Как сделать в woocommerce
Как сделать каталог товаров на WooCommerce
Вступление
На днях получил комментарий, с таким вопросом: «Можно ли на WooCommerce отключить корзину, кнопку “заказать” и вообще покупку через сайт. Нужно реализовать просто каталог товаров, без цен». Неплохая тема для новой статьи.
Задача
Прежде всего, сформулирую задачу, которую нужно решить. На платформе WordPress+WooCommerce нужно создать каталог товаров.
То есть витрина интернет магазина с фотографией товара, ценой на товар, кнопками «корзина» и другими ценовыми атрибутами, должна преобразоваться в каталог с мозаикой фотографий товаров с кратким описанием и ссылкой на большое описание товара, типа «Подробнее».
Каталог товаров на WooCommerce: Реализация
Для начала установим WordPress последней версии и установим плагин WooCommerce. Как это сделать вы можете почитать, перейдя по ссылкам в тексте.
Как настроить WordPress под магазин, вам нужно прочитать тут и тут. Это статьи сайта и они откроются в новой вкладке.
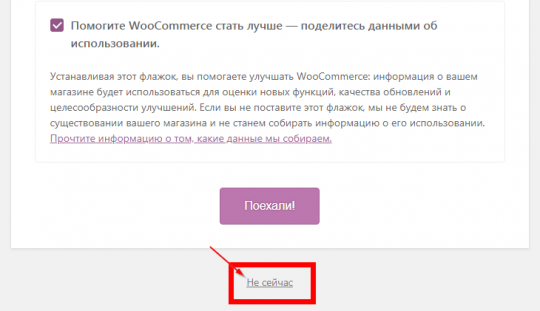
Активируем плагин WooCommerce и игнорируем быструю настройку, найдя после активации ссылку «Не сейчас».
На вкладке Страницы нужно создать следующие страницы магазина:
Ссылка магазина. Эта страница будет базовой витриной. Её создаем обязательно. Ярлык и название выбираете сами.
Мой аккаунт. Эта страница нужна, если хотите регистрировать своих пользователей.
Правила и условия. Нужна если у вас будет регистрация пользователя. Правила и условия нужно заполнить в виде договора по стандартной или индивидуальной форме. Если у вас не магазин, то «Правила и условия» меняете на «Политику конфиденциальности» в сборе информации. Если вы вещаете на Европу, нужно по закону GDPR уведомление пользователей об отслеживании.
В настройках плагина
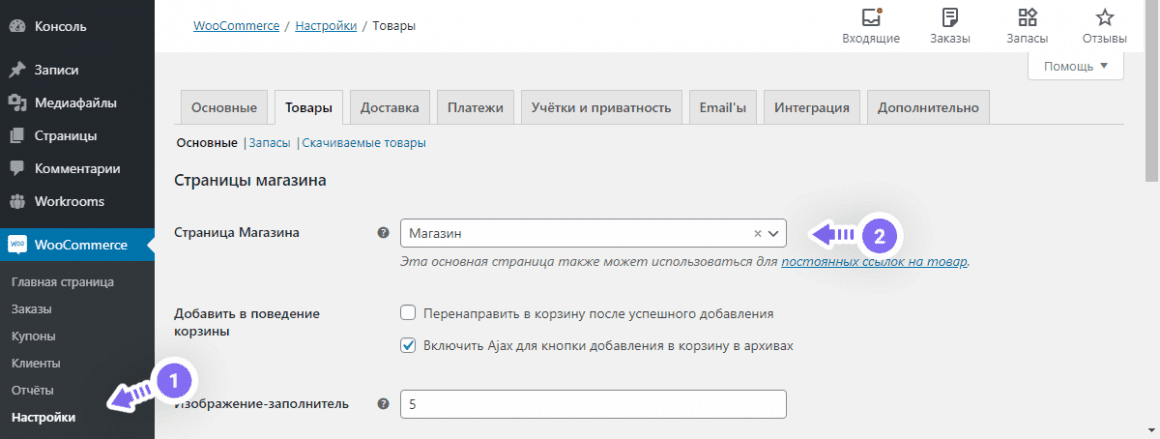
В настройках WooCommerce на вкладке Товары>>>Основные выбираем в качестве страницы магазина, созданную страницу «Витрина».
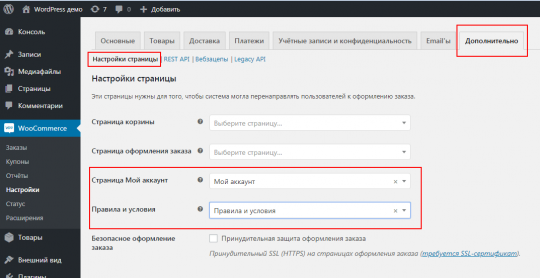
На вкладке Дополнительно>>>Настройки страницы, указываем страницы Аккаунта и Условий.
Если вам не нужна регистрация пользователей, то страницы Аккаунта и Условий создавать не нужно.
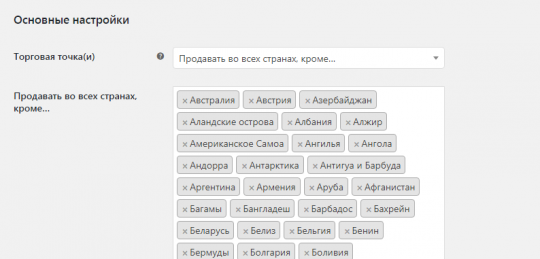
На вкладке Основные>>>Основные настройки в пункте «Торговая точка (и)» нужно выбрать «Продавать во всех странах, кроме…». В следующем пункте выбрать все страны, используя кнопку «Выбрать все». Сохранитесь.
Вкладка Товары>>>Основные, уберите чеки в пункте «Добавить в поведение корзины» (фото выше)
Товары>>>Запасы: всё отключаем.
Если есть желание в других настройках можно также всё отключить, что вам не нужно.
В настройках WordPress
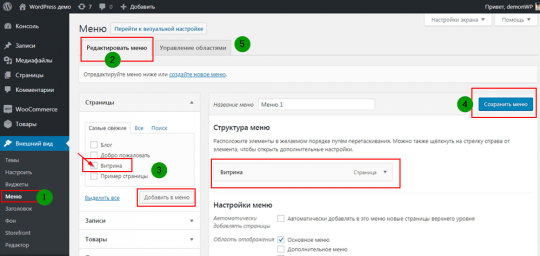
На вкладке Меню консоли WordPress, создайте меню сайта с пунктом Витрина, выбрав для него созданную страницу «Витрина». Не забудьте поместить созданное меню в область, предусмотренную для меню на сайте. Сохраните изменения.
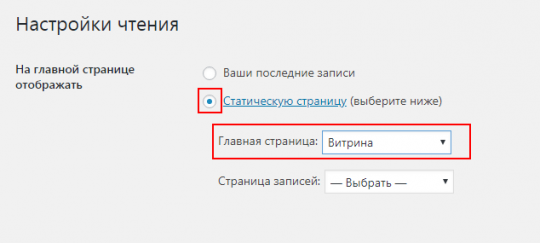
Вкладка «Чтение», главной страницей назначьте страницу «Витрина».
В принципе всё! Я показал, как сделать каталог товаров на WooCommerce вместо магазина. Неудачно назвал его «Витрина», но это детали.
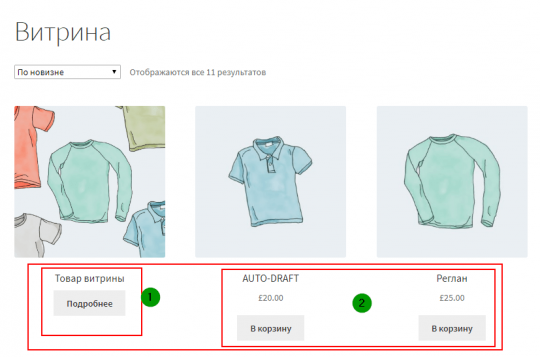
Давайте посмотрим на фото получившейся демонстрационной витрины.
Как видим на фото, добавленный мной товар без цены, а все демонстрационные товары шаблона с ценами.
Это значит, для того чтобы у вас не было цен и вместо ссылки «Корзина» рядом с товаром была ссылка «Подробнее», не публикуйте в карточке товаров цену на товар.
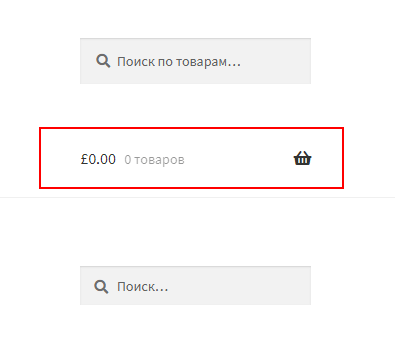
Значок корзина
Почти всё готово. В завершении осталось убрать со страницы витрина значок «Корзина» вверху станицы.
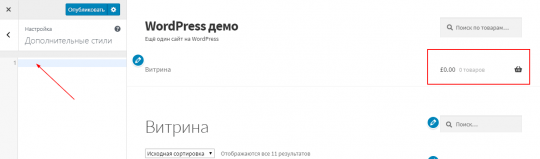
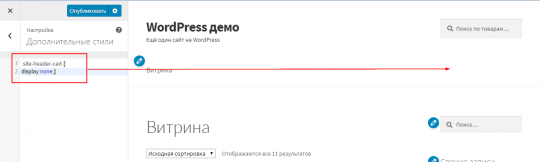
Как мне кажется, самый простой способ убрать значок корзины в шапке WooCommerce – сделать не обновляемые изменения стилей. А именно:
В ней нужно вписать, по правилам css, для вашего элемента стиля корзины строку:
на фото я показал, как это сделать
Всё! Во-первых, значок корзины убран, во-вторых, редакция не будет удалена после обновления шаблона, в-третьих, мы не трогали файлы шаблона, что тоже неплохо.
Вывод
В статье я показал, как сделать каталог товаров на WooCommerce. Если нужно что-то еще запретить, очищайте чеки в настройках магазина. Если нужна регистрация, а форма регистрации вам кажется большой, читайте статью тут, как её сократить.
Окончательное руководство по Woocommerce для абсолютных новичков
Наконец то свершилось!
Наконец то я добрался до этой темы — Woocommerce. Давно собирался, но все то времени на него не хватало, то хотелось написать про что-то другое. Но не сегодня. Сегодня у нас тема поста: руководство по Woocommerce для абсолютных новичков. Да, оно написано именно для новичков.
Платформа WordPress используется для многих целей, от ведения блогов до бизнес-сайтов, портфолио и многое другое.
Даже известные бренды, знаменитости и компании поддерживают WordPress в интернете.
Тем не менее, одна из областей, в которой платформа также отличается, но о которой мы не часто говорим, это электронная коммерция — WordPress можно легко использовать для создания интернет-магазинов, и для этого есть несколько высококачественных решений.
Наиболее известным и безусловно самым популярным решением для электронной коммерции WordPress является WooCommerce.
Мало того, что плагин имеет рейтинг 4,5 звезды при более чем 4 миллиона активных установок, он также сделал волну в мае 2015 года, когда Automattic приобрела материнскую компанию WooCommerce — WooThemes.
Приобретение было определенно хорошим ходом. В то время WooCommerce уже обслуживал 30 процентов всех интернет-магазинов и был явным фаворитом в сообществе WordPress.
Итак, для тех, кто еще не знаком с плагином, самое время, чтобы мы посмотрели его поближе, не так ли?
По этой причине в этой статье будет подробно рассмотрено бесплатное решение для электронной коммерции, как его использовать и что оно может сделать для вашего интернет-магазина.
WooCommerce по номерам
WooThemes, создатели WooCommerce, была основана в 2008 году.
Их флагманский плагин для электронной коммерции, который мы знаем сегодня, изначально начинался как форк Jigoshop и быстро стал краеугольным камнем их бизнеса с впечатляющим числом загрузок, растущим каждый год (более 7 миллионов в 2015 году).
Только по оценкам прошлого года их годовой доход превысил 10 миллионов долларов, а Automattic потратила где-то около 30 миллионов долларов на то, чтобы WooThemes свернулась.
Довольно впечатляет для одного плагина, верно? Итак, что делает WooCommerce таким успешным?
Ну, это позволяет пользователям создавать и иметь полный контроль над всем интернет-магазином, и делает это стильно.
Упакован с функциями
WooCommerce настроен на продажу как физических, так и цифровых товаров. Он может обрабатывать различные варианты продукта, такие как цвета и размеры, предлагает функции загрузки для цифровых продуктов и даже может обрабатывать партнерские товары.
Кроме того, он имеет настраиваемые варианты доставки в разных странах мира и способен работать с дропшиппингом.
Варианты оплаты включают кредитные карты, PayPal, банковские переводы и наличные, и он работает с платежными шлюзами, такими как Stripe, Authorize.net и Amazon Payments.
Кроме того, в WooCommerce имеется подробный модуль отчетности, который всегда будет держать вас в курсе того, как продвигается ваше предприятие.
Разработан дружелюбным и безопасным
Естественно, плагин хорошо интегрируется с WordPress и может быть настроен в соответствии с вашей темой.
При желании вы также можете использовать официальную начальную тему WooCommerce «Storefront» или другую, если она имеет множество дочерних тем.
Плагин также был разработан с учетом интересов разработчиков и поэтому является расширяемым, масштабируемым и надежным. WooCommerce даже поставляется с собственным REST API для простой интеграции со сторонними сервисами.
Кроме того, безопасность WooCommerce также регулярно проверяется и обновляется.
Расширяемый
Как будто вышеперечисленного было недостаточно, из-за популярности плагина у пользователей есть множество расширений на выбор, как бесплатных, так и платных.
Поиск по WooCommerce только в каталоге WordPress дает более 1000 результатов, и в том числе:
Есть даже плагин для соединения WooCommerce с Genesis Framework. И это только верхушка айсберга.
WooThemes также предлагает свой собственный набор расширений, которые включают в себя все, от сайта членства и периодических подписок до дополнительных платежных шлюзов и поставщиков услуг доставки.
Теперь должно быть ясно, почему WooCommerce настолько популярен. Давайте посмотрим, как им пользоваться.
WooCommerce — установка и настройка
Как и любой другой плагин, вы можете скачать и установить WooCommerce с помощью кнопки «Добавить новый» в меню плагинов.
Ищите «WooCommerce», нажмите «Установить сейчас» и активируйте после того, как это будет сделано.
Первое, что вы увидите после активации, это мастер установки:
Хотя эта часть не является обязательной, и вы можете вносить все те же изменения вручную, она помогает пройти весь процесс, чтобы настроить основы и создать все необходимые страницы.
Таким образом, нажмите Let’s Go!
1. Создание страниц
На первом шаге будут созданы все нужные страницы, необходимые для запуска интернет-магазина, такие как «Страница товара» и «Оформления заказа», а также «Корзина покупок». Здесь мало что можно сделать, кроме как нажать «Продолжить».
2. Настройка локали магазина
Затем определите, где находится ваш магазин, а также валюту и единицы измерения веса и размеров, которые вы хотите использовать.
3. Настройка доставки и налогов
На следующем шаге вы можете настроить стоимость доставки и включить ли налог с продаж в ваши цены.
Не беспокойтесь, если вы еще этого не знаете, вы можете просто пропустить или изменить настройки позже. В зависимости от вашего местоположения, WooCommerce также может предложить начальные налоговые ставки.
4. Настройка платежных шлюзов
Здесь вы сможете настроить параметры оплаты. Решите, принимать ли PayPal (плюс, вводить свои учетные данные), а также оплату чеком, наличными или банковским переводом. Как уже упоминалось, они могут быть расширены с помощью дополнений.
5. Завершение
Теперь у вас есть основная информация. Если вы хотите, вы можете разрешить WooCommerce собрать диагностические данные и начать создавать свой первый продукт.
Однако, чтобы получить лучший обзор, мы будем использовать ссылку «Вернуться к панели инструментов WordPress» внизу.
По возвращении на панель инструментов вы увидите два новых метабокса.
Как только ваш магазин настроен, он будет держать вас в курсе продаж, заказов, последних отзывов и многое другое.
Вы также заметите два новых подпункта в главном меню под названием «WooCommerce» и «Товары».
Это наша следующая остановка.
Как создавать продукты и управлять ими с помощью WooCommerce
Давайте начнем с продуктов. Здесь вы будете заполнять свой магазин продаваемыми товарами. Давайте посмотрим, как это сделать и какие варианты у нас есть.
Добавление продукта
Нажмите на «Товары». Вы попадете на страницу со списком всех товаров в вашем магазине. В этот момент он, естественно, будет пустым.
Нажав «Добавить товар» вверху или в меню слева, вы можете начать его создание.
Следующий экран будет выглядеть очень знакомо. Это обычный редактор WordPress с рядом дополнительных опций.
В верхней части экрана вы можете дать название вашему продукту и добавить описание, как в обычном сообщении. Это включает в себя изображения и другие средства массовой информации. Информация здесь появится на главной странице продукта.
Есть также несколько других вариантов, которые очень похожи на найденные для постов и страниц:
Однако, пока все просто, экран создания продукта имеет дополнительные важные опции.
Настройка данных о продукте
Ниже главного редактора вы найдете панель для дополнительных данных о продукте. Чтобы ваш магазин работал, важно, чтобы вы его заполнили.
Во-первых, вам нужно выбрать, какой тип продукта вы продаете из следующих вариантов:
В зависимости от того, что вы выберете, параметры конфигурации будут меняться. В целом, вы можете настроить эти параметры:
Последний шаг — заполнить краткое описание внизу экрана. Введенное здесь содержимое будет отображаться под названием продукта.
Когда вы все настроите, готовая страница будет выглядеть примерно так:
Поздравляю, вы создали свой первый продукт с помощью WooCommerce и теперь можете получить к нему доступ из меню «Товары».
Другие настройки продукта
Другие пункты в меню «Продукты» довольно просты.
Если вы уже использовали WordPress, категории и теги должны быть вашей второй натурой. Единственное отличие, о котором стоит упомянуть, это то, что в WooCommerce вы можете добавлять миниатюры изображений в категории товаров.
Также следует обратить внимание на два других меню для дополнительных данных о продуктах, которые называются «Классы» и «Атрибуты доставки».
Первый позволяет создавать группы продуктов по доставке и может использоваться для расчета стоимости доставки по классам.
Я уже упоминал атрибуты выше, и в соответствующем меню вы можете создавать размеры, цвета и другие характеристики, которые можно добавлять к продуктам в качестве вариантов.
Все ясно до сих пор? Тогда давайте перейдем к другим вещам.
Управление WooCommerce
С этого момента мы рассмотрим меню, доступные в разделе «WooCommerce». Я объясню каждый пункт меню один за другим, чтобы вы точно знали, что там происходит.
Заказы
Как вы можете себе представить, на этом экране отображается текущий статус заказа вашего магазина.
Если вы строго имеете дело с цифровыми продуктами, здесь не на что посмотреть, за исключением того, сколько продуктов вы в настоящее время продаете и кто и что купил.
С другой стороны, физические товары могут быть отправлены на отгрузку, и их статус заказа может быть изменен (в ожидании платежа, в ожидании, возврат средств, отказ и т. д.).
Вы также можете изменить адреса выставления счетов или доставки, переслать электронные письма с заказами, добавить заметки, изменить содержание заказа и многое другое.
Купоны
Эта часть также должна быть знакомой концепцией. В разделе «Купоны» вы можете создавать и управлять кодами скидок.
Определите тип и размер скидки, установите даты истечения срока действия, ограничьте использование (например, в сочетании с другими купонами) и установите ограничения на количество купонов, которые могут быть использованы в целом или на пользователя.
Отчеты
Вот где это становится действительно интересным. По моему личному мнению, раздел отчета является одним из основных моментов WooCommerce.
Плагин автоматически создает подробные сводки по каждому аспекту вашего магазина. Вы знаете, что они говорят: «то что измеряется, управляемо», и WooCommerce определенно заботится об измерении.
Проверьте валовые и чистые продажи за последние семь дней и другие временные рамки, просмотрите размещенные заказы, приобретенные товары, произведенные возвраты, принятые расходы по доставке и использованные купоны — все с одного взгляда.
Но на этом все не заканчивается. Такой же обзор доступен для продаж клиентов, запасов продуктов и налогов и может быть экспортирован в форме CSV для импорта в ваши собственные книги.
Настройки
В этом разделе вы контролируете буквально все аспекты вашего интернет-магазина WooCommerce.
Даже бесплатная версия плагина предлагает множество вариантов конфигурации, и я кратко расскажу о них, чтобы дать вам хорошее представление о возможностях настройки WooCommerce.
Основные
Товары
Налог
Платежи
Доставка
Аккаунты
Сообщения электронной почты
Настройки API — Включение/отключение API-интерфейса WEST для WooCommerce, настройка конечных точек и разрешений для внешних приложений на доступ к данным вашего магазина и создание уведомлений о событиях для интеграции сторонних сервисов.
Состояние системы (Статус)
Разделы состояния системы предоставляют вам обзор состояния и производительности вашего интернет-магазина.
Там же вы можете скачать системный отчет на случай, если вам понадобится связаться со службой поддержки WooCommerce.
Помимо этого вы также найдете ряд инструментов для отладки и сброса кэшированных данных и возможность просмотра журналов данных для вашего магазина.
Дополнения (Расширения)
Наконец, через раздел дополнений вы получаете доступ к вышеупомянутым расширениям. Все упорядочено по категориям, и нажатие на любое расширение приведет вас прямо на сайт, где вы можете его купить.
Готовы перейти на WooCommerce?
Хотя это не часто рекламируется как таковое, электронная коммерция является еще одним сильным сторонником платформы WordPress, и WooCommerce явно является звездой в этой конкретной области.
Плагин интернет-магазина предлагает мощное и бесплатное решение для создания обширных интернет-магазинов для цифровых и физических продуктов.
В то время как базовый WooCommerce — это все, что вам нужно для запуска вашего магазина, пользователи также могут рассчитывать на сотни платных и тысячи бесплатных расширений для дальнейшей настройки своего магазина.
Приведенный выше обзор дает вам достаточно знаний, чтобы запустить собственный интернет-магазин WordPress. Все, что вам осталось, это придумать хороший продукт. Благодаря WooCommerce инфраструктура уже создана.
Вы уже пользовались WooCommerce и хотите поделиться своим опытом? Что-нибудь добавить к вышеупомянутому или конкретным расширениям, которые вы рекомендуете? Дайте мне знать в комментариях ниже!
Надеюсь это руководство будет вам полезно. Ну а на этом все.
Как создать интернет-магазин на WordPress и WooCommerce в 2021 году (Пошаговое руководство)
Интернет-магазин на WordPress – это магазин созданный на основе плагина WooCommerce. И в этом руководстве мы наглядно покажем как самостоятельно его создать!
Внимание!
Если в конечном итоге вы хотите получить сайт мирового уровня, то без премиальной темы не обойтись. Существует много площадок, но лидером рынка является темфорест , именно там покупаются шаблоны, которые вы видите на подавляющем большинстве WordPress сайтов!
Содержимое статьи
Хотите создать личный интернет-магазин на WordPress?
Конечно, организация торговой площадки, в сети для человека, не имеющего соответствующего опыта, вызывает определённые затруднения. Чтобы помочь многочисленным пользователям, мы составили максимально подробное руководство по организации виртуального магазина на платформе WordPress.
Что нам нужно? Делаем интернет-магазин на WordPress бесплатно
Сегодня сложилась оптимальная ситуация для выгодного начала бизнеса в режиме онлайн.
Человек, который имеет относительно современный компьютер, может за считанные минуты или часы организовать полноценный интернет-магазин. При этом особые навыки или знания в сфере программирования совершенно не требуются.
Для старта проекта вам потребуются:
Настройка и оптимизация торговой площадки, созданной на платформе WordPress, занимает менее часа. И мы пройдём этот путь вместе.
В данном руководстве будут рассмотрены следующие вопросы:
Шаг 1. Выбор, подготовка и работа с платформой
Самое важное, что нужно сделать, это правильно выбрать платформу для вашего будущего магазина. Хотелось бы обратить ваше внимание на две самые лучшие системы управления контентом, адаптированные для сетевой торговли. Это Shopify или WordPress + WooCommerce.
Именно поэтому большая часть начинающих бизнесменов предпочитает комплекс WordPress + WooCommerce. Такая комбинация обеспечивает максимальную гибкость при предельной экономии финансовых ресурсов. Конечно, требуется небольшая настройка как самой CMS, так и плагина. Но это того стоит!
Данное руководство познакомит вас с нюансами настройки торговой площадки на базе WordPress с использованием расширения WooCommerce.
Для создания и оптимизации своего интернет-магазина, как уже указывалось выше, вам потребуются домен, хостинг и SSL-сертификат.
Домен – это имя вашего сайта, его адрес в глобальной сети. Необходимо выбрать благозвучное наименование. Например, yandex.ru или wordpresslab.ru.
Хостинг – это физическое место для хранения всех файлов вашего сайта. Это и есть те самые сервера, которые обслуживаются бородатыми дядьками, о которых вы, наверняка, не раз и не два слышали.
SSL-сертификат – представляет собой цифровую подпись вашего сайта. Она обеспечивает должный уровень защищённости соединения между самим сайтом и его пользователем. Сертификат позволяет получать конфиденциальные данные. В частности, если мы говорим про интернет-магазин, то SSL позволяет принимать реквизиты банковских карт покупателей. Без сертификата организовать торговлю в сети не получится!
REG.RU – Тут можно приобрести домен, хостинг и получить SSL сертификат на год в качестве бонуса
Наш совет при выборе хостинг провайдера и регистратора доменных имен однозначен!
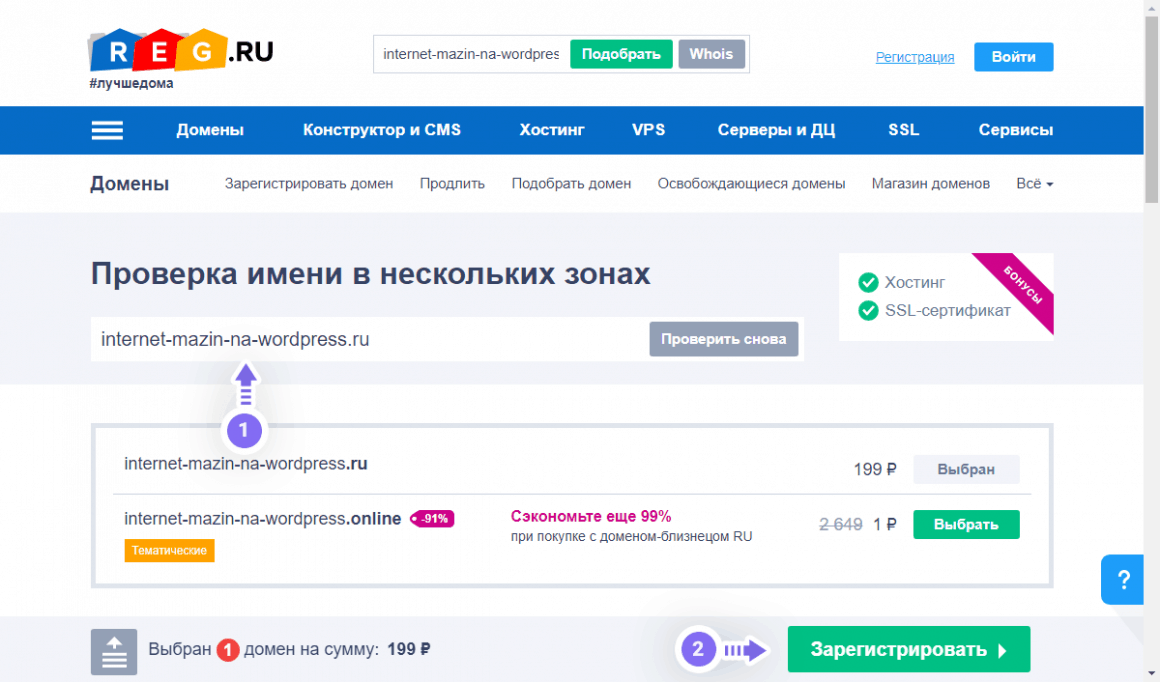
1.1 Выбираем доменное имя и хостинг
Первое, что нужно сделать это подобрать домен.

Затем, к выбранному домену добавить услугу хостинга.
Вот вам действующий купон на 5% скидку – 80FD-94D2-1F81-A44B
Копейка рубль бережет!
Оплатить выбранные услуги и после активации перейти к установке.
1.2 Установка WordPress на наш сервер
Выполнить автоматическую установку WordPress или установить вручную.
🎉 Поздравляем!
Вы создали свой сайт и ваш интернет-магазин на WordPress готов к дальшей настройке.
Советуем ознакомиться с полным руководством по настройке WordPress сайта
Пошаговая настройка сайта на WordPress после установки. Методы правильной персонализации
Внимание!
Пред тем как двигаться дальше вы должны обладать следующими навыками работы с WordPress:
Советуем ознакомиться с базовым курсом по созданию сайтов на WordPress прежде чем продолжить создавать интернет-магазин.
Как создать сайт на WordPress с нуля – Пошаговая инструкция и (2021)
Шаг 2. Установка и оптимизация WooCommerce – бесплатного плагина для организации интернет-магазина
WooCommerce представляет собой самый скачиваемый в мире плагин для организации торговли в глобальной сети. При этом гибкость и простота настройки привлекают даже начинающих пользователей.
Ниже будет пошагово рассмотрено, как произвести настройку WooCommerce. Будут представлены подробные инструкции. Мы обозначим важные ресурсы, такие как популярные темы и рекомендации по оптимизации страниц. В итоге вы сможете самостоятельно настроить собственную торговую площадку, базирующуюся на рассматриваемом расширении.
WooCommerce. Что это за зверь?
WooCommerce – это специализированное программное обеспечение для осуществления коммерческой деятельности в глобальной сети. Плагин абсолютно бесплатен, поэтому любой пользователь с минимальными затратами сможет организовать собственный интернет-магазин. По статистике сотни тысяч торговых площадок различной направленности построены с использованием WooCommerce.
Рассматриваемый плагин представляет собой расширение для системы управления контентом WordPress, которая является одним из лидеров среди CMS (Content Managment System). WooCommerce позволяет наладить интернет-торговлю как с нуля, так и добавить функцию «Корзина» на уже существующий сайт.
Сравнение положительных и отрицательных сторон
WooCommerce богат многочисленными полезными функциями и не сложен в практическом применении. Именно эти причины позволили ему стать одним их самых востребованных решений для торговли в глобальной сети.
Благодаря наличию открытого исходного кода расширение ничего не стоит для пользователя. Оно даёт абсолютную свободу и полноценный контроль над интерактивной торговой площадкой.
В отличие от других подобных продуктов, рассматриваемый плагин не требует лицензионного сбора, а в результате пользователь может создать столько магазинов, сколько захочет.
WooCommerce – расширение, созданное на базе WordPress. Это значит, что у вас в арсенале остаются все проверенные временем инструменты данной системы управления контентом.
На данный момент предпринимателям доступны тысячи разнообразных тем для WooCommerce. Каждая тема включает в себя простые для применения инструменты настройки. Причём большинство из них бесплатны.
Гибкость – это одна из основных причин, по которой данное расширение предпочитают сетевые бизнесмены. Плагин отлично работает со сторонними расширениями, которые ещё в большей степени повышают его функциональные возможности. К примеру, можно осуществить интеграцию со сторонними сервисами доставки, дополнить магазин инструментом бронирования, внедрить современные методы уплаты налога.
Важное преимущество применения на практике WooCommerce – отсутствие каких бы то ни было ограничений. Вы ведёте своё дело таким образом, как считаете нужным.
Вам доступна возможность добавления любого количества товарных позиций, совершение неограниченного количества сделок, экспорт и иморт информации о продаваемых товарах.
Очень важным моментом при осуществлении торговой деятельности в глобальной сети является организация приёма платежей через специализированные шлюзы. WooCommerce органично интегрируется с большим количеством специальных платёжных сервисов. Поэтому проблем с оплатой у ваших покупателей не возникнет.
В основной версии поддерживаются платёжные системы Stripe (не работает в России) и PayPal (не даёт возможность принимать платежи в РФ, начиная с 31 июня 2020 года). Но при желании вы можете организовать оплату товаров или услуг посредством других многочисленных платёжных сервисов. Например, с помощью решений от Яндекс, Тинькофф или Сбербанк. Да и у других банков есть шлюзы для работы с Woocommerce!
Далее мы подробно рассмотрим процедуру организации сетевого магазина с помощью плагина WooCommerce.
Начинаем установку
Собственно с этого этапа мы и начинаем создавать интернет-магазин на WordPress!
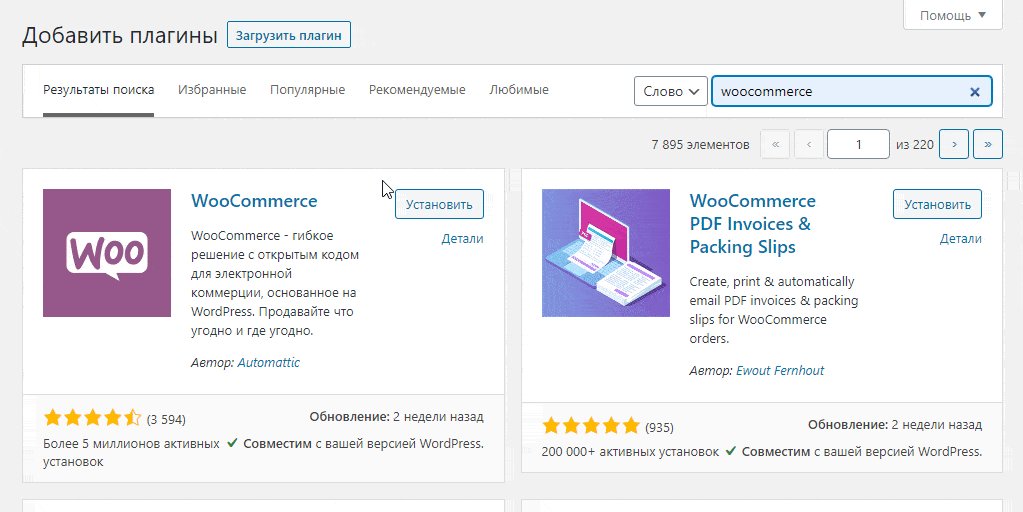
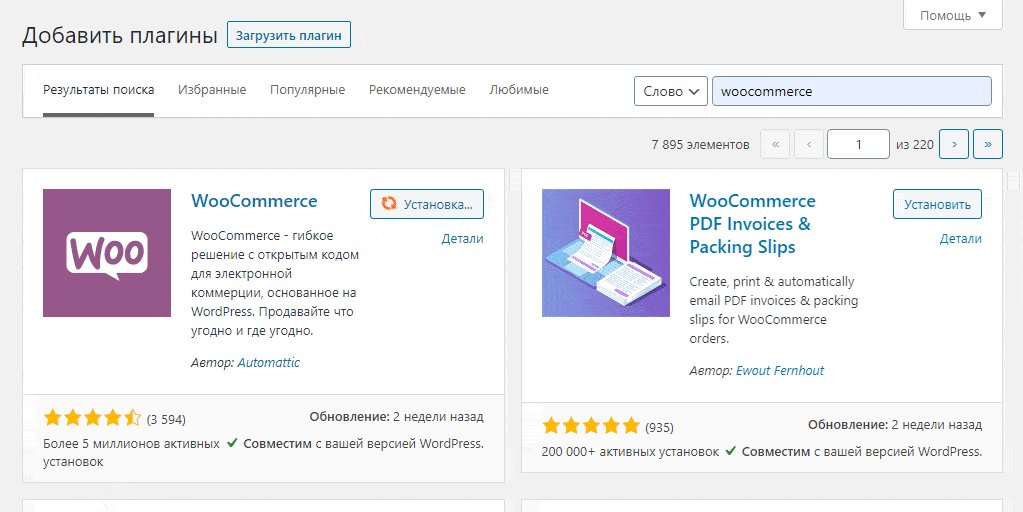
Переходим в раздел Плагины → Добавить новый и в строке поиска вводим «WooCommerce»

После того как плагин будет успешно установлен и активирован откроется мастер автоматической настройки.

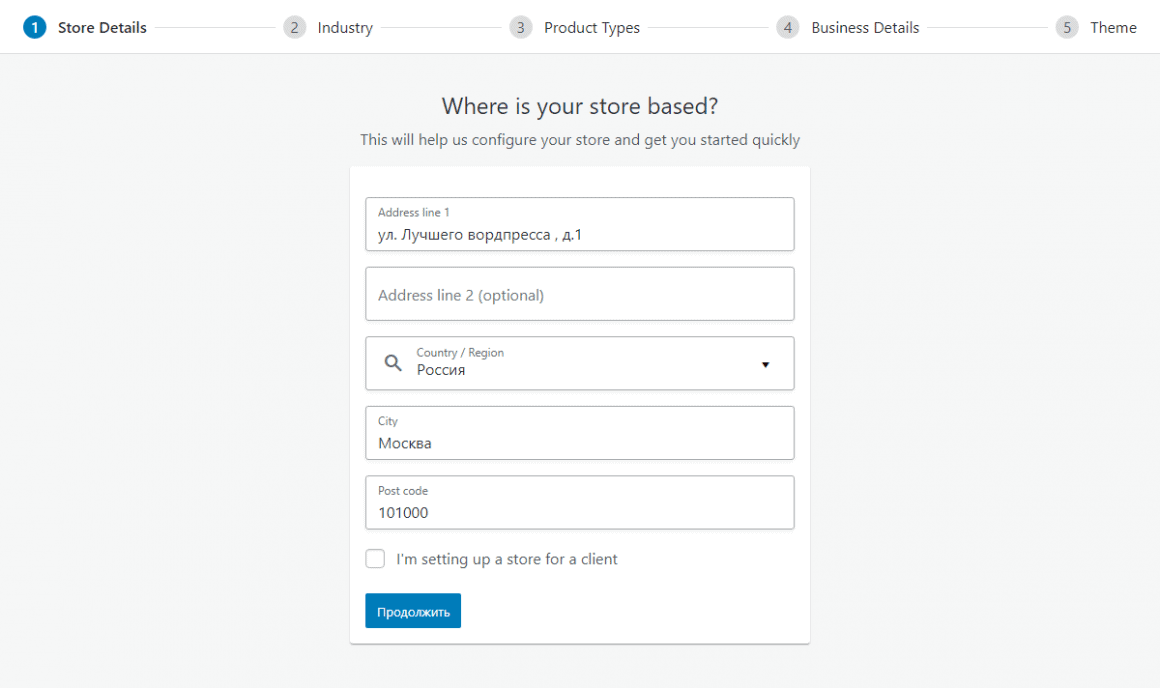
Нажмите на большую кнопку «Да, пожалуйста» и мастер установки перейдет к первому шагу, где вам будет предложено указать адрес:

На втором шаге автоматической настройке вас спросят – В какой отрасли работает магазин?
Выберите что-то одно и нажмите «Продолжить»

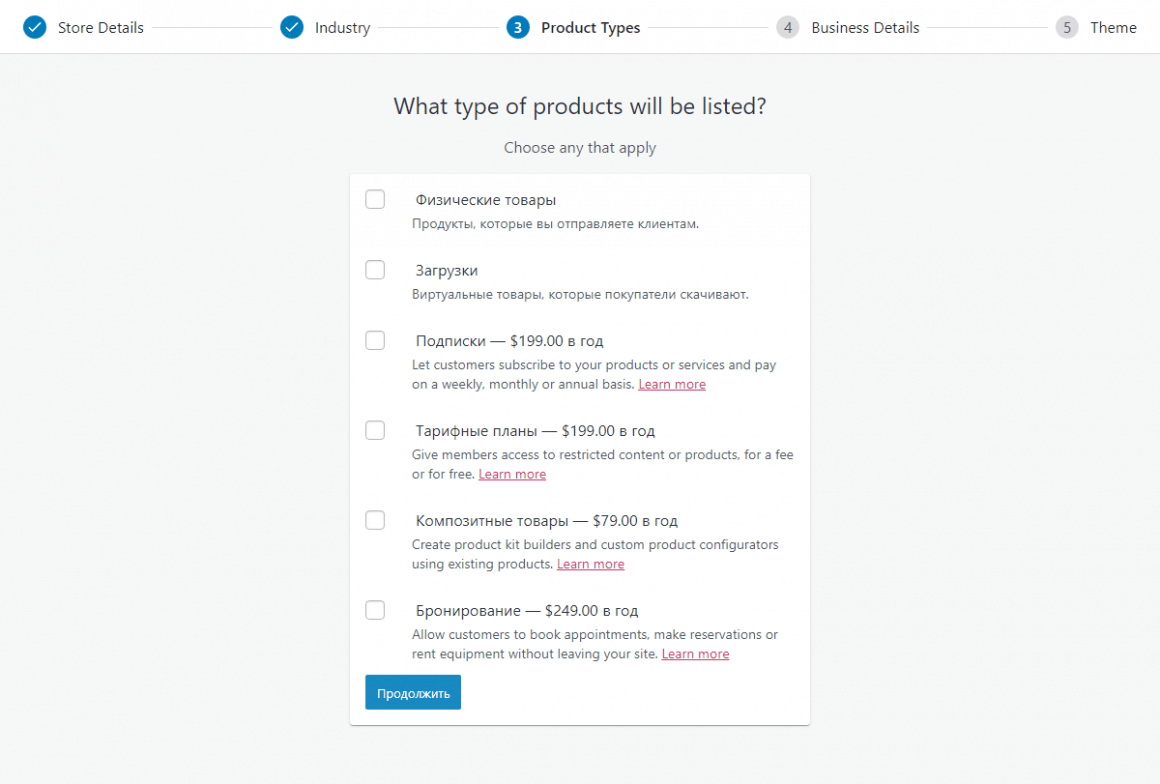
На 3-ем этапе вам предстоит выбрать типы товаров которые вы собираетесь подорвать.
Нет нужды покупать какие либо дополнения прямо сейчас, давайте для начала выберем «Физические товары» и «Загрузки». После того, как нажмете «Продолжить» вы перейдете к 4 шагу, в котором вас попросят рассказать о вашем бизнесе чуть больше.
В первом выпадающем списке вам предстоит выбрать «Сколько продуктов вы собираетесь подорвать?» – Не на что не влияет, в вашем магазине могут быть десятки тысяч товаров.
Во втором выпадающем списке нужно ответить на вопрос «Продаете ли вы ваши товары где-то ещё?»
Затем WooCommerce предложит подключить еще 3 дополнительных и бесплатных модуля:
Нет необходимости устанавливать все эти дополнения и разбираться в них прямо сейчас, ведь вы всегда можете к ним вернуться. По-этому мы советуем их отключить и нажать кнопку «Продолжить».
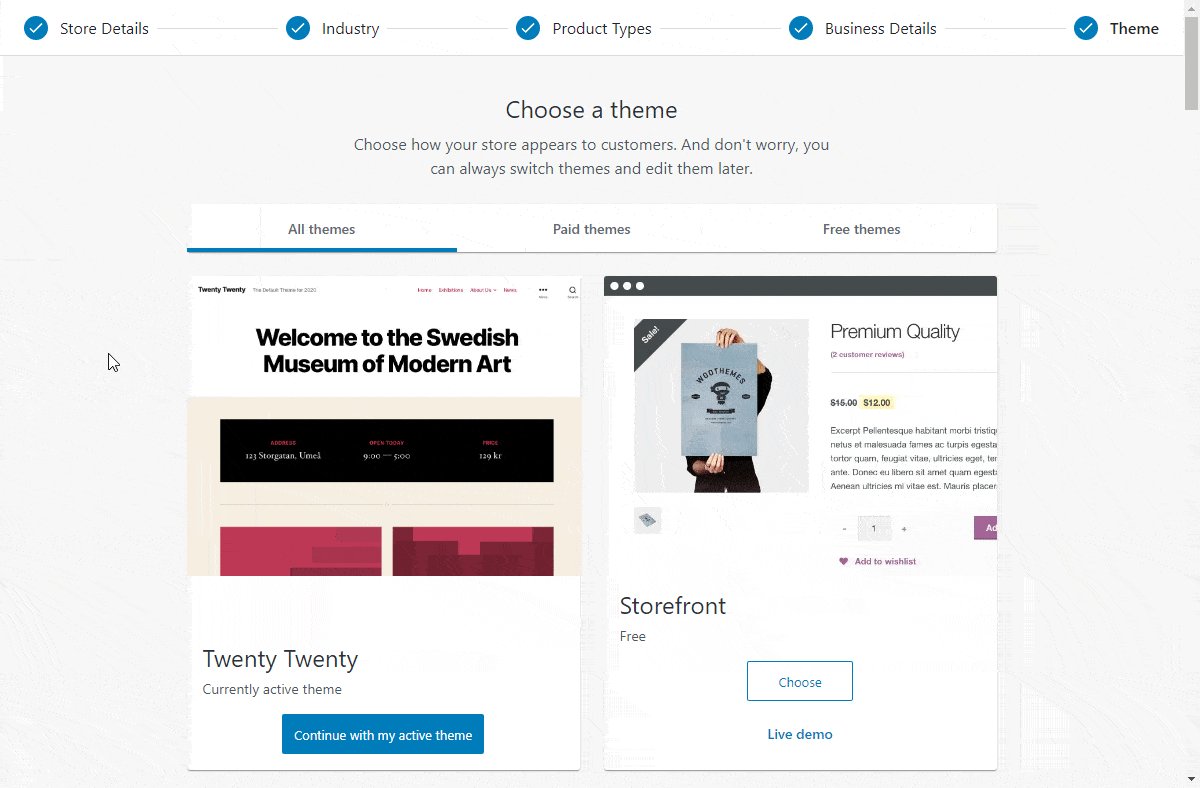
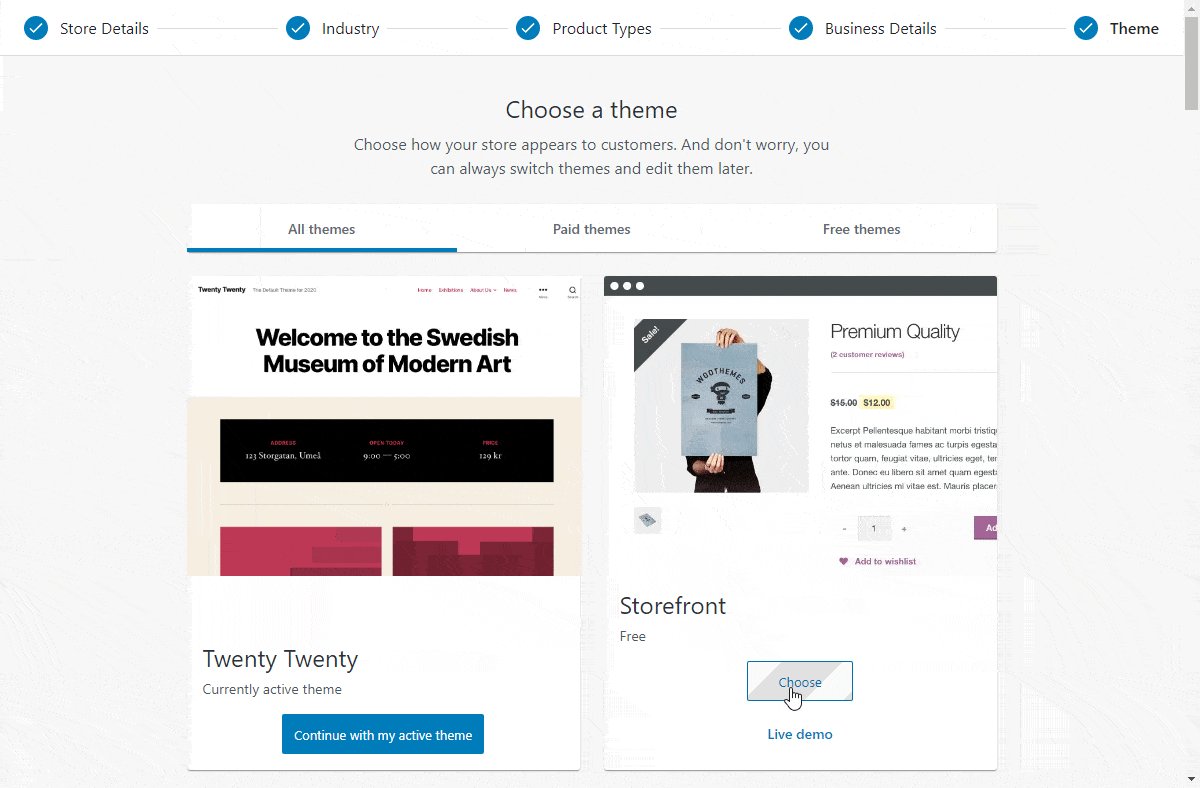
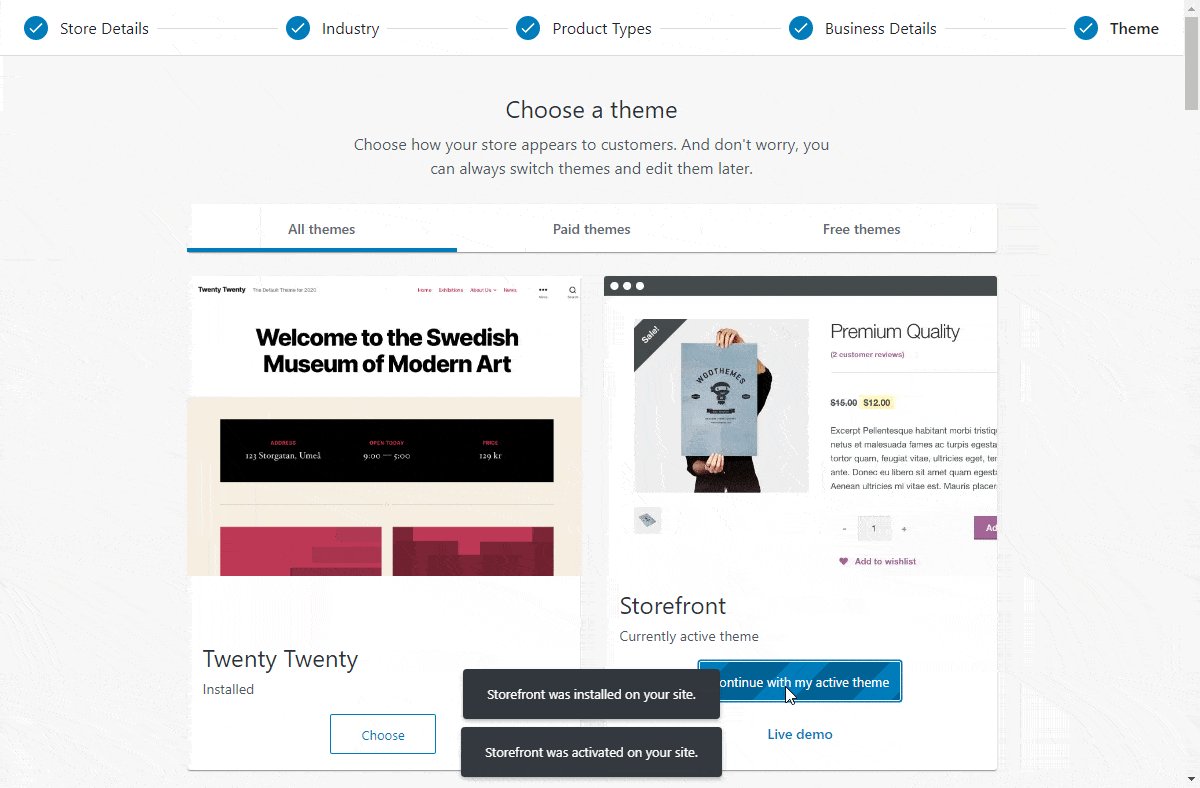
На пятом этапе вам будет предложено выбрать новый шаблон или продолжить использовать существующий. В рамках руководства «Как создать интернет-магазин на WordPress» мы выбрали заточенную под электронную торговлю тему «Storefornt» – что и вам советуем для начала. Помните, вы всегда сможете поменять тему для своего интернет-магазина без потери каких либо данных.

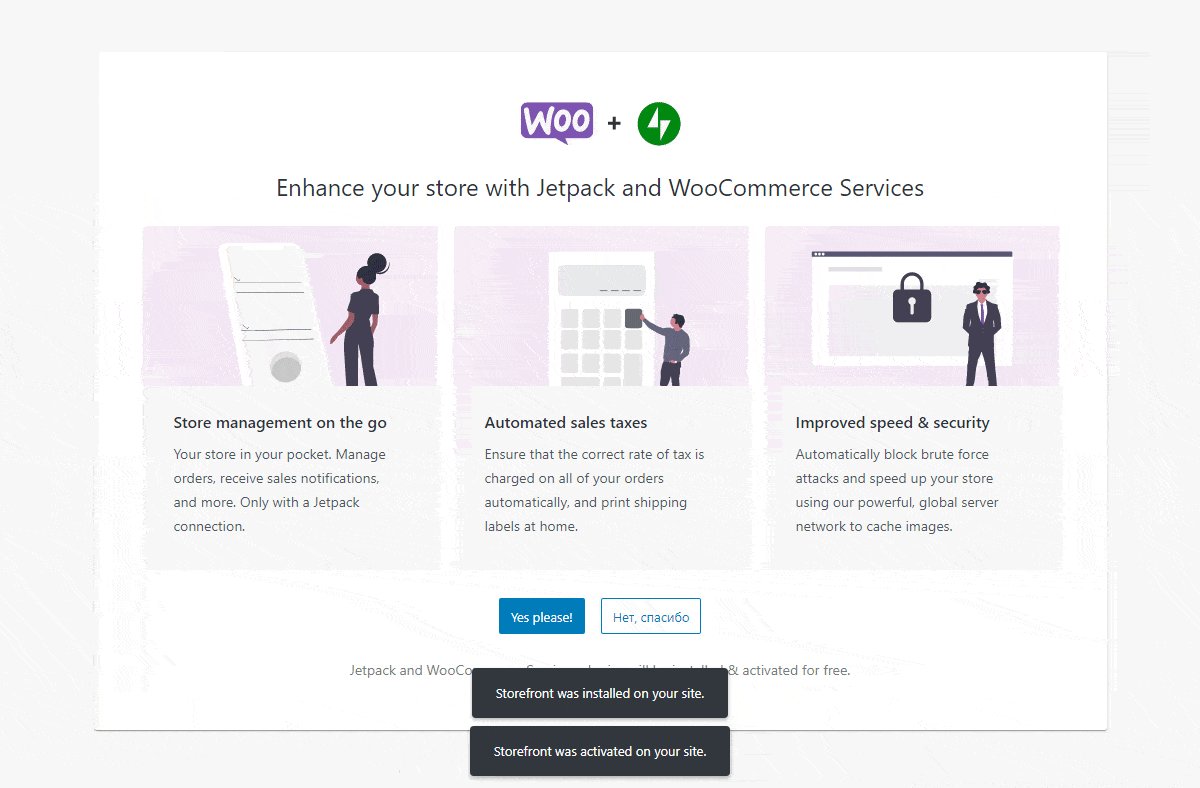
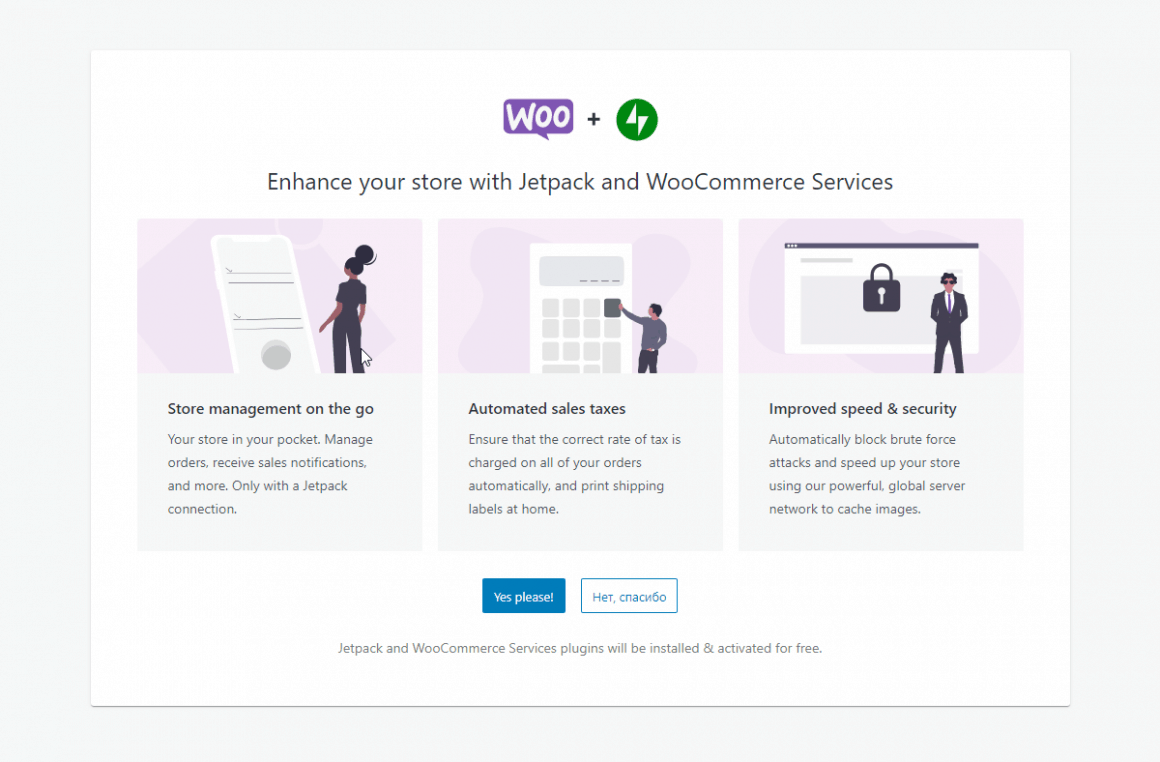
На последнем этапе WooCommerce предложит дополнительно установить плагин Jetpack. Плагин хороший, о чем мы писали в нашем руководстве по Jetpack, но сейчас просто нажмите кнопку «Нет, спасибо», тем самым, завершив установку.

WooCommerce установит несколько важных страниц для корзины, аккаунта, магазина и оформления заказа.
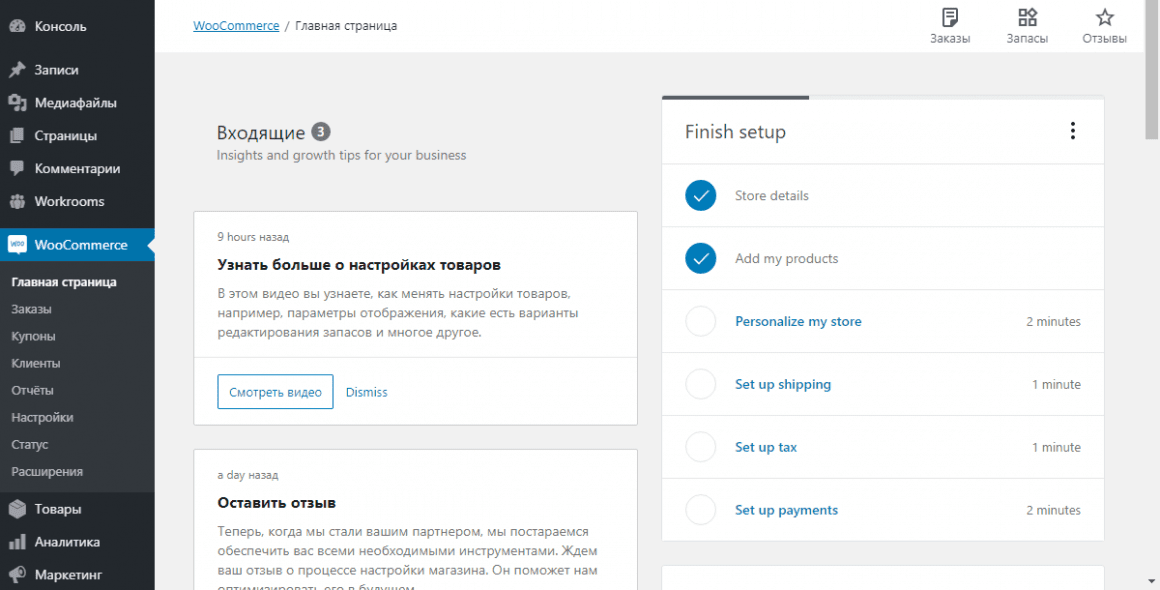
WooCommerce успешно установлен и вас перебросит на главную страницу в разделе WooCommerce

Поздравляем еще раз. Все готово для добавления товаров в ваш новенький интернет-магазин на WordPress.
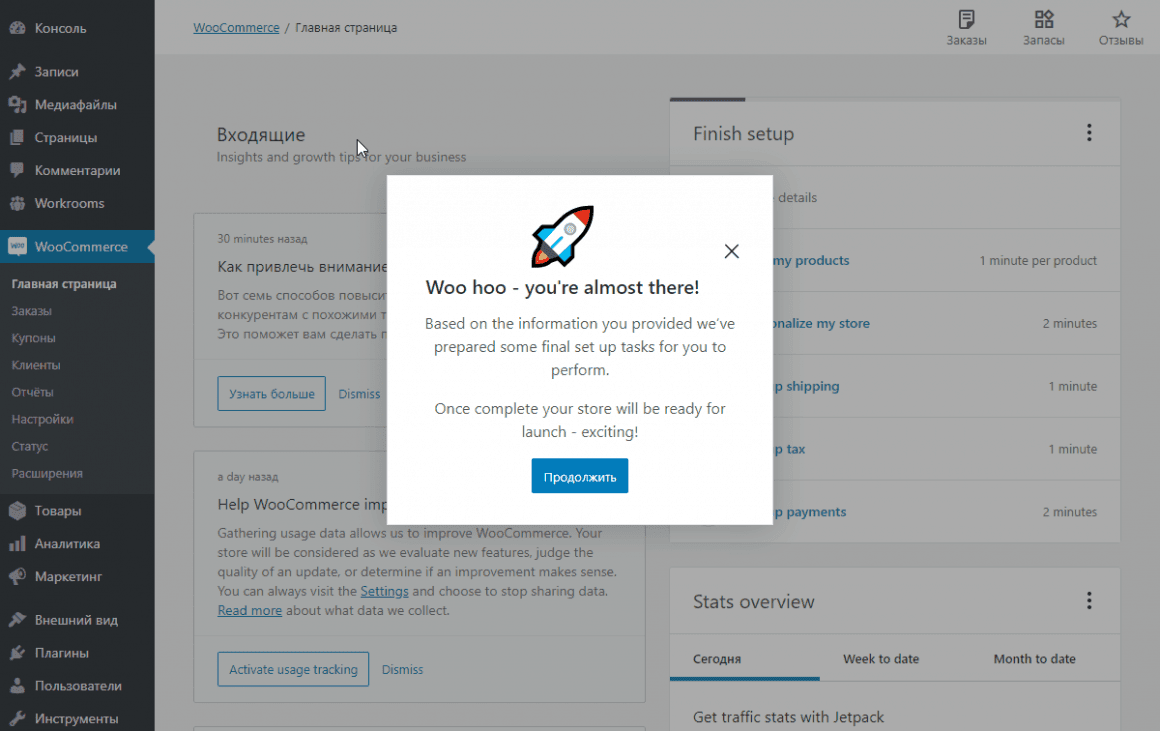
WooCommerce – Главный экран
На главной странице WooCommerce вы можете следить за эффективностью работы своего магазина, получать полезные советы и рекомендации для развития своего бизнеса и быстро получать доступ к некоторым из наиболее важных областей управления своим магазином.

Входящие
Область «Входящие» предназначена для информационного контента, поступающего из нескольких источников, таких как основной плагин WooCommerce, управление подписками WooCommerce.com, действия расширений и достижения магазина. Она также отображает контент, который может помочь в повседневных задачах по управлению и оптимизации магазина. Вы также можете получить доступ к папке «Входящие» на других страницах через панель действий.
На панели входящих сообщений мы можем отображать контекстные сообщения о расширениях, которые могут быть полезны для вашего интернет-магазина.
Stats overview (Статистика)
В этой области отображается краткий обзор наиболее важных показателей эффективности вашего WordPress магазина. В верхней части этой области вы можете легко переключаться между тремя предварительно определенными диапазонами дат: Сегодня, Прошедшие 7 дней и Прошлые 30 дней. Здесь вы можете просматривать графики и таблицы для более глубокого анализа ваших продаж.
Шаг 3. Выбор правильной темы WooCommerce или не просто красивый интернет-магазин на WordPress
Правильная тема – это субъективное решение. Хотя внешний вид и является одним из значимых факторов при выборе, но он не должен был определяющим. Далее мы приведем несколько советов, на которые вы должны опираться, делая окончательный выбор.
Уникальные шаблоны для любого бюджета и любого проекта от авторов со всего мира!
Эстетичность
Рассмотрите свою аудиторию, свой бренд и, самое главное, свою продукцию. Попробуйте выбрать тему, которая, по вашему мнению, каким-то образом соответствует этими тремя вещами. Продаёте одежду? Ищите тему с чистой типографикой и фокусом на картинки. Продаёте детские игрушки? Ищите игривую тему с большим количеством ярких цветов … ну вы поняли.
Если тема, которую вы выбрали, позиционируется автором как, «Для WooCommerce», обязательно проверьте все страницы WooCommerce. Не забывайте такие страницы, как раздел «Моя учетная запись», корзина и оформление заказа.
Частота и скорость обновлений
Рассматриваемый плагин, как и в целом CMS WordPress, регулярно получает свежие обновления. Причём на один год, как правило, приходится несколько «крупных» обновлений. Стоит отметить, что такие модификации изредка становятся причиной ошибок. Это бывает при использовании обновлений по отношению к шаблонам, которые не тестировались с актуальными бета-версиями. Поэтому рекомендуется следить за тем, осуществляют ли разработчики своевременную поддержку конкретной темы. Также стоит уточнить совместимость выбранной темы с используемой версией системы управления контентом и плагином WooCommerce.
Для подтверждения совместимости темы с последней редакцией расширения WooCommerce можно осуществить экспресс-проверку. Посмотрите на «демо» и взгляните на исходный код (CTRL + U). Исходный код должен содержать запись, объявляющую о том, какая версия плагина активна. На экране это смотрится вот так:
Убедитесь, что в демоверсия темы использует текущая версия WooCommerce.
Текущую версию WooCommerce можно посмотреть на официальной странице плагины в репозитории WordPress.org
Поддержка
Большинство тем или расширений иногда выдаёт те или иные ошибки. При появлении ошибки следует удостовериться, что она должным образом исправлена. По крайней мере необходимо знать, каким образом её можно исправить.
Если вы приобретаете тему премиального класса, то стоит узнать о способах поддержки. В случае, когда вы взяли тему с портала WordPress.org, нужно проверить активность форума поддержки.
Расширенная функциональность
Наш совет – Старайтесь выбирать минимально загруженные наворотами шаблоны. А уже потом используйте дополнительные расширения, которые при необходимости легко деактивировать. В результате при смене темы вы сохраните привычную функциональность платформы
Адаптивный дизайн
Так называемую «адаптивность» темы стоит проверять в последнюю очередь, так как в 2020 году это уже норма. Этот термин означает полную совместимость со всеми устройствами. Например, как с планшетными компьютерами, так и со смартфонами.
Всемирная паутина уже пережила очередной пик своего развития, пользователи эксплуатируют различные виды устройств. И здорово, если интернет-магазин будет выглядеть отлично на любом их них! Ведь правда?
Шаг 4. Стандартные страницы в WooCommerce
По завершению установки и благодаря мастера установки будут сгенерированы следующие страницы:
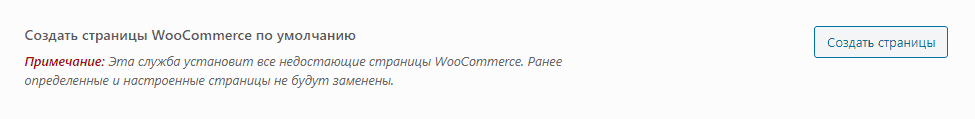
Переустановка страниц
Если вы пропустили мастер установки или хотите установить недостающие страницы, перейдите в раздел WooCommerce → Статус → Инструменты и используйте инструмент установки страницы.

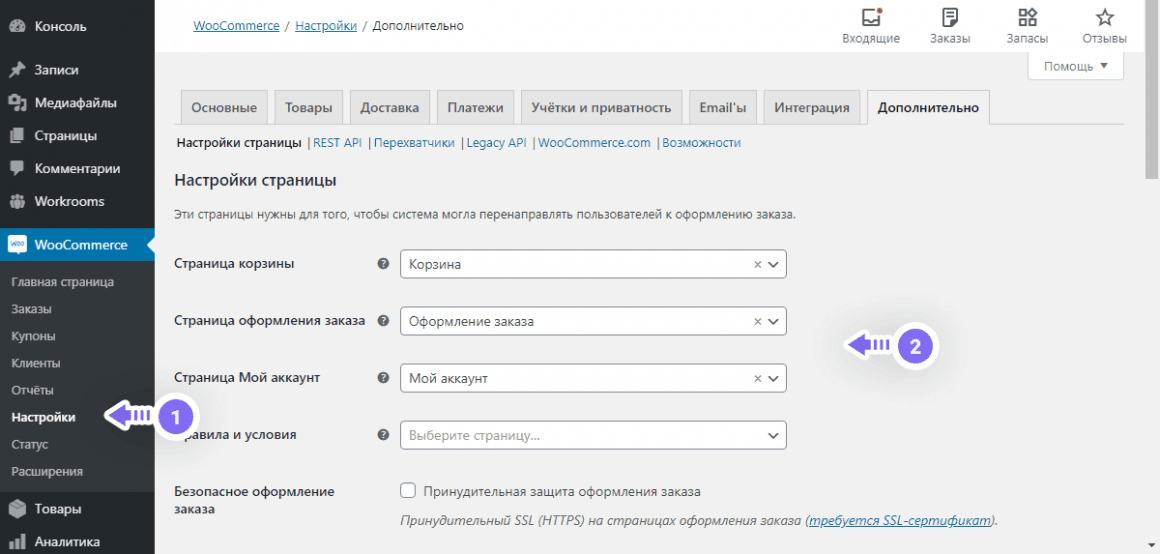
Укажите, какие страницы использовать в качестве основных
Если вы хотите установить страницы самостоятельно или поменять те, что создал мастер установки, то вам нужно указать их в раздел WooCommerce → Настройки → Дополнительно.

А для того, чтобы указать, какая страница будет использоваться для страницы магазина, перейдите в раздел WooCommerce → Настройки → Товары.

Что такое страница магазина?
Страница «Магазин» – это архив, где будут отображаться все товары вашего интернет-магазина на WordPress.
Если вы используете дополнительные SEO плагины, то они могут добавлять отдельные настройки, специфичные для архивов, и именно эти параметры следует использовать для управления страницей магазина.
Эта страница будет совместима со всеми темами WordPress, даже не предназначенными специально для WooCommerce.
Шаг 5. Добавление товарных позиций
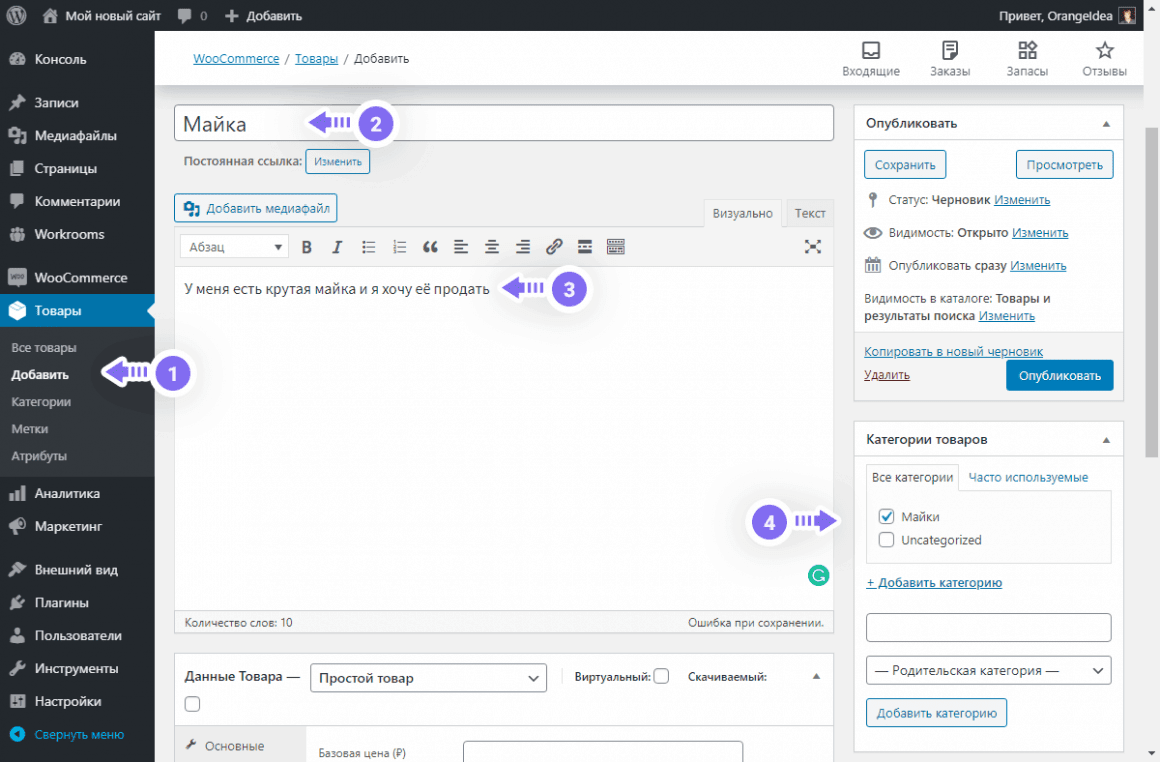
Для начала необходимо добавит в магазин первый товар. По такому же принципу будет происходить добавление остальных позиций. Вам необходимо воспользоваться разделом Товары → Добавить.
Обязательно укажите наименование товарной позиции. Добавьте небольшое описание, которое раскроет преимущества предлагаемого товара.
В правом столбце можно увидеть специальное поле «Категории товаров». Попробуйте нажать на пункт «Добавить категорию». После этого необходимая категория будет создана. Такая возможность позволяет быстро сортировать добавленные товары по группам.

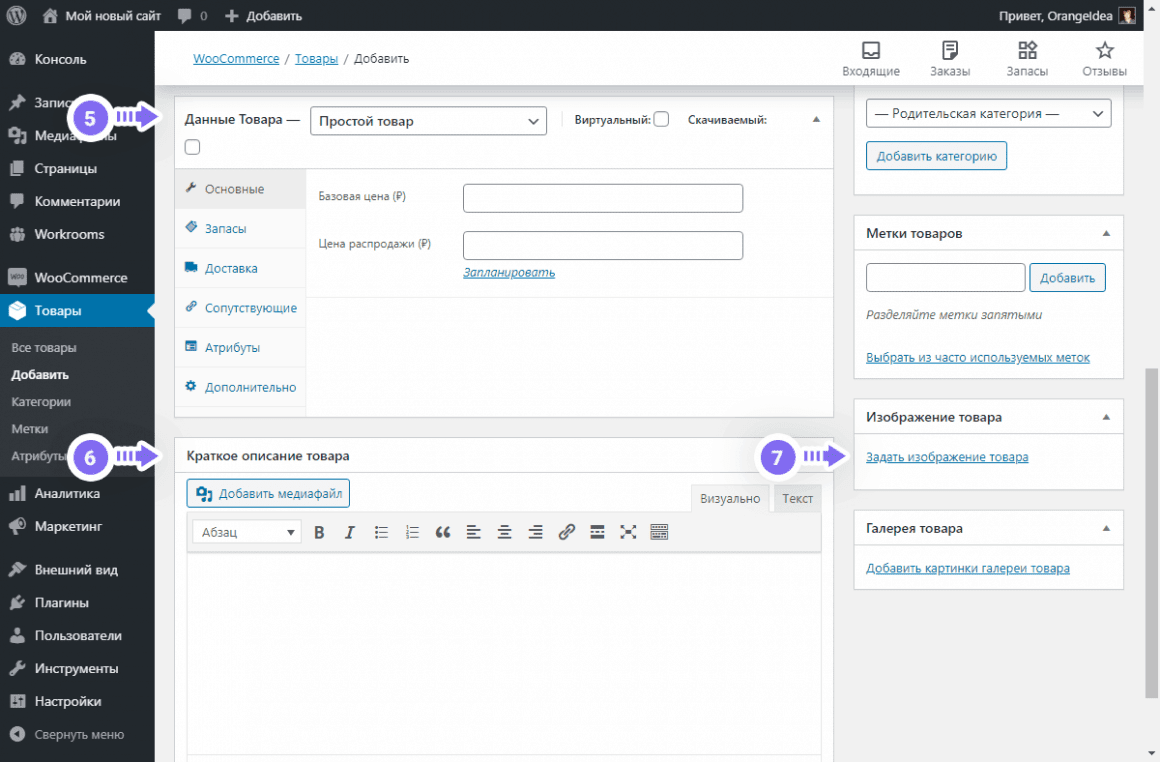
Если прокрутить колёсико мыши вниз, можно увидеть поле «Данные товара». В это окно необходимо внести основные данные о товарной позиции. Это стоимость товара, его наличие в необходимом количестве, варианты доставки.
Ещё ниже находится поле, в котором указывается небольшое описание. Данная краткая заметка будет видна потенциальным покупателям при просмотре нескольких товарных позиций на одном экране (страница архива или категории).
Правая колонка несёт в себе поля для размещения главной картинки товара или целой галереи.

После добавления всех необходимых данных о товаре необходимо воспользоваться кнопкой «Опубликовать». После этого товарная позиция будет размещена в вашем интернет-магазине.
Пройдите вышеописанный процесс в необходимом количестве для добавления всех имеющихся у вас товаров.
Если вы хотите создавать более сложные товары, то советуем ознакомиться с нашем руководством про вариативные товары в WooCommerce.
Шаг 6. Настройка внешнего вида вашего интернет-магазина на WooCommerce
Темы это то, как ваш сайт выглядят для пользователей. Для магазина Шаблон (тема) задаёт основные параметры вашего сайта, определяет то, как будет выглядеть ваш интернет-магазин. В зависимости от применения той или иной темы изменяется способ отображения предлагаемых товаров.
На данный момент существует несколько тысяч тем для WordPress. Они могут быть как платными, так и ничего не стоить для пользователя.
Если помните, в рамках данного руководства мы используем «Storefornt» для сайта. Теперь его необходимо оптимизировать в соответствии с текущими потребностями.
Откройте раздел Внешний вид → Настроить. Запустится настройщик темы. Он позволяет менять те или иные настройки.
Не забывайте, что вы можете расширить функционал вашего интернет-магазина, создав свой WordPress плагин.
На этом пока все, надеемся вы поняли, что такое интернет-магазин на WordPress и как его создать.
Если у вас есть вопросы – спрашивайте в комментариях и мы обязательно вам ответим.