Как сделать градиент фигма
Как в Figma сделать градиент
В Фигме предусмотрено несколько вариантов заливки фона объекта:
Чтобы добавить заливку к объекту, выделите его и добавьте значение во вкладке Fill в правом окне с параметрами.

Для каждого вида градиента предусмотрены следующие настройки:


Вы можете добавить к объекту несколько градиентов или сочетать заливку градиентом и другими вариантами, например, изображением.

Вы также можете применить градиент или любой другой вид заливке к группе объектов, но в таком случае вам будут недоступны настройки поворота градиента, и наклон будет строго по-умолчанию. Поэтому для распространения градиента на группу элементов есть резон настроить градиент на одном и скопировать его параметры на другие объекты.
Градиент в фигме: как сделать красиво + плагин для работы
Как сделать красивый градиент в фигме? Такой вопрос часто задают начинающие пользователи программы Figma. Сегодня раскрою эту тему и поделюсь плагином для того, чтобы подбирать классные градиенты быстро и легко.
Как сделать градиент в фигме
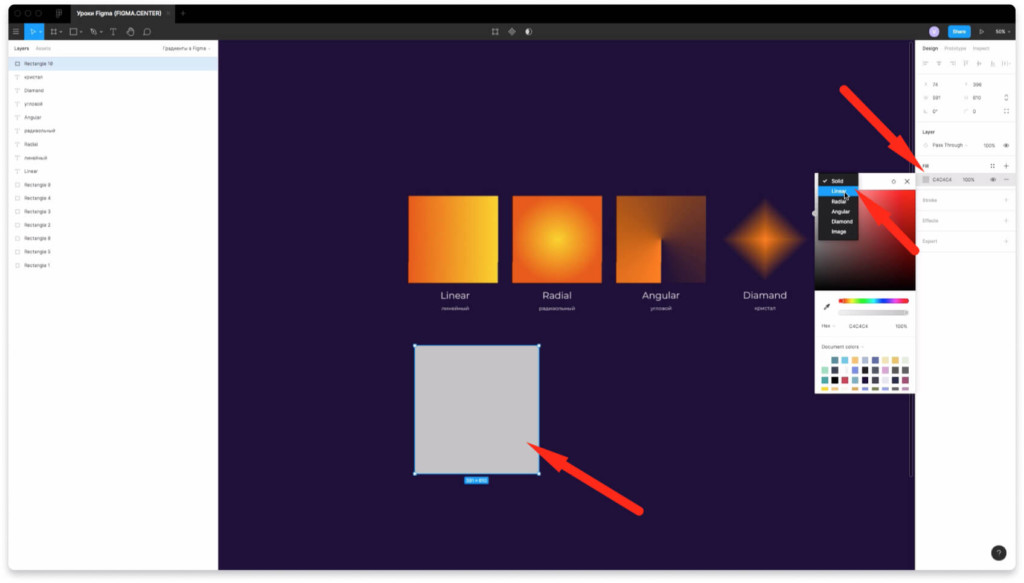
Чтобы сделать градиент в фигме выделите прямоугольник или другую векторную фигуру. В правой панели, напротив надписи «Fill» нажмите на цвет. Вместо значения «Solid» поставьте одно из следующих значений:
Как сделать градиент красивым и правильно сочетать цвета
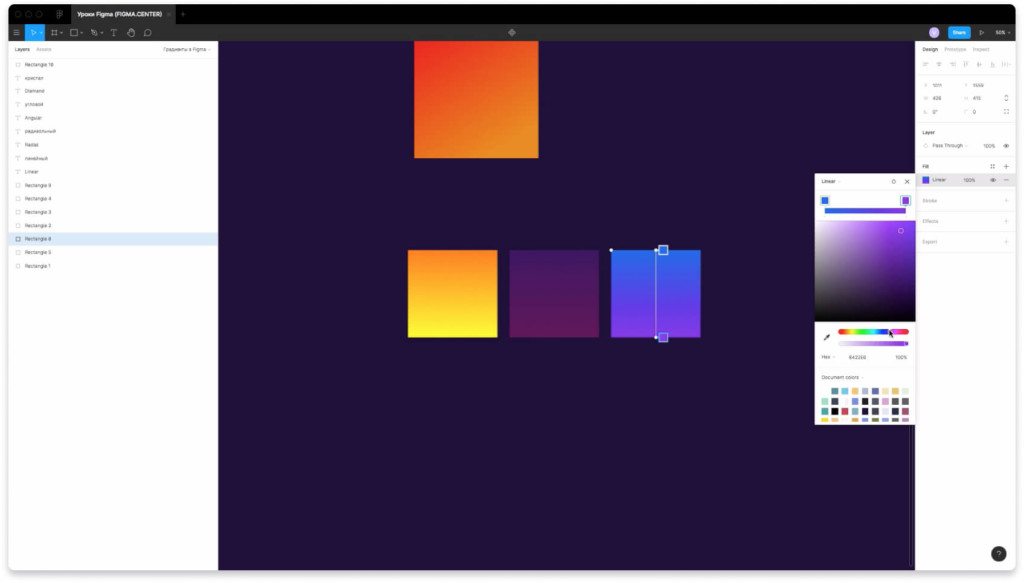
Чтобы цвета в градиенте гармонично сочетались между собой, нужно в 2 точках поставить одинаковые цвета.
Затем изменить значение одного цвета потянув полнунок в нижней панели влево или вправо для незначительного изменения цвета (панель показана на скриншоте выше).
Цвет должен незначительно отличаться друг от друга. Например, если один цвет красный, то второй цвет должен быть оранжевым. Если первый оранжевый, то второй желтый и т.д.
Как создать дополнительные цвета для градиента в фигме
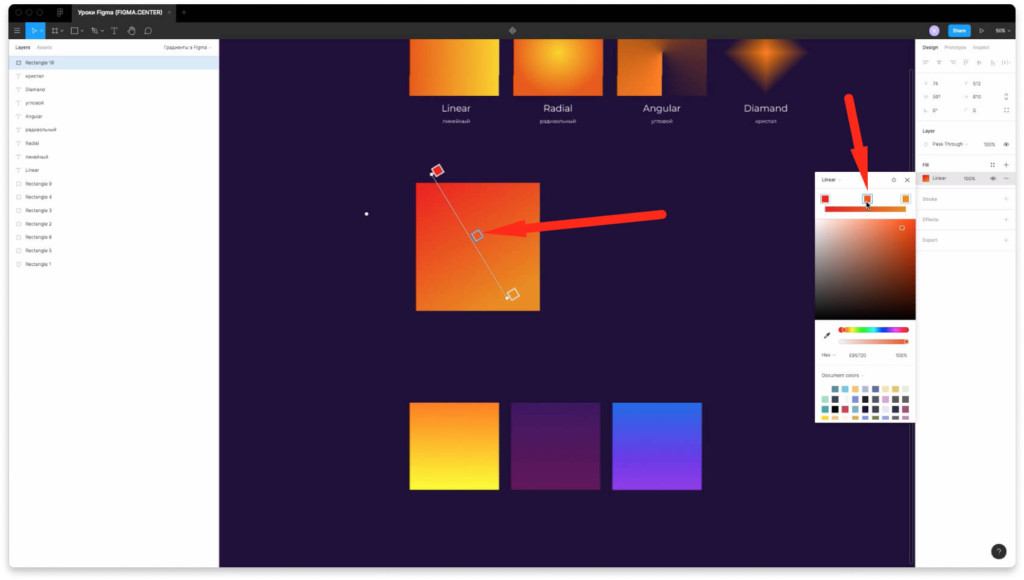
Чтобы создать дополнительные цвета и делать сложные градиенты, поставьте точку в градиенте (как показано на скриншоте выше).
Плагин с градиентами для фигмы
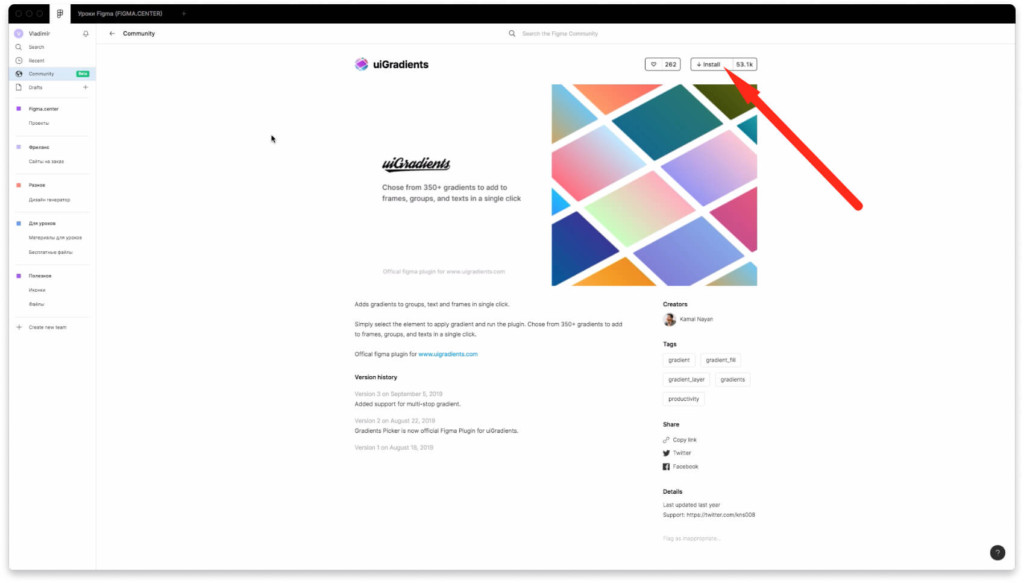
Вы можете воспользоваться плагином с градиентами для фигмы. Он называется uiGradients. Установить плагин можно по ссылке. Для установки просто нажмите на кнопку «Install» сверху и справа.
Активация плагина uiGradients
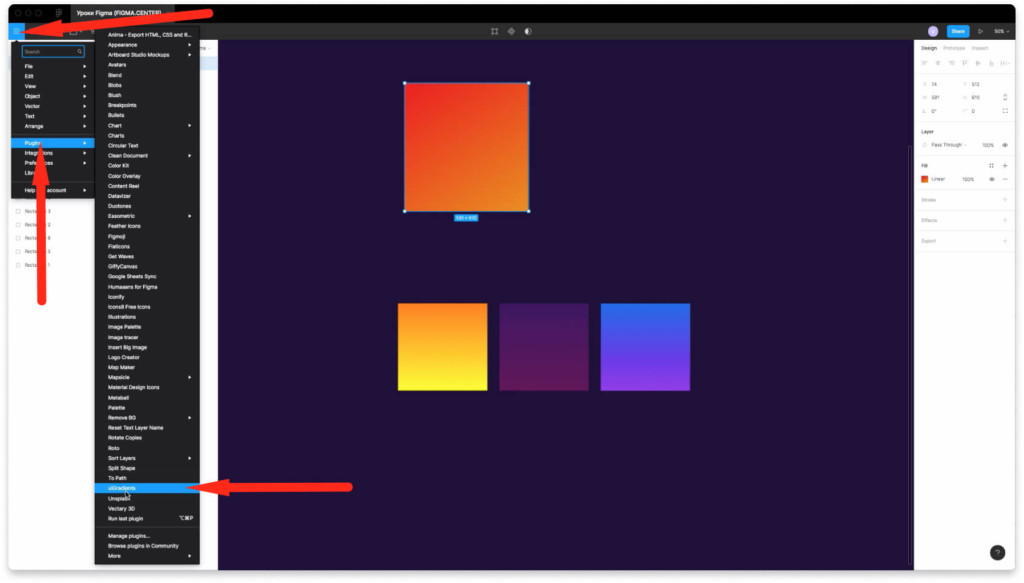
Чтобы активировать плагин «uiGradients» перейдите в ваш проект, нажмите на меню гамбургер, затем на вкладку «Plagins» и выберите его из списка.
Как пользоваться плагином с градиентами
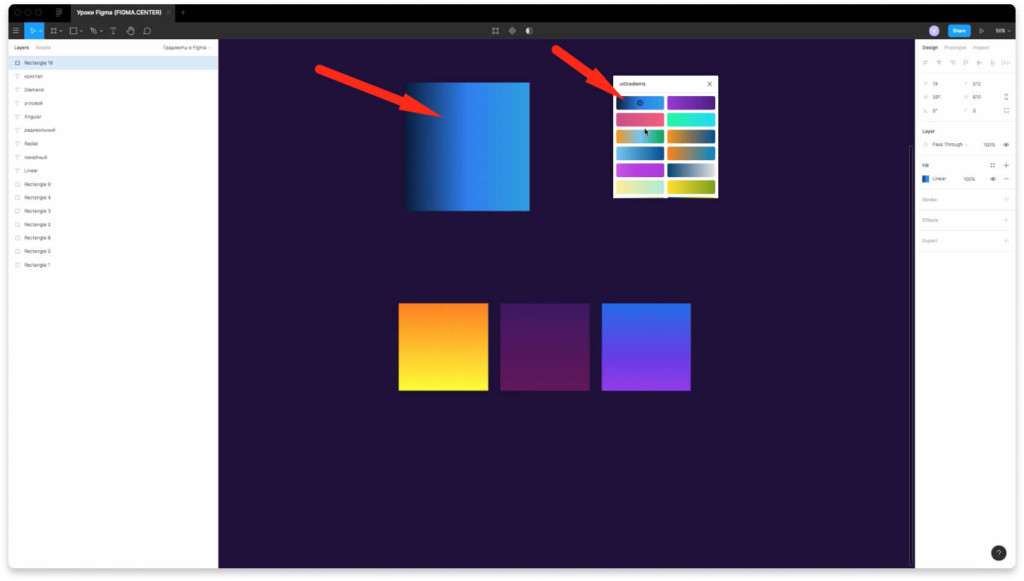
Чтобы использовать плагин выделите прямоугольник или другую векторную фигуру и выберите подходящий градиент из списка.
Заключение
В этой статье вы узнали как делать градиент в фигме и узнали о плагине, который позволяет добавлять красивые градиенты буквально за пару кликов мыши. Если вам помогла эта статья, то на этом сайте есть еще много полезных материалов по Figma.
«Как сделать в Фигме…?»: отвечаем на популярные вопросы пользователей
У нас уже есть подобная статья на портале, где мы отвечали на популярные запросы, связанные с использованием Фотошопа. В этой публикации поговорим о Фигме.
Я ввела в поисковики Гугл и Яндекс запрос: «Как сделать в Фигме», чтобы понять, какие вопросы интересуют пользователей. Вот, что у меня получилось:
Я взяла из результатов выдачи совпадающие запросы в обеих поисковых системах и несколько рандомно (на свой вкус). Вот, что у меня получилось:
С содержанием публикации определились. Поехали!
Как сделать в Фигме текст полукругом (по кругу)?
Для расположения текстового слоя по кругу в Фигме понадобится специальный плагин arc.
Где искать плагины и как их устанавливать, вы можете прочитать здесь.
Как сделать в Фигме пунктирную линию (пунктир)?
Рассмотрим вопрос, как сделать в Фигме пунктирную линию, на примере фигуры — прямоугольник. Для других фигур (треугольник, круг, линия) алгоритм создания пунктира будет тем же.
Как сделать в Фигме кнопку?
На самом деле вопрос, как сделать в Фигме кнопку, достаточно широк. Кнопки бывают разные. Однако, я думаю, на примере одной можно показать принцип их создания.
Также вы можете сделать свою кнопку прозрачной (поставьте значение 0 в поле с процентами) или бесцветной (удалите слой с цветом, нажав на «—»).
Другой вариант — нажмите на слой с текстом, зажмите shift и нажмите на свою кнопку. Далее воспользуйтесь инструментами выравнивания в самом верхнем разделе бокового меню.
Подробнее о работе с плагинами вы можете узнать здесь.
Также я добавила к своей кнопке тень. Как это сделать, смотрите ниже.
Как сделать в Фигме градиент?
Для создания градиента в Фигме нужно поработать с разделом Fill бокового меню.
Также на изображении вы увидите соответствующий инструмент для управления градиентом и создания необходимого наложения на вашу фигуру.

Вы можете поменять вид градиента, нажав на стрелочку выпадающего меню рядом со строкой Linear.
Виды доступных градиентов в Фигме:
Как сделать в Фигме сетку?
Сетка в Фигме — это вспомогательный элемент, который помогает вам структурировать свой макет и выстраивать стройную композицию. В Фигме вы можете создать три вида сетки:
Для создания сетки нажмите «+» в разделе Layout Grid. По умолчанию создастся сетка Grid c квадратиками 10х10 px.
Grid
Кликнув по строке сетки, вы сможете настроить величину клетки, цвет и прозрачность.
Кликнув по типу сетки, вы сможете выбрать другой — колонки или строки.
Columns
В колонках настроек куда больше. Здесь вы можете менять:
Rows
Здесь почти те же настройки, что и у колонок, только:
Можно сделать несколько слоёв сетки из разных видов и с разными настройками и создать свою суперсетку для уникальной композиции.
Ещё раз! Сетка — вспомогательный элемент для выстраивания композиции. Она не является частью макета, поэтому её можно в любое время выключить. Для этого нажмите сочетание клавиш shift + alt + 4. Включается сетка этой же командой.
Как сделать в Фигме тень?
Теперь, как и обещала, рассказываю как сделать тень в Фигме. Всё довольно просто:
Как сделать в Фигме маску?
Маска в Фигме используется для придания растровым изображениям нужной формы с помощью векторных фигур. Чтобы сделать маску в Фигме, понадобится пара кликов.
В результате ваше изображение впишется в ту область векторной фигуры, в которую вы его поместили.
На этом наш мини-обзор Фигмы подошёл к концу. Оказалось, что пользователей интернета интересуют совсем несложные вопросы. Да и вообще Фигма — максимально простой и понятный инструмент. Единственная сложность только в том, что весь интерфейс на английском. Но к этому быстро привыкаешь.
Надеюсь вам была полезна статья. Если остались вопросы, не стесняйтесь задавать их в комментариях 🙂
Основы Figma VI. Градиенты. Плагины
В шестой части по основам Figma мы узнаем как работать с градиентами. А именно: какие бывают виды градиентов, какие настройки им можно применить и как работать с градиентами на практике. Также узнаем о плагинах для Figma и освоим процесс их установки на практическом примере.
Градиенты и заливка цветом в Figma
Наверняка большинство из читателей этого урока уже знают, что градиент – это плавный переход из одного цвета в другой. Для образования градиента нужны минимум два цвета, другими словами две ключевые точки, между которыми будет образован цветовой переход, состоящий из множества других (промежуточных) точек.
С помощью ключевых точек мы можем управлять градиентом, чем больше их будет, тем более предсказуемые цветовые переходы мы получим.
Мы с вами уже научились присваивать объекту цвет с помощью пипетки в пятом уроке. Точно таким же образом мы можем присвоить цвет объекту без использования пипетки, выбрав его самостоятельно. Для этого мы используем правую боковою панель. Выделите ваш объект и нажмите на панели настройку Fill. По умолчанию ваш объект будет залит одним цветом (Solid). Мы можем менять его, двигая ползунок мышкой на цветовой панели.
На этой же панели Fill вместо заливки цветом, вы сможете выбрать заливку градиентом. В графических редакторах есть четыре вида градиентов: линейный, радиальный, угловой и градиент-алмаз (ромбовидный).
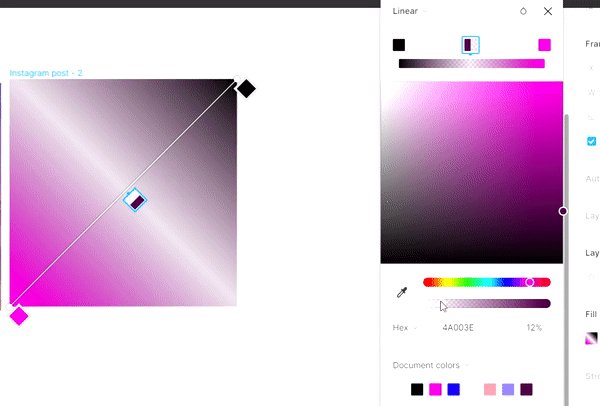
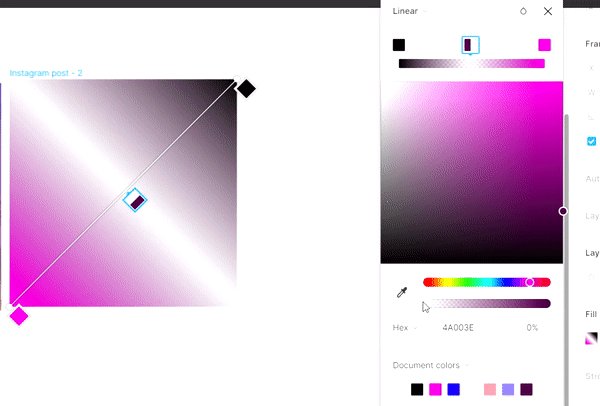
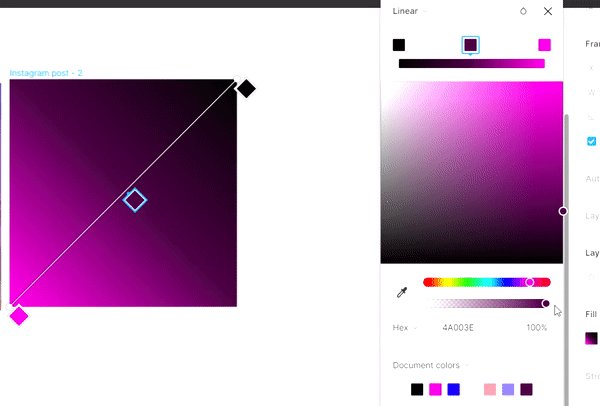
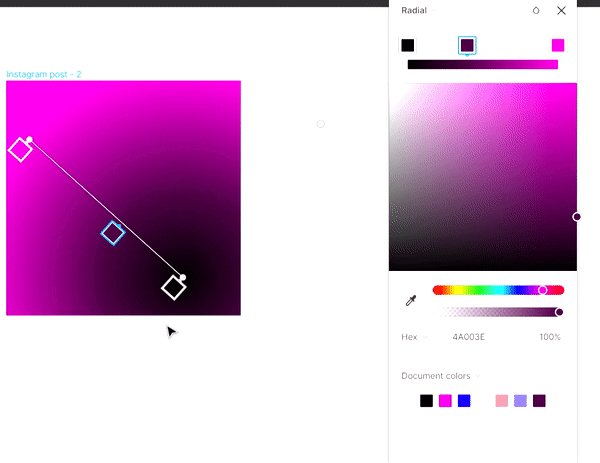
Линейный градиент (Linear)
Переход цвета в этом градиенте осуществляется по прямой линии. Сразу стоит отметить, что практически во всех случаях, вы будете использовать именно этот градиент. Он наиболее естественно и привлекательно передает цветовые переходы. Чтобы задать вашему объекту заливку линейным градиентом, выберите его на панели Fill и задайте цвета для точек, как показано на видео ниже.
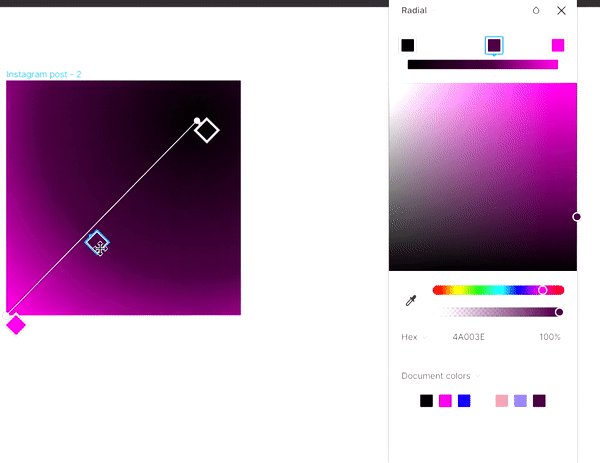
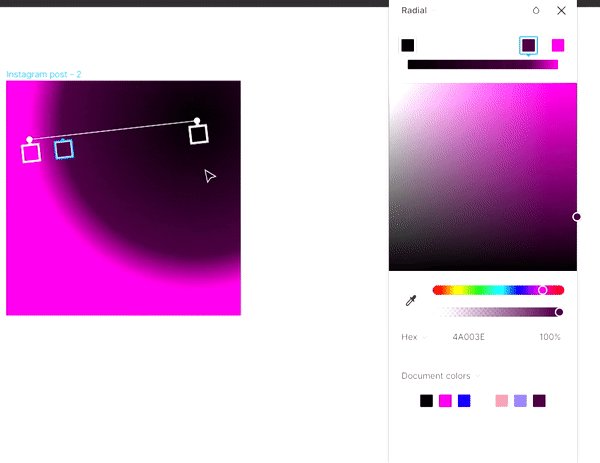
Радиальный градиент (Radial)
В отличие от линейного, в радиальном градиенте цвет расходиться по кругу, начиная от его центра. Чтобы использовать радиальный градиент, выберите его на панели Fill.
Угловой градиент (Angular)
Цветовой переход в этом градиенте повторяет форму спирали и на соединениях цвета имитирует «угол». Давайте посмотрим как это работает на панели Fill.
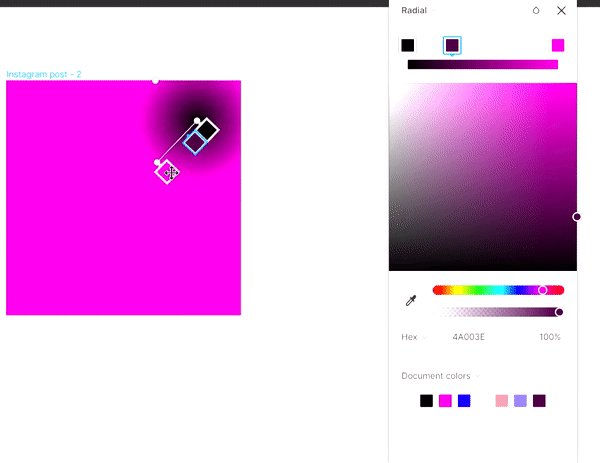
Градиент в виде алмаза (Diamond)
Создает переходы цвета, затеняясь от середины ромба (алмаза) до его граней. Применить такой градиент можно следующим образом.
Настройки градиентов
Недостаточно просто применить градиент, чтобы получить желаемый для дизайна результат. Поэтому в Figma есть дополнительные настройки для градиентов, а именно:
Непрозрачность
Позволяет менять насыщенность цветового перехода, путем изменения непрозрачности ключевой точки. Например: если у нас линейный градиент, который состоит из двух точек, первая с непрозрачностью в 100%, последняя 0%, то ровно посредине градиентного перехода непрозрачность будет 50%, так как редактор автоматически вычислит процент непрозрачности.
Пипетка
Позволяет скопировать цвета для ключевых точек градиента. На практике очень полезная функция, которая позволяет например продлить фон объекта, затемняя/осветляя его с другого края.
Возможность задать код цвета
Позволяет дизайнеру задавать точные комбинации цветов. При этом панель Fill в Figma позволяет работать в разных цветовых схемах. Самые популярные HEX и RGB активно используют при создании брендбуков. Например, заказчик в ТЗ часто может прописать нужные цвета конкретными комбинациями.
Три предыдущих функции абсолютно также работают и с заливкой объекта одним цветом (Solid).
Добавление дополнительных точек градиента
Позволяет лучше контролировать цветовые переходы: избегать переходов с грязными цветами, а также создавать многоцветовые градиенты.
Угол и направление градиента
Думаю из предыдущих видео вы уже визуально поняли, что мы можем задавать градиенту любой угол. Для этого нам нужно открыть наш градиент таким образом, чтобы точки были видны поверх фигуры и вручную с помощью зажатой ЛКМ вращать его.
Практические примеры
У градиентов есть масса применений как в графическом, так и в UI дизайне. Давайте вместе рассмотрим несколько хороших вариантов, которые вы сможете использовать самостоятельно на практике.
Добавление объема для фигуры. Мы не используем здесь 3D, но при этом шарик кажется достаточно объемным. Цветовые переходы имитируют игру света и тени.
Имитация движения фигуры. Опять же, только с помощью цветового перехода и игры с непрозрачностью, человеческий глаз воспринимает объект, как фигуру, которая перемещается. Такие иллюстрации даже в статическом виде могут стать отличным визуальным дополнением для сайта.
Поддержать тему объемности также можно с помощью градиентных кнопок.
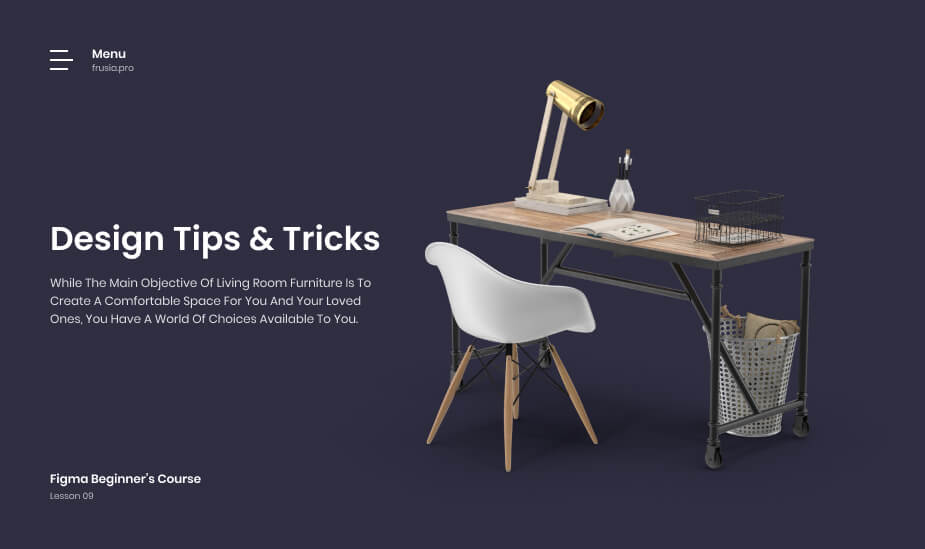
Градиент на фоне. Сравните два примера фоновой заливки ниже. Обе конечно же имеют право на жизнь, но согласитесь, что у второй больше преимуществ. Глазу человека есть за что зацепиться, светлый участок акцентирует внимание на тексте, а цветовое решение выглядит более интересно.
Еще один пример-сравнение фоновой заливки градиентом и одним цветом. Градиент добавляет совсем немного акцентов.
Плагины для градиентов в Figma
Если вы проходили предыдущие уроки, думаю уже обратили внимание на то, что мы пока изучаем базовый функционал графического редактора Figma. Но кроме него, существуют специальные плагины – это дополнительные модули, которые сделаны, чтобы облегчить, ускорить работу или добавить новый функционал.
Как работать с плагинами?
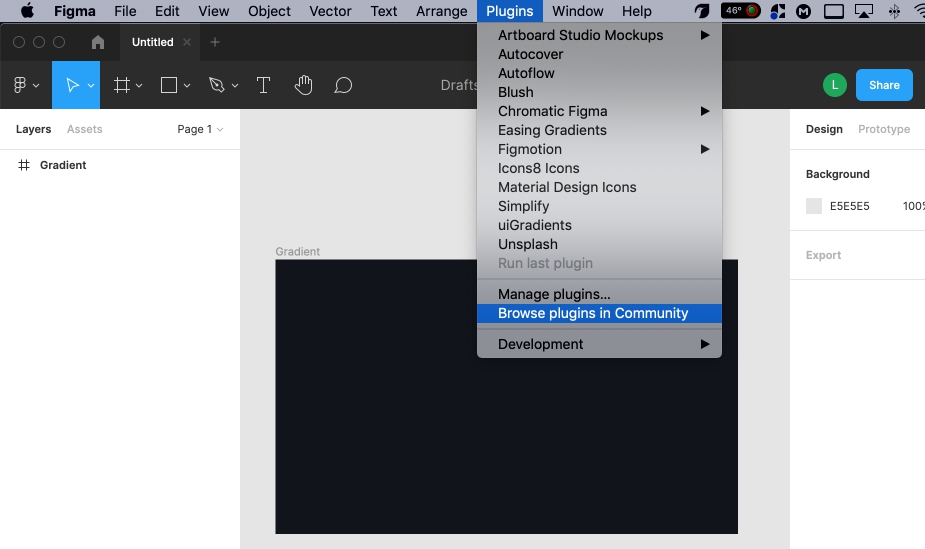
В самой верхней панели Figma у вас есть таб Plugins, который позволяет запускать уже установленные плагины, а также найти и добавить новые (за это отвечает пункт меню Browse Plugins in Community).
Community в Figma – это пространство, в котором пользователи делятся полезностями друг с другом. Например, кроме плагинов, вы сможете там найти иконки, макеты сайтов, мокапы, иллюстрации и многое другое.
Плагин uiGradient: пример установки
Этот инструмент предлагает вам выбор из десятков удачных цветовых сочетаний. Если сложно подобрать хороший градиент, uiGradient поможет в этом.
Давайте на его примере, попробуем установить ваш первый плагин для Figma. Для этого:
Это же действие можно было проделать через вкладку Plugins и функцию Browse Plugins in Community. Но мне важно было показать вам, как именно мы можем зайти в Figma Community, чтобы вы могли исследовать его дальше самостоятельно.
Работа с плагином uiGradient
Второй способ может быть более удобным в том случае, если вы захотите поставить много плагинов в будущем и их сложнее будет быстро находить в списке.
Плагин Easing Gradients
Это хороший инструмент, позволяющий делать более мягкие переходы в середине самого градиента. По сути плагин предназначен для градиентов, которые уходят в прозрачность. Особенно классно он работает с черно-белой гаммой.
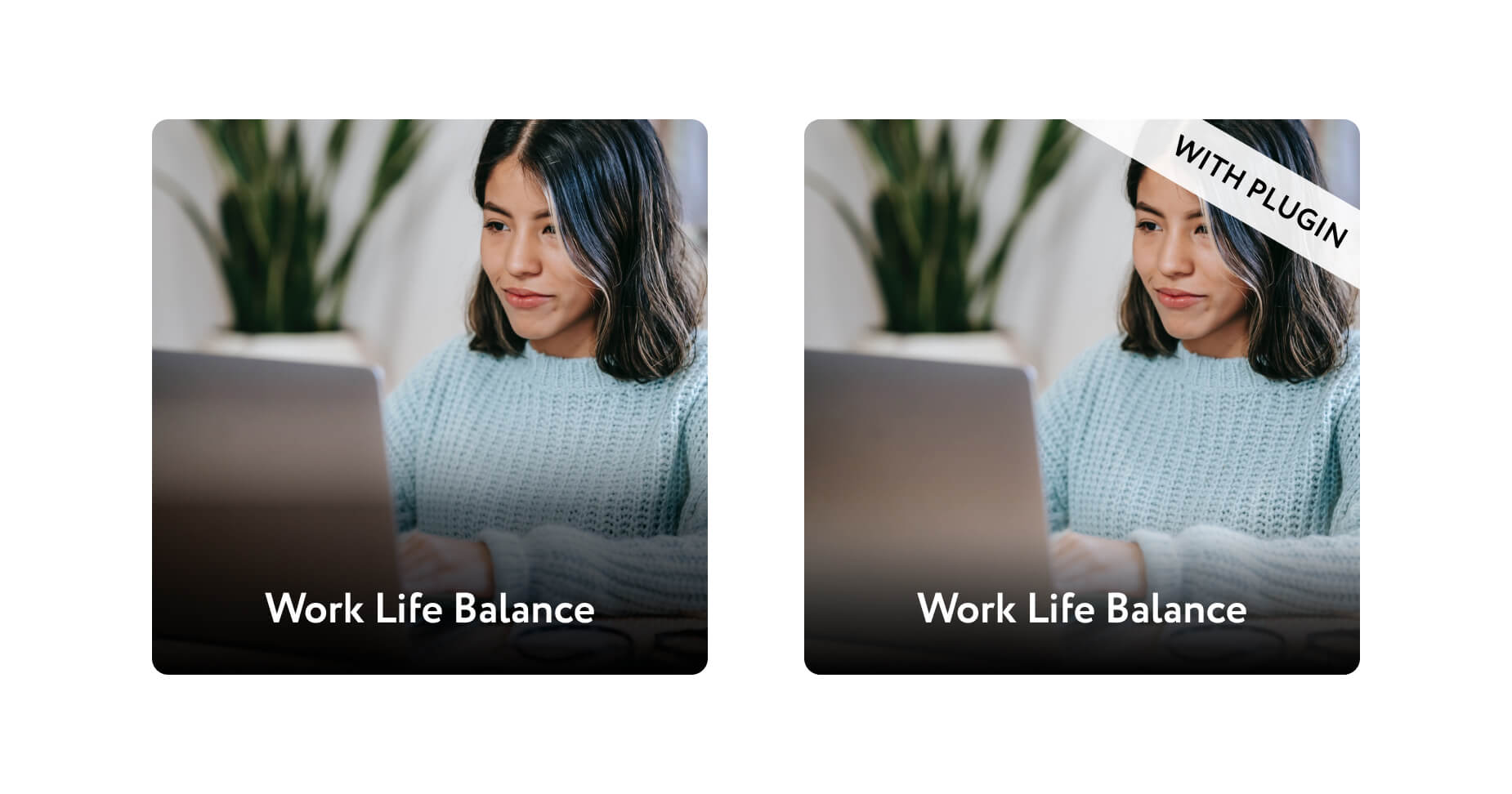
Пример: очень часто, для улучшения читабельности текста на фото, с одной его стороны делают градиентную заливку, которая должна плавно растворяться в фотографии. Но изображениях небольшого размера переход может быть довольно заметным. Как раз тут и пригодиться плагин Easing Gradients, позволяющий подкорректировать градиент с помощью кривых.
Для того чтобы плагин сработал, нужно сначала выделить фигуру с уже нанесенным градиентом, а после этого запустить плагин через панель или поиск.
Плагин Chromatic Figma
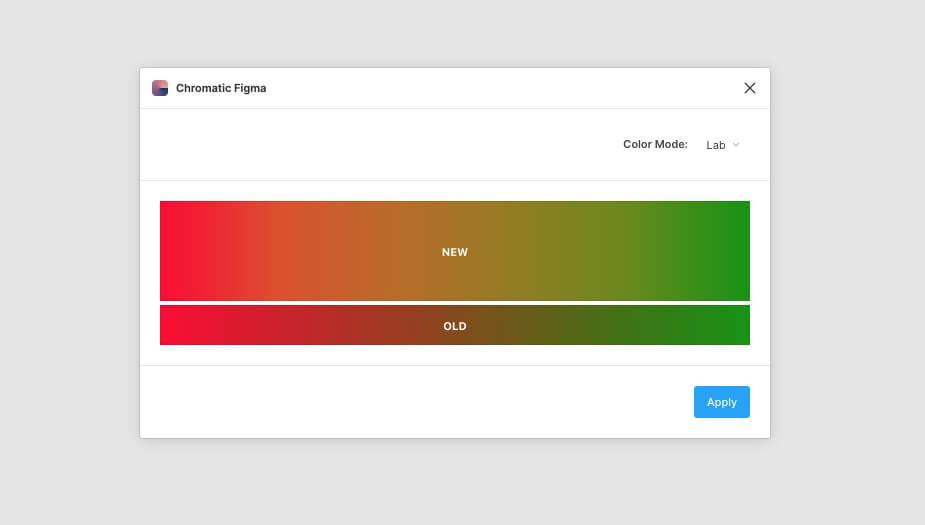
Второй проблемой, после жёстких переходов, является так называемая “грязнота цвета”. Между двумя ключевыми точками градиента машина иногда подбирает довольно грязный переход. Исправить эту проблему можно вручную добавляя новые ключевые точки с более чистыми оттенками цвета.
Но если вы еще недостаточно хорошо видите цвета, а это свойственно всем новичкам, то можно воспользоваться плагином Chromatic Figma, который визуально улучшит градиент за вас.
Выберите ваш градиент, после чего запустите плагин, выберите Fix Gradient и нажмите на кнопку Apply.
Домашнее задание
Выводы
Умение работать с градиентом в графическом редакторе Figma даст вам много возможностей делать UI дизайн интересным и разнообразным. А информация о существовании и использовании плагинов, облегчит вашу работу в будущем. Надеюсь вы хорошо усвоили материал этого урока и выполните домашние задания, которые я для вас подготовила, ведь впереди вас ждет еще более увлекательный мир дизайна.
Как сделать градиент в «Фигме»? Инструменты и полезные плагины
От простых до более сложных вариантов градиента – с пошаговым разбором.
Figma – это бесплатный графический онлайн-редактор, популярный среди дизайнеров и создателей контента. В нем есть встроенные инструменты для создания базовых вариантов градиента, а для более сложных вариантов оформления есть бесплатные плагины.
Градиент – заметный «долгоиграющий» тренд в веб-дизайне. Его активно используют «Яндекс» (на скриншотах выше) и другие компании – Instagram, Wildberries и пр.
Создаем простой градиент в «Фигме»
Логинимся или создаем новый аккаунт в «Фигме». Затем выбираем или создаем объект – фрейм, фигуру или текст, к которому мы хотим добавить градиент.
Для примера создадим новый фрейм: жмем кнопку с решеткой или букву F и растягиваем фрейм до нужной величины (как альтернатива – выбираем необходимый размер фрейма в боковом меню).
Для управления цветовым фоном любого объекта необходимо кликнуть на него, тогда в боковом меню появится строка Fill. Она содержит информацию о текущем цвете фона и его прозрачности. Чтобы изменить фон, необходимо щелкнуть на иконку цвета.
Варианты заливки в «Фигме»:
По сплошной заливке и вставке картинки и так всё понятно. Рассмотрим каждый вариант по созданию градиента.
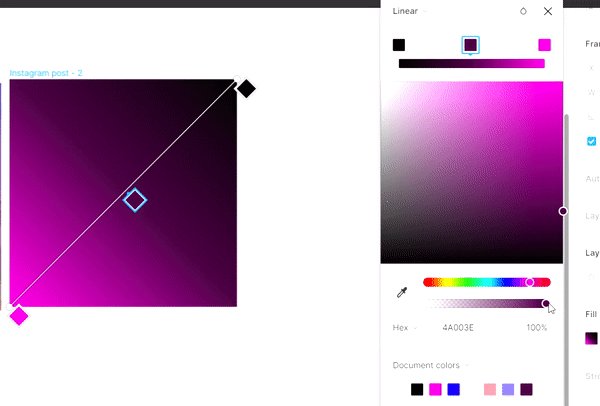
Линейный градиент
Выбираем в списке Linear – линейный градиент. На объекте появляются две точки, которые можно перемещать для создания более плавного или резкого перехода. Можно выбрать любое нужное количество цветов для градиента. Для добавления еще одного цвета просто щелкаем на градиентной линии. Чем больше точек, тем более плавным будет переход.
Здесь же можно управлять прозрачностью цвета, двигая ползунок в разные стороны.
Радиальный (круговой) градиент
Не меняя оттенки, посмотрим, как будет выглядеть градиент Radial из списка.
Ползунки на объекте можно двигать и получать разнообразный эффект — цвет распыляется, как вам угодно.
Угловой градиент
Градиент Angular создает острый угол, вокруг которого образуется градиент. С помощью круга в центре можно управлять расположением угла и цветов вокруг него.
Градиент в виде кристалла
Diamond создает в центре распыление одного из выбранных цветов в виде кристалла. С помощью направляющих внутри него можно изменять его размеры.
Как добавить градиент на фото
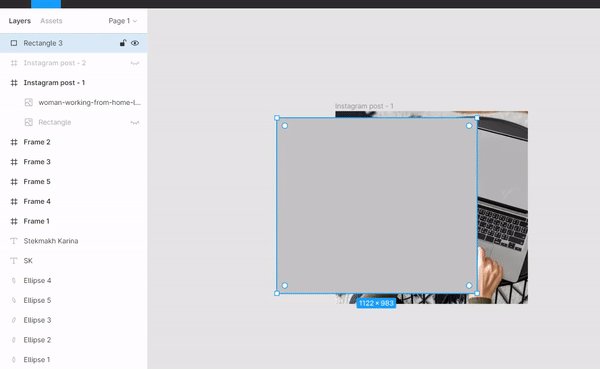
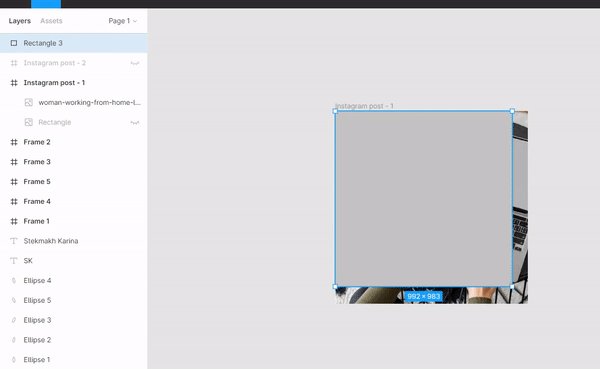
Градиент можно добавить на фото, чтобы оно смотрелось интереснее. Такой эффект используют, например, при создании баннеров. Для этого сначала создаем фрейм, как описано выше, затем добавляем нужное изображение в рабочую область. Это можно сделать по крайней мере тремя способами:
После того, как картинка появилась в рабочей области «Фигмы», мы можем перетащить ее внутрь созданного фрейма. Если разрешение картинки больше разрешения фрейма, то она будет выглядеть обрезанной. Чтобы подогнать размеры под фрейм, достаточно потянуть за уголки картинки и дотянуть их до уголков фрейма. Для удобства можно тянуть уголки, зажав кнопку Shift, тогда сохранятся пропорции и не нужно будет тянуть каждый уголок по отдельности.
Чтобы убедиться, что картинка поместилась без пустых мест, увеличиваем рабочую область и подгоняем ее под необходимые размеры. Когда будет достигнута граница фрейма, «Фигма» сама подскажет красными направляющими или автоматической подгонкой.
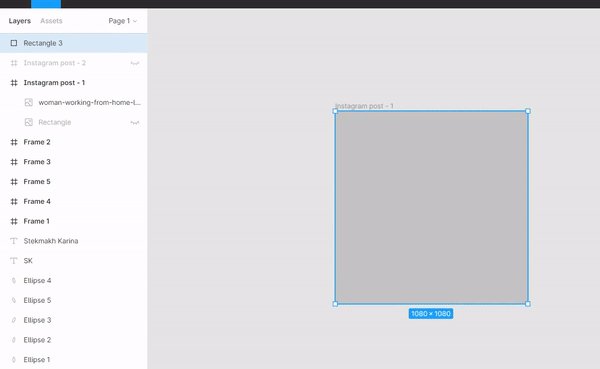
Приступаем к наложению градиента. Для этого создаем новую фигуру «Rectangle» с помощью горячей клавиши R или нажав на квадрат в меню сверху.
Выбрав Rectangle, мы добавляем его на наш фрейм. Можно сделать эту фигуру любых размеров, растянув его затем до размеров фрейма.
У созданной фигуры меняем описанным уже способом заливку с Solid на любой из понравившихся градиентов. Стандартное решение у дизайнеров и создателей контента – вариант Linear. Он подходит практически для любых макетов. Выбираем у него цвета, их прозрачность и направления градиента, как нам покажется нужным.
Сложные градиенты в «Фигме»
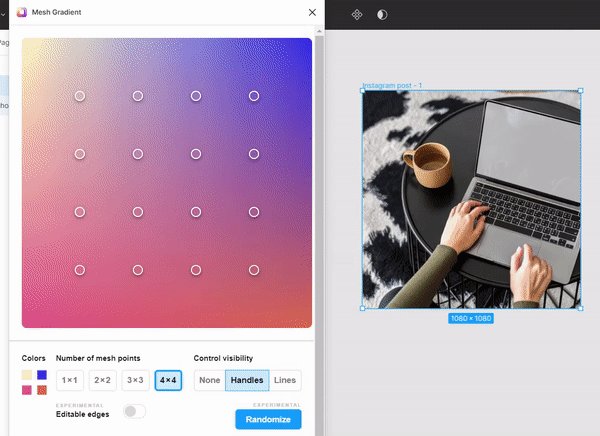
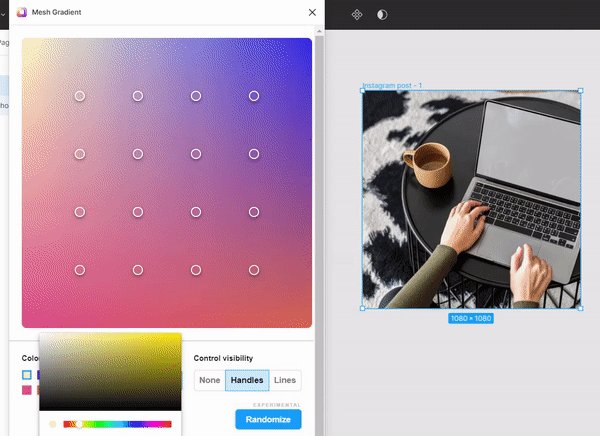
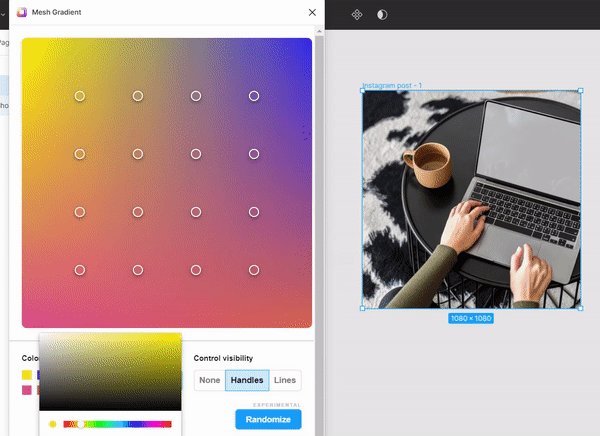
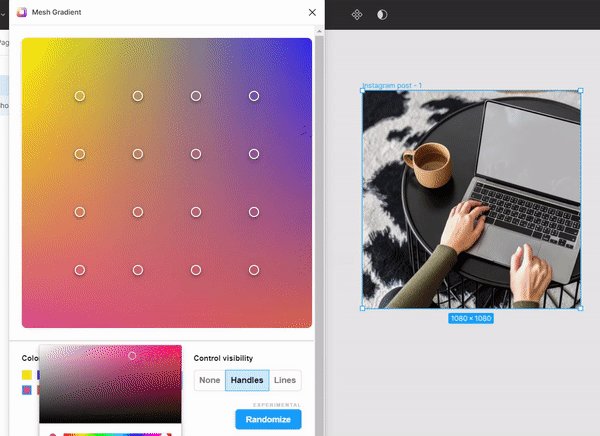
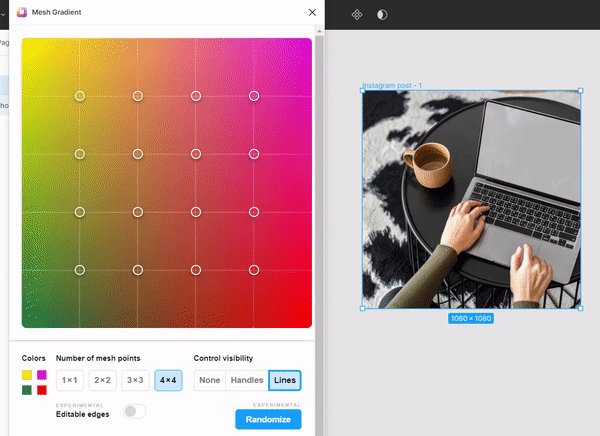
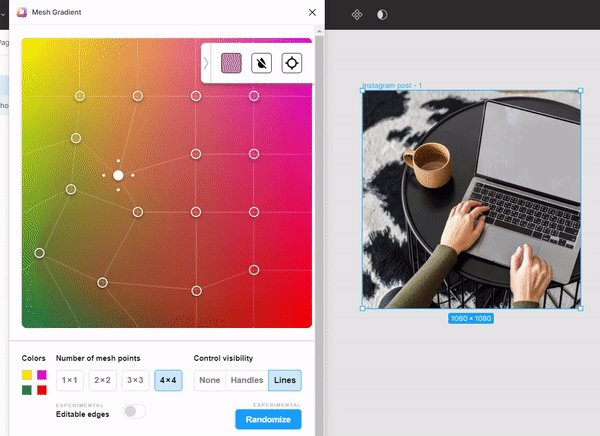
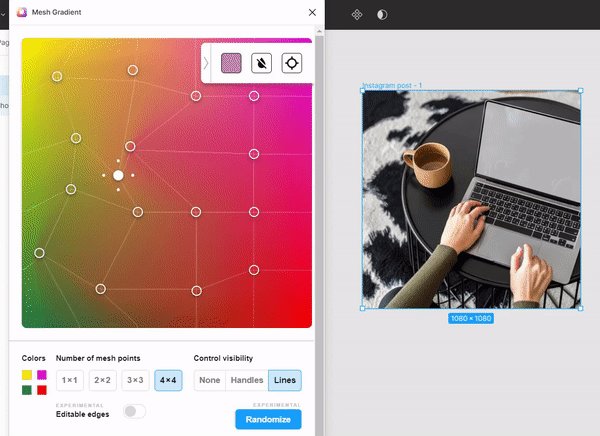
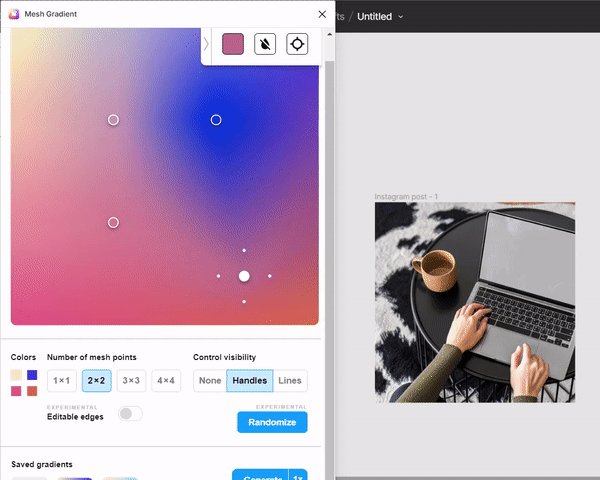
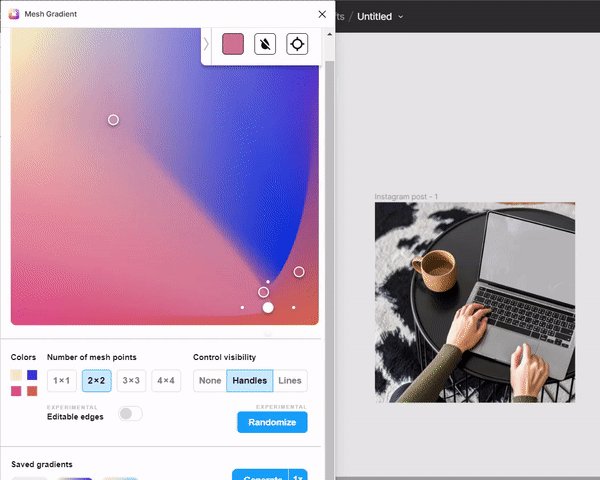
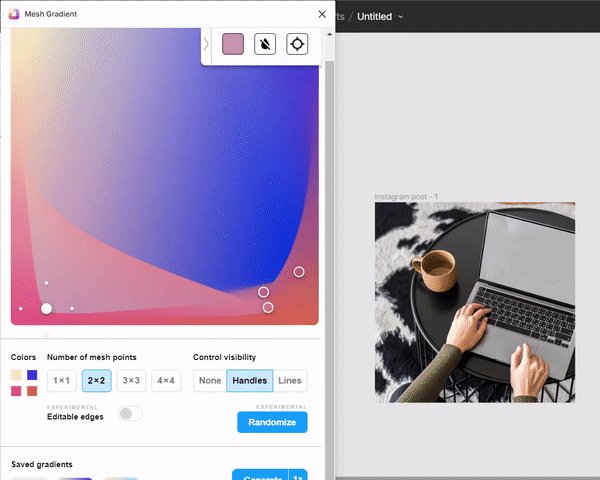
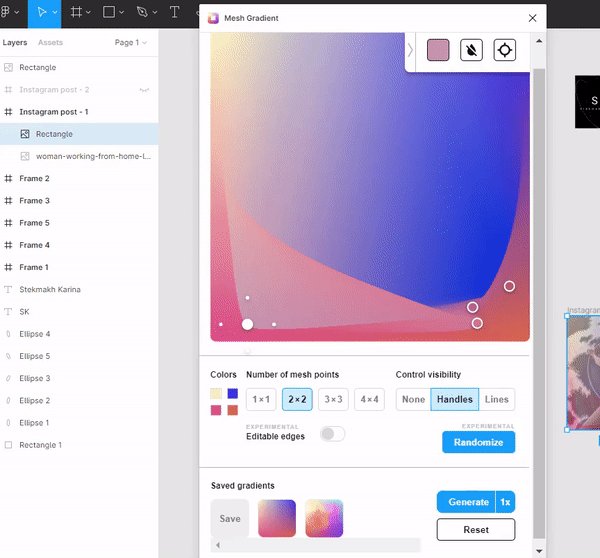
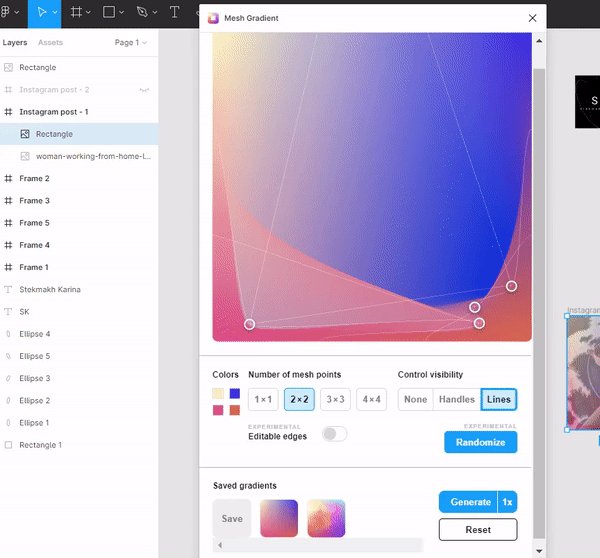
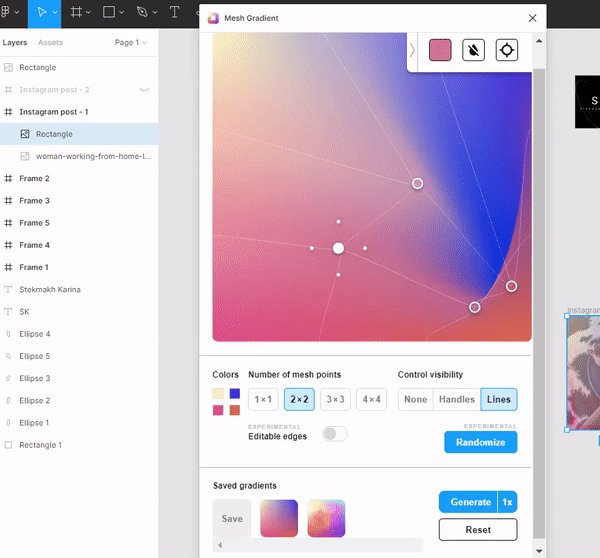
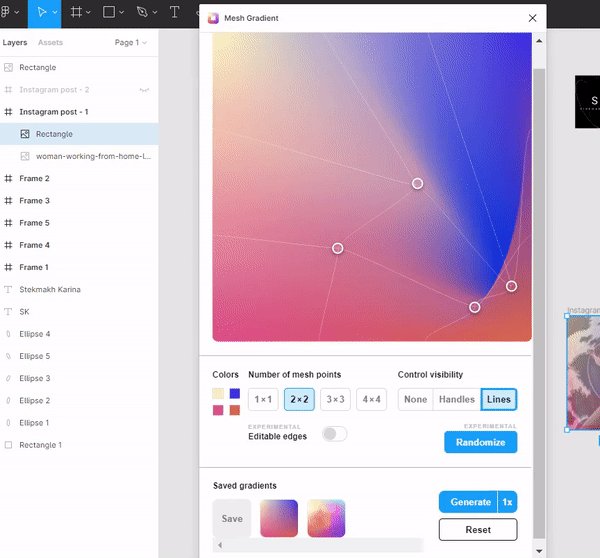
Для создания более сложного градиента можно воспользоваться бесплатным плагином Mesh Gradient для «Фигмы». Установите его, нажав «Install» в правом верхнем углу, а затем выберите фигуру и запустите плагин в меню.
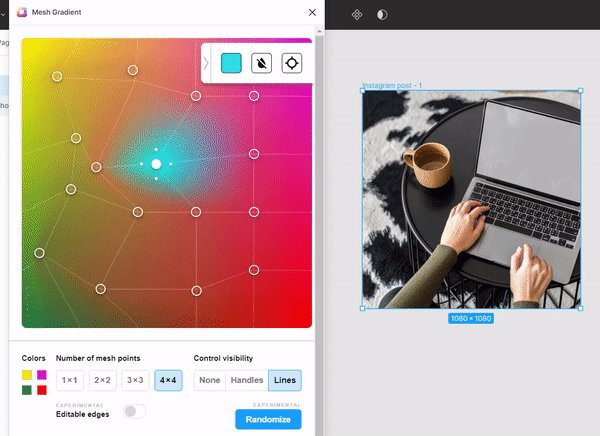
Плагин имеет различные настройки для создания градиентов. При открытии вы увидите градиент и четыре точки на нем, так называемые «Mesh points». Эти точки позволяют выбрать дополнительные цвета и направления для градиента. Плагин позволяет разместить на поле до 16 точек. Чтобы добавить дополнительный цвет, нужно нажать на точку и выбрать цвет.
Ниже слева располагаются основные цвета градиента — по одному на каждый угол.
При перетаскивании Mesh points создаются более сложные направления цветов в градиенте (по сравнению с возможностями встроенных инструментов).
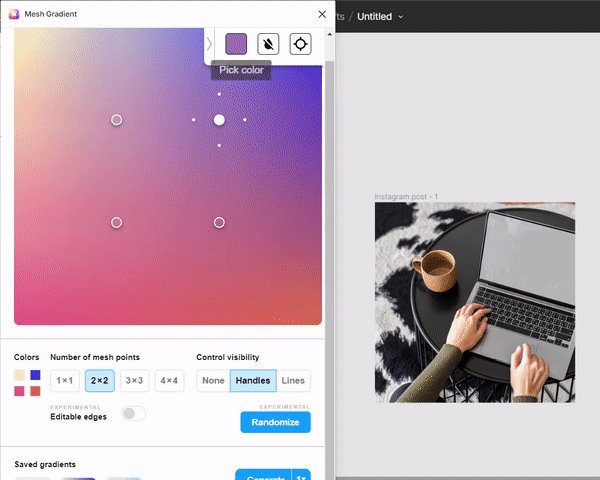
Кнопки в пункте «Control Visibility» управляют появлением Mesh points и направляющих линий. Это сделано для удобства создания новых направлений в градиенте. Выбрав параметр «None», можно посмотреть на готовый градиент прежде, чем сформировать его.
После создания нужного эффекта нажимаем «Generate». Таким образом вы сформируете готовый объект в виде квадрата с созданным градиентом. Остается только переместить его на картинку и уменьшить прозрачность для красивого эффекта или использовать как самостоятельный дизайн.
Webgradients для подбора идеальных сочетаний цветов градиента
Чтобы не ломать голову при отсутствии вдохновения, воспользуйтесь сервисами по подбору готовых градиентов. Например, отличный вариант — Webgradients.com. Он содержит бесплатную коллекцию из более чем 180 линейных градиентов. Использованные цвета указаны под каждым кружочком. Кликнув на любой из них, вы увидите градиент в полном размере.
У этого сервиса есть также специальный плагин для Фигмы. После установки кликните на понравившийся вам градиент в появившемся окошке, и он тут же применится к активному объекту. Подправим прозрачность, и наша картинка обладает новым цветовым решением.
Полагаю, статья помогла вам не только открыть новый инструмент для работы с креативом, но и добавила несколько идей в «копилку».
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров