Как расшифровывается аббревиатура css
Учимся верстать: что такое CSS
Всё, что ваш браузер может выводить на экран или запускать называется фронтендом, то есть это HTML, CSS и JavaScript. Сегодня разбираемся для чего нужна и как работает каскадная таблица стилей (CSS).
CSS (Cascading Style Sheets, каскадные таблицы стилей) — язык описания внешнего вида HTML-документа. Это одна из базовых технологий в современном интернете. Практически ни один сайт не обходится без CSS, поэтому HTML и CSS действуют в единой связке.
Каскадные таблицы стилей работают с HTML, но это совершенно другой язык. HTML структурирует документ и упорядочивает информацию, а CSS взаимодействует с браузером, чтобы придать документу оформление.
На языке HTML мы создаем размеченный текст — документ с гиперссылками, таблицами, маркированными списками, разными начертаниями шрифтов, заголовками, подзаголовками и так далее. Получаем «простыню» текста с таблицами и иллюстрациями. Интернет изобрели ученые, и для них такое положение вещей было приемлемым. Но все изменилось, когда WWW пошел в массы и свои странички начали создавать простые пользователи, которые хотели индивидуальности и самовыражения, а также коммерческие компании со своими корпоративными стандартами оформления. В общем, веб-страницам понадобилось индивидуальное оформление: стиль.
Поэтому берем HTML-основу — и подключаем к ней стиль CSS. С помощью CSS красиво оформляем существующий текст, то есть прописываем уникальные свойства элементам HTML.
Для чего нужна каскадная таблица стилей
Вспомним, как все начиналось. Первая версия стандарта CSS опубликована 17 декабря 1996 года. Основной посыл — добавить оформление документа без программирования или сложной логики. Оформление — это цвета, шрифты, расположение отдельных блоков на странице и т.д.
В таблице стилей мы прописываем стили (правила) оформления. Каждое правило состоит из селектора и блока объявлений. Селектор определяет, на какие части документа распространяется правило. Блок объявлений помещается в фигурные скобки и состоит из одного или более объявлений, разделенных точкой с запятой. На самом деле это очень просто. Вот как выглядит простейшее правило с двумя свойствами для двух селекторов в таблице стилей:
Например, для назначения шрифта абзацу (HTML-элементу p) пишем такое правило:
Оно указывает использовать в абзацах данной веб-страницы шрифт Arial. Если он недоступен — использовать следующий по списку (Helvetica или Sans Serif).
А вот правило CSS, которое создает скругленные углы для картинки headerTiny.png.
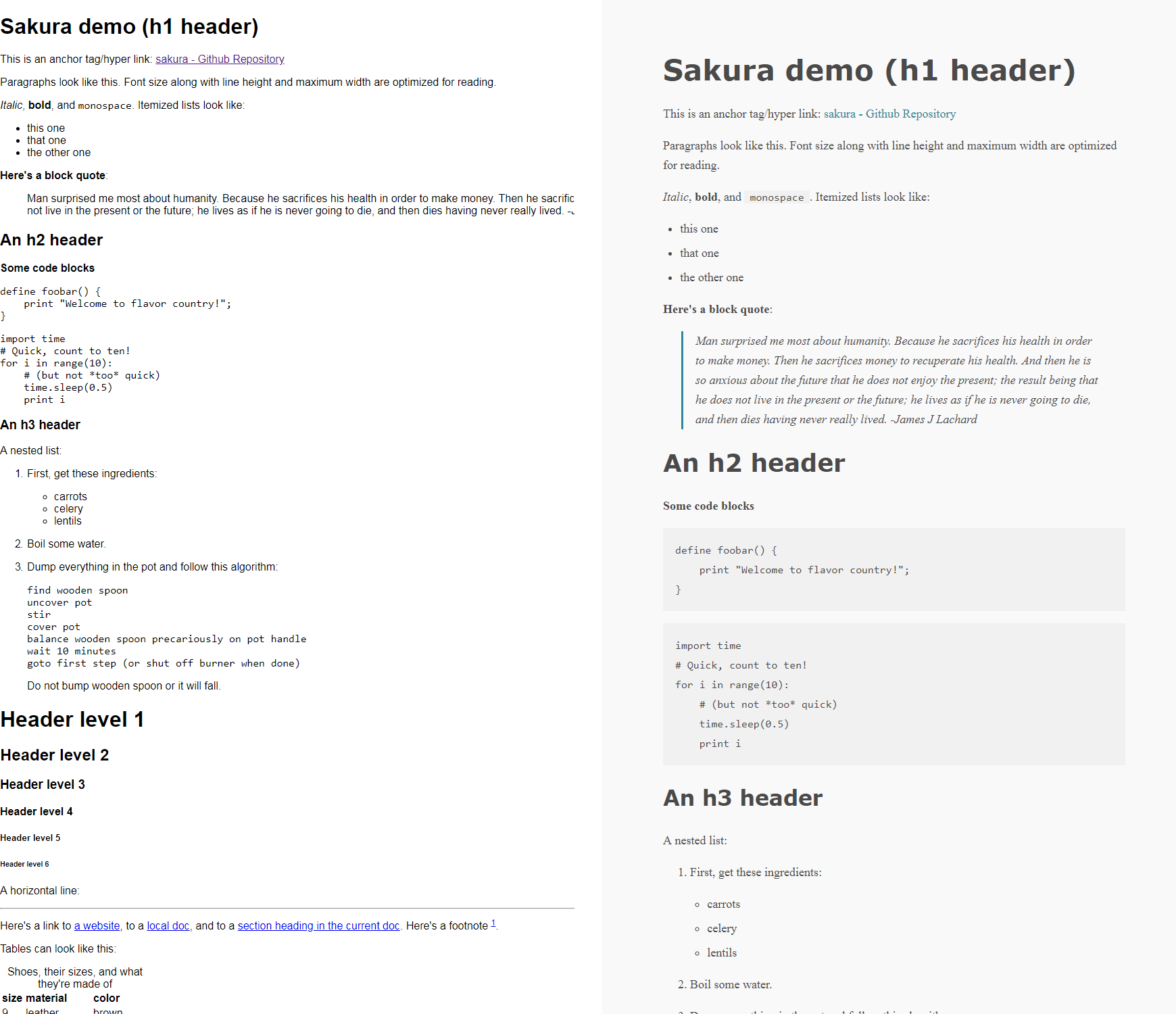
Вот так может выглядеть типичный стиль для базового оформления документа HTML:
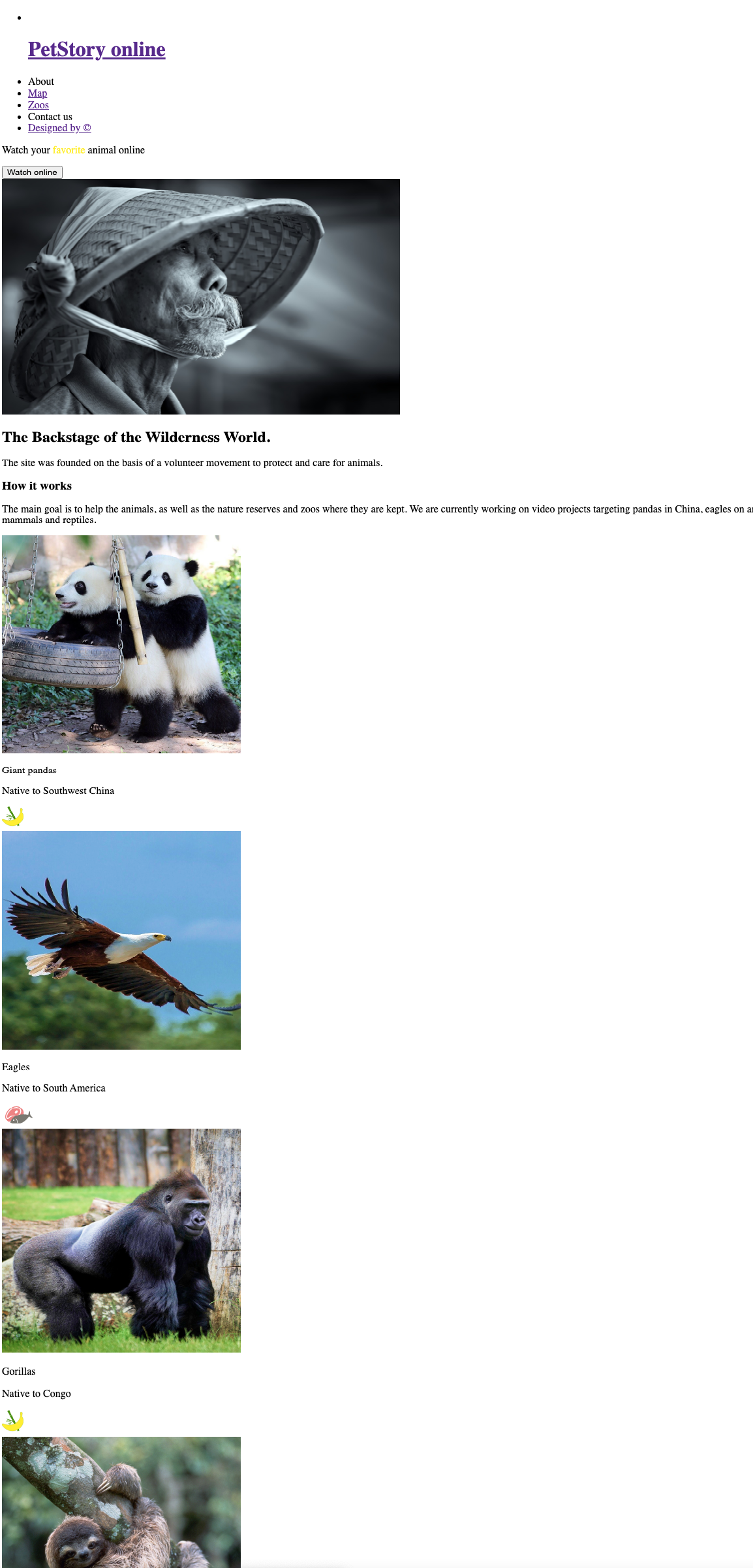
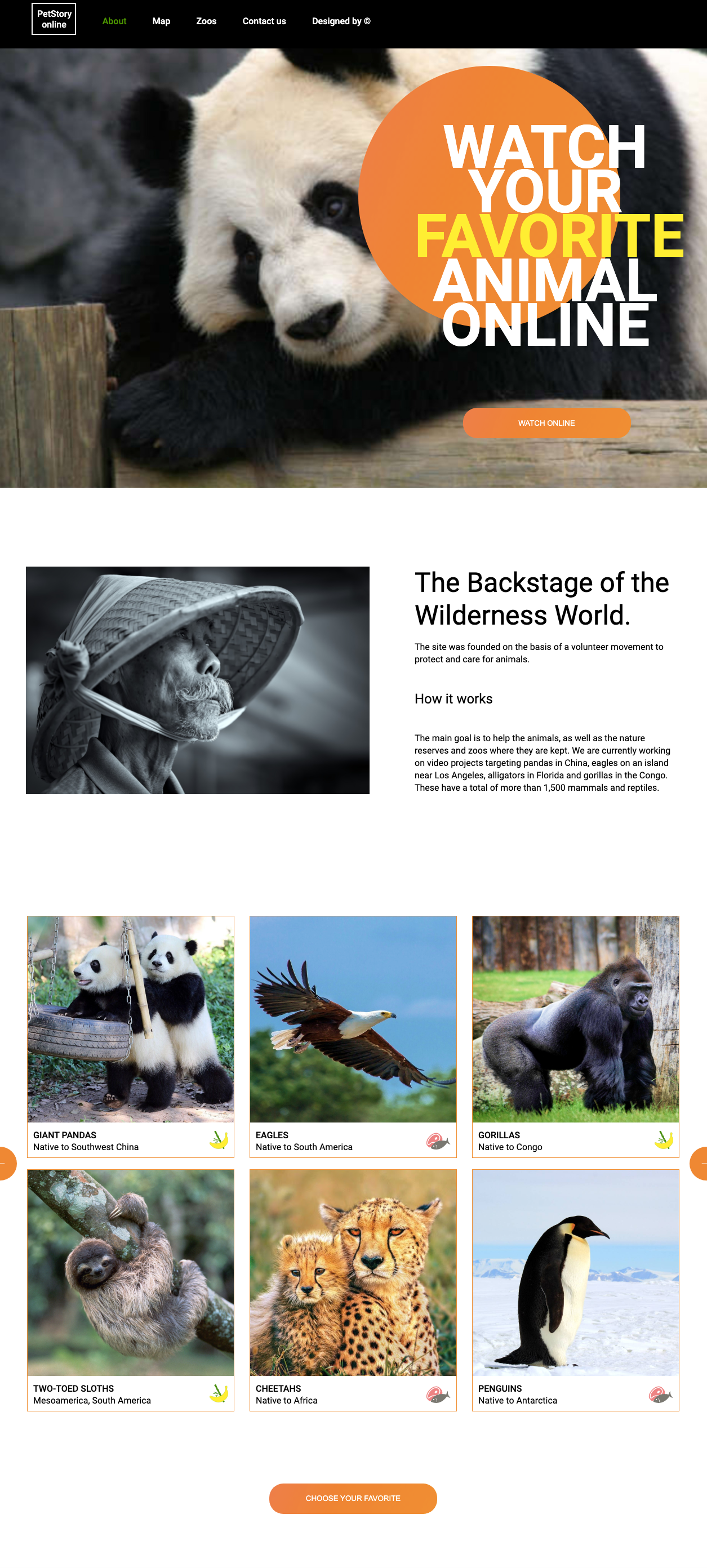
В этом примере используется стиль минималистического фреймворка/темы Sakura для оформления CSS без классов. На демо-странице показано, как выглядит HTML-документ без оформления и с оформлением CSS.
Как видите, CSS просто указывает стиль оформления для элементов HTML и всего документа в целом. Это поля, особые шрифты для заголовка, подзаголовков и основного текста, цвет фона и так далее. Непросто подобрать все эти значения, чтобы было красиво. Но зато здесь открывается простор для творчества.
Сам язык CSS очень простой. Точнее, он был достаточно прост в начале. Предполагалось, что владелец существующего сайта просто подключит стиль — и получит «конфетку» HTML+CSS с красивым оформлением. Затем при необходимости легко и быстро изменит оформление сайта, немного отредактировав файл CSS. Но потом начались сложности.
Разделение контента (HTML) и представления (CSS)
Сама концепция CSS подталкивала к идее полностью разделить контент и оформление документа.
В древние времена верстку документа выполняли HTML-таблицами. Например, если вы хотели боковое меню или сайт в три колонки, то создавали в HTML таблицу с колонками соответствующей ширины и прозрачными границами. Для «раздувания» отдельных ячеек таблицы вставлялись прозрачные картинки. В общем, было много интересных «костылей».
Проблема в том, что при верстке таблицами оформление привязывалось к контенту, то есть при изменении контента часто приходилось менять оформление, переверстывать эти бесконечные таблицы. Это сводило с ума дизайнеров. Они с облегчением вздохнули, когда появился CSS.
Выше приведен пример простого использования CSS. Важно заметить, что CSS изначально не был спроектирован для верстки и макетирования, а только для оформления страницы. Однако веб-дизайнеры и верстальщики уже не могли остановиться.
Макеты на основе CSS float
Первые макеты на CSS использовали свойство CSS float, хотя первоначально его ввели для размещения изображения внутри колонки текста слева или справа. Веб-дизайнеры и верстальщики придумали способ, как создавать CSS для простых макетов с колонками.
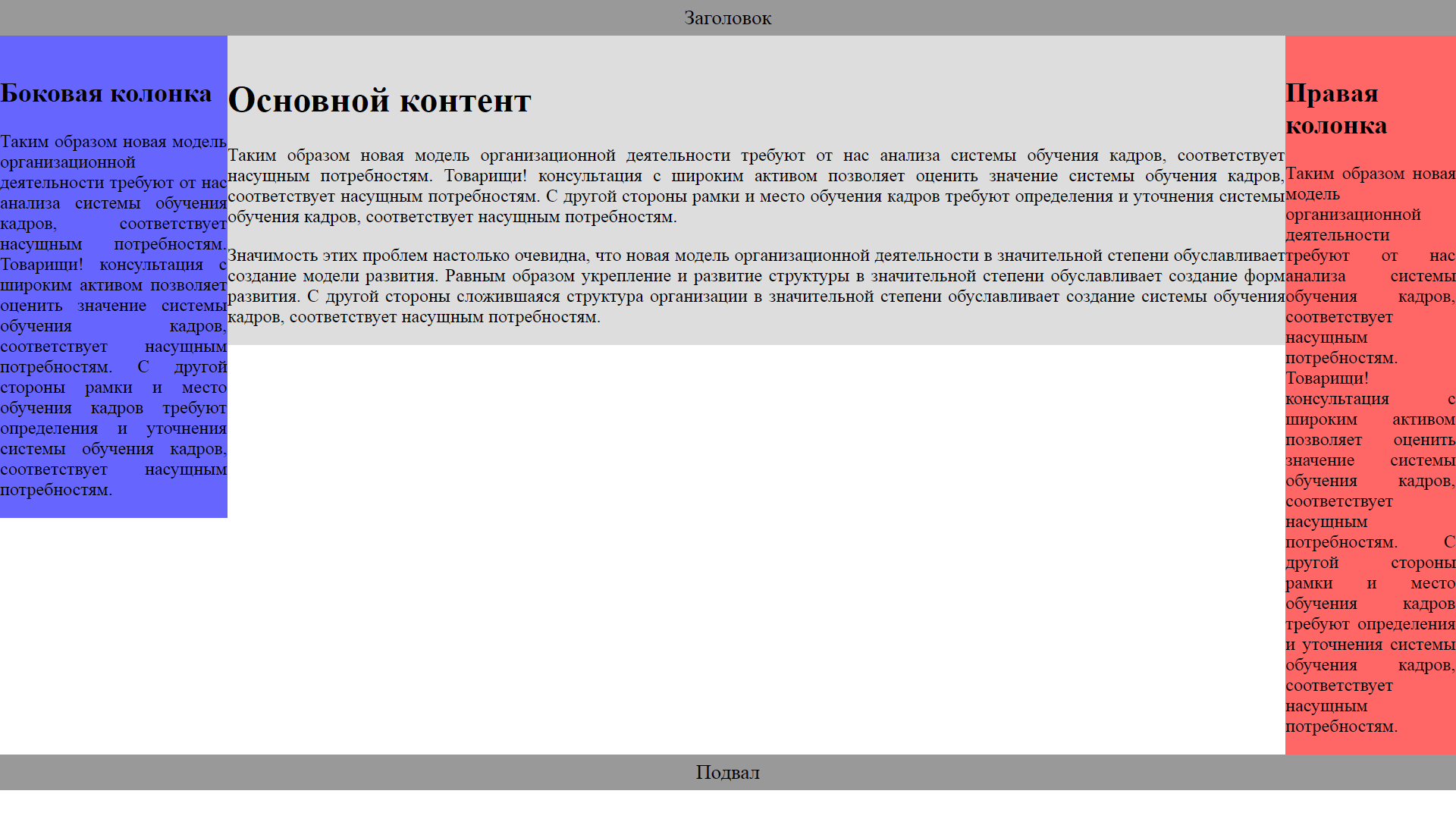
В этом случае HTML размечается следующим образом:
А файл CSS выглядит так:
Это дает нам левую колонку фиксированной ширины 200 пикселей и правую колонку фиксированной ширины 150 пикселей. Центральная колонка занимает всё остальное пространство. Так появились первые макеты, прообразы популярного ныне адаптивного дизайна.
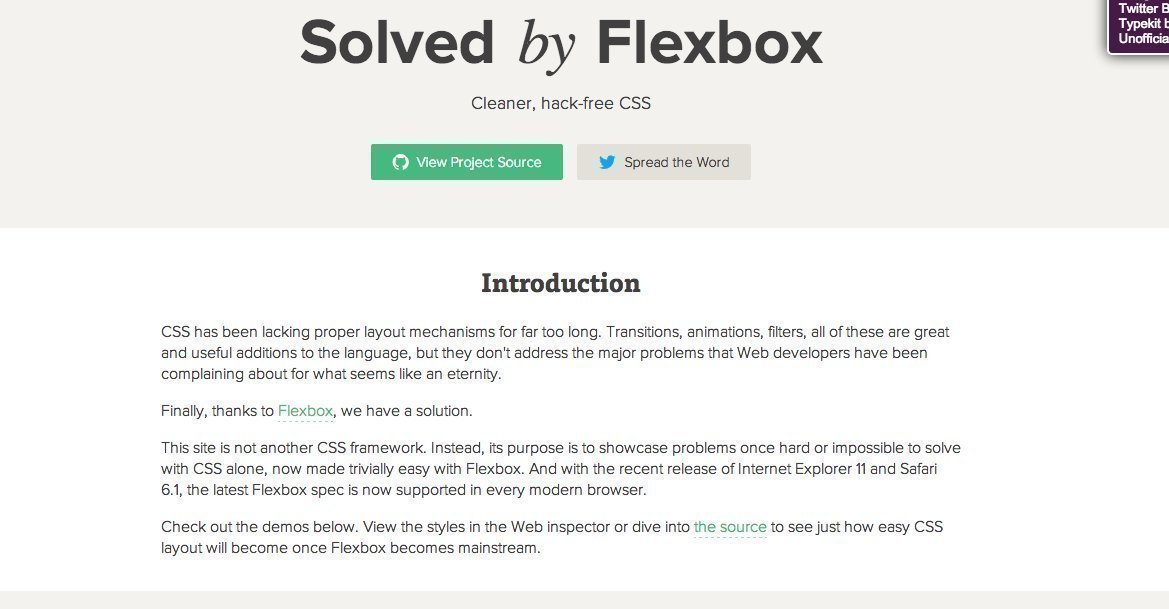
Макеты на основе CSS flexbox
Свойство CSS flexbox предложили в 2009 году, и оно получило широкую поддержку в браузерах примерно к 2015 году. Это свойство определяет, как распределяется пространство в одной колонке или строке, то есть оно изначально уже «заточено» на верстку. Так макетирование страниц значительно упростилось. То, что раньше требовало специальных хитростей и различных трюков, на Flexbox стало выполняться гораздо проще и логичнее.
Flexbox элегантно решил классическую задачу с трехколоночной версткой, как в примере выше. Более того, Flexbox открыл новую эру адаптивной верстки — сайтов, которые разрабатываются с прицелом на мобильные устройства и хорошо смотрятся на экранах любого размера, то есть в любой величине окна браузера.
Макеты на основе CSS grid
Наконец, в 2011 году было предложено свойство CSS grid, которое сейчас поддерживается большинством браузеров. Самое главное, что благодаря CSS grid стало возможно полностью отказаться от элементов верстки типа
CSS grid можно назвать идеальным способом верстки. Наконец достигнута изначальная цель полного разделения содержания (HTML) и оформления (CSS).
Будущее за CSS3
Cascading Style Sheets3 (CSS3) — третье поколение стандарта CSS, которое сейчас находится в активной разработке. Как HTML5 для HTML, так и CSS3 для CSS стал самой масштабной ревизией в истории стандарта.
В отличие от предыдущих версий, спецификация разбита на модули, разработка и развитие которых идут независимо. То есть CSS3 — это тоже не просто стандарт, а «набор технологий», как и HTML5. Эти технологии понемножку проникают в браузеры. Каждая новая версия Chrome или Firefox поддерживает какой-то новый кусочек CSS3, несколько новых свойств. То есть с каждым месяцем расширяются наши возможности по оформлению документов.
За ходом разработки CSS3 можно следить на странице Консорциума W3C. Кстати, уже началась разработка стандарта CSS4, но пока все его спецификации находятся в статусе черновиков.
Методологии CSS
Мы разобрались, что делает CSS. Однако профессиональная работа с этим языком на больших кодовых базах невозможна без специального инструментария и стандартов написания CSS, чтобы код был поддерживаемым и его могли использовать в коллективной работе. Такие рекомендации по написанию называются методологиями CSS.
Нет одной общепринятой методологии CSS. Их несколько, а со временем возможно появление новых. Когда вы освоите сам язык, то начнете разбираться в методологиях — и перед вами откроется совершенно новый мир, в котором кипит жизнь, бурлят обсуждения на форумах, сталкиваются непримиримые точки зрения, рождаются и умирают, сродни религиозным культам, новые методологии.
Например, в последние несколько лет появились и набрали силу две: Atomic CSS (Functional CSS) и CSS в JS. Первая базируется на идее создания маленьких узкоспециализированных классов с названиями, которые основаны на визуальной функции, а вторая — на определении стилей CSS не в отдельной таблице стилей, а прямо внутри каждого компонента. Обе явно противоречат устоявшимся лучшим практикам CSS, но, возможно, со временем и сами станут «лучшими практиками».
Курс «Профессия — веб-разработчик» познакомит вас с основными инструментами веб-разработчика: HTML, CSS, JavaScript и PHP. Годовая программа обучения идеально подходит новичкам, которые хотят с чистого листа освоить навыки профессионального веб-разработчика, а также начинающим программистам. В итоге вы научитесь создавать свои собственные веб-проекты и сможете претендовать на позицию джуниор-разработчика.
Пишет про разработку в Skillbox. Работал главным редактором сайта «Хабрахабр», ведет корпоративные блоги.
Что такое CSS и зачем нужны каскадные таблицы стилей
Рассказываем о языке, благодаря которому интернет стал красивым.
Основы CSS
Аббревиатура CSS расшифровывается как Cascading Style Sheets, что в переводе означает «каскадные таблицы стилей». Это язык разметки, используемый для визуального оформления веб-сайтов.
Объекты, расположенные на странице, размещаются с помощью HTML. А вот CSS отвечает за то, как эти объекты выглядят. Их размер, цвет, фоновое изображение, степень прозрачности, расположение относительно других элементов, поведение при наведении курсора, визуальное изменение кнопок при нажатии и т.п.
Вот сайт, сделанный с помощью одного лишь HTML:
А вот как выглядит та же страница после добавления CSS-разметки и оформления блоков с помощью каскадных таблиц стилей:
Практически любые «внешние проявления» сайта создаются с помощью CSS. Это стиль ваших страниц.
Синтаксис разметки
Язык CSS быстро стал стандартом в веб-разработке, потому что он позволяет быстро изменить визуальное оформление сайта, не прибегая к использованию более сложных языков программирования.
Достаточно ознакомиться с простейшими правилами CSS, и можно легко собрать вполне симпатичный сайт со всем необходимым контентом. «Простота» обеспечивается за счет понятного синтаксиса.
Синтаксис CSS в отдельном файле в соответствующем формате (.css) выглядит так:
Селектор – это ссылка на элемент в HTML, над которым будет вестись работа (оформление).
Свойство – определенная характеристика элемента, которую нужно изменить. Например, размер или цвет.
Значение – цифровое или текстовое обозначение для выбранного свойства.
Попробуем поменять цвет текста в блоке section на красный:
Как видите, все понятно даже без знания разметки. Даже далекий от программирования человек поймет, что происходит в вышеописанном коде. Это самое лучшее в CSS. Все логично.
Что такое CSS?

Что же такое CSS? Расшифровывается эта аббревиатура как Cascading Style Sheets (Каскадные таблицы стилей).
Отличие HTML от CSS.
Для создания любой современной Web-страницы необходимо воспользоваться двумя языками: HTML и CSS. HTML (язык разметки гипертекста) используется для логической разметки Web-страницы, то есть указывает браузеру, что находится на ней и в каком порядке. Благодаря языку HTML браузер выводит на экран тексты, рисунки, видео и формирует Web-страницу.
CSS «объясняет» браузеру, как должны выглядеть все эти объекты. В таблице стилей описывается цвет, начертание, размер шрифта, отступы, выравнивание, цвета фонов или фоновые рисунки, свойства таблиц, изображений, форм, позиционирование элементов и т. п.
Использование двух методов описания Web-страницы позволяет работать отдельно с содержанием (HTML) и дизайном страницы (CSS).
Преимущества CSS.
Принцип использования CSS заключается в следующем: Web-страница описывается двумя файлами. HTML-файл содержит описание структуры и содержания этой страницы, а CSS-файл (таблица стилей) – описание ее внешнего вида. На заре сайтостроения использовался только язык HTML, и приходилось придумывать новые теги и атрибуты для форматирования документа. Так как занимались этим разработчики браузеров, то получалась такая ситуация, что один и тот же HTML-документ в разных браузерах отображался по-разному. На сайтах можно было встретить такое обращение: «Сайт рекомендован к просмотру с помощью такого-то браузера и при таком-то разрешении». Конечно, долго такое положение продолжаться не могло. Интернет развивается, изменяются технические средства для работы с ним. Для просмотра сайтов мы используем не только стационарные компьютеры, но и ноутбуки, планшеты, мобильные устройства с самым разным программным обеспечением. И везде сайт должен отображаться так, как было задумано разработчиком.
Использование CSS позволило сделать большой шаг вперед в сайтостроении. Несмотря на то, что язык HTML содержит достаточно возможностей для форматирования, применение CSS имеет множество серьезных преимуществ.
Изучение CSS.

Видеокурс состоит из 45 небольших видеоуроков, охватывающих основные моменты технологии CSS. Курс отличается простым и понятным изложением. Все уроки тщательно продуманы и спланированы, в них нет ничего лишнего. Каждый урок основан на реальных примерах, повторяя которые, можно закрепить полученные знания.
Этот видеокурс является звеном в целой цепочке курсов, посвященных созданию сайтов. Немаловажное достоинство курса и в том, что, несмотря на его основательность, он бесплатный.
Еще раз повторяю ссылку на скачивание курса.
А в заключение предлагаю посмотреть зимние пейзажи. В этом году настоящая зима, с метелями, морозами, инеем, и мне удалось сделать несколько красивых фотографий.
Если вас заинтересовала статья, или вам есть, что добавить, оставьте комментарий.
Проголосуйте за статью, нажмите кнопку социальной сети.
Что такое CSS, аббревиатура, перевод, использование, примеры
Все, что вы видите на странице, так или иначе обрабатываются и выводится с помощью стилей CSS!
Всё о таблицах стилей CSS
что такое CSS
Как расшифровывается аббревиатура CSS
Это очень замечательно! Всё равно ничего не ясно!
Что такое CSS своими словами!?
К примеру, когда я рассказывал об html, я говорил, что это строительный материал!
Если вы посмотрите на разметку данной страницы, то все цвета, шрифты, размеры блоков, нумерация, всё это прописано через CSS.
Встречается такой поисковый запрос :
ксс что это такое
Для чего используют, зачем нужен CSS?
С помощью CSS можно задать большинство параметров на странице, которую вы читаете!
Цвет шрифта, высота шрифта, ширина текстового поля, задний фон, в общем, всё, что видите в окне браузера!
Я не буду вам рассказывать учебник по CSS, а скажу своими словами, как это я понимаю!
CSS – это первый шаг по превращению статичной страницы в динамическую.
И самое лучшие объяснение, когда используешь примеры!
Представим такую ситуацию! Есть два сайта, с одинаковым количеством страниц!
К примеру 1000 страниц на сайте А и 1000 страниц на сайте В, но ко второму сайту подключено css!
Для сайта «А» – это превращается в УЖАС! Потому что ему предстоит открыть 1000 страниц и вручную заменить эти значения на те, которые нужны! Даже боюсь себе это представить!
Если менять по 100 страниц в день. То потребуется 10 дней!
Для сайта «В» – это займёт 1 минуту! Следует заменить это значение в файле CSS.
Всего существует три способа использования css стилей!
Использование стилей прямо в теге
Использовать css прямо в теге, например:
Использование стилей локально на странице
Использование тега стилей на странице, обычно размещают в тегах :
Подключаем класс к тегу
Результат применения css в классе:
Использование файла стилей на отдельной странице
В готовом файле стилей прописываем просто стили для вашего тега.
Как узнать стили блока на странице
Например, как узнать стили, которые принадлежат именно этому блоку! Вы на странице увидели что-то интересное, и хотите данное свойство стилей скопировать и использовать у себя на сайте!
У вас должна открыться панель, она может быть отдельно, слева, справа, снизу(это отдельная история)
Далее нам нужна вкладка Elements
Во вкладке наш выделенный тег, о котором мы хотим что-то узнать! Справа видим, какие стили принадлежат данному тегу.
Если стиль записан в файле. то прямо в этом блоке внизу будет расположение файла ссс
Если мы наведем по этому файлу, то выскочит окно с ссылкой на этот файл.
Еще о CSS
Не стал удалять старый текст, здесь есть какое-то зерно полезности.
Для того, чтобы каждый раз на страницах сайта не повторять одно и тоже – о расположении стилей напишем здесь!
Стили могут использоваться тремя способами.
1. Локально, внутри тега, к которому требуется применить стили. Внутри тега пишется «style=» оборачивается в кавычки и прописываются стили.
Внутри тега прописывается класс.
3. Все тоже самое, только это прописывается в отдельном файле css
3.а. Прикрепляем файл к странице
3.б. Внутри файла прописываем наши свойства: вот так оно должно у вас выглядеть
3.в. И в коде, в теге, прописываем аналогично, что и в варианте №2.
CSS (значения)
CSS — аббревиатура, которая может означать:
 | Список значений слова или словосочетания со ссылками на соответствующие статьи. Если вы попали сюда из другой статьи Википедии, пожалуйста, вернитесь и уточните ссылку так, чтобы она указывала на статью. |
Полезное
Смотреть что такое «CSS (значения)» в других словарях:
CSS Alabama — У этого термина существуют и другие значения, см. Алабама (значения). «Алабама» CSS Alabama … Википедия
Таблица (значения) — Таблица (из лат. tabula доска) способ передачи содержания, заключающийся в организации структуры данных, в которой отдельные элементы помещены в ячейки, каждой из которых сопоставлена пара значений номер строки и номер колонки.… … Википедия
Алабама (значения) — Алабама (англ. Alabama): Алабама штат в юго восточном регионе США. Алабама (река) река в США. Алабама (племя), алибаму, алабаму индейское племя в Алабаме, входит в крикскую конфедерацию. Алабамский язык, алабама,… … Википедия
Left Behind (значения) — Left Behind : Left Behind (серия книг) серия романов Тима ЛаХэй и Джерри Дженикинса. Left Behind (сингл) сингл группы Slipknot. Left Behind сингл 2008 года группы CSS … Википедия
Less (значения) — less утилита командной строки UNIX LESS динамический язык стилей, расширение CSS Less (группа) (англ.)русск. группа из области залива Сан Франциско … Википедия
Content Scramble System — У этого термина существуют и другие значения, см. CSS (значения). Работа с оптическими дисками Оптический диск Образ оптического диска, ISO образ Эмулятор оптических дисководов Программное обеспечение для работы с файловыми системами оптических… … Википедия
Каскадная таблица стилей — Запрос «CSS» перенаправляется сюда. Но у этой аббревиатуры могут быть и другие значения см. CSS (значения). CSS (англ. Cascading Style Sheets каскадные таблицы стилей) технология описания внешнего вида документа, написанного языком разметки.… … Википедия
Список аббревиатур — Это служебный список статей, созданный для координации работ по развитию темы. Данное предупреждение не устанавливается на информационные списки и глоссарии … Википедия
LESS (язык стилей) — У этого термина существуют и другие значения, см. less (значения). LESS Появился в: 2009 Автор(ы): Alexis Sellier Релиз: 1.3.0 (28 марта 2012) Типизация дан … Википедия