Как сделать адаптивным изображение
Адаптивные изображения: разные методы и тактики
Дата публикации: 2021-04-02
От автора: создание адаптивного изображения — это не ракетостроение. Я уверен, что вы уже много их создавали, используя CSS. Однако гибкий размер — это только один из факторов, когда речь идет об адаптивных изображениях.
Иногда, в зависимости от типа устройства, нам нужно настроить качество изображения и даже тип изображения для лучшего взаимодействия с пользователем.
Сегодня мы можем найти разные техники для поддержания нужного качества и размера. В этой статье мы рассмотрим эти подходы и поможем вам найти тот, который лучше всего подходит для вашего проекта.
Различные подходы к реализации адаптивных изображений
Метод на основе пикселей устройства: этот подход позволяет использовать несколько версий одного и того же изображения с разным разрешением и выбирать наиболее подходящее для рендеринга в зависимости от разрешения экрана пользователя. Этот метод больше подходит для устройств, которые не отображают изображения с высоким разрешением.
Метод гибкого изображения: по умолчанию изображения не являются гибкими. Они, как правило, обрезаются или остаются в фиксированном размере при изменении размера экрана. С помощью метода плавного изображения вы можете вставить изображение в адаптивный макет и дать возможность растягивать или сжимать по мере необходимости.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Метод художественного направления: художественное направление — это обычная проблема, с которой мы сталкиваемся при работе с экранами разных размеров. Мы можем решить эту проблему, изменив содержимое изображения, обрезав изображение или используя другое изображение в зависимости от размера экрана пользователя.
Метод переключения типов: есть некоторые браузеры и устройства, которые не поддерживают современные типы изображений, такие как WebP. Метод переключения типов может использоваться для переключения между типами изображений, что позволяет предоставлять пользователю лучший контент в зависимости от совместимости устройства и браузера.
Поскольку вы понимаете подходы и ситуации, в которых они наиболее подходят, давайте посмотрим, как мы можем реализовать эти методы.
Реализация адаптивных изображений
Как упоминалось ранее, существует несколько способов реализации адаптивных изображений, и важно знать, как лучше всего их реализовать, чтобы получить максимальную отдачу от ваших усилий.
По умолчанию, есть несколько отличных тегов и атрибутов, такие как img, picture, size и srcset использующихся в HTML для рендеринга изображений в веб — разработке. Теперь я покажу вам, как в кратчайшие сроки реализовать описанные выше методы с использованием этих тегов и атрибутов.
Метод на основе пикселей устройства
Прежде чем углубиться в подробности, позвольте мне рассказать вам о дисплеях высокой плотности. Современные флагманские мобильные устройства, такие как Samsung Galaxy S10, имеют дисплеи с 4-кратной плотностью, тогда как некоторые экономичные модели могут иметь дисплеи с низкой плотностью.
Если мы будем загружать изображение с высокой плотностью на дисплей с низкой плотностью, это приведет к очень плохому взаимодействию с пользователем и пустой трате ресурсов. Итак, мы будем использовать разные изображения для разных соотношений пикселей устройства.
Адаптивные изображения: 5 трюков CSS для экономии времени
У веб-разработчика два врага: дедлайны и изображения. Хватит пытаться втиснуть картинку в макет! Вот 5 методов для полного контроля над графикой.
Если вы встречались с коварными изображениями, которые никак не хотели подстраиваться под макет, эти техники вам точно помогут.
Быстрое решение
Легким движением руки изображение превращается. в элегантный фон!
Все мы хоть раз пользовались этим читерским приемом, правда?
Свойство background отлично работает, но помните, что использовать его следует только для изображений, не относящихся напрямую к контенту, и в некоторых особых случаях.
Решение из будущего
В чем подвох?
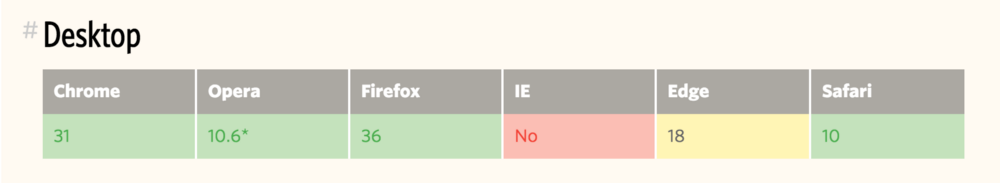
К сожалению, свойство не работает в IE и старых версиях Safari, но для них есть полифилл.
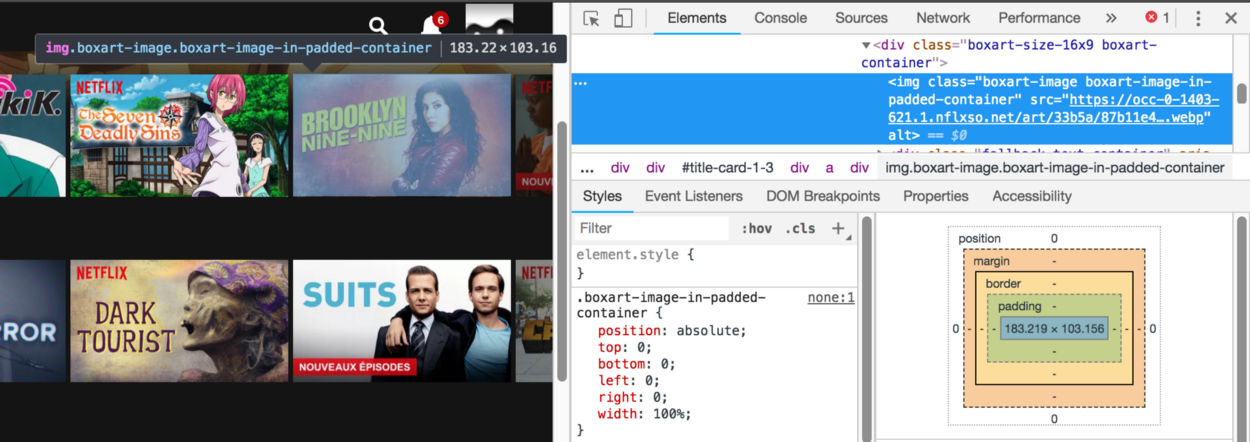
Решение Netflix
Этот трюк работает везде и требует только обернуть изображение в дополнительный контейнер. Пропорции сохраняются с помощью паддингов, заданных в процентах, а картинка абсолютно позиционируется.
Эта техника может показаться сложной, но она стоит того, чтобы потратить время и разобраться. Ее используют многие сайты, включая Netflix!
Простое решение
Вероятно, вы его уже знаете и не раз использовали:
Если у вас не очень сложная разметка, эту технику можно использовать везде.
Продвинутое решение
К тому же самое производительное, если говорить о времени загрузки. Тяжелое изображение может существенно замедлить вашу веб-страницу, особенно на мобильных гаджетах.
Его можно комбинировать с тегом HTML5
Адаптивные изображения. Что использовать: img или picture?
Теги img и picture предназначены для загрузки изображений. Каждый из них позволяет задать набор правил, согласно которым браузер будет выбирать, какое из изображений загружать. Рассмотрим синтаксис и различия данных тегов. Для начала нужно задать следующий метатег:
Данный метатег указывает браузеру выполнять масштабирование размеров экрана устройства. Так, например, размеры экрана iPhone X составляют 375×812 css-пикселей.
Для тестирования будем использовать следующее изображение:

Тег img
Атрибут srcset предназначен для указания всех доступных размеров изображений и URL каждого из них. При этом, тег src указывать нужно. Его значение будет использовано, если все варианты из srcset не подойдут согласно указанным правилам.
Атрибут srcset содержит список из одной или нескольких строк, разделённых запятыми, указывающих набор источников изображения. Каждая строка состоит из:
Рассмотрим на примере:
Аналогично, если ширина экрана больше 480 css-пикселей, но не превышает 960 css-пикселей, то:
Рассмотрим на примере:
В данном примере браузер будет следовать следующим правилам при выборе источника изображения:
Если ширина экрана устройства составляет не более 600 css-пикселей, то изображение на таком экране занимает максимум 480 css-пикселей в ширину.
Если ширина экрана устройства составляет от 600 до 1200 css-пикселей, то изображение на таком экране занимает максимум 960 css-пикселей в ширину.
В противном случае браузер будет подразумевать, что изображение может занимает всю ширину экрана.
Также нужно учитывать коэфициент плотности пикселей. Например, если ширина экрана устройства составляет 550 css-пикселей, то браузер выберет следующее изображение:
Атрибут sizes нужно указывать, если размеры изображения ограничены css стилями. Если атрибут sizes не указан, то по умолчанию он будет иметь значение 100vw (sizes=»100vw» ), то есть браузер будет подразумевать, что изображение может занимает всю ширину экрана.
Тег picture
Разница между img и picture

Для этого нужно указать несколько тегов source и задать им атрибуты media :
Адаптивные изображения с помощью CSS
Давайте отбросим лишнюю тягомотину, современные спецификации позволяют нам сделать изображения, используемые на страницах сайтов, гибкими и корректно отображающимися на экранах различных пользовательских устройств, для этого достаточно использовать всего лишь несколько свойств из обоймы CSS.
Приготовил примеры нескольких вариаций исполнения адаптивных изображений, одиночная картинка, изображения в двух и более колонках, а так же пример использования большого фонового изображения с гарантированной адаптивностью. Все варианты основаны на использовании процентных значений для свойства width (ширины) и значении auto для свойства height (высоты) изображений.
Базовые значения адаптивного изображения
HTML:
Обратите внимание, что элемент будет адаптивным, даже если были заданы фиксированные значения HTML-атрибутов ширины и высоты непосредственно в разметке.
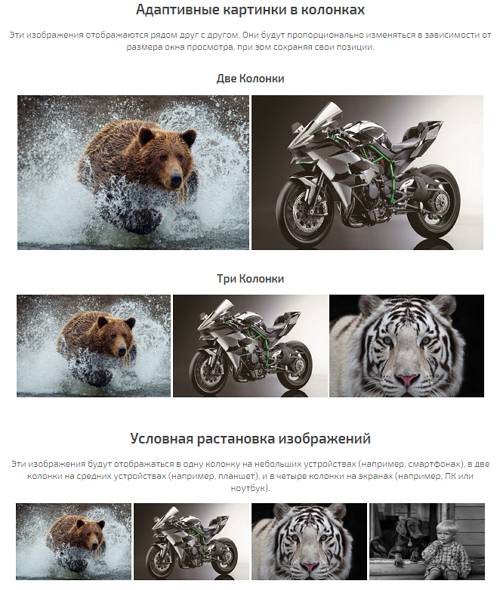
Адаптивные изображения в колонках
1. Макет изображений в две колонки
Для двух-колоночного макета изображений, мы можем установить ширину в 48%, или примерно половину контейнера. Не устанавливаем значения в 50%, для того, чтобы были боковые отступы.
HTML:

2. Три колонки изображений
HTML:


Условная расстановка адаптивных изображений
HTML:



/* Для небольших устройств (смартфоны) */ img < max-width: 100%; display: inline-block; >/* Для средних устройств (планшеты) */ @media (min-width: 420px) < img < max-width: 48%; >> /* Для больших устройств (ноуты, пк) */ @media (min-width: 760px) < img < max-width: 24%; >>
Всё довольно просто, неправда ли? Идея с медиа-запросами отличная, уже довольно давно и широко используемая. Показанные в примере параметры, хорошо работают именно с данным макетом, как поведут себя в других конструкциях, стоит тщательно проверять, так что…
Адаптивное изображение на всю ширину экрана
Для того, чтобы сделать широко-форматные адаптивные изображения, которые заполняют 100% размера окна просмотра, необходимо просто удалить свойство максимальной ширины контейнера max-width (значение в 960px) и установить ему ширину width в 100%. Ширина изображения, так же выставляется в значение 100%.
Несмотря на то что данная техника очень проста в использовании и имеет устойчивую поддержку браузерми, следует помнить о том, что изображения всегда будут показаны в полный размер, т.е. большие, с высоким разрешением изображения показываются заполняя всё пространство, что для небольших мобильных устройств, не всегда в тему, если только картинка не используется в качестве фонового изображения.
На этом пожалуй и всё. Если вы хотите, для различных устройств, использовать отдельные изображения разного размера, используйте, хуже уж точно не будет. Знаете другие методы сделать изображения адаптивными, пишите в комментариях, обязательно рассмотрим, новое оно всегда интересно.
Источник: sixrevisions
Надеюсь буржуинский автор не будет на меня в обиде за столь вольный перевод)))
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Всего комментариев: 41
Спасибо, хорошо объяснили про колонки
Класс!
Блин очень круто, спасибо!
Все хорошо Вы описали. Но это все лучше отнести к резиновому дизайну, а не к адаптивному.
В том то и смысл чтобы на мобильных показать совсем другие изображения.
В css через backgraund-image и CSS media queries это делается легко, но в таком случае картинка при плавному уменьшении ширины браузера меняется скачками (в зависимости от того, сколько изображений мы подготовили).
Если же вставлять картинки с помощью тега как здесь описывается, то как менять картинки для разных разрешений? С помощью JS получить ширину девайса, передать из JS в PHP значение ширины девайса (перезагрузка страницы) и выводить нужную картинку с помощью HTML и PHP.
Либо же в HTML выводить несколько изображений, а через CSS скрывать ненужные из них с помощью CSS media queries. Но в этом случае грузятся лишние картинки…
А если изображение маленькое и без атрибутов ширины и высоты? Тогда как? Оно увеличивается на всю ширину дива…
Соответственно, так как базовая ширина задана в width: 100%;
В данном случае размер предопределяется с помощью свойства max-width:
А что будет с картинками, у которых высота больше чем ширина? 😉
Попробуйте и всё узнаете ))
Нужно поставить два лого по краям экрана. Шаблон адаптивный. То есть нужно, что бы на маленьких устройствах лого выводились одно под другим. Подскажите как можно это реализовать? Конкретнее как реализовать отображение двух адаптивных картинок по краям большого экрана? Как то так )))
Если совсем уж по-простецки, то примерно так: см. пример в редакторе изменяйте размер поля просмотра: тынц
Спасибо!
Наконец-то нашел то, что нужно!
Самая изящная идея. Никакой воды. Всё только по существу. Просто, доступно и понятно.
Теперь с таким инструментом и сайт будет красиво выглядеть, благо и в CSS лишь немного дополнений ввести останется и привести его к большей логике. А то поначалу, задумавшись о кросс-браузерности, боялся, что несколько типов сценариев и файлов CSS придется делать. Теперь — на одну головную боль меньше.
Еще раз Спасибо!
А как сделать на одной странице одно изображение адаптивным, адругие фиксированными. Буду признателен…
Добрый день.
А как сделать так, чтобы не было промежутков между картинками в случае условной расстановки?
Используйте отрицательное значение margin, для всех вариантов, в том числе и для условной расстановки будет примерно так:
img <
width: 100%;
height: auto;
margin:-3px;
>
Как вариант. Спасибо.
Спасибо за подсказку. Статья помогла решить проблему. Очень толково, даже для начинающего
Добрый день.Картинки на сайте не уменьшаются не адаптивные. Я дописал в css
img <
max-width: 100%;
height: auto;
Почему они не меняются под размер окна?
Мой сайт lifepc.by
День добрый.
Всё прекрасно уменьшается(в демо).
У вас же, весь базовый макет #main и вложенные в него блочные элементы имеют фиксированные значения например width:1150px; для основного блока #main и шапки, что само собой изначально исключает отзывчивость макета. У контейнера #main_content размеры не указаны, однако далее у сайдбара и блока контента заданы процентные величины для ширины.
Получается, что ваш макет тупо не резиновый, и стало быть сам шаблон и вложенные в него элементы просто не могут меняться под размер окна.
Чтобы исправить ситуёвину, нужно самую малость, перетряхнуть вёрстку макета, задать не фиксированные размеры как для базы, так и для вложенных элементов(картинкам в том числе), при необходимости использовать медиа-запросы(выражения). Так же придётся поиграться с маржой и флоатами.
Понимаю, геморно, так что для ориентира набросал версию css резинового макета для вас: см.здесь раздел CSS.
Можете использовать стили скопировав, но перед этим конечно же сохраните свою версию, и ещё, в html, непосредственно в шапку, перенесите фоновую картинку, так как из css убрал, получиться должно примерно так:
Спасибо! Буду осуществлять на своем сайте!
Спасибо, отличная статья. А есть ли способ показать в контейнере не всё изображение а только его часть, обрезать его по краям, используя только css, не прибегая к обрезке самого изображения.
Добрый день! Не могу сделать изображение шапки адаптивным…Помогите пожалуйста)
Базовые значения адаптивного изображения через СSS помогло. Нуб нубом в html, вояю через дримвер 6, наконец то на мобилке картинки четко! Спасибо автору.
Здравствуйте.
Подскажите пожалуйста правильно ли я вас понял.
Каждый раз создавая страницу или запись на сайте (вордпресс) мне надо будет в каждом блоке где хочу ее вывести прописывать ее в хтмл и после стайлить ее?
Не судите строго, новичек.)
А можно также сделать с картинками которые обернуты в div со свойством inline block
Здравствуйте. А если изображение подключено в css как его сделать адаптивным?
Создание адаптивных изображений
В Интернете найдется немало статей, посвященных адаптивным логотипам. Наиболее популярным примером является сайт Responsive Logos, который показывает различные варианты известных логотипов для разных размеров экрана. Когда я впервые увидел это, я подумал, что это не более, чем просто ловкий трюк. В конце концов, это просто div для спрайта большого изображения в качестве фона. Так было до того момента, пока я не услышал доклад на Smashing Conference от MikeRiethmuller под названием «За пределами медиазапросов». Кроме того, я настоятельно рекомендую прочитать его же статью «Большой потенциал SVG».
Я узнал две вещи, которые меня потрясли:
Рождение идеи
После того, как я прочитал обо всем этом, у меня возникла идея создать логотип для нашей компании, который бы не только реагировал на ширину браузера, но и мог бы пропорционально изменяться. Тем самым его можно было бы использовать повсеместно, и сам файл выбирал бы какую версию показывать в зависимости от заданных размеров.
Итоговый результат
Если вы заинтересовались, то загрузите последнее демо или посмотрите его на CodePen.
Шаг за шагом
Далее я собираюсь показать вам каждый шаг, который необходимо выполнить, чтобы создать свой собственный адаптивный логотип. Вы должны обладать базовыми знаниями о SVG, а также CSS. Но есть и хорошая новость: JavaScript вообще не понадобится. По большому счету, нам просто нужно будет скопировать код из одного файла в другой.
1. Разработка логотипа
Начнем с разработки четырех версий нашего логотипа. Я выбрал для этого Sketch.

Варианты логотипа: вертикальный — портрет — квадрат — горизонтальный
Всякий раз, когда есть элементы, которые можно найти в нескольких версиях, я рекомендую использовать символы в редакторе Sketch. Это облегчит работу в дальнейшем, т.к. в графике SVG будут использоваться те же самые символы (Если вы еще не знакомы с символами в редакторе Sketch, то я настоятельно рекомендую статью от Джона Мура).
Как видите, логотип состоит из визуального элемента и названия компании. Только в квадратной версии я решил не использовать название компании. Это было сделано по той причине, что я хотел сделать логотип различимым, даже когда он будет использоваться как крошечная миниатюра размерами 32px на 32px.
2. Настройка SVG-файла
Прежде чем экспортировать изображения, мы должны создать новый SVG-файл. Может быть вас несколько испугает необходимость создать SVG-файл с написания кода, но, в конце концов, ничего сложного тут нет. Обещаю. Нам нужно только открыть и закрыть тег:
Если вы посмотрите на атрибуты, то заметите, что атрибут viewBox отсутствует. Мы только устанавливаем 100% ширину и высоту.
(Примечание. Есть также два атрибута xmlns. Если честно, я точно не знаю, почему их необходимо использовать, надо бы загуглить… в любом случае, если их удалить, то нельзя будет использовать какие-либо символы в SVG, и вместо них вы будете получать сообщения об ошибках).
3. Экспорт SVG-символов
Поскольку мы будем использовать оба элемента в качестве символов в финальном SVG, мы должны поместить каждый из них в свою область и экспортировать как SVG.

Поместим все символы в отдельные области перед экспортом в SVG
Крайне важно, чтобы вы не экспортировали объекты, а всегда создавали новую область редактирования. Если вы экспортируете элементы из более крупной области редактирования, то получите странные параметры преобразования, прикрепленные к вашим группам. Это также помогает отделить все символы и удалить все неиспользуемые группы. Наконец, подберите подходящее наименование.
Я бы рекомендовал использовать что-то вроде SVGOMG, чтобы уменьшить размер файла и удалить все ненужные вещи. Но не удаляйте ID. Если вы как-то обозначили слои в Sketch, то сможете их идентифицировать по ID в конечном файле.
Если все правильно, то вы увидите группу, которая имеет имя области редактирования в качестве ID. Нас интересует контент внутри этой группы. В данном примере это прямоугольник, который служит фоном и образованная сложным путем цифра IX (римская цифра 9 вращается против часовой стрелки на 90 градусов… поясняю на всякий случай).
4. Построение символов
Все наши файлы готовы и могут быть собраны вместе. Начнем с написания тэгов некоторых символов в конечном файле и укажем для каждого символа уникальный ID, так же, как и атрибут viewBox, который соответствует viewBox экспортируемых файлов.
Наконец, вставим содержимое экспортируемых файлов (внутри группы, названной как область редактирования) внутрь тегов символов.
5. Использование символов
Все идет по плану. К сожалению, если вы откроете файл в браузере, вы ничего не увидите. На данный момент мы определили символы, но еще нигде их не разместили. Чтобы вставить символ, нужно использовать в файле тег use :
Давайте посмотрим, что именно происходит.
Во-первых, xlink: href указывает на символ с уникальным ID и будет отображать его содержимое… точнее, не реально отображать, а клонировать, и внезапно появляется странная вещь под названием Shadow DOM. Это звучит несколько странно, но не стоит бояться. До тех пор, пока вы не захотите что-нибудь поменять внутри символов через CSS, вам не о чем беспокоиться.
Помимо безразмерных значений, вы также можете использовать процентные для определения позиции и размеров объекта. Чтобы символ выглядел как квадрат, просто используйте ширину 90% и расположите его верхний левый угол в 5% от ограничивающей изображение рамки:
(Может быть, вы думаете, что автонастройка ширины или высоты — хорошая идея… но это не так. Safari и Firefox просто игнорируют ее, а Chrome ничего не отрисует)
6. Объединение символов внутри нового символа
Для портретной версии нам нужны оба символа. Чтобы убедиться, что они масштабируются пропорционально и всегда расположены на одинаковом расстоянии от границ и по отношению друг к другу, мы просто создаем еще один символ. Этот символ имеет свой собственный атрибут viewBox, который позволяет разместить наши символы в новой системе координат. Чтобы понять, где именно символы должны быть размещены, можете просто вернуться в свой файл и проверить размеры и расстояния.

Портретная версия: Purple: viewBox — Red: Position — Turquoise: Width and Height
Теперь нам нужно перевести все числа в новый символ SVG, который будет выглядеть следующим образом:
Когда мы используем этот символ, мы не хотим, чтобы его ширина была 100%, поэтому просто масштабируем его как квадрат.
7. Скрыть и показать
Единственное, чего теперь не хватает — это CSS, чтобы показывать только одну версию логотипа в каждый момент времени. Вы можете добавить тег style в SVG и использовать медиа-запросы точно так же, как и в обычном файле CSS.
В CSS вы, скорее всего, используете что-то вроде @media (min-width: 768px) <. >, но тогда вы рассматриваете только ширину изображения. Мы же заинтересованы в пропорциональности, а не в ширине, поэтому наши медиа-запросы должны выглядеть следующим образом: @media (min-aspect ratio: 1/2) <. >.
Для наших первых двух версий по умолчанию сделаем портретную версию и покажем IX-версию только тогда, когда ширина изображения будет такой же, как и высота. Другими словами, в момент, когда изображение меняется с портретного формата на горизонтальное, мы не будем показывать типографию, а только графический логотип.
Если вы создадите еще один символ для горизонтальной версии, то, вероятно, захотите продемонстрировать его при условии, что ширина изображения будет как минимум в два раза больше высоты. Посмотрим, как изменится стиль:
Вот и все. Мы закончили создание собственного адаптивного логотипа в формате SVG.
8. Немного о трансформации
Да, я знаю, что вертикальная версия отсутствует в приведенном выше примере. Причина в том, что потребуется выполнить некоторое преобразование, чтобы создать необходимый символ. Я не буду вдаваться в детали, просто дам вам необходимый код:
Я надеюсь, что все это было полезно и я, конечно, был бы рад увидеть ваши результаты.