Как сделать анимированную карту
Дидактор
педагогическая практика
Конструктор анимированной карты Сергея Никитина
Сегодня рад представить очень простой, но весьма привлекательный конструктор анимированных карт-маршрутов. О нём я узнал из небольшого сообщения на сайте MapsMania. С помощью этого инструмента вы и ваши ученики сможете создавать анимированные карты путешествий, которое вы совершили или планируете совершить. Вы можете дать задание ученикам проложить оптимальный маршрут из начальной до конечной точки. Новость эта тем более приятна, что автором этого инструмента является наш соотечественник Сергей Никитин.
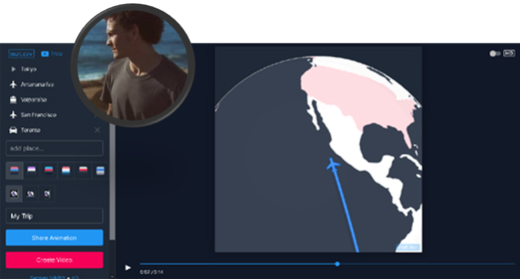
Mult.dev — однозадачный инструмент, но делает это превосходно. Буквально за несколько минут вы сможете создать анимированную карту, иллюстрирующую маршруты и расстояния между двумя или более населёнными пунктами.
Для создания анимированной карты на Mult.dev вам не нужна учётная запись. Вы можете просто открыть сайт и начать создавать свою карту. Для этого просто удалите города-заполнители и замените их своими собственными. Вы добавляете города на свою карту с помощью поискового окна. После выбора населённого пункта, который вы хотите, чтобы он появился на карте. Анимация обновляется мгновенно, когда вы добавляете новый город. В данном видео вы можете посмотреть, как поэтапно создать такую карту:
Всё, что вам нужно сделать, это добавить список мест в порядке вашего путешествия, и Mult-dev автоматически создаст вашу анимированную карту маршрута, посещая каждое из выбранных вами мест по очереди. Вы можете указать вид транспорта между локациями, который будет указан на каждом этапе вашего путешествия.
Когда вы закончите добавлять пункты назначения на свою карту, вы можете либо загрузить своё путешествие в виде видео, либо поделиться ссылкой на созданную карту, а также вставить в свой блог или сайт.
Создание анимированной карты оправдано особенно в тех случаях, когда вам необходимо проложить довольно длительный маршрут. Карта представлена в виде подвижного глобуса, который постоянно находится в движении, показывая очередные точки путешествия.
Посмотрите анимированную карту путешествия из Владивостока в Мурманск.
Вы можете выбрать из списка из девяти значков способ передвижения между городами на вашей карте. Вы также можете выбрать один из нескольких базовых цветов карты.
Все анимированные карты, которые вы создаете на Mult.dev, можно загрузить в формате MP4.
Таким образом, такой инструмент вы можете использовать в своей учебной и внеклассной деятельности. А также поручить ученикам создать какой-либо виртуальный маршрут.
Как сделать анимированное видео с картой путешествий?
Liza Brown
Nov 26, 2021• Проверенные решения
Анимированные карты путешествий позволяют зрителям легко проследить маршрут от места отправления до места назначения прямо на одном экране. В то время как статичные карты позволяют зрителям видеть только отметки, с которых начинается и заканчивается путешествие, анимированные карты показывают движение в реальном времени и поэтому выглядят более интерактивными при просмотре.
1. Как сделать анимированные видеоролики с картами путешествий с помощью Filmora X? [шаг за шагом]
Для Win 7 или позднее (64-bit)

Для macOS 10.12 или позднее

Весь процесс создания анимированной карты путешествий в Wondershare Filmora X разделен на две части, в первой части вы соберете все ингредиенты, необходимые для начала работы, а во второй части вы фактически создадите анимированную карту, используя инструменты и функции, присутствующие в Filmora X.
Часть 1: Подготовьте материалы для карты путешествий
Ниже перечислены ингредиенты и способы их сбора для приготовления анимированной карты путешествий:
Обратите внимание: Snipping Tool является встроенным приложением в Windows 10 и доступно бесплатно. Если вы используете какую-либо другую операционную систему или у вас есть другая программа для создания скриншотов, не стесняйтесь использовать ее в зависимости от вашего удобства.
Обратите внимание: После этого у вас должно быть два файла изображений карты, т.е. один без меток, а другой с ними.
Еще одним важным компонентом эффективной анимации карты путешествий являются значки путешествий, такие как изображение маркера места, символ средства передвижения, например, вертолет, самолет, автомобиль/велосипед (для коротких расстояний) и т.д. Ниже перечислены несколько сайтов, которые предлагают бесплатные стоковые фотографии совершенно бесплатно:
Обратите внимание: Хотя приведенные выше сайты позволяют бесплатно загружать и использовать их стоковые изображения и иконки, при использовании их объектов вам, возможно, придется отдать должное дизайнерам/создателям символов. Поэтому перед загрузкой и добавлением в свои проекты рекомендуется ознакомиться с условиями и правилами использования элементов.
Часть 2: Создание анимированных видеороликов с картами путешествий с помощью Filmora X
После того как вы собрали все необходимые ингредиенты, которые требуются для создания анимации карты путешествий, настало время приступить к работе. Следующие инструкции проведут вас через пошаговый процесс подготовки достойной и реалистичной анимационной карты путешествий в Wondershare Filmora X:
Шаг 1: Импортируйте ингредиенты в Filmora X и добавьте их на временную шкалу
Запустите Wondershare Filmora X на своем компьютере, нажмите в любом месте окна Media в верхней левой области и импортируйте в программу все изображения и иконки, которые вы собрали ранее. Затем перетащите оба изображения карты, т.е. с метками и без них, на временную шкалу и убедитесь, что они имеют одинаковую продолжительность и расположены на одной дорожке.
Обратите внимание: Обязательно поместите сначала карту без меток, а затем карту с метками. Также обратите внимание, что по умолчанию длительность воспроизведения изображений на Временной шкале составляет 5 секунд, и это время можно уменьшить или увеличить, перетащив боковую ручку носителя влево или вправо соответственно.
Шаг 2: Добавьте переход для создания иллюзии видимости трассы
Перейдите к пункту Переходы на стандартной панели инструментов вверху, найдите эффект перехода Стереть слайд из доступных предустановок и поместите его между двумя файлами изображений, которые вы ранее добавили на временную шкалу. Затем щелкните и перетащите одну из боковых ручек перехода к концу медиаклипа. Обратите внимание, как другая сторона эффекта расширяется в той же пропорции.
Шаг 3: Предварительный просмотр и экспорт
Нажмите Spacebar на клавиатуре, чтобы просмотреть видео и убедиться, что маршрут выглядит так, как будто он рисуется на карте. Если анимация выглядит приемлемо, нажмите Экспорт в центре сверху, перейдите на вкладку Локальный в окне Экспорт, выберите MP4 в списке форматов слева и нажмите Экспорт в правом нижнем углу, чтобы экспортировать текущую анимацию в MP4.
Шаг 4: Настройте носитель карты путешествий
Либо начните новый проект и импортируйте видео с картой, которое вы экспортировали в предыдущем шаге, в приложение, а затем на Временную шкалу, либо удалите существующие медиафайлы с Временной шкалы в том же проекте и добавьте туда экспортированное видео для удобства.
Затем расположите Skimmer (Playhead) за пару кадров до того, как линия маршрута появится и начнет растягиваться, и щелкните значок Split на панели инструментов редактирования над самой временной шкалой. Повторите этот процесс для другой стороны носителя, то есть расположите Skimmer через пару кадров после того, как линия маршрута достигнет места назначения, и снова щелкните значок Split. Затем удалите разделенные сегменты с обеих сторон, выделив их и нажав Delete на клавиатуре, оставив только ту часть, где видна анимация.
По желанию щелкните правой кнопкой мыши медиафайл, оставшийся на временной шкале, и в контекстном меню выберите Скорость и продолжительность. В поле Настраиваемая скорость перетащите ползунок Скорость влево, чтобы уменьшить скорость воспроизведения, что приведет к увеличению продолжительности медиафайла. Также вы можете вручную ввести значение в поле Скорость, чтобы получить точное значение. Нажмите OK, когда закончите.
Шаг 5: Добавить Анимацию на карту путешествий
Щелкните правой кнопкой мыши медиафайл на Временной шкале и выберите в контекстном меню Добавить анимацию. Убедитесь, что Скиммер находится на первом кадре, и добавьте несколько ключевых кадров, как описано ниже:
Шаг 6: Добавьте значки и заголовки и экспортируйте проект
Перетащите изображение путешествующего средства на Временную шкалу и поместите его на кадр, с которого начинается линия маршрута. Обязательно поместите изображение на дорожку над картой и растяните его до конца, чтобы оно оставалось видимым на протяжении всей анимации. Затем, используя описанный выше метод, добавьте ключевые кадры для перемещения носителя вместе с линией маршрута от источника к месту назначения. По желанию добавьте изображение маркера местоположения в точке назначения, перейдите в Переход и добавьте желаемый эффект перехода, предпочтительно Растворение, к дорожке маркера на временной шкале, чтобы она выглядела так, как будто она появилась, когда носитель прибыл в точку назначения.
Вернитесь к первому кадру на Временной шкале, перейдите к Титры на стандартной панели инструментов и добавьте предустановку заголовка где-то рядом с исходным местоположением. Измените размер текста, формат по мере необходимости и добавьте к нему желаемую надпись, например время начала, название и т. д. Уменьшите длительность дорожки, чтобы заголовок появился на несколько кадров, желательно до начала анимации карты. Нажмите OK, когда все будет готово. Повторите этот процесс для точки назначения.
Когда все будет готово, нажмите кнопку Play в окне Preview, чтобы просмотреть свою работу. Если видео выглядит приемлемо, нажмите ЭКСПОРТ в верхней центральной части интерфейса и используйте метод, описанный ранее, чтобы экспортировать анимированную карту путешествий в желаемый формат.
2. Как сделать интерактивную анимированную карту путешествий с помощью Pictramap
Если вы не хотите устанавливать на свой компьютер специальную программу для создания анимации из-за ограниченных аппаратных ресурсов или по другой причине, существует онлайн-решение под названием Pictramap для создания анимационной карты путешествий с помощью веб-браузера. Веб-приложение предлагает выгодный интерфейс, который можно легко понять и работать с ним для создания анимированной карты бесплатно.
Процесс создания анимированной карты путешествий с помощью Pictramap приведен ниже:
Шаг 1: Создайте проект
Запустите свой любимый веб-браузер, перейдите на https://www.pictramap.com/, нажмите Создать сейчас, это бесплатно, и зарегистрируйтесь на Pictramap, используя предпочитаемый способ. Когда вы окажетесь на приборной панели, введите имя в поле, расположенное в разделе Мои проекты, и нажмите Создать, чтобы создать новый проект (анимированную карту).
Шаг 2: Определите местоположение и способ поездки
На карте щелкните правой кнопкой мыши место, из которого вы хотите начать свое путешествие, введите название места или любое другое значимое название и нажмите Добавить. Щелкните маркер местоположения, нажмите значок Режим путешествия и выберите предпочтительный способ передвижения. Повторите этот процесс, чтобы отметить и место назначения.
Шаг 3: Предварительный просмотр анимации
Нажмите кнопку Просмотреть анимацию в правом верхнем углу страницы, чтобы увидеть анимированную карту путешествий.
Недостатки использования Pictramap для создания анимированного видео с картой путешествий
Хотя Pictramap позволяет легко и очень быстро создать анимацию карты путешествий, на момент написания этой статьи он не предоставляет возможности загрузить анимацию на ваш компьютер, и поэтому ее нельзя использовать в ваших проектах.
Если вы используете Wondershare Filmora X, вы можете использовать его встроенную функцию записи экрана для записи анимации, которую воспроизводит Pictramap, а затем сохранить отснятый материал в формате MP4 или любом другом формате на вашем компьютере. Затем это видео можно импортировать в ваши проекты для дальнейшего использования.
Для Win 7 или позднее (64-bit)

Для macOS 10.12 или позднее

Итог
Анимированная карта путешествий играет важную роль для придания реалистичного тура вашим кинопроектам. Хотя вы можете использовать веб-приложение, такое как Pictramap, для создания такой анимации онлайн легко и бесплатно, ограничения, с которыми оно поставляется, могут удержать вас от выбора этого метода.
Вместо этого, возможно, вы захотите больше склониться к специализированному программному обеспечению, такому как Wondershare Filmora X, которое даст вам полный контроль над процессом и свободу выбора предпочтительного формата для экспорта анимации для самостоятельного использования.
Как сделать интерактивную карту с помощью Python и open source библиотек
Когда документация вводит в ступор
Несколько месяцев назад я хотел создать интерактивную карту для интересного веб-приложения, которое мы разрабатывали. Я провел часы в интернете в поисках идеальной библиотеки для начала работы, но мне было очень трудно смотреть документацию, так как не было надлежащего пошагового руководства для реализации и настройки визуальных элементов по мере необходимости. Мне хотелось, чтобы у меня было руководство, в котором сравниваются функции и правильная реализация вместе с подробностями о настройке. Эта статья — попытка написать такое руководство.
Далее в статье сравниваются реализации интерактивной фоновой карты (хороплета) с использованием трех популярных библиотек, доступных для Python, а также подробности и настройки окончательного результата.
Предварительные требования
Библиотека Geo Pandas полезна, когда нужно получить данные в требуемом формате. В примере используется файл GeoJSON индийских штатов. Вы можете начать с любого общедоступного Shapefile или GeoJSON.
Altair
Altair — библиотека визуализации для Python, основанная на Vega. Хороплет реализуется минимальными усилиями и включает интерактивные элементы — выделение, всплывающие подсказки и т.д.
Altair совместима с fastpages. Вы можете создавать простые записи блога в считанные минуты, просто конвертируя файлы Jupyter Notebook с помощью минимального количества кода. Ознакомьтесь с Readme на GitHub.
Читаем Shapefile как фрейм GeoPandas:
Фрейм выглядит так:
Создаем базовый слой и слой хороплета:
Код выше должен визуализировать интерактивную карту с функцией отображения подсказки и подсветки при выборе (клике).
Реализация c помощью Plotly
Библиотека Plotly для построения графиков на Python отрисовывает готовые к публикации карты с большим количеством интерактивных и настраиваемых функций.
Доступны пользовательские конфигураций базовой карты из Mapbox, OSM и другие стилевые опции, а также простая реализация с помощью Plotly Express и обширная документация. Это делает Plotly одним из предпочтительных вариантов для создания интерактивных карт.
Создание базового слоя и добавление частей карты:
Код выше должен визуализировать интерактивную карту с отображением подсказки и функцией масштабирования. Эта реализация включает большое количество других возможностей, подробнее о которых написано здесь.
Реализация с помощью Folium
Folium сочетает в себе простоту использования экосистемы Python и сильные стороны картографирования библиотеки leaflet.js. Это позволяет визуализировать настраиваемые, отзывчивые и интерактивные хороплетные карты, а также передавать богатые векторные, растровые, HTML-визуализации в виде маркеров на карте.
Библиотека имеет ряд встроенных наборов частей карт из OpenStreetMap, Mapbox и Stamen, а также поддерживает пользовательские наборы через API Mapbox или Cloudmade. Поддерживаются изображения, видео, GeoJSON и TopoJSON.
Добавление базовых слоев и слоев Choropleth:
Код выше должен отображать интерактивную хороплетную карту с подсказкой по наведению, кликом для увеличения масштаба и пользовательским окном, всплывающим по клику.
Заключение
Эти три инструмента позволяют без особых хлопот реализовать индивидуально настроенные интерактивные карты для веб-сайтов.
Уважаемые читатели, а вам приходилось делать такие интерактивные карты для своих проектов?
Получить востребованную профессию с нуля или Level Up по навыкам и зарплате, можно пройдя онлайн-курсы SkillFactory:
Сервисы для создания интерактивных карт
Несомненно, Google Maps — ведущий картографический сервис на рынке, предоставляющий услуги GPS-трекинга и навигации. Но сегодня сфера применения карт постоянно расширяется и уже вышла за рамки традиционных прокладки маршрута и поиска объектов.
Мы часто встречаем карты, отображающие загрязненность окружающей среды, карты движения городского транспорта или самолетов (вспомните известный www.flightradar24.com). В бизнесе карты могут использоваться для отображения и анализа местоположения заказчиков или сети розничной торговли. Туристические компании могут использовать карты для информирования своих клиентов о маршруте путешествия и туристических объектов (достопримечательностей, заведений общественного питания, гостиниц и хостелов.
Очевидно, что услуги геолокации будут играть все более важную роль в будущем и потребность в подобных услугах будет только расти.
С учетом этого в сети уже существует несколько онлайн-сервисов, позволяющих создавать собственные карты, т.е. размещать на них маркеры и пометки, показывать маршруты и выделять области, отрисовывать картограммы (они же теплокарты, от англ. heatmaps) и многое другое.
Созданные карты можно открыть для общего доступа, встроить их на страницу своего сайта или экспортировать в PDF для подготовки печатной продукции — как уже было сказано область применения очень широка.
Итак, давайте перейдем к рассмотрению наиболее популярных картографических сервисов.
Mapme
Mapme — мощный современный инструмент с богатыми возможностями. Позволяет управлять набором всевозможных карт и их содержимым. Поддерживаются тэги и категории, импорт из Excel. Имеет возможность делать карты публичными и встраивать их в веб-приложения.
Animaps
Интересный сервис, позволяющий создавать анимированные карты для описания путешествия, расписания различных событий и т.п. На карту можно добавлять маркеры, значки, фотографии, заметки, перемещать их, выделять и изменять границы территорий и многое другое. А созданными картами можно делиться, встраивая их в блог или вебсайт.
Click2Map
Солидное приложение, содержащее множество полезных и передовых решений для создания и редактирования карт, одинаково хорошо отображающихся как на настольных компьютерах, так и на мобильных устройствах. Главный модуль Click2Map — редактор карт, который позволяет размещать на них маркеры, иконки и фотографии, текстовые сообщения или видео. Эти пометки могут содержать произвольные поля, поддерживается импорт из различных баз данных и автоматическое создание маркеров на основании этих данных.
Zee Maps
Zee Maps — онлайн-сервис для создания и публикации карт с целым набором современных и уникальных инструментов — механизмом поиска, личными картами, более 30 всевозможных маркеров и возможностью выделения целых областей, трехуровневым доступом (обычные посетители, члены группы и администраторы). Кроме того имеется возможность привязывать к маркеру различный медиаматериал — фотографии, аудио- и видеозаписи и сохранять карты в PDF и PNG формате для брошюр и презентаций.
Стоимость: бесплатно (до 5 карт) и платно, в зависимости от тарифного плана.
Scribble Maps
Еще один мощный и многофункциональный сервис для создания и публикации различных карт. Также предлагает возможность добавлять маркеры, заметки, собственные виджеты, сохранят карты в виде PDF или изображений. Кроме того есть инструменты для измерения расстояний, площадей, а также механизмы интеграции в десктопные и мобильные приложения.
Имеется плагин для интеграции с WordPress.
GmapGIS
Эффективный инструмент для создания различных статических карт — спутниковых, гибридных, уличных. Имеется набор инструментов, для установки маркеров и добавлении различной информации, а также экспорта их в KML формат для просмотра в Google Earth.
Heatmap Tool
Heatmap Tools использует всю мощь Google Maps API для визуализации различных геоинформационных данных и создания так называемых «картограмм»(они же heatmaps). Можно настраивать различные параметры отображения, такие как радиус маркеров, цвет, прозрачность и др. Поддерживается импорт данных через формат CSV.
Стоимость: бесплатно (с водяными знаками и ограничениями на количество объектов и просмотров) и платно в зависимости от тарифного плана.
MapTiler
Использование MapTiler просто, как раз-два-три. Раз — отсканировать бумажную карту или создать ее с помощью GIS-системы (например, AutoCAD MAP 3D). Два — обработать ее MapTiler. Три — опубликовать в интернете, встроив, например, на страницу вашего сайта. При этом обеспечивается интеграция с такими популярными хостингами как Dropbox, Google Drive и Amazon S3.
Стоимость: имеются как бесплатный, так и платные тарифные планы
Mapbox
И в заключении рассмотрим Mapbox — профессиональный сервис для разработчиков. Приложение позволяет создавать векторные карты, отображающие различные данные в реальном времени, имеет мощный механизм поиска по координатам и адресам и предоставляет несколько API и вспомогательных инструментов (например, для преобразования спутниковых снимков в векторные карты, прокладку оптимального маршрута).
Стоимость: имеются как бесплатный, так и платные тарифные планы