Как редактировать подвал wordpress
Как настроить подвал сайта, footer.
Попробуем подойти к этому вопросу более детально. Не хватает конечно же кнопок социальных сетей — добавим. В самом низу сайта пустое чёрное поле, footer, пустой. Надо бы в него внести сведения о себе любимом и о своей разработке данного блога — добавим. Нет ссылок на похожие статьи, или, как они в простонародии называются, рекомендательные ссылки на смежные статьи — добавим. Слоган сайта надо придумать. И как-то исправим это чёрно-серую, бесхозную башку сайта. Я не знаю, как это назвать, в таком отвратительном виде. Я, конечно, не дизайнер, но то, что я вижу у себя на сайте, как: слоган и название сайта на сером поле без логотипа, печалит.
Начнём с самого быстрого и простого, как настроить подвал сайта, footer. Разберём его более детально. Как правило, он изменяется во Внешний вид – Виджеты. Заходим.
Sidebar – это наше правое или левое, в зависимости от настроек, меню.
Ой. Не перепутали с названием, это точно. Зато мы теперь точно знаем, как нам дописать текст в шапку и прикрутить туда свой логотип. Что делать дальше? Наверно правильнее вернуться к ранней статье, где мы удалили к чертям подпись в Future самого разработчика ). Ну да, поспешили, зато удалили ссылку на буржуйский сайт. Но, нет ничего полезнее, чем пройти обратный путь, допустим вы не удаляли этой самой ссылки самостоятельно и не читали мою статью про удаление вредоносных ссылок. Вы в замешательстве, у вас другой шаблон в отличии от моего. Что же тогда делать? Звать на помощь друзей из леса, Хромоножку, Нотепад++ и Годзиллу. Ещё проще найти ту злосчастную ссылку, что мы удалили в статье Удалить лишние ссылки с сайта WordPress, исправить её на необходимый нам текст и забыть как страшный сон. Для тех, кто хочет научиться это делать самостоятельно, продолжаем.
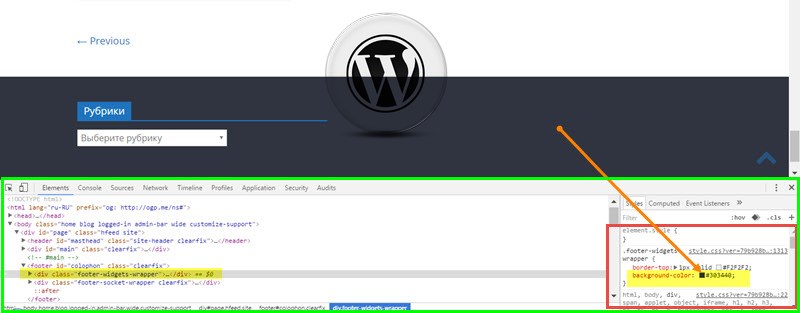
Открываем Chrome, наводим на Footer, правой кнопкой меню «просмотреть код».
Долго искать не будем, выделяем div и поиском ищем на нашем скаченном на ПК сайте.
Находим footer.php. Сравниваем показания Нотепад++ с тем, что показывает нам Хромоножка.
Похоже? Очень даже. Добавляем в разрез наш текст, как обычный html.
Вставляем свой заветный текст
Можно даже в две строки
Лицезреем наше детище.
Текст на месте, но промежуток между нашими строками огромен. Необходимо чуть подправить это расстояние. За него отвечает:
float: понятно- прижать текст влево.
padding: (набивка, прокладка) странное название. Предлагаю поставить 0 и проверить, что изменится.
Это просто толщина отступов. Какая печаль.
Предлагаю вернуть всё на месте, то есть 0 вернуть на 2.5. А в самом файле footer.php заменить class. Что нам это даст?
Зафутболиваем style.css на хостинг. И меняем в footer.php класс class=»site-info» на class=» footer-indent «
Заливаем footer.php на хостинг. Проверяем наше творение.
Понятно, что настройки можно варьировать, оставить старый стиль, изменить толщину отступов над строками тёмным и добавить новый стиль, сократить расстояние между строками. Можно запихать туда картинку ) Главное, мы научились искать и находить нужное нам место для вставки текста, обычными подручными средствами.
Удачи в ваших трудах. Теперь вы точно знаете как настроить подвал сайта.
Да прибудет с вами сила воли!
Footer WordPress: как изменить футер WordPress сайта
Вступление: В прошлой статье мы познакомились с подвалом footer WordPress, и его стандартным видом, заданным в файле рабочей темы. В этой статье продолжим знакомство с футером WordPress, а конкретно, изменим внешний вид футера WordPress без установки сторонних плагинов системы.
Как можно изменить футер WordPress
Вопрос, нужно ли менять футер своего сайта, встает перед каждым владельцем сайта индивидуально. Если вам нравится футер, который сверстал автор шаблона, нравятся его цвета и авторские ссылки, нравится шрифт в футере и количество модулей в нем, то задумываться об изменении подвала вашего сайта незачем. А вот если вам, что-то не нравится в вашем подвале, читаем дальше.
Для начала, составлю список, что можно поменять в футере WordPress, и от этого списка покажу как изменить футер WordPress сайта.
Что можно поменять в подвале WordPress
Давайте подумаем, что в принципе можно поменять в подвале сайта WordPress:
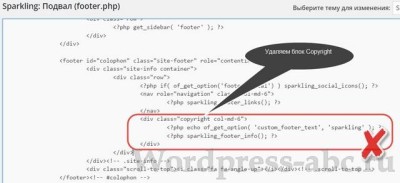
Изменить футер WordPress: Убрать ссылки автора шаблона
Футер это традиционное место авторского копирайта. Многие пользователи WordPress, избавляются от ссылок копирайта. Зачем это делать? Я писал об этом несколько статей, лучше обратиться к ним. В них подробно описано, зачем удалять ссылки копирайта и как это делать несколькими способами.
Поменять цвет, шрифт и другие элементы внешнего вида футера
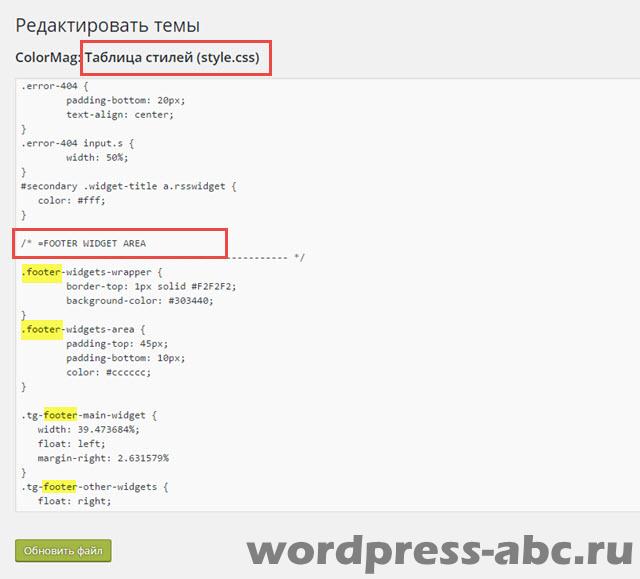
Внешний вид футера, а именно цвета фона, шрифты, рамки и т.п. задается в таблице стилей CSS. Чтобы посмотреть их, из административной панели сайта, входим в редакторе сайта (Внешний вид→Редактор) и открываем файл таблица стилей (style.css).
Примечание: С появлением на WordPress редактора Theme Customizer не нужно править файлы шаблона “на живую”. Все сохраняемые изменения стилей вы можете сделать на вкладке “Дополнительные стили” в настройках рабочего шаблона.
Не правим ничего в редакторе, а копируем файл и переносим его для редактирования в текстовой редактор типа Notepad++. Здесь можно изучить и редактировать любой файл сайта. Для безопасности сохраняем оригинал файла на компьютере, он может понадобиться для возвращения к исходному файлу, в случае неудачных правок и изменений.
В файле таблица стилей ( style.css ). Ищем раздел относящейся к футеру сайта.

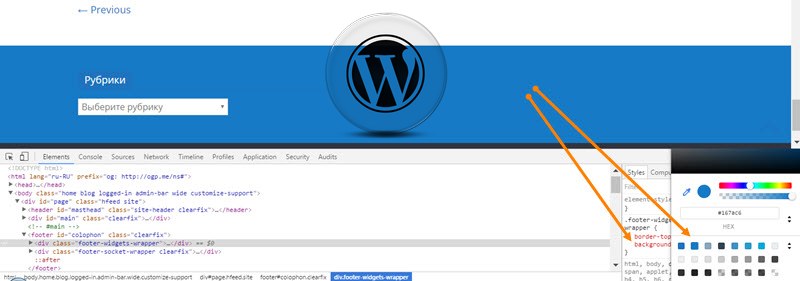
Далее, прямо в окне меняем фон или шрифт, который вам не нравится. Сразу смотрим результат изменения в окне браузера. Если нравится, копируем кусок CSS кода с изменениями.
Этот скопированный кусок кода нужно:
Сохраняемся и смотрим результат.
Выводы
Как видите изменить футер WordPress не сложно, но есть один нюанс, который, не забываем при изменении шаблона WordPress:
Все изменения в рабочем шаблоне сайта сделанные в редакторе внешнего вида пропадут, вернее, вернутся в исходное состояние, после обновления шаблона. Правда, это не относится к варианту изменения шаблона при использовании дочерней темы.
Как удалить и добавить виджеты в футер WordPress, а так же как удалить футер с отдельных его страниц сайта, расскажу в следующей статье: Как удалить виджеты в футере WordPress.
mmazurenko
Блог Максима Мазуренко
Изменяем footer блога на WordPress
В данной статье речь пойдет о том как самостоятельно изменить footer блога на wordpress.
Для начала следует рассказать что же такое футер (footer) и зачем его менять.
Футер это нижняя часть шаблона сайта (в нашем случае блога на wordpress). Footer также иногда могут называть подвалом или ногами. От того как его называют смысл не меняется.
Если Вы используете стандартный шаблон для блога или скачали и установили понравившийся Вам бесплатный шаблон, то он может содержать нежелательную для Вас информацию (ссылки на wordpress.org или на сайт разработчика шаблона). Кроме того, возможно Вы захотите кастомизировать нижнюю часть шаблона, добавив какую-нибудь информацию. Например, изменить копирайт Вашего блога, добавить ссылку на другой Ваш ресурс.
Я сейчас покажу как изменить footer на примере темы major_media. Это как раз та тема, которая установлена на моем блоге на момент написания данного поста. Я уберу лишние ссылки и добавлю даты с какого по какой год существует мой блог.
Нам потребуется любой текстовый редактор. Вы можете использовать ваш любимый текстовый редактор. Если у Вас такового нет, то рекомендую использовать либо Notepad++ или SublimtText 2 (3). Программа Notepad++ полностью бесплатна, а SublimeText можно назвать условно бесплатной, т.к. у неё есть неограниченный пробный период и время от времени она будет напоминать Вам о необходимости приобрести лицензию на использование этой программы. Я использую SublimeText 2. Программу эту я не покупал, к слову сказать она стоит 40 USD. Просто когда появляется сообщение с просьбой купить лицензию, закрываешь окно с этим сообщением и продолжаешь использовать программу дальше.
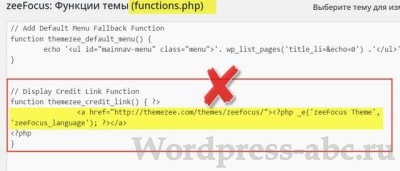
Итак приступим. Первым делом необходимо сделать резервную копию файла которого Вы будете изменять. Можно скопировать целиком папку с изменяемой темой. После этого открываем файл footer.php он должен находится в папке wp-content\themes\название_вашей_темы\footer.php. В моём случае он находится по адресу wp-content\themes\major-media\footer.php. Видим следующий код:
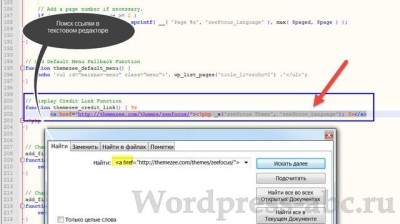
Из этого кода удаляем строки начиная с по они добавляют, при условии что это главная страница блога, ссылку на производителя темы WordPress и ссылку на wordpress.org.
В итоге должно получиться следующее:
Вот такая простая манипуляция позволяет сделать индивидуальной стандартную тему WordPress. Результат работы смотрите в футере :).
Если у Вас появились вопросы или есть какие-либо замечания, оставьте комментарий.
Как убирать ссылки автора темы WordPress
От автора
Во всех темах WordPress, как платных, так и бесплатных авторы ставят значок копирайта, обычно в футере шаблона. Если вы боретесь за формальный вес сайта в поисковых системах, то «лишние» исходящие ссылки на сайте не нужны. Закрыть значок копирайта проблематично, поэтому лучше убирать ссылки автора темы WordPress. Если учесть, что авторы некоторых, особенно премиум тем прячут и защищают копирайт, то избавиться от копирайта бывает достаточно сложно.
Способы убирать ссылки автора темы WordPress
Явные ссылки на сторонние ресурсы
Если автор темы не преследует корыстных целей и не шифрует вредоносный код в ссылке, то это явная ссылка на сторонний ресурс, которую нужно найти и удалить. Чаще всего это внешняя ссылка на сайт автора темы или сайт распространителей шаблона. Покажу, как их убрать.
Важно! Работы с кодом WordPress нужно начинать с резервной копии сайта или как минимум, копии того файла темы, который редактируете.
Важно! При обновлении версии шаблона, все ссылки вернуться на место, если вы не используете дочернюю тему WordPress. И еще, удаление законных ссылок копирайта WordPress может расцениваться, как нарушение авторских прав.
Дополнительный стиль css
Предложенный вариант правки файла футера нужно будут обновлять каждый раз при обновлении темы. Это неудобно. Можно убрать ссылку автора в футере с помощью дополнительный стилей CSS файла.
В современных темах WordPress есть настройка “Дополнительные стили”. Эта настройка помогает менять внешний вид шаблона, который не будет меняться после обновления темы.
Чтобы убрать все ссылки и записи в нижней части сайта, а это не обязательно должен быть футер, нужно в дополнительные настройки вставить такой код:
.site-info это класс элемента CSS файла отвечающий за внешний вид информации о сайте в футере. Посмотреть название этого класса своей темы нужно на странице сайта при помощи инструментов разработчика браузера “Посмотреть код страницы”. Как это делать в статье тут.
После сохранения дополнительных стилей, ссылка автора пропадет со страниц сайта. Однако, может исчезнуть ваша информация о копирайте.
Плагин в помощь
Есть еще один способ убирать ссылки автора темы WordPress, для «ленивых». Чужой код и исходящие ссылки в теме WorPress поможет найти плагин TAC (Theme Authenticity Checker). О нём в следующей статье.
Подвал (футер) WordPress как создать, как изменить. Подвал сайта html и css
В этой статье мы поговорим про подвал (футер) WordPress, а именно, как самому создать подвал сайта и как изменить подвал сайта в WordPress. «Подвал сайта html» и «Подвал сайта css» очень популярные поисковые фразы, начинающие веб-мастера хотят получить готовые коды html и css для создания подвала. Готовый код подвала для WordPress можно найти чуть ниже. На CMS WordPress футер можно создать самому, а сам процесс достаточно легкий. Если вас интересует вопросы «Как в WordPress изменить подвал»и «Как сделать футер в WordPress», эта статья будет вам полезна.
Плейлист «Как создать сайт на WordPress»
TimeWeb лучший хостинг для WordPress: домен в подарок, 99 рублей в месяц.
Попробуйте, 10 дней бесплатно: РЕГИСТРАЦИЯ ОБЗОР ВИДЕО
Чтобы сайт выделялся среди сотен тысяч подобных, веб-мастер должен придумать что-нибудь оригинальное в его дизайне. Безусловно, визитная карточка сайта это шапка. Но и футер сайта достаточно важный элемент любого интернет ресурса. Если сайт привлекателен, удобен для посетителей и продуман в каждой детали, шансы сделать его популярным значительно возрастают. 
Подвал сайта код. Вот такой код размещен у меня в подвале вместе с счетчиками, ссылками и меню (стили подключены к html странице, то есть их не нужно добавлять в файл css.style), добавляем его в файл footer.php в самый низ после всех записей:
Теперь давайте разберемся, как этот код можно отредактировать и добавить нужные именно вам элементы.
Как прижать (закрепить) футер к низу страницы. Первый фрагмент кода отвечает за его расположение. Устанавливаем ширину 100% (width: 100%), тем самым мы растягиваем подвал, это означает, что наш футер будет автоматически растягиваться и подстраиваться под размеры всех типов устройств. Теперь и на экранах с большим разрешением и на мобильных устройствах наш подвал будет отображаться корректно. С этим разобрались, в этой же части кода подгружаем нужное вам фото (замените ‘https://busines-expert.com/wp-content/uploads/2016/10/futer-saita.png’ на путь к вашей картинке):
Как добавить счетчик в подвал WordPress. Следующий фрагмент кода позволяет прописать авторство (копирайт) и вывести один или несколько счетчиков посещений или любые другие информативные кнопки. Чтобы прописать ваш копирайт, замените этот текст в коде на свой: «© 2015-2017 Busines-Expert.com. Все права защищены. Все о заработке в интернете». Что касается счетчиков, каждый нужно выводить персонально. К каждому счетчику нужно задать координаты вывода, чтобы они корректно отображались в нужных местах. В коде ниже все счетчики выведены горизонтально друг за другом:
Как изменить координаты счетчика или информативного блока или ссылки в подвале. Давайте рассмотрим на примере вот этой части кода:
За изменение координат расположения отвечают команды left и top (на картинке сверху это «left: 1064px; top: 49px»). Чтобы передвинуть проект направо, напротив команды left ставим число, которое больше 1064px. Чтобы передвинуть проект налево, напротив команды left ставим число, которое меньше 1064px. Чтобы передвинуть проект вверх, напротив команды top ставим число, которое больше 49px. Чтобы передвинуть проект вниз, напротив команды top ставим число, которое меньше 49px.
Точно также можно передвигать любые проекты не только в подвале, но и в шапке, сайдбарах и виджетах сайта.
Как вывести произвольные ссылки в футере сайта (информационный блок). Следующий фрагмент кода выводит в левой части футере ссылки на популярные статьи моего блога. Вам нужно изменить название и саму ссылки на ваши. В данном случае блок выравниваем по левому краю, в коде это выглядит так: float: left;.Также, вы можете менять расположение всего блока, размер шрифта, его стиль и так далее:
Как сделать меню в футере WordPress. Следующий фрагмент кода отвечает за вывод меню. Опять же, меняете названия ссылок и ссылки на ваши. CSS cтили включены в код!
Вот и все. Как видим, если знаешь коды и места, куда их добавлять, можно самому создать симпатичное и информативное меню. Если у вас есть вопросы или возникли какие-либо трудности с выводом кода в футере, можно написать об этом в комментариях под статьей.