градиентный чехол что это такое
Как выбрать чехол для смартфона
Смартфон – устройство, служащее не только для звонков и веб-серфинга. Многим оно заменяет электронную книгу, камеру, фотоальбом, аудио- и видеоплеер. Неудивительно, что при интенсивном использовании прибор быстро теряет вид, покрываясь потертостями или царапинами, а может и вовсе разбиться, ненароком выскользнув из ладони.
Не хотите регулярно обращаться в сервис с просьбой поменять треснувший дисплей или поставить новый корпус? Хороший способ продлить жизнь смартфону – приобрести защитный чехол. Выглядеть такой аксессуар может совершенно по-разному. Например, недавно в Германии был запатентован чехол с восемью пружинящими ножками, которые выдвигаются со всех сторон во время падения смартфона. Новинка пока не поступила в массовое производство (да и поступит ли – неизвестно), но и без нее ассортимент защитных чехлов более чем разнообразен.
Виды и особенности чехлов
Существует несколько способов классификации защитных чехлов. По совместимости выделяют устройства:
Чехлы для определенных смартфонов подходят к одной или нескольким линейкам конкретного бренда. Такие аксессуары идеально соответствуют размерам мобильного устройства, сзади и на боках у них обычно имеются вырезы для камеры, фонарика, кнопок управления, спереди может быть окошко для часов и т.п.
Универсальные чехлы предназначены для любых смартфонов с определенной диагональю экрана. Как правило, они стоят дешевле, чем совместимые с конкретными моделями аксессуары, однако могут не совсем совпадать по размерам, не иметь вырезов под функциональные клавиши (или, напротив, иметь слишком большие вырезы, открывающие часть корпуса).
Если есть возможность, желательно выбирать модель конкретно для вашего смартфона: найти чехол к аппаратам большинства известных производителей не представляет труда. Покупать универсальный чехол имеет смысл, когда у вас смартфон бренда, к которому сложно найти совместимый аксессуар.
По вариантам исполнения чехлы делятся на:
Бампер– самый простой вид чехла. Он представляет собой рамку, защищающую верх, низ и боковые части смартфона. Толщина бампера обычно немного больше толщины аппарата: выступающие на несколько миллиметров края спасают дисплей или заднюю стенку от царапин, когда мобильное устройство лежит на столе, и даже могут защитить от сколов при падении плашмя. Несмотря на незатейливую конструкцию, бамперы достаточно популярны. Обычно их выбирают те, кто ценит дизайн своего смартфона и не хочет прятать его от себя и окружающих.
Защитной крышкой или накладкой называют бампер с задней стенкой. Такой чехол закрывает аппарат со всех сторон, кроме лицевой – доступ к дисплею остается свободным, поэтому можно быстро разблокировать смартфон или ответить на звонок. Для многих покупателей накладка – это способ не только защитить, но и украсить аппарат: часто аксессуары этого типа имеют яркие расцветки, декорированы оригинальными узорами, рисунками, фотографиями, стразами.
Бамперы и крышки легки и компактны, они практически не сказываются на весе и габаритах смартфонов. Главный недостаток таких чехлов – плохая защита дисплея, а ведь именно он чаще всего страдает от царапин. Если экран вашего аппарата не прикрывает закаленное стекло Gorilla Glass последних поколений или его аналоги, вдобавок к бамперу или крышке может понадобиться еще один аксессуар: защитная пленка или стекло, клеящиеся прямо на экран мобильника. Иногда приобрести их можно прямо в комплекте с чехлом.
Помимо прозрачных пленок для дисплея, есть и наклейки для корпуса. Их делают из полиуретана или винила, часто декорируют рисунками или фото. Такие аксессуары украшают аппарат и защищают его от грязи, но в случае удара они практически бесполезны.
Футляр– компактный кармашек, в который кладут смартфон. Он закрывает аппарат со всех сторон и обеспечивает хорошую защиту даже в случае падений, однако имеет существенный недостаток. Чтобы вынуть смартфон из такого чехла, нужно потянуть за специальный хлястик, а это занимает некоторое время – вы не сможете быстро ответить на входящий звонок, прочитать сообщение или взглянуть на уведомление. У некоторых футляров есть дополнительная откидная крышка с отделениями для карточек.
Кошелек– более удобная разновидность футляра. Такой чехол застегивается на молнию, поэтому быстро достать из него смартфон тоже не получится. Однако у многих кошельков есть свои плюсы: окошечко, через которое видна часть дисплея (можно посмотреть время или увидеть, кто звонит) и ремешок для переноски чехла на запястье. Внутри некоторых аксессуаров предусмотрены кармашки, куда можно положить визитку, банковскую или дисконтную карту, свернутую денежную купюру.
Еще один вид сплошного чехла – кобура. Она представляет собой крепящуюся на пояс сумочку, которая застегивается на кнопку или магнитный клапан. Смартфон в кобуру укладывают горизонтально. Как и у прочих аксессуаров, у такого чехла есть и плюсы, и минусы. С одной стороны, вам не надо носить аппарат в кармане или в руках. С другой – чтобы воспользоваться смартфоном, его нужно каждый раз вынимать из кобуры, что не всегда удобно (например, в транспорте). Да и наклоняться с такой поясной сумкой тоже будет не слишком комфортно.
Книжкасовмещает в себе преимущества описанных выше моделей. Она надежна, как все закрытые чехлы, и удобна, как крышки и бамперы. Для доступа к экрану нужно лишь откинуть вбок переднюю часть книжки, что занимает не более секунды. Чтобы такой чехол случайно не раскрылся в сумке, лучше выбрать модель, застегивающуюся на ремешок с кнопкой или магнитом.
У многих книжек сверху в передней части имеется окошко, сквозь которое можно посмотреть время или уведомления на дисплее. Иногда вырез есть и снизу – он позволяет отклонить вызов или ответить на звонок и разговаривать, не открывая чехол. Кроме того, сзади у таких аксессуаров предусмотрены окошки для камеры и фонарика, а внутри могут располагаться кармашки для карт и визиток. Некоторые книжки складываются в форме подставки – это удобно, если вы часто смотрите кинофильмы на экране смартфона.
Помимо многочисленных достоинств, у книжки есть и несколько недостатков. Во-первых, за счет своей конструкции она увеличивает габариты смартфона. Во-вторых, во время разговора нужно загибать назад и придерживать переднюю часть чехла, чтобы он не болтался у лица, а фотографировать или записывать видео придется с приоткрытой обложкой, что не слишком удобно.
Флип-кейс похож на книжку, только передняя часть у него откидывается не вбок, а вниз. Такой чехол можно не придерживать во время разговора, кроме того, при необходимости его легко открыть одной рукой.
Большинство смартфонов крепится к задней части книжки или флип-кейса с помощью двухсторонней липучки, поэтому на крышке аппарата может остаться след от клея. Впрочем, если вы не планируете в дальнейшем менять такой чехол на бампер, это не имеет существенного значения. Если очень не хочется портить клеем корпус смартфона, можно поискать книжку, у которой фронтальная часть ставится вместо задней панели аппарата – такое крепление к тому же будет надежнее, чем липучка.
Помимо обычных чехлов, которые в основном защищают смартфон от пыли, царапин и несильных ударов, выпускают и модели с различными дополнительными возможностями. К ним относятся:
Аквабокс– полностью герметичный чехол, предназначенный для фото- и видеосъемки во время подводного плавания. Обычно такие аксессуары изготавливают из прочного прозрачного пластика и снабжают шейным ремешком, чтобы аппарат не потерялся во время погружения. Некоторые аквабоксы имеют дополнительное крепление на руку – зафиксированный таким образом смартфон не мешает плавать.
Такой же тип крепления и у спортивных чехлов. Смартфон вставляется в специальный держатель и при помощи ремешка фиксируется на руке или ноге – там, где он не будет мешать движениям.
Тем, кто любит туристические походы и экстремальный отдых, могут пригодиться специальные ударопрочные чехлы с максимальным уровнем защиты. Такие модели имеют жесткий каркас из пластика или алюминия, который дополняет внутренний силиконовый или резиновый корпус, иногда с защитным стеклом Gorilla Glass. Преимущества подобных чехлов: гарантированная защита смартфона при падениях (вплоть до высоты 1,5-2 м), а также защита от воды по стандартам IP-67/68 (если предусмотрено стекло). Минусы: высокая стоимость, солидный вес и внушительные габариты.
Если вы активно пользуетесь смартфоном в течение дня, практичным решением станет покупка чехла-аккумулятора. Он выполняет сразу две функции: защищает аппарат от грязи и повреждений и служит дополнительным источником питания. Чехлы-аккумуляторы имеют емкость примерно от 2000 до 6000 мАч и выполняются в двух форм-факторах: крышки (накладки) или книжки.
Выпускают также смарт-чехлы с различными дополнительными возможностями, например, встроенным датчиком для измерения частоты сердечного ритма, дисплеем на передней панели аксессуара или светодиодными панелями, на которых отображаются сведения о входящих звонках, сообщениях и другая информация.
Материалы чехлов
Чехлы отличаются не только форм-фактором, но и материалами изготовления. Силиконовые модели хорошо защищают от царапин и гасят удары, не скользят в ладони, легко надеваются и снимаются, плотно облегают смартфон. К недостаткам таких аксессуаров относится не слишком долгий срок службы (со временем они растягиваются и засаливаются), а также то, что этот материал плохо скользит по ткани – доставать из кармана узких джинсов аппарат в силиконовом чехле будет не слишком удобно.
Чехол из пластика (поликарбоната, полипропилена и т.п.) сложнее надеть на смартфон, но легче поддерживать в чистоте – если аксессуар испачкался, достаточно протереть его влажной салфеткой. По сравнению с силиконом он менее прочен и при падении может сам треснуть и расколоться.
Чехол из пластика не так плотно прилегает к смартфону: из-за этого между его стенками и аппаратом часто скапливается пыль. Кроме того, пластиковые аксессуары могут скользить в ладони – чтобы избежать этого, лучше выбирать модель с прорезиненным покрытием «софт-тач» (soft-touch).
Алюминиевые накладки хорошо защищают от повреждений, но увеличивают вес смартфона и не слишком комфортны в морозную погоду – прикосновение холодного металла к коже нельзя назвать приятным. Чтобы решить эту проблему, алюминий часто комбинируют с другими материалами, например, украшают чехлы накладками из кожи или замши.
Еще один популярный материал для производства чехлов – кожа(натуральная или искусственная). Изготовленные из нее аксессуары не только хорошо защищают от ударов и грязи, но и выглядят достаточно солидно. Смартфон в кожаном чехле станет удачным дополнением к деловому образу, а вот пластиковая или силиконовая модель в этом случае будет смотреться неуместно. В качестве аналога искусственной кожи также используют полиуретан.
Чехлы делают и из некоторых других материалов, например, текстиля. Это легкие модели с эффектным внешним видом, но они вряд ли спасут смартфон от каких-либо повреждений серьезнее царапин.
Критерии выбора чехлов
При выборе чехла исходите из двух факторов: какая степень защиты вам необходима и как часто вы пользуетесь смартфоном. Если важен быстрый доступ к экрану и вы не испытываете желания прятать аппарат, можно обойтись прозрачной накладкой. При необходимости защитить дисплей можно специальной пленкой или стеклом – они продаются как отдельно, так и в комплекте с накладками.
Хотите преобразить внешний вид своего смартфона? Тогда выбирайте цветную крышку: лаконичную черную или белую, нежную бежевую, насыщенную красную или синюю, оригинальную золотистую, с рисунком или необычным градиентным переходом.
Нужна надежная защита смартфона со всех сторон? В этом случае лучшим решением станет покупка закрытого чехла. Один из самых удобных аксессуаров этого типа – книжка, у которой внутри часто предусмотрены дополнительные отделения для визиток и карточек. Флип-кейс лишен таких кармашков, зато его легко открыть одной рукой – это удобно, если вы идете с сумкой из магазина или гуляете по улице с коляской.
Те, кто не слишком часто достают смартфон, могут выбрать футляр – среди них встречаются как простые кармашки, так и напоминающие портмоне солидные модели с дополнительными отделениями и застежкой-кнопкой.
Если вы, напротив, активно используете аппарат, имеет смысл купить чехол-аккумулятор – с ним мобильное устройство проработает без подзарядки гораздо дольше.
Крепящаяся на пояс кобура избавит вас от необходимости носить смартфон в кармане, а в застегивающийся на молнию чехол-кошелек можно будет положить не только мобильное устройство, но и деньги или документы небольшого формата.
Имеет значение и материал. Яркими разноцветными картинками и фотопринтами обычно украшают чехлы из пластика. Модели из силикона выглядят скромнее, но зато лучше гасят удары. Надежную защиту обеспечат модели из металла, натуральной и искусственной кожи. А вот чехлы из ткани спасут от повреждений, только если они снабжены пластиковым каркасом.
Тем, кто в первую очередь отталкивается от стоимости аксессуара, сориентироваться поможет следующая информация.
Как правило, универсальные чехлы дешевле, чем модели, предназначенные для смартфонов конкретных брендов.
В самую бюджетную категорию входят бамперы, накладки, футляры. Книжки и флип-кейсы стоят дороже.
Напрямую влияет на цену и материал, из которого изготовлен аксессуар. К недорогим относятся силикон и обычный пластик, а вот за модель с покрытием «софт-тач», чехол из металла, искусственной кожи или полиуретана придется заплатить чуть больше.
В число наиболее дорогих входят аксессуары, предназначенные для смартфонов топовых брендов (особенно если они сделаны из натуральной кожи) и чехлы-аккумуляторы с большой емкостью.
Градиенты: большой обзор
Рассказываем, какие бывают градиенты, как их создавать и как готовить к печати.
Градиенты используются в графическом, интерфейсном и информационном дизайне. Однако они не так просты, как хотелось бы: сложности могут возникнуть уже на этапе создания самого простого градиента и не закончиться даже при выводе на печать. Отдельная боль — столь модные сегодня mesh-градиенты. В этой статье мы расскажем всё, что вы должны знать о градиентах и работе с ними.
Из статьи вы узнаете:
Ведущий интерфейсный дизайнер в K&K TEAM, увлечён дизайном, технологиями и людьми. В свободное время ведёт Telegram-канал «Karoza Ҩ».
Цветовые градиенты
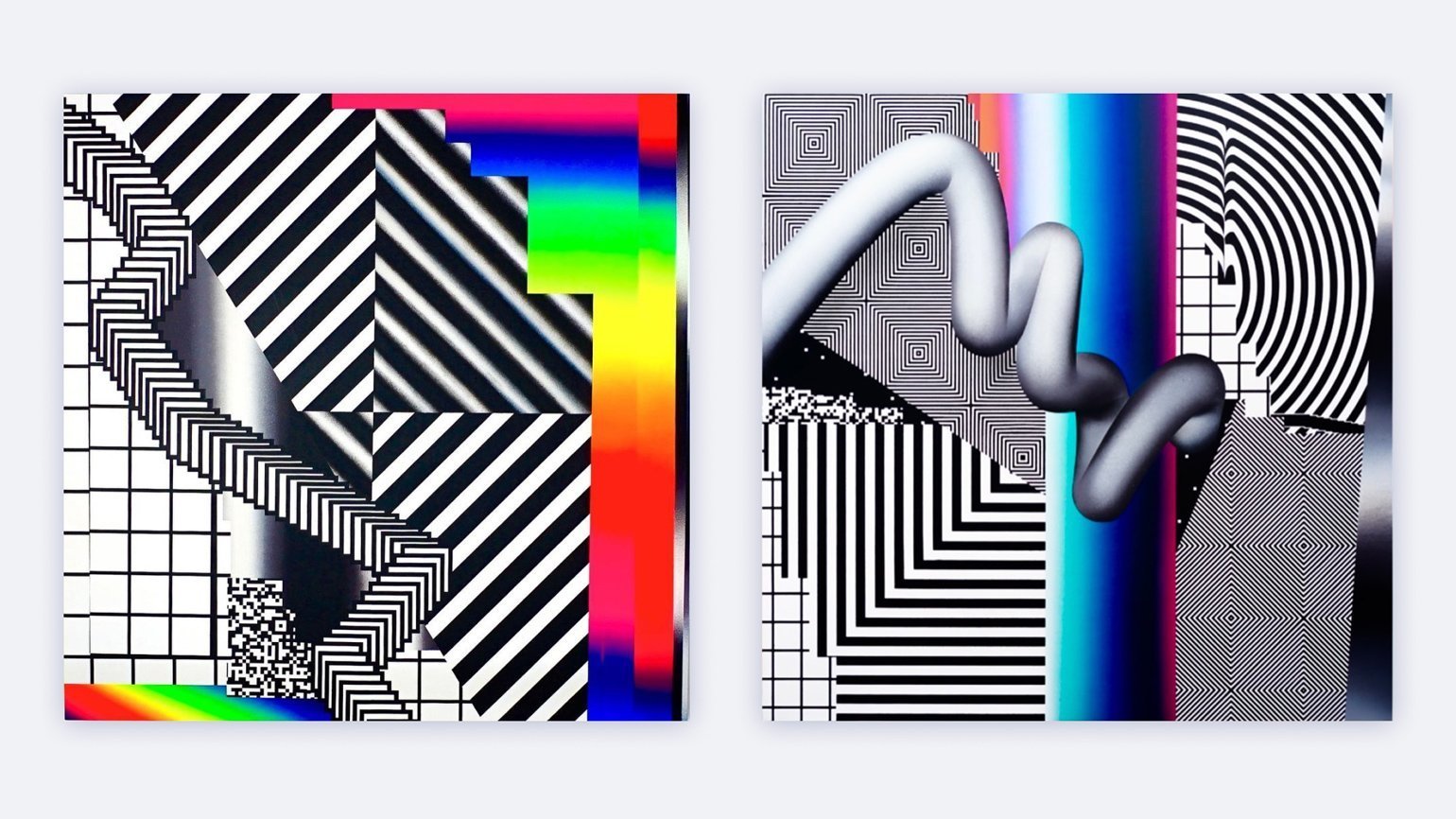
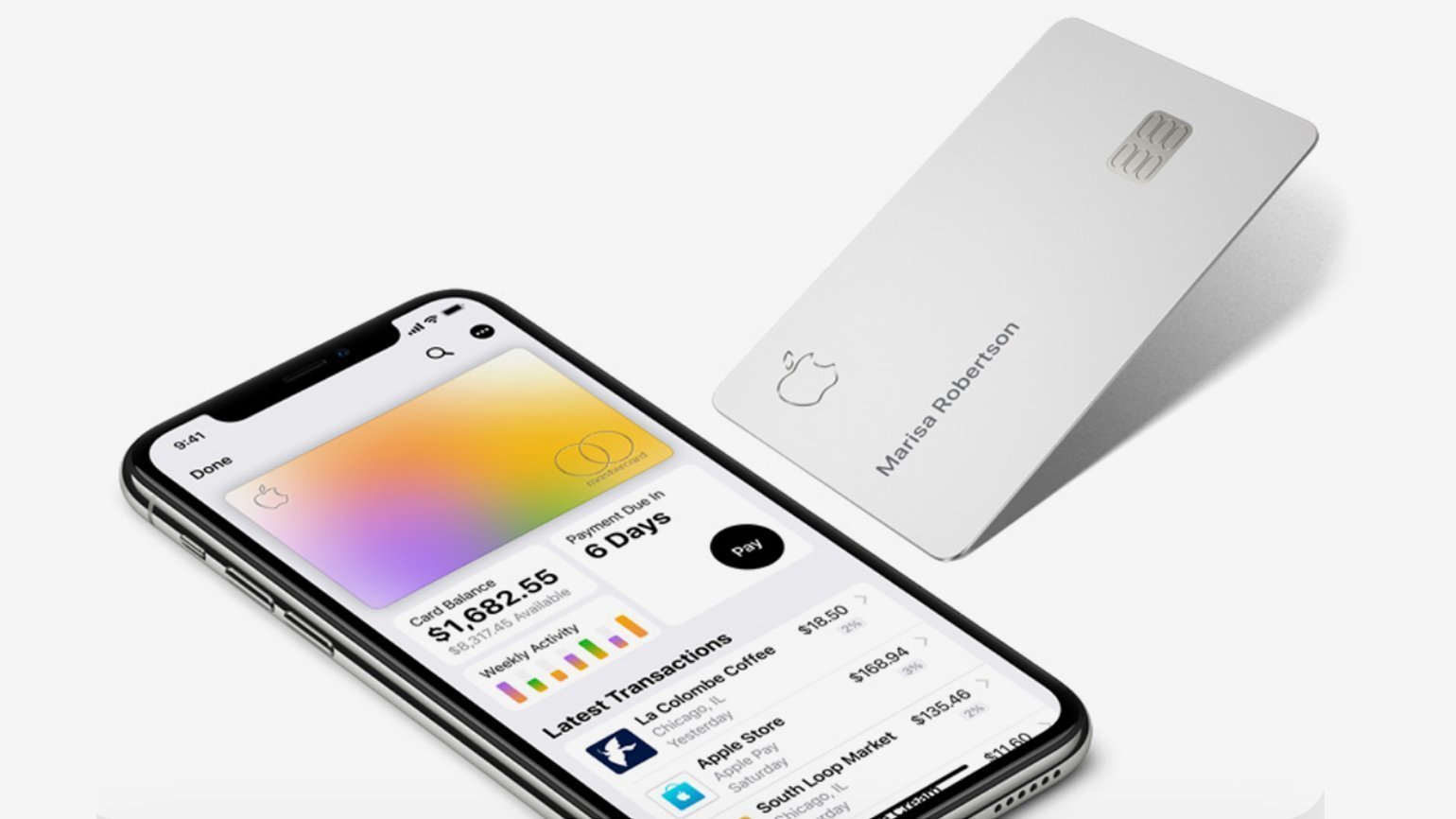
В графическом дизайне и искусстве градиенты используют для мягкого сочетания нескольких цветов или же в создании выразительных абстракций для рекламы или упаковки. Например, художник Филипе Пантоне использует экспрессивные градиенты в большинстве своих произведений. А приложение Instagram для своего логотипа выбрало сложный четырёхцветный градиент.
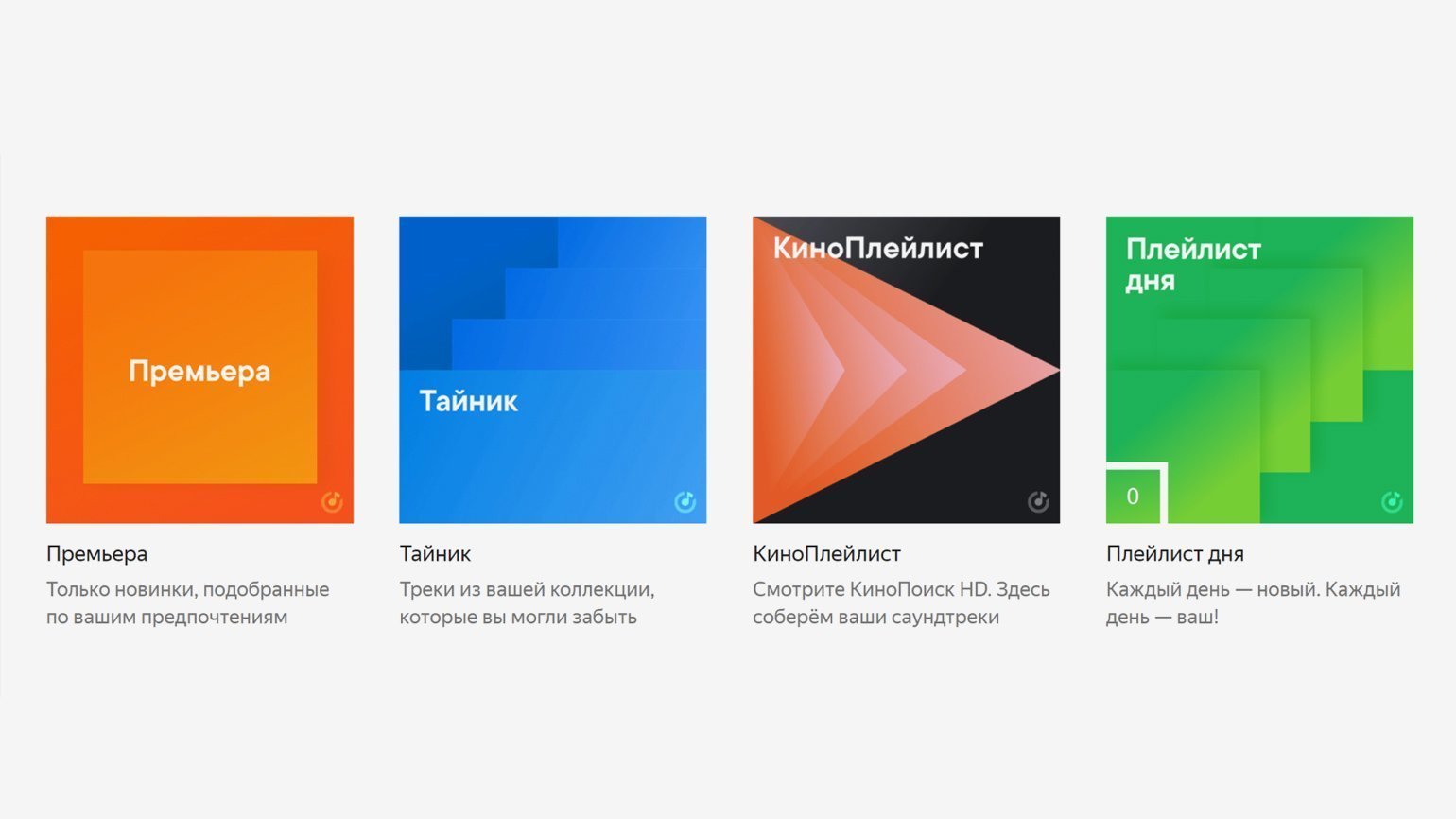
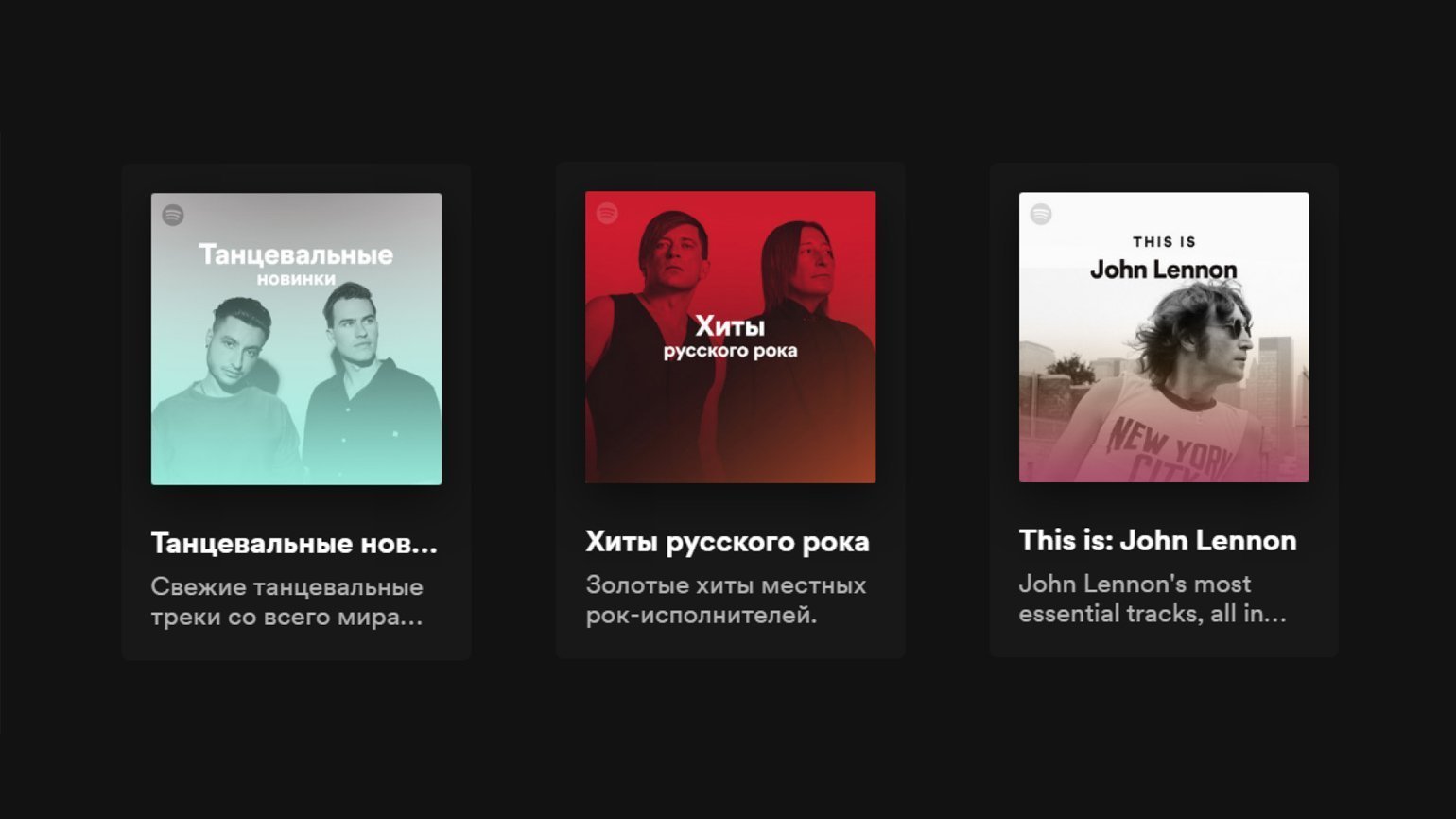
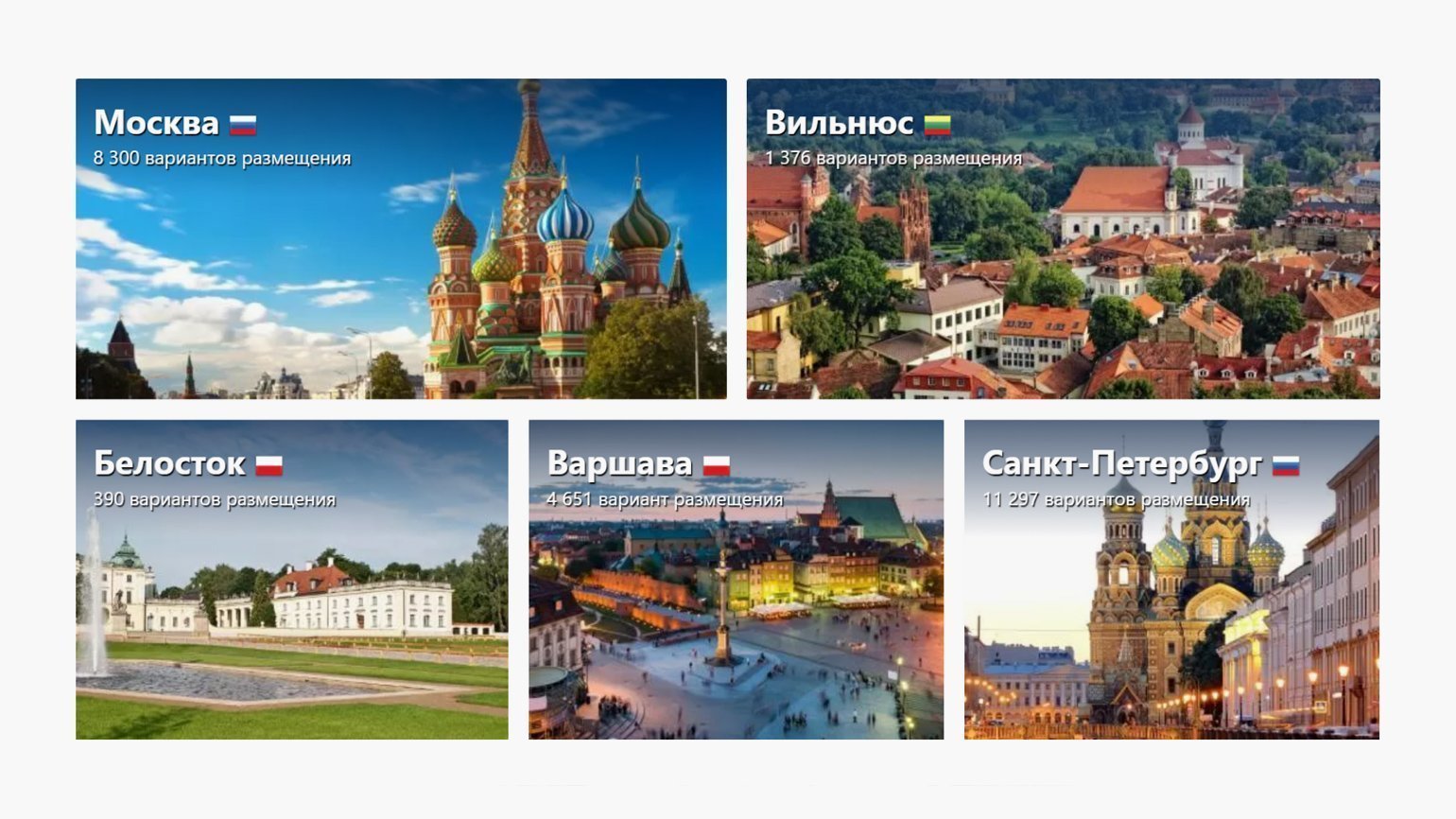
В интерфейсном дизайне у градиентов тоже множество применений: от чисто технических, когда нужно локально затемнить фон под текстом для лучшей читаемости, до декоративных — они делают дизайн более живым, помогают расставить акценты, привлечь внимание к наиболее важным блокам в интерфейсе.
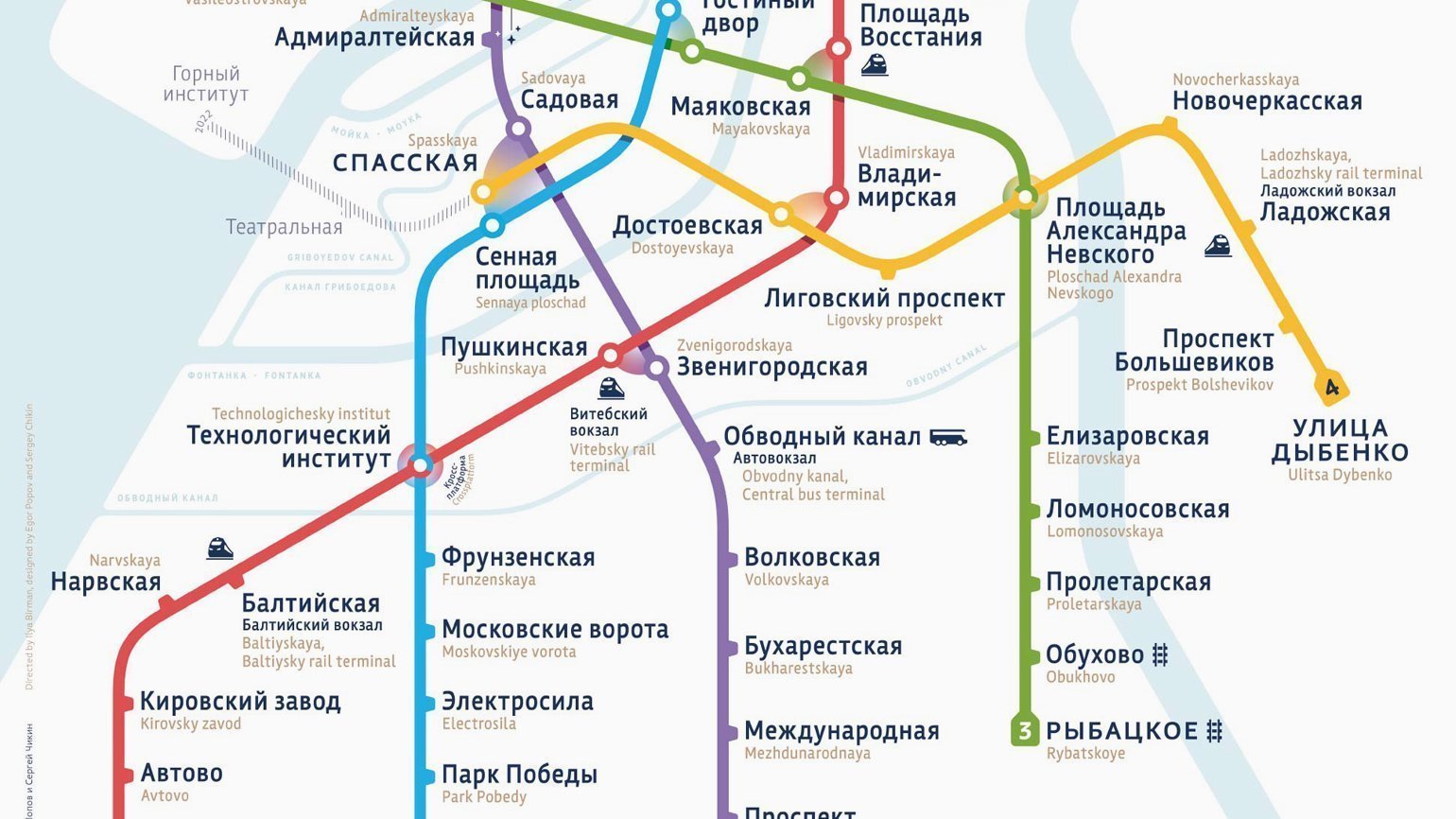
Один из интересных приёмов использования градиентов можно увидеть на схеме санкт-петербургского метро, предложенной Ильёй Бирманом. Линии, которые соединяют переходы с одной станции на другую, на карте соединяются плавным переходом цвета при помощи градиента.
Создание градиентов
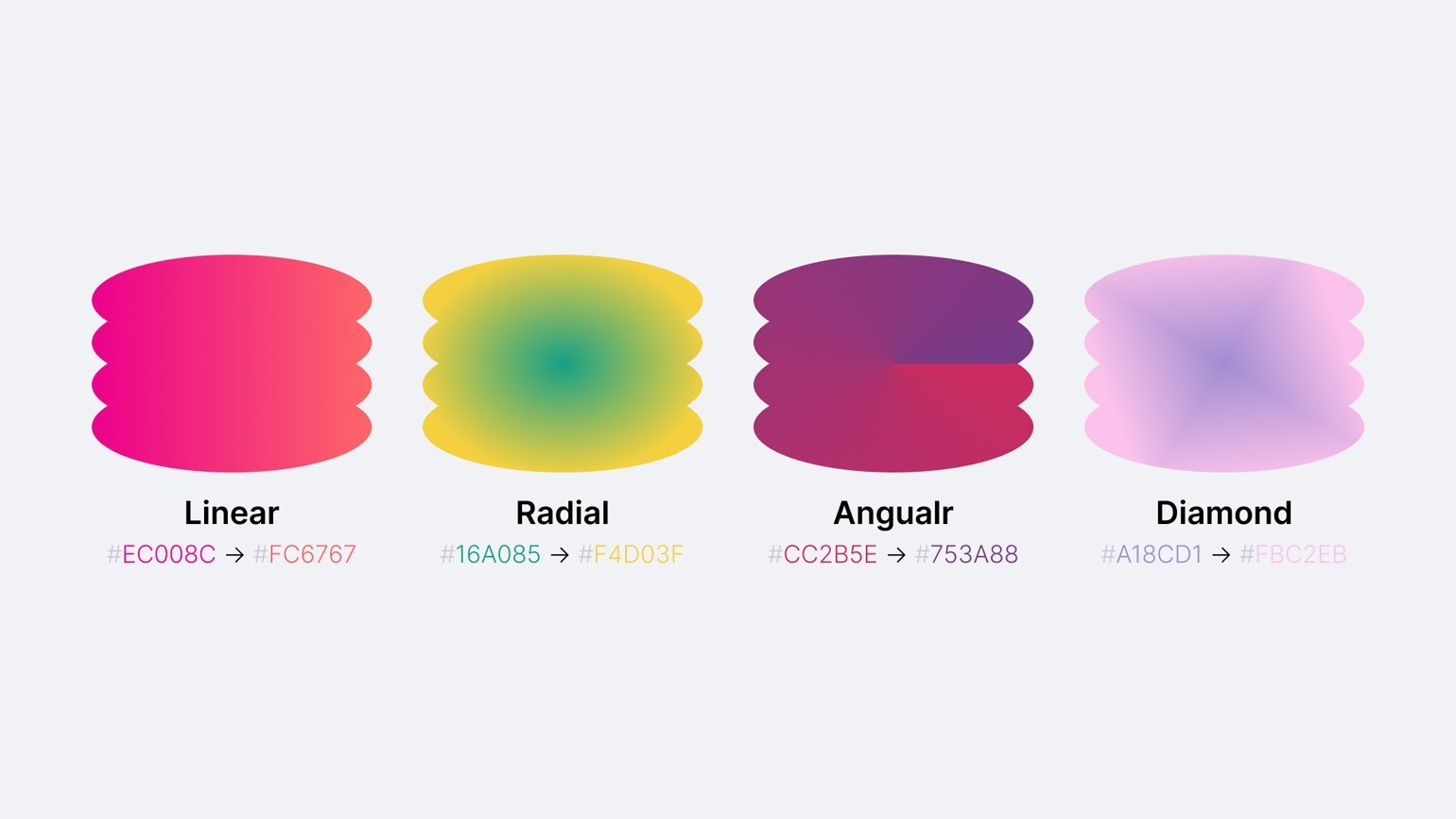
Технически создание простого градиента не составляет труда, достаточно выбрать цвета для перехода, направление и тип градиента: Linear (линейный), Radial (круговой, радиальный), Angular (угловой, конусный), Diamond (ромбовидный, алмазный).
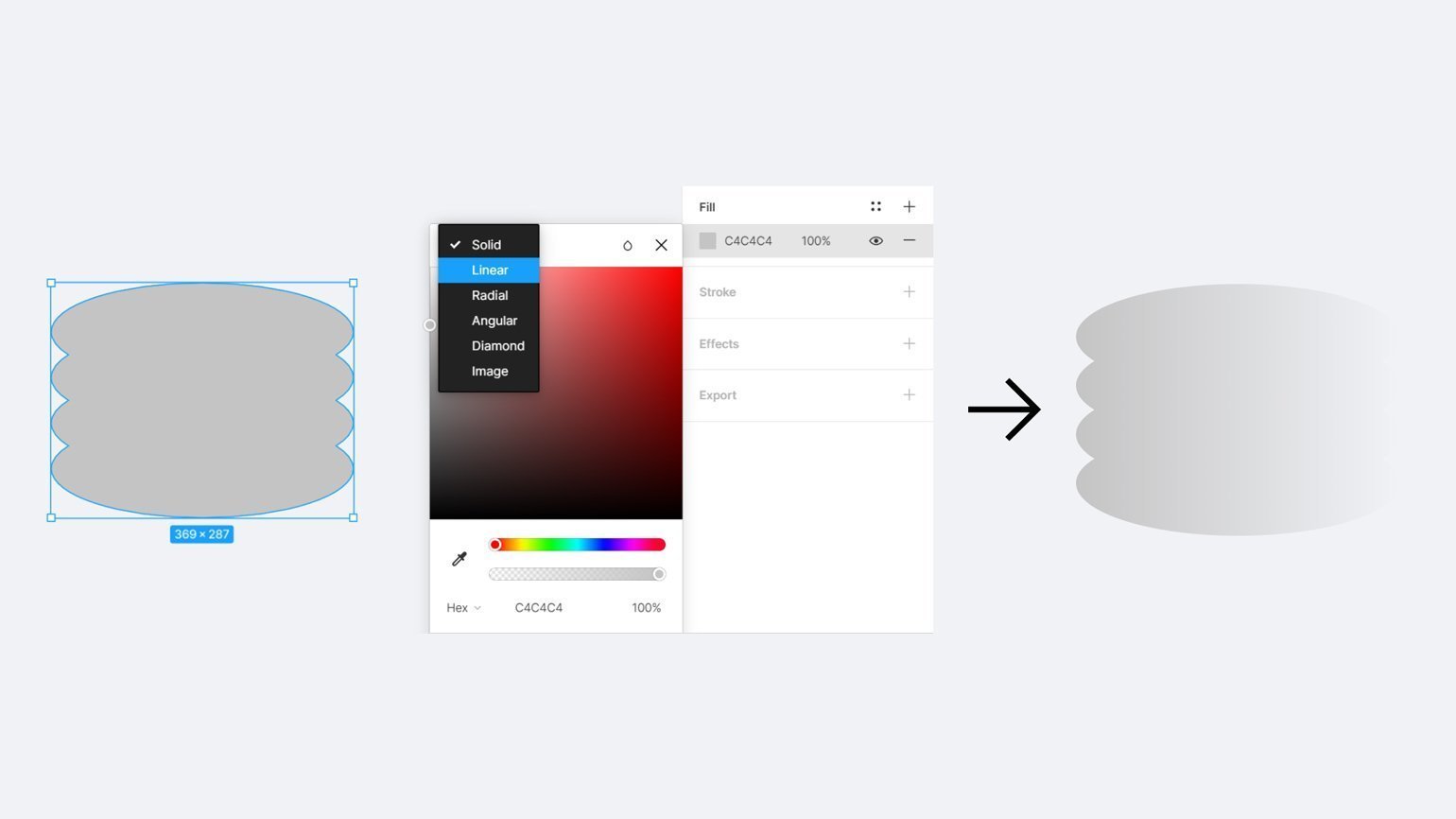
В Figma для создания градиента нужно выделить фигуру, затем в свойстве Fill выбрать тип градиента.
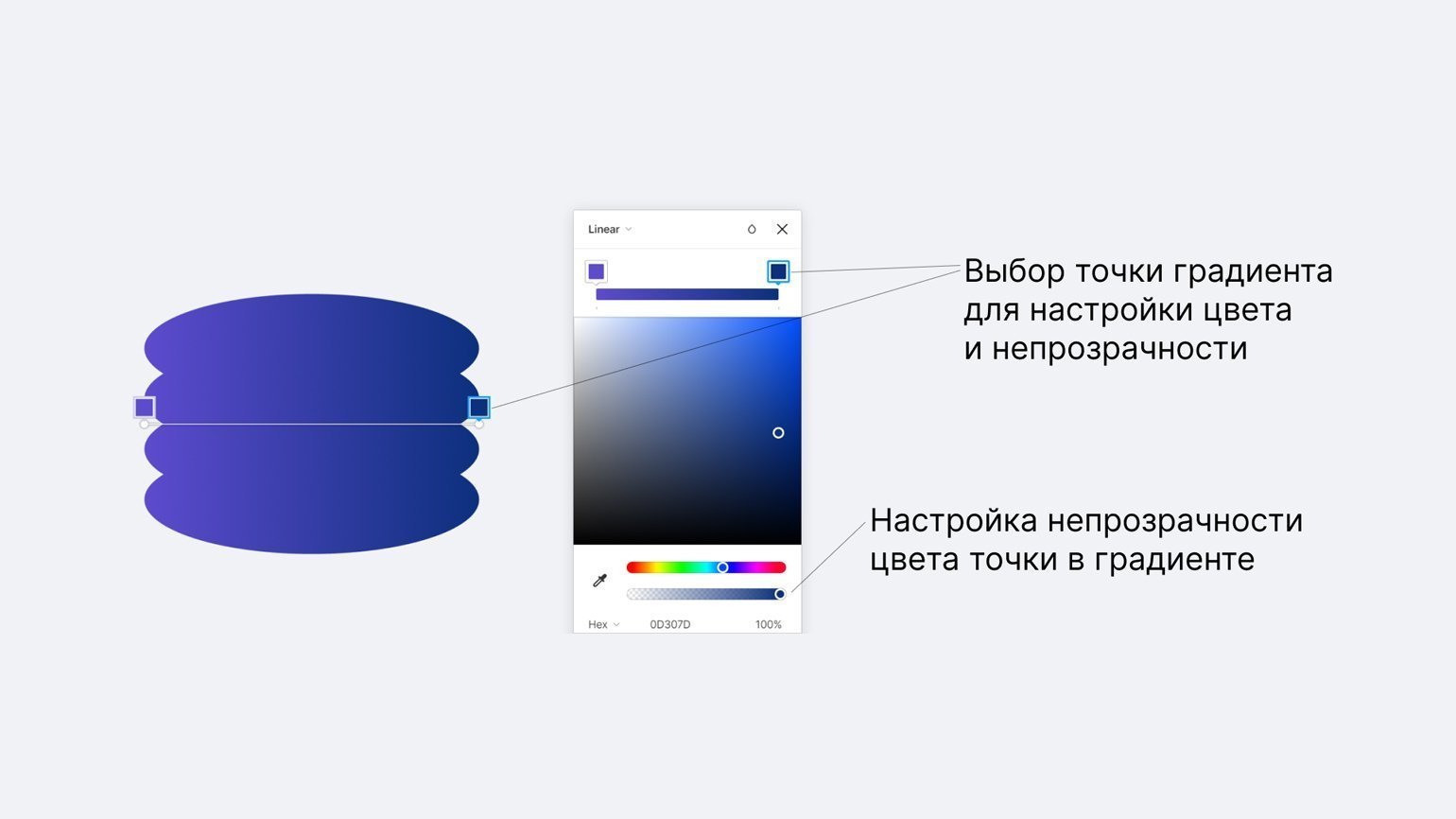
Для настройки цветов выделите точку градиента и укажите её цвет и непрозрачность.
Чтобы задать направление градиента, надо выделить точку на конце отрезка градиента и передвинуть её. Если в этот момент удерживать клавишу Shift, направление градиента будет кратно 45°.
Если надо добавить ещё один цвет в градиент, то надо кликнуть по линии между двумя цветами в нужном месте. Для удаления цвета кликните по точке и нажмите Delete на клавиатуре.
Точки градиента можно передвигать до достижения нужного результата.
С помощью этих простых манипуляций получаются сложные и красивые градиенты из множества цветов с плавными переходами. Однако создать гармоничный градиент с первого раза может быть сложновато, поэтому иногда проще выбрать из готовых.
Выбор градиентов
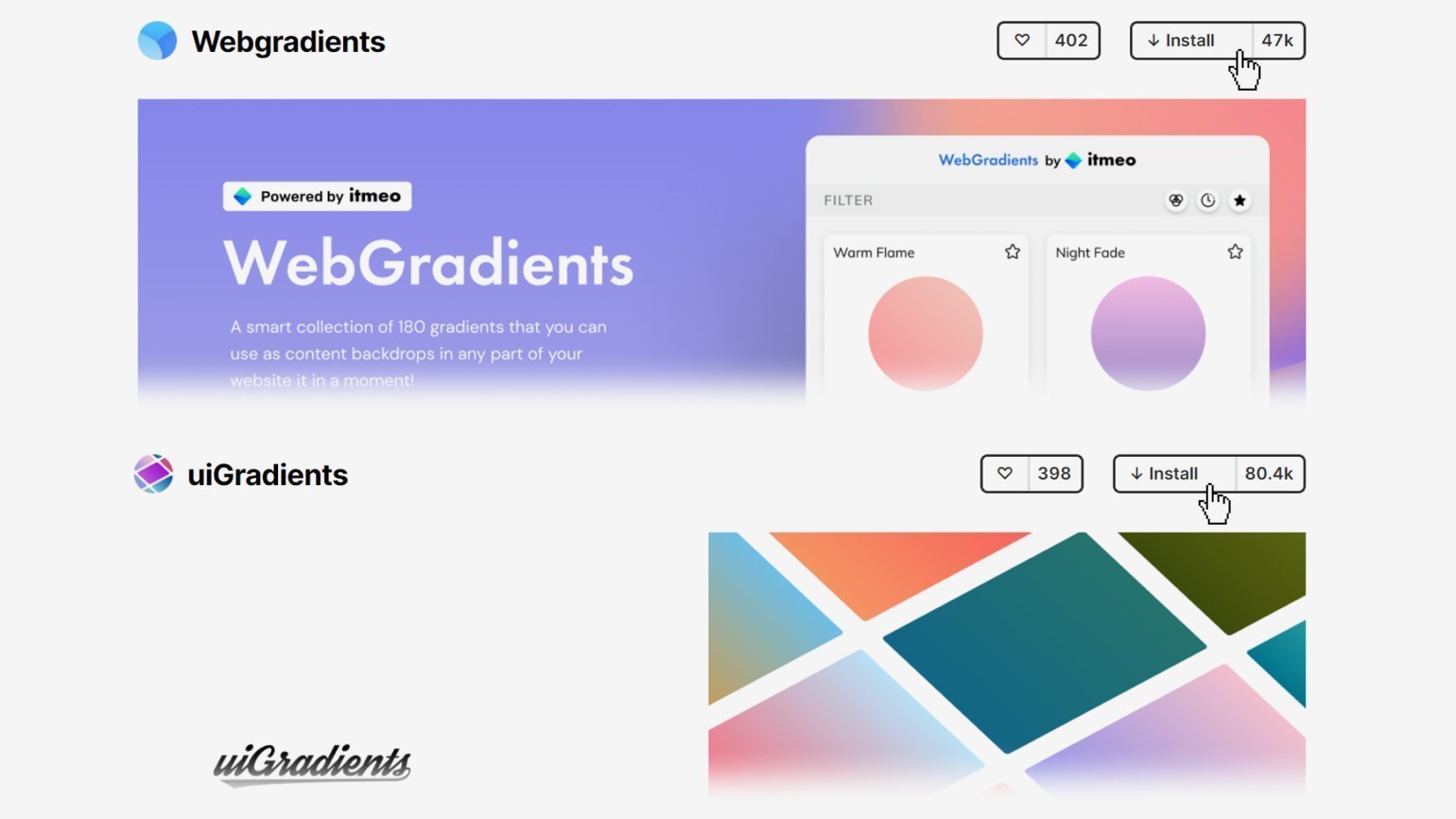
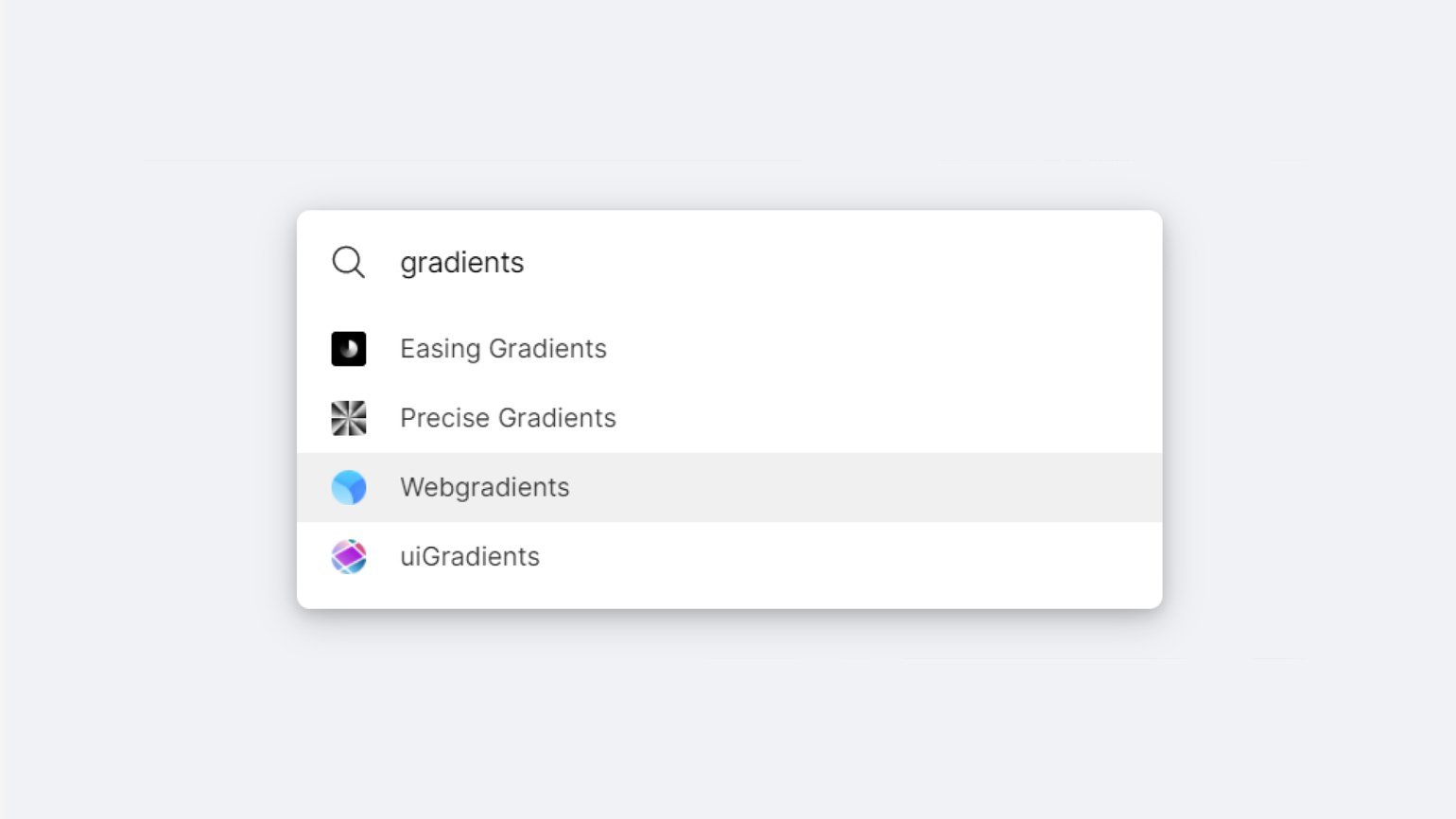
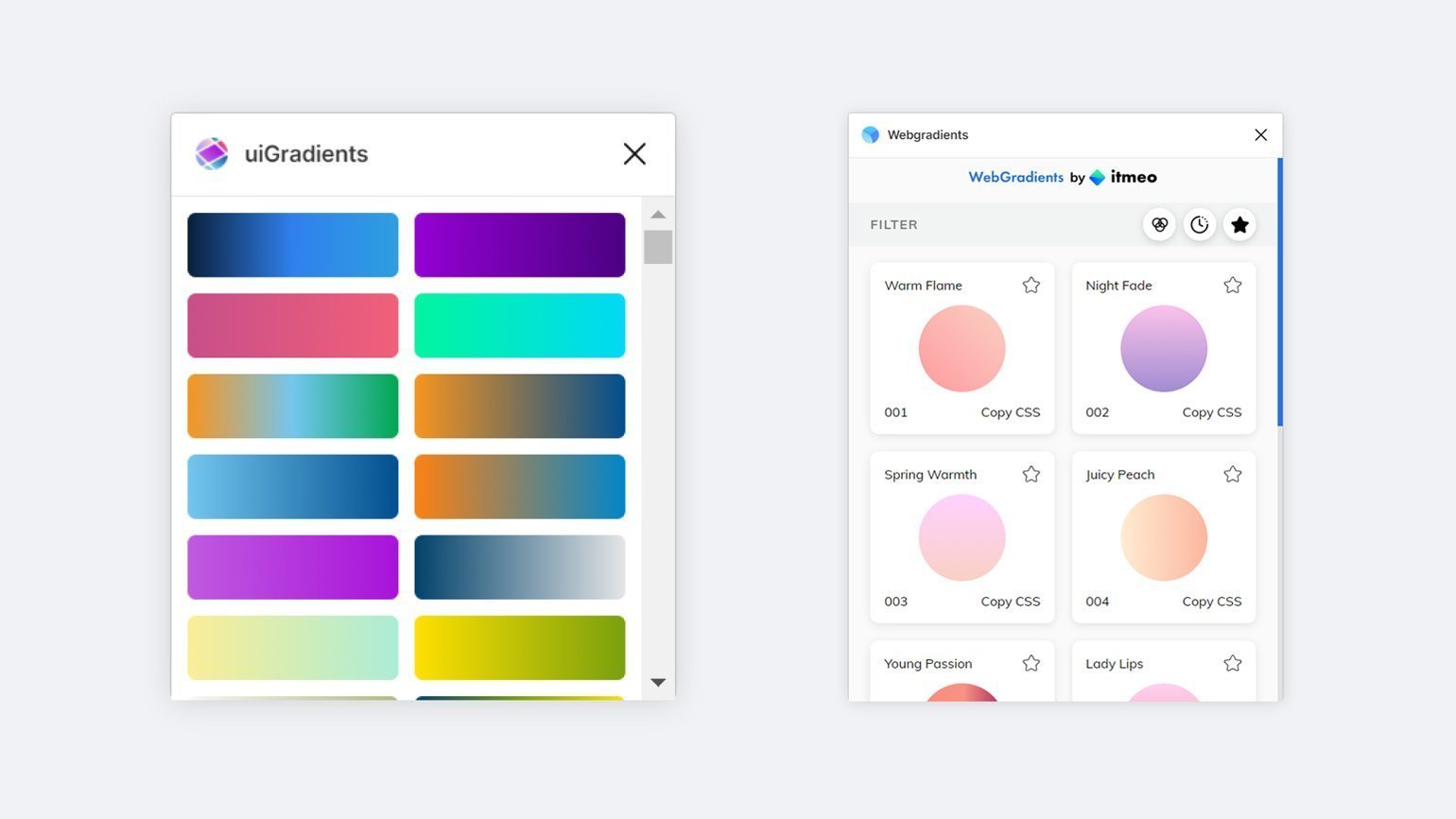
В Figma для работы с градиентами используют плагины Webgradients и uiGradients.
Первым делом нужно установить плагины в Figma Community, для этого на странице плагина нажмите на кнопку Install в правом верхнем углу.
После установки вернитесь в свой проект, выделите любую фигуру, а затем запустите плагин.
Выбрать его можно через поиск, для этого нажмите клавиши Ctrl (⌘) и «/» одновременно, начните вводить название плагина и выберите нужный, кликнув по его названию. Либо можно нажать правую кнопку мыши на объекте, выбрать в открывшемся меню Plugins и кликнуть по названию плагина в появившемся списке. Первый вариант удобнее, если плагинов установлено много.
После запуска плагина достаточно выбрать подходящий градиент, который автоматически применится к фигуре.
В других редакторах градиенты часто добавляют в стандартные шаблоны, но можно воспользоваться веб-сервисом WebGradients, при помощи которого можно получить HEX-значения цветов градиента, CSS-код с параметрами или готовый к использованию файл PNG в размере 2400×2000 px.
Смягчение градиентов
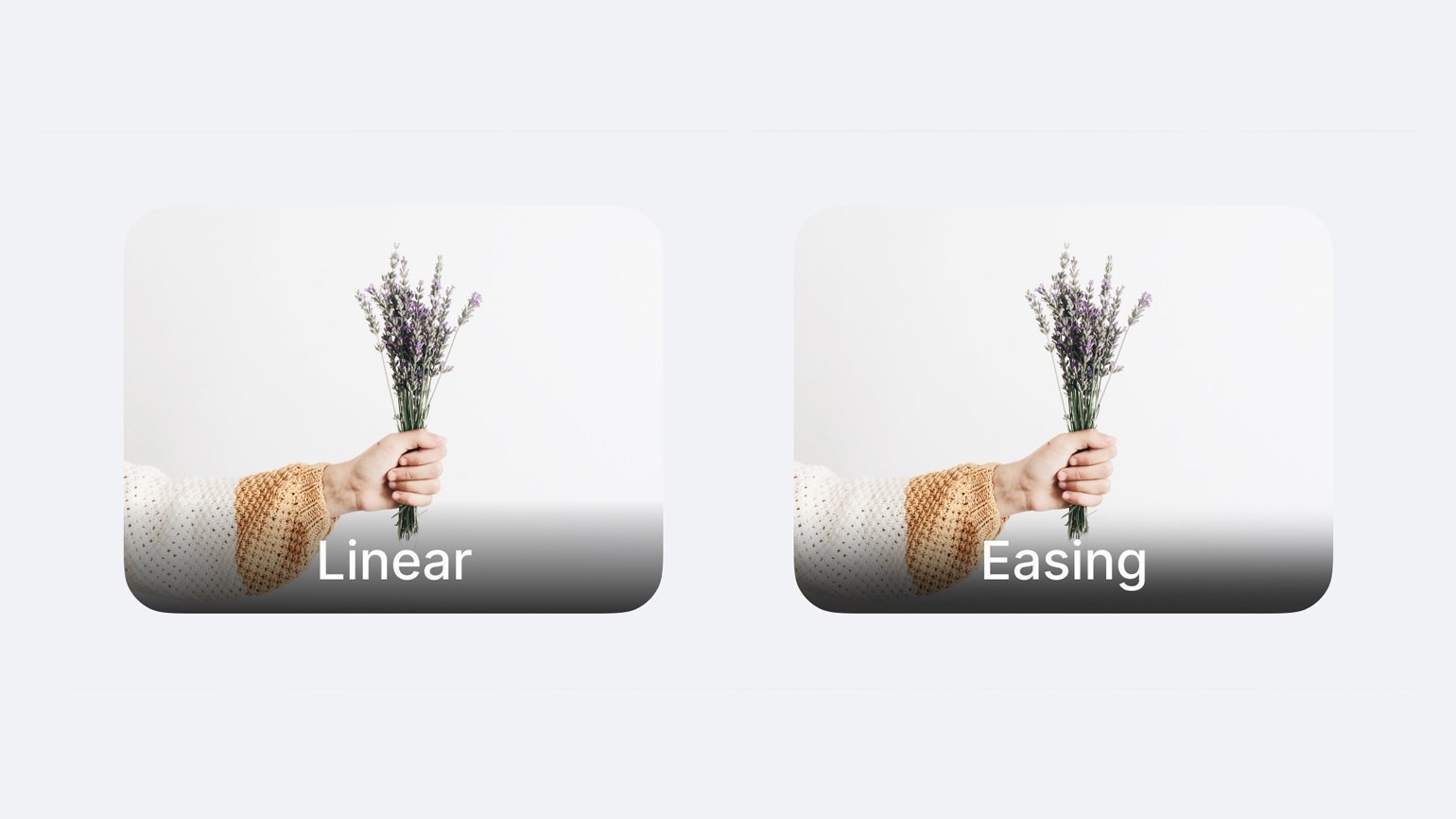
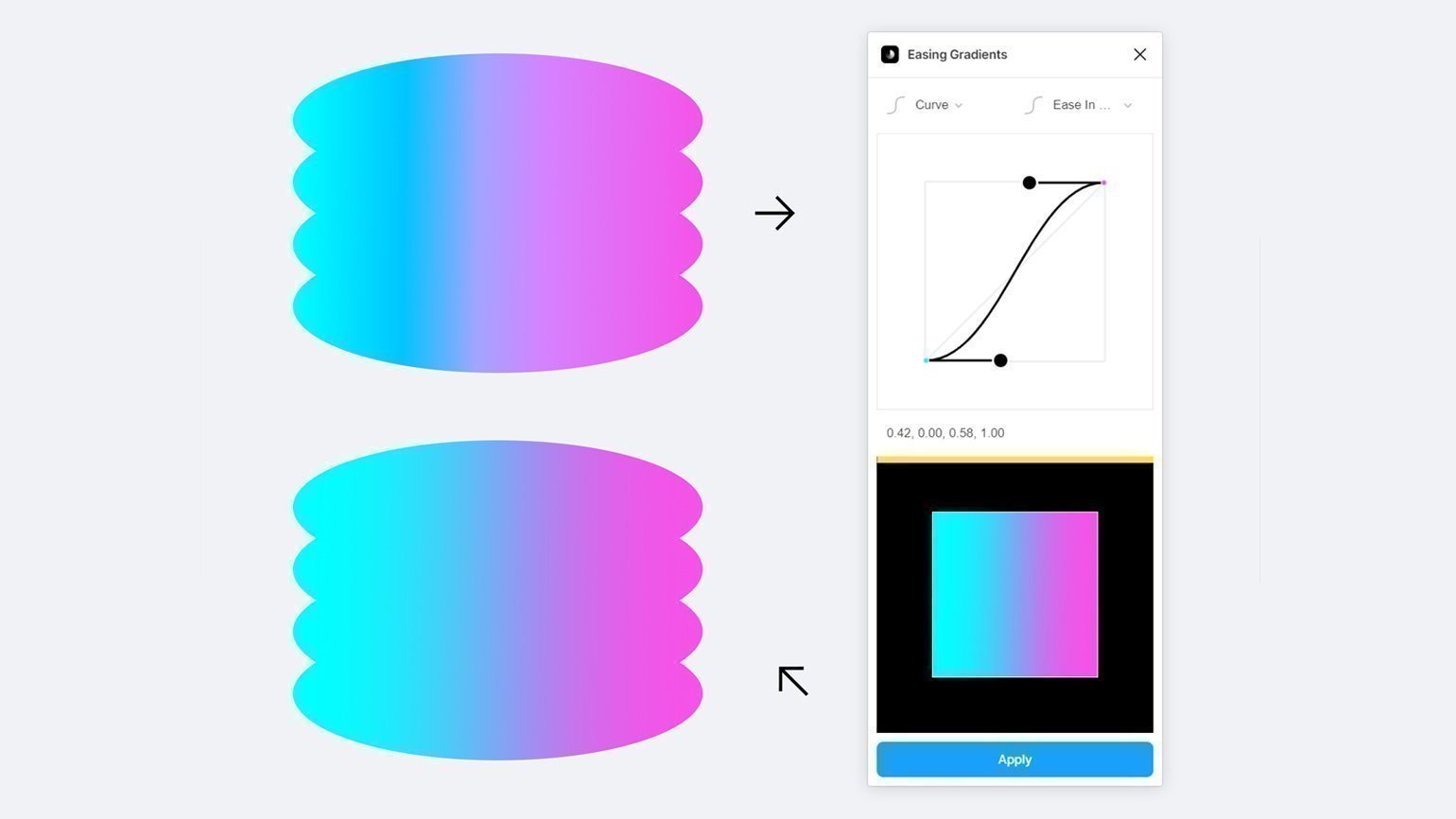
При построении градиентов иногда возникает проблема слишком резких и заметных переходов, а ведь вся суть градиента в плавности. Такие градиенты надо смягчать, по-английски это называется Easing Gradients.
Особенно хорошо это заметно на градиентах от чёрного к прозрачному, которые добавляют поверх изображения для улучшения читаемости надписи.
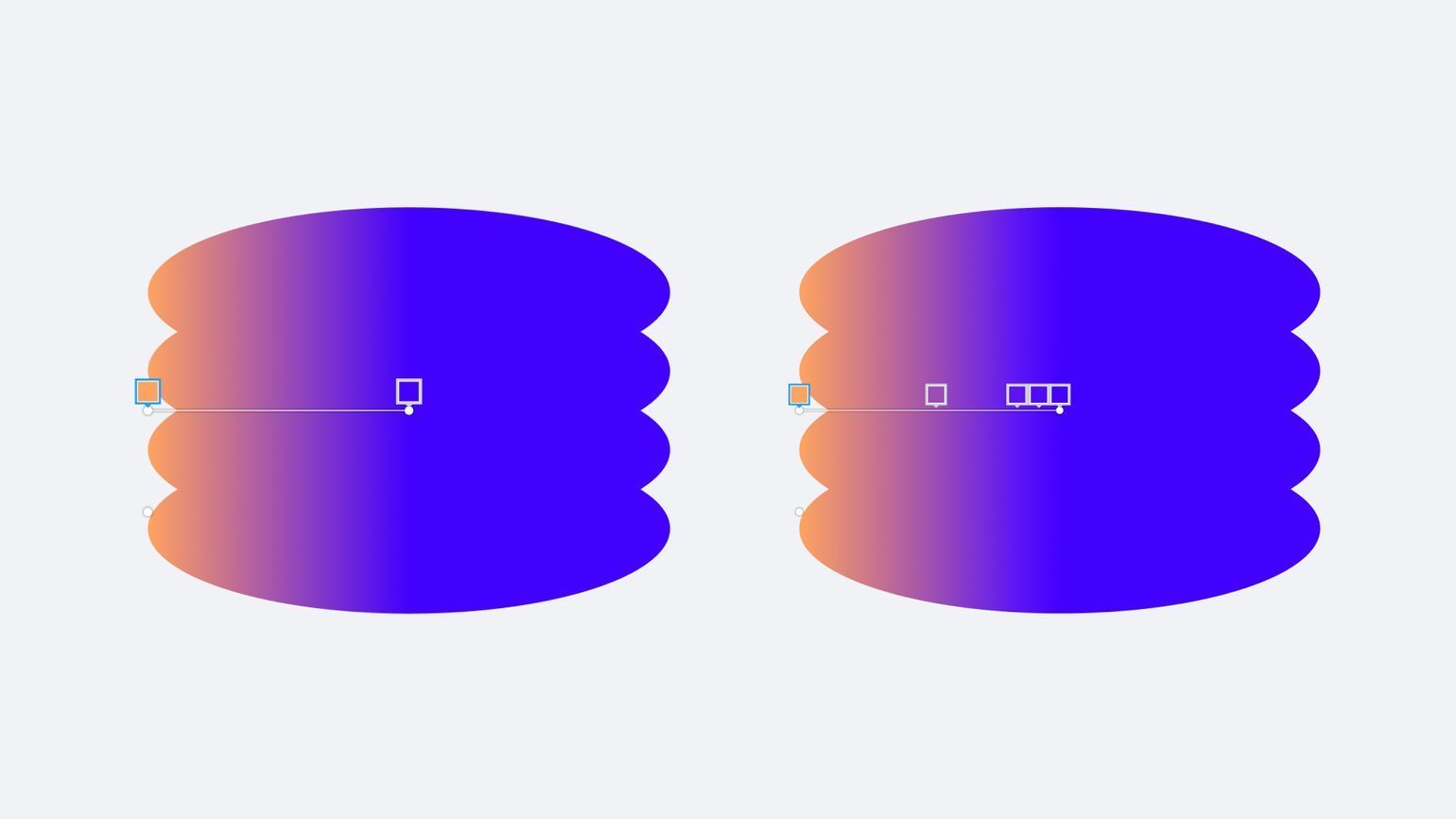
Решить проблему жёстких переходов можно, добавив промежуточные точки в градиент, а также сместив точки градиента в более подходящее место.
Однако этот метод очень неудобный и долгий. К счастью, в Figma есть плагин Easing Gradients, который позволяет смягчать градиенты автоматически. После его установки нужно выделить фигуру и запустить плагин. В появившемся окне выберите Curve и Easy In Out, после чего нажмите Apply. Если вариант Easy In Out не устраивает, то в окне плагина можно менять настройки.
Если же необходимо смягчить градиент быстро, то существует второй плагин с похожим названием Easing Gradient, только без s на конце. После установки выделите фигуру и запустите плагин. Поскольку он не открывает окно, то получается быстрее, однако этот быстрый метод работает на градиентах только с двумя цветами.
Также для смягчения градиентов с дальнейшим экспортом в CSS используют веб-ресурс Easing Gradients, где в простом редакторе можно смягчить двухцветный градиент.
Грязные градиенты → чистые градиенты
При построении градиента между некоторыми насыщенными цветами возникает область сероватого оттенка посередине. Связано это с внутренним устройством RGB-пространства. Выглядит такой градиент грязно.
Убрать ненасыщенную область сероватого оттенка можно несколькими методами.
Промежуточная точка
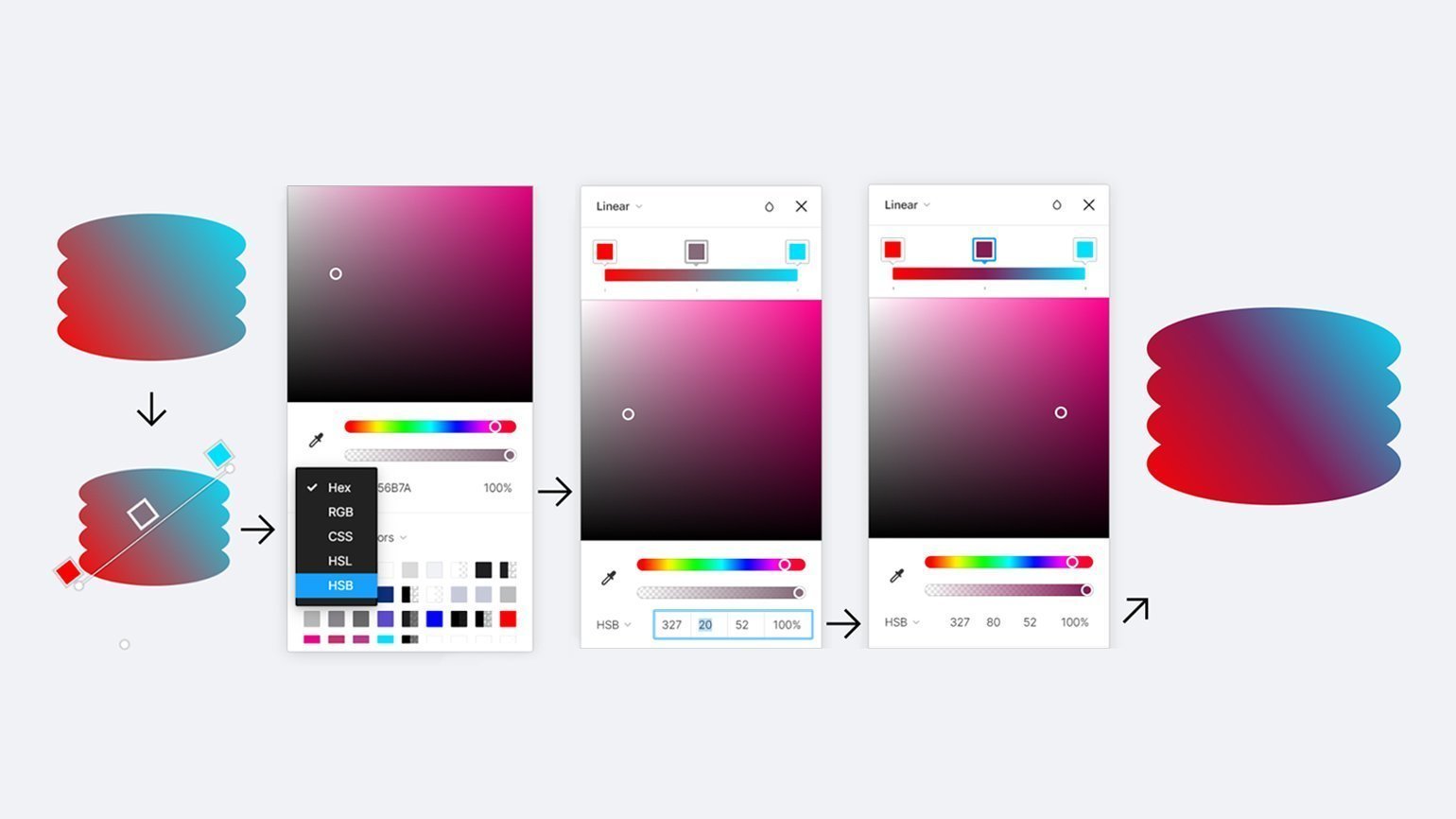
Во-первых, проблему можно решить вручную, добавив в градиент промежуточный цвет. Для этого нужно поставить точку посреди градиента, а затем повысить её насыщенность.
Увеличивать насыщенность можно на глаз, передвигая кружок на цветовом поле. А можно перейти в режим HSB и увеличить значение параметра S (Saturation — насыщенность) — это позволит сохранить цветовой тон и яркость без изменений.
По сути, в этом случае градиент будет строиться не по прямой от одного цвета к другому, а с использованием промежуточных точек ближе к краям цветового круга.
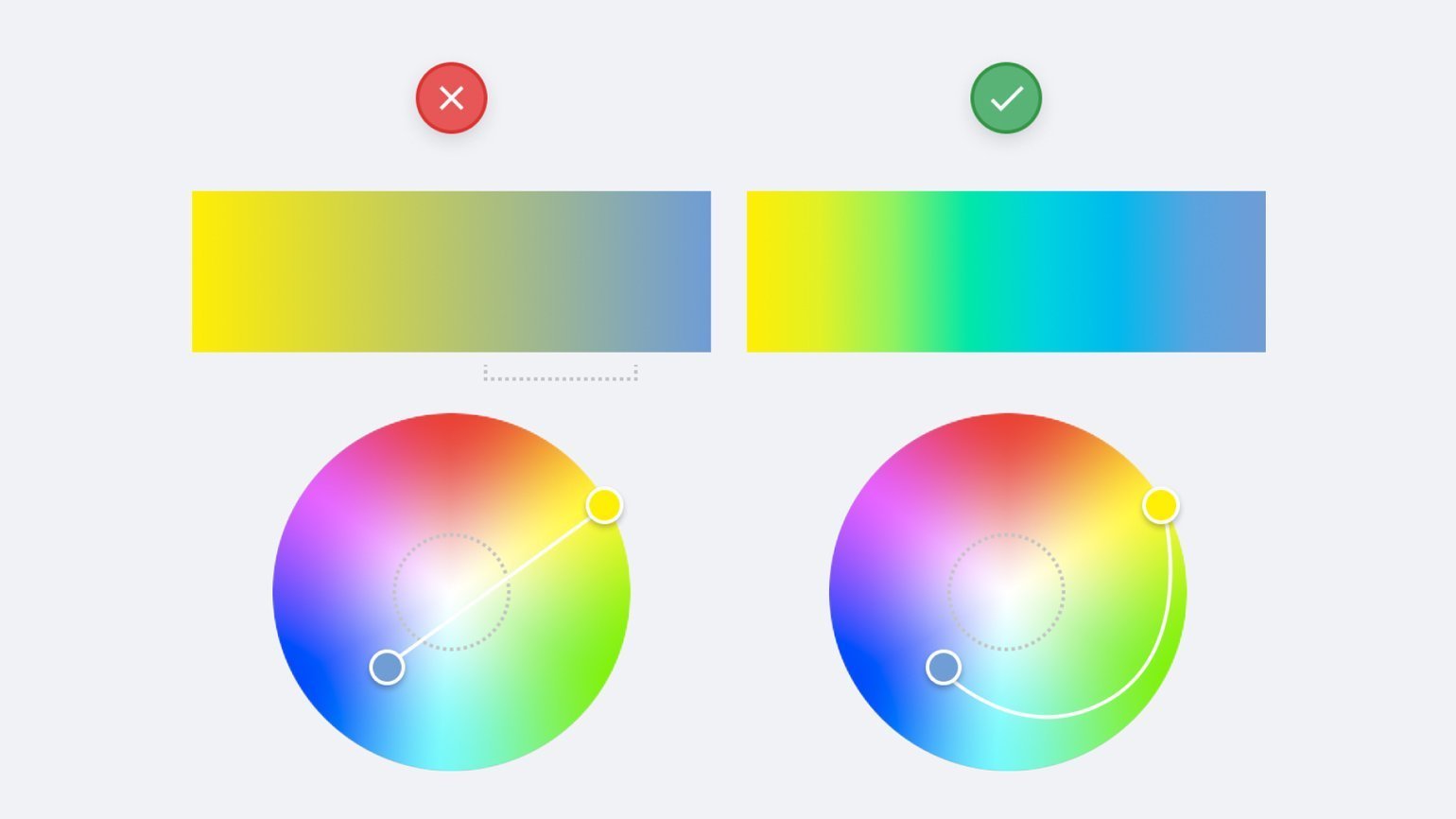
По дуге
Когда мы строим градиенты по прямой, линия проходит через ненасыщенную середину, поэтому градиенты лучше строить по дуге.
UI Gradient Generator строит градиенты по дуге автоматически. Сервис сам сделает плавный цветовой переход, обойдя ненасыщенную середину круга RGB.
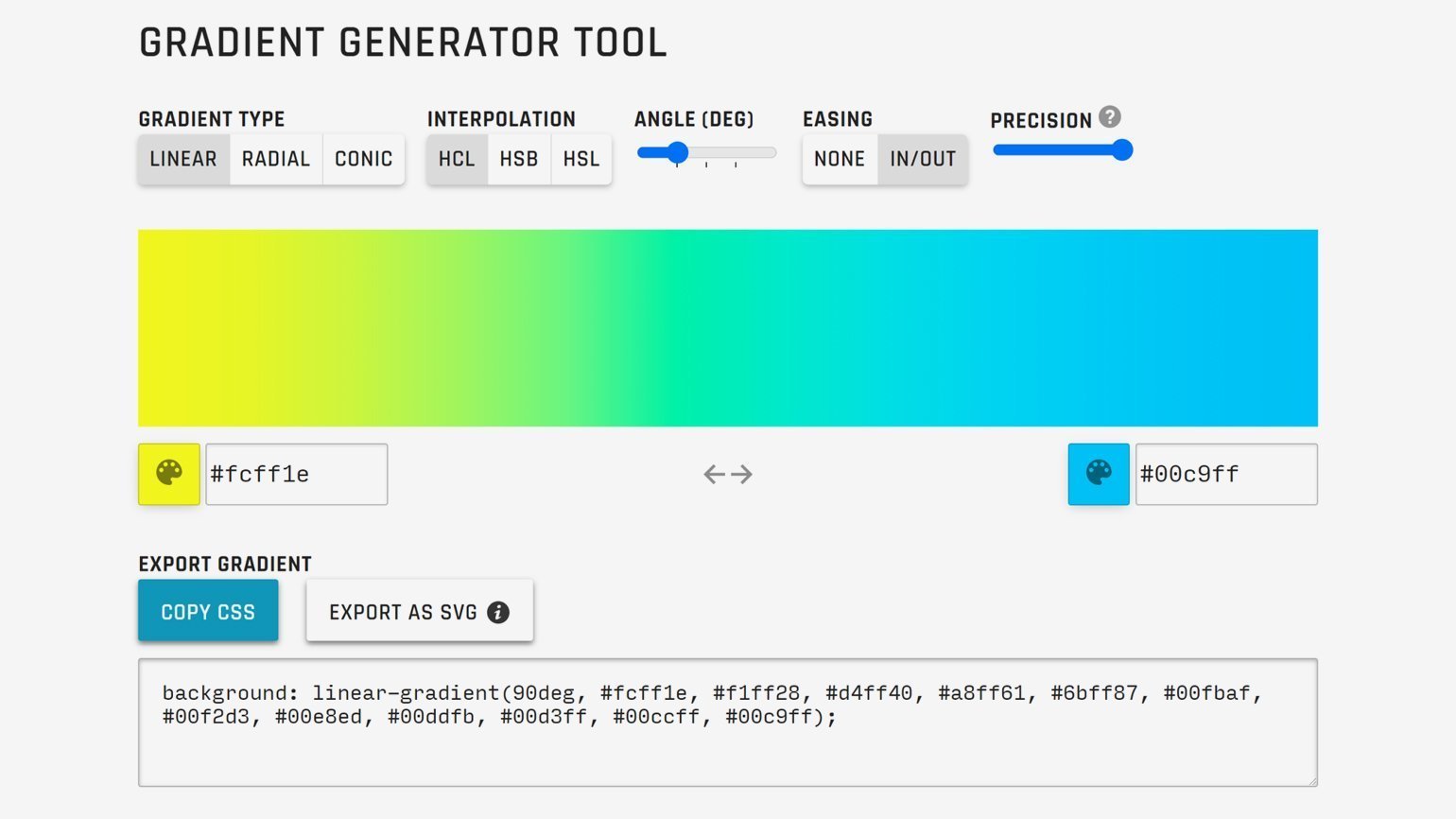
Для более качественного градиента переключите параметр Easing (смягчение градиента) на In/ Out, а Precision (количество промежуточных точек градиента) выберите максимально возможный. Далее градиент можно перенести в Figma вручную, копируя каждый цвет, либо скачать SVG-файл с градиентом через кнопку Export as SVG. Этот векторный файл нужно перетащить мышью в графический редактор. Если свойство градиента требуется перенести на другой объект, то выделите в Figma объект с градиентом, в свойстве Fill выделите градиент и нажмите Ctrl (⌘) + С. Затем выделите другой объект и нажмите Ctrl (⌘) + V.
Для разработчиков, которым нужно вставить градиент на сайт при помощи CSS, сервис создаёт код, который можно скопировать.
RGB → LAB
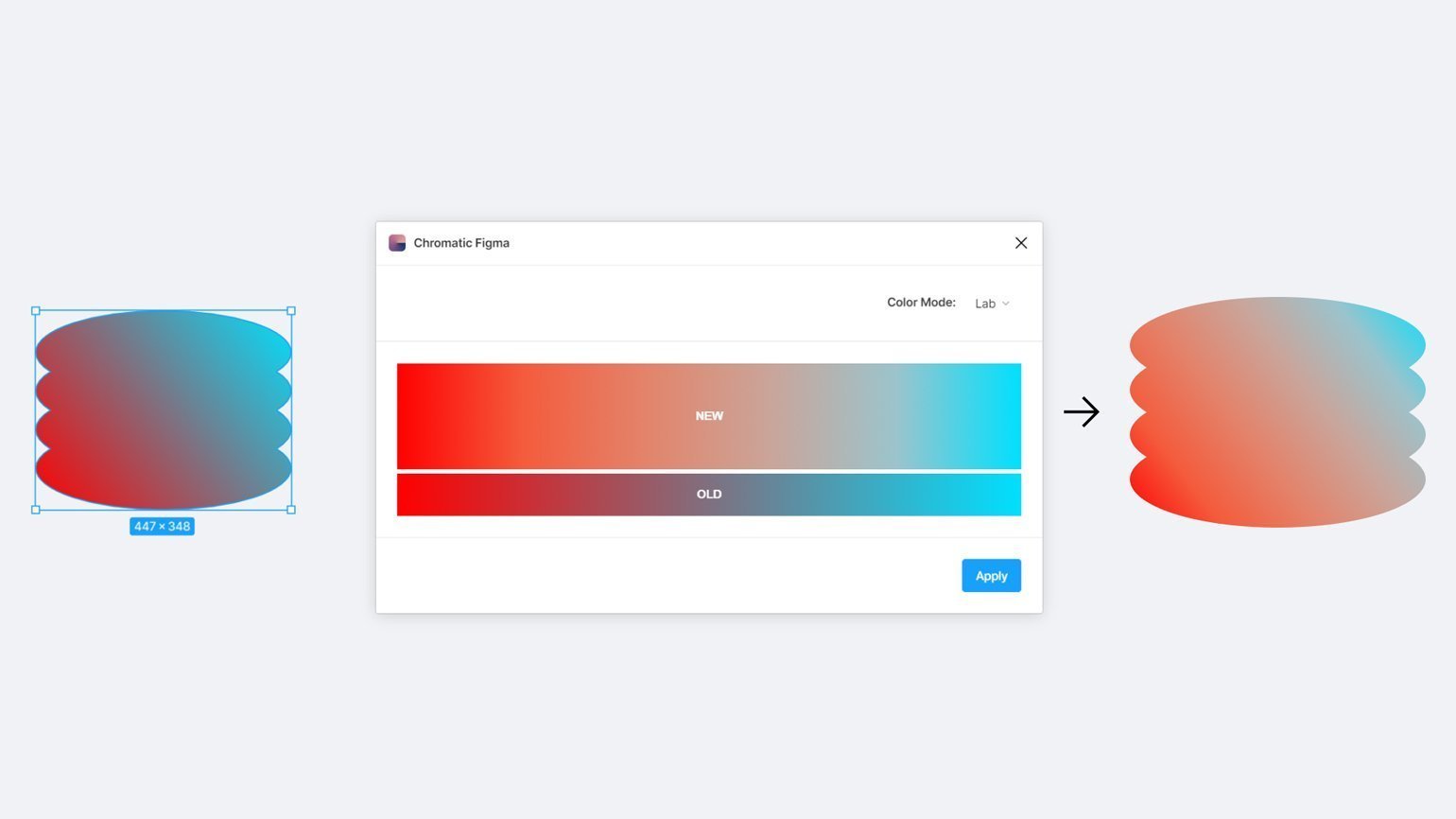
Раз проблема грязных градиентов связана с устройством RGB, то можно воспользоваться альтернативным цветовым пространством LAB. Оно спроектировано с учётом восприятия цветов глазом человека, поэтому градиенты будут не только плавными, но и с понятной логикой перехода цветов.
В Figma градиенты исправляются через плагин Chromatic Figma. Выделите фигуру с градиентом, запустите плагин Chromatic Figma, выберите Fix Gradient и нажмите Apply.
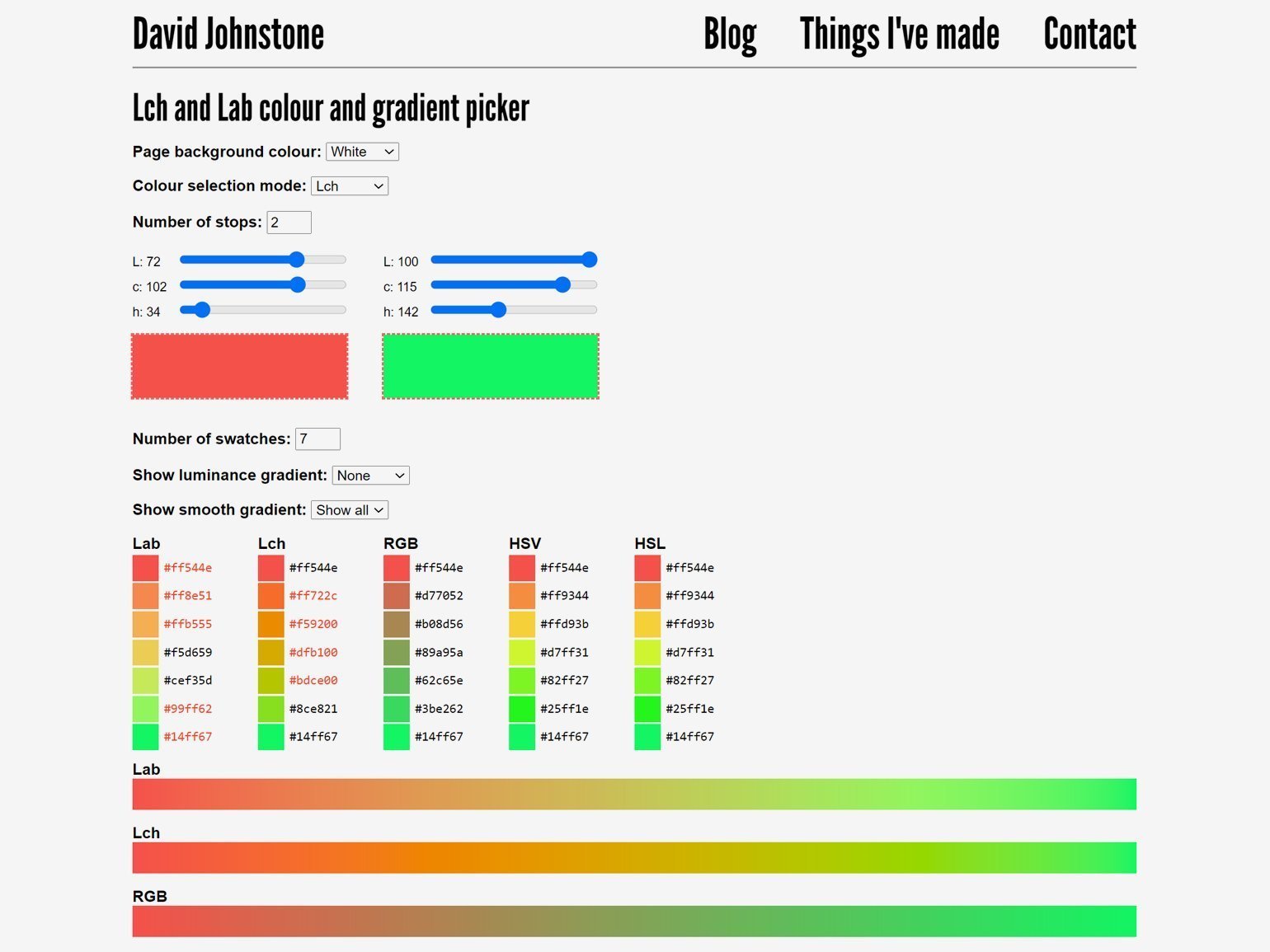
В качестве альтернативного метода создания градиента в LAB можно воспользоваться инструментом Lch and Lab colour and gradient picker Дэвида Джонстона.
Выберите два цвета, между которыми надо проложить градиент, и введите желаемое количество ступеней. Чем больше ступеней, тем более плавным будет переход.
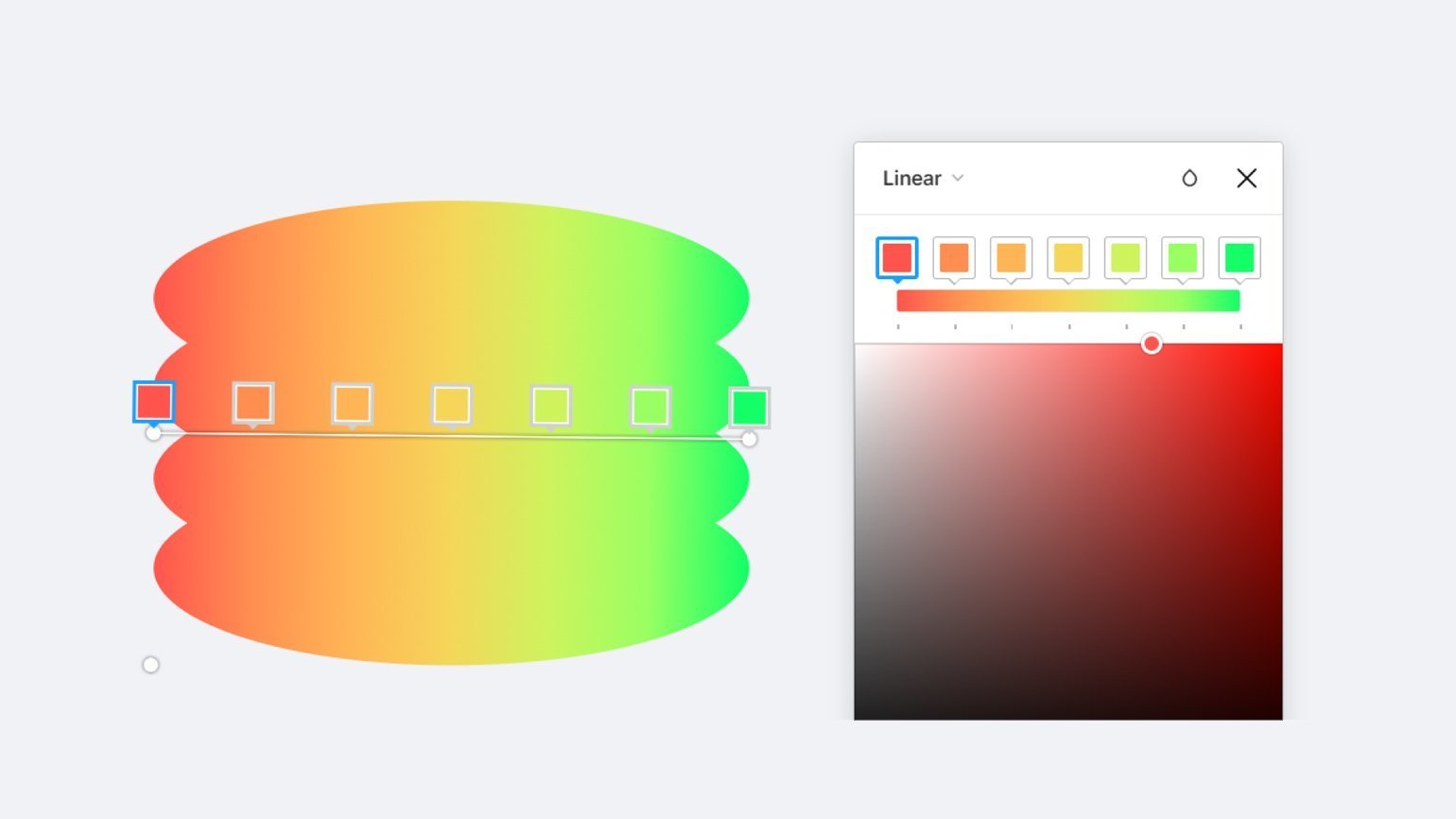
Затем перенесите цвета из колонки Lab в редактор.
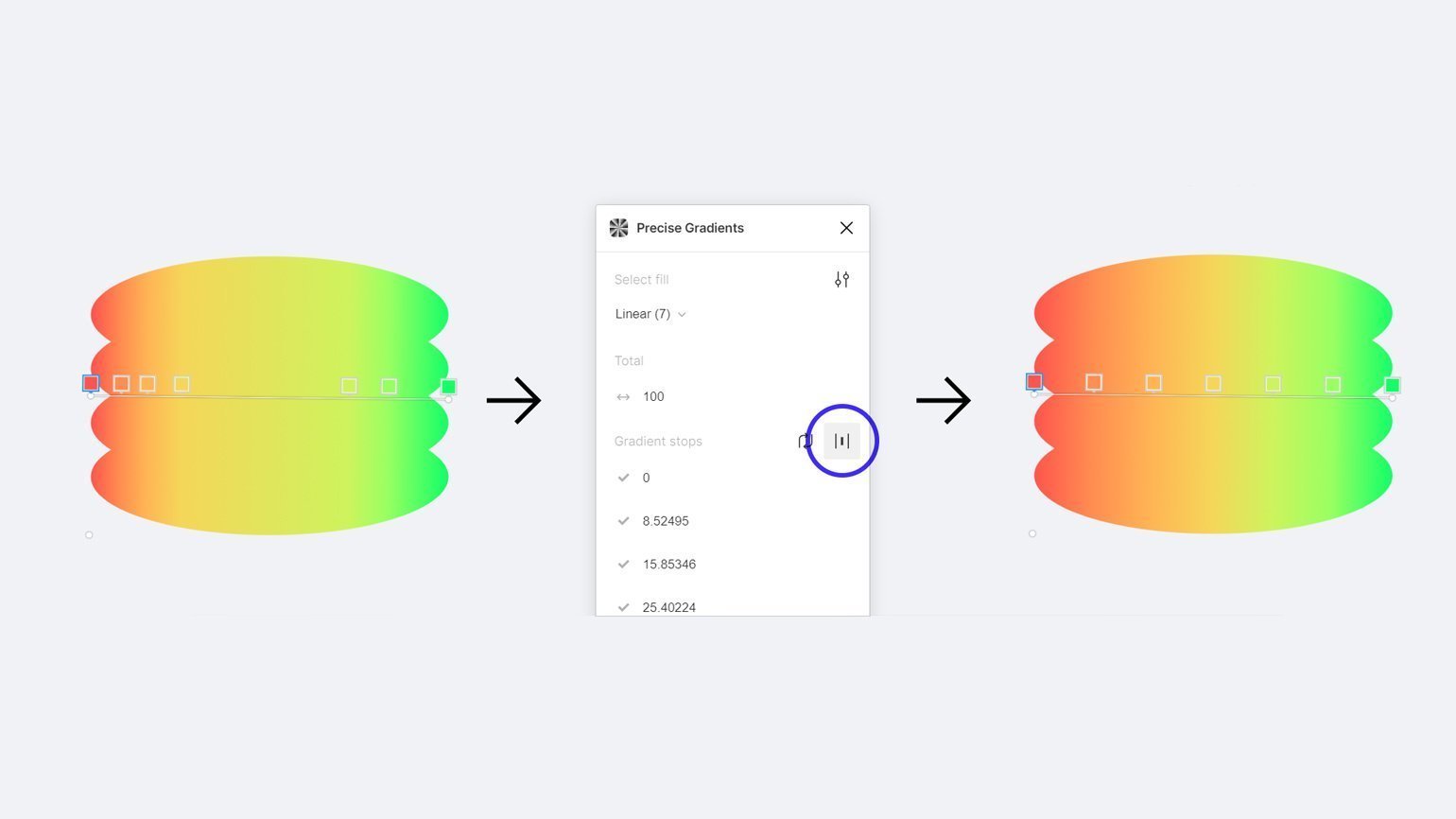
В Figma для того, чтобы расставить точки градиента на равном расстоянии, можно использовать плагин Precise Gradients. Сначала расставьте точки на случайном расстоянии, сохранив порядок цветов, затем запустите плагин и нажмите на иконку выравнивания, которая расположена в строке Gradient stops справа.
Сетчатые градиенты
Сетчатый градиент — сложный градиент на основе двухмерной сетки, также он называется mesh-градиентом. Создавать такой градиент нужно в специальных редакторах, поскольку добиться чего-то подобного с помощью комбинации простых градиентов, о которых мы говорили выше, невозможно: наложение множества градиентов приведёт к искажению цветов, и результат сложно будет назвать красивым.
В 2020–2021 годах мода на сетчатые градиенты набрала обороты — они действительно выглядят очень эффектно, и поэтому не удивительно, что дизайнеры их любят.
Естественно, как и с обычными градиентами, сетчатые можно выбрать из наборов готовых, например на meshgradients.design или products.ls.graphics. Но с точки зрения уникальности гораздо эффективнее делать mesh-градиенты самостоятельно.
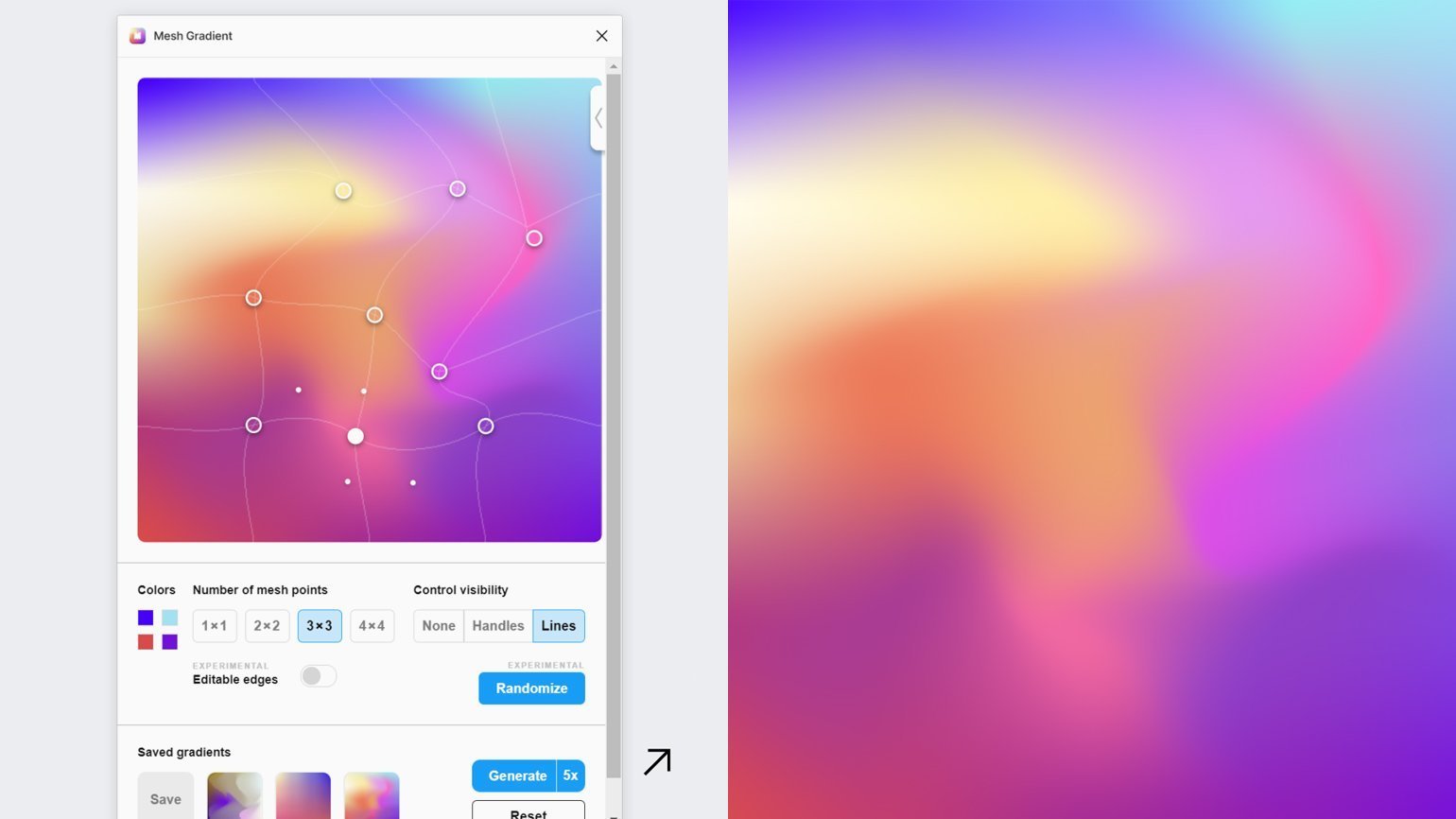
Плагин Mesh Gradient в Figma
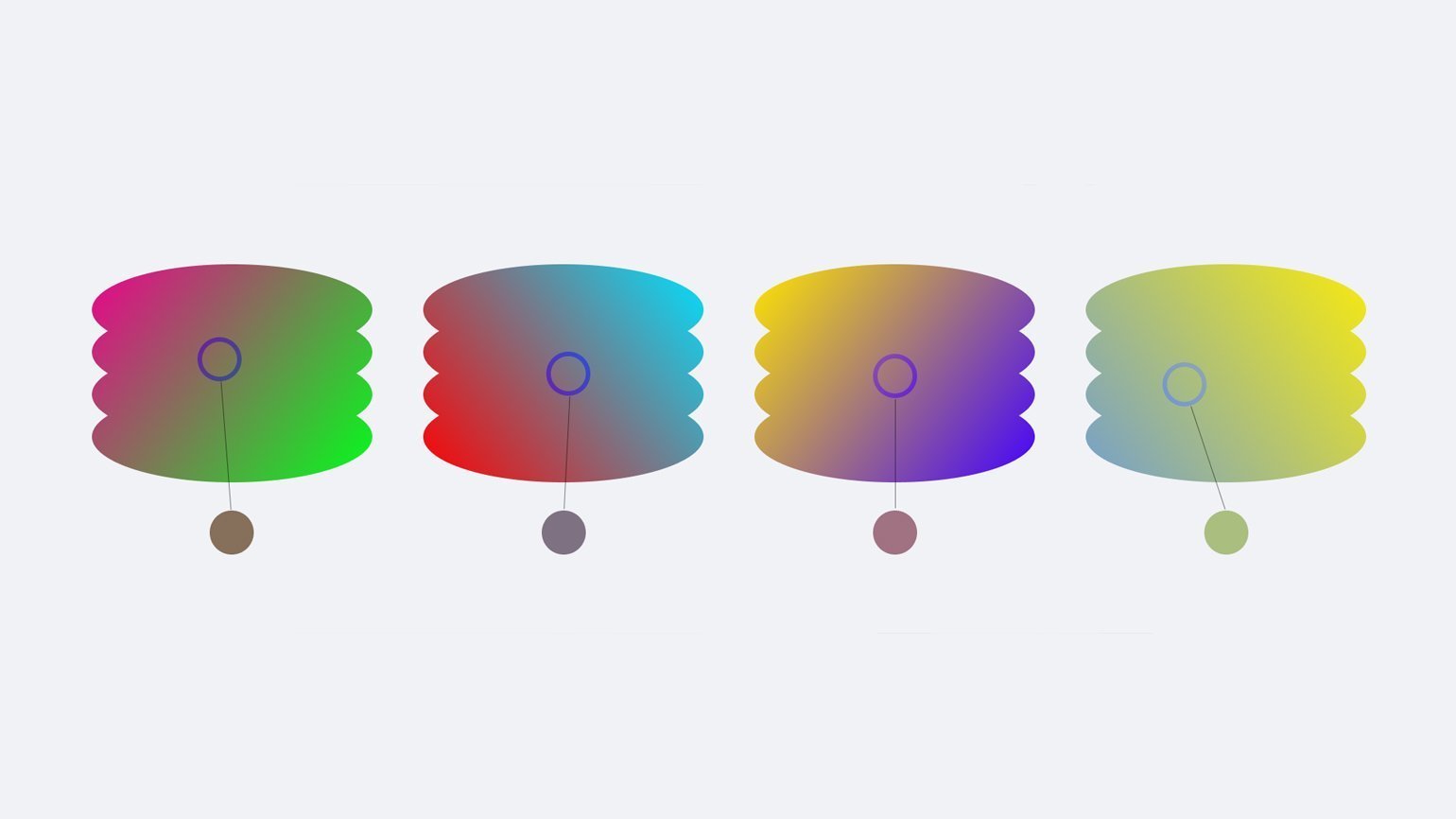
Для создания сетчатого градиента в Figma нужно использовать плагин Mesh Gradient. На плоскости устанавливаются опорные точки, которые будут «вершинами» градиента — краска по ним будет «стекать», смешиваясь с краской с других «вершин». На краях плоскости точки установлены по умолчанию.
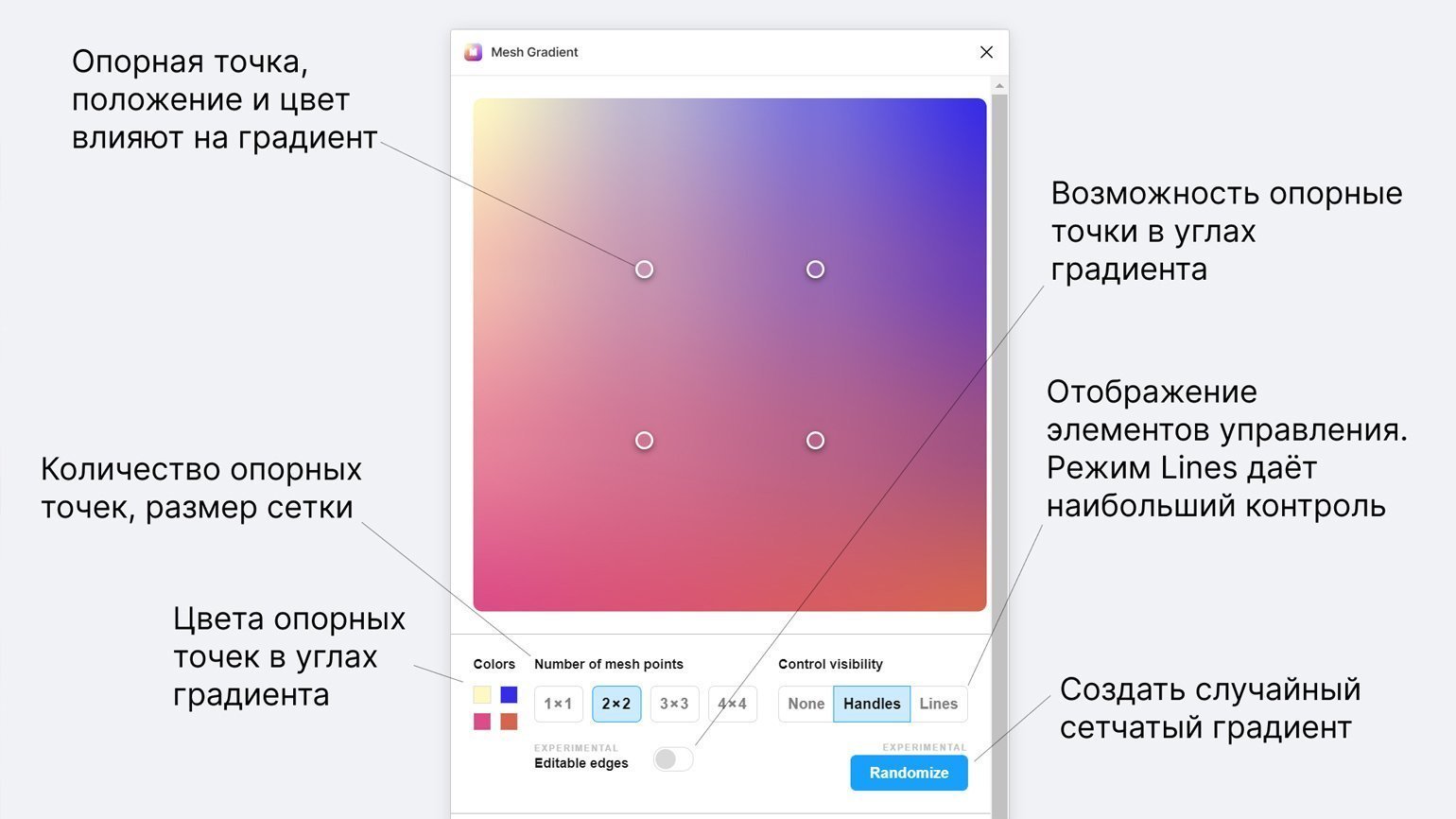
Рассмотрим интерфейс плагина. В нём можно настроить размер сетки, цвета из углов градиента, отображение элементов управления, а также управление опорными точками mesh-градиента. Для ленивых сделана кнопка Randomize, которая создаёт случайный сетчатый градиент.
Чтобы включить отображение сетки, проходящей через опорные точки, в параметре Control visibility нужно переключиться на режим Lines. Параметры опорной точки: положение, цвет, регулировки сетки.
Цвет градиента по умолчанию задаётся исходя из начального положения опорной точки в сетке и значений цветов на углах — всё это можно менять, что повлечёт изменение градиента.
Положение точки: чем ближе точка к соседней или краю сетки, тем грубее переход, чем дальше — тем плавнее. Ну и, естественно, это положение влияет на место, откуда краска будет разливаться по сетке.
Регулировки сетки: по умолчанию точки расположены на углах внутреннего квадрата, однако их положение можно изменять. Это влияет на то, насколько сильно и в каком направлении будет распространяться цвет точки. В отображении Lines хорошо заметно, как регулировки влияют на форму сетки.
Теперь остаётся только нарисовать красивый градиент, используя положение точек и цвета углов. Можно добавить дополнительные точки. Затем выберите размер в правой части кнопки Generate: размер « 1x» создаёт файл в размере 512×512 px, размер « 5x» — 2560×2560 px. Теперь можно нажать на кнопку Generate.
В результате плагин создаст красивый сетчатый градиент в формате PNG. А если нажать на кнопку Save перед Generate, то он сохранится в коллекцию.
Веб-сервис Mesh
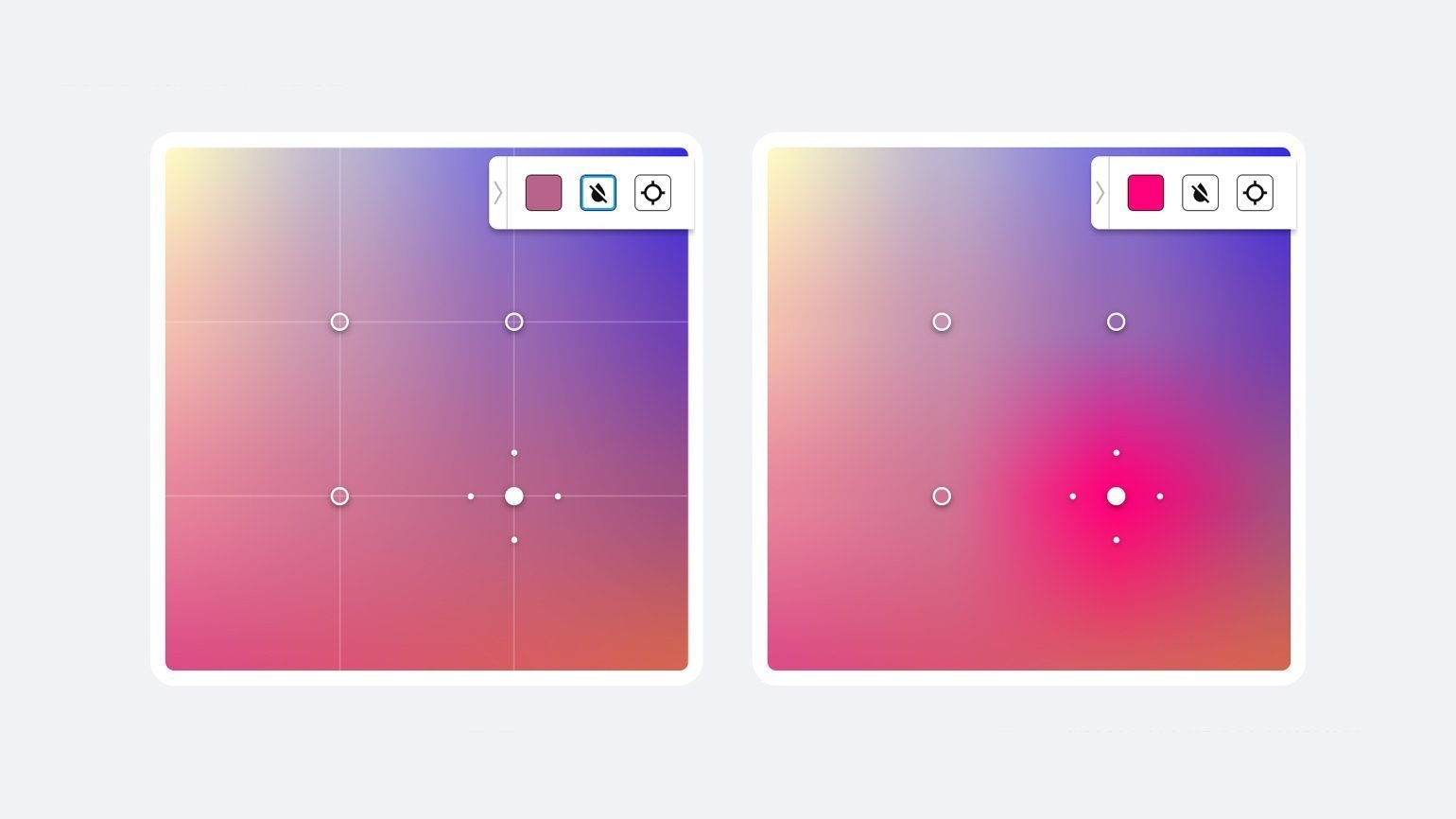
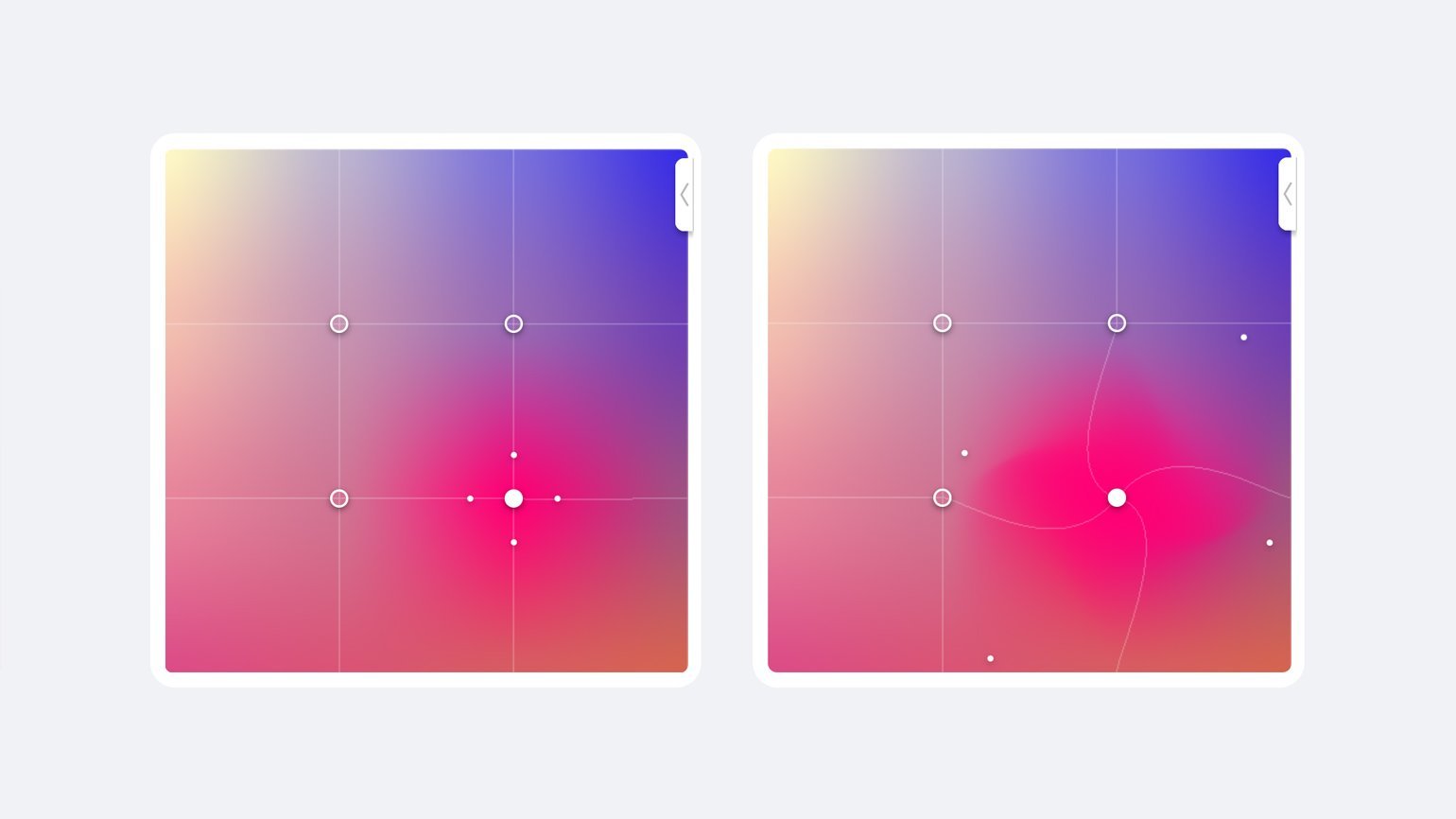
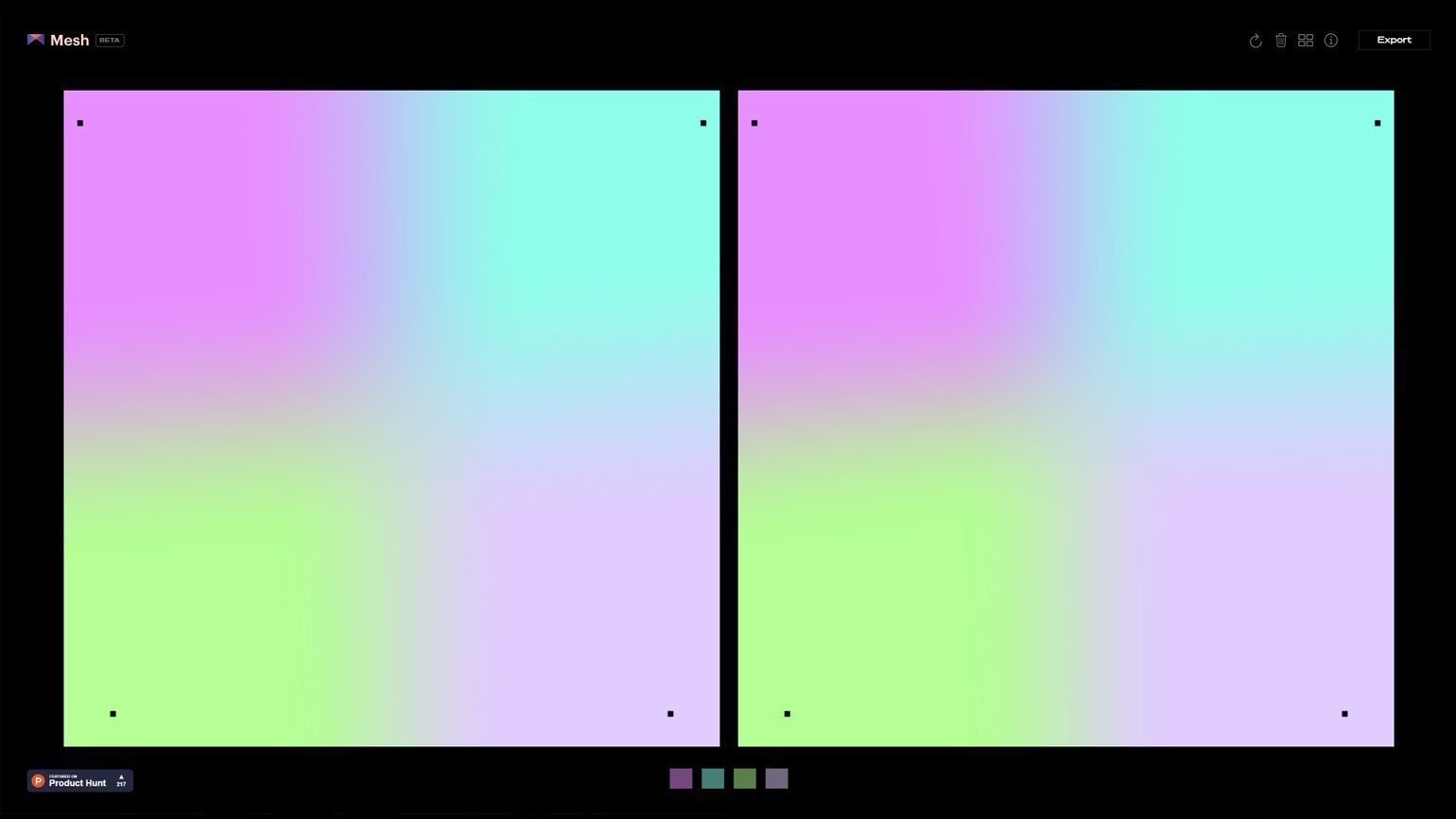
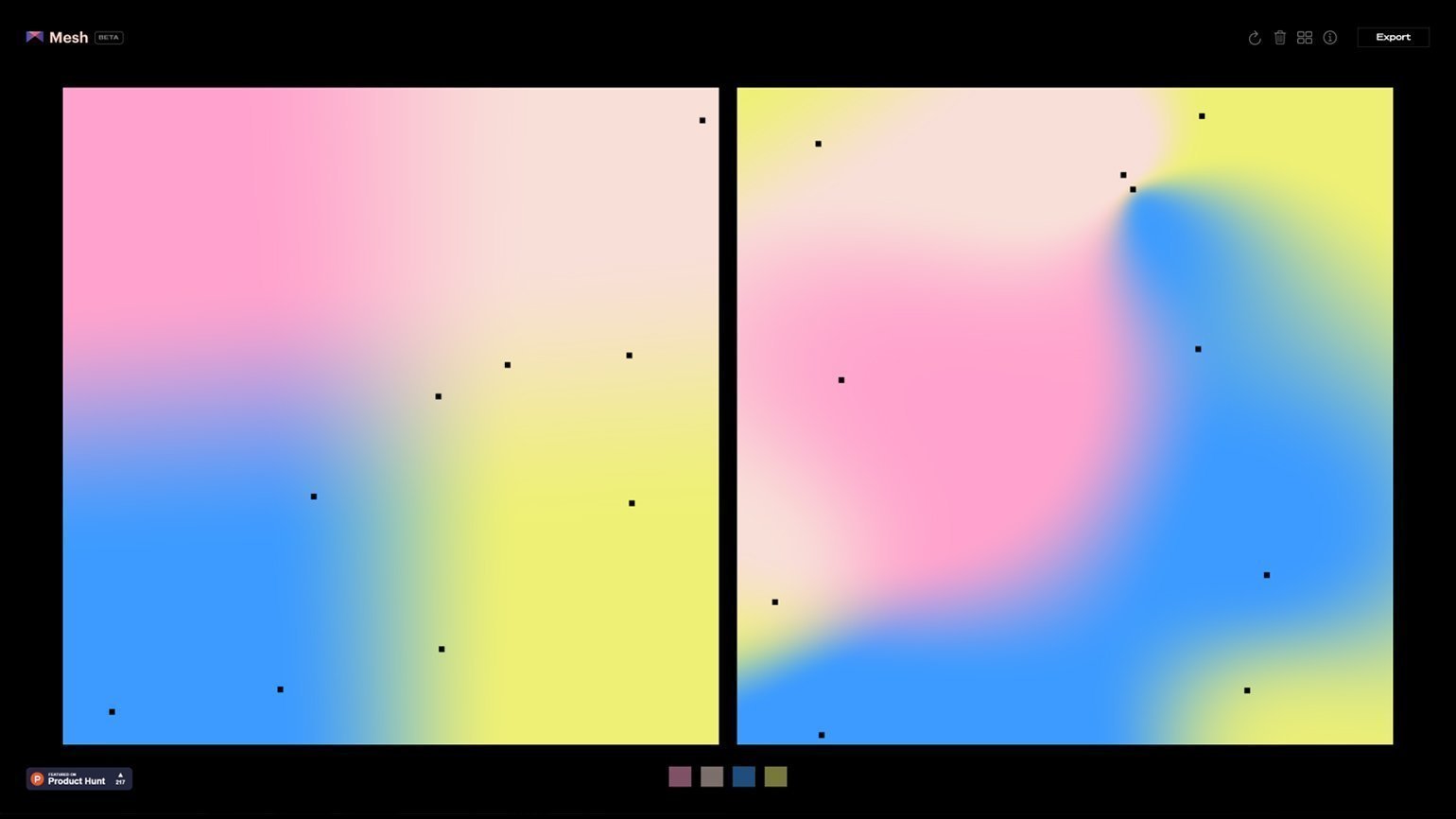
Принцип работы сервиса Mesh очень сильно отличается от плагина Figma. В нижней части экрана задаются цвета углов, а для создания градиента используются два окна.
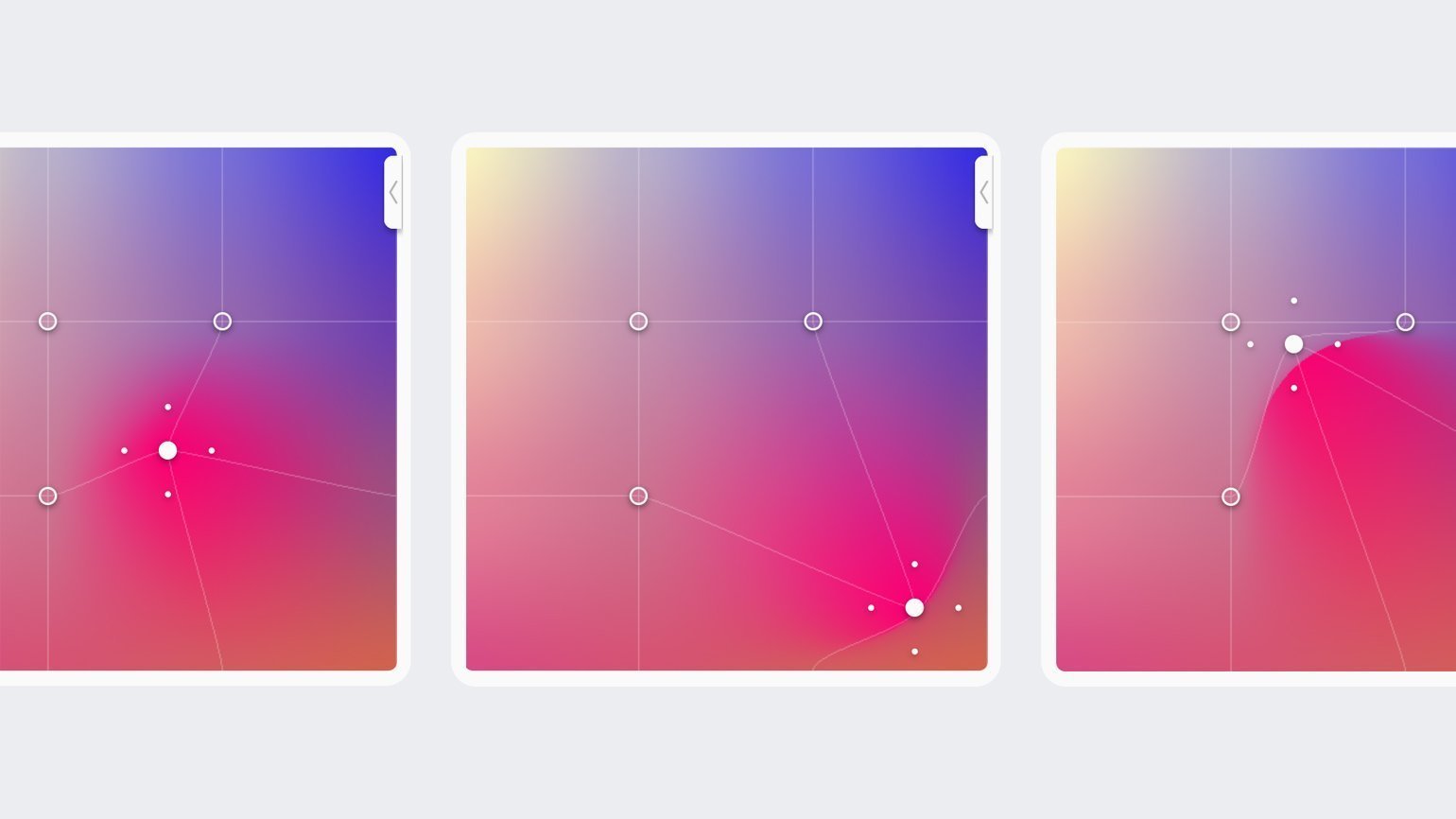
В левом окне положение точки влияет на то, с какой силой она будет распространять цвет: чем ближе точка к углу, тем больше её цвета будет на градиенте в правой части. Положение точек в правом окне влияет на взаимодействие цветов друг с другом: чем точки ближе, тем переход более резкий, чем дальше — тем более плавный.
Чтобы добавить точку, нужно кликнуть мышью в произвольном месте, для удаления — нажать на точку, удерживая Shift. Минимальное количество точек — 4, максимальное — 11.
Описать работу сервиса сложнее, чем им пользоваться, поэтому просто переходите в Mesh и создавайте красоту. После создания нажмите Export в правом верхнем углу и сохраните градиент в размере 2000×2000 рх в формате PNG.
Подготовка градиентов к печати
Во-первых, лучше сразу перевести макет в цветовое пространство CMYK, потому что некоторых цветов из модели RGB в модели CMYK нет.
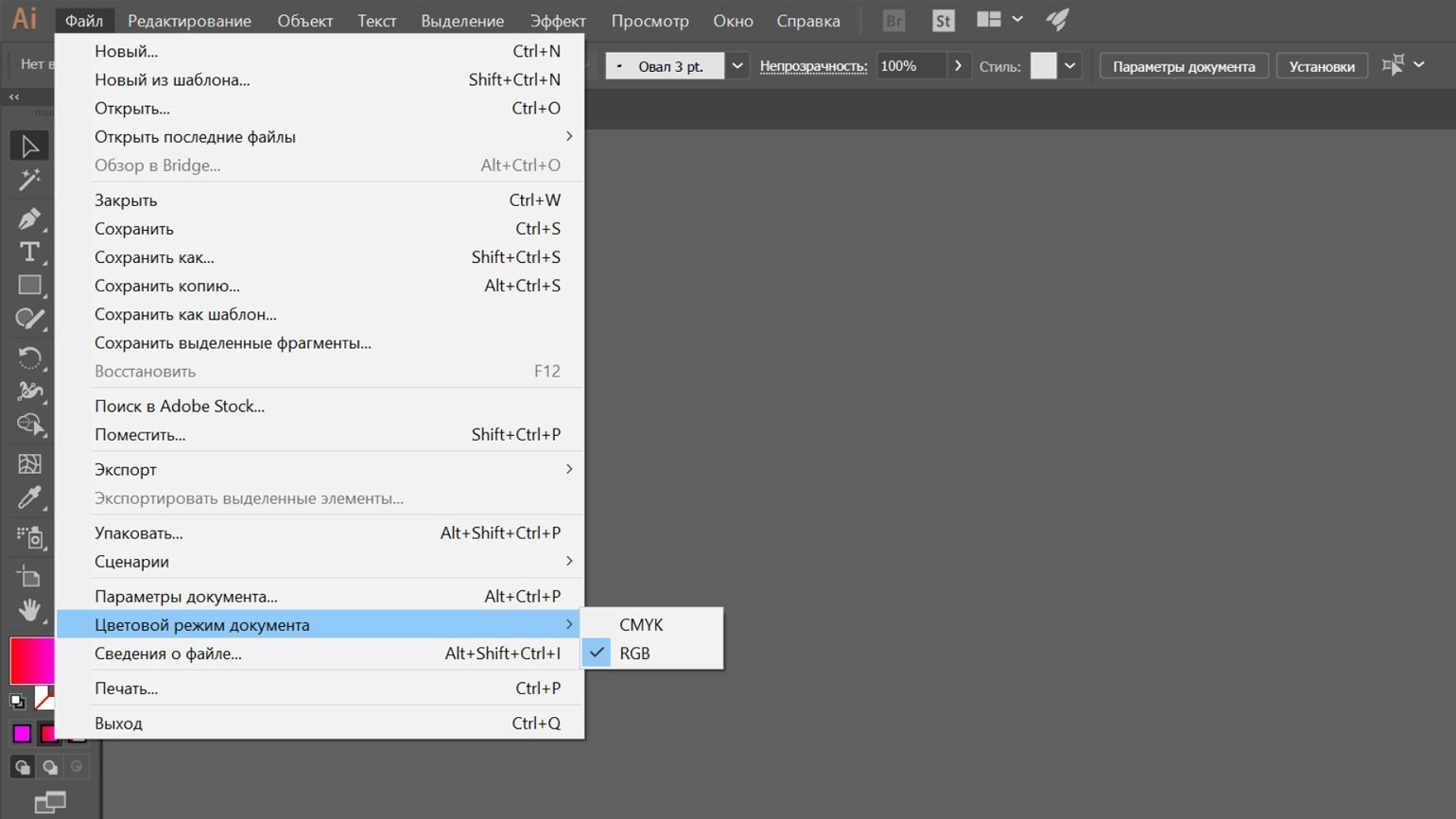
Переключение в режим CMYK в разных редакторах отличается, но мы остановим свой выбор на Adobe Illustrator как одной из самых популярных программ для графического дизайна и допечатной подготовки. Поэтому, открыв файл, выберите меню « Файл», перейдите в пункт « Цветовой режим документа» и кликните по CMYK.
Далее надо позаботится о том, чтобы градиент при печати не стал «ступенчатым». Иногда возникает неприятная ситуация, когда градиент на экране отображается нормально, но при печати вместо плавных переходы получаются резкими.
Некоторые специалисты по допечатной подготовке советуют растрировать градиент. По умолчанию градиент — элемент векторной графики, то есть код, который финальное устройство интерпретирует в графику. Некоторые принтеры плохо справляются с печатью таких градиентов. В случае растрирования градиент превратится в картинку ещё в графическом редакторе — каждый его пиксель будет иметь свой цвет.
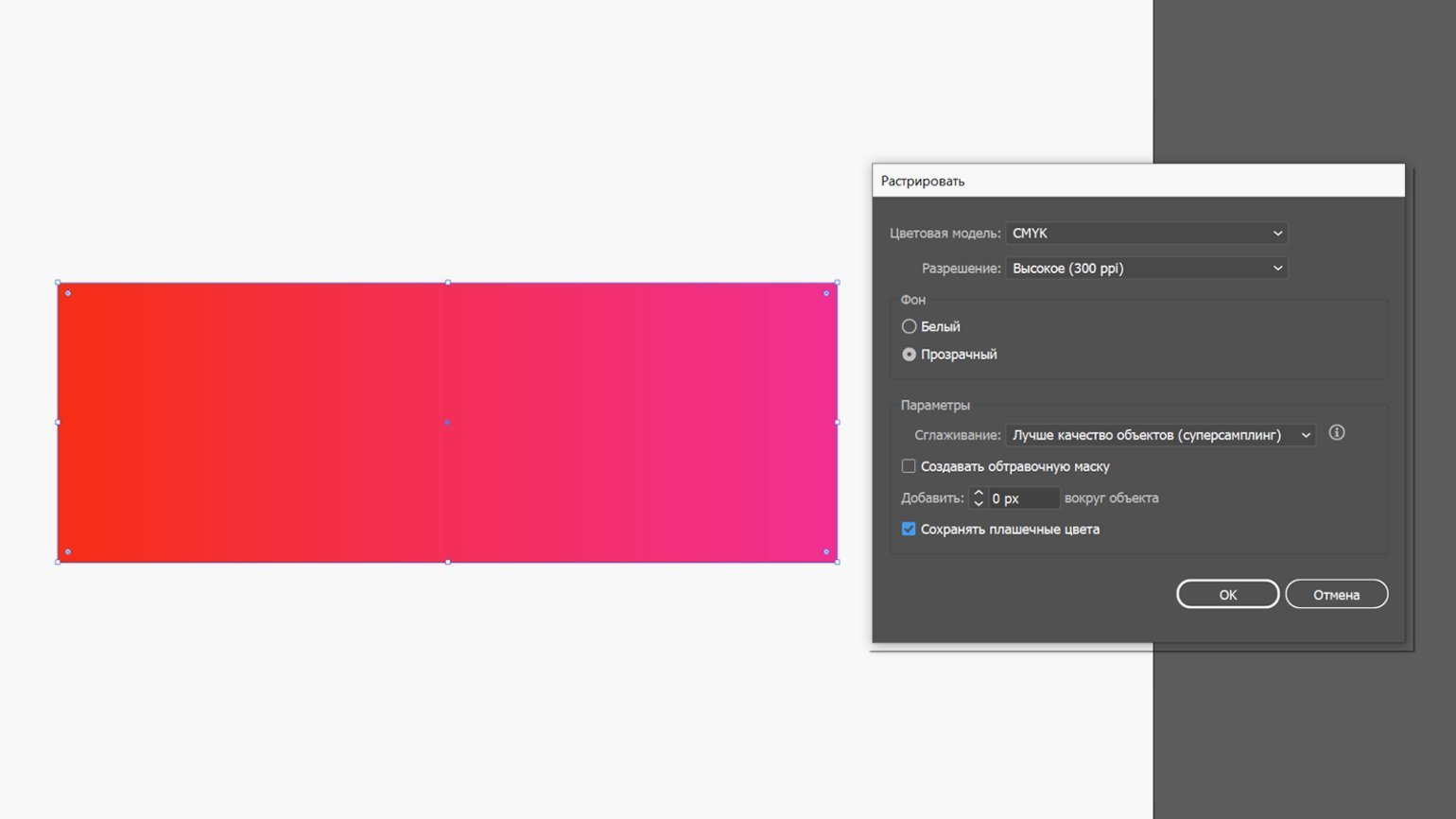
В Adobe Illustrator для растрирования нужно выделить объект с градиентом, затем перейти в меню « Объект» и выбрать « Растрировать…», после чего нажать на ОК.
В дополнение к растрированию также рекомендуют добавить шум — он смажет градиент и сделает его более равномерным.
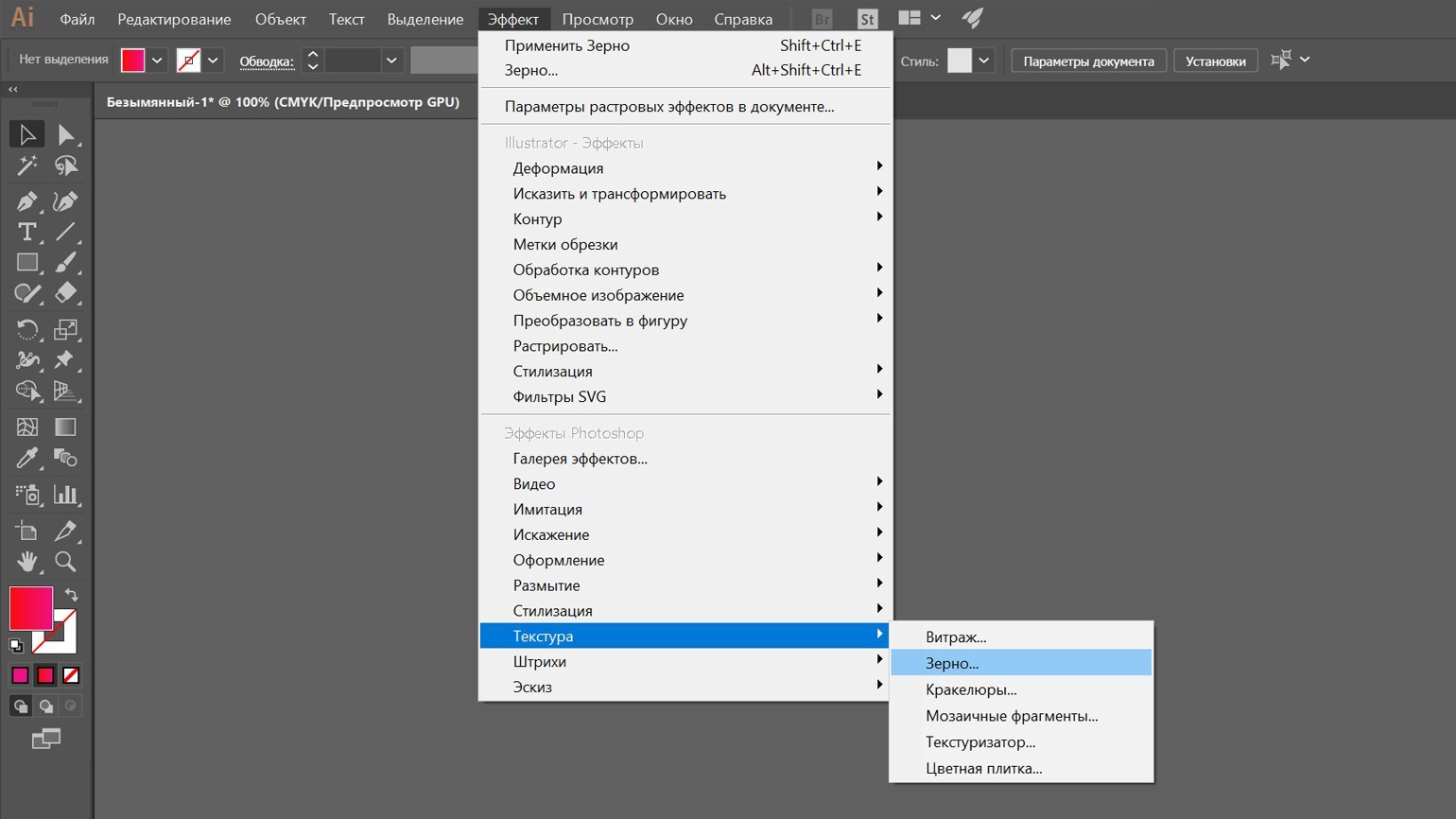
В Adobe Illustrator для добавления шума нужно выделить объект, затем перейти в меню « Эффект», выбрать в нем « Текстура» и затем « Зерно». В появившемся окне выставите степень зернистости и нажмите ОК.
Описанный способ растрирования градиента подходит для любых редакторов, не только для Adobe Illustrator. Но другие программы могут предложить и альтернативные методы. Их надо изучать на официальных ресурсах производителя программы, а также тематических форумах.
Стоит понимать, что после растрирования градиент нельзя будет редактировать, так что растрировать нужно непосредственно при допечатной подготовке, не раньше.
Как итог
Работа с градиентами требует не только отменного художественного вкуса и знаний колористики, но и серьёзной технической базы.
1. Не ограничивайтесь стандартными инструментами. При работе в Figma используйте плагины:
2. Если вы работаете с другим редактором или не хотите устанавливать плагин, то используйте онлайн-сервисы:
3. Не стоит и пытаться создать сетчатый градиент стандартными средствами. Используйте:
4. Прокачайте знания по теории цвета, в этом вам помогут наши материалы:
обложка: Оля Ежак для Skillbox Media