фронтенд разработка обучение с нуля
Бесплатные образовательные курсы: фронтенд-разработка
Порядочный фронтендер знает HTML и CSS, разбирается во фреймворках и библиотеках, понимает, что находится «под капотом» на серверной стороне. Плюс, обязательно умеет работать с контролем версий, использовать графические редакторы, разбираться в шаблонах разных CMS.
Сегодня наша подборка посвящена именно фронтенд-разработке. В нее вошли 15 бесплатных курсов из раздела Образование на Хабр Карьере, которые познакомят с основами основ — HTML, CSS, JavaScript — и еще с кучей полезных вещей.
Если вы где-то видели интересный бесплатный курс и не нашли его в этом списке — делитесь ссылками в комментариях.
Вы только начали свой путь в веб-разработке? На этом курсе вас научат профессионально оформлять внешний вид сайтов. В программе рассматриваются базовые свойства CSS и основные, CSS-селекторы, разработка макетов страниц с помощью относительного позиционирования CSS и лучшие практики в веб-дизайне.
HTML Fundamentals · SoloLearn
Это не курс, а обучающая игра по HTML для всех, кто хочет научиться создавать сайты с использованием тегов, элементов и атрибутов. Она состоит из тестов, увлекательных упражнений, контрольных точек и практики, чтобы вы получили больше знаний и драйва от их применения.
Programming for the Web with JavaScript · edX
Здесь вы узнаете, что позволяет браузерам отправлять и получать веб-контент, как создавать динамические интерактивные веб-страницы на JS, а также познакомитесь с объектной моделью документа (DOM), с jQuery, клиентскими библиотеками JavaScript и фреймворками. Обо всем расскажут преподаватели из Университета Пенсильвании.
JavaScript Tutorial · SoloLearn
Курс охватывает все основные функции разработки на JavaScript, в том числе способы сделать сайт более интерактивным, менять его содержимое, проверять формы, создавать файлы cookie и многое другое.
HTML для начинающих · Code Basics
Отличный базовый курс об основах работы с HTML-разметкой. Программа состоит из семи модулей и научит вас основам форматирования текста, встраиванию в документ фото, видео и аудио, структуре документа и семантическим элементам HTML5.
Знакомство с HTML и CSS · HTML Academy
На этом курсе вы познаете основы HTML и CSS и на практике разберетесь с семантической разметкой и базовыми механизмами стилизации на примере небольшого сайта. В программе 5 глав, домашка к каждой, а еще интересные задания и испытания, чтобы вы не заскучали от переизбытка теории.
CSS для начинающих · Code Basics
Каскадные таблицы стилей позволяют оформлять содержимое страницы. После прохождения этого курса вы научитесь настраивать внешний вид текста и блоков на сайте: отступы, цвет, размер шрифта и многие другие параметры. В программе четыре подробных модуля с лекциями и упражнениями.
HTML5 and CSS Fundamentals · edX
Узнайте, как создавать сайты с использованием HTML5 и базового CSS. Курс состоит из шести модулей, где вас познакомят с «большой тройкой» — HTML5, CSS и JavaScript, расскажут об элементах, тегах, атрибутах и стилях, а также об отладке багов и об основах лейаута страниц.
Курс Javascript / jQuery · FructCode
Мини-курс, который даст вам начальное представление о работе с DOM, как с помощью JavaScript ES5, так и с помощью jQuery. Курс подходит для начинающих с нуля, но знать основы HTML/CSS все же нужно. Программа включает четыре блока и 21 задание, чтобы потренировать полученные навыки.
JavaScript для начинающих · Stepik
Этот курс познакомит слушателей с основами разработки на JavaScript и подготовит к практическому применению этого инструмента. Он рассчитан на новичков в программировании. Чтобы освоить программу достаточно желания, внимательности и общей компьютерной грамотности.
Веб разработчик · Яндекс.Практикум
Бесплатный вводный курс, на котором вы сможете попробовать себя в качестве веб-разработчика и обучиться азам этой профессии. Полученный опыт позволит оценить возможности, силу мотивации, и решить, нужно ли идти дальше. В бесплатную часть входит 20 часов теории и 215 практических заданий.
Курс HTML / CSS · beONmax
Окончив этот курс, вы будете знать основы HTML и CSS, уметь создавать адаптивные HTML страницы. Благодаря интерактивным тестам и заданиям, вы сможете закрепить полученные знания по HTML и CSS верстке и разработке сайтов на практике.
HTML для начинающих · Loftblog
За 11 компактных видеоуроков этого курса вы познакомитесь с тегами и атрибутами, списками, таблицами, фреймами, формами и семантическими особенностями HTML5.
Основы HTML и CSS · Нетология
Здесь вас научит вносить правки в HTML-код страницы и верстать текстовые блоки, менять оформление и стиль отдельных элементов сайта. А еще вы узнаете, какие специалисты работают над разными частями веб-проектов и как их работа соединяется в общий результат.
Курс HTML / CSS · FructCode
С помощью этого видеокурса вы научитесь верстать адаптивные HTML-страницы и самостоятельно создадите портал КиноМонстр, работающий как на компьютерах, так и на мобильных устройствах.
Больше бесплатных и платных курсов для фронтендеров, тестировщиков, девопсов, дизайнеров и менеджеров — в разделе Образование на Хабр карьере.
Как стать фронтенд-разработчиком? Пошаговый гид в мир фронтенда
Приветствую всех! Меня зовут Пучнина Анастасия, я ведущий разработчик в компании ДомКлик, занимаюсь фронтендом Витрины объявлений. Сегодня я хотела бы поделиться с вами своим мнением на тему того, что важно знать фронтенд-разработчику. Эта статья будет полезна тем, кто только начинает свой путь в разработке, или имеет опыт программирования в другой области и решил перейти на сторону фронтенда.
Содержание:
Кто такой фронтендер и чем он занимается?
Допустим, вы хотите арендовать квартиру: у вас есть компьютер с выходом в Интернет, вы знаете адрес другого, более мощного компьютера, который хранит огромное множество объявлений. Если представить, что привычных сайтов не существует и вы не можете, например, посмотреть объявления на карте, отфильтровать ненужные, заполнив удобную форму, вам придётся самим составлять сетевой запрос и разбираться в том, как и куда отправлять данные.
К счастью, инженеры придумали браузеры, а веб-технологии развиваются, и вам достаточно лишь воспользоваться удобным интерфейсом, который предоставляют разработчики разных компаний. Осталось сделать пару кликов, и нужная информация найдена.
Фронтенд-разработчиками называют программистов, которые отвечают за создание такой внешней стороны (англ. front end) веб-сайтов. Это клиентская часть сайта, с которой пользователь непосредственно взаимодействует на своем компьютере или телефоне (клиенте).
Многим известно, что сайты включают в себя разметку и стили, которые необходимы, чтобы обеспечить понятную структуру страницы и дизайн, однако фронтенд-разработка этим не ограничивается. Большинство сайтов, которыми мы постоянно пользуемся, это полноценные веб-приложения: почта, онлайн-банк, онлайн-кинотеатры, редакторы фото, заметки. Чтобы такие приложения работали, фронтенд-разработчики добавляют программный код, который выполняется в браузере, реализует нужную функциональность и, при необходимости, взаимодействует с сервером, динамически получая нужную информацию.
С чего начать и что читать? Чек-лист обучения
Вне зависимости от того, в какой области вы захотите работать и какие решения создавать, есть определенная база, которую, на мой взгляд, должен знать любой разработчик фронтенда.
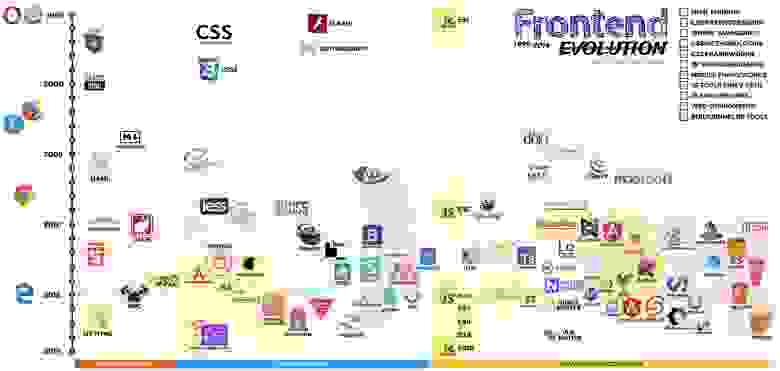
В начале пути некоторых пугает список технологий, названий и аббревиатур во фронтенде. Их огромное множество. Но даже опытный разработчик не знает, да и не должен знать абсолютно все технологии и библиотеки, которые только существуют (ходят слухи, что каждую секунду в мире фронтенда выпускается новая библиотека:)
Три кита разработки под браузеры — это HTML, CSS и JavaScript, с которых и стоит начать.
Если у вас нет опыта в разработке и вам сложно обучаться самостоятельно, хорошим решением будет пойти на курсы фронтенд-разработчика с наставником в одной из известных школ программирования. Также хорошие курсы по вёрстке и фронтенд-разработке можно найти на Udemy и Coursera. Однако это совсем не обязательно, в интернете много бесплатных материалов и источников по необходимым темам.
Чтобы помочь вам сориентироваться, я составила пошаговый чек-лист для получения знаний, которых будет достаточно для прохождения собеседования на начинающего фронтенд-разработчика. Также прикрепила ссылки на материалы и источники на русском и английском языке, которые могут быть вам полезны.
Сохраняйте в закладки и пользуйтесь.
1. Как работает Веб
Прежде чем начать разрабатывать сайты, необходимо иметь представление о том, что происходит при открытии сайта в браузере, как работает клиент-серверная модель и что такое HTTP-протокол.
2. Среда разработки
Писать код и разметку можно даже в блокноте, но удобнее использовать специальные редакторы. Наиболее популярные среди фронтендеров:
3. Основы HTML
Изучите структуру HTML-документа, что такое теги и какие они есть, мета-теги, атрибуты, как добавлять изображения, создавать формы. Важными моментами в верстке является семантика и доступность.
4. CSS
Добавление стилей для элементов страницы. Изучаем блочную модель, позиционирование, каскадирование стилей, специфичность селекторов, псевдоэлементы, адаптивную верстку (для компьютеров, планшетов и телефонов). Учимся верстать современные макеты с помощью Flexbox и Grid.
5. Система контроля версий Git
Git поможет вам выйти на новый уровень в процессе написания кода. Это незаменимый инструмент для разработчиков, который позволяет поэтапно сохранять информацию обо всех изменениях в коде, возвращаться к разному состоянию, и многое другое. Желательно научиться работать с Git в терминале, а также попрактиковаться: создать репозиторий на Github или Gitlab и опробовать основные возможности Git на своём тестовом репозитории.
Практика. Практика. Практика!
На этом этапе я предлагаю побольше попрактиковаться и сделать свой небольшой проект, чтобы запомнить пройденный материал. Необязательно самостоятельно придумывать дизайн сайта, вы можете взять готовый макет. Создайте landing page или, например, сверстайте сайт-портфолио, сохраняйте код на Github в процессе разработки и попробуйте разместить сайт на бесплатном хостинге для статических сайтов — Github Pages. Если вам недостаточно практики, попробуйте посмотреть, как верстают другие, и повторить. На YouTube достаточно видеоуроков на эту тему (например, по запросу «верстка сайта по макету figma»).
Если вы глубоко изучили HTML и CSS, то после прохождения предыдущих пунктов сможете стать верстальщиком сайтов. Но чтобы научиться писать интерактивные веб-приложения и стать профессиональным фронтенд-разработчиком, нужно продолжить свой путь в мире фронтенда и погрузиться в программирование.
6. Язык программирования JavaScript
Не путайте JavaScript с Java. Изучите основы языка: переменные, объекты, типы данных, функции, контекст и замыкания, классы. Сравните отличия спецификаций EcmaScript старых и новых версий. После понимания основ переходите к более сложным вещам: тонкостям асинхронного программирования (коллбеки, промисы, async-await) и выполнению запросов на сервер (XmlHttpRequest, Ajax, Fetch, Cookie).
7. DOM (Document Object Model)
DOM — это объектная модель документа, дерево, которое строит браузер, чтобы отрисовать вашу страницу на экране. Научившись работать с DOM, вы сможете с помощью JavaScript создавать или изменять элементы на странице, реагировать на клики пользователей и многое другое. Работе с DOM и событиям в браузере посвящена отдельная часть LearnJavascript.
Подробно тема DOM также описана в книге «Выразительный JavaScript», автор Марейн Хавербек.
8. Node.js, NPM
Благодаря программной платформе Node.js язык JavaScript можно использовать не только в браузере. С помощью этого инструмента можно написать консольную программу или серверную часть приложения.
Попробуйте написать свой собственный небольшой сервер.
В своих JavaScript-программах вы можете использовать модули, написанные другими разработчиками. Ознакомьтесь с онлайн-хранилищем пакетов NPM.
9. Babel
Babel Js — компилятор JavaScript-кода, который позволяет использовать последние возможности языка, например, стрелочные функции, классы, optional chaining, не дожидаясь их полной поддержки браузерами. Вам необходимо лишь правильно сконфигурировать Babel под нужную версию EcmaScript или список поддерживаемых вами браузеров, исходный код будет преобразован автоматически.
Попробуйте воспользоваться онлайн-компилятором кода на официальном сайте, чтобы посмотреть, во что превращаются современные конструкции JavaScript. Настройте компиляцию кода для небольшого JavaScript-приложения, подключив Babel как NPM-пакет.
10. Сборщики модулей, Webpack
При создании приложений разработчики делят код на части (модули), подключают дополнительные обработчики кода, настраивают приложения для различных окружений (development и production). Чтобы это было возможным, а нам не пришлось вручную подключать модули в HTML-файле в нужном порядке и следить за изменениями, в приложениях используются сборщики модулей (бандлеры).
Сборщики подключают и комбинируют модули и их зависимости в один или несколько файлов в правильном порядке, а также позволяют дополнительно преобразовывать код.
Webpack — один из самых популярных сборщиков модулей. Это помощник разработчиков, несмотря на то, что по началу он может показаться достаточно сложным. Его гибкость позволяет настроить сборку с использованием огромного множества плагинов и загрузчиков (пре- и пост- процессоров CSS и HTML, Babel и др.), оптимизировать ресурсы, быстро подгружать изменения в процессе разработки с помощью hot module replacement, и многое другое.
11. Препроцессоры CSS
CSS-препроцессор — это надстройка над CSS, которая предоставляет удобные новые синтаксические конструкции для разработчика, добавляя новые возможности, которые позволяют упростить и ускорить разработку и поддержку стилей.
Наиболее популярные препроцессоры:
12. Препроцессоры HTML (Шаблонизаторы)
Препроцессоры HTML имеют те же преимущества, что и CSS-препроцессоры. Они позволяют более эффективно писать HTML-разметку, разбивать код на модули, а также использовать условия, циклы, миксины, наследование.
13. Стиль кода и линтеры
Стиль кода (code style) — набор правил, который позволяет сделать код единообразным, максимально удобным для восприятия и читаемым для вас и других разработчиков. Такие правила описывают, где и какие отступы и скобки должны быть, максимальную длину строк, названия переменных, позволяют определить слишком запутанный или лишний код и множество других аспектов.
Некоторые компании придумывают свой стиль кода. Одним из известных наборов правил во фронтенде является стандарт компании Airbnb, советую ознакомиться с ним для повышения качества своего кода.
Существуют специальные инструменты, которые могут проверять ваш код автоматически и позволяют легко поддерживать код в определенном стиле, настроив конфигурацию проекта один раз:
14. Изучение фреймворка/UI-библиотеки
React, Angular или Vue? На 2020 год основная борьба идет между этими библиотеками. Вы можете выбрать любую из них. Если вам симпатизирует какая-то конкретная компания, в которой вы хотели бы работать, можете выбрать используемый ими фреймворк.
Я бы советовала начать с React — он имеет огромную популярность среди разработчиков и компаний, продолжает развиваться, прост для понимания начинающими фронтендерами, вокруг него сложилось множество других инструментов и большое сообщество.
Начните изучать React с официальной документации, она достаточно подробная. Если её вам покажется недостаточно, можно найти на Udemy полноценный курс (например, Modern React and Redux — на английском языке, с очень понятным и подробным объяснением для начинающих, практическими заданиями и всем необходимым материалом по React и библиотекам).
Уделите внимание описанию типов входных параметров для React-компонентов (проверка типов с помощью PropTypes), а также написанию комментариев по стандарту JSDoc (цикл статей по использованию JSDoc).
По мере вашего продвижения необходимо будет научиться управлять состоянием приложения. Библиотеки, которые помогают в этом: Redux и Mobx. Начать рекомендую с Redux — это наиболее популярная библиотека в связке с React. Ознакомьтесь с официальной документацией или переводом. Также советую курс от одного из авторов библиотеки (Getting Started with Redux от Дэна Абрамова).
Затем приступайте к изучению библиотеки для удобного выполнения асинхронных действий (например, запросов к серверу). Самая простая библиотека, с которой стоит начать — Redux Thunk (документация).
15. Автоматическое тестирование
Тестирование — это процесс оценки того, что все модули приложения ведут себя так, как ожидалось. Благодаря тестированию можно избежать большого количества ошибок, которые вы могли бы не заметить. Изучите, что такое тестирование и какие виды бывают (Тестирование для «чайников»). Научитесь писать модульные тесты к вашему коду, используя одну из библиотек для тестирования, например, Jest.
16. Углубленное
Какие трудности могут быть? Ошибки в начале пути
Изучение фреймворков вместо базовых знаний
Иногда будет казаться, что лучше сразу изучать какой-нибудь популярный фреймворк или библиотеку. Это достаточно частая ошибка, особенно во фронтенде: люди начинают изучать React или верстают с помощью Bootstrap и Material UI, не разобравшись в основах и не получив достаточных знаний по HTML, CSS и JavaScript. Можно использовать такой подход, если вы «бежите на короткую дистанцию» и вам нужно быстро сделать какой-нибудь проект. Но если вы планируете стать разработчиком, это не принесет нужного результата.
Нет необходимости знать наизусть абсолютно все CSS-свойства или методы в JS, вы сможете поискать их, если забудете. Важно понимание основных концепций и тонкостей: это то, что будет вашим крепким фундаментом во фронтенд-разработке.
Обучение — это труд, самодисциплина и много практики
Ошибочно ожидать, что вы разберетесь со всем материалом за неделю или выучите JS за один день. Количество времени, которое вам будет необходимо, это очень индивидуальный вопрос, и, скорее всего, процесс займёт не один месяц.
Не пугайтесь, изучайте пошагово и постепенно, больше практикуйтесь — так вы сможете быстрее продвинуться в обучении. Всем нужно какое-то время, чтобы научиться новому.
Определитесь, зачем и почему вы хотите стать фронтенд-разработчиком. Фронтенд — это область, в которой можно реализовать интересные решения и работать над проектами, которыми будет пользоваться огромное количество людей по всему миру! В добавок к этому, чем больше вы наберете знаний и опыта, тем выше будет оплачиваться ваш труд.
Вспоминайте о мотивирующих именно вас моментах, когда ваш код не будет работать, а очередной блок не будет выравниваться так, как вы этого хотите 🙂 Если вам нравится видеть результат своей работы, изучайте материал через практические задачи или создание своего проекта, так вы будете быстрее получать отдачу.
Копирование чужого кода
Если вы столкнетесь с проблемами и ошибками, которые не сможете решить, то не стесняйтесь искать помощи в Google. Учитесь пользоваться поиском и находить причину возникшей проблемы, но не копируйте чужой код вслепую.
Обязательно разберитесь, что происходит в найденном решении, и почему именно так. Это будет дольше и затратнее, но, если не разобраться, вы с большей вероятностью столкнетесь с похожей проблемой и опять не сможете решить её самостоятельно, а ваш код превратится в лапшу с разными стилями из-за копирования чужого кода.
Не доверяйте на 100% коду, который вы находите
Другие люди тоже могут ошибаться или иметь недостаточно опыта. Если вы находите видеоурок от магистра JavaScript или вёрстки, это не всегда значит, что преподносимое — идеальное решение и лучший возможный код.
Смотрите разные источники и критически относитесь ко всему, что находите. По мере того, как вы будете набираться опыта, вы поймете, какой код и подходы лучше, а что только усложняет ваше приложение и добавляет костылей, об которые вы потом споткнетесь.
Подготовка к собеседованию на Junior-разработчика
Собеседования в разные компании могут проходить совершенно по-разному, я бы хотела рассказать о необходимых знаниях, основываясь на своём опыте.
Направления, по которым чаще всего собеседуют на должность фронтенд-разработчика — это вёрстка, JavaScript, в частности, асинхронность и знание одного из фронтенд-фреймворка или библиотеки. На позицию Junior больше внимания уделяется именно вёрстке и JavaScript.
Вопросы могут быть как теоретические, так и практические, на решение небольших задач.
Сообщество разработчиков составило примерный список вопросов для интервью. Пройдитесь по всем вопросам и попробуйте дать ответ. Если вы не смогли на что-то ответить, это сигнал к повторению темы.
В подготовке к решению задач на JavaScript могут помочь сайты с задачами по программированию, на которых вы можете попрактиковаться онлайн и проверить свои навыки (начинайте с раздела с простыми задачами). Особенно популярными задачами являются задачи на применение методов работы с массивами. Пример таких задач: проверка на палиндром или анаграмму.
Сайты с задачами по программированию:
Задачи на применение действительно сложных алгоритмов и знание таких структур данных, как деревья и графы, практически нигде не даются при собеседовании на должность Junior фронтенд-разработчика. Так что не бойтесь: даже если прохождение собеседования кажется вам очень страшным, на самом деле, если вы смогли ответить на все вопросы выше, то с большой вероятностью сможете пройти собеседование.
Маленький совет: если вы не уверены в своих силах, всё равно пройдите собеседование в какой-нибудь компании. И даже если вам не сделают предложение, вы поймете свои слабые места. К следующему собеседованию сможете подготовиться еще лучше!
Спасибо, что дочитали до конца. Надеюсь, статья была вам полезна. Если знаете, что она может быть полезна кому-то другому, то поделитесь.
28 бесплатных онлайн-курсов по Frontend-разработке для начинающих с нуля
Привет, друзья! ✌️ Ниже вы найдёте 28 бесплатных онлайн-курсов, с помощью которых сможете сделать первый шаг в мир frontend-разработки.
Готовы? Тогда вперёд! 🔥
1. «Основы вёрстки сайта» от «Нетологии»
Выдача сертификата: нет
Описание курса
Масштабный курс, на котором вы узнаете основы работы с HTML и CSS. Благодаря данному материалу вы сможете самостоятельно создавать внешний вид страниц, меняя элементы и добавляя стили.
Программа состоит из 5 занятий и 16 практических заданий, выполняя которые, вы закрепите полученные знания.
Авторы курса
🏆 На правах рекламы. «Профессия Frontend-разработчик» от SkillFactory [гарантированная помощь в трудоустройстве]
Длительность: 7 месяцев = 10 часов в неделю.
Документ об окончании: сертификат.
Формат: интерактивные вебинары + пошаговые уроки + работа в тренажёрах + домашние задания с проверкой + общение с другими участниками курса в закрытом чате + работа с личным наставником.
2. «Веб-программирование» от Skillbox
Выдача сертификата: нет
Описание курса
Бесплатный курс по веб-программированию с нуля, во время которого вы вместе с опытным разработчиком Даниилом Пилипенко и другими преподавателями Skillbox познакомитесь с современными веб-технологиями.
Впоследствии вы сможете самостоятельно верстать сайты с помощью HTML и напишете свой первый код на PHP и JavaScript. В результате вы сможете сделать выбор между backend- и frontend-программированием.
Об авторе курса
Даниил Пилипенко
3. «Веб-разработка. Быстрый старт. Основы HTML/CSS и PHP» от GeekBrains
Выдача сертификата: нет
Описание курса
Курс подойдёт пользователям, желающим получить начальные навыки веб-разработки на PHP, HTML и CSS, а также изучить логику работы с этими языками программирования. Во время изучения материала вы создадите функциональный интернет-магазин. Впоследствии вы сможете продолжить развитие в качестве frontend-разработчика.
4. «Обзор Frontend и Backend технологий» от Udemy
Выдача сертификата: нет
Описание курса
Обзор пяти технологий по созданию динамических веб-сайтов: HTML, CSS, JavaScript, PHP и MySQL. В рамках данного видеокурса студенты напишут простой веб-сайт, благодаря чему вы проследите взаимодействие всех языков программирования. Помимо клиентской части в материале рассматривается серверная часть ресурса — backend.
Об авторе курса
Евгений Волосатов
5. «Foundations of Front-End Web Development» от Udemy
Выдача сертификата: нет
Описание курса
Масштабный курс от иностранного специалиста, позволяющий разобраться во всех аспектах работы с Frontend-технологиями. Благодаря представленному материалу вы сможете разобраться в дальнейших перспективах развития в данном направлении, а также получите возможность создавать простые сайты.
Об авторе курса
Дэвид Молин
6. «React JS Frontend Web Development for Beginners» от Udemy
Выдача сертификата: нет
Описание курса
Изучите основы Frontend-разработки вместе с данным курсом. Материал рассказывает о процессе создания новостного приложения и его визуальной составляющей с использованием React JS. Представленная образовательная программа подойдёт пользователям, желающим изучить основы JavaScript и React JS.
Об авторе курса
Райан Данджел
7. «Основы HTML и CSS» от Coursera
Выдача сертификата: да
Описание курса
Обширный курс, позволяющий в полном объёме понять основные аспекты работы с HTML и CSS. Таким образом вы сделаете первый шаг к овладению профессией веб-разработчика. Сначала вы разберётесь во взаимодействии со шрифтами и текстом, после чего научитесь верстать простые страницы.
Об авторе курса
Олег Мохов
8. «Разработка интерфейсов: вёрстка и JavaScript» от Coursera
Выдача сертификата: да
Описание курса
Специализация, предназначенная для овладения навыком вёрстки интернет-страниц на профессиональном уровне.
За 6 месяцев вы изучите все аспекты данной деятельности, после чего сможете рассчитывать на трудоустройство в качестве Junior-разработчика. Учтите, что JavaScript является достаточно сложным языком, из-за чего вам понадобится некоторый опыт перед началом обучения
Об авторе курса
Олег Мохов
🎁 Skillbox открывает бесплатный доступ к 33 онлайн-курсам. Успей пройти! 🔔
Онлайн-университет Skillbox предоставляет возможность пройти 33 онлайн-курса по программированию, дизайну, маркетингу, менеджменту и созданию игр — абсолютно бесплатно.
До проведения акции стоимость каждого из предложенных курсов была не менее 10 000 ₽. Поэтому, записавшись хотя бы на 5 курсов, вы сэкономите свыше 50 000 ₽.
Успевайте! Бесплатный доступ вот-вот закончится.
9. «HTML, CSS and JavaScript for Web Developers» от Coursera
Выдача сертификата: да
Описание курса
Во время изучения данного курса вы познакомитесь с базовыми инструментами работы с HTML и CSS, благодаря которым создается клиентская часть любого интернет-ресурса. Впоследствии вы сможете самостоятельно написать статичный сайт, а также внедрять простые анимации при помощи JavaScript.
Об авторе курса
Яков Чайкин
10. «Курс HTML/CSS» от BeOnMax
Выдача сертификата: нет
Описание курса
Во время просмотра видеокурса вы познакомитесь с основами языков программирования HTML и CSS, после чего сможете самостоятельно разрабатывать адаптивные страницы для вашего сайта. Образовательная программа предусматривает создание портала о кино в качестве практического задания.
Об авторе курса
Сергей Никонов
11. «Курс JavaScript с нуля до результата» от BeOnMax
Выдача сертификата: нет
Описание курса
Образовательная программа, разбитая на две части — для начинающих и продвинутых пользователей. Во время просмотра видеокурса вы будете осваивать язык программирования JavaScript, параллельно с этим выполняя практические задания на закрепление теории. Вы начнёте с самых простых концепций и дойдёте до сложных аспектов, с которыми сталкиваются профессионалы.
Об авторе курса
Иван Петриченко
12. «JavaScript для начинающих» от Stepik
Выдача сертификата: да
Описание курса
Задача данного курса заключается в том, чтобы познакомить слушателей с основами программирования на JavaScript и подготовить их к его практическому применению. Для начала обучения необязательно разбираться в программировании. Достаточно иметь желание и навыки общей компьютерной грамотности
Об авторе курса
Антон Холин
13. «Как стать веб-разработчиком» от «Яндекс.Практикума»
Выдача сертификата: нет
Описание курса
Вводный курс по frontend-разработке, в рамках которого вы познакомитесь с основами HTML, CSS и JavaScript. После прохождения первых 20 часов материала вы сможете принять решение о продолжении образовательной программы на платной основе.
Даже если вы не захотите платить за полный курс, благодаря этим урокам вы в полной мере поймёте специфику перечисленных языков программирования.
14. «Курс Javascript/jQuery» от FructCode
Выдача сертификата: да
Описание курса
Цель данного мини-курса заключается в том, чтобы дать пользователям начальное представление о работе с DOM как с помощью JavaScript ES5, так и с использованием jQuery. Образовательный материал подойдёт начинающим пользователям, однако вам понадобится знание основ HTML и CSS.
Об авторе курса
Сергей Никонов
15. «Основы HTML, CSS и веб-дизайна» от «Хекслет»
Выдача сертификата: нет
Описание курса
Небольшой курс, благодаря которому вы сможете познать основы HTML, CSS и веб-дизайна. Благодаря представленному в программе материалу вы сможете вывести свой сайт на новый уровень, предоставляя пользователю множество возможностей для взаимодействия. Помимо получения теории вы сможете сверстать свою первую страницу, которая наверняка пополнит ваше портфолио.
Об авторе курса
Рахим Давлеткалиев
16. «HTML для начинающих» от Code Basics
Выдача сертификата: нет
Описание курса
Небольшой текстовый курс, разбитый на несколько разделов, позволяющий вам познакомиться с основами HTML. Каждый урок освещает небольшой аспект языка разметки, что в совокупности даёт цельную картину с возможностью верстать простые страницы. Благодаря наличию редактора кода на странице с уроком вы сможете сразу применить полученные знания на практике, что позволит существенно повысить объём сохранившихся знаний.
17. «Бесплатный курс по CSS» от Евгения Попова
Выдача сертификата: нет
Описание курса
Данный комплекс уроков по CSS был взят из платного сборника, который издавал Евгений Попов. Благодаря прохождению курса вы сможете верстать графические шаблоны любой сложности, что сильно продвинет вас в качестве frontend-разработика. Материал распространяется в качестве загружаемого архива с файлами.
Об авторе курса
Евгений Попов
18. «Бесплатный курс по HTML» от Евгения Попова
Выдача сертификата: нет
Описание курса
Бесплатный курс, являющийся частью платного материала от Евгения Попова, вышедшего в 2011 году. Благодаря представленным здесь урокам вы сможете успешно работать с HTML-разметкой, существенно продвинувшись в качестве frontend-разработчика. Для получения курса вам нужно подписаться на рассылку от автора, заполнив небольшую форму.
Об авторе курса
Евгений Попов
19. «Знакомство с HTML и CSS» от HTML Academy
Выдача сертификата: нет
Описание курса
Курс, позволяющий изучить основы HTML и CSS с упором на практическую подготовку. Во время прохождения образовательной вы будете выполнять различные задания, направленные на закрепление пройденного материала. В результате вы разберётесь с семантической разметкой и базовыми механизмами стилизации на примере небольшого сайта.
20. «Курс HTML для начинающих» от WebShake
Выдача сертификата: да
Описание курса
После прохождения этого курса вы получите знания, при помощи которых сможете самостоятельно создавать HTML-страницы. По окончании изучения материала у вас на руках будет сайт, который можно добавить в своё портфолио. В результате вы сделаете первый шаг на пути к специальности веб-разработчика.
Об авторе курса
Артём Ивашкевич
21. «Вводный курс по HTML и CSS для начинающих» от Дмитрия Лаврика
Выдача сертификата: нет
Описание курса
Курс средних размеров, в котором рассматриваются многие аспекты вёрстки сайтов, начиная с того как функционирует интернет и до создания собственного ресурса. В результате вы будете понимать что и как работает, после чего приступите к разработке веб-ресурсов.
Об авторе курса
Дмитрий Лаврик
22. «Курс HTML и CSS — вёрстка сайтов для начинающих» от School-PHP
Выдача сертификата: нет
Описание курса
Курс по изучению HTML и CSS для начинающих, в рамках которого вы познакомитесь с основами создания сайтов. Материал рассчитан на пользователей, прежде не сталкивавшихся с программированием, но желающих приступить к разработке интернет-ресурсов. Автор материала преподносит его, как «джентльменский набор», достаточный для начала обучения frontend-разработке.
23. «HTML для начинающих» от LoftBlog
Выдача сертификата: нет
Описание курса
Плейлист, объединяющий 2 курса от LoftBlog — 2014 и 2021 годов. В первом из них рассматриваются основы работы с HTML, благодаря которым вы сможете сверстать простейший сайт. Второй курс служит в качестве дополнения и раскрывает изменения, произошедшие с HTML и разработкой за 7 лет.
24. «Создаём сайт на основе CSS3 и HTML5» от Гоши Дударя
Выдача сертификата: нет
Описание курса
Небольшой курс, во время которого вы на реальном примере увидите процесс создания сайта на основе CSS3 и HTML5. Каждый ролик раскрывает отдельный аспект разработки интернет-ресурса, формируя общую картину. Таким образом вы не только будете наблюдать за созданием сайта, но и будете получать представление о профессии разработчика.
Об авторе курса
Гоша Дударь
25. «Бесплатный курс по вёрстке сайтов» от Евгения Андриканича
Выдача сертификата: нет
Описание курса
Обширный курс от практикующего программиста, в котором раскрываются основы работы с HTML, CSS и JavaScript. После просмотра этих уроков вы сможете разобраться в принципах функционирования сайтов, а также получите возможность перейти к изучению серьёзного курса, направленного на обучение профессионалов.
Об авторе курса
Евгений Андриканич
26. «Frontend-разработка» от сервиса Brainoteka
Выдача сертификата: нет
Описание курса
Курс, полностью охватывающий основы работы с HTML, CSS и JavaScript. Несмотря на большое количество уроков, каждый из них идёт не более 10 минут, что позволяет студентам изучать материал в свободное от работы время. После просмотра роликов вы получите представление о функционировании сайтов и сможете перейти к более серьёзным курсам.
27. «Веб-разработчик 10.0» от Glo Academy
Выдача сертификата: нет
Описание курса
Большой курс, полностью раскрывающий тему работы с HTML и CSS. Помимо основ frontend-разработки вы разберётесь в использовании дополнительных инструментов, которые существенно упрощают жизнь начинающего специалиста.
28. «Фронтенд-разработка» от Mail.Ru Group
Выдача сертификата: нет
Описание курса
Курс в формате вебинаров от специалистов крупнейшей IT-компании России Mail.ru Group. Во время просмотра материала практикующие программисты расскажут вам о последних трендах разработки и посвятят в различные актуальные темы. Учтите, что начинающим пользователям уроки могу показаться немного сложными.
Профессиональный копирайтер с 4-летним опытом работы. Хорошо разбираюсь в экономике и IT. Увлекаюсь путешествиями по России и ставками на спорт.