Как сделать checkbox круглым
Стилизация флажков (чекбоксов) в CSS
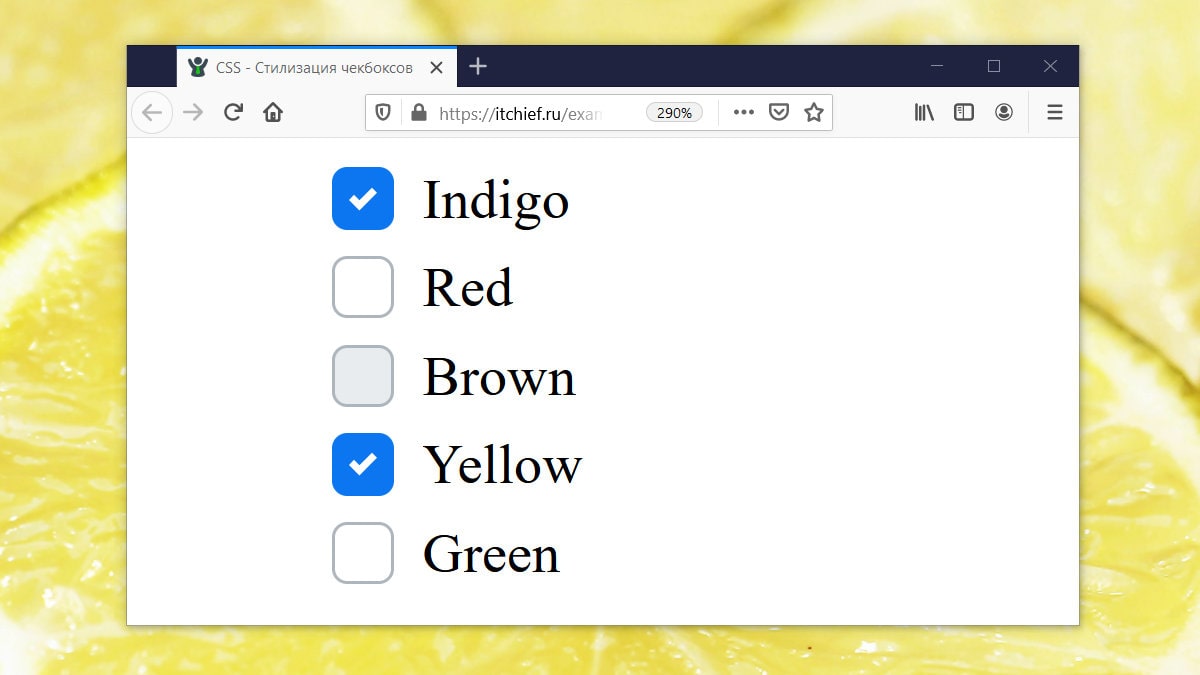
Сам пример в действии:
Теперь рассмотрим CSS-стили:
Еще ряд похожих вариантов с анимацией вам предлагает Himalaya Singh в своем примере.
See the Pen Simple CSS Checkbox by Tristan White (@triss90) on CodePen.18892
Примеры стилизации флажков с ресурса codepen.io
Как работает стилизация
Простое решение для флажков и переключателей от Jon Kantner.
Близкие к стандартным варианты флажков, переключателей и выпадающих списков от Kenan Yusuf
Зачеркивание при выборе флажка с анимацией
Несколько интересных решений для флажков и переключателей от Brad Bodine
See the Pen CSS3 Checkbox Styles by Brad Bodine (@bbodine1) on CodePen.18892
Несколько похожих переключений состояний чекбокса от Olivia Ng
Анимированное переключение состояний флажка в виде пилюли
Круглая кнопка с анимацией от mandycodestoo
See the Pen 100dayscss-66 by @mandycodestoo (@mandycodestoo) on CodePen.18892
Анимация текста флажков и радио-кнопок от Raúl Barrera
Подсветка текста label + анимация выбора чекбокса от Adam Quinlan
See the Pen chippy checkbox inputs by Adam Quinlan (@quinlo) on CodePen.18892
Анимированные флажки с изменением цвета на основе css-переменных от Stas Melnikov
Анимация флажков с переворотом
Анимация флажков и переключателей в стиле Material Design от Matt Sisto
Перекатывающийся шарик от Jon Kantner
Вариант 1
See the Pen Toy Toggle Switch by Jon Kantner (@jkantner) on CodePen.18892
Вариант 2 со скрепкой
Карандаш для отметки выбора флажка
Еще один вариант анимации от Jon Kantner, но с появлением карандаша. Отличное решение для тестов, например.
Меняем цветовую схему переключателем
Автор Jon Kantner предлагает вашему вниманию вариант кода, при котором клик на чекбоксе меняет цвет фона.
Вариант 1
Вариант 2
Переключатель энергии
See the Pen Blocky Toggle Switch by Jon Kantner (@jkantner) on CodePen.18892
Реализация аккордеона на чистом CSS с использованием чекбоксов от Alex Bergin
Переключатель цены от Aniruddha Banerjee
See the Pen Pricing Card Design by Aniruddha Banerjee (@imanirudh1) on CodePen.0
Выбор группы иконок от Håvard Brynjulfsen
Сложные примеры
Оказывается, флажки (чекбоксы) можно стилизовать так, что пользователи вряд ли догадаются о том, что используют именно эти элементы.
Шестеренки в переключателе с анимацией
Флажок-выключатель
Отличная стилизация в виде выключателя с внутренней подсветкой от Yoav Kadosh.
Лампа-переключатель
Вариант попроще внешне от Jon Kantner, но в коде вы найдете очень меого правил.
Флажок-переключатель
Настоящий переключатель от Jon Kantner. Здесь использован не только CSS, но и JS-код.
Еще один вариант 3D-переключателя
3D-трансформации с анимацией
Пример генератора пароля с использованием флажков
ToDo List (список дел) от Will Boyd
Интересно то, что при отметке чекбокса вы получаете список дел с подсчетом сделанных и несделанных заданий на основе только лишь CSS, совсем без JavaScript-кода, за счет использования свойства counter-increment и свойства order Flexbox-модели.
Бонус. Невключаемый чекбох
Стилизация флажков и переключателей с использованием CSS3
При создании CSS стилей для HTML форм, разработчики часто сталкиваются с невозможностью непосредственно менять внешний вид элементов флажков (checkboxes) и переключателей (radio buttons). Рассмотрим как можно обойти это ограничение при помощи инструментария CSS3 и без использования какого-либо кода JavaScript.
Итак, для начала добавим несколько обычных флажков и переключателей на форму:
Перенесем стандартное отображение элементов за область видимости и добавим отступы к соседствующим меткам:
Перед метками добавим стилизованные контейнеры для наших пользовательских элементов. Для флажков это будут квадраты с немного закругленными для красоты краями, а для переключателей — просто небольшие круги:
Теперь добавим индикаторы выбора. Для флажков это будут галки, для переключателей — заполненные цветом круги меньшего размера, чем сам контейнер. Для большего эффекта зададим также небольшую анимацию:
Чтобы изобразить знак галки, мы поворачиваем небольшой прямоугольник, две стороны которого окрашены в цвет, на 45 градусов против часовой стрелки.
Обратите внимание, что селекторы :before и :after позволяют добавлять содержание непосредственно до и после содержимого самой метки. Так как для меток мы задали относительное позиционирование (position: relative), то можем задавать контекстное абсолютное позиционирование для их содержимого.
Осталось скрыть индикаторы выбора, когда элемент не выбран, и, соответственно, отображать их, когда элемент находится в выбранном состоянии:
Добавим, что описанное здесь решение работает во всех современных версиях браузеров Chrome, Firefox, Safari, Opera, а также, начиная с версии 9, и в Internet Explorer.
Полностью CSS определения можно загрузить здесь.
В этой статье подробно разберём процесс кастомной стилизации чекбоксов и радиокнопок с помощью CSS.
Как осуществляется создание кастомного чекбокса или переключателя
В HTML связывание label с input выполняется одним из 2 способов:
1. Посредством помещения элемента input в label :
Создание стильного чекбокса
Процесс замены стандартного вида чекбокса на кастомный осуществим посредством выполнения следующей последовательности шагов.
Шаг 1. Создадим разметку.
При создании разметки очень важно соблюдать последовательность расположения элементов. Это необходимо, потому что в зависимости от того, как они расположены мы будем составлять выражения для выбора элементов в CSS и назначать им стили.
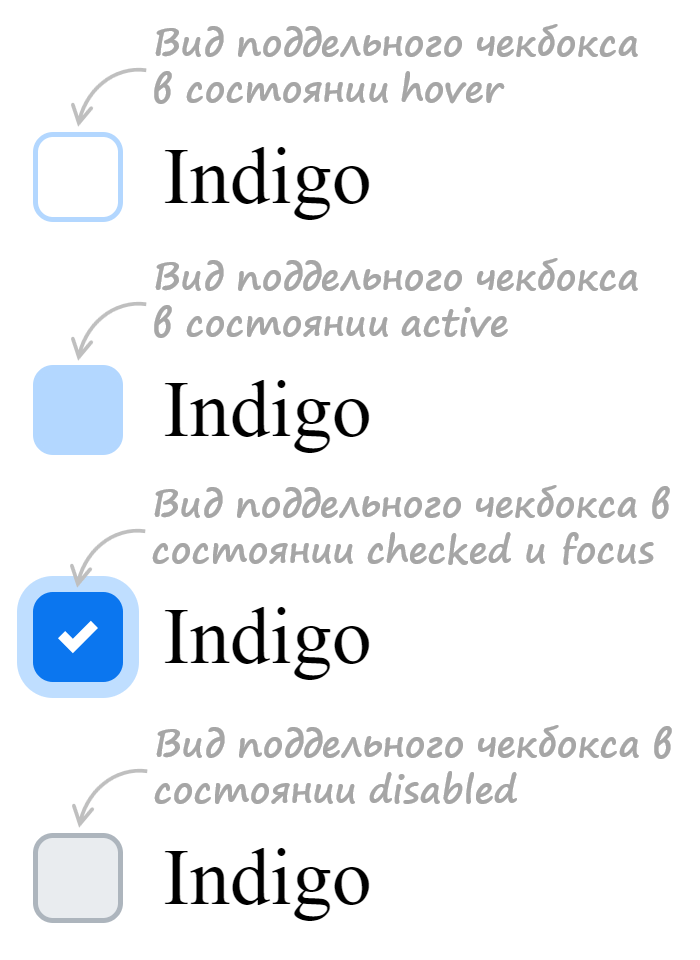
Шаг 3. Создадим поддельный чекбокс.
Первое правило необходимо для вертикального центрирования флажка и надписи к нему. Это действие в примере выполнено через CSS Flexbox.
В этом коде при получении элементом состояния checked применим к псевдоэлементу ::before находящемуся в label стили, посредством которых установим цвет границы, цвет фону и фоновую картинку (флажок) в формате svg.
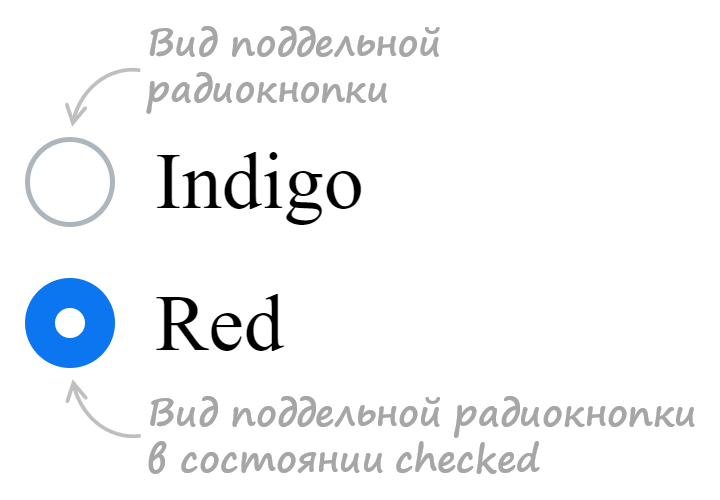
Разработка кастомного переключателя
Стилизация переключателя ( input с type=»radio» ) выполняется аналогично, т.е. посредством тех же шагов которые мы применяли при кастомизации чекбокса.
Итоговый набор стилей для кастомного оформления input с type=»radio» :
Ещё примеры по кастомизации checkbox и label
В этом разделе представлены следующие примеры:
Стилизуем чекбоксы и радиокнопки с CSS3
Благодаря CSS3, мы можем добиться практически любого нужного нам на экране эффекта. В этом уроке рассмотрим, каким образом можем стилизовать чекбоксы и радио кнопки.
HTML код
начнём мы с создания html документа со следующей структурой:
Радио кнопки
Чекбоксы
Стилизуем радиокнопки
В первую очередь, мы меняем иконку курсора на pointer (появляется рука с пальцем), для того чтобы пользователь понимал, что данный элемент кликабилен:
Затем спрячем радио кнопку по её атрибуту:
Заменяем скрытый элемент псевдо классом :before.
Такой же стиль мы применим и к чекбоксу. Разница только в том, что для радио кнопки нам нужно сформировать окружность. Добиться подобного эффекта мы можем, воспользовавшись border-radius и задав радиус в половину ширины и высоты элемента.
На данном этапе наши элементы должны выглядеть вот так:
Теперь нам нужно добавить мелкие кружочки в основной круг при клике по кнопке. Для этого воспользуемся псевдо-элементом CSS3 :checked, и в качестве контента запишем HTML символ круга • •, но для того чтобы всё отображалось так, как нам нужно, данное значение нужно преобразовать для CSS. Для этого можем воспользоваться сервисом Entity Conversion Tool
Теперь когда мы нажмём на радио кнопку, в основном сером круге должен появиться маленький белый кружок.
Стилизуем чекбоксы
Теперь давайте займёмся оформление чекбоксов. Для начала снова спрячем элемент:
Поскольку мы убираем стандартное отображение чекбокса при помощи псевдо-элемента :before, просто добавим рамку:
В итоге, вот что у нас должно получиться:
Итоги
В этом уроке мы рассмотрели способ, который вы можете использовать для нужного вам отображения радио кнопок и чекбоксов. Поскольку мы использовали CSS3, то данная техника будет работать только в браузерах, которые поддерживают эту технологию. Для того чтобы добиться подобных результатов в более старых браузерах, можете воспользоваться соответствующим jQuery плагином.
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: http://www.hongkiat.com/blog/css3-checkbox-radio/
Перевел: Станислав Протасевич
Урок создан: 8 Марта 2013
Просмотров: 203249
Правила перепечатки
5 последних уроков рубрики «CSS»
Забавные эффекты для букв
Небольшой эффект с интерактивной анимацией букв.
Реализация забавных подсказок
Небольшой концепт забавных подсказок, которые реализованы на SVG и anime.js. Помимо особого стиля в примере реализована анимация и трансформация графических объектов.
Анимированные буквы
Эксперимент: анимированные SVG буквы на базе библиотеки anime.js.
Солнцезащитные очки от первого лица
Прикольный эксперимент веб страницы отображение которой осуществляется “от первого лица” через солнцезащитные очки.
Раскрывающаяся навигация
Экспериментальный скрипт раскрывающейся навигации.
Как создавать и стилизовать чекбоксы: подробный гайд


Чекбокс — это компонент ввода на сайте, который обычно выглядит как пустой квадрат в невыбранном состоянии, а если его выбирают, то он меняет вид — в квадрате появляется галочка.
Чекбоксы можно найти на любом сайте в интернете. Их используют, когда нужно выбрать ответ на вопрос из нескольких вариантов или чтобы отметить больше одного ответа.
Вы можете увидеть этот компонент, когда вам предлагают оформить подписку на рассылку новостей на сайте или просят прочитать и согласиться с политикой конфиденциальности.
В отличие от тех же радиокнопок, которые позволяют выбрать только один ответ, чекбоксы могут «включать» и «выключать» разные значения.
Иногда чекбоксы на сайте отмечены по умолчанию. Например, для регистрации пользователю обязательно нужно согласиться с обработкой персональных данных. В этом случае галочка уже может стоять в поле, чтобы дать понять, что это условие обязательно для регистрации на сайте.
В этой статье мы разберем, как создать чекбоксы и как настроить стиль, разметку и цвета с помощью HTML и CSS.
Атрибуты чекбокса
Синтаксис чекбокса в HTML выглядит очень просто:
Он обычно содержит несколько атрибутов:
Как создать стильный чекбокс
По умолчанию
Если мы пользуемся только HTML и не настраиваем стили при помощи CSS, то стиль чекбокса по умолчанию выглядит вот так:
Стиль по умолчанию
HTML-код такого чекбокса выглядит довольно просто:
По сути, кроме указания вам не нужно ничего делать.
Чекбокс с галочкой
Тогда мы получим чекбокс с галочкой:
Чекбокс с галочкой
Обязательный чекбокс
Используя другой атрибут, можно прописать в коде обязательный чекбокс. Это значит, что пользователь не сможет отправить форму, пока не отметит нужный чекбокс. Этот атрибут часто используется, если нужно принять какие-либо условия.
Чтобы установить такой чекбокс, в строку ввода нужно добавить дополнительный атрибут:
И если пользователь не поставил галочку и пытается отправить форму, то у него не получится это сделать. Всплывет окно с подсказкой:
Кастомный чекбокс
Теперь перейдем к настройке кастомного чекбокса. На самом деле стилизовать сам чекбокс очень проблематично. Но существует простой трюк, который позволит вам использовать любой элемент, который вы хотите.
В чем суть трюка? Мы спрячем окошко для галочки и создадим вместо него поддельный чекбокс, который и будем настраивать с помощью CSS.
Скрываем чекбокс: способ первый
И квадрат с галочкой исчезнет:
Квадрата с галочкой нет
Теперь наш чекбокс выглядит как простой текст, но на самом деле в структуре кода видно, что окно с галочкой просто не отображается у пользователя на экране:
Скрываем чекбокс: способ второй
Текст больше не съезжает
Настройка стиля: закруглим края и добавим цвет
Теперь можно приступать к настройке своего собственного стиля чекбокса. Например, можно сделать окошко для галочки с закругленными краями, прописав:
Если вы хотите, чтобы чекбокс выделялся на фоне черного текста, то настройте собственную цветовую палитру. Можно менять как цвет обводки, так и фона внутри. Для этого впишите код желаемого цвета, например:
И установите стиль границ:
border: 2px solid #33475B
Так у нас получился серо-синий цвет чекбокса:
Добавляем фон
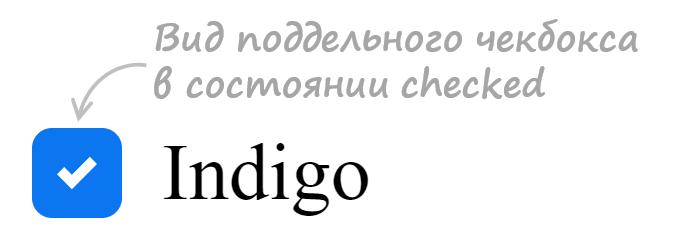
Чтобы настроить собственное отображение выбранного чекбокса, на галочки и фон нужно потратить чуть больше времени. Придется вручную прописать стиль, позицию и настройки отображения галочки. Мы создали собственный чекбокс, который выглядит так:
Чтобы сделать такой простой стиль, необходимо написать несколько строк кода:
Кроме того, можно даже создавать сложные чекбоксы с анимацией. Если вы хотите посмотреть, как выглядят анимированные чекбоксы, то загляните в статью Custom HTML and CSS Checkbox Examples You Can Use Too.