Как сделать анимацию огня
Анимированный огонь в Фотошоп
Есть вещи, на которые можно смотреть вечно и пламя огня одна из них. Огонь даёт тепло, свет, с его помощью мы готовим пищу. Сфотографированное пламя не передаёт полноты ощущения, которое мы получаем от живого огня. Чтобы максимально приблизить ваше искусство к натуральному, огонь можно сделать анимированным.
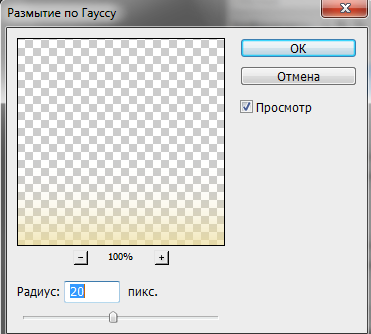
Создаём новый документ и заливаем его чёрным цветом. На новом слое выделяем прямоугольник с помощью Marquee Tool, заливаем его белым цветом. Применяем к нему фильтр «Размытие по Гауссу» (Filter=> Blur=> Gaussian Blur):
Создаём три копии слоя с прямоугольником:
Приступаем к рисованию костра. Для этого нам понадобится инструмент Палец 
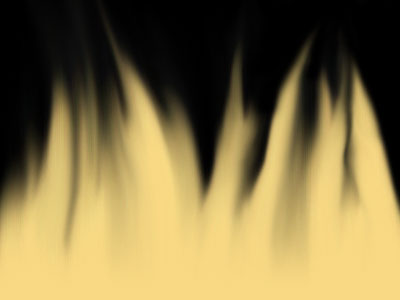
Проводим им от центра к краям, образовывая этим отдельные языки пламени. В процессе можно менять размеры инструмента. Вот такой огонь получился у меня:
На трёх копиях слоя нужно сделать то же самое, при этом обращайте внимание, чтоб высота и ширина пламени не очень отличались:
В итоге у нас получилось четыре слоя с огнём, можно приступать к анимации (Window=> Animation).
Для первого кадра оставляем видимыми нижний чёрный слой и первый с огнем. Добавляем кадр – убираем глазик с первого слоя огня, ставим на первой его копии. Таким образом, сделаем еще два кадра с оставшимися слоями:
Ставим периодичность анимации от 0,1 до 0,2 секунд и проверяем результат:
Если результат устраивает, можем приступать к тонированию костра. На панели слоёв жмём и находим в выпадающем списке Color Balance. Настраиваем приблизительно такие значения:
Как создать Реалистичный огонь в After Effects 2020 без плагинов.Также сделаем анимацию этого реалистичного огня.Такое пламя,созданное в Adobe After Effects 2020,может заменить реальный огонь при создании игр или видео.Эффект пламени сделаем без сторонних плагинов,при помощи встроенных в After Effects инструментов Particle,Turbulent Displace и Colorama.Они помогут создать эффект и цвет реального огня или пламени.
У Вас заголовок неправильный,нужно срочно поправить!
СУПЕР МЕГА ПУПЕР СВЕРХРЕАЛИСТИЧНЫЙ ОГОНЬ. СВОИМИ РУКАМИ В ADOBE AFTER EFFECTS.
СМОТРЕТЬ ВСЕМ.
поправьте скорее, пока не заминусили
Симуляция пламени
Приветствую. Сделал тут небольшую симуляцию потока пламени. Третью уже. Критика приветствуется.
Интересующимся: FumeFX 5.0, maya, v-ray 5, 1.4 мин/кадр, fullHD. CPU рендер на проце Ryzen 4800H, 8 гб ОЗУ.
Как сделать бесцветный огонь
Симуляция пламени
Доброго утра пикабушникам. Сделал ещё одну симуляцию, на этот раз через FumeFX, в Maya. Визуализировал при помощи V-Ray, примерно по тридцать секунд на кадр. Времени было немного, потому прошу простить за HD 720.
Критика приветствуется. Всем плодотворного дня!
Симуляция пламени
Всем плодотворного дня!
Сухой лёд против пламени
3D ТРЕКИНГ текста в AFTER EFFECTS
(Указываю ссылки на свои личные соц.страницы, в связи с обновлением правил Пикабу).
LiveInternetLiveInternet
—Рубрики
—Метки
—Музыка
С новым 2014 годом! 2
—Поиск по дневнику
—Подписка по e-mail
—Интересы
—Друзья
—Постоянные читатели
—Сообщества
—Статистика
Анимация огня в фотошопе. Урок от Надежды Горской.
В программе фотошоп можно создавать различные эффекты с огнем : горящую свечу, костер, текст в огне или предметы в огне, просто горящий огонь и многое другое. Интересно получается анимация огня. Чтобы создать анимацию огня, нужно вначале сделать эффект огня в фотошопе. Можно очень быстро создать огонь с помощью фильтра » облака». Но я покажу, как сделать огонь в фотошопе с помощью инструмента «палец» и стилей слоя и потом собрать такую анимацию.
1- Файл-создать. Размеры 400 на 300.
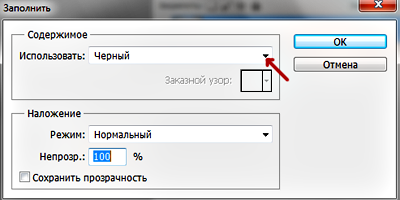
2-Редактирование-выполнить заливку. В появившемся окошке нажать на маленький треугольник и, в другом окне, выбрать слово «черный».
3-Слой-новый слой. На этом слое будет огонь.
4- На вертикальной панели инструментов слева выбираем «прямоугольная область» 
5- Редактирование-выполнить заливку. В появившемся окошке кликнуть на слово «цвет» и в окошке палитры цветов выбрать светло-желтый цвет eede93.
6-Выделение- отменить выделение.
8- Слой- создать дубликат слоя. И сделать еще один дубликат.
В окне слоев теперь четыре слоя. Один черный и три с желтым прямоугольником.
9- Активировать слой 2 в окне слоев, а на верхних слоях выключить глазки
10- На панели инструментов выбрать инструмент «палец» 
11- Слой-стиль слоя. В появившемся окошке выбрать «внутреннее свечение». Цвет e006013, на краях.
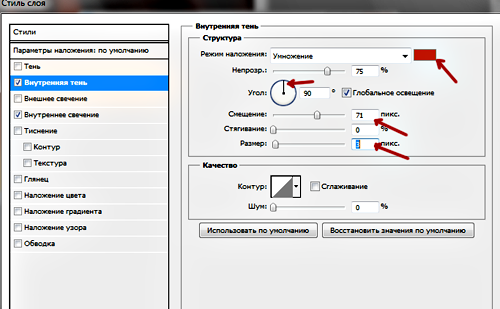
12- Не закрывая окошка, нажать на «внутренняя тень». Поставить такие параметры: цвет ca470d, угол 90, смещение 91, размер 3.
14- Вытянуть языки пламени в другом направлении и другого размера.
15- Слой-стиль слоя. Внутреннее свечение, цвет eabb2a, из центра, стягивание 11, размер 2.
Внутренняя тень, цвет 991010, угол 90, смещение 47, размер 111.
16- Активировать в окошке слоев верхний слой, включить на нем глазок и выключить на предыдущем.
17-Инструментом «палец» вытянуть языки пламени в другом направлении.
18-Слой-стиль слоя. Внутреннее свечение, цветd22c0b, на краях, стягивание 9, размер 7.
Внутренняя тень, цвет 9e0e0e, угол 90, смещение 44, размер, 21.
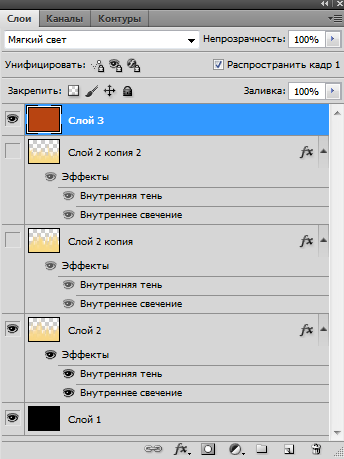
19-Слой-новый-слой. Придадим огню цвет поярче.
20-Редактирование-выполнить заливку. Залить цветом b84411. Картинка станет оранжевой.
21-В окне слоев выбрать режим наложения «мягкий свет».
И пламя окрасится в нужные цвета.
Эффект огня в фотошопе получился более насыщенным.
Теперь на очереди анимация огня.
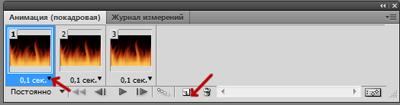
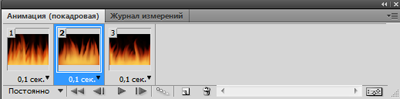
22-В окне анимации сделать две копии первого кадра,нажав на кнопку копирования и поставить на каждом кадре время 0,1 сек.
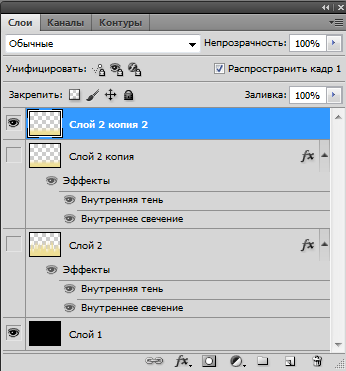
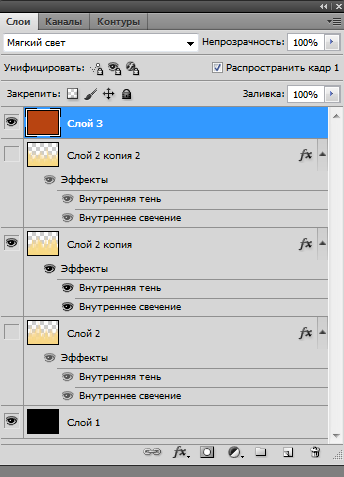
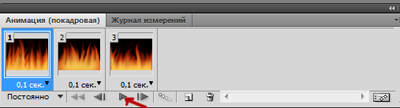
23- Активировать первый кадр в окне анимации, перейти в окно слоев и включить глазок на слое 2. Слой 2 копия и слой 2 копия 2 без глазков.
в окне слоев включить глазок на слое 2 копия и отключить на слое 2.
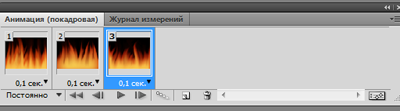
25- В окне анимации активировать последний кадр,
перейти в окно слоев и включить глазок на слое 2 копия 2, отключить на слое 2 копия.
24- Сохранить для Web и устройств в формате Gif.
Процитировано 7 раз
Понравилось: 4 пользователям
Простой способ анимации огня в After Effects
В этом уроке будет рассказано, как создать огонь в три несложных действия в After Effects. Финальный вариант вроде этого:
1. Базовая форма
Нужно сделать новый композишн. На новом слое рисуем простую форму с помощью инструмента Pen. Для начала цвет формы может быть светло желтый. Выравниваем по вертикали опорные точки формы:

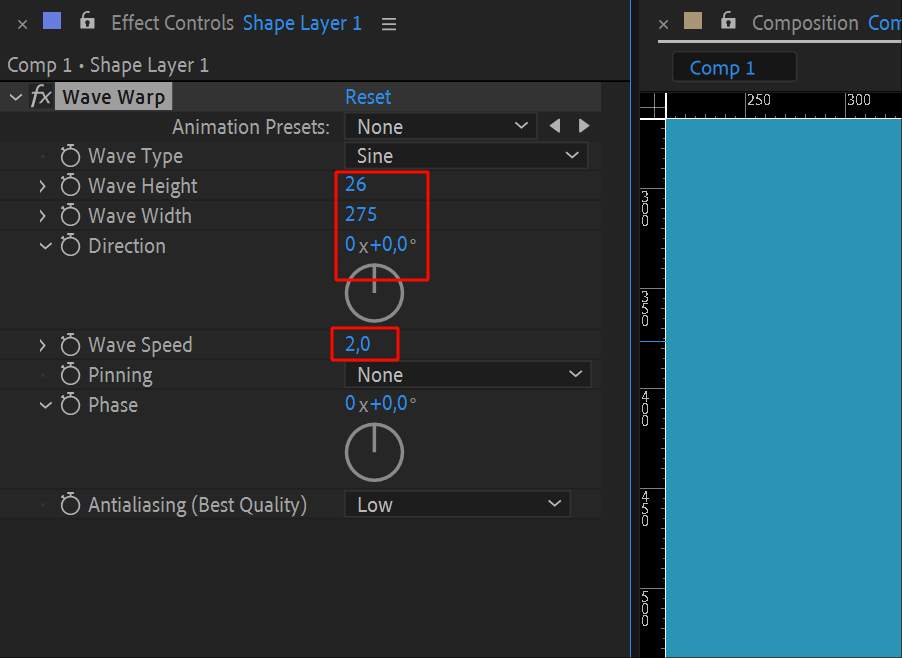
К текущему слою применяем эффект Wave Warp. Anchor point должен быть расположен в основании объекта; настройки эффекта на рисунке ниже:

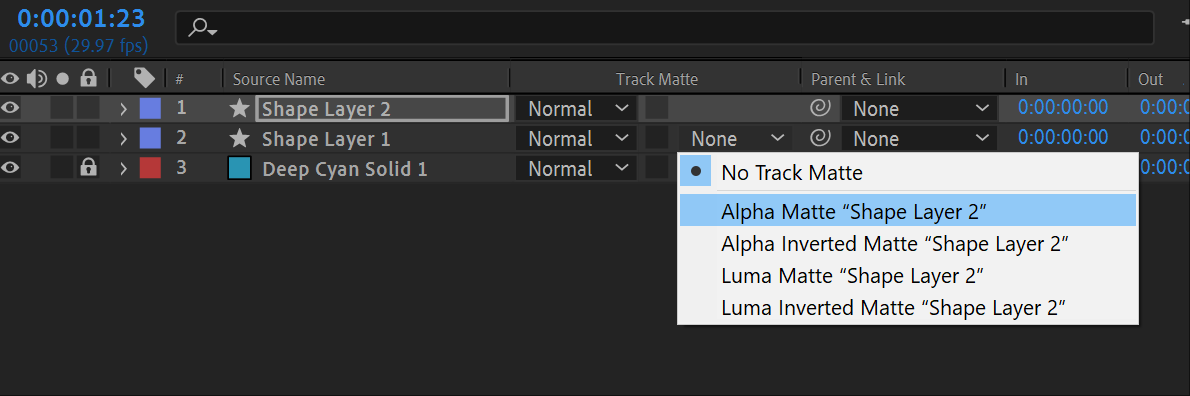
На данный момент анимация будет похоже на плывущую рыбку (вид сверху). Текущий слой дублируем (CTRL+D). Заметно удлиняем и делаем тоньше форму на верхнем слое и самое важное: меняем параметр Wave Height на -26. Теперь это похоже на две рыбки. Меняем Track Matte нижнего слоя:

Базовая форма готова и будет выглядеть приблизительно так:
2. Подготовка огня
Формы верхних слоёв в рабочем поле смещаем левее. При этом необходимо уменьшить в масштабе обе формы. Еще раз дублируем исходные слои и проделываем схожие операций, но смещаем их вправо, относительно исходной формы.
Если есть большие видимые зазоры, то для «огня» необходимо сделать ядро. Для этого дублируем нижний слой с формой, убираем у него Track Matte, уменьшаем Wave height. Также уменьшаем форму в размере, визуально подгоняем для красоты между образовавшимися языками пламени.
Создаем pre-comp изо всех слоев. Добавляем инвертированную маску для нижней части огня. На данном этапе стилизованный огонь выглядит так:
3. Последние штрихи
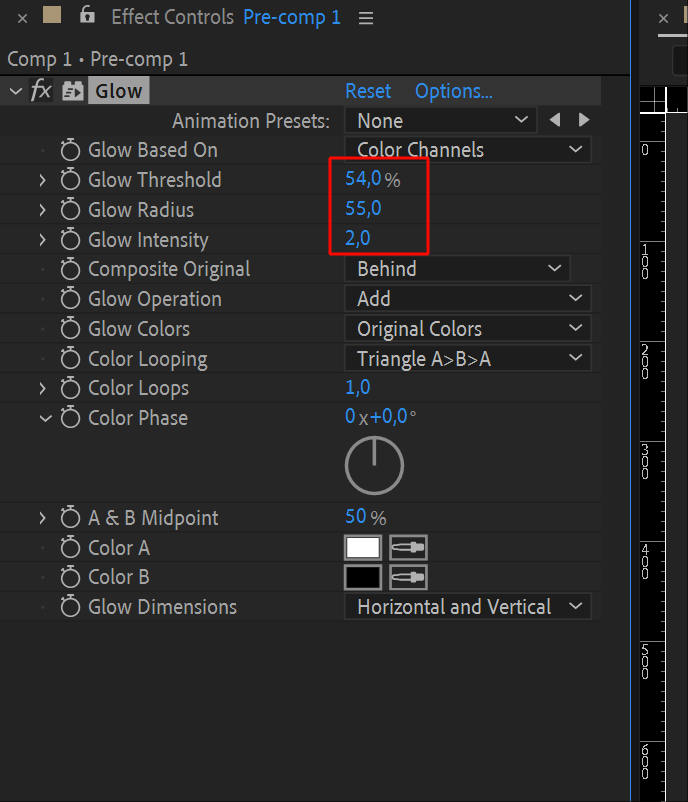
На существующий pre-comp добавляем эффект Glow:

На этом этапе создание огня завершено, но при желании можно добавить эффект Fill выше эффекта Glow. Это делается больше для красоты и природной схожести. Если эффект Fill добавляется, то необходимо будет задать цвет, близкий к оранжевому, и поменять Glow Threshold эффекта Glow, увеличив значение на несколько пунктов. Финальный вариант:
LiveInternetLiveInternet
—Рубрики
—Приложения
—Всегда под рукой
—Поиск по дневнику
—Подписка по e-mail
—Статистика
Урок Анимация огня
Приступим к уроку
Очень много замечательных уроков в интернете на тему анимации огня, но
я решила написать свой вариант этого урока как это делаю я)
Открываем фотошоп и создаем новый документ, размер можете делать любой
какой нравится вам я сделала такой как у меня на скрине
дальше нажимаем на инструмент заливка и заливаем слой черным цветом,
можете и другим, просто на темном цвете огонь смотрится красивее. Или залейте
слой градиентом как у меня на скрине
Теперь нажимаем на квадратик 1 и создаем новый слой (смотрите скрин) на котором
мы будем писать текст. Берем инструмент текст 2 (смотрите скрин) и пишем любой текст
размер, шрифт, цвет-это на ваше усмотрение, я поставила такой как на скрине
Текст написали, дальше нам нужно создать еще 2 слоя с текстом, нажимаем 2 раза
Ctrl J и у нас появились 2 новых слоя с текстом на которых глазики отключаем, делаем
рабочим один первый слой на котором и оставляем глазик включенным смотрите скрин
А вот теперь нам понадобится плагин Eye candy 4000 который мы будем применять для
анимации огня, его можно скачать здесь
настройки регулируйте сами, что вам нравится, я поставила такие
Вот так у нас получилось на первом слое и уже у нас есть первый кадр с анимацией.
Время задержки на кадрах я менять не буду, поэтому могу сразу поставить время 0,1 сек,
на следующих кадрах будет тоже самое время
Ну а теперь мы добавляем новый кадр (нажимаем на квадратик внизу) и переходим
на второй слой в панели слоев, включаем глазик на втором слое, а на первом выключаем.
На нижнем слое-фон глазик горит всегда! Идем опять в фильтр настройки не меняем,
нажимаем только одну настройку я показала на скрине стрелочкой и жмем ок!