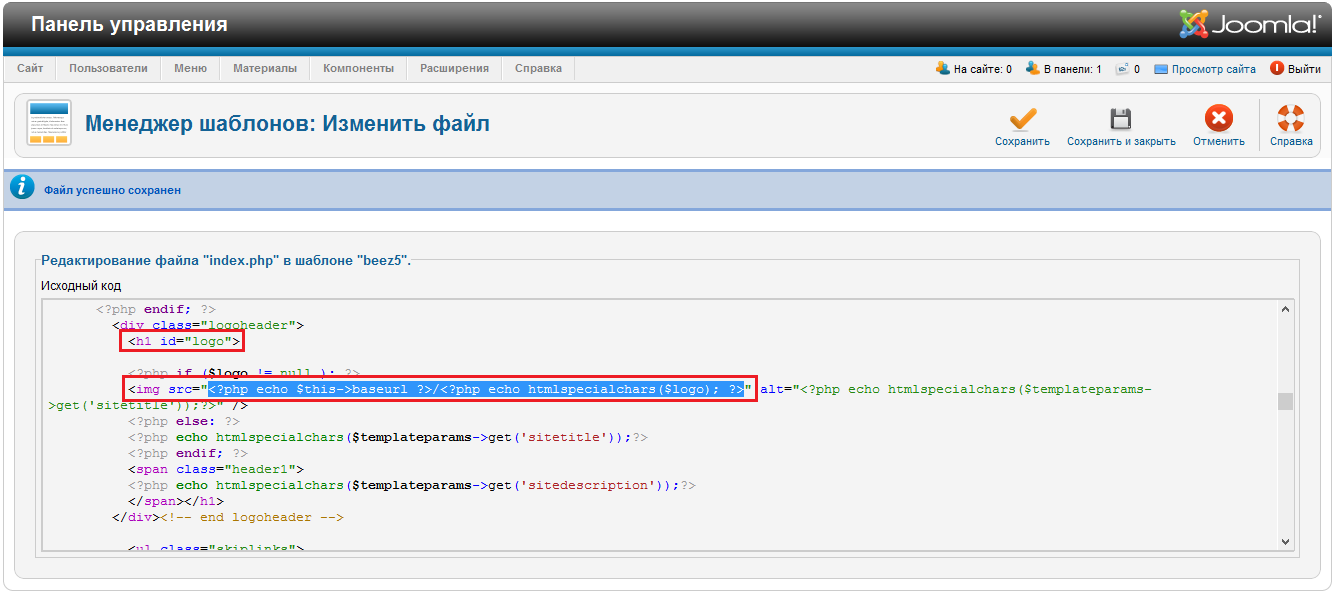
Делаем все так же, только заменяем не файл, а путь к логотипу. Как видно на картинке, картинка вставлена через html, а не через css. Поэтому нужно изменять исходный код шаблона. Делается это легко:
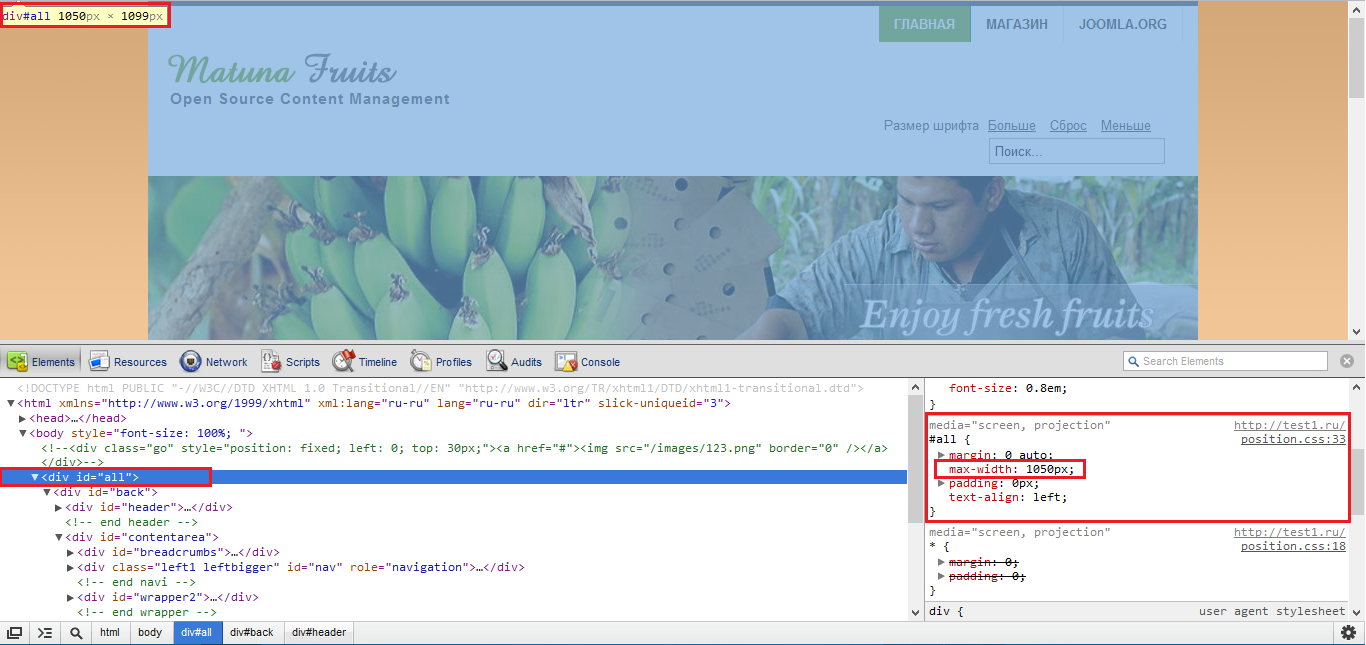
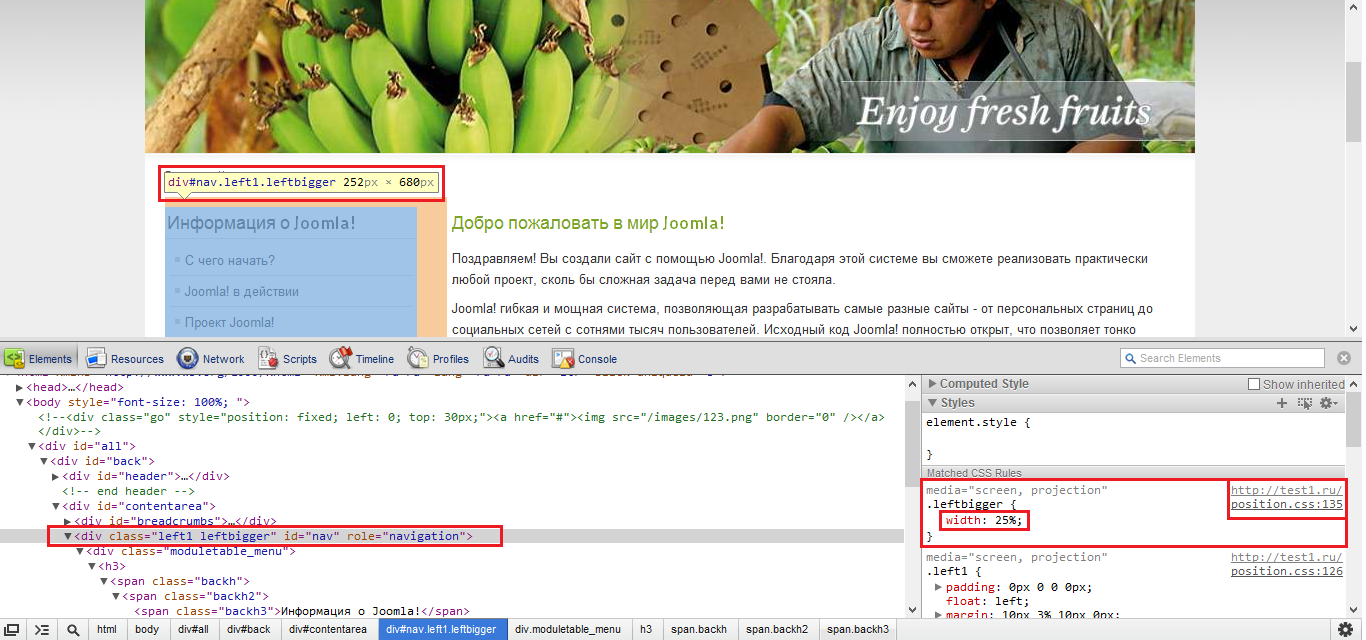
Изменить ширину шаблона и блоков
Таким же образом редактируются отдельные блоки. Находим блок, смотрим и изменяем стиль.
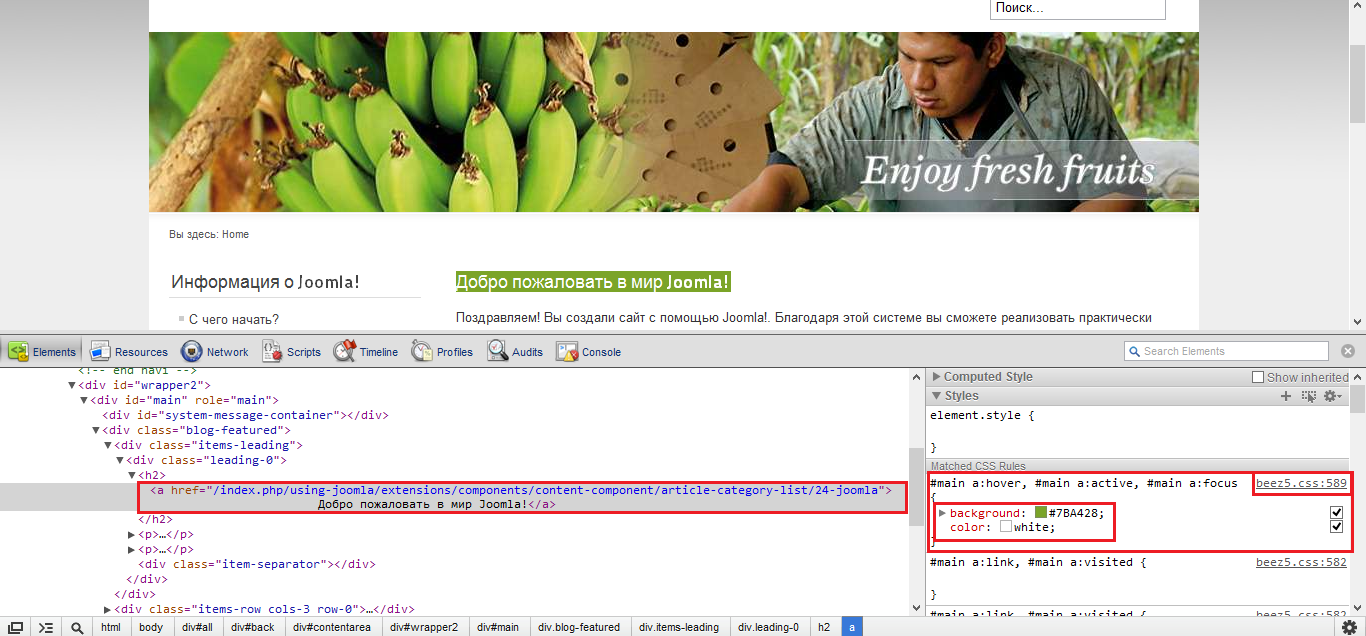
Изменение цвета текста и ссылок
Все файлы могут редактироваться через редакторы типа notepad++ или через стандартный «редактор» Joomla.
Ваше мнение важно для нас. Пишите Ваши комментарии.
Работа с шаблонами Joomla!
Этот вводный урок расскажет о системе шаблонов Joomla! и том, как нужно с ней работать.
Каково назначение шаблона?
Шаблон отвечает за внешний вид сайта. Он представляет собой основу, которая объединяет общие элементы, модули и компоненты, а также содержит каскадную таблицу стилей для сайта. Шаблоны предоставляются как для внешнего оформления сайта, так и для админки.
Изначально Joomla! содержит несколько шаблонов. Можно найти множество дополнительных шаблонов на других веб-сайтах. Некоторые из них доступны бесплатно под различными лицензиями, а некоторые предназначены для продажи. Существует также много разработчиков, которые создают собственные шаблоны. Вы тоже можете создать свой собственный шаблон.
Шаблонами можно управлять с помощью Менеджера шаблонов, который находится в Меню расширений в админке сайта.
Почему Joomla! использует шаблоны?
Joomla! предназначена для выделения ключевых задач, связанных с производством веб-сайта, для эффективного обслуживания программного обеспечения. Одной из таких задач является создание эстетического сайта. То есть, нужно выбрать, какие элементы контента (компоненты, модули и плагины), вы хотите разместить на той или иной странице.
При создании веб-страниц, расположение большинства элементов останется тем же (меню, баннеры, боковые панеле и т.д.). Необходимо создать такой же внешний вид (шрифты, стили заголовков, цветовая схема и т.п.) для каждой страницы. Можно изменить внешний вид некоторых страниц, чтобы обозначить их предназначение (например, раздел в блоге). Как только вы остановились на общем макете для сайта, появляется задача наполнить каждую страницу контентом.
И вот здесь понадобится шаблон. Можно писать код для каждой страницы отдельно, или использовать шаблон для каждого из основных разделов сайта. Так что для создания новой страницы, вам просто нужно «заполнить пробелы».
В общем, шаблон контролирует внешний вид сайта и делает жизнь намного легче при создании новых страниц.
Что можно сделать с шаблоном?
Благодаря шаблону, можно размещать контент так, как пожелаете. Вот несколько способов, как это сделать.
Макет
Цветовая схема
Используя CSS в дизайне шаблона, можно изменить цвет фона, текст, ссылки, словом всё, что могли бы сделать в обычном (X) HTML коде.
Изображения и эффекты
Вы можете управлять тем, как будут отображаться изображения на странице. Даже сможете создавать эффекты подобные флэш или подключить приложения AJAX, например, раскрывающееся меню.
Шрифты
То же самое касается и шрифтов. Дизайн для них установлен в CSS файлах шаблонов. Теперь фантастически легко изменить весь внешний вид сайта, просто изменив один или два файла, а не каждую страницу.
Конкретные решения для браузера
Шаблон может изменять свой внешний вид, в зависимости от браузера. Это позволяет в полной мере воспользоваться последними нововведениями, не делая при этом сайт недоступным для тех, кто не в состоянии ежесекундно модернизировать систему.
Переключение шаблонов
Чтобы изменить стандартный шаблон для сайта или администратора, выполните следующие действия:
Вы увидите окно Менеджера шаблонов.
Примечание: Если вы не видите Менеджера расширений в качестве опции в меню «Расширения», то это скорее всего, потому, что вы не вошли в систему как Супер Администратор. Только Супер Администратору виден этот пункт меню.
Отсюда можно управлять шаблонами для сайта и администратора. Шаблон сайта установлен по умолчанию. Он отмечен звездочкой (на изображении ниже это rhuk_milkyway).
Чтобы изменить шаблон «по умолчанию» на Beez, нужно:
Назначение более одного шаблона для сайта
Joomla! дает вам возможность переключения между двумя и более шаблонами. Вы можете сделать это с помощью «Меню назначений» и установить различные шаблоны для каждого меню или его пунктов.
Вы увидите установленные шаблоны. Теперь выберите шаблон, который не указан «по умолчанию». Нажмите на название шаблона или на переключатель слева от его названия и нажмите кнопку «Редактировать» на панели инструментов. Далее вы увидите на странице «Шаблон: [Редактировать]», установите переключатель «Выбрать из списка» в «Меню назначений» и выберите пункты меню, на которых будет показан шаблон. Нажмите кнопку «Сохранить» на панели инструментов. Вот и всё.
Как поменять шаблон в Joomla
Дата публикации: 2016-01-06
От автора: приветствую Вас уважаемые читатели. Шаблон в системе управления контентом Joomla, играет очень важную роль, так как определяет дизайн и структуру пользовательской части сайта. Но для начинающего разработчика, достаточно обычный процесс замены шаблона, может оказаться серьёзным испытанием, поэтому в данной статье я хотел бы показать Вам, как изменить шаблон Joomla.
Что такое шаблон?
Шаблон для системы управления контентом Joomla – это расширение, которое определяет оформление страниц пользовательской части CMS. Конечно, есть шаблоны, которые предназначены для панели администратора, но они используются значительно реже. При этом Вы должны понимать, что шаблон формирует основную структуру и задает позиции для отображения модулей. То есть, как формируется шапка сайта, как и сколько, будет создано боковых сайд-баров, как формируется футер, где будет отображаться основной контент и т.д. А содержимое сайта, то есть его контент (к примеру, материалы), формируется непосредственно в компонентах, вместе с дизайном. Таким образом, казалось бы, что некоторая часть не управляется шаблоном и может отображаться в несколько ином виде, нежели весь сайт. Но в шаблоне, для тех элементов, дизайн которых формируется отдельно, предусмотрены переопределения. То есть в шаблоне можно переопределить оформление и дизайн элементов, которые формируются в расширениях Joomla. Но, конечно же, если данные расширения поддерживают такую возможность.
В данное время создано огромное количество шаблонов под различные версии CMS Joomla, которые распространяются как на бесплатной основе, так и на платной. И соответственно веб-разработчики могут найти подходящий шаблон для своего сайта, а при этом возникает вопрос — как поменять шаблон в Joomla? Ответ, на который я приведу ниже.
Как изменить шаблон джумла?
Первым делом давайте установим новый шаблон в систему управления контентом Joomla, а затем разберемся с вопросом о замене. Итак, переходим в панель администратора, далее – менеджер расширений.
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Выбираем архив с шаблоном, который необходимо установить и кликаем по ссылке “Загрузить и установить”.
Менеджер шаблонов – это специальный раздел панели администратора Joomla, который позволяет управлять шаблонами CMS. При этом данный менеджер позволяет не только назначить шаблон, который будет использоваться для оформления пользовательской части, или панели администратора, а и настроить каждый из шаблонов под собственные нужды, конечно, если шаблон поддерживает настройки. Для настройки шаблонов, необходимо кликнуть по его заголовку.
Теперь, непосредственно переходим к ответу на вопрос — как изменить шаблон джумла? Итак, в менеджере шаблонов, напротив заголовка каждого установленного шаблона, отображается кнопка, используя которую можно назначить, определенный шаблон, в качестве шаблона по умолчанию, для соответствующего раздела CMS. То есть – это обычный переключатель, используя который мы указываем новый шаблон, а соответственно предыдущий – деактивируем.
Таким образом, используя, выше указанные элементы управления, Вы сможете изменить шаблон в системе управления контентом Joomla.
В данное время создано огромное количество шаблонов, но очень часто не удается отыскать, шаблон, который идеально подходил, под разрабатываемый сайт. И в этом случае, наилучшее решение – это создание собственного шаблона. О чем собственно рассказывается в курсе Joomla – Мастер. С нуля до премиум шаблона.
Всего Вам доброго и удачного кодирования.
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!