Как сделать вотермарку в фотошопе
Делаем водяной знак на фотографии в Adobe Photoshop
Данный мастер-класс не о том, как сделать логотип на фотографии, а о том, как сделать его невидимым. В природе хорошая маскировка может внести серьезную разницу в то, кто станет едой, а кто едоком. И все это для единственной цели: чтобы прятаться от хищников и увеличить шанс на выживание. Перенесемся в мир рукоделия.
Спорный вопрос, стоит ли вообще ставить логотипы на фотографиях работ, поскольку, с одной стороны, они защищают авторство, с другой — нагромождают изображения, препятствуют добавлениям в коллекции. И здесь уже выбор за каждым. Но как бы то ни было, вы тратите время на работу, деньги на фототехнику, идею на красивую композицию, редактирование изображения.
Один из вариантов — прозрачный водяной знак, который трудно заметен, не бросается в глаза, но поможет защитить ваше авторство. А сделать его можно с помощью шести несложных шагов. Представленный способ, конечно, не даст 100% гарантию. Логотип всегда можно отрезать, затереть. Но тем не мнее, ваше изображение уже не станет столь легкой добычей.
Приступаем к «маскировке». А маскироваться нам поможет Adobe Photoshop русской версии (CS5). В других версиях принцип аналогичен.
Шаг 1. Создаем новый документ (Файл — Создать). Задаем параметры.
Шаг 2. После того, как документ создан, создаем новый слой. На одной из панелек справа нажимаем на пиктограмму «Создать новый слой» (вкладка «Слои»).
Шаг 3. На панели слева выбираем инструмент «Горизонтальный текст».
После этого выбираем любой понравившийся шрифт и размер для нашей надписи.
Вводим текст водяного знака.
Шаг 4. Данный шаг можно пропустить. А можно сделать надпись более «живой». Для этого заходим в меню Слои — Стили слоя — Параметры наложения. Ставите параметры на ваш вкус.
Шаг 5. На знакомой нам вкладке «Cлои» регулируем бегунки «Непрозрачность» и «Заливка», таким образом настраиваем нужный вам уровень прозрачности надписи.
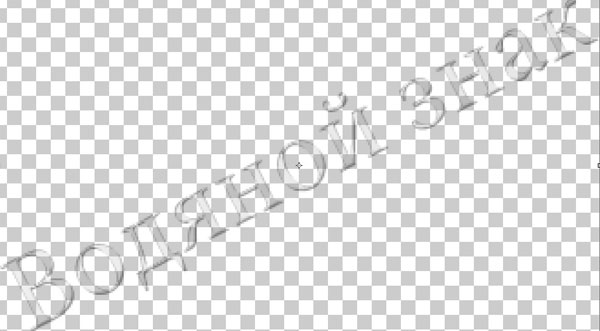
Получаем прозрачный водяной знак:
Далее воспользуемся инструментом «Перемещение». Кликаем левой кнопкой мыши по водяному знаку и, не отпуская, перетаскиваем на изображение, размещаем логотип в нужном месте. Он может быть на самом изображении (или где-нибудь в уголке, не накладывая на само изделие).
А вот и результат. Водяной знак есть, но практически не заметен! Операция «Маскировка» прошла успешно!
Как в фотошопе сделать водяной знак
В современном мире, когда плагиат распространяется с большой скоростью, использование водяного знака имеет большое значение для защиты Ваших изображений от несанкционированного использования. Кроме того, это вариант для Вас, как профессионального или любительского фотографа, получить надлежащее вознаграждение за свою работу. Создание водяного знака в Photoshop представляет собой несложный процесс. Это довольно легко сделать и займет немного времени. И в этом конкретном уроке мы рассмотрим, как в фотошопе сделать водяной знак.
Водяной знак обычно представляет собой логотип, печать или подпись, наложенную на фотографию. Водяной знак часто имеет определенную степень прозрачности. Размещение водяного знака на фотографии обычно делается таким образом, чтобы он не отвлекал от самой фотографии.
Такую же технику используют блогеры, которые иллюстрируют свои статьи авторскими изображениями. Сделать водяной знак в Фотошопе несложно. Для этого достаточно включить в него текстовую надпись, указывающую на автора данной фотографии. А вот для того, чтобы водяной знак минимально мешал просмотру фотографии, не портил общей композиции и при этом обеспечивал максимальную защиту, нужно немного постараться.
Для этого перейдите по следующему пути из главного меню «Слои» → «Стиль слоя» → «Параметры наложения».
Защита фотографий водяным знаком создаст максимум неудобств для тех, кто захочет присвоить данное изображение и скрыть его авторство.
Как создать вотермарк в Photoshop
Что такое вотермарк?
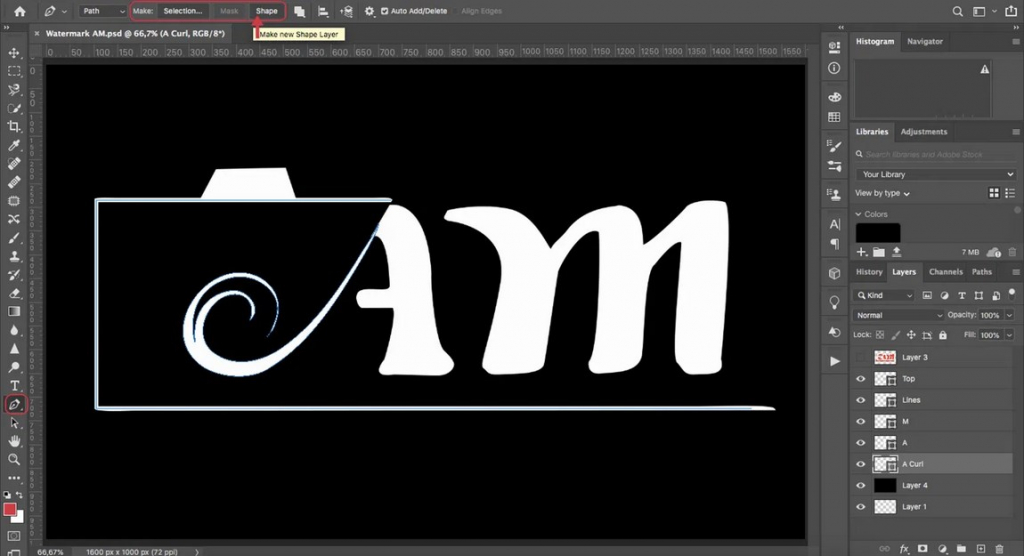
Начнем с пера. Зачем создавать водяной знак с помощью инструмента «Перо»? Во-первых, вотермарк, созданный с помощью инструмента «Перо», будет векторной. Вы можете многократно увеличивать или уменьшать ее, не теряя при этом качества. Кроме того, контуры остаются редактируемыми, чтобы можно было вернуться и изменить что-либо в любое время.
Фигуры в Photoshop также являются векторными. Но с инструментом «Перо» у вас есть полная свобода творчества. Вы можете нарисовать все, что захотите, и преобразовать это в форму или использовать, чтобы нарисовать мазок кисти. Как видите, вы можете комбинировать ряд элементов и приемов, которые позволят создать идеальный водяной знак.
Как создать вотермарк с помощью Photoshop
Шаг 1. Откройте новый документ.
Шаг 2: Сделайте набросок (опционально).
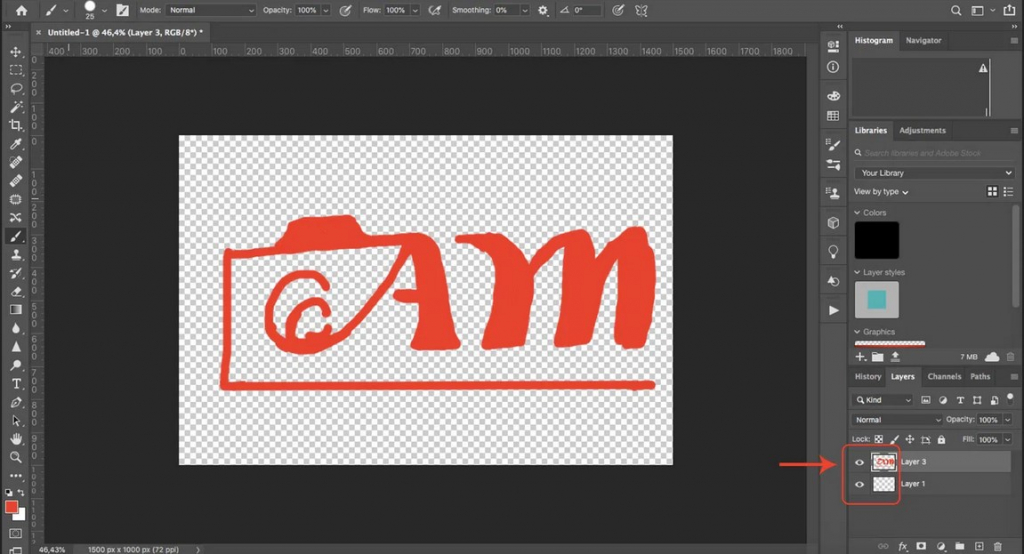
Добавьте новый прозрачный слой. Выбрав яркий цвет для инструмента «Кисть», начните делать набросок вотермарк. Это даст представление о размере и пропорциях элементов, которые вы хотите включить.
Шаг 3. Создайте контур.
Добавьте черный слой, чтобы было хорошо вино то, с чем вы работаетет. Не забудьте только удалить его в конце. Выберите инструмент «Перо» на панели инструментов слева или активируйте его с помощью сочетания клавиш (клавиша «P»). Вверху экрана вы увидите, как меняются параметры.
Убедитесь, что для инструмента «Перо» установлено значение Path. Затем просто щелкните, чтобы добавить первую точку.
Вы можете перемещать опорные точки, чтобы изменить путь, удерживая клавишу Ctrl / Cmd. Также можно отрегулировать направляющие, удерживая клавишу Alt / Option
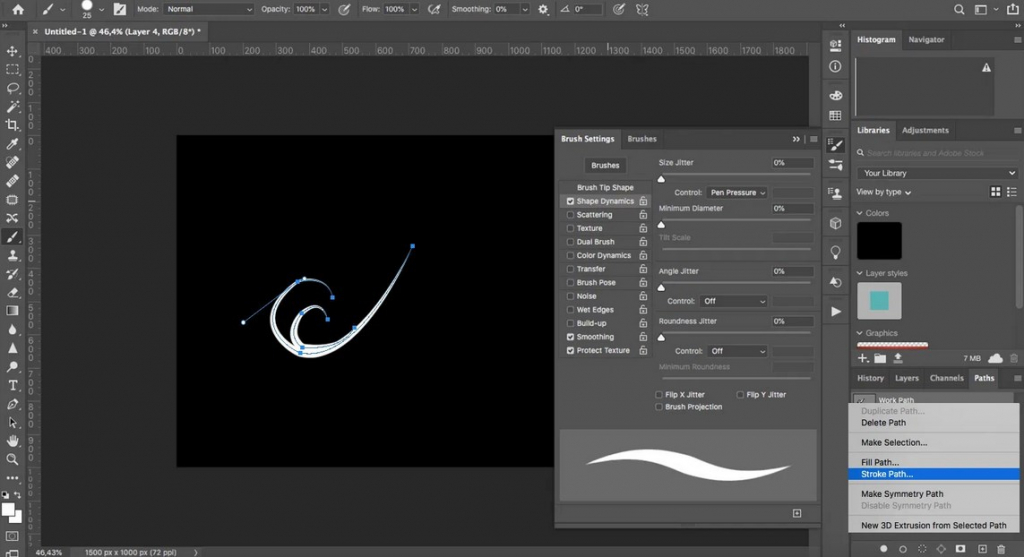
Шаг 4: Обведите путь.
Отключите или уменьшите непрозрачность слоя эскиза для лучшей видимости.
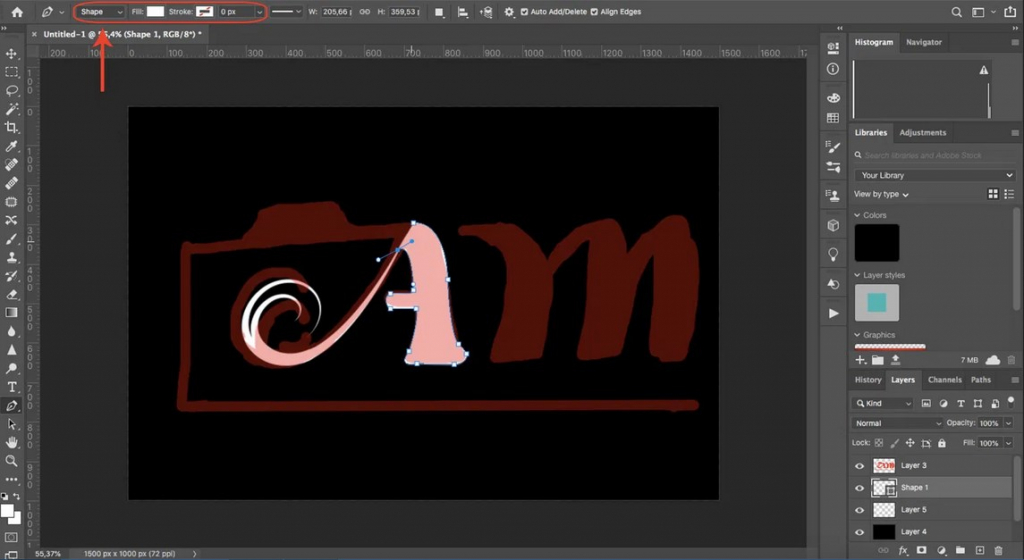
Шаг 5. Создайте фигуры.
Иногда вместо штрихов нужно рисовать фигуры. Для этого в настройках пера и смените Path на Shape на панели параметров. Здесь вы можете изменить заливку или обводку по своему усмотрению. Также можно создавать сложные конструкции с помощью одного контура, комбинируя или пересекая несколько форм. Это также можно настроить на панели параметров.
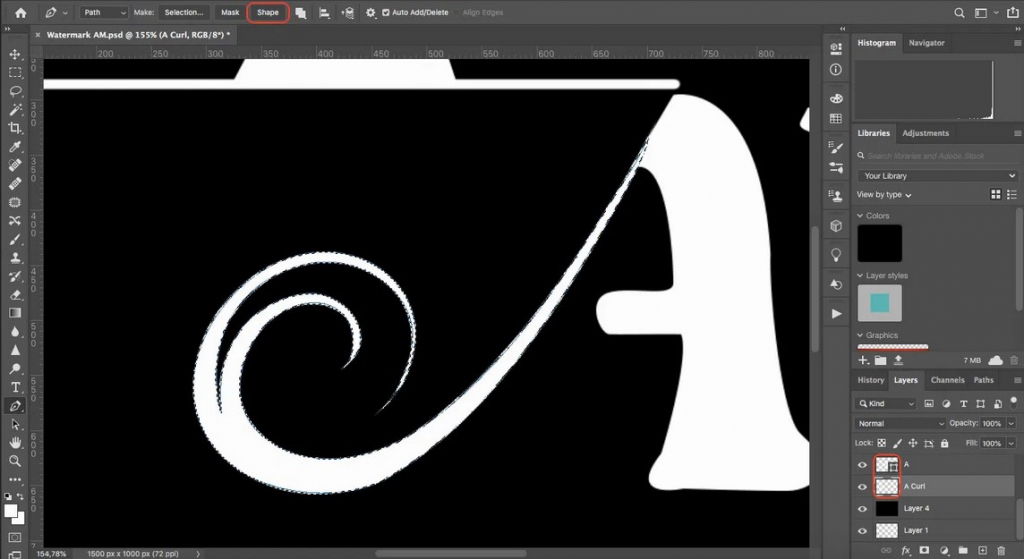
Шаг 6. Преобразуйте штрихи в формы.
Если вы перейдете на панель Layers, вы заметите, что контуры, которые вы преобразовали в обводки, теперь растрированы. Это означает, что они используют пиксели вместо векторов. Чтобы изменить это, вернитесь на панель Paths и щелкните на соответствующий путь. Затем активируйте перо и выберите Shape.
Шаг 7. Объедините фигуры и сохраните.
Шаг 8. Отметьте свои фотографии вотермарк.
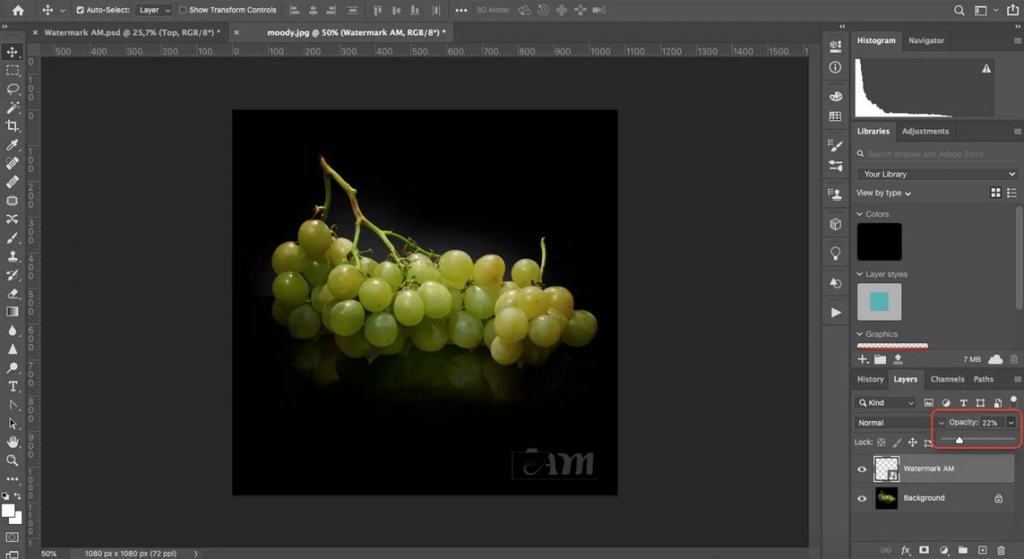
Откройте любое изображение, на которое хотите нанести водяной знак. Затем перейдите в File > Place Embedded. Если вы используете Photoshop CS6, он будет называться Place. Выберите файл водяного знака. Измените его размер и расположите по своему вкусу. Вы также можете уменьшить непрозрачность, если считаете, что водяной знак слишком отвлекает.
Помните, что вы можете сохранить этот шаг как действие Photoshop, чтобы автоматизировать процесс добавления вотермарк.
Добавление вотермарк с помощью Custom Shape
Нажмите букву D на клавиатуре, чтобы убедиться, что цвет переднего плана черный. Выберите нужный шрифт, затем нажмите T для печати. Удерживая нажатой клавишу ALT на Mac, нажмите G (Alt + 0169 на Windows). Появится символ авторского права, добавьте пробел и введите свое имя и год.
Переходим на панель слоев. Щелкните ПКМ текстовый слой и перейдите к пункту Convert to Shape. Этот значок появляется на миниатюре, чтобы показать, что слой теперь является слоем-шейпом.
Поднимитесь в меню Edit и выберите Define Custom Shape. Назовите ваш вотермарк. Теперь ваш тип будет добавлен в качестве настраиваемого параметра в библиотеку предустановок формы. Таким образом вы сохраняете пользовательскую форму водяного знака в библиотеке предустановок, чтобы использовать ее дальше.
Теперь откройте изображение, создайте новый слой на панели слоев. Выберите инструмент Custom Shape на панели инструментов (нажмите Shift + U).
Поднимитесь на панель параметров и щелкните миниатюру рядом со словом Shape. Откроется диалоговое окно Shape Presets Library. В самом низу вы найдете свою фигуру.
Теперь нажмите и удерживайте клавишу Shift, щелкните и перетащите фигуру водяного знака на изображение. Клавиша Shift обеспечивает сохранение пропорций формы. Теперь, когда цвет переднего плана был установлен на черный, измените его на белый.
Вернитесь на панель слоев и уменьшите непрозрачность до желаемого значения. Уменьшение непрозрачности, как уже было сказано, позволяет сделать водяной знак более незаметным.
Примените к изображениям с высоким разрешением для проверки
Откройте изображение. Щелкните инструмент Custom Shape Tool (Shift + U). Форма вотермарк уже выбрана, поэтому, удерживая клавишу Shift, щелкните и перетащите вправо по изображению. Оставьте цвет как есть.
Этот водяной знак будет прозрачным. Щелкните значок Add a Layer Style в нижней части панели Layers и выберите Bevel and Emboss (Скос и тиснение). Откроется диалоговое окно Layer Style. Увеличьте размер до 8 пикселей и измените направление вниз.
Затем перейдите влево и нажмите Blending Options: Custom, которые находятся прямо над Bevel and Emboss. В разделе Advanced Blending установите ползунок Fill Opacity до нуля.
Вернитесь к Opacity на панели слоев и уменьшите до 68%. Уменьшение непрозрачности заливки скрывает цвет и просто оставляет эффект.
Вы можете оставить свой комментарий к данной статье
Как быстро сделать водяной знак в фотошопе
В сегодняшнем уроке мы рассмотрим легкий и быстрый способ защиты своих изображений. Для этой цели чаще всего используют водяные знаки, которые наносятся на фотографии и позволяют защитить фотографии от хищения их в Интернете третьими лицами. Так как быстро сделать водяной знак в фотошопе?
На панели » Слои » (если она закрыта нажимаем F7 ) создаем новый слой с помощью кнопки как показано на рисунке.
Далее печатаем то, что хотим видеть на своем водяном знаке.
Затем двойным щелчком левой клавишей мыши по слою с текстом переходим в окно » Стиль слоя » и наложим глянец на текст примерно так, как показано на рисунке ниже.
Затем в панели » Слои » уменьшаем заливку и непрозрачность слоя.
Надпись становится практически невидимой.
Теперь рассмотрим, как же все таки нам нанести водяной знак на наше изображение. Откроем наш созданный водяной знак и изображение, которое хотим защитить водяным знаком.
Выберем инструмент » Перемещение » ( V ), наводим курсор на водяной знак, жмем левую клавишу мыши и перетаскиваем на изображение. После переноса можно увеличить или уменьшить непрозрачность и заливку примерно вот так:
На этом все, водяной знак готов и помещен на нужное нам изображение. Картинка защищена от кражи третьими лицами. Водяной знак лучше всего помещать по диагонали, так как в данном способе его сложно удалить с изображения, а если знак будет снизу или сверху то изображение можно легко обрезать.
Мы с Вами сделали водяной знак в фотошопе.
Автор урока: Душкин Игорь, специально для сайта photoshopsunduchok.ru
Чтобы получить интересные уроки на свой адрес, введите свои данные в форму подписки ниже:
Лучший способ водяных знаков изображений в Photoshop CC — разъясняем со всех сторон
С чем связаны смарт-объекты?
Но связанные смарт-объекты разные. Вместо встраивания их содержимого связанный смарт-объект просто ссылается на внешний файл, например на отдельный документ Photoshop. Несколько документов могут быть связаны с одним и тем же файлом, и любые изменения, которые вы вносите в этот файл, будут немедленно появляться в каждом документе, который ссылается на него!
Это делает связанные смарт-объекты идеальными для таких вещей, как водяные знаки. Вы можете сохранить свой логотип в виде отдельного файла, а затем связать все ваши изображения с этим файлом. Если вы отредактируете логотип, изменения в этом одном файле будут обновляться во всех ваших изображениях. Посмотрим, как это работает!
Создание логотипа документа
Чтобы добавить водяной знак в качестве связанного смарт-объекта, сначала нужно создать логотип в отдельном документе. Вот логотип, который я создал. Я добавил некоторую основную информацию об авторском праве, такую как символ авторского права и год, а также мое имя и адрес моего веб-сайта:
Отключение фонового слоя
Это оставляет логотип на прозрачном фоне:
Сохранение и закрытие файла логотипа
Чтобы сохранить файл, зайдите в меню « Файл» в строке меню и выберите « Сохранить как» :
Затем, чтобы закрыть файл, вернитесь в меню « Файл» и выберите « Закрыть» :
Как добавить свой логотип в качестве водяного знака
Добавление водяного знака на первое изображение
Вот первое из трех изображений, которые я буду использовать. Все три фотографии были сделаны недавно, и я хочу добавить водяной знак к каждой из них:
Как добавить водяной знак как связанный смарт-объект
Перейдите к файлу с логотипом, затем щелкните по нему, чтобы выбрать его, и нажмите « Разместить» :
Photoshop добавляет логотип к документу и центрирует его на изображении:
Изменение размера и размещение логотипа
Затем щелкните внутри поля «Свободное преобразование» и перетащите логотип на место. Я перенесу мой в верхний левый угол. Чтобы принять его, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы закрыть Free Transform:
Как мы узнаем, что это связанный смарт-объект?
Если мы снова посмотрим на панель «Слои», мы увидим наш логотип как смарт-объект над изображением. Мы знаем, что это связанный смарт-объект, а не встроенный смарт-объект, по значку ссылки в правом нижнем углу эскиза. Я увеличил это здесь, чтобы было легче видеть:
Смешивая водяной знак в изображение
И вот результат с водяным знаком, добавленным к первому изображению:
Добавление водяного знака на второе изображение
Давайте быстро добавим один и тот же водяной знак к двум другим изображениям. Я переключусь на второе изображение, щелкнув его вкладку под панелью параметров:
Затем я сделаю то же самое, что и раньше, зайдя в меню « Файл» и выбрав « Поместить ссылку» :
Я выберу свой файл логотипа и нажму « Разместить» :
Фотошоп снова размещает логотип и центрирует его в документе:
Я буду нажимать Shift + Alt (Победа) / Shift + Option (Mac), когда перетаскиваю угловые ручки, чтобы изменить его размер. А затем я нажму внутри поля «Свободное преобразование» и перетащу логотип в нужное положение. Я перенесу это в правый нижний угол. Чтобы принять его, я нажму Enter (Win) / Return (Mac) на моей клавиатуре:
Два смарт-объекта, использующих один и тот же контент
Снова на панели «Слои» мы видим логотип как связанный смарт-объект над изображением. Хотя этот смарт-объект находится в отдельном документе, поскольку он является связанным смарт-объектом, он делится своим содержимым со смарт-объектом в предыдущем документе. Они оба используют один и тот же файл logo.psd:
Я добавлю логотип на изображение, уменьшив непрозрачность смарт-объекта до 60%:
И вот результат с водяным знаком, добавленным ко второму изображению:
Как смешивать изображения вместе в фотошопе
Добавление водяного знака к третьему изображению
Я добавлю это к еще одной фотографии. Я переключусь на свое третье изображение, нажав на его вкладку:
Затем я вернусь в меню « Файл» и выберу « Поместить место» :
Я выберу тот же файл логотипа и нажму « Разместить» :
Фотошоп снова центрирует логотип в документе:
Я нажму Shift + Alt (Победа) / Shift + Option (Mac) и перетащу угловые ручки, чтобы изменить его размер. Затем я перетащу логотип в левый нижний угол изображения. Наконец, я нажму Enter (Win) / Return (Mac), чтобы принять его:
Три смарт-объекта, один общий файл
На панели «Слои» мы снова видим логотип как связанный смарт-объект. И теперь у нас есть три смарт-объекта, каждый в отдельном документе, и все они используют один и тот же файл «logo.psd». Я добавлю логотип к изображению, уменьшив его непрозрачность до 60%:
И вот результат с водяным знаком, добавленным к третьему изображению:
Сохранение и закрытие одного из изображений
Прежде чем мы рассмотрим, как внести изменения в логотип, я собираюсь сохранить и закрыть свое третье изображение. Мы увидим, почему я делаю это в конце урока. Чтобы сохранить его, я зайду в меню « Файл» и выберу « Сохранить как» :
Как редактировать файл логотипа
Итак, теперь, когда мы добавили логотип к трем отдельным изображениям, что, если нам нужно изменить логотип? Может быть, мы хотим что-то совершенно другое, или нам просто нужно что-то обновить, например, нашу контактную информацию. И как сделать так, чтобы изменения отображались на всех наших изображениях? Со связанными смарт-объектами это легко сделать.
Я вернусь к исходному изображению, нажав на его вкладку:
Открытие связанного смарт-объекта
Чтобы открыть связанный смарт-объект и просмотреть его содержимое, просто дважды щелкните миниатюру смарт-объекта на панели «Слои». Вы можете сделать это в любом документе, который использует один и тот же связанный смарт-объект. Так что в моем случае подойдет любое из трех моих изображений:
Это снова открывает файл логотипа, на который ссылаются все мои изображения:
Редактирование содержимого смарт-объекта
Чтобы сэкономить время, я создал новый логотип, который я хочу использовать вместо моего оригинального. Чтобы увидеть его, я снова включу фоновый слой, щелкнув его значок видимости :
А вот новый логотип на черном фоне:
Сохранение изменений
Опять же, я не хочу, чтобы черный фон появлялся на изображениях, поэтому, прежде чем сохранить его, я отключу фоновый слой:
А затем, чтобы сохранить изменения, я зайду в меню « Файл» и выберу « Сохранить» :
Поскольку мне не нужно держать документ открытым, я закрою его, вернувшись в меню « Файл» и выбрав « Закрыть» :
Как редактировать смарт-объекты в Photoshop
Обновление водяного знака на изображениях
Это возвращает нас к изображению. И именно так Photoshop обновил смарт-объект своим новым логотипом. В зависимости от внесенных изменений может потребоваться изменить местоположение логотипа с помощью инструмента «Перемещение»:
Я переключусь на второе изображение, и здесь мы снова увидим, что оригинальный логотип был заменен новым. Просто изменив этот файл, оба изображения были мгновенно обновлены:
Как обновить изображение, которое было закрыто
Причина, по которой Photoshop мгновенно обновил оба изображения, заключалась не только в том, что они оба ссылаются на общий файл, но и в том, что оба документа были открыты в Photoshop, когда я внес изменение. Но Photoshop не будет автоматически обновлять документ, который не был открыт, даже если он также ссылается на тот же общий файл.
Чтобы показать вам, что я имею в виду и как это исправить, я снова открою свое третье изображение, которое я закрыл ранее, перейдя в меню « Файл» и выбрав « Открыть» :
Я перейду к файлу и дважды щелкну, чтобы открыть его:
И обратите внимание, что это изображение по-прежнему показывает оригинальный логотип, даже если оно ссылается на тот же файл, что и другие. Это потому, что документ был закрыт, когда я внес изменение:
Обновление измененного контента
Если мы посмотрим на панель «Слои», обратите внимание на маленький значок предупреждения в правом нижнем углу эскиза смарт-объекта. Этот значок говорит нам, что содержимое смарт-объекта изменилось с момента последнего открытия файла, и его необходимо обновить:
Как только вы выбираете его, Photoshop обновляет смарт-объект новым содержимым, и вот так появляется наш новый логотип:
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!